Как быстро верстать: практические советы для начинающих
От скорости верстки веб-разработчика напрямую зависит его доход и продвижение по карьерной лестнице. Есть несколько разных техник, позволяющих увеличить скорость написания кода – от освоения слепой печати, до использования специальных плагинов. Далее рассмотрим, что делать веб-разработчику, чтобы увеличить скорость верстки и при этом не потерять в качестве.
Работа с макетом
В первую очередь нужно научиться работать с исходником – макетом сайта от дизайнера. Не всегда его делают в соответствии с правилами разработки, что усложняет процесс верстки. В идеале внутри документа все секции должны быть разбиты по группам, иметь названия, а также подгруппы, в которые включены элементы секций. Еще очень желательно выделить в отдельные группы важные компоненты, которые будут повторяться во всем дизайне сайта – кнопки, переключатели, основные цвета и шрифты. Если вы принимаете участие также и в работе над макетом, то учитывайте этот момент.
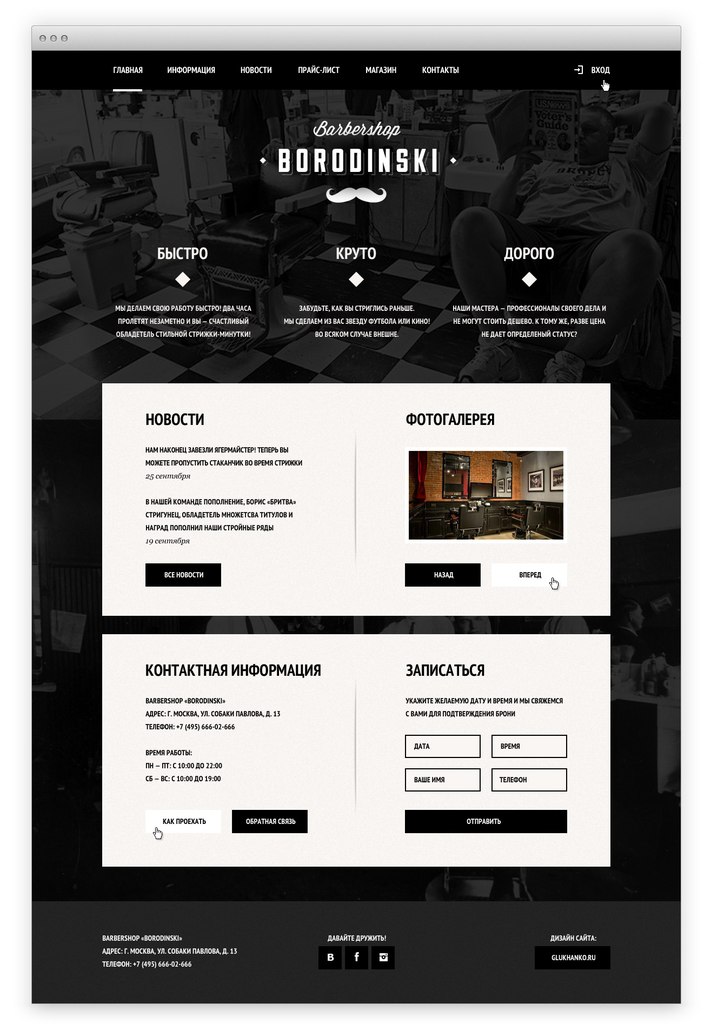
Если же вы не принимаете участия в работе над макетом, то первое, что вам нужно будет сделать – это выделить повторяющиеся элементы. Это могут быть заголовки секций, кнопки, переключатели, блоки с текстом и так далее. В случае с многостраничным макетом, это уже целые секции – подвал, меню навигации и так далее, которые будут повторяться на всех страницах с минимальными изменениями. Выделение таких объектов сильно упростит и ускорит процесс верстки – вам будет достаточно задать стили один раз, дать им класс или идентификатор и прописывать только его, а стили подтянутся автоматически.
Пример готового макета веб-приложения в Figma
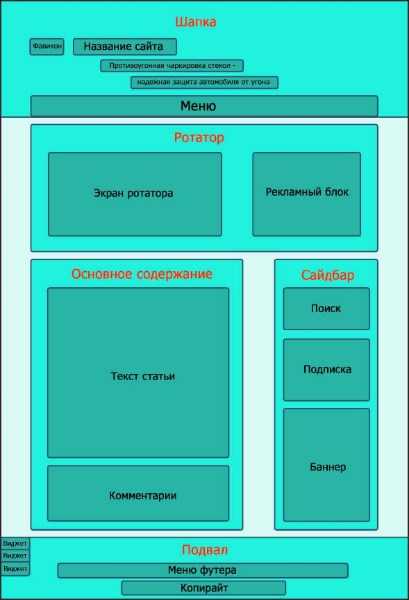
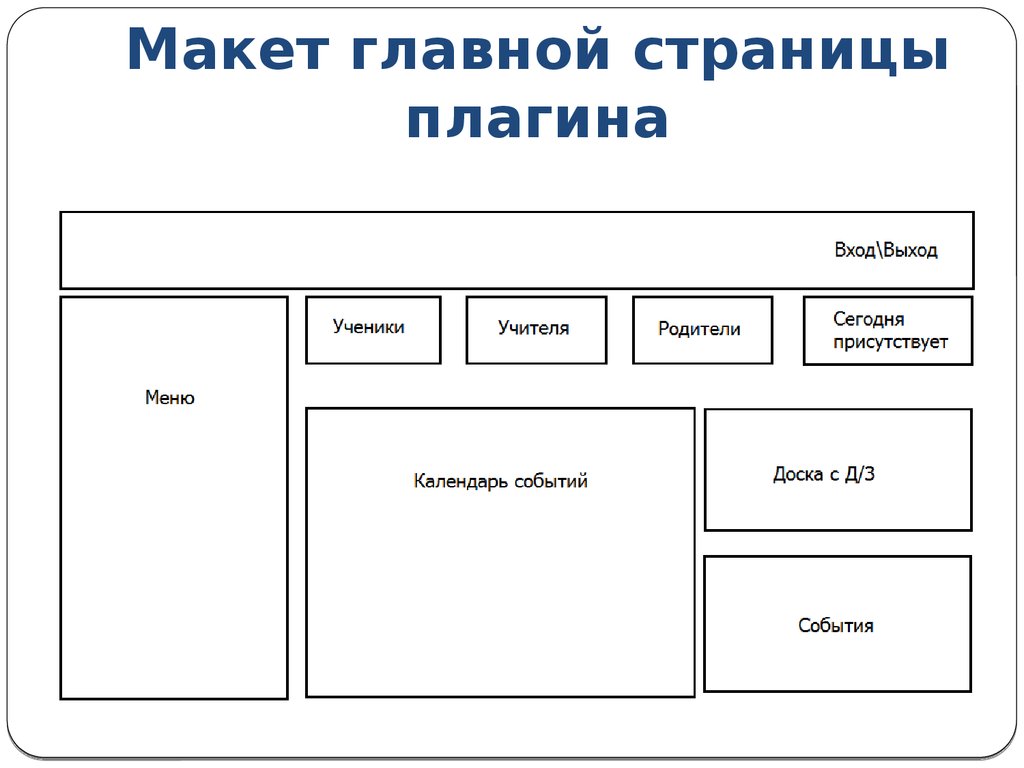
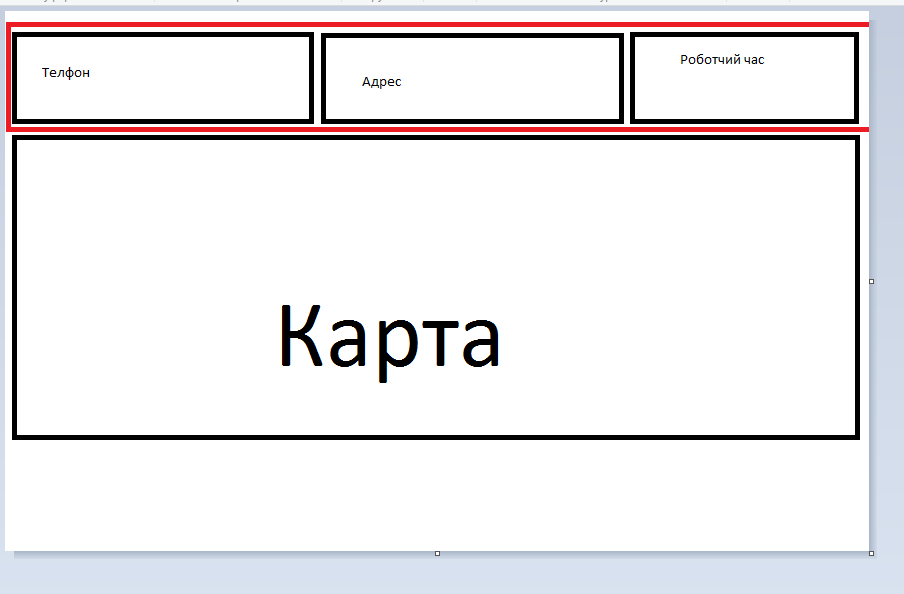
