Лучшие бесплатные PSD макеты сайтов для верстки
Представляем вашему вниманию 20 бесплатных psd макетов сайтов. Эти psd макеты послужат хорошим примером, как нужно правильно рисовать дизайн сайта, вы сможете заглянуть в исходники, посмотреть как расположены и отсортированы слои в Фотошопе. А так же вы сможете потренировать свои способности верстки шаблонов, вам не нужно заморачиваться с дизайном, у вас есть готовый, красивый psd исходник шаблона. Узнайте как создать шаблон для WordPress, прочитав мой курс уроков. Ниже под каждым примером вы сможете перейти на страницу автора, чтобы скачать psd исходники.
Modus Versus шаблон с разными цветовыми вариациями
Скачать
Экстраординарный исходник шаблона для блога
Скачать
Бесплатный исходник шаблона Sevent
Скачать
Бесплатный креативный макет для портфолио и блога
Скачать
Адаптивный шаблон
Скачать
Одностраничный макет шаблона Legend
Скачать
Kitchenwall psd исходник для блога
Скачать
Корпоративный psd макет Revenant
Скачать
Пользовательский интерфейс Flat Ui
Скачать
PSD исходник ViewPort для блога или журнала
Скачать
BlueBox psd исходник Flat дизайна
Скачать
Исходник шаблона в стиле винтаж
Скачать
Исходник макета для веб приложения
Скачать
Одностраничный шаблон Motion
Скачать
PSD макет дизайна сайта для хостинга
Скачать
Исходник Webpaint для блога или корпоративного использования
Скачать
Бесплатный макет сайта в ретро стиле
Скачать
Одностраничный макет для блога или портфолио
Скачать
Бесплатный бизнес макет сайта
Скачать
Шаблон FOX
Скачать
Макет страницы Twitter Bootstrap 3
Скачать
Бесплатный адаптивный макет
Скачать
Адаптивный фрейм для вашего сайта
Скачать
Автор подборки speckyboy. com
com
Похожие записи
Хотите подобный функционал, верстку либо помощь в настройке вашего сайта?
Свяжитесь со мной3 комментария к “Лучшие бесплатные PSD макеты сайтов для верстки”
Спасибо большое. отличная подборка,..
27.10.2014 в 16:38
# Доброго дня!хотела скачать бесплатные макеты psd для изучения самостоятельной верстки. На сайте автора не нашла ссылку, где скачать сами макеты psd. Поможете?
Оставить отзыв
Заказать верстку сайта из PSD макета
Заказать верстку макета сайта вы можете в ближайшее время у исполнителя YouDo. Все, что нужно сделать, чтобы найти мастера – разместить на сайте YouDo задание. После публикации заявки вы начнете получать предложения о выполнении работы от заинтересованных специалистов. Изучите отклики и выберите подходящего программиста.
Изучите отклики и выберите подходящего программиста.
До оформления заказа у вас есть возможность узнать о профессиональном опыте верстальщика, прочесть на YouDo достоверные отзывы о мастере, а также увидеть примеры выполненных им работ.
Особенности оказания услуг
Обсудите с выбранным исполнителем YouDo условия заказа по телефону или лично. Детально расскажите мастеру о своих идеях, обрисуйте, каким вы видите дизайн и общую структуру будущей интернет-площадки. Специалист, зарегистрированный на YouDo, учтет все ваши требования и выполнит работы в точном соответствии с ними.
Условно верстка макета сайта делится на несколько этапов. Это:
- предоставление верстальщику технического задания
- создание исполнителем YouDo начального варианта в соответствии с ТЗ
- утверждение вами выполненной работы или внесение исправлений и коррективов (при необходимости)
С помощью сервиса YouDo вы в кратчайшие сроки найдете опытного или начинающего частного мастера, а также профильную компанию. Сведения о каждом специалисте, зарегистрированном на YouDo, подтвердила администрация сайта.
Сведения о каждом специалисте, зарегистрированном на YouDo, подтвердила администрация сайта.
Поручите HTML-верстку ответственному профессионалу, не тратя время на длительный поиск надежного мастера. Исполнитель YouDo выполнит работу в строго условленный срок.
Сколько стоят услуги верстальщика?
У исполнителей YouDo можно заказать верстку макета сайта по выгодной цене. Стоимость в каждом случае рассчитывается индивидуально, но всегда остается приемлемой. Общие параметры, влияющие на тариф – это:
- объем работы
- сложность выполнения заказа
- необходимость вносить коррективы, дополнения в оформление сайтов, переделывать итоговый вариант по вашей инициативе (полностью или частично)
Если будет необходимо, программист, зарегистрированный на YouDo, недорого обработает изображения, подключит внешние модули и метрику, настроит работу форм. Вы также можете поручить исполнителю наполнение площадки уникальным графическим и текстовым материалом.
На YouDo зарегистрированы компании, создающие сайты за разумную плату. У вас также есть возможность обратиться к частному мастеру, который оказывает услуги без посредников. Исполнители, работающие на себя, часто ведут гибкое ценообразование услуг. За счет отсутствия фиксированных цен вы можете лично согласовать с мастером стоимость работы.
У вас также есть возможность обратиться к частному мастеру, который оказывает услуги без посредников. Исполнители, работающие на себя, часто ведут гибкое ценообразование услуг. За счет отсутствия фиксированных цен вы можете лично согласовать с мастером стоимость работы.
Почему стоит обратиться к исполнителям YouDo?
Все верстальщики, зарегистрированные на YouDo, заинтересованы в стабильном притоке заказов. Именно поэтому исполнителю важно профессионально выполнить работу, получив от вас хорошую рекомендацию. Опытный специалист создаст макеты для интернет-магазинов, блогов, корпоративных страниц и других web-сайтов, точно следуя ТЗ.
Воспользуйтесь квалифицированной помощью исполнителя YouDo и оцените высокое качество работы и индивидуальный подход к вашему заданию. В пользу заказа услуг на YouDo можно привести несколько доводов. Это:
- самостоятельный и удобный выбор компании или верстальщика на фрилансе по ряду критериев (расценки на услуги, квалификации исполнителя и т.
 д.)
д.) - обсуждение рабочих моментов с мастером еще до оформления заказа
- возможность оценить портфолио специалиста и прочесть объективные рекомендации в его пользу
Исполнители YouDo гарантируют сдачу готового проекта точно в срок. Мастер, к которому вы обратитесь, профессионально разработает дизайн веб-страниц сайта, грамотно расположит на них текст, изображения и другой важный для посетителей материал.
Создать задание для специалистов, зарегистрированных на YouDo, можно в любой день недели 24 часа в сутки. Для удобной и быстрой подачи заявки на поиск мастера, которому будет доверена верстка сайта из PSD и создание контента, вы можете воспользоваться как ПК, так и смартфоном на базе Android и iOS. Отклики от мастеров, готовых приступить к работе, поступят достаточно быстро, что позволит вам срочно заказать верстку макета сайта для магазина или каталога.
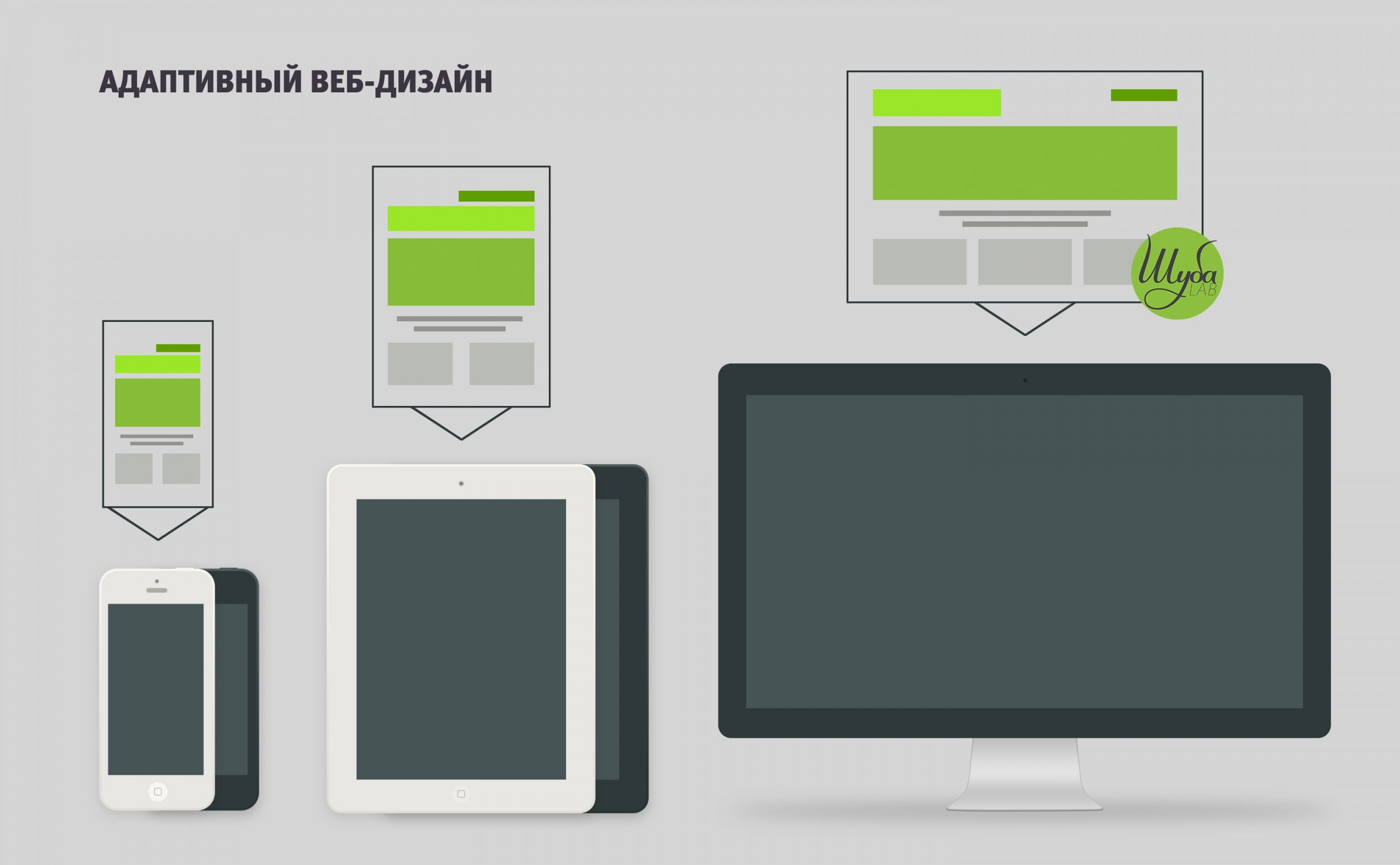
Адаптивный дизайн — статья от компании Р52.РУ
Эта статья посвящена адаптивному дизайну, а также разнице между ним и статичным, резиновым, отзывчивым и смешанным дизайнами веб-сайта. Различия между типами макетов и подходами к веб-разработке изложены в максимально доступной форме.
Различия между типами макетов и подходами к веб-разработке изложены в максимально доступной форме.
Типы HTML-макетов
В этой статье под HTML-макетами подразумеваются не PSD-макеты, но HTML-страницы, прошедшие процесс верстки. Всего будет рассмотрено пять типов HTML-макетов: фиксированный, отзывчивый, адаптивный, резиновый и смешанный.
Фиксированный макет
Данный макет веб-сайта имеет зафиксированную ширину контента страницы, измеряемую в пикселях. Даже если пользователь так или иначе изменяет размер окна браузера, ширина остается неизменной. Так происходит потому, что фиксированные макеты когда-то подгонялись под самые распространенные разрешения дисплеев: 800×600, 1024×768, 1366×768 и т.д. На сегодняшний день устройства обладают самыми разными разрешениями экрана (от 480×800 на смартфонах и до 3840×2160 на мониторах), поэтому фиксированные макеты считаются устаревшими.
Резиновый макет
Такой макет предполагает возможность подстройки контента сайта под любое разрешение дисплея, поскольку величины структурных компонентов сайта выражаются не в пикселях, а в процентах.
Адаптивный макет
При создании адаптивного макета используются медиа-запросы CSS, благодаря которым происходит адаптация контента под различные дисплеи. Такой макет «перемещается» по контрольным точкам при изменении разрешения дисплея того или иного устройства. При этом происходит смещение, уменьшение или увеличение контента, который подстраивается под размеры близлежащих контрольных точек.
Основной недостаток адаптивного макета ― невозможность прогнозирования вида контента и макета на всех устройствах из-за вероятности слишком большого расстояния между ключевыми точками.
Отзывчивый макет
Макеты этого типа отличаются большим удобством, нежели адаптивные, потому что они используют проценты вместо пикселей.
Смешанный макет
Некоторые верстальщики предпочитают выполнять проверку отображения макета на дисплеях по всем установленным контрольным точкам. Их количество возрастает, а для задания величины компонентов применяются проценты и пиксели. Таким образом смешанный макет представляет собой промежуточный вариант между отзывчивым и адаптивным макетами, при этом отличающийся наиболее качественным отображением на любых дисплеях. В некоторых случаях такой метод верстки применяется для того, чтобы адаптировать и оптимизировать уже имеющийся макет под мобильные устройства. Смешанный макет, использованный для этих целей, называется mobile last.
Таково краткое описание всех существующих HTML-макетов веб-сайтов. Теперь речь пойдет непосредственно о веб-дизайне.
Что такое «отзывчивый веб-дизайн сайта»?
Отзывчивый веб-дизайн базируется на резиновых макетах, медиа-запросах CSS и резиновых медиа-компонентах (изображения и видео). Иными словами, отзывчивый макет комбинируется с таким же медиа-контентом посредством HTML и CSS.
Что такое «прогрессивное улучшение» и mobile first?
Под постепенным улучшением подразумевается стратегия создания сайтов, которая основана на доступности контента на изначальном уровне (HTML). CSS и Javascript, в свою очередь, являются лишь дополнительными инструментами. При создании сайтов разработчики стараются сделать так, чтобы доступ к контенту можно было получить посредством любого устройства или браузера.
Mobile first ― это стратегия, в соответствии с которой разработчики создают сначала мобильную версию, и только после этого переходят к адаптации дизайна под персональные компьютеры, консоли и телевизоры.
Что такое «адаптивный веб-дизайн сайта»?
Этот тип веб-дизайна объединяет в себе лучшие техники «постепенного улучшения» и mobile first. Это стратегия разработки, подразумевающая адаптацию макета посредством техники отзывчивого дизайна и актуальных веб-технологий. В качестве основы для сайта адаптивный веб-дизайн использует HTML, а для отзывчивости макета и других улучшений ― CSS и Javascript.
Это стратегия разработки, подразумевающая адаптацию макета посредством техники отзывчивого дизайна и актуальных веб-технологий. В качестве основы для сайта адаптивный веб-дизайн использует HTML, а для отзывчивости макета и других улучшений ― CSS и Javascript.
Следует помнить о различиях между отзывчивым и адаптивным веб-дизайном. В первом случае это всего лишь резиновый макет шаблона веб-сайта, а во втором ― резиновый макет с «постепенным улучшением» и обратной совместимостью функциональности.
Что лучше ― мобильная версия или адаптивный макет?
Ответить на этот вопрос можно лишь после определения типа сайта. Адаптивный макет чаще используется для информационных сайтов и блогов. Мобильная версия отлично подходит для популярного сервиса, сообщества или форума.
Под какие разрешения дисплеев выполняется адаптивность веб-сайта?
Фреймворк Bootstrap демонстрирует следующие значения:
- большие экраны ― от 1200px;
- стандартная ширина ― от 980px до 1200px;
- портретная ориентация планшетов ― 768px;
- смартфоны и планшеты ― 767px;
- телефоны ― до 480px.

Разработчики из России, занимающиеся адаптивной версткой макетов, используют следующие способы расстановки контрольных точек:
- персональные компьютеры ― 1600px;
- ПК, ноутбуки и планшеты ― 1280px;
- ноутбуки и планшеты ― 1024px;
- смартфоны ― 800px;
- смартфоны и телефоны ― 320px или 480px.
Как показывает практика, верстальщики редко используют размеченные сетки. Зачастую они не только обращаются к собственной сетке, подготовленной для каждого макета, но и самостоятельно меняют разрешение браузера для наилучшей расстановки контрольных точек.
38 качественных шаблонов для создания крутейшего сайта в 2021 году
Автор Илья Чигарев На чтение 13 мин Просмотров 7.4к. Обновлено
Приступая к созданию сайта для бизнеса, многие делают ставку на красивый дизайн. Постоянное растущее число пользователей мобильных гаджетов привело к тому, что в 2021 году одной красотой дизайна уже не обойтись — сайт просто обязан быть адаптивным.
Исследования показали, что 30% пользователей мобильного интернета откажутся от взаимодействия с сайтом, если его страницы не оптимизированы под мобильные устройства. Уже сейчас на торговых площадках трудно найти хоть один шаблон WordPress, разработанный без учета принципов адаптивной верстки.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
38 премиум шаблонов WordPress, актуальные в 2021 году
Шаблоны для создания лендинг пейдж
1. Bridge — шаблон Вордпресс с 440 готовых демо сайтов
Retina Ready тема, рассчитанная на применение в творческих проектах. Гибкие в настройке элементы и набор полезных опций шаблона превращают работу над сайтом в простой, но увлекательный процесс. В раскладке страниц применяется 24 концепции — от простых до аутентичных. Среди демо можно найти несколько вариантов для одностраничника: «заглушка», промоушн пейдж, лендинг в классическом понимании, то есть посадочная страница.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Подробнее читайте по ссылке.
2. Ave
Шаблон Ave на рынок ThemeForest зашел стремительно. На сегодня рейтинг шаблона 5 из 5, что говорит о том, что пользователям он нравится. Я тоже его использовал, когда делал сайт для клиента, шаблон очень удобный. Конструктор используется WPBakery. Самое отличительное преимущество, это большая коллекция готовых блоков, которые вы можете просто вставлять на страницу, заменять текст и публиковать. На сегодня в шаблоне 200+ демо блоков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Phlox Pro — крутой дизайн
Отличный шаблон с качественным дизайном всех страниц. В наборе имеет много уже готовых демо. Также в комплекте набор из 80+ шаблонов для доп страниц. Включены сразу два конструктор, это Elementor и WPBakery. Выбирайте какой вам понравится больше, с тем и работайте. В общем в комплекте идет 9 премиум плагинов, на сумму 248$, а шаблон можно купить за 39$, думаю выгода очевидна.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Pearl
Премиум шаблон, который больше подходит для бизнес тематик. В наборе дополнительно идет 11 премиум плагинов, конструктор используется WPBakery. Демо красивые, много готовых тематик. 200+ готовых шаблонов модулей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. BeTheme — один из топовых шаблонов для сайта
Премиальный респонсивный темплейт, один из первых среди универсальных по функциональности и количеству готовых страниц. Демо лендинги на BeTheme представляют собой основательную базу для кастомизации, оснащенную прекрасными инструментами для создания концептуального дизайна. В категории демо «One page» размещен 41 вариант одностраничных сайтов на BeTheme.
Демо лендинги на BeTheme представляют собой основательную базу для кастомизации, оснащенную прекрасными инструментами для создания концептуального дизайна. В категории демо «One page» размещен 41 вариант одностраничных сайтов на BeTheme.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
6. Engage
Универсальная тема, укомплектованная премиальными плагинами, эксклюзивными расширениями и большим количеством готовых демо сайтов. Адаптивность темы обеспечивает фреймворк Bootstrap. При установке демо есть возможность выбрать импорт всего содержимого, только контента или стилей, опций темы, виджетов. Для оформления сайта в темных цветах предусмотрены специально разработанные скины.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
ТОП-50 лендинг пейдж шаблонов на WordPress » Смотреть подборку
7. Jevelin
Премиальный WordPress шаблон из категории универсальных. С помощью качественных демо, список которых постоянно пополняется, можно значительно укорить запуск лендинг пейдж для собственного проекта. Оптимизированные под мобильные устройства элементы и шорткоды гарантируют одинаковый UX при просмотре сайта на любом экране.
Оптимизированные под мобильные устройства элементы и шорткоды гарантируют одинаковый UX при просмотре сайта на любом экране.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
8. Composer
Многофункциональный темплейт на основе адаптивной верстки, обеспечивающий поддержку высоконагруженным проектам. Над темой работала элитная команда дизайнеров и разработчиков. Если вам срочно нужен лендинг или заставка на сайт, стоит обратиться к демо, идущим в комплекте с Composer. Среди них имеется несколько посадочных страниц и 4 варианта «заглушек».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Revolution
Шаблон представлен от разработчиков, которые имеют статус Elite, что говорит о том, что они не вчера пришли на рынок и имеют достаточно опыта. Все демо красивые, имеют приятную легкую анимацию. 250+ готовых к работе элементов, встроенная оптимизация картинок, обещают быструю скорость загрузки сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10.
 Monstroid2
Monstroid2Адаптивный шаблон, способный удовлетворить потребности разноформатных сайтов. Тема подается под лозунгом «Лучший выбор для любого бизнеса», а значит как нельзя лучше подходит под посадочные страницы всевозможных стартапов. Monstroid2 укомплектован наиболее востребованным функционалом и предлагает огромное разнообразие раскладок и скинов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. The7
Многофункциональный бутстрап шаблон WordPress, представляющий собой универсальный набор инструментов для создания сайта. В тему встроены 6 премиум плагинов. В число готовых сайтов на The7 входят одностраничники креативного агентства, маркетинговой компании, хостинг провайдера, веб-студии, частного веб-разработчика, мобильного приложения и 2 заставки «Сайт в разработке».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Ronneby
Надежная WordPress тема для высоконагруженных веб-ресурсов. Все, что может потребоваться сайту, уже включено в Ronneby: разнообразные стили, плагины категории премиум, файлы перевода, RTL оптимизация и многое другое. Разработчики шаблона подготовили 9 вариантов демо в формате landing page, в том числе с 3D скроллингом.
Разработчики шаблона подготовили 9 вариантов демо в формате landing page, в том числе с 3D скроллингом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. Jupiter
Универсальный mobile-friendly темплейт для бизнеса, отличающийся гибкостью кастомизации. Для случаев, когда сайт для проекта нужен срочно, предусмотрено 50 демо сайтов, среди них лендинги для стартапов. В составе темы доступен эксклюзивный параллакс слайдер. Каждая страница сайта может содержать уникальный хедер.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Больше шаблонов для лендинг пейдж смотрите тут — Подборка из 40 лучших шаблонов для лендинга
Темы для создания интернет-магазина
14. WoodMart — лучший выбор для интернет-магазина
На сегодня я считаю этот шаблон лучшим в нише коммерции. Я использовал его не раз и всегда получались классные сайты. Особенность шаблона в том, что учтены все важные моменты: есть и красивый дизайн демо страниц, понятный UI для пользователей и удобная админка для владельца сайта. Конструктор в наборе WPBakery. Посмотрите несколько демо и сами все поймете.
Конструктор в наборе WPBakery. Посмотрите несколько демо и сами все поймете.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. Flatsome
Адаптивная WooCommerce тема, лидер продаж в нише. Page Builder, добавленный разработчиками при последнем обновлении, позволяет добиться совершенно уникального оформления карточек товаров. Сжатый и оптимизированный код делает шаблон идеальным для сайтов, которым особенно важна скорость загрузки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
16. Shopkeeper
Премиальный шаблон с расширенным функционалом, разработанный под WooComerce. С Shopkeeper в галерее товара можно размещать не только фото, но и youtube видео. Для просмотра фото товара доступны эффекты zooming и lightbox. Шаблон поможет создать красивый интернет-магазин и эффектно продемонстрировать товары.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. Porto
ECommerce темплейт, полностью совместимый с бутстрап 4 и Woo 3. 2.x. В арсенале темы: мега меню, расширенное вертикальное субменю с возможностью размещения в нем акционных баннеров, несколько вариантов раскладки для основного контента, сайдбара, страниц каталога.
2.x. В арсенале темы: мега меню, расширенное вертикальное субменю с возможностью размещения в нем акционных баннеров, несколько вариантов раскладки для основного контента, сайдбара, страниц каталога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. XStore
WooCommerce шаблон, отвечающий требованиям mobile friendly дизайна. Стоит отметить спецэффекты, применяемые в цветовом оформлении и hover событиях. Плагин Woo, включенный в тему бесплатно, делает возможным добавление бесконечной прокрутки и ajax пагинации.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Atelier
Креативная мультифункциональная eCommerce theme. Чистый дизайн с минимумом элементов, не имеющие аналогов опции и качественная техподдержка делают Atelier одной из лучших тем для интернет-магазина. Шаблон позволяет посетителям онлайн магазина самостоятельно выбирать раскладку каталога товаров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
20.
 Savoy
SavoyAjax шаблон для Woommerce, построенный на принципах минимализма. Savoy идеален для базового интернет-магазина, акцентирующего внимание посетителя исключительно на товарах. Встроенный ajax функционал заботится о позитивном UX при работе с сайтом с любого устройства.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
21. Mr. Tailor
Адаптивный WooCommerce темплейт премиум качества, ориентированный на владельцев малого и среднего бизнеса. Тема сохраняет популярность благодаря легкости установки и настройки, регулярным обновлениям и простоте эксплуатации. Mr. Tailor предоставляет функционал для продажи цифрового контента.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Больше шаблонов для магазина смотрите тут — 40 тем для интернет магазина на WordPress
Шаблоны для блога / новостного сайта
Следующие 4 шаблона являются топовыми для создания блога или журнала. А топовые они потому что сделаны российскими разработчиками и темы полностью адаптированы под русскоязычную аудиторию. Помимо этого все шаблоны максимально оптимизированы, у них молниеносная загрузка, красивый легкий удобный дизайн.
Помимо этого все шаблоны максимально оптимизированы, у них молниеносная загрузка, красивый легкий удобный дизайн.
22. Root
На сегодня Root это флагман от WPShop, самый продаваемый и популярный шаблон. Можете много сайтов в топе поисковых систем встретить именно с данной темой. Преимуществ у него куча, посмотрите отдельный обзор тут — Root — идеальный шаблон для блога
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Reboot — топовая тема не только для блога
Последняя выпущенная тема от WPShop. Добавлено: конструктор главной страницы, можно использовать сетку постов или вставлять блок HTML, контент растянут на всю ширину, добавлен новый встроенный слайдер на главную. Также чтобы избавиться от лишних плагинов, в шаблоне добавлено: количество просмотров статей, вывод содержания, вывод контактной формы, вывод карты сайта и пр. Посмотрите отдельный обзор шаблона Reboot.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24.
 JournalX
JournalXПрекрасная тема для онлайн журнала. Красивый вывод сетки постов, уникальные элементы редактирования встроены в редактор WordPress, это блок на всю ширину, выносной блок справа, блоки внимания и пр. По шаблону также есть отдельный обзор.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. CookIt — топовая тема для кулинарного сайта
С этим шаблоном я тоже работал, он идеален для кулинарной тематики. Продуманы все мелочи, просто установите его, доработайте мелочи типа Названия и Логотипа и у вас уже готов сайт для публикации рецептов. Очень удобные функции добавления состава, ингредиентов, кол-ва порций, подсчет калорий и пр. Посмотрите демо, вам понравится!
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
ТОП-30 кулинарных шаблонов WordPress: смотреть подборку
26. Newspaper
Новостной шаблон WordPress, облегчающий создание и размещение статей и публикаций. Подойдет для любых сайтов с ежедневно обновляемым контентом. Тема поддерживает youtube видео и рейтинговую систему оценки постов. Newspaper применяет лучшие seo практики, в дополнение к этому являясь быстрой и легкой в использовании.
Тема поддерживает youtube видео и рейтинговую систему оценки постов. Newspaper применяет лучшие seo практики, в дополнение к этому являясь быстрой и легкой в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Hemlock
Минималистская респонсивная тема WordPress для блогов. Дизайнеры Hemlock исключили все второстепенные элементы, отвлекающие внимание от основного контента. Раскладка страниц предусматривает одну колонку для текста публикаций. Для украшения футера и сайдбара можно использовать instagram виджет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
29. Voice
Новостной шаблон с адаптивным дизайном и неограниченным количеством комбинаций шрифтов и цветов для оформления текста. Voice оптимизирован по скорости загрузки- встроенный счетчик показателей продуктивности поможет отслеживать скорость и качество работы сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
30. 15Zine
Адаптивный HD темплейт для онлайн журналов, газет, новостных порталов. 15Zine поставляется с эксклюзивной опцией мега меню: в основное меню добавляется иконка, которая открывает подменю с наиболее читаемыми/обсуждаемыми публикациями за 24 часа, неделю или месяц. Уникальная система настройки заглавных фото расширяет возможности оформления постов.
15Zine поставляется с эксклюзивной опцией мега меню: в основное меню добавляется иконка, которая открывает подменю с наиболее читаемыми/обсуждаемыми публикациями за 24 часа, неделю или месяц. Уникальная система настройки заглавных фото расширяет возможности оформления постов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 45 шаблонов для блога в 2021 году
31. Bimber
Шаблон для портала с вирусным контентом, первый по продажам в категории, которая продолжит вызывать интерес и в 2021 году. В темплейт добавлены кнопки «расшаривания», шаблоны для списков «Популярное», «Обсуждаемое», «Тренды». Предусмотрено множество секций для эффективного размещения рекламы. Применяя встроенную систему баллов, вы поощряете пользователей проявлять активность на сайте, получать бейджи и зарабатывать рейтинг.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. The Voux
Стильная, профессионально выполненная новостная тема, вобравшая в себя все, что нужно порталу с регулярно добавляемыми публикациями. Все демо на The Voux, которых в настоящее время 11, собраны с помощью Visual Composer, любой элемент дизайна можно переместить из одного готового сайта в другой.
Все демо на The Voux, которых в настоящее время 11, собраны с помощью Visual Composer, любой элемент дизайна можно переместить из одного готового сайта в другой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 30+ лучших платных шаблонов WordPress с подробным описанием
Темы Вордпресс для создания сайта портфолио
33. Salient
Разноплановый Retina Ready темплейт. Используя его в качестве основы для сайта портфолио, можно задействовать режим полноэкранного слайдера с плавным переходом между фото. При сборке страниц вы имеете возможность смешивать и сочетать 200 готовых шаблонов для оформления секций.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
34. Haar — креативное портфолио
Безумно креативный шаблон. Чтобы это понять посмотрите демо, которые предлагают разработчики. Этот шаблон точно нужен вам, если ищите нестандартное, креативное решение для презентации своего портфолио. В наборе плагин WPBakery.
В наборе плагин WPBakery.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Engage
Портфолио фотостудии черно-белой фотографии. Сайт использует соответствующее цветовое оформление: белый текст на темном фоне сменяет темно-серый текст на белом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. BeTheme
Многостраничный сайт визитка частного мастера работ по дереву. Стартовая страница сайта кратко презентует мастера и его работы. Демо использует parallax для заглавного баннера и формат мобильного меню, которое открывает иконка «бургер».
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
37. Ronneby
Лаконичное демо в бело-серой гамме со значительным акцентом на анимированную презентацию элементов. Меню сайта выполнено очень эффектно — при клике по иконке, характерной для мобильной версии, появляется полупрозрачный hover слой на весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
38.
 Kalium
KaliumКреативный шаблон для творческих бизнес проектов. Дизайнеры подготовили множество вариантов для оформления портфолио: полноэкранное, lightbox, zigzag, в один или несколько столбцов, по левому или правому краю от описания, в виде слайдера.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Больше шаблонов для сайта портфолио смотрите тут.
39. Essentials
Креативный яркий шаблон на базе конструктора Elementor, созданный специально для сайтов 2021 года: обновленный расширенный функционал с 34 новыми демо и почти 600 темплейтов внутри демо-страниц. Самое главное преимущество этой подборки: можно один раз приобрести мультипак, чтобы получать обновления бесплатно, а они выходят достаточно регулярно и отражают все новинки и тренды WordPress.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Наличие у сайта мобильной версии плавно перешло из разряда рекомендаций в практически обязательное требование. Как вы думаете, какие новые тренды появятся в веб дизайне и разработке в 2021 году?
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.
). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
Требования к дизайн-макетам web-страниц для верстки или делаем идеальный psd-макет
«Я не делаю брак, я не принимаю брак, я не передаю брак»
Toyota Production System
В очень редких случаях, может случиться так, что мы возьмем на дальнейшую разработку проект с уже реализованным дизайном. Но такая практика предполагает дополнительные трудовые затраты.
Если макеты создаются в студии, то разработчик может легко уточнить у менеджера проекта или дизайнера любые вопросы, например, что конкретно имелось в виду в техническом задании, или же как в представлении дизайнера должен выглядеть итог работы. Но если заказчик уже начал с кем-то проект, а затем пришел к нашему специалисту, наладить такую коммуникацию будет невозможно. Особенно много сложностей это доставляет, когда в макетах есть ошибки, ведь исправлять их теперь некому. Каковы самые распространенные огрехи горе-дизайнеров? Что стоит проверить перед тем, как отдать макеты на верстку? Эти и другие вопросы по теме мы рассмотрим в данной статье.
Особенно много сложностей это доставляет, когда в макетах есть ошибки, ведь исправлять их теперь некому. Каковы самые распространенные огрехи горе-дизайнеров? Что стоит проверить перед тем, как отдать макеты на верстку? Эти и другие вопросы по теме мы рассмотрим в данной статье.
Требования к файлу:
- Макет должен быть представлен в формате (.psd). В противном случае сайт будет отличаться от макета.
- Строго необходимо цветовое пространство RGB. Именно оно используется по умолчанию в web. CMYK подходит для полиграфии, а не для web.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие меры длины . Указания значений не должны быть дробными!
- Все слои одного логического элемента должны быть в одной папке (например, модуль авторизации).
- Слои ни в коем случае не должны быть склеены.
- Векторные элементы должны быть векторными элементами: иконки, стрелки и т.д. Допускаются элементы shape и smart-объекты с ai-элементами.

- Выравнивание слоев – строго по “Rulers”. Их необходимо оставлять в макете.
- “Rulers” должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимы.
- Необходимо группировать слои по папкам (смысловым блокам) с осмысленными названиями, а не «Группа 3 copy». То же самое касается всех слоев (шапка, контент, подвал и т.п.).Придерживаемся иерархии «сверху вниз» и «слева направо».
- В случае фиксированного шаблона необходимо четкое соответствие ширины макета утвержденной минимальной ширине сайта.
- Для адаптивного сайта должны быть макеты или элементы для 640px – 960px – 1200px – 1600px.
- При разработке дизайна «под разрешение» обязательно отрисовывать в разрешение окна браузера, а не монитора (при 1024 ширина браузера 1000).
- В дизайне должны быть «служебные страницы» (404).
Текстовое содержимое.
 Четкие размеры и отступы:
Четкие размеры и отступы:- Необходимо использовать «родные» направляющие photoshop или готовые модульные сетки, чтобы точно определить расположение элемента на странице.
- Нужно осознанно выбирать пропорции и размеры объектов и делать их кратными 10, например, 1000px, а не 998px.
- Размер шрифта должен быть без дробей. Никогда не нужно растягивать шрифт принудительно.
- Не допускается растрирование текста или размещение его в smart-объекте.
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам. Передаваемые шрифты должны быть только форматов ttf и otf.
- Допустимо и даже приветствуется использование свободных кириллических шрифтов от Google web fonts.
- Все текстовые элементы должны быть сглажены методом “Windows LCD”.
- Необходимо описать поведение ссылок в дизайне («неактивная», «при наведении», «посещенная») в меню / модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.
 д.)
д.)
Самое главное – дизайнер должен быть верстальщиком, быть в состоянии самостоятельно сверстать то, что нарисовал (пусть и не быстро, не на 100% валидно).
Графические фишки:
- Фон должны быть повторяющимся, текстурированные фоны без логики повтора не принимаются.
- Все слои должны быть в нормальном режиме наложения (normal). Не допускается наличие слоев в других режимах, как то multiply, overlay и т.д.
- Необходимо использовать минимум элементов, что потребуют создания графических файлов png-24 (полупрозрачность etc).
- Обязательно должна присутствовать favicon.ico для сайта. Не нужно забывать про favicon для Apple.
- Векторные мелкие элементы должны быть отрисованы согласно однопиксельной сетке.
- Настоятельно рекомендуется выстраивать отступы между элементами, чьи значения кратны 10, в отдельных случаях – кратны 5.
Исходные материалы макета
- Макет в формате PSD
- Шрифты
- Исходные изображения
Важно прикрепить в отдельную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
Все нестандартные шрифты копируются в ту же папку. У верстальщика может не быть необходимого вам красивого шрифта. И на его поиски уйдет много времени.
Давайте пояснения к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать на макете, то запишите их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, вы и сами можете забыть, чего хотели, и придется вновь тратить время на то, чтобы вспомнить идею и объяснить ее верстальщику.
Что должен уметь верстальщик — Блог HTML Academy
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ.
 Знает библиотеку Bootstrap.
Знает библиотеку Bootstrap. - Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.

- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
- jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.

Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть
psdи померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Нажатие на кнопку — согласие на обработку персональных данных
Верстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.
Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».
Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.
Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
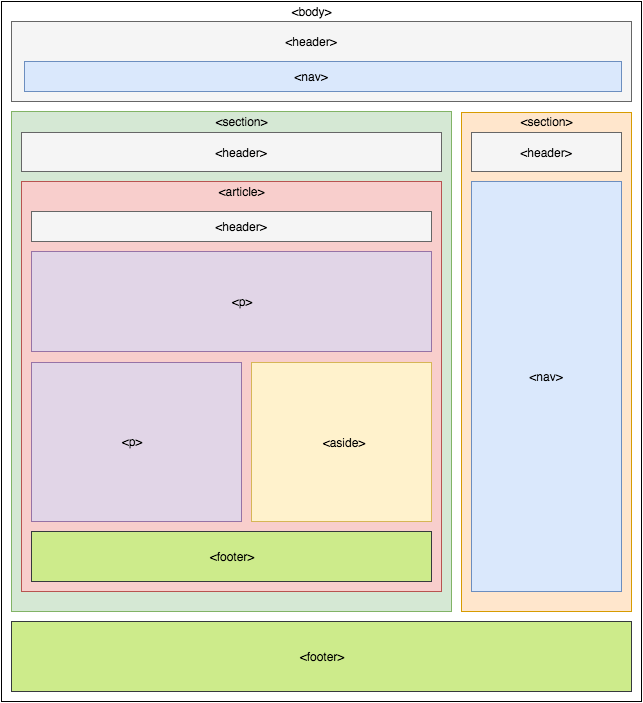
<header>
<div>
<div>
<div>
<a href="#"><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
</div>
</div>
</header>
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.
Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа.![]() Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — <div></div>, в стилях соответственно записываем так — .clear{clear:both;}
Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — <div></div>, в стилях соответственно записываем так — .clear{clear:both;}
Код шапки сайта в файле style.css:
body {
font-family: 'Lato', Verdana;
font-size: 100%;
background: #fff;
}
.wrap
{
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
}
.header{
padding: 1.3em 0em; /* поля вокруг текста */
}
.logo{
float: left; /* обтекание логотипа */
}
.logo a {
display: block; /* переопределение в блочный */
}
.nav {
float: right; /* обтекание логотипа */
margin-top: 0.82em;
}
.nav > ul > li {
display:inline-block; /* переопределение в строчно-блочный */
}
. nav > ul > li.active a{
nav > ul > li.active a{
background: #d0a5a5;
color: #ffffff;
}
.nav > ul > li > a {
display: block;
font-family: 'Lato', sans-serif;
font-size: 1.1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
}
.nav > ul > li > a:hover {
color: #fff;
background: #d0a5a5;
}
Код HTML разметки шапки сайта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900'
rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<title>Портфолио мопса "Валли"</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=""><img src="logo. png" alt=""/></a>
png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
<div></div> /* отмена обтекания */
</div>
</div>
</header>
</body>
</html>
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.
Результат работы можно посмотреть на jsfiddle
Продолжение следует..
- Создано 12.10.2017 12:50:40
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
лучших макетов веб-сайтов, которые никогда не устареют
Почему люди на самом деле посещают веб-сайты? В большинстве случаев, основная причина каждого посещения — , содержание . Контент имеет первостепенное значение, и каждый дизайнер хочет представить его на своем веб-сайте наиболее полезным и интуитивно понятным способом. Его неудивительно, что выбор макета для вашего контента является одним из первое, что делают дизайнеры, когда начинают новый проект.
Многие дизайнеры считают веб-макет каждого сайта, над которым они работают, должен быть полностью уникальным для удовлетворить цели проекта — это далеко от истины.Если вы посетите популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты. Этот не случайно и не из лени, а потому, что в этих макетах три значительных преимущества:
- Они пригодны для использования . Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.

- Они знакомы . Хороший пользовательский опыт создается за счет знакомства с пользователями. Посетители испытывают приятное чувство дежавю, когда видят знакомые черты, расположенные так, как они и ожидали.В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
- Экономят деньги . Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.
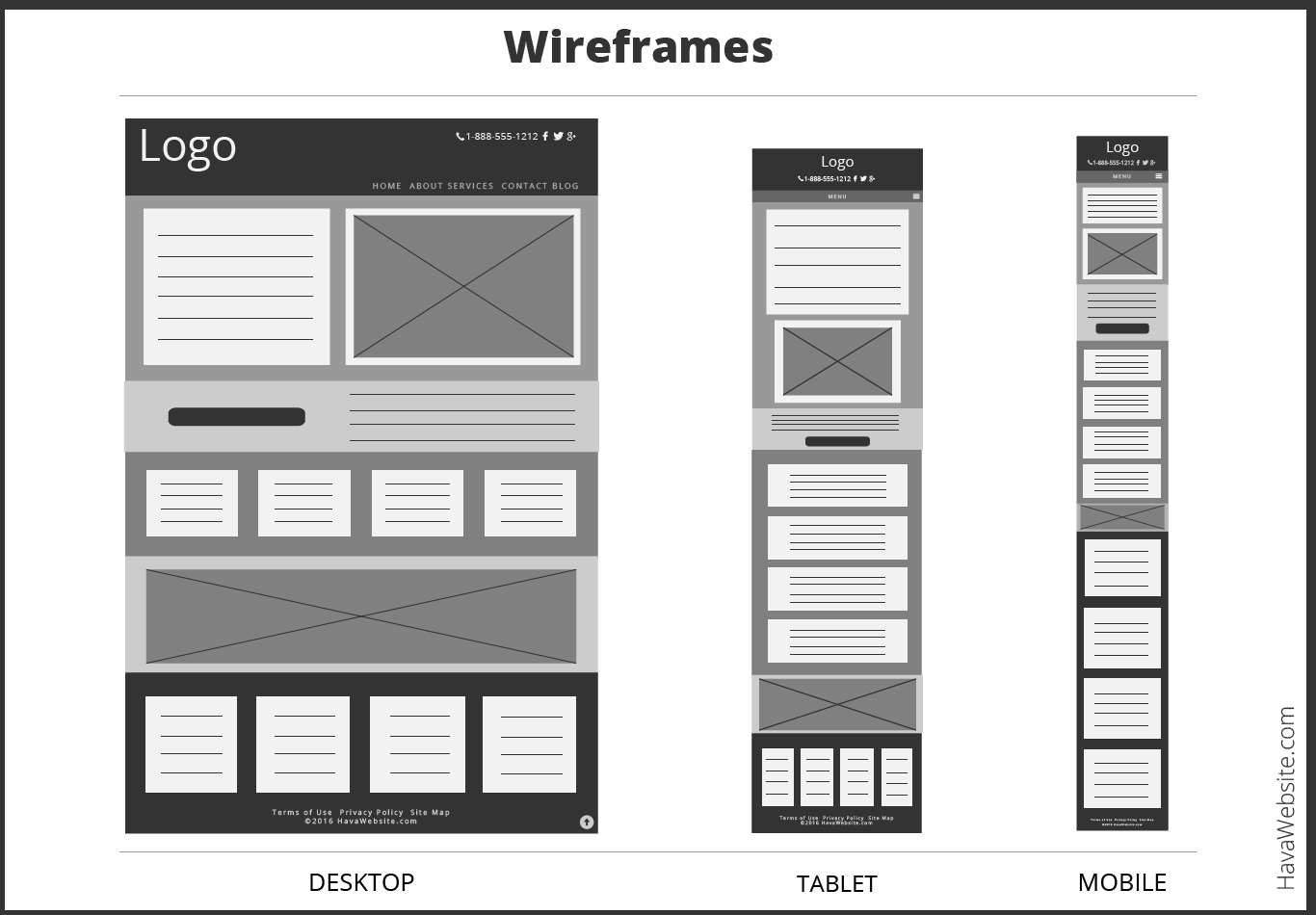
Хотя каждый проект уникален и требует индивидуального подхода, полезно знать, что такое каркасные модели, и некоторые общие макеты сайтов.В этой статье мы рассмотрим лучшие макеты веб-сайтов, которые сегодня можно найти на бесчисленном количестве сайтов.
1. Одиночная колонка Одноколоночная компоновка
представьте основное содержание в одном вертикальном столбце. Этот тип макета
возможно, самый простой из этого списка и самый легкий для навигации.
Посетители просто прокручивают страницу вниз, чтобы увидеть больше контента.
Этот тип макета
возможно, самый простой из этого списка и самый легкий для навигации.
Посетители просто прокручивают страницу вниз, чтобы увидеть больше контента.
Несмотря на простоту, макеты в один столбец довольно популярны на многих веб-сайтах. Мобильный революция также повлияла на популярность этого типа макета — макеты в одну колонку идеально подходят для мобильных экранов.
Когда использоватьЭтот макет находит применение во многих личных блогах, основанное на принципах минималистичного дизайна. Это обычная раскладка для микроблогов, таких как Tumblr.
Medium , платформа для ведения блогов, использует одну колонку.Совет по дизайну
- Рассмотрите «липкие» меню для длинных страниц . Поскольку одностолбцовый макет часто используется для страниц с длинной прокруткой, важно, чтобы навигация всегда была на виду. «Прикрепленная навигация» помогает избежать необходимости прокрутки посетителей до самого верха страницы для навигации.

Разделенный экран (или один экран разделен на две части) веб-макет идеально подходит для страницы с двумя основными части контента равной важности. Это позволяет дизайнерам отображать как предметы одновременно, уделяя им одинаковое внимание.
Изображение 62 моделей Когда использоватьМакеты разделенного экрана идеальны, когда ваш сайт предлагает два совершенно разных варианта путешествие пользователя, например, два разных типа инструкций, как мы видим в Пример Dropbox ниже.
Используйте контрастные экраны для разных случаев использования.Изображение предоставлено Google Star Wars Настройки Советы по дизайну
- Избегайте использования слишком большого количества контента в разделенных разделах . Дизайн с разделенным экраном плохо расширяется по мере роста содержания, поэтому лучше избегать выбора этого типа веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.

- Рассмотрите возможность добавления UX-анимации . Вы можете создать более динамичный опыт, добавив анимированные детали.
3. Несимметричная компоновка
Асимметрия — недостаток равенства между двумя сторонами макета. Асимметрия — давний фаворит техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда создание макетов сайтов.
Многие путают асимметрия с дисбалансом, но на самом деле цель асимметрии — создать балансировать, когда невозможно или нежелательно использовать одинаковый вес для два раздела. Использование асимметрии дает возможность создать напряжение и динамизм, а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя внимание к отдельным объектам (фокусам).
Изменяя ширину, масштаб и цвет каждого асимметричного фрагмента контента дизайнер настоятельно рекомендует посетитель, чтобы оставаться визуально вовлеченным.
Когда использовать Этот тип веб-макета
можно использовать, когда дизайнеры хотят создавать интересные и неожиданные макеты,
в то же время обеспечивая направленный акцент. Правильно нанесенная, асимметрия
может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже
через пустоту. Подумайте, как Dropbox четко показывает точки фокусировки в
пример ниже.
Правильно нанесенная, асимметрия
может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже
через пустоту. Подумайте, как Dropbox четко показывает точки фокусировки в
пример ниже.
Этот тип сайта макет лучше всего подходит для целевых страниц, чтобы напрямую заинтересовать пользователя с момента они сталкиваются с вашей веб-страницей. Он также хорошо работает с веб-сайтами, на которых менее 25 страниц.
Советы по дизайну- Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет не подходит для каждого сайта. Вероятно, он лучше всего подходит для минималистичных макетов.
- Добавьте фокус с помощью цвета . Асимметрия основана на идее, что объект с большей визуальной массой в первую очередь привлечет к себе внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы добавить визуального веса определенным частям дизайна.

Карты отличные контейнеры для интерактивной информации — они позволяют дизайнерам представить тяжелую доза информации в удобоваримой форме.Предварительный просмотр небольшого размера (обычно изображение и краткое описание) помогают посетителям найти то, что им нравится, и погрузитесь в подробности, щелкнув или коснувшись карты.
Самое главное в карточной сетке можно почти бесконечно манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может различаться в зависимости от размера экрана (карточки можно переставлять, чтобы они соответствовали любому экрану). Вот почему карточки так хорошо работают в адаптивной сетке.
Когда использовать Сетка макета карточек
подходит для сайтов с большим объемом контента, на которых отображается много элементов с одинаковым
иерархия.
Советы по дизайну
- Сделайте кликабельной по всей карточке, а не только Особые части . Пользователь взаимодействие с карточкой намного удобнее, когда пользователям не нужно нажимать именно на заголовке или изображении карточки, чтобы получить доступ к деталям содержания.
- Если ваша карта содержит изображение, подумайте, как оно будет выглядеть на меньшем экране . Изображение плохо масштабируется и становится неразборчивым на малых экраны создают плохой пользовательский опыт.
- Обратите внимание на пробелы между карточками потому что он влияет на то, как посетители просматривают . Большее пространство между карточками замедляет просмотр, но посетители будут платить больше внимания к каждой карте. Минимальное пространство позволяет быстро сканировать, но также увеличивает риск того, что посетители могут пропустить какой-либо контент.
- Можно добавить анимированную обратную связь .
 Карточка будет отображаться как интерактивный элемент.
Карточка будет отображаться как интерактивный элемент.
Это, пожалуй, самый сложный макет веб-сайта, упомянутый в этом посте. Как следует из названия, это стиль веб-верстки изначально популяризировался газетами и журналами, у которого была проблема с представлением огромного количества информации читателю в простой способ. С этой целью дизайнеры полиграфии использовали сетку. Макет построен с использованием модульной сетки, которая обеспечивает гибкость — макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Макеты в стиле журнала поощряют сканирование. Подобно бумаге
журналы, цифровые журналы используют многоколоночную сетку, которая позволяет создавать
сложная иерархия и интеграция текста и иллюстраций. Основная цель — это
то же самое — посетители должны иметь возможность быстро сканировать, читать и понимать страницу. Дизайнеры стремятся создать визуальный ритм для этого стиля верстки веб-сайтов.
Они пытаются облегчить глазу сканирование разделов на странице и
позволить глазу естественным образом перемещаться от одного блока к другому.В то же время,
дизайнер пытается помешать различным блокам конкурировать за внимание.
Дизайнеры стремятся создать визуальный ритм для этого стиля верстки веб-сайтов.
Они пытаются облегчить глазу сканирование разделов на странице и
позволить глазу естественным образом перемещаться от одного блока к другому.В то же время,
дизайнер пытается помешать различным блокам конкурировать за внимание.
Макет журнала — хороший выбор для публикаций со сложной иерархией с большим объемом контента на странице. Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет выглядеть более загроможденным и менее организованным. Макеты журнала
подходят для новостных сайтов. Советы по дизайну- В этом веб-макете подчеркиваются заголовки и изображения.Размер заголовка / изображения напрямую связан с тем вниманием, которое он привлекает. Более заметные элементы привлекают внимание пользователя быстрее, чем менее заметные. Возьмем, к примеру, New York Times — самый важный контент на странице имеет большие эскизы, большие заголовки и более подробный текст.

The New York Times использует другой размер текста, чтобы создать ощущение важности — размеры текста варьируются в зависимости от создать визуальную иерархию.
- Планировка сетка требует внимания как к горизонтальному, так и к вертикальному ритму, и они одинаково важны, если вы хотите создать хороший макет.Рассмотрим разница между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но варьируется по вертикали интервал создает визуальный шум. Во втором случае расстояние между столбцами по горизонтали и расстояние между элементами по вертикали одинаковы, что делает общий структура веб-макета кажется более чистой и удобной для пользователя кто визуально потребляет контент.
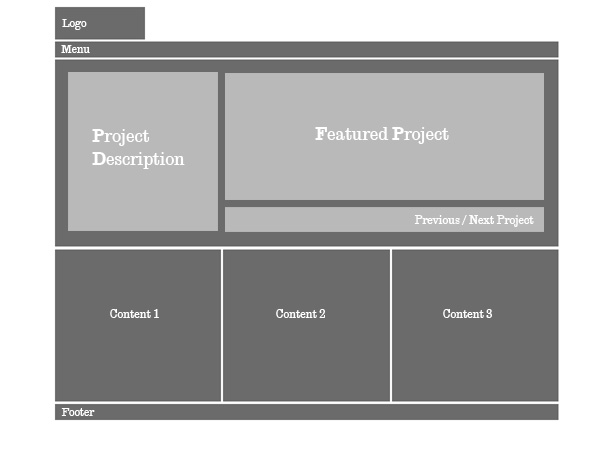
Данный макет имеет большой
поле ширины заголовка и несколько меньших полей, каждый из которых занимает часть
площадь экрана большей коробки.Количество коробок поменьше может быть от двух.
до пяти. Каждое поле может быть ссылкой, ведущей к более крупному и сложному
страница.
Каждое поле может быть ссылкой, ведущей к более крупному и сложному
страница.
Это довольно универсальный макет, который можно использовать как для отдельных сайтов-портфолио, так и для для корпоративных сайтов и сайтов электронной коммерции.
Изображение предоставлено mrporter Советы по дизайнуСоедините коробки, чтобы рассказать историю . Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
Изображение от Microsoft Surface 7. Фиксированная боковая панель Навигация — это
важная часть любого веб-сайта — главное меню — это первое, на что смотрит большинство пользователей
когда они хотят ориентироваться. Наряду с горизонтальной навигацией в верхней части экрана
можно держать пункты меню в поле зрения, поместив его на фиксированную боковую панель. В
Боковая панель — это вертикальный столбец в левой или правой части страницы. За это
веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока
остальная часть страницы изменяется, когда пользователи прокручивают страницу вниз.Таким образом, навигация остается
доступный.
За это
веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока
остальная часть страницы изменяется, когда пользователи прокручивают страницу вниз.Таким образом, навигация остается
доступный.
Этот макет работает хорошо для веб-сайтов с относительно ограниченным количеством возможностей навигации. Его желательно, чтобы все параметры были видны при входе пользователя на страницу.
Изображение: Measponte Советы по дизайну- Боковые панели также может содержать контент, отличный от меню или в дополнение к нему, например социальные ссылки на средства массовой информации, контактную информацию или что-либо еще, что вы хотите, чтобы посетители нашли без труда.
8. Лучшее изображение
Макет сайта
основанный на идее, что использование изображений в дизайне — самый быстрый способ продать
продукт. Избранные изображения создают эмоциональную связь с посетителями — большое,
жирная фотография или изображение объекта делает сильное заявление и
производит ошеломляющее первое впечатление.
Избранные изображения создают эмоциональную связь с посетителями — большое,
жирная фотография или изображение объекта делает сильное заявление и
производит ошеломляющее первое впечатление.
Этот веб-макет отлично, когда вам нужно продемонстрировать только один продукт / услугу и сосредоточить внимание на все внимание на нем.
Отсутствие других элементов в этом макете привлекает внимание пользователя.Используя этот тип макета, можно создать по-настоящему захватывающий, эмоциональный опыт. Отличным примером является «Вид в кусочках», который предлагает богатый опыт и повышает осведомленность об исчезающих видах.
Изображение по видам в кусках Советы по дизайну- Убедитесь, что ваша графика достаточно хороша, чтобы занять видное место . Изображение, фотография или иллюстрация должны иметь отношение к сообщению, которое вы хотите передать, и быть высококачественными.

- Рассмотрим типографику . Типографика сопровождает изображение. Размер, насыщенность шрифта и цвет — все это свойства шрифта, которые необходимо использовать для усиления дизайна.
Этот тип макета веб-сайта был создан на основе того, как пользователи читают контент в Интернете. F-образный шаблон сканирования, изначально определенный NNGroup, гласит, что пользователи обычно сканируют тяжелые блоки контента по шаблону, который выглядит как буква F или E.Наши глаза начинают с правого верхнего угла страницы, сканируют по горизонтали, затем переходят к следующей строке и повторяют то же самое снова и снова, пока мы не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Когда использовать Такой макет подходит для
страницы, которые должны содержать множество различных опций и позволять пользователям сканировать
их быстро. Посетители лучше отреагируют на макет F-образного узора, который имитирует
естественный рисунок сканирования.Это полезно для домашней страницы или страницы новостного сайта.
содержащий результаты поиска.
Посетители лучше отреагируют на макет F-образного узора, который имитирует
естественный рисунок сканирования.Это полезно для домашней страницы или страницы новостного сайта.
содержащий результаты поиска.
- Настройте содержимое в соответствии с режимом сканирования . Наиболее важный контент стоит разместить в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
- Используйте визуальные подсказки, чтобы направлять посетителя . Можно сосредоточить внимание пользователя на конкретном элементе, придав ему больше визуального веса. Например, вы можете выделить ключевые слова в тексте, чтобы привлечь внимание пользователя.

Аналогичный По сравнению с F-образным макетом, Z-образный макет также имитирует естественные привычки сканирования. Посетители сайта (из западных культур) начинают через левый верхний угол. Они сканируют от верхнего левого угла к верхнему правому, образуя горизонтальная линия.Однако следующий шаг будет немного другим — вместо прямо вниз, как в F-образном узоре, их глаза блуждают вниз и в левую часть страницы, образуя диагональную линию. Наконец, взгляд назад снова вправо, образуя вторую горизонтальную линию.
Когда использоватьПока F-образный лучше для сканирования большого количества контента, Z-шаблон лучше подходит для сайтов с единственной целью и меньшим содержанием. Этот узор эффективен при постановке внимание пользователя к конкретным моментам с помощью хорошо размещенных визуальных элементов, текста и призывов к действию.
Z-шаблон работает, когда на сайте есть конкретный призыв к действию. Советы по дизайну
Советы по дизайну - Задействовать юзеры зигзагом (или продолжением Z-узора). Можно вовлечь пользователей в сканирование путем чередования текста и изображений несколько раз для создания зигзага.
11. Курируемые визуальные эффекты
Этот макет веб-сайта может быть полезным, когда сотрудники вашей компании пытаются выбрать между какие визуальные эффекты показывать клиентам.Отобранные визуальные эффекты являются аутентичными иллюстрациями которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Кураторская помощь по визуальным элементам продемонстрировать сообщение или эмоцию, которую ваша компания хочет, чтобы клиент почувствовал, когда взаимодействуют со своими продуктами или услугами.
Когда использовать Веб-макет можно использовать для украшения и улучшения веб-страницы вашей компании. Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
- Сделайте визуальное наполнение инклюзивным. Этот макет веб-сайта может быть полезен при обращении к массам. Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
- Придерживайтесь своего бренда. Если у вашего бренда есть определенная цветовая палитра, обязательно используйте ее. Это поможет усилить месседжинг, который ваш бренд передает в визуальном оформлении, за счет соблюдения основных аспектов вашей компании.
При проектировании сайта, важно помнить, что контент всегда важен.Основная цель веб-сайт остается публикацией легко усваиваемого контента. Независимо от того, какой макет веб-сайта вы выберете, он Важно выбрать тот, который сделает ваш контент ярким.
15 уникальных макетов сайта | Блог Webflow
Многие веб-сайты, кажется, следуют одному и тому же утомленному старому шаблону. Вот изображение героя с призывом к действию по центру, а под ним — три моих столбца. Это неплохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели дать вам несколько примеров веб-сайтов, которые используют другой дизайн макета, чтобы вы могли создавать страницы, которые ломают стереотипы, не разрушая ожиданий пользователей.
Вот изображение героя с призывом к действию по центру, а под ним — три моих столбца. Это неплохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели дать вам несколько примеров веб-сайтов, которые используют другой дизайн макета, чтобы вы могли создавать страницы, которые ломают стереотипы, не разрушая ожиданий пользователей.
1. Heco Partners
Макет: герой с полным кровотечением, перетекающий в расположенные в шахматном порядке секции из двух столбцов с фоновой анимацией, запускаемой прокруткой.
Heco Partners привлекает вас на свой веб-сайт своим плавным движением. Мы просто не можем насытиться этим сайтом! Когда вы заходите на сайт Heco Partners, чикагского дизайн-агентства, вы сталкиваетесь со словами: «Мы превращаем информацию в жизненный опыт, который волнует людей», парящие над волнообразной волной.
Эти два элемента объединяются, чтобы символизировать их обещание трансформировать идеи в действия.Даже без прокрутки мы получаем четкое представление о том, кто они и чем занимаются. В целом, этот сайт представляет собой великолепный пример того, как правильно объединить портфолио с более подробной справочной информацией на примере каждого из их проектов. Мы увидим, как они помогли своим клиентам добиться успеха, и узнаем все о том, как они подходят к своей работе.
В целом, этот сайт представляет собой великолепный пример того, как правильно объединить портфолио с более подробной справочной информацией на примере каждого из их проектов. Мы увидим, как они помогли своим клиентам добиться успеха, и узнаем все о том, как они подходят к своей работе.
Отсутствие навигации и стрелка побуждают вас прокрутить вниз, чтобы получить всю историю Heco Partners, но вы также можете перейти к их тематическим исследованиям на основе проектов.Наконец-то появилась навигация здесь, в разделе проектов, где вы можете пролистывать проекты, используя ползунковые стрелки в правом нижнем углу экрана.
Эта неспособность перейти от одного выбранного вами раздела к другому немного болезненна; по сайту нелегко ориентироваться. Но красота плавных переходов между каждым разделом, а также различные другие анимации делают сайт настоящим удовольствием для прокрутки.
О, и мы упоминали, что он полностью построен на Webflow?
2.Макет Goonies
: полноэкранное изображение героя, которое прокручивается на страницу и переходит в серию макетов сетки.

Когда я впервые наткнулся на этот веб-сайт, я сразу же добавил его в свои закладки для вдохновения.
Джозеф Берри решил взять один из своих любимых фильмов, классику 1980-х «Балбесы», и превратить его в веб-сайт в рекламном стиле. Обладатель награды «Почетное упоминание» и «Сайт дня» от Awwwards, The Goonies — отличный пример скроллтеллинга, в котором используются возможности современного веб-дизайна и повествования.
Джозеф использовал взаимодействия и анимацию Webflow для создания очень привлекательного пользовательского интерфейса, который позволяет фанатикам Goonies пережить некоторые из их любимых моментов из фильма.
3. Портфолио Нелу Чеботари
Макет: герой из трех столбцов, который трансформируется в главное меню навигации при прокрутке.
Веб-сайт портфолио должен демонстрировать ваши способности как дизайнера. Nelu Cebotari’s делает именно это. Портфолио дизайнера дает вам возможность не только продемонстрировать отличные проекты, над которыми вы работали, но и продемонстрировать свои навыки дизайна веб-сайта с помощью самой страницы. Нелу Чеботари создал онлайн-портфолио, которое отражает его личность и навыки как дизайнера, умело избегая ловушек клише.
Нелу Чеботари создал онлайн-портфолио, которое отражает его личность и навыки как дизайнера, умело избегая ловушек клише.
Желтый может быть немного резковатым, но он выбрал правильные приглушенные оттенки для своего фона и форм, размещенных на нем. Такой выбор цвета действительно выделяет черный текст. В целом, цветовая гамма впечатляет.
Еще одна уникальная часть этого дизайна — навигация, размещенная спереди и по центру как призывы к действию, работе и контакту.При наведении курсора на каждую из них появляется коробка, которая скользит снизу вверх. На каждом из этих квадратов есть текст, предлагающий вам узнать больше или связаться с вами. Это, в сочетании с простыми значками контура, дает ощущение легкости.
Такой урезанный спартанский подход кажется удивительным для дизайнера — по крайней мере, поначалу. Но когда вы наводите курсор на тизеры его портфолио, образцы дизайна оживают, побуждая вас глубже погрузиться в проект.
Контактная форма также восхитительно проста в использовании по сравнению с ее разговорным подходом к дизайну. Все, что вам нужно сделать, это заменить несколько заполнителей, нажать «Отправить», и ваш запрос будет отправлен. Сокращение дизайна формы до необходимой информации делает ее более эффективным способом общения.
Все, что вам нужно сделать, это заменить несколько заполнителей, нажать «Отправить», и ваш запрос будет отправлен. Сокращение дизайна формы до необходимой информации делает ее более эффективным способом общения.
4. Never Summer Snowboards
Макет: полноэкранное фоновое видео обеспечивает портал на более традиционные страницы электронной коммерции.
Never Summer концентрируется на своих продуктах, не теряя при этом чувства удовольствия.
Компании активного спорта, такие как производители сноубордов, могут легко рассчитывать на харизму и способности своих райдеров. Тот, кто больше вращается или набирает обороты, может продать почти любой сноуборд своим обожающим фанатам. Never Summer, у которой есть солидный состав команды, позволяет этим гонщикам быть частью их истории, но реальный акцент здесь делается на их высококачественной продукции.
Вы найдете множество технических характеристик, но они подкреплены причинами, по которым они помогут вам на спусках. Вместо того, чтобы использовать жаргон дыма и зеркал, они сообщают вам (довольно ясным языком), как все эти материалы и методы строительства делают их доски лучше.
Вместо того, чтобы использовать жаргон дыма и зеркал, они сообщают вам (довольно ясным языком), как все эти материалы и методы строительства делают их доски лучше.
С техническими характеристиками и упором на конструкцию платы, этот макет страницы мог пострадать от серьезной информационной перегрузки. Но они могут избежать этого, привлекая много индивидуальности. Все это берет то, что может быть безликим производителем, и показывает, что у него также есть беззаботная сторона.
5. Soul Jazz Records
Планировка: сеточное воспроизведение обычного магазина звукозаписи.
Sound of the Universe — это цифровой опыт посещения музыкального магазина. Sounds of the Universe — это цифровое ответвление эклектичного звукозаписывающего лейбла Soul Jazz. От переиздания малоизвестного фанка, джаза и панка до выпуска новых релизов — они следят за тем, чтобы музыка, которая может не привлекать большого внимания, была услышана.
Веб-сайт электронной коммерции дает хорошее представление о многих жанрах, которые они выпускают. Есть много справочной информации об артистах, а также образцы звуков, чтобы понять, как они звучат.
Есть много справочной информации об артистах, а также образцы звуков, чтобы понять, как они звучат.
Я сам являюсь поклонником музыки и много времени просматривал альбомы в музыкальных магазинах. Что мне нравится в этом макете веб-сайта электронной коммерции, так это то, что он передает ощущение присутствия в музыкальном магазине. Вы можете пролистывать различные выпуски в галерее. Если какое-либо произведение искусства привлекло ваше внимание, вы можете нажать на обложку, чтобы рассмотреть его поближе. Это все равно, что перелистывать стопку воска, хватать то, что сразу же хватает, и вынимать для дальнейшего осмотра.Переводя физический процесс просмотра записей в цифровой формат, Sounds of the Universe выделяется среди других музыкальных магазинов, которым не хватает такой знакомой интерактивности.
6. Музей современного искусства Сан-Франциско
Макет: полноэкранное фоновое видео с минимальным количеством ссылок на наиболее важные действия, которые посетители могут предпринять.
 SFMOMA создала шедевр веб-сайта, ориентированного на артистизм и удобство использования.
SFMOMA создала шедевр веб-сайта, ориентированного на артистизм и удобство использования. Музеи содержат искусство, которое вдохновляет и захватывает наше воображение. Их веб-сайты должны делать то же самое.
Большинство веб-сайтов музеев достойно демонстрируют избранные работы, публикуют информацию о текущих выставках и предоставляют важную информацию для посетителей, такую как часы работы и информацию о билетах. SFMOMA делает все то же самое, но более красивым способом.
Вместо неподвижных изображений некоторых из их наиболее примечательных работ мы можем видеть видео посетителей, стоящих перед ними, все они сняты с точки зрения, которая заставляет вас чувствовать себя там, где вы находитесь.Эти ролики дают представление о том, что вы испытаете на себе, когда посетите их. Это эффективное использование героя видео, которое так много передает их музейный опыт.
Интуитивно понятная навигация, стильные шрифты и упор на композицию — все это делает веб-сайт SFMOMA отражением великого искусства в их стенах.
7. R2D3
Макет: Z-образный узор из двух столбцов с множеством анимированных графиков.
Веб-сайты — это инструмент, который также может обучать. R2D3 использует возможности Интернета для объяснения машинного обучения. Похоже, что большинство посещаемых нами веб-сайтов связаны с какой-то коммерцией. Но мы никогда не должны использовать огромный потенциал веб-сайтов в обучении.
R2D3 делает именно это в своем «Визуальном введении в машинное обучение». Посредством серии анимаций они могут относительно просто передать эту сложную концепцию. Это делает обучение более увлекательным, чем разглядывание слов и цифр в учебнике.
В этом модуле они используют наборы данных об атрибутах домов в Сан-Франциско и Нью-Йорке, чтобы показать, как компьютеры используют статистическое обучение при решении задач.Для человека, не занимающегося математикой, вроде меня, этот урок поддержал меня, и я оставил чувство, что у меня есть более глубокое понимание концепции.
8. Peerspace
Макет: полноэкранная обложка, переходящая в две разорванные секции сетки, затем несколько более жестких сеток.
Peerspace меняет то, как люди используют и находят места для своей творческой и деловой деятельности. Peerspace стремится соединить креативщиков и других предпринимателей с краткосрочными пространствами.Будь то всплывающий магазин или место для видеосъемки, Peerspace хочет упростить процесс обеспечения безопасности.
Их годовой обзор не только выглядит круто, с его нежными пастельными тонами и стилизованными заголовками, но также создает повествование на тему «Как мы создаем впечатления, изменилось». От интернет-магазинов, которые создали всплывающие магазины для связи со своими покупателями, до альтернативных физических упражнений за пределами тренажерного зала — это все области, где Peerspace предлагает решение для поиска местоположения. Хотя кажется, что в размещении этих элементов нет смысла или причин, эта случайность добавляет ощущение причудливой индивидуальности, которая, кажется, лежит в основе бренда.
Хотя кажется, что в размещении этих элементов нет смысла или причин, эта случайность добавляет ощущение причудливой индивидуальности, которая, кажется, лежит в основе бренда.
Peerspace также отлично справляется с задачей, позволяя своим клиентам рассказывать свою историю. Благодаря фотографиям, видео и письменным материалам мы узнаем, как Peerspace им помог.
Однако стоит отметить, что большая часть этого контента доставляется через изображения. Это значительно вредит как SEO (поисковой оптимизации) страницы, так и ее доступности, поэтому мы должны задаться вопросом, почему они пошли по этому пути.Если пользователи не могут найти ваш сайт через свою поисковую систему или потреблять его контент, тогда другие функции веб-сайта, такие как прекрасные элементы визуального дизайна, не имеют большого значения.
9. Презентация
Макет: герой, в котором преобладает копия, перетекает в список проектов, состоящий из одной колонки.
Presentation сочетает в себе порядок и эксперименты, чтобы создать интересный и увлекательный дизайн.
Presentation — агентство веб-дизайна и художественного направления, базирующееся в Перте, Австралия. Агентства всегда испытывают соблазн наполнять свои веб-сайты всеми уловками, чтобы поразить всех, кто их посещает, своим творческим талантом.Презентация может взять несколько простых элементов и расположить их таким образом, чтобы не переусердствовать с их дизайном.
В сети, полной микровзаимодействий и потрясающих взаимодействий, приятно встретить что-то настолько простое, понятное и целенаправленное. В презентации есть что рассказать — и они ее рассказывают. Это так просто.
10. Интенсивный
Макет: герой с полным кровотечением переходит в попеременно жесткую и ломаную — и визуально открытую — сетку.
Благодаря нетрадиционному макету веб-сайта, эта страница создает уникальный пользовательский опыт. Создание нового варианта общей темы дизайна или полное отклонение от нее — вот что отличает вас как веб-дизайнера. Если вы хотите показать, как ваш курс дизайна поможет людям создавать веб-сайты в Webflow, выходящие за рамки обыденного, вам нужно создать страницу, которая будет впечатляющей. Интенсивный показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
Интенсивный показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
В этом дизайне есть главное видео, на котором показаны различные веб-страницы, по которым щелкают мышью. Это призыв к действию, но вместо мертвой точки это асимметричный макет, выровненный по левому краю. Три страницы, преобразованные в 3D, встают на свои места. Дизайн легко потерпит неудачу из-за ограничений, связанных с их двумерной природой, но эти наклонные веб-страницы нарушают правила, чтобы создать что-то визуально интересное. Каждый раздел отделен угловым блоком, за которым следует текст, оформленный в традиционном стиле.
Этот дизайн вдохновляет нас на новые измерения в нашей работе — и должен вдохновлять начинающих дизайнеров хотеть узнать, как это сделать.
11. Bike Time Балийский дорожный велосипедный лагерь
Макет: полный переход героя в довольно жесткую сетку, которая
кажется сломанной. Дизайн Bike Time основан на великолепных изображениях и тщательном использовании крайних вариаций размера шрифта.
Благодаря сочетанию великолепных фотографий, минимальных графиков и коротких абзацев, Bike Time погрузит вас во все крутые впечатления и ландшафты, по которым вы сможете проехать, если вы посетите этот лагерь шоссейных велосипедов.Типографика логотипа Bali перекликается с движением дороги на изображении ниже. Это элемент дизайна, который мог бы отвлекать, но прекрасно сочетается с извилистой горной дорогой.
Дизайн тяжелый на фотографиях, которые демонстрируют потрясающую красоту местности. Есть также ряд графиков, линии которых отражают линии местности.
Наряду с отличными фотографиями есть текст разных размеров, некоторые из них очень большие, а другие намного меньше. Он создает контраст на странице и символизирует пики и спады, по которым вы будете крутить педали.
12. Наложение Studio
Макет: куб вдавливается в наши экраны с вращающейся каруселью эскизов проектов, образующих границу.
Веб-сайт Superimpose Studio выходит за рамки просто «уникального» и прочно обосновывается на экспериментальной территории. Он берет традиционную сетку портфолио и растягивает ее в трех измерениях, создавая вращающийся фрейм проектной графики вокруг названия студии, который служит единственным элементом навигации по сайту.
Он берет традиционную сетку портфолио и растягивает ее в трех измерениях, создавая вращающийся фрейм проектной графики вокруг названия студии, который служит единственным элементом навигации по сайту.
Щелкните одно из этих вращающихся изображений, и вы попадете на страницу сведений о проекте, где карусель главной страницы поворачивается таким образом, что изображения прокручиваются вертикально, наклоняясь к вам при прокрутке мимо них.Это хитроумный, хотя и несколько дезориентирующий и требующий много памяти дизайн.
Мы видим все больше и больше экспериментальных художественных портфолио от веб-дизайнеров и студий. Затем это экспериментирование становится уникальным способом оформления содержания сайта, давая понять потенциальным клиентам, что эта студия стремится предоставлять инновационные дизайнерские работы.
13. Портфолио Лорен Виквар
Макет: переходы героев без полей при прокрутке в карточки проекта с разделенным экраном.
Еще один сайт-портфолио, который действительно привлек мое внимание в последнее время, — это сайт дизайнера книг Лорен Виквар. Многомерная прокрутка создает удивительно плавный и увлекательный опыт, который сочетается с прокруткой без ощущения принуждения или ограничений.
Многомерная прокрутка создает удивительно плавный и увлекательный опыт, который сочетается с прокруткой без ощущения принуждения или ограничений.
Страницы с описанием проекта используют более традиционный подход, с серией красивых, почти полноэкранных изображений и коротких фрагментов великолепно красиво набранного текста. Это не только красивый вид, но и помогает посетителю сосредоточиться на ее великолепной редакционной работе.
14. Poulos Collective
Макет: макет в стиле каменной кладки с отчетливыми карточками, которые исчезают при прокрутке.
Poulos Collective — это консалтинговая компания, специализирующаяся на дизайне и стратегии UX. Его сайт обеспечивает чистый, простой и, что самое главное, функциональный опыт. Мое внимание привлекла простота веб-сайта, созданного Стефаном Поулосом. Цветовая палитра приятная, текст легко читается, а легкий внешний вид обеспечивает чрезвычайно высокую скорость загрузки, обеспечивая отличное взаимодействие с пользователем.
Сайт просто кажется… гладким.
Мне еще больше нравится мобильная верстка этого веб-сайта. Он дает вам все, что вам нужно, и ничего лишнего. Понять, о чем идет речь, действительно легко. Когда я просматриваю веб-сайт Poulos Collective, меня не сбивают с толку сложный жаргон или яркий дизайн.
15. Дэн Перрера
Макет: простой канал сообщений в блоге, содержащий только заголовки и даты, плавно переходит в подробные представления сообщений при нажатии.
Я нахожу много радости в уникальных минималистичных макетах, и блог Дэна Перреры предлагает поистине восхитительный пример. Домашняя страница состоит из простого потока сообщений блога с отметками времени и липкой панели навигации слева. В этом году я все чаще и чаще сталкиваюсь с уникальными вариантами использования навигации на боковой панели.
В довершение всего, Дэн создал красивую страницу с информацией, которая выдвигается с правой стороны экрана, когда вы нажимаете кнопку информации, придавая домашней странице ощущение слайдера. Браво, Дэн, об этом идеальном минималистичном дизайне!
Браво, Дэн, об этом идеальном минималистичном дизайне!
Найдите вдохновение и продвиньте свой собственный дизайн дальше
Как дизайнеры, мы знаем, что клиентам часто просто нужны проверенные и надежные решения.И нам легко выполнить именно то, что они просят. Придерживаться условностей — это нормально, но в дизайне есть много возможностей для разработчиков веб-сайтов, чтобы попробовать что-то другое. Применяя неортодоксальный подход, мы можем создавать веб-сайты, которые запоминаются и не теряются в море единообразия.
Получите идеальный макет веб-сайта за 27 шагов
Создание макета веб-сайта не должно быть сложной задачей, особенно если вы знаете типичных ошибок, которых следует избегать. В этом посте мы рассмотрим шаги, которые необходимо предпринять, чтобы создать идеальный макет веб-сайта.Мы расскажем, что каждый новый разработчик веб-сайтов должен знать и делать перед тем, как начинать новый проект, и на что им следует обратить внимание, чтобы избежать ошибок.
Эти шаги охватывают не только аспекты дизайна, но и общие советы по рабочему процессу. На этой странице мы узнаем, как начать работу и основные этапы рабочего процесса дизайна, а на странице 2 вы найдете общие советы по подходу к дизайну макета веб-сайта и советы по завершению проекта. Следуйте этому совету, и вскоре вы будете на пути к созданию профессиональных макетов веб-сайтов.Вы также можете прочитать об атомном дизайне как о способе структурирования вашего сайта.
Все еще ищете хозяина? Взгляните на наше руководство по лучшим услугам хостинга веб-сайтов и лучшим конструкторам веб-сайтов прямо сейчас. И это не описано здесь, но не забудьте свои страницы с ошибками! Взгляните на нашу подборку лучших страниц 404 для вдохновения.
Начало работы
01. Определите, что означает успех
Добраться до сути цели вашего дизайна Перед тем, как начать работу, вам нужно знать, для чего вы проектируете.Помимо описания сайта, вам нужно знать, чего от него ждут. Возьмем, к примеру, новостной сайт. Какая цель? Для того, чтобы сделать как можно больше показов рекламы или для лучшего восприятия чтения? Как будут измеряться эти цели?
Возьмем, к примеру, новостной сайт. Какая цель? Для того, чтобы сделать как можно больше показов рекламы или для лучшего восприятия чтения? Как будут измеряться эти цели?
Хороший редизайн — не обязательно самый яркий, но тот, который со временем улучшает производительность. Поговорите со своими клиентами перед тем, как приступить к дизайну, — это ключ к определению всего этого. Вам необходимо узнать, что их заботы и цели помимо письменного SOW (техническое задание).
02. Изучите текущий сайт
Чаще всего участие дизайнера в проекте не происходит изолированно. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам нужно будет понять существующую систему, и если ваш проект призван бросить ей вызов, найти возможности для ее развития или следовать ей как есть.
Возможности безграничны. Понимание того, что происходит с точки зрения дизайна, является ключевым моментом, если вы хотите быстро двигаться и распознавать возможности для инноваций, в отличие от необходимости оспаривать то, что было установлено, и вывести из себя человека, неспособного понять требования.
03. Обменивайтесь дизайном с клиентами на ранней стадии.
Предлагая интерактивную концепцию или дизайн «внешний вид и ощущения», вы должны убедиться, что вы и клиент как можно скорее попадете на одну и ту же страницу. Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
После утверждения первоначальной концепции можно немного расслабиться и начать производство. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы представить вторую, более подходящую концепцию.
Рабочий процесс проектирования
04. Сначала займитесь компоновкой
Это кажется очень очевидным, но я слишком часто обнаруживал, что дизайнеры сразу же приступают к работе, прежде чем задумываться о проблеме, которую они пытаются решить. Дизайн — это решение проблем, и эти проблемы не могут быть решены с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
05. Начните рисовать каркас верхнего уровня
Базовый каркас поможет вам структурировать макет (щелкните значок в правом верхнем углу, чтобы увеличить)Когда меня попросят создать внешний вид макета веб-сайта, Первое, что я делаю, — это создаю фреймворк верхнего уровня, который решает все проблемы проектирования. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает в себя навигацию и такие компоненты, как боковые панели и нижние панели.
Если вы подойдете к своему дизайну с этой точки зрения, у вас будет четкое представление о том, что потребуется вашему макету при разработке разделов за пределами главной страницы.
06. Добавьте сетку
Пример сетки 978 с базовой линией 10 пикселей Это так просто, как кажется. Перед тем, как что-либо проектировать, вам понадобится подходящая сетка. Нет веских оправданий для начала без сетки — и если вы этого не сделаете, могу вас заверить, дизайн будет выглядеть не так хорошо. Сетка поможет вам структурировать макет различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создавать адаптивные шаблоны, чтобы вы были едины с точки зрения интервалов, а также многих других проблем дизайна.
Перед тем, как что-либо проектировать, вам понадобится подходящая сетка. Нет веских оправданий для начала без сетки — и если вы этого не сделаете, могу вас заверить, дизайн будет выглядеть не так хорошо. Сетка поможет вам структурировать макет различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создавать адаптивные шаблоны, чтобы вы были едины с точки зрения интервалов, а также многих других проблем дизайна.
Чтобы узнать, как это сделать, ознакомьтесь с этим руководством по созданию сетки, которая адаптируется ко всем размерам экрана.
07. Выберите типографику
Практическое правило — использовать не более двух разных гарнитур в макете веб-сайта. Изучение различных шрифтов и цветов является частью этапа открытия проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших кусков текста, и будьте более игривы с заголовками и призывами к действию. Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов или список бесплатных шрифтов. Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов или список бесплатных шрифтов. Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
08. Выберите свою цветовую тему
Инструменты, такие как Color Hunt, разработаны, чтобы помочь вам выбрать палитру.В процессе выбора набора гарнитур вы должны начать изучать, какие цвета вы будете использовать в интерфейсе, фонах и тексте. . Я рекомендую ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно применять их последовательно во всем макете веб-сайта, в зависимости от функциональности каждого элемента. Подумайте о макете таких сайтов, как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса, не должно быть никаких ограничений по цвету для иллюстраций или графических деталей, если они не мешают функциональности компонентов.
Если вы застряли, взгляните на наш список лучших цветных инструментов для веб-дизайнеров.
09. Упростите макет
Простые макеты, как правило, легче ориентироватьсяЧем проще структура сайта, тем легче пользователям ориентироваться.Каждый раздел должен рассказывать историю; ему нужна причина и конечный результат для пользователя. Макет должен помочь контенту выделить наиболее важные части этой истории.
На самом деле на странице не должно быть слишком много призывов к действию — все должно приводить к финалу: «Что я могу здесь сделать?»
Подумайте о самом простом макете, который вы можете себе представить для простой цели, и начните добавлять необходимые компоненты. В конце концов вы удивитесь, насколько сложно сделать это простым.
10. Усовершенствуйте каждый компонент
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft Music Относитесь к каждому компоненту так, как если бы он был представлен на конкурсе дизайна. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Я должен признать, что это не мой совет. Я слышал это в предыдущем агентстве и был шокирован тем, насколько ясным и правдивым было это утверждение.
Я должен признать, что это не мой совет. Я слышал это в предыдущем агентстве и был шокирован тем, насколько ясным и правдивым было это утверждение.
Каждый компонент должен быть спроектирован так, как если бы он мог стоять отдельно, как лучший компонент на свете.Иногда дизайнеры оставляют определенные части сайта до последнего в своем списке дел и в конечном итоге не проявляют к ним особого уважения.
11. Ознакомьте клиентов с вашими решениями
Избегайте больших откровений о своей работе. Одна из целей частого общения с клиентом — избежать сюрпризов при раскрытии своей работы. Когда я представлял свой прогресс, мне было более полезно взять их с собой в путешествие и показать, откуда я начал, соображения, которые у меня были при навигации по тому или иному испытанию и где я наконец приземлился, вместо того, чтобы просто показывать конец путешествия без контекста.
Сделав это, вы обнаружите, что они либо согласны с вашими выводами, либо в какой-то момент во время вашего прохождения укажут на недостаток или дополнительный вариант, который вы, возможно, не рассмотрели. В любом случае вы поговорите, и клиент почувствует себя более заинтересованным, поскольку он является частью процесса.
В любом случае вы поговорите, и клиент почувствует себя более заинтересованным, поскольку он является частью процесса.
12. Думайте в движении.
Движение необходимо при разработке интерактивного взаимодействия.Движение необходимо при разработке интерактивного взаимодействия. Ни один дизайн больше не может быть оценен сам по себе или как статическая композиция; Каждый компонент определяется своими отношениями с системой, и эти отношения требуют правильной передачи движения.Движение может иллюстрировать динамические эффекты на контент или интерактивные состояния в вашем макете. Для этой второй цели я рекомендую немного углубиться в прототипирование ваших дизайнов.
13. Прототип, прототип, прототип
Прототипирование — лучший способ проверить взаимодействия Прототипирование — лучший способ проверить взаимодействия и технологии. В настоящее время существует множество инструментов для создания прототипов, которые упрощают задачу, и вам не нужно быть гуру программирования, чтобы создавать эффективные прототипы. Это еще один способ заинтересовать клиента и познакомить его с концепциями и идеями, которые в противном случае потребовали бы много объяснений.
Это еще один способ заинтересовать клиента и познакомить его с концепциями и идеями, которые в противном случае потребовали бы много объяснений.
Следующая страница: Дизайн и упаковка
Разница между макетами для адаптивных веб-сайтов
Какой макет адаптивного веб-сайта?
Есть много разных модных словечек об адаптивных веб-сайтах и мобильных макетах, но что все это означает и какой из них лучше?
Давайте посмотрим на варианты; у вас есть фиксированный, альтернативный или адаптивный макет веб-сайта.В рамках адаптивного дизайна веб-сайтов есть несколько вариантов: гибкие / жидкие, отзывчивые, эластичные и адаптивные макеты.
Фиксированные макеты:
Фиксированный макет — это просто веб-сайт, который был разработан для определенного размера в пикселях и не меняет (или не заботится), какой размер экрана или устройства использует конечный пользователь. Если экран имеет широкое разрешение, то по краям будет пустое пространство, при просмотре на меньшем экране браузер будет прокручивать, чтобы увидеть остальную информацию. На мобильных устройствах страница может быть уменьшена, чтобы соответствовать устройству, но текст будет трудно читать.
На мобильных устройствах страница может быть уменьшена, чтобы соответствовать устройству, но текст будет трудно читать.
- Только 1 дизайн сайта для управления и тестирования
- Большинство современных браузеров уменьшают размер сайтов для мобильных устройств, а не прокручивают страницу. требуется
- Плохая работа на мобильных устройствах
- Пользователи могут пропустить важную информацию
- По мере роста средних размеров экрана остается больше пустого пространства
Альтернативные сайты / макеты, также известные как мобильная версия :
Альтернативные макеты — это когда у вас разные сайты для разных размеров / устройств.Обычно это включает фиксированную версию дизайна для настольных компьютеров и фиксированную версию дизайна для мобильных устройств. На настольном устройстве вы будете просматривать сайт как стандартный фиксированный сайт, но если вы посетите его с мобильного устройства, вам будет предложен другой макет и, возможно, даже другой контент. Вы также можете быть перенаправлены на другой URL-адрес сайта, например m.example.com.
Вы также можете быть перенаправлены на другой URL-адрес сайта, например m.example.com.
Плюсы:
- Улучшенный пользовательский интерфейс для мобильных пользователей
- Необходимо создать только 2 набора фиксированной графики
- Стационарный мобильный сайт может не допускать использования будущих технологий
- Фактически 2 отдельных веб-сайта для управления и контроля
- Может наказать SEO за дублированный контент
- Сложнее создать единый опыт
Адаптивные веб-сайты:
Гибкий / жидкий макет:
Гибкий или плавный макет — это тип адаптивного веб-сайт, который использует процентную ширину для определения размера каждого элемента, чем больше экран, тем больше элементы.Дизайн имеет тенденцию доходить до края дизайна, и элементы не перемещаются в зависимости от устройства или размера. Если ширина столбца на настольном устройстве составляет 20% от ширины, на мобильном устройстве это будет 20% ширины.
- Не нужно беспокоиться о таргетинге на определенные устройства или размеры экрана
- Сложный дизайн
- Требуется тестирование нескольких размеров для обеспечения единообразия
Адаптивный макет :
Адаптивный макет веб-сайта — это макет, который определенным образом реагирует на устройство или размер страницы, на которой просматривается, а затем изменяется для улучшения этого сайта.
Вместо фиксированной ширины элементы построены с использованием процентов, поэтому столбец занимает установленный процент экрана независимо от размера экрана. Разница между гибким и отзывчивым сайтом заключается в том, что адаптивный сайт использует разные макеты одного и того же контента в зависимости от размера экрана. Важной отличительной чертой является то, что элементы могут перемещаться, поэтому на рабочем столе у вас может быть 2 столбца, но на мобильном телефоне у вас сначала будет один столбец с левым содержимым.
Думайте об адаптивном макете как о группе жидких макетов, использующих одно и то же содержимое.
Плюсы:- Контент можно переупорядочить так, чтобы наиболее важные моменты были наверху на мобильных устройствах
- Единообразие ощущений на всех устройствах без ухудшения качества работы
- Более сложный дизайн
- Изображения должны быть достаточно большими для всех устройств, чтобы можно было создавать раздутые сайты.
Эластичный макет:
Эластичный макет очень похож на жидкий или адаптивный макет тем, что размер элементов изменяется в зависимости от размера; однако вместо того, чтобы ссылаться на проценты, он задается цифрой, относящейся к размеру шрифта.Чем больше шрифт на устройстве, тем крупнее отображаются элементы.
Плюсы :- Динамически соответствует устройству
- Если пользователь изменил масштаб или размер шрифта, это может существенно повлиять на макет сайта
Adaptive Layout:
Адаптивный layout загружает один и тот же контент в разных макетах в зависимости от размера экрана, однако размеры фиксированы для этого размера экрана. У вас может быть небольшой макет для устройств менее 300 пикселей, средний для устройств от 301 до 999 пикселей и большой макет для устройств более 1000 пикселей.Количество белого пространства по краям окна будет увеличиваться между точками останова по размеру.
У вас может быть небольшой макет для устройств менее 300 пикселей, средний для устройств от 301 до 999 пикселей и большой макет для устройств более 1000 пикселей.Количество белого пространства по краям окна будет увеличиваться между точками останова по размеру.
Думайте об адаптивном макете как о группе фиксированных макетов, использующих одно и то же содержимое.
Плюсы:- Меньше тестирования / проблем, поскольку вы создаете ограниченное количество размеров экрана
- Для разных устройств можно использовать разные изображения и стили, что означает, что вы можете оптимизировать время загрузки для каждого устройства / размера
- Могут потребоваться обновления по мере выпуска новых устройств
Заключение:
Итак, какая компоновка лучше? Это зависит от вашей аудитории и вашего внутреннего ресурса.Каждый макет подвергает риску определенный элемент, поэтому важно решить, что является важным.
Также важно смотреть на ваших текущих посетителей и на ваш целевой продукт или услугу. Например, если вы продаете материалы для строительства, может быть полезно сначала сосредоточиться на мобильном дизайне, поскольку клиенты могут быстро просматривать материалы, находясь на сайте.
Для компании, оказывающей интернет-услуги, мобильная связь не может быть главным приоритетом, поскольку ваши посетители, вероятно, работают за настольными компьютерами.Однако не стоит полностью сбрасывать со счетов мобильные устройства, поскольку они могут перенаправить ссылку коллеге в дороге, которому нужны те же возможности для мобильных устройств.
Используйте свою аналитику, чтобы узнать, какой объем мобильного трафика вы получаете в настоящее время, но имейте в виду, что это может быть ситуация курицы и яйца: если ваш сайт плохо работает на мобильных устройствах, вы можете не отображаться так высоко в мобильном поиске, поэтому у вас будет меньше мобильных посетители.
Адаптивный дизайн позволяет лучше подготовиться к будущему, поскольку его легче адаптировать для новых устройств и размеров экрана по мере их разработки.
В заключение, это действительно зависит от вашей индивидуальной ситуации и потребностей, но некоторое внимание к мобильным посетителям жизненно важно и станет еще более важным в течение 2015 года.
Мы рекомендуем адаптивные веб-сайты для наших клиентов электронной коммерции (Shopify & Bigcommerce), поскольку это лучшее решение для большинства клиентов. Для наших мобильных клиентов eBay мы фактически используем гибрид альтернативного и адаптивного макета.
Для получения дополнительной информации о наших мобильных продуктах или продуктах с адаптивным веб-сайтом посетите Frooition.com
4000+ бесплатных тем и шаблонов веб-сайтов WordPress
Создание сайта бесплатно
Веб-сайт — это набор веб-страниц. Если вы веб-дизайнер или веб-разработчик, вы уже должны знать о трех ключевых компонентах, необходимых для создания веб-страниц. Если вы новичок в этом, позвольте нам очистить воздух.
Для создания веб-страницы следующие три ключевых компонента:
- Язык разметки гипертекста — HTML
- Каскадные таблицы стилей — CSS
- JavaScript — JS.

HTML обрабатывает всю структуру документа. В основном поток информации на вашей странице.
CSS определяет представление структуры. Как выглядит ваша страница?
И, JS обрабатывает все взаимодействия. Взаимодействие между вашими клиентами и веб-сайтом.
И, чтобы привлечь внимание посетителей, вы должны сделать каждую веб-страницу как можно более интересной. И, если вы жаждете вдохновения, бездумно бродите по Интернету в поисках наиболее совершенного дизайна, ваш поиск на этом закончится.
В W3Layouts у нас есть шаблоны веб-сайтов HTML и темы WordPress с предопределенным набором необходимых веб-страниц, разработанные специально для различных предприятий и профессионалов.
У нас есть коллекция из более чем 4000 бесплатных шаблонов веб-сайтов, с помощью которых вы можете создать бизнес-портфолио или веб-сайт электронной коммерции для продажи своих продуктов в Интернете или целевую страницу для маркетинга
Наши шаблоны веб-сайтов и темы WordPress готовы к запуску, и вы даже можете настроить их в соответствии с вашими потребностями с помощью нашего конструктора веб-сайтов.Теперь сайт вашей мечты станет возможным всего за несколько минут с W3Layouts.
Выберите бесплатный шаблон сайта или тему WordPressВ сегодняшнем мире высоких технологий, где есть устройство даже для измерения количества шагов, у нас немало устройств. Вот почему ваш веб-сайт должен успешно работать на большинстве из них. По крайней мере, настольный компьютер, планшет или мобильный телефон, если не все. Шаблоны W3Layouts созданы с использованием методов адаптивного веб-дизайна, поэтому они работают на всех устройствах.
Поскольку количество мобильных пользователей растет молниеносно, удобный для мобильных устройств веб-сайт просто необходим для вашего бизнеса. При выборе шаблона веб-сайта для мобильных устройств,
следует учитывать несколько важных факторов.- Кнопки и интерактивные области должны быть удобными для касания, чтобы обеспечить удобство использования.
- Размер кнопок должен быть сопоставим с идеальным размером кончика пальца, чтобы с ним было легче работать.
- Сайт должен быть визуально привлекательным.Это гарантирует много вернувшихся посетителей.
- Пользовательский интерфейс должен быть простым, чтобы поддерживать низкий показатель отказов веб-сайта.
Учитывая все эти факторы, мы тщательно отобрали разделы наших шаблонов, в которых собраны лучшие из лучших бесплатных шаблонов веб-сайтов и бесплатные шаблоны начальной загрузки специально для вас.
Сколько стоит шаблон сайта W3Layouts?
Все наши HTML-шаблоны бесплатны для начальных лицензий, но цены зависят от разных лицензий.
Что такое W3?
World Wide Web сокращенно обозначается как WWW или W3.
Что такое W3C?
Консорциум World Wide Web или W3C — основная международная организация по стандартизации, основанная и в настоящее время возглавляемая Тимом Бернерсом-Ли.
W3C также участвует в образовательной и просветительской работе, разрабатывает программное обеспечение и служит открытым форумом для дискуссий о сети. узнать больше
Что такое W3L?
Мы внутренне называем W3Layouts W3L, в то время как W3Layouts расшифровывается как World Wide Web Layouts, а W3L является его сокращенной формой.
Что такое W3Schools?
W3Schools предоставляет учебное пособие по веб-технологиям в Интернете. Содержимое включает учебные пособия и ссылки, относящиеся к HTML, CSS, JavaScript, Bootstrap, SASS и другим.
Связаны ли W3Layouts и W3Schools?
W3Layouts предоставляет бесплатные шаблоны HTML и CSS, а W3Schools предоставляет учебные пособия для сообщества веб-разработчиков. Мы оба не связаны друг с другом.
макетов страниц — обучение TerminalFour — веб-команда
Редакторы контента могут изменять макет страницы веб-сайта своего отдела или учебного заведения.
Макеты страниц управляют способом, которым определенные элементы страницы появляются (или не появляются) на странице, включая баннеры, заголовок страницы, хлебные крошки, навигацию по разделам и контент.
Зоны
Наши макеты страниц включают несколько различных зон, где вы можете добавлять контент на свою страницу. Здесь вы найдете зоны A, B и C на стандартном шаблоне подстраницы:
Параметры макета страницы
У нас есть шесть различных вариантов макета страницы:
Чтобы изменить макет страницы раздела, выберите раздел, который нужно обновить, в структуре сайта.
Изменение макета страницы
После того, как вы щелкнули по разделу, выберите вкладку Page Layouts .
В строке «Веб-сайт SU» в первом столбце («Макет страницы») вы будете использовать раскрывающееся меню для выбора макета страницы для текущего раздела.
Во втором столбце («Наследуемый макет страницы») вы выбираете макет страницы, который будет унаследован любыми подстраницами.
Вы должны игнорировать другие строки, кроме «SU Website.»Остальные строки относятся к каналам, доступным только администраторам в целях тестирования.
Тогда обязательно Сохранить изменения .
Баннеры
Все веб-страницы Seattle U должны иметь баннер, и в настоящее время у нас есть три варианта баннеров, которые различаются в зависимости от макета страницы.
Если вы используете макет страницы « Домашняя страница, » или «Целевая страница , », то вы можете добавить большой баннер в верхнюю часть своей страницы.
В настоящее время у нас есть два разных типа больших баннеров: мегабаннеры и титульные баннеры.
Мегабаннер
Мегабаннеры включают:
- Заголовок (красный, все заглавные) в белом текстовом поле в форме параллелограмма с центром поверх фонового изображения
- Фоновое изображение
- Наложение цвета (опция)
- Два цветных треугольника в верхнем левом и нижнем правом углах
- Маленькая стрелка, идущая за заголовком, поверх фонового изображения, указывающая вниз к подзаголовку / абзацу
- Необязательный подзаголовок (красный, все заглавные) и абзац текста под изображением баннера
Титульный баннер
Титульные баннеры включают:
- Заголовок (красный, все заглавные) в белом текстовом поле под изображением баннера
- Необязательный меньший подзаголовок для «родительского» раздела в верхней части заголовка (черный, все заглавные буквы)
- Фоновое изображение
- Цветное наложение (опционально)
- Два цветных треугольника в верхнем левом и нижнем правом углах
Если вам нужна помощь в добавлении мегабаннера или титульного баннера на вашу страницу, обратитесь в web @ seattleu.edu сначала для руководства и разрешений.
Баннеры раздела
Если вы используете стандартный макет подстраницы , , то любой редактор контента может обновлять и изменять свои баннеры разделов через подпапку Настройки раздела .
Редакторы контента могут изменять следующие элементы баннеров раздела:
- Фотография баннера
- Название баннера раздела (в приведенном выше примере: Театр; красный, все заглавные буквы)
- Текст родительского раздела (в приведенном выше примере: College of Arts and Sciences; черный, все заглавные буквы)
- Цвет границы слева от фото баннера
Более подробные инструкции по настройке баннера раздела можно найти в разделе «Как сделать» на этом веб-сайте.
Определение веб-дизайна: что такое макет страницы?
В графическом дизайне макет страницы относится к процессу размещения и упорядочивания текста, изображений и графики на странице программного обеспечения для создания таких документов, как информационные бюллетени, брошюры и книги, или для привлечения читателей на веб-сайт. Цель состоит в том, чтобы создавать привлекательные страницы, привлекающие внимание читателя. Часто этот процесс включает использование набора правил дизайна и определенных цