Безопасные шрифты для использования на веб-сайтах
Безопасный Браузерный Шрифт (Web Safe Fonts) — это шрифт, который отображается во всех браузерах одинаково. Это свойство называется кроссбраузерность.
В веб-разработке может возникнуть ситуация, когда какой-либо браузер или устройство не сможет должным образом отобразить шрифт, который вы используете, поскольку во всех компьютерных системах по умолчанию доступно ограниченное количество шрифтов.
Чтобы обеспечить точную визуализацию вашего текста, вы должны определить несколько имен шрифтов в CSS-свойстве font-family. Сначала укажите шрифт, который вы хотите успользовать, а затем любые шрифты, которые могли бы заменить первый, если он недоступен.
Вы должны закончить список любым общим семейством шрифтов (generic font) на выбор: serif, sans-serif, monospace, cursive и fantasy. Указанное семейство позволяет браузеру выбрать подобный шрифт, если нет доступных шрифтов, определенных вами.
В следующей таблице перечислены комбинации шрифтов, которые наиболее безопасны в использовании.
| font-family | Normal | Bold |
|---|---|---|
| Arial, Helvetica, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Times New Roman», Times, serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Courier New», Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
В следующем примере показано, как правильно использовать свойство font-family.
.sans-serif-font {
font-family: Arial, Helvetica, sans-serif;
}
.serif-font {
font-family: "Times New Roman", Times, serif;
}
. monospace-font {
font-family: "Courier New", Courier, monospace;
}
monospace-font {
font-family: "Courier New", Courier, monospace;
}Часто используемые комбинации шрифтов
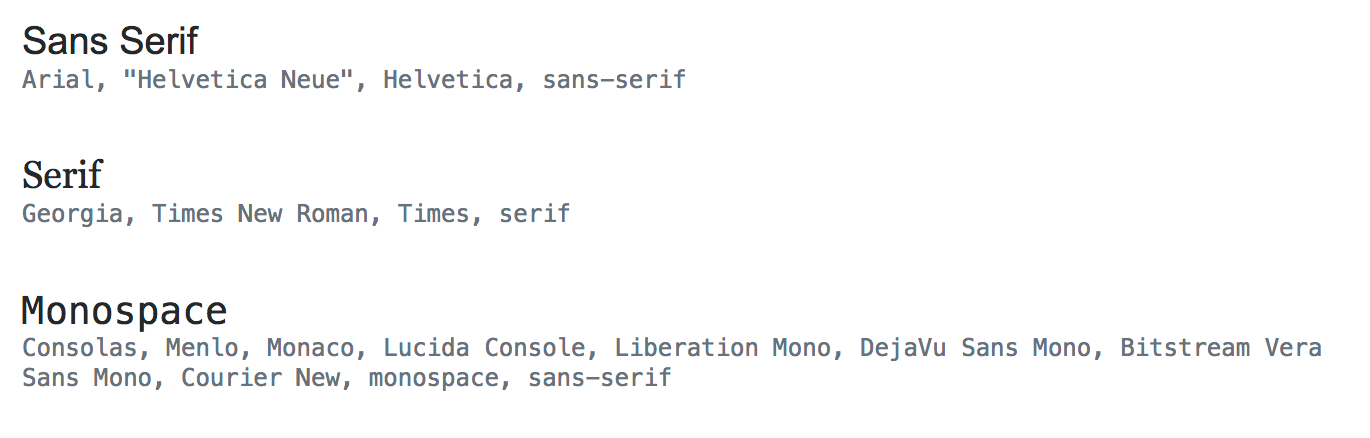
В следующей таблице перечислены некоторые наиболее часто используемые комбинации шрифтов, упорядоченные по семействам.
Serif
| font-family | Normal | Bold |
|---|---|---|
| Georgia, serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Times New Roman», Times, serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Palatino Linotype», Palatino, «Book Antiqua», serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Sans-Serif
| font-family | Normal | Bold |
|---|---|---|
| Arial, Helvetica, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Arial Black», Gadget, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| Impact, Charcoal, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| Tahoma, Geneva, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Trebuchet MS», Helvetica, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| Verdana, Geneva, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Monospace
| font-family | Normal | Bold |
|---|---|---|
| Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Courier New», Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Lucida Console», Monaco, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Cursive
| font-family | Normal | Bold |
|---|---|---|
| «Comic Sans MS», cursive | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Courier New», Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Lucida Console», Monaco, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Fantasy
Fantasy шрифты представляют собой художественные начертания, но они практически не используются из-за плохой поддержки в операционных системах.