Конечно же, нужно уметь разделять макет на блоки и выделять в них элементы. В целом, это не слишком сложно, но у начинающего разработчика могут возникнуть трудности, из-за чего будут страдать скорость и качество выполнения работ. Для начала разделите визуально макет на секции. С этим не возникает ни у кого проблем. Далее выделите в этих секциях родительский элемент. Например, картинка, подпись к ней, кнопка, заголовок и основной текст, находятся в главном блоке. Он будет родительским. Далее разбейте этот блок еще на блоки. В нашем случае блок с картинкой и подписью к ней, плюс, еще блок с заголовком, текстом и кнопкой. Делайте такую разбивку до тех пор, пока разбивка на отдельные блоки станет невозможной. Это необходимо для составления иерархии макета.
Далее выделите в этих секциях родительский элемент. Например, картинка, подпись к ней, кнопка, заголовок и основной текст, находятся в главном блоке. Он будет родительским. Далее разбейте этот блок еще на блоки. В нашем случае блок с картинкой и подписью к ней, плюс, еще блок с заголовком, текстом и кнопкой. Делайте такую разбивку до тех пор, пока разбивка на отдельные блоки станет невозможной. Это необходимо для составления иерархии макета.
Экспорт данных из макета
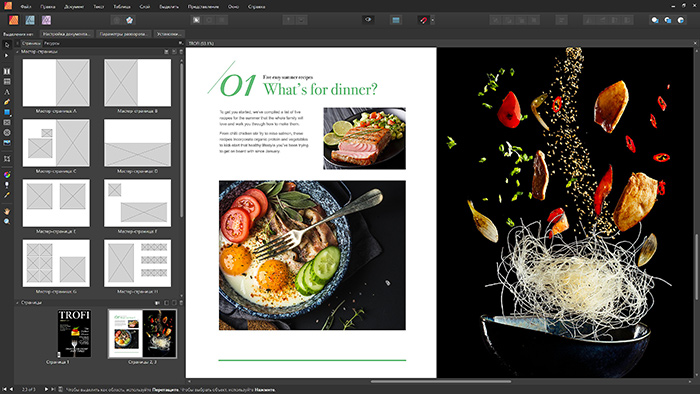
Перед тем, как приступить к верстке, нужно “вытащить” из макета все необходимые данные – изображения, названия шрифтов. Несколько лет назад было это называлось “Нарезкой изображений” или “Нарезкой макета”. Изображения и другие важные компоненты экспортировались из него вручную, что часто занимало много времени. Сейчас это не так актуально, так как все программы, которые используют веб-дизайнеры обзавелись необходимым инструментарием для быстрого экспорта данных либо к ним появились плагины, позволяющие это сделать. В популярных инструментах вроде Photoshop, Experience Design и Figma экспорт картинок производится простым кликом по слою с изображением и дальнейшим выбором нужного формата.
В популярных инструментах вроде Photoshop, Experience Design и Figma экспорт картинок производится простым кликом по слою с изображением и дальнейшим выбором нужного формата.
Доступные форматы экспорта картинок из макета в Figma
Дополнительно стоит отметить экспорт иконок:
- Сложные иконки, а также те, которые должны легко меняться через админ-панель сайта, рекомендуется экспортировать в PNG-формате с прозрачным фоном. Их подключение делается через тег img, как и обычные картинки.
- Иконки, которые вообще не будут меняться на сайте, рекомендуется делать через установку их в качестве фона блока, объединяя их в спрайты и задавая положение через свойство background-position. Эту операцию можно автоматизировать с помощью плагина css-sprite, но для этого потребуется подключенный Gulp.
- Простые иконки, а также логотипы и другие подобные компоненты рекомендуется экспортировать и вставлять в виде SVG-объектов.
 Программы вроде Experience Design и Figma умеют экспортировать любые изображения в SVG без необходимости в установке дополнительных плагинов и других подобных манипуляций.
Программы вроде Experience Design и Figma умеют экспортировать любые изображения в SVG без необходимости в установке дополнительных плагинов и других подобных манипуляций. - Одноцветные иконки можно вообще вставить через шрифты. Часто дизайнеры используют для их добавления в макет шрифты вроде Font Awesome. Однако, если это не шрифтовые иконки, то лучше их вставить как обычную PNG-картинку.
Также программы для создания макетов умеют экспортировать из него CSS-свойства, пускай и не всегда корректно. Для сложных элементов на странице, например, необычных кнопок и блоков, рекомендуется экспортировать их CSS-свойства, сгенерированные автоматически программой или соответствующим плагином. Так будет быстрее, чем если вы будете писать CSS-свойства вручную. Однако будьте готовы к тому, что их придется править, так как автоматические инструменты не всегда корректно выставляют CSS-свойства и не способны корректно учитывать окружение.
Используйте сторонние инструменты
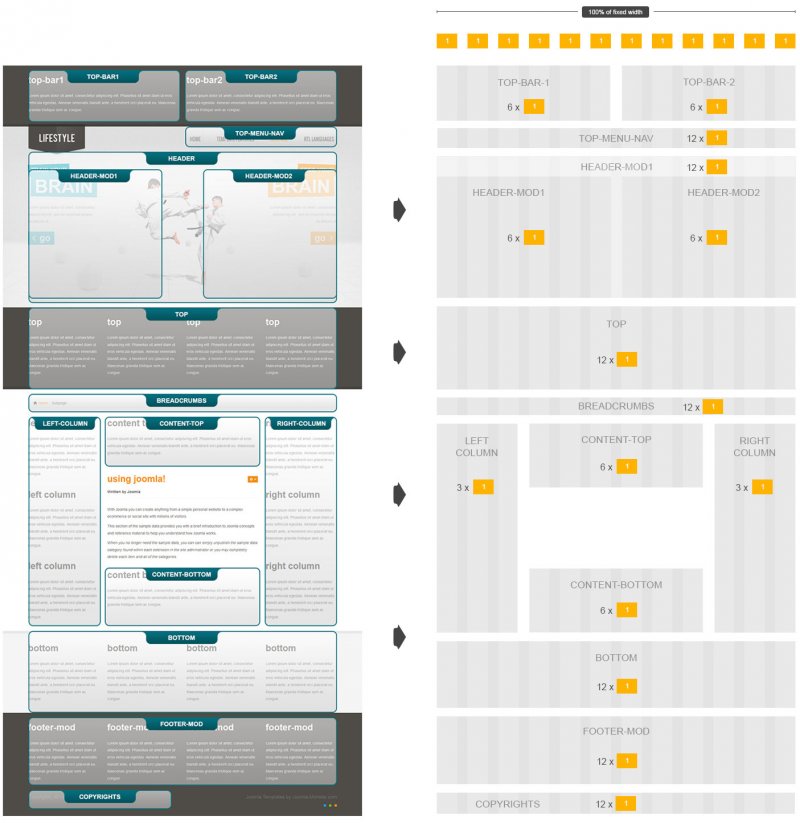
В первую очередь это библиотеки вроде Bootstrap. С их помощью гораздо легче сделать разметку страницы по сетке. Исключение может быть только для несложных или наоборот слишком необычных дизайн-макетов. В первом случае вы потратите больше времени на подключение сторонних библиотек, а во втором случае они будут скорее мешать.
С их помощью гораздо легче сделать разметку страницы по сетке. Исключение может быть только для несложных или наоборот слишком необычных дизайн-макетов. В первом случае вы потратите больше времени на подключение сторонних библиотек, а во втором случае они будут скорее мешать.
Сетка Bootstrap
Еще не забывайте использовать новые фишки в CSS, вроде Grid Layout и Float. Они сделают вашу верстку более адаптивной с минимальными затратами по времени с вашей стороны. Для их подключения не требуется подключать дополнительных библиотек – эти инструменты уже встроены в новые версии CSS. Правда, у вас могут быть проблемы с поддержкой некоторых нововведений в браузерах, особенно в старых версиях.
Будет отлично, если вы научитесь их совмещать с библиотеками вроде Bootstrap. В этом нет ничего сложного, но нужно понимать некоторые особенности этих инструментов, чтобы работать действительно эффективно.
Использовать CSS-препроцессоры
У нас в блоге есть подробная статья с разбором CSS-препроцессоров. Начинающему разработчику не всегда понятны преимущества использования препроцессоров, так как их подключение, настройка экспорта в CSS-файлы и другие технические моменты, иногда требуют много времени. Тем не менее использование SASS и SCSS позволяет автоматизировать некоторые моменты, плюс, сократить сам объем CSS-кода.
Начинающему разработчику не всегда понятны преимущества использования препроцессоров, так как их подключение, настройка экспорта в CSS-файлы и другие технические моменты, иногда требуют много времени. Тем не менее использование SASS и SCSS позволяет автоматизировать некоторые моменты, плюс, сократить сам объем CSS-кода.
Например, у вас есть определенный цвет, который используется при оформлении части кнопок. В обычном CSS вам пришлось бы вручную его прописывать для каждой новой кнопки. В случае с препроцессорами достаточно лишь задать этот цвет в качестве параметра и подставлять его к стилям новой кнопки. Примечательно, что этот параметр можно настраивать индивидуально для каждой кнопки, например, делая его ярче или темнее. Также это удобно тем, что для изменения цвета всех кнопкой на странице достаточно будет только заменить значения лишь в одном параметре.
Научиться слепой печати
Если вы хорошо знаете теги, CSS-свойства, умеете корректно делать разметку страницы, то проблемы могут возникнуть в скорости печати. Скорость набора символов тоже существенно влияет на скорость работы. В сети можно найти много клавиатурных тренажеров, прокачивающих навык слепой печати, а также показывающих правильное положение рук для ускорения печати. Некоторые из них имеют специальные упражнения для ускорения печати именно кода, а не текста.
Скорость набора символов тоже существенно влияет на скорость работы. В сети можно найти много клавиатурных тренажеров, прокачивающих навык слепой печати, а также показывающих правильное положение рук для ускорения печати. Некоторые из них имеют специальные упражнения для ускорения печати именно кода, а не текста.
Рекомендуемое положение рук на клавиатуре для эффективной печати
Научиться быстро печатать можно только на практике. Да, знать правильное расположение рук на клавиатуре, некоторые приемы ускорения печати тоже полезно, но без практики они будут малополезны.
Слепая печать может пригодиться в тех случаях, когда вы выполняете рутинные задачи, например, написание кода по шаблону. В случаях, когда требуется думать над написанием каждой строчки кода, это умение не шибко полезно.
Используйте Emmet
Это плагин для редакторов кода. Поддерживается большинством редакторов, а в некоторых даже встроен по умолчанию. Его главное преимущество – возможность с помощью сокращений быстро раскрывать теги, свойства, а иногда и целые блоки кода. В купе с овладением навыком слепой печати этот плагин даст огромный прирост к скорости печати, плюс, уменьшит количество возможных ошибок. Освоить его использование очень просто – достаточно изучить основные сокращения и вы уже заметите прирост в скорость выполнения проектов. Дополнительно изучите формулы, которые позволяют быстро развертывать большие блоки кода. Все это можно найти в официальной документации к плагину.
В купе с овладением навыком слепой печати этот плагин даст огромный прирост к скорости печати, плюс, уменьшит количество возможных ошибок. Освоить его использование очень просто – достаточно изучить основные сокращения и вы уже заметите прирост в скорость выполнения проектов. Дополнительно изучите формулы, которые позволяют быстро развертывать большие блоки кода. Все это можно найти в официальной документации к плагину.
Отрывок из документации Emmet на русском языке
К тому же, Emmet поддерживает автоматическую расстановку всех нужных атрибутов внутри тега. Можете не волноваться о том, что расставили атрибуты внутри какого-то тега некорректно – Emmet их расставляет правильно по умолчанию при раскрытии сокращений.
Сохраняйте и используйте свои наработки
Во время работы над реальными проектами вы заметите, что некоторые действия требуется повторять от проекта к проекту. Сохраняйте свои наработки на Github или хотя бы на жестком диске. Они могут вам понадобиться. Например, вы из проекта в проект делаете меню в виде бургера. Автоматизировать этот процесс с помощью сторонних инструментов невозможно, а варианты кода в интернете далеко не всегда корректно работают с вашим кодом. В таком случае можно и нужно использовать код из своих предыдущих проектов. От вас потребуется только скопировать его и адаптировать под потребности текущей страницы.
Они могут вам понадобиться. Например, вы из проекта в проект делаете меню в виде бургера. Автоматизировать этот процесс с помощью сторонних инструментов невозможно, а варианты кода в интернете далеко не всегда корректно работают с вашим кодом. В таком случае можно и нужно использовать код из своих предыдущих проектов. От вас потребуется только скопировать его и адаптировать под потребности текущей страницы.
Используйте сниппеты
Сниппеты чем-то похожи на плагин Emmet, но только здесь вы задаете сокращение и сценарий их работы. По сути, это целые фрагменты кода, которые вы сохраняете и вызываете из проекта в проект, используя ранее обозначенные сокращения. Сниппеты бывают трех видов: статические (обычный текст), динамические (с использованием переменных) и скриптовые (с использованием кода). Веб-разработчик часто будет пользоваться последним вариантом.
Пример интерфейса со сниппетами в VS Code
Инструменты для создания сниппетов могут отличаться в зависимости от используемого редактора кода. Где-то их вообще нет, поэтому придется использовать сторонние плагины. Изучите, как работать со сниппетами в вашем редакторе кода. Вы потратите на это от силы часа 3, но зато потом сэкономите сильно больше времени на написании однотипных кусков кода.
Где-то их вообще нет, поэтому придется использовать сторонние плагины. Изучите, как работать со сниппетами в вашем редакторе кода. Вы потратите на это от силы часа 3, но зато потом сэкономите сильно больше времени на написании однотипных кусков кода.
Изучайте JavaScript
И сопутствующие библиотеки и фреймворки, особенно, JQuery. Они необходимы не только для нормальной работы верстальщика, но и для ускорения некоторых процессов. Например, с помощью JS легче задать и быстрее задать интерактивность некоторых элементов – сворачивание меню при нажатии на кнопку, всплывающие окна, анимация. Все это можно сделать с помощью CSS, но вот с использованием JavaScript, а особенно JQuery это будет значительно быстрее. Если вы смогли освоить JavaScript хотя бы на среднем уровне, то за несколько вечеров сможете освоить и JQuery. К тому же, умение работать с этими инструментами позволит в будущем перейти во front-end разработку, где платят больше, а проекты интереснее.
Популярные вопросы по быстрой верстке
Разберем несколько моментов, которыми задаются начинающие разработчики:
- Можно ли использовать Adobe Muse и другие подобные инструменты? Насколько получится “ускориться” таким образом? Да, можно, но только применительно к простым проектам со статическими страницами, минимум дизайнерских “изысков” и без какой-либо динамики.

- Pixel Perfect стоит ли это того? Чаще всего нет, но некоторые заказчики требуют, чтобы проект был выполнен по принципу “пиксель в пиксель” с исходником. Такая скрупулезность требует много времени на реализацию, плюс, заказчик должен предоставить дизайн проект для разных разрешений и форматов экранов. В противном случае готовый результат все равно будет смотреться криво. Лучше всего переубедить заказчика, объяснив ему, что в современных реалиях нет необходимости верстать “пиксель в пиксель”, а нужно стремиться к адаптивному интерфейсу.
- Стоит ли делать все картинки спрайтами? Нет, только те, что точно не будут меняться. Остальные лучше вставлять в виде обычного img-тега.
- Как научиться быстрой печати на клавиатуре? Потребуется много часов практики.
 В сети много бесплатных тренажеров, в том числе для разработчиков и верстальщиков. За пару вечеров вы не сможете научиться слепой печати, но за пару месяцев регулярных занятий вполне.
В сети много бесплатных тренажеров, в том числе для разработчиков и верстальщиков. За пару вечеров вы не сможете научиться слепой печати, но за пару месяцев регулярных занятий вполне.
Заключение
Советы, приведенные в статье, действительно позволяют увеличить скорость верстки в несколько раз. Но важную роль играет и опыт. Даже если вы будете выполнять все советы, то свои первые макеты вы все равно будете верстать долго, но со временем скорость увеличиться. Если вы только начинаете работать верстальщиком, то лучше изначально закладывать рассмотренные практики в свою работу, чтобы потом не пришлось перестраивать рабочий процесс.
Старт в Figma для верстальщика — Блог HTML Academy
Figma — это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Photoshop. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Расскажем, что надо знать верстальщику при работе с макетом в Figma.
Регистрация и добавление нового макета
Чтобы начать пользоваться редактором, нужно зайти на сайт и зарегистрироваться. Можно войти через Google или просто создать аккаунт на сайте.
Форма регистрацииЗатем вы попадёте в менеджер проектов, где увидите образцы макетов. Их можно использовать для ознакомления с инструментами приложения. Здесь же можно добавить свой проект, нажав на соответствующую иконку Import file. Макет проекта должен иметь расширение .fig или .sketch. При импорте из Sketch нужно не забыть дополнительно загрузить нестандартные шрифты, если они используются в проекте.
После добавления макет появится в общем списке, и можно будет приступить к работе с ним.
Импорт нового макетаСтруктура макета и рабочие инструменты
Интерфейс в разделе работы с макетом состоит из нескольких блоков.
- В боковой панели слева показана вся структура проекта. Можно проследить вложенность элементов и найти нужный. Каждый тип элемента обозначен отдельной иконкой — текст, изображение, составной блок.

- Основная рабочая область в центре — для непосредственного взаимодействия с макетом.
- В верхней части страницы расположено основное меню. Большая часть инструментов в нём предназначены для дизайна, но вам точно пригодится меню масштабирования, расположенное справа.
- Боковая панель справа включает в себя три вкладки, но нам будут нужны только две из них — Design и Code. В этих вкладках находится вся доступная информация об элементе.
Работа с параметрами элементов
Основная задача верстальщика при работе с макетом — получить параметры элементов. Давайте разберём по пунктам, как это сделать в Figma.
Текст
Чтобы узнать все текстовые параметры, нужно выделить элемент и открыть вкладку Code в правой боковой панели. Там в списке свойств отобразятся все используемые параметры — название, размер, насыщенность и цвет шрифта, высота строки и остальные.
Работа с текстовыми элементамиИзображение
Свойства width и height во вкладке Code расскажут о размере изображения.
Также можно скачать любое изображение из макета. Для этого нужно кликнуть по вкладке Design и там найти последний пункт Export. Далее в выпадающем меню выбрать формат, в котором вы хотите экспортировать изображение — PNG, JPG, SVG или PDF. Подробно о форматах изображений можно почитать в этой статье.
Экспорт изображенийЦвет элемента
Во вкладке Code можно узнать фоновый цвет элемента — значение background.
Размеры элементов и расстояние между ними
Размер можно определить несколькими способами. Например, во вкладке Code посмотреть значения свойств width и height. Или просто выделить нужный блок — размер отобразится внизу элемента. Также можно узнать расстояние между любым элементом и соседними с ним. Для этого нужно выделить его, а затем наводить курсор на остальные элементы — будет появляться направляющая и значение.
Figma — это удобный и простой инструмент для верстальщика, и мы предлагаем вам попробовать его в деле. Приобрести макет в нужном формате можно в нашем магазине макетов.
Приобрести макет в нужном формате можно в нашем магазине макетов.
Выберите следующий шаг:
- Дизайн для верстальщиков
- Вёрстка для дизайнеров
Схема поезда HO
Макеты поездовHO являются самыми популярными моделями железных дорог в мире. Этот тип модели железной дороги поставляется с множеством различных типов путей, большим разнообразием локомотивов и несколькими формами декораций поезда.
Вот почему это лучший выбор для начинающих моделировать поезда. Макеты варьируются от простых планов дорожек от петли к петле до огромных конструкций, побивающих мировые рекорды, и всего, что между ними.
Каждая компоновка шкалы HO служит разным целям в зависимости от ее размеров. Размер вашего макета HO зависит от плана вашей дорожки и может варьироваться от 2’x4’ до даже больше, чем 12’x8’. Все зависит от имеющегося у вас пространства и желаемого результата.
Вот примеры макетов как небольшого размера в масштабе HO, так и большого размера.
Помните, что компоновка модели поезда HO 2’x4’ мала и не обеспечивает гибкости для расширения компоновки. Это накладывает жесткие ограничения на уровень пространства, с которым вы работаете. Одно из предложений состоит в том, чтобы сначала начать с макета модели поезда 4’x8’, построить его сначала с маленькими путями и соответственно добавить к нему. 2’x’4’ — неплохой размер для стартовой компоновки N или Z, но он не подходит для калибра HO.
Одна из основных причин, по которой начинающие моделировать поезда склонны начинать с макета поезда HO 4’x8’, заключается в том, что построить его очень просто, а также он обеспечивает достаточную гибкость для расширения макета. Фанерные листы размером 4×8 футов легко доступны и не занимают много места. Лучше начать с большего, чем с малого. Это похоже на стрижку: после стрижки вы не можете ее изменить, но если парикмахер начинает стричь ее медленно, вы можете управлять ею и настраивать ее по своему усмотрению.
Один интересный факт о компоновках 4×8 заключается в том, что после того, как новички начали строить HO 4×8, они никогда не строят их снова. Это потому, что после опыта они вскоре понимают, что он слишком мал для правильной схемы макета железной дороги. Некоторые другие причины, помимо размера, включают тот факт, что изгибы путей слишком крутые, что также не позволяет модели поезда поворачивать должным образом.
Начните с создания макета поезда HO, создав его на бумаге с сеткой. Настройте шкалу бумаги сетки в соответствии с вашими предпочтениями, я всегда считаю, что лучше использовать большие листы бумаги, которые можно найти в начальных школах. Если у вас в настоящее время есть внуки или вы знаете учителей, работающих в начальных школах, попробуйте попросить у них бумагу большего размера. Это легче для глаз и на самом деле помогает визуализировать рисунок намного лучше. Теперь начните формировать макет поезда и определитесь с формой макета. Наконец, вы должны выяснить эпоху и тему.
Наконец, вы должны выяснить эпоху и тему.
Некоторые любители моделей поездов предпочитают использовать в своей схеме одну модель поезда, которая служит нескольким целям: от подвоза пассажиров по дороге на работу до использования в качестве грузового поезда. на снабжение города. Наиболее важным аспектом компоновки поездов HO, адаптированных для одного поезда, являются переключатели. Дорожные стрелочные переводы, такие как дизельные серии RS3 и EMD GP, а также меньшие типы Mogul и Atlantic для пара, являются решающим решением для железных дорог HO.
Компоновка поезда 8×8 HO Эта модель в масштабе 8×8 HO прекрасно использует небольшое пространство. Его следы петляют между двумя столами и через окно. Его размещение у окна дает много солнечного света, поэтому он всегда хорошо освещен. Обязательно полюбуйтесь путями и реалистичными моделями железнодорожных зданий. Есть также автомобили, вертолеты, маленькие люди и красивый фон. Вы можете сделать то же самое со своим собственным макетом, чтобы сделать его более интересным.
Вы можете сделать то же самое со своим собственным макетом, чтобы сделать его более интересным.
Вот отличная идея, которую вы можете реализовать для своего следующего макета 4×6. Он имеет план пути от петли к петле, который позволяет модельным поездам перемещаться между внешней и внутренней петлей. Это экономит много места, сохраняя при этом интерес. Поезда проходят без проблем, так как это локомотив DCC с контроллером. В середине трассы находится центр города с фабрикой, несколькими магазинами и опорами электропередач. Вы можете подумать, что фон не так реалистичен, как должен быть. Тем не менее, нельзя отрицать, что его домашняя атмосфера добавляет очарования пейзажу.
L-образный макет поезда HO Создавая модель железной дороги, не забывайте развлекаться и проявлять воображение. Этот макет, например, представляет собой вымышленный город Джестервиль. Поскольку это Г-образная гусеница, она идеально подходит для угла гаража. Модельные поезда проходят через 3 петли: внутреннюю петлю, внешнюю петлю и запасной путь. Вы можете сделать то же самое со своей компоновкой, чтобы предоставить различным моделям поездов пространство, необходимое им для поездки туда и обратно.
Модельные поезда проходят через 3 петли: внутреннюю петлю, внешнюю петлю и запасной путь. Вы можете сделать то же самое со своей компоновкой, чтобы предоставить различным моделям поездов пространство, необходимое им для поездки туда и обратно.
Далее макет модели с красивыми горными пейзажами. Хотя это вымышленный город, он основан на западной части штата Виктория, Австралия. Присмотритесь, чтобы получить представление о том, как должны выглядеть реалистичные декорации. Оцените горы, сооружения и участки растительности. Наконец, в этой гусенице используется гусеница Peco Code 100 Set Track с кривыми № 2 в качестве наименьшего радиуса, чтобы обеспечить простоту маневрирования.
Схема масштаба HO 12×8 Вот хороший способ переключения поездов между внутренними и внешними петлями. На этой трассе есть двойной кроссовер и четыре стрелочных перевода № 5 с кодом 83 Micro Engineering. Затем этим управляют моторы-переключатели Tortoise. Теперь поезда могут легко переключаться между путями с питанием от постоянного тока. С этого ракурса видно, как аккуратно выложены дорожки. Структуры и другие детали также расположены таким образом, чтобы они не казались беспорядком. Завершает все это нарисованный вручную фон неба с пушистыми белыми облаками.
Теперь поезда могут легко переключаться между путями с питанием от постоянного тока. С этого ракурса видно, как аккуратно выложены дорожки. Структуры и другие детали также расположены таким образом, чтобы они не казались беспорядком. Завершает все это нарисованный вручную фон неба с пушистыми белыми облаками.
Вот как быстро и легко начать работу с моделью железной дороги вашей мечты
Ресурсы:
- http://www.thortrains.net/4holayx.html
Идеи Bullet Journal для начинающих
Лорен Томанн
Лорен Томанн
Лорен Томанн увлечена рукоделием и обустройством дома своими руками, пишет на обе темы. Самостоятельно ремонтируя свое бунгало 1916 года, она делится уроками, полученными в своих статьях «Сделай сам» и обустройстве дома.
Узнайте больше о The Spruce’s Редакционный процесс
Обновлено 13.07.22
Ель / Летисия Алмейда
Ведение буллет-джорнала — одно из самых творческих занятий, которое вы можете начать для себя. Но с чего начать и как найти идеи для журналов?
Но с чего начать и как найти идеи для журналов?
Есть много идей для журналов пули, чтобы просеять. Но прежде чем вы это сделаете, изучите основы того, как вы можете настроить пулевой журнал и что может работать лучше всего для вас. Если вы только начинаете процесс или только думаете о его создании, прочитайте ниже простые идеи пулевого журнала, чтобы дать волю своим творческим сокам.
Что такое Bullet Journal?
Журнал Bullet Journal — это очень персонализированная и креативная книга или онлайн-инструмент, который содержит ваше расписание, списки дел, напоминания, цели, идеи для мозгового штурма и все, что вы хотели бы отслеживать в своей жизни. Это более осознанный метод, чем составление жесткого распорядка дня, но более лаконичный, чем ведение дневника.
10 лучших буллет-журналов 2023 года
01 от 09
Космос + Тихий
Многие журналисты Bullet Journal скажут вам, что им нравится гибкость и креативность совершенно пустых страниц.

Как создать буллет-джорнал Happy Planner из космоса + Тишина
02 от 09
Жизнь беспорядочна и блестяща
Некоторые люди скажут вам, что процесс записи более эффективен для памяти, чем набор текста на компьютере или планшете. Тем не менее, вместо этого создание цифрового буллет-журнала имеет много преимуществ. Имея планировщик на своем планшете, вы сможете быстро добавлять предварительно разработанные макеты, стирать ошибки и соответствующим образом корректировать каждый макет одним движением руки.
Новички с плохим почерком могут предпочесть этот метод ведения журнала пуль, потому что он гораздо менее беспорядочный и может сэкономить время.
Мой цифровой журнал пуль из жизни беспорядочна и гениальна
03 от 09
bujoescape / Instagram
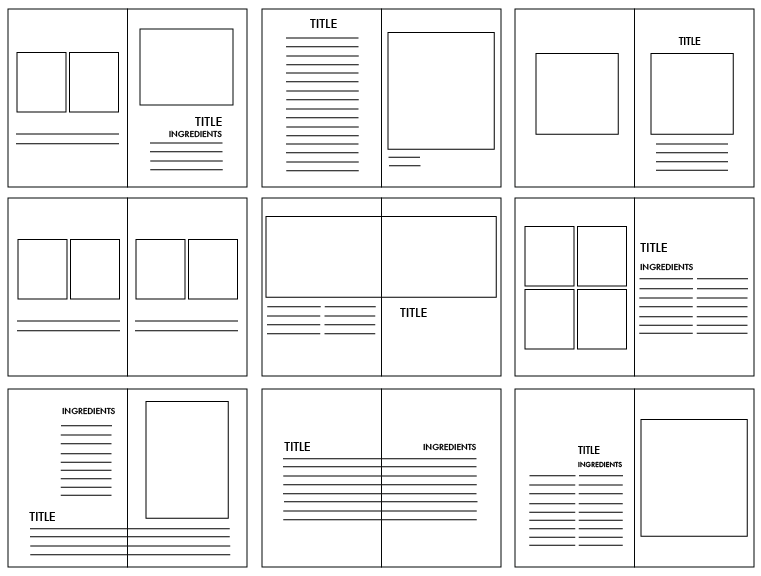
Как только вы начнете создавать свои собственные развороты, помните о сложности макета и необходимых расходных материалах. Если вы новичок, подумайте о том, чтобы начать с одной тонкой ручки. Например, в этом дизайне от Bujoescape используется одно перо. Затем она усиливает распространение с помощью ленты васи, материала, который очень удобен для начинающих. Если вы хотите воссоздать этот макет, помните, что пространство в верхней части левой страницы и внизу правой страницы можно настроить в соответствии с вашими потребностями.
04 из 09
Назначение страниц для практики рисования
Эсте Янссенс / Unsplash
После того, как вы освоите простой макет страницы буллет-журнала, пришло время поработать над дудлами, если хотите.
 Помните, что вашему журналу пуль не нужны каракули, чтобы быть эффективным. Если мысль о том, чтобы провести время за рисованием каракулей, вызывает у вас беспокойство, пропустите эту часть. Однако, если вы любите погружаться в каракули, какими бы хорошими или плохими они ни казались, отведите несколько страниц для практики. Как только у вас есть те, которые вам нравятся, включите их в свои основные развороты.
Помните, что вашему журналу пуль не нужны каракули, чтобы быть эффективным. Если мысль о том, чтобы провести время за рисованием каракулей, вызывает у вас беспокойство, пропустите эту часть. Однако, если вы любите погружаться в каракули, какими бы хорошими или плохими они ни казались, отведите несколько страниц для практики. Как только у вас есть те, которые вам нравятся, включите их в свои основные развороты.05 от 09
thebulletjournalcorner / Instagram
В последнем предложении упоминалось выделение страниц для рисования. Как только вы это сделаете, изучите простые способы включения этих рисунков в ваши основные макеты. Эта идея из The Bullet Journal Corner прекрасна, потому что в ней используются только два цвета, а дизайн каракулей относительно прост и его легко воссоздать.
06 от 09
thedotsandgrids / Instagram
The Dots and Grids отлично поработали над созданием этого макета буллет-журнала для начинающих.
 Заголовок пузырьковой буквы и точечные контуры очень легко заполнить, а разделить сетку на четыре равные части очень просто. Несмотря на свою простоту, этот разворот выглядит красиво, функционален и может быть воссоздан за минимальное время.
Заголовок пузырьковой буквы и точечные контуры очень легко заполнить, а разделить сетку на четыре равные части очень просто. Несмотря на свою простоту, этот разворот выглядит красиво, функционален и может быть воссоздан за минимальное время.07 от 09
101 планировщик
Хорошо, скажем, вы запустили несколько макетов и попробовали рисовать, но уперлись в стену. Следующий шаг для любого новичка — попробовать распечатать несколько страниц пулевого журнала. Есть бесплатные онлайн, которые вы можете распечатать, но имейте в виду, что они не слишком причудливы. Используйте эти страницы, чтобы поработать над своим почерком и навыками быстрого ведения журнала. Когда у вас будет некоторая практика, попробуйте снова создать макет с нуля, если хотите.
Печатные страницы Bullet Journal от 101 планировщика
08 от 09
Кусочек радуги
Пользовательские коллекции часто упускают из виду, поскольку большинство людей сосредотачиваются на отслеживании своих месяцев, недель и дней.
 Возможно, одним из самых больших преимуществ пулевого журнала является возможность настройки. Как новичок, найдите время, чтобы подумать об уникальных страницах для вашего планировщика. Во многих случаях вы можете найти примеры и печатные формы в Интернете. Этот разворот из «Частицы радуги» представляет собой распечатанный календарь посадок для садоводов. Распечатайте его или создайте заново в зависимости от того, сколько времени вы посвятите странице. Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.
Возможно, одним из самых больших преимуществ пулевого журнала является возможность настройки. Как новичок, найдите время, чтобы подумать об уникальных страницах для вашего планировщика. Во многих случаях вы можете найти примеры и печатные формы в Интернете. Этот разворот из «Частицы радуги» представляет собой распечатанный календарь посадок для садоводов. Распечатайте его или создайте заново в зависимости от того, сколько времени вы посвятите странице. Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.Индивидуальные идеи макета журнала:
- Свалка мозгов
- Журнал благодарности
- Отслеживание фертильности
- Отслеживание привычек
- Фильмы для просмотра
Календарь посевов для печати из A Piece of Rainbow
09 из 09
Сосредоточьтесь на макетах, которые заставят вас чувствовать себя лучше
Журнал моей жизни / Unsplash
Журнал пуль — это инструмент, который предназначен для того, чтобы вы чувствовали себя лучше, а не хуже.


 Программы вроде Experience Design и Figma умеют экспортировать любые изображения в SVG без необходимости в установке дополнительных плагинов и других подобных манипуляций.
Программы вроде Experience Design и Figma умеют экспортировать любые изображения в SVG без необходимости в установке дополнительных плагинов и других подобных манипуляций.
 В сети много бесплатных тренажеров, в том числе для разработчиков и верстальщиков. За пару вечеров вы не сможете научиться слепой печати, но за пару месяцев регулярных занятий вполне.
В сети много бесплатных тренажеров, в том числе для разработчиков и верстальщиков. За пару вечеров вы не сможете научиться слепой печати, но за пару месяцев регулярных занятий вполне.


 Помните, что вашему журналу пуль не нужны каракули, чтобы быть эффективным. Если мысль о том, чтобы провести время за рисованием каракулей, вызывает у вас беспокойство, пропустите эту часть. Однако, если вы любите погружаться в каракули, какими бы хорошими или плохими они ни казались, отведите несколько страниц для практики. Как только у вас есть те, которые вам нравятся, включите их в свои основные развороты.
Помните, что вашему журналу пуль не нужны каракули, чтобы быть эффективным. Если мысль о том, чтобы провести время за рисованием каракулей, вызывает у вас беспокойство, пропустите эту часть. Однако, если вы любите погружаться в каракули, какими бы хорошими или плохими они ни казались, отведите несколько страниц для практики. Как только у вас есть те, которые вам нравятся, включите их в свои основные развороты. Заголовок пузырьковой буквы и точечные контуры очень легко заполнить, а разделить сетку на четыре равные части очень просто. Несмотря на свою простоту, этот разворот выглядит красиво, функционален и может быть воссоздан за минимальное время.
Заголовок пузырьковой буквы и точечные контуры очень легко заполнить, а разделить сетку на четыре равные части очень просто. Несмотря на свою простоту, этот разворот выглядит красиво, функционален и может быть воссоздан за минимальное время. Возможно, одним из самых больших преимуществ пулевого журнала является возможность настройки. Как новичок, найдите время, чтобы подумать об уникальных страницах для вашего планировщика. Во многих случаях вы можете найти примеры и печатные формы в Интернете. Этот разворот из «Частицы радуги» представляет собой распечатанный календарь посадок для садоводов. Распечатайте его или создайте заново в зависимости от того, сколько времени вы посвятите странице. Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.
Возможно, одним из самых больших преимуществ пулевого журнала является возможность настройки. Как новичок, найдите время, чтобы подумать об уникальных страницах для вашего планировщика. Во многих случаях вы можете найти примеры и печатные формы в Интернете. Этот разворот из «Частицы радуги» представляет собой распечатанный календарь посадок для садоводов. Распечатайте его или создайте заново в зависимости от того, сколько времени вы посвятите странице. Если садоводство не для вас, подумайте о других идеях, которые имеют для вас больше смысла.