вёрстка — Позиционирование элементов CSS (flex)
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 40 раз
Ребят, помогите, пожалуйста. Вот у меня есть блок с элементами (отмеченные галочкой будут совершать движение с помощью js — совсем небольшое, цикличное, постоянное), другие 2 элемента не будут двигаться. Но как их разумно спозиционировать?? Схема, конечно, приблизительная)
Я попыталась сделать через flex, но код выходит ужасным (если писать через top, left, итд) + ко всему мне нужно это сделать адаптированным под ipad (1024×768), но когда я меняю все размеры — овсе съезжает, соответственно(((
Код прилагаю, но он неправильный — только для примера именно с использованием left и как это все некрасиво выглядит)
Верю, что есть красивое решение этого вопроса — прошу направить меня, спасибо!)
.main { display: flex; /* width: 100%; */ position: relative; } main > img { position: absolute } .main-image__fourth { height: 231px; } .main-image__first { width: 125px; } .main-image__third { width: 221px; } .main-image__fifth { width: 257px; height: 85px; left: -594px; top: 503px; } .main-image__sixth { width: 1183px; height: 239px; left: -75px; top: 53px; }
<div>
<img src="/src/img/4.png" alt="">
<img src="/src/img/1.png" alt="">
<img src="/src/img/3.png" alt="">
<img src="/src/img/5.png" alt="">
<img src="/src/img/6.png" alt="">
</div>- css
- вёрстка
- flexbox
- позиционирование
2
Большей частью зависит все-таки от макета, что это, какие функции, и как будет анимировано. В общем случае, наверное, анимировать подойдет через JS и тогда, возможно позиционирование через position: absolute будет нормально.
Чтобы не съезжало при изменении размеров, используйте относительные единицы, например, тут в примере проценты везде.
@keyframes vertical {
0% {transform: translateY(20%)}
100% {transform: translateY(-20%)}
}
@keyframes horizontal {
0% {transform: translateX(20%)}
100% {transform: translateX(-20%)}
}
@keyframes diagonal {
0% {transform: translate(30%, 30%)}
100% {transform: translate(-30%, -30%)}
}
.blocks {
list-style: none;
padding: 0;
margin: 0;
width: 50%;
aspect-ratio: 1;
background-color: #ccc;
position: relative;
}
.block {
width: 20%;
height: 20%;
position: absolute;
opacity: .7;
}
.block_cyan {
background-color: cyan;
top: 0;
left: 0;
}
.block_magenta {
background-color: magenta;
bottom: 5%;
left: 5%;
}
.block_yellow {
background-color: yellow;
top: 10%;
right: 10%;
animation: diagonal 1s infinite alternate ease-in-out;
}
.block_black {
background-color: black;
top: 35%;
right: 10%;
animation: horizontal 1s infinite alternate ease-in-out;
}
.
block_white {
background-color: white;
top: 45%;
right: 0;
width: 60%;
animation: vertical 1.5s infinite alternate ease-in-out;
}<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
1
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
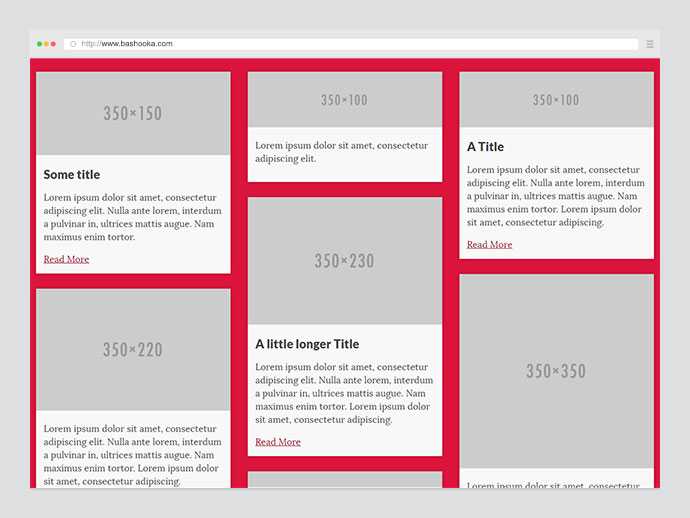
5 flexbox техник при создании сайта
Flexbox – это стандарт CSS, оптимизированный для проектирования пользовательских интерфейсов. Используя различные flexbox свойства можно создать страницу из блоков, которые легко позиционировать и изменять любым способом. Сайты и приложения, созданные таким образом хорошо адаптируются ко всем размерам экрана.
Используя различные flexbox свойства можно создать страницу из блоков, которые легко позиционировать и изменять любым способом. Сайты и приложения, созданные таким образом хорошо адаптируются ко всем размерам экрана.
В этой статье мы рассмотрим пять flexbox подходов для решения проблем компоновки страницы. В статье показаны практические примеры для демонстрации сценариев из реальных html страниц, в которых эти методы применяются.
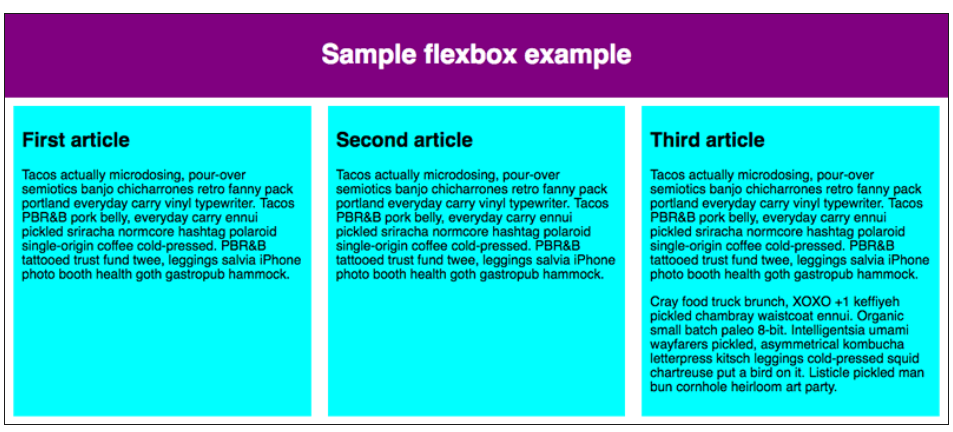
1. Создание колонок равной высоты
Поначалу это может показаться легкой задачей, но сделать столбцы, которые имеют равную высоту, приносит немало трудностей и процесс реализации порой очень раздражает. Обычная установка свойства min-height не будет работать, потому как только количество контента в одной из колонок начнет меняться, некоторые из колонок будут увеличиваться, а другие останутся короче.
Исправление этой проблемы с помощью flexbox решает эту проблему, т.к колонки созданные таким образом, имеют равные высоты по-умолчанию. Все, что нам нужно сделать, это инициализировать flex модель, затем задать значения свойствам flex-direction и align-items.
Все, что нам нужно сделать, это инициализировать flex модель, затем задать значения свойствам flex-direction и align-items.
Чтобы посмотреть демо-версию этой техники, вы можете прочитать статью «Easiest Way To Create Equal Height Sidebars», в которой создана страница с боковой панелью и основной частью с контентом.
2. Сортировка элементов
Некоторое время назад, если бы нам пришлось динамически изменять порядок некоторых элементов, мы бы использовали JavaScript. С flexbox эта задача сводится к применению одного свойства CSS – order.
Свойство order позволяет нам менять последовательность flex элементов, в которой они появляются на экране. Этот параметр представляет собой целое число, определяющий положение элемента – более низкие числа означают больший приоритет.
У свойства order много практических применений. В качестве примера можно посмотреть – эту статью, где рассказывается про просмотрение отзывчивой секции с комментариями.
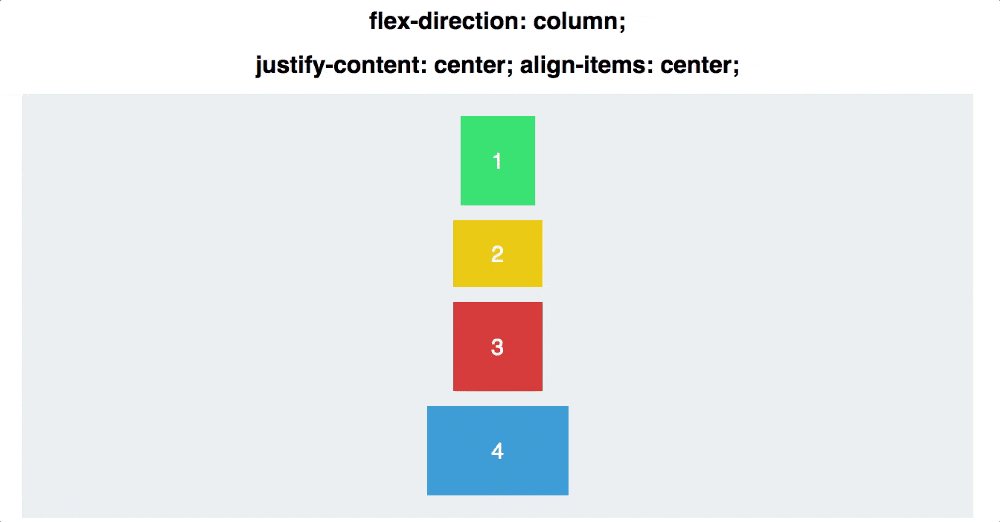
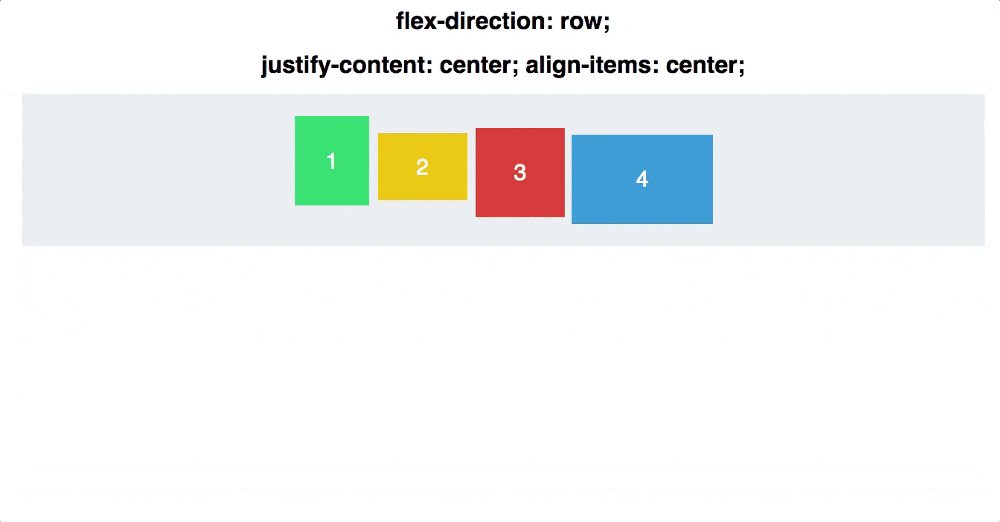
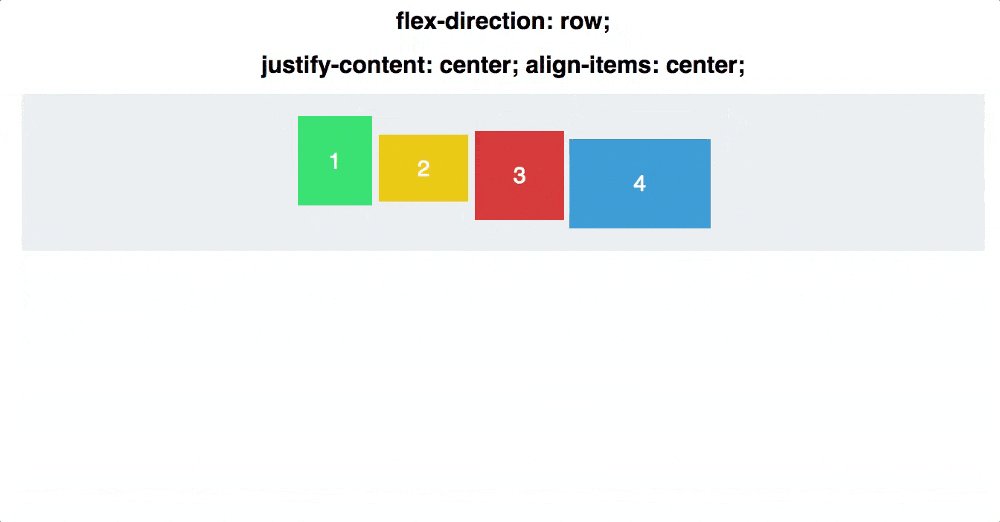
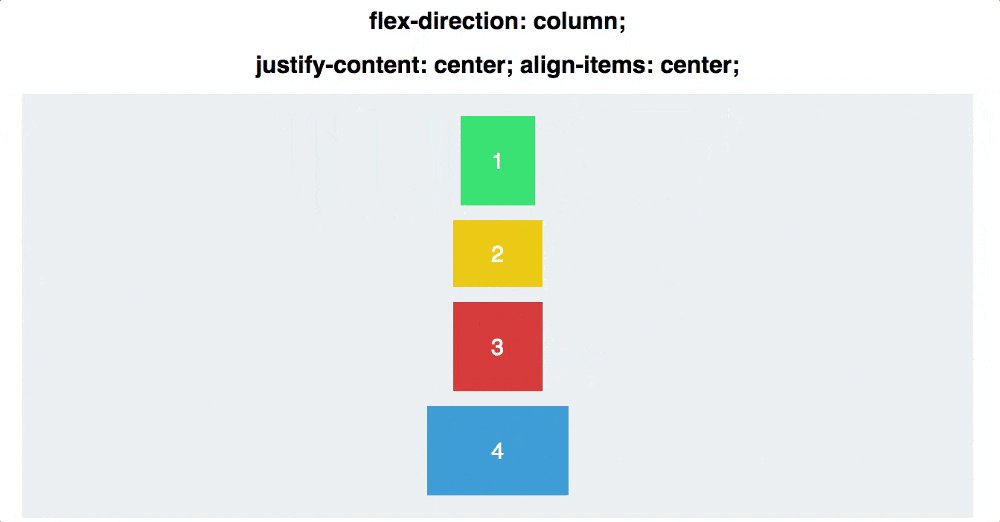
3. Горизонтальное и вертикальное выравнивание
Вертикальное выравнивание в CSS – это одна из тех проблем, которую до сих пор сложно сделать. Если задать запрос в Google про вертикальное выравнивание, то ответом будем бесконечное количество ссылок на разные методы, большинство которых основано на таблицах (table) и трансформациях (transform) – свойства, которые не предназначены для создания макетов.
Flexbox предлагает простое решение этой проблемы. Каждый flex layout имеет 2 направления (X- ось и Y-ось) и два свойства для выравнивания по каждой из этих осей. И при центрировании мы можем позиционировать любой элемент прямо в середине родительского контейнера.
Просмотреть эту технологии в действии можно на этой странице.
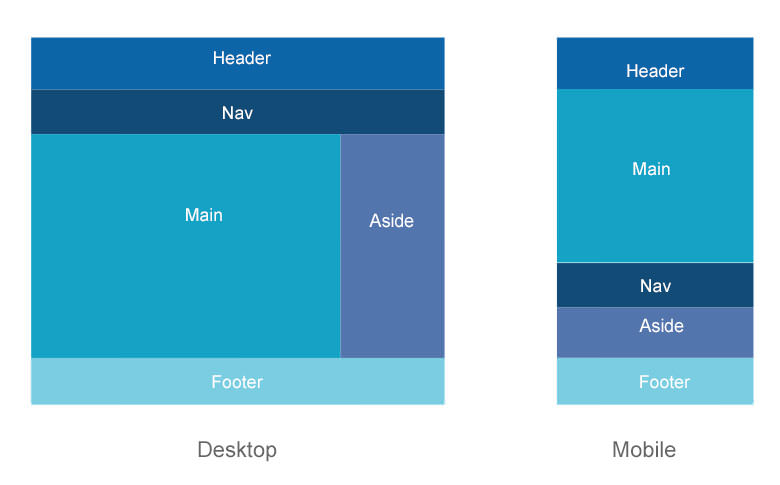
4. Создание отзывчивой сетки
Большинство разработчиков полагаются на CSS фреймворки при создании адаптивных сеток. Bootstrap является наиболее популярным, но есть сотни библиотек, которые могут помочь вам с этой задачей. Как правило, они работают хорошо и имеют множество опций, но имеют тенденцию быть довольно тяжелым. Если вы не хотите реализовать все в рамках сетки, то flexbox для Вас!
Как правило, они работают хорошо и имеют множество опций, но имеют тенденцию быть довольно тяжелым. Если вы не хотите реализовать все в рамках сетки, то flexbox для Вас!
Строка в flexbox сетке представляет собой контейнер с css свойством display: flex. Горизонтальные столбцы внутри него могут содержать любое количество элементов, размер которых задается с помощью flex. Flex модель адаптируется к размеру окна просмотра, таким образом все выглядит отлично на всех устройствах. И, если мы решим, что нам не хватает места на экране по горизонтали, то легко можно превратить макет в вертикальной с помощью медиа-запроса.
Эта техника подробно расписана на странице The Easiest Way To Make Responsive Headers.
5. Создание футера прибитого к низу страницы
Flexbox имеет простое решение этой проблемы. Страницу, в которой надо, чтобы футер был всегда прибит к низу страницы, можно делать на flex элементах и мы можем быть уверены, что наш футер всегда будет оставаться в нижней части страницы.
Применение display: flex к тегу body позволяет построить весь макет страницы, используя flex свойства. После того как это будет сделано, основное содержание веб-сайта может содержать один flex элемент, а футер другой flex-элемент, что позволяет сделать позиционирование легко управляемым и разместить элементы именно там, где мы хотим.
Больше информации вы найдете в статье The Best Way To Make Sticky Footers.
Подводя итоги
Все основные браузеры (исключая IE9) уже поддерживают flex режим. И если Вы не использовали его в настоящее время, мы настоятельно рекомендуем вам попробовать!
Надеемся, что вы нашли наши советы CSS полезными и что они помогут Вам создавать более качественные и более надежные адаптивные макеты.
Атрибут Flex Layout (FLA)
Атрибут Flex Layout (FLA)
...
Интерактивная демонстрация
Скачать v1.0.3 • Посмотреть на GitHub
Направление:
строка столбец ряды столбцыВертикально:
вершина центр нижний потягиватьсяПо горизонтали:
оставил центр правильно распространять оправдывать потягиватьсяРазмер элементов:
стандартный широкий высокийпользовательский
ж:
h:
Артикул:
— 1 +
...
Примечание: В этой демо-версии ограничено количество опций FLA! Чтобы попробовать все варианты FLA, используйте демо-версию CodePen.
Совет: Чтобы поделиться / добавить в закладки свои настройки FLA, скопируйте полный URL-адрес после внесения изменений в демо-версию — образец макета.
02. Особенности и преимущества Ссылка
Выделенный атрибут HTML
Раздельная разметка макета, семантика и краткий синтаксис.Вне сеток
Отношения отношений, размеры элементов на основе масштаба.Быстрое прототипирование
Дизайн в браузере, быстрые итерации, нет необходимости писать CSS для макета.Прочное основание
Простота расширения и настройки.—
Бессовестная пробка :
FLA — это базовый код, который я использовал для создания собственного вспомогательного макета для
сайты фолиодот.
03. DocumentationLink
UsageLink
Скачать последнюю версию с
Гитхаб
и включите flex-layout-attribute.min.css в свой HTML-документ:
...Билдлинк
Файлы SASSнаходятся в каталоге ‘sass’ (см. проект на GitHub) для дальнейшей настройки. FLA построен с помощью Gulp, но вы можете загрузить и включить папку «sass» в предпочитаемую вами настройку сборки (grunt, webpack и т. д.)АтрибутыСсылка
FLA определяется двумя пользовательскими атрибутами HTML:
- layout — используйте его на контейнере (родительском) элементе, чтобы установить макет его дочерних элементов
- self — используйте его на контейнере/дочернем элементе, чтобы задать размер или выравнивание для самого элемента
SyntaxLink
Обзор синтаксиса FLA с доступными значениями:
... ПРИМЕЧАНИЕ : Значения вертикального и горизонтального распределения ДОЛЖНЫ быть соединены одинарным тире «-«.
Направление: ссылка рядгоризонтальный поток товаров в один ряд строкгоризонтальный поток элементов и может располагаться в несколько рядов столбецвертикальный поток элементов, помещенных в один столбец столбцывертикальный поток элементов и может быть заключен в несколько столбцов Адаптивные префиксы Условное переключение направления FLA в зависимости от ширины области просмотра. Пример:
...По умолчанию префикс отсутствует. Направление не ограничено. см-С прицелом, (макс. ширина: 40em) мкр-С прицелом, (макс. ширина: 52em) лг-Scoped, (макс. ширина: 64em)
Вертикально: соединение 90 119 элементов помещаются в верхнюю часть контейнера 90 122 верхцентрпредметов размещены по направлению к вертикальному центру контейнера днопредметов помещаются на дно контейнера выравниваниеэлементов равномерно распределены по вертикали. спредпространство между вертикальными элементами распределено равномерно. стрейчпредметы растянуты равномерно (на высоту Сэма), чтобы занять всю высоту контейнера
По горизонтали: ссылка 90 119 предметов располагаются ближе к левой стороне контейнера 90 122 слевацентрпредметов располагаются по направлению к горизонтальному центру контейнера 90 119 предметов расположены справа от контейнера 90 122 справавыравниваниеэлементов равномерно распределены по горизонтали. спредпространство между горизонтальными элементами распределено равномерно. стрейчэлементы растягиваются равномерно (до одинаковой ширины) и занимают всю ширину контейнера
Реверс: ссылка реверсвнешний порядок элементов обратный
Размер: ссылка Пропорциональный размер изделия Объем доступного пространства внутри контейнера, который элемент должен занимать с учетом наименьшего брата размер-x1равный или максимальный пробел размер-x2в 2 раза больше размер x3В 3 раза больше размер-x4В 4 раза больше размер-x5В 5 раз больше размер-x6В 6 раз больше размер-x7В 7 раз больше размер x8В 8 раз больше размер x9В 8 раз больше Ширина позиции в процентах Ширина элемента относительно ширины контейнера Размер 1OF5Ширина: 20% Размер 1OF4Ширина: 25% SIZE-1F3SIZE-1F3SIZE-1F39075 SIZE-1OF 3 . -2 из 5
ширина: 40% размер-1 из 2ширина: 50% size-3of5width: 60% size-2of3width: 66.66% size-3of4width: 75% size -4 из 5ширина: 80% размер-1 из 1ширина: 100% Ширина элемента в пикселях 4Фиксированная максимальная ширина size-xxsmallmax-width: 240px size-xsmallmax-width: 360px size-smallmax-width: 480px размер-меньшемакс-ширина: 600px размер-средниймакс-ширина: 720px размер-большой520076max-width: 840px size-largemax-width: 960px size-xlargemax-width: 1200px size-xxlargeмаксимальная ширина: 1440px Два адаптивных размера Установите размер элемента, чтобы он соответствовал полной ширине окна просмотра (100%) или половинной ширине (50%). Префиксы медиа-запросов ** :
- см- (макс. ширина: 40см)
- md- (макс. ширина: 52em)
- lg- (макс. ширина: 64em)
Примеры:.........**-полный{ширина: 100%; максимальная ширина: 100%; flex: 1 1 100%;} **-половина{ширина: 50%; максимальная ширина: 50%; flex: 1 1 50%;}
Выравнивание: ссылка верхВыровнено по верхней части контейнера. слеваВыровнено по левой стороне контейнера. центрВыровнено по центру контейнера. справаВыровнено по правой стороне контейнера. дноВыравнивается по дну контейнера. стрейчРастяните предмет в противоположном направлении по всему контейнеру.
Заказ: ссылка первыйПервый в стеке заказ-1Позиция заказа 1 заказ-2Позиция заказа 2 заказ-3Позиция заказа 3 последнийПоследний в стеке Ответный заказ Порядок элементов в зависимости от ширины области просмотра. Префиксы медиа-запросов ** :
- см- (макс. ширина: 40см)
- md- (макс. ширина: 52em)
- лг- (макс. ширина: 64em)
Примеры:......**-первый**-последнийСсылка 43
показатьдисплей: наследовать; шкурадисплей: нет; Отзывчивый дисплей Отображение элемента в зависимости от ширины области просмотра. Префиксы медиа-запросов ** :
- sm- (макс. ширина: 40em)
- md- (макс. ширина: 52em)
- lg- (макс. ширина: 64em)
Пример:...**-показать**-скрыть04. Фрагмент ссылки
Одноместный контейнер
<дел>1 <дел>2 <дел>3<дел>1 <дел>2 <дел>3<дел>1 <дел>2 <дел>31<дел>23<дел>1 <дел>2 <дел>3<дел>1 <дел>2 <дел>3<дел>12<дел>3<дел>1 <дел>2 <дел>3<дел>12<дел>34<дел>5Вложенные контейнеры макета Ссылка
См.
атрибут Pen Flex Layout — адаптивные/вложенные контейнеры от Foliodot (@foliodot) на CodePen.
Готов попробовать?
Скачать v1.0.3 Посмотреть на GitHub
-leftrightcentertopbottomstretch
CSS Layout Flexbox. Создание макетов с нормальным потоком… | Роберт Лоус | Geek Culture
Создание макетов с обычным потоком, позиционированием и плавающими элементами возможно, но не очень удобно для разработчиков. Вот где flexbox приходит на помощь. С помощью flexbox можно создавать гораздо более сложные макеты, чем просто использовать обычный поток, позиционирование и плавающие элементы. Flexbox позволяет разработчикам управлять сложными макетами, такими как вертикальное и горизонтальное выравнивание, и получать точный контроль над расстоянием и размером элементов макета.
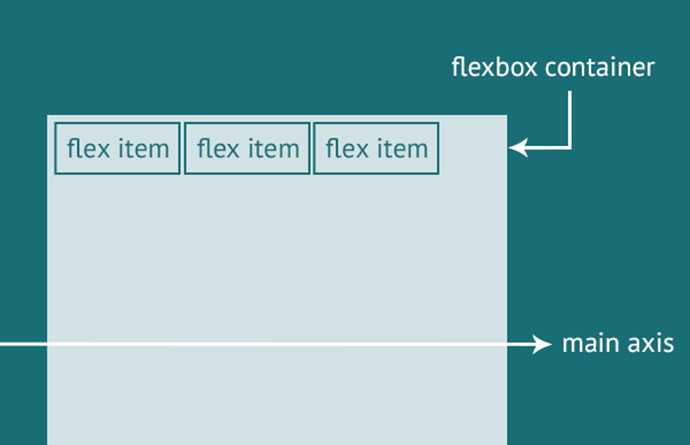
CSS Layout — FlexboxFlexbox построен на использовании нескольких ключевых концепций.
- Flex Container — имеет отображение
: применяется flexи является родительским элементом, который охватывает все элементы, отображаемые с макетом flexbox.- Основная ось — проходит в направлении размещения гибких элементов и имеет основное начало и основной конец для начала и конца оси.
- Поперечная ось — проходит перпендикулярно главной оси и имеет перекрестное начало и поперечный конец для начала и конца оси.
- Flex Items — элементы, расположенные внутри flex-контейнера, называются flex-элементами.
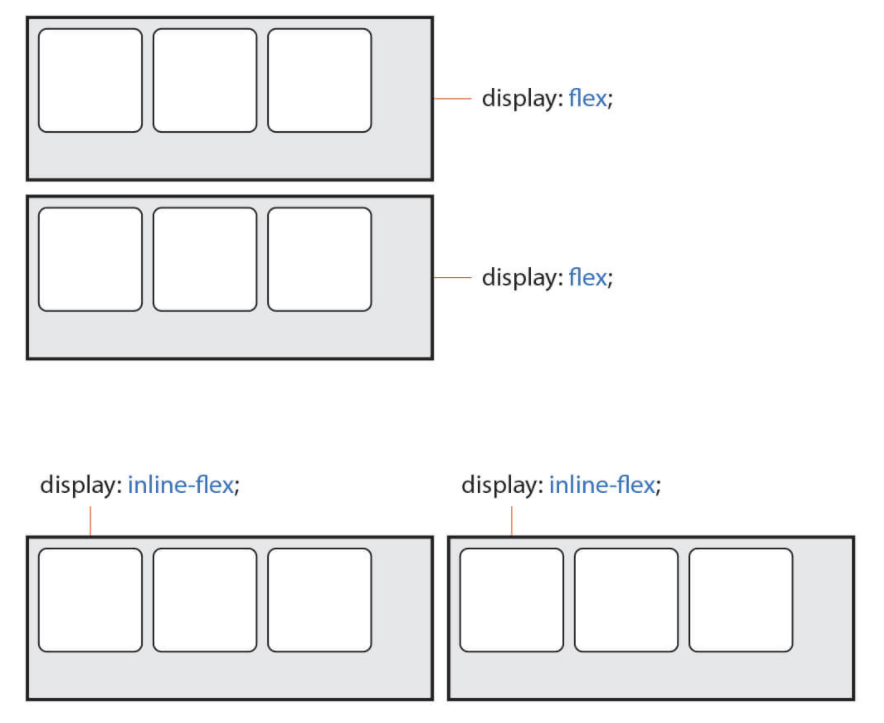
Для обозначения гибкого контейнера элемент использует запись css
display: flex.Родительский или гибкий контейнер также указывает, будет ли гибкий контейнер использовать макет
строкилистолбцов. Это делается с помощью свойства flex-direction ..my-container {

Lorem, ipsum dolor sit amet consectetur adipisicing elit. Esse facilis предусмотрительная вина sed sunt voluptations.
display: flex;
flex-direction: строка;
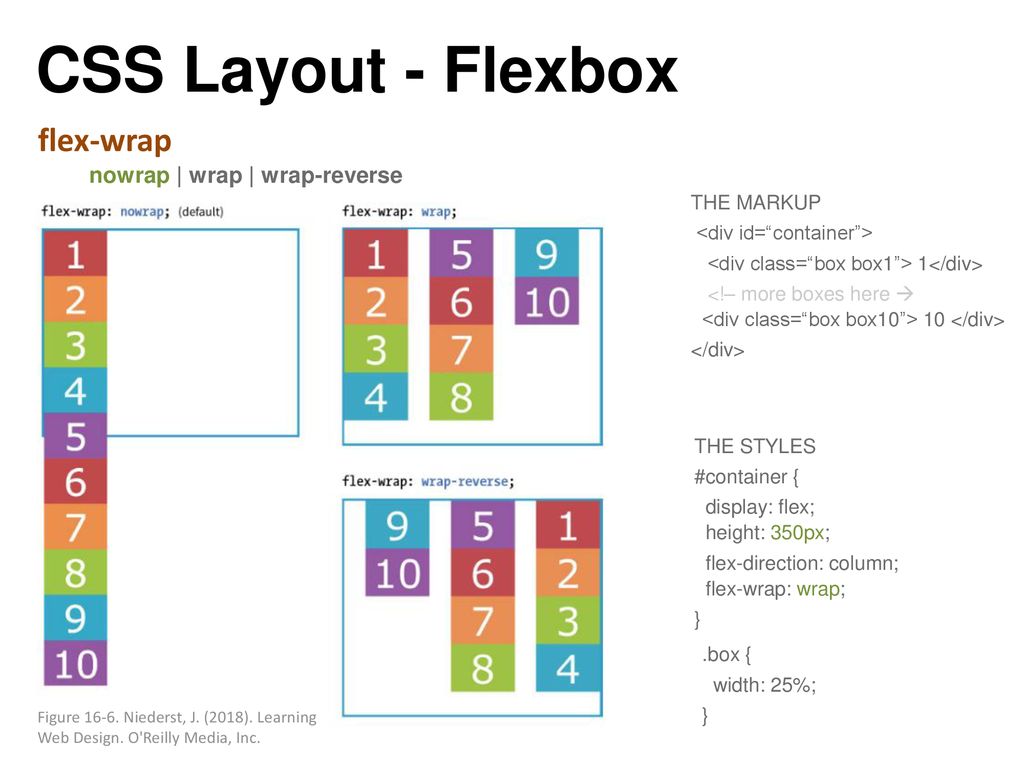
}Упаковка элементов Flex
Элементы Flex будут отображаться в виде строки или столбца и занимать столько места, сколько необходимо для размещения всех элементов в строке.
Это работает нормально, когда элементов мало, но вызывает проблемы, когда элементы начинают переполнять свои контейнеры или растягивать отображение страницы за пределы максимальной ширины браузера. Чтобы справиться с такой ситуацией, существует свойство под названием 9.0075 flex-wrap , который будет оборачивать содержимое внутри гибкого контейнера, который слишком велик для высоты или ширины контейнера.
.my-container {
display: flex;
flex-direction: строка;
flex-wrap: обертка;
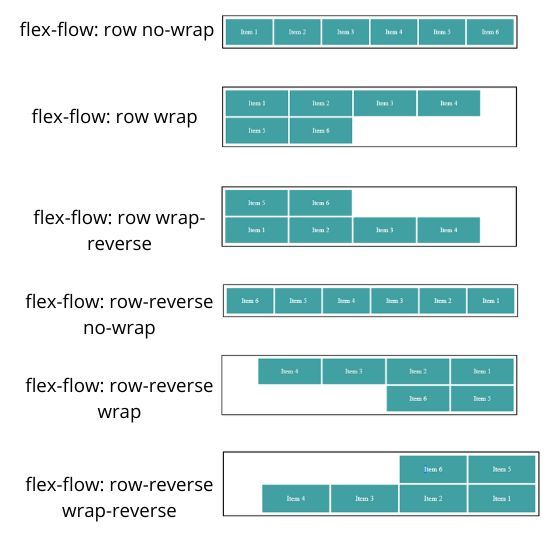
}Сокращение для Flex-Direction и Flex-Wrap
Сокращением для
flex-directionиflex-wrapявляетсяflex-flow, которое используется следующим образом:{.my-container
дисплей: гибкий;
flex-flow: перенос строк;
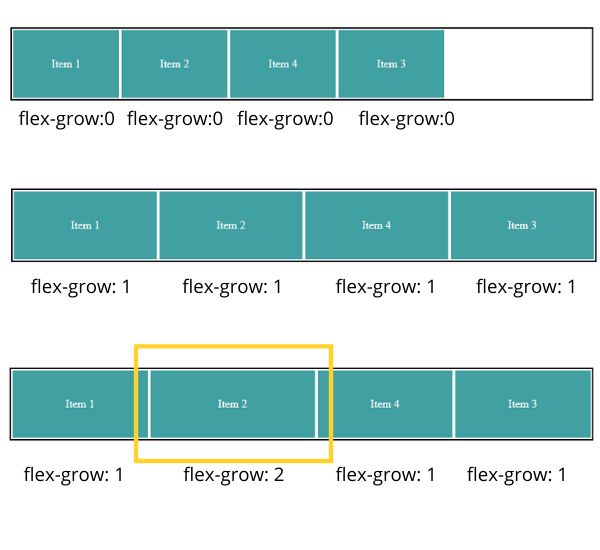
}Flex Items
Для управления размером flex-элементов можно использовать свойство
flex, применяемое к flex-элементу.артикул {
гибкий: 1;
}Вышеприведенный код сообщает каждому гибкому элементу, что он должен занимать столько места, сколько осталось вдоль оси, чтобы заполнить всю ось.
Это свойство также называется
flex-grow.Каждому гибкому элементу также может быть присвоено минимальное количество места, которое он может занимать. Это называется
flex-basis 9.0076 собственность. Его можно комбинировать с flex-grow, используя сокращение:article {
flex: 1 300px;
}Этот код указывает браузеру выделить каждому элементу
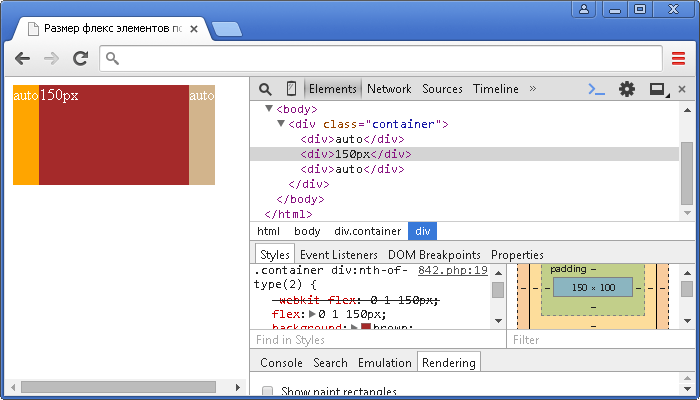
Пример потока Flexboxarticleпространство не менее 300 пикселей, а затем разделить оставшееся пространство, как указано в сокращенной части flex-grow, пока все пространство контейнера не будет занято. В приведенном ниже примере показаны два flex-элемента с flex-определением. Левый элемент имеетflex: 1;, который указывает элементу занимать место, доступное в контейнере flex. Правильный элемент имеетгибкий: 0 400 пикселей;, который указывает, что элемент должен занимать не менее 400 пикселей и не иметь дополнительного места. Между двумя определениями мы видим следующий результат.Существует дополнительное свойство под названием
flex-shrink, которое доступно и является частью сокращения flex следующим образом:flex: 1 1 300px. Это свойство определяет, как flex-элемент должен сжиматься при необходимости.Выравнивание по вертикали и горизонтали
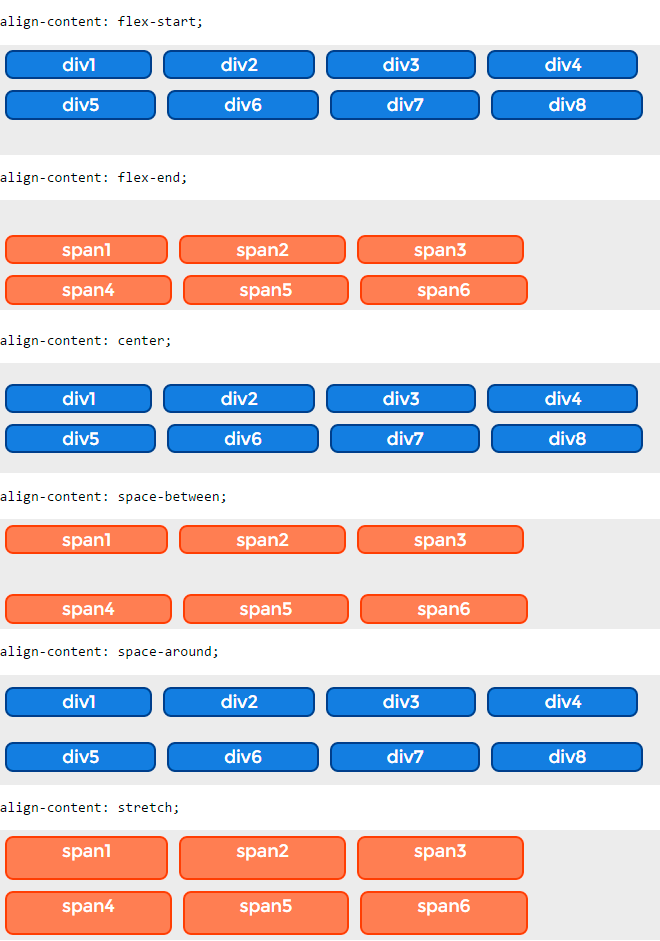
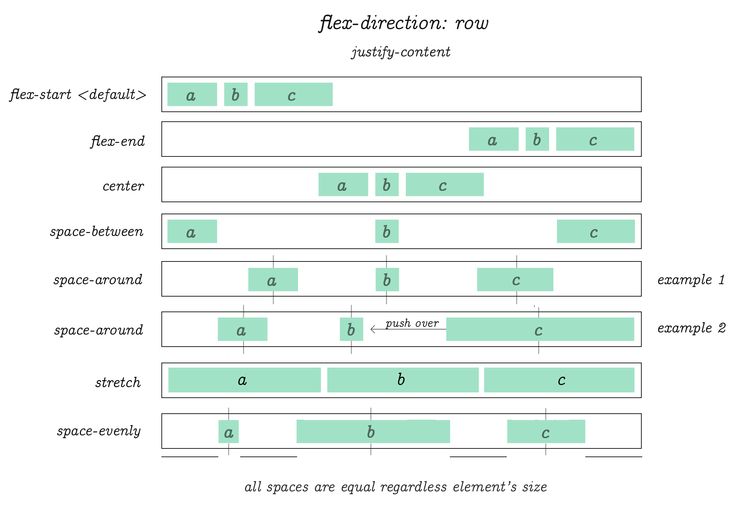
Во Flexbox предусмотрено несколько различных способов выравнивания содержимого. Выравнивание на уровне контейнера выполняется с помощью
свойства justify-contentиalign-items. Justify-Content установит выравнивание гибких элементов вдоль главной оси. Align-Items установит выравнивание flex-элементов вдоль поперечной оси..my-container {
display: flex;
flex-flow: перенос строк;
выравнивание содержимого: по центру;
элементов выравнивания: flex-start;
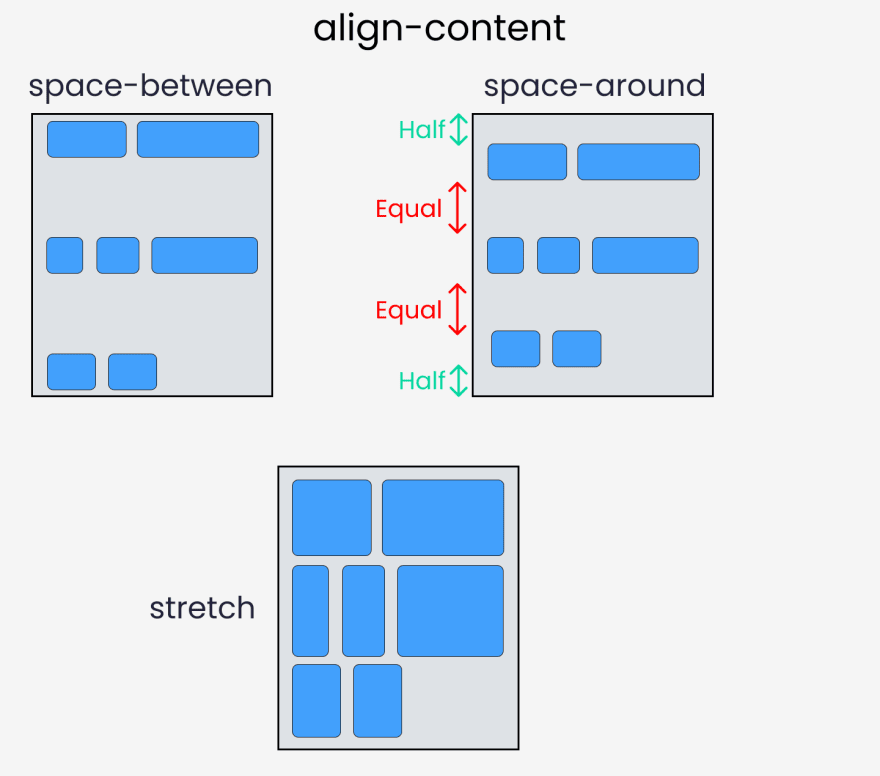
}Варианты для выравнивания содержимого включают:
по центру,пробел-между,пробел-равномерно,пробел-вокруг,flex-startилиflex-end.Некоторые примеры
Пример пробела МеждуПример пробела Равномерно Пример пробела ВокругОпции для align-items включают:
flex-start,flex-end,center,stretch 7 6 .baselineи.Чтобы переопределить свойства выравнивания, установленные flex-контейнером, существует свойство
align-self, которое можно установить для flex-элемента. Это установит выравнивание специально для гибкого элемента отдельно от других элементов внутри контейнера.Порядок
По умолчанию гибкие элементы располагаются в порядке их появления в потоке кода. Можно изменить порядок гибких элементов, используя свойство
order. По умолчанию каждый элемент имеет значение порядка 0. Чтобы переместить элемент в конечное место группы гибких элементов, значение порядка должно быть числом больше 0. И чтобы переместить элемент в начальное место группы flex-элементов значение заказа должно быть числом меньше 0.

 main {
display: flex;
/* width: 100%; */
position: relative;
}
main > img {
position: absolute
}
.main-image__fourth {
height: 231px;
}
.main-image__first {
width: 125px;
}
.main-image__third {
width: 221px;
}
.main-image__fifth {
width: 257px;
height: 85px;
left: -594px;
top: 503px;
}
.main-image__sixth {
width: 1183px;
height: 239px;
left: -75px;
top: 53px;
}
main {
display: flex;
/* width: 100%; */
position: relative;
}
main > img {
position: absolute
}
.main-image__fourth {
height: 231px;
}
.main-image__first {
width: 125px;
}
.main-image__third {
width: 221px;
}
.main-image__fifth {
width: 257px;
height: 85px;
left: -594px;
top: 503px;
}
.main-image__sixth {
width: 1183px;
height: 239px;
left: -75px;
top: 53px;
}
 ..
..  ..
.. 
 Пример:
Пример:

 -2 из 5
-2 из 5  Префиксы медиа-запросов ** :
Префиксы медиа-запросов ** :
 Префиксы медиа-запросов ** :
Префиксы медиа-запросов ** : Префиксы медиа-запросов ** :
Префиксы медиа-запросов ** : атрибут Pen Flex Layout — адаптивные/вложенные контейнеры от Foliodot (@foliodot) на CodePen.
атрибут Pen Flex Layout — адаптивные/вложенные контейнеры от Foliodot (@foliodot) на CodePen.

 Это работает нормально, когда элементов мало, но вызывает проблемы, когда элементы начинают переполнять свои контейнеры или растягивать отображение страницы за пределы максимальной ширины браузера. Чтобы справиться с такой ситуацией, существует свойство под названием 9.0075 flex-wrap , который будет оборачивать содержимое внутри гибкого контейнера, который слишком велик для высоты или ширины контейнера.
Это работает нормально, когда элементов мало, но вызывает проблемы, когда элементы начинают переполнять свои контейнеры или растягивать отображение страницы за пределы максимальной ширины браузера. Чтобы справиться с такой ситуацией, существует свойство под названием 9.0075 flex-wrap , который будет оборачивать содержимое внутри гибкого контейнера, который слишком велик для высоты или ширины контейнера. Это свойство также называется
Это свойство также называется