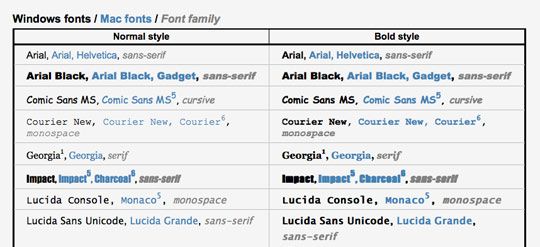
Шрифты Verdana, Georgia, Comic Sans MS, Trebuchet MS, Arial Black Impact работают на Windows и MacOS, но не на Unix+X.
Рубрики:
- CSS Теория
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 4-5 мин.
- 2707
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%).
- 7-8 мин.
- 1727
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
- 2-3 мин.
- 248
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы).
html — Google Fonts, robot sans-serif не работают
Хотя я ставлю ссылки font-awesome и google fonts, шрифты на сайте не меняются. Я не знаю, как это исправить. Кто-нибудь знает, что вызывает эту проблему?
contact.php
<голова>
Дизайн американского веб-сайта & Агентство развития - JOEY NAMIKI DESIGN
cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css">
<тело>
<раздел>
Скажите, пожалуйста, какой дизайн вы хотите получить?
<дел>
<дел>
Мы слушаем всех клиентов
Если у вас есть какие-либо вопросы относительно веб-сайтов, маркетинга, брендинга, дизайна и редизайна, не стесняйтесь спрашивать меня. Я дам вам оценку.

 monospace-font {
font-family: "Courier New", Courier, monospace;
}
monospace-font {
font-family: "Courier New", Courier, monospace;
} css
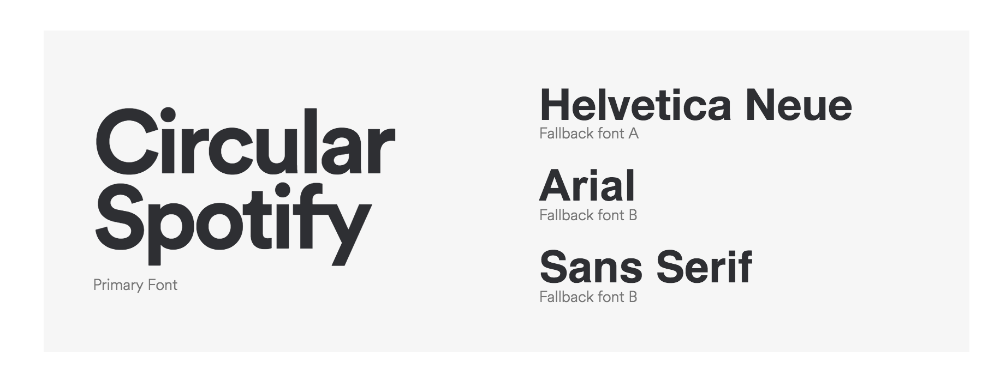
css На третьем приоритете стоит Helvetica.
На третьем приоритете стоит Helvetica.
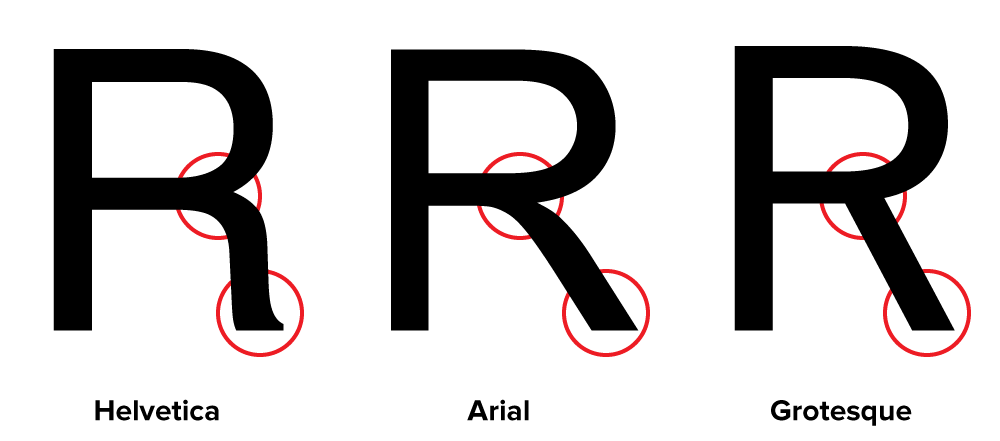
 Этот новый дизайн впоследствии был назван Neue Haas Grotesk (что означает «New Haas Sans Serif»), чтобы отразить его происхождение.
Этот новый дизайн впоследствии был назван Neue Haas Grotesk (что означает «New Haas Sans Serif»), чтобы отразить его происхождение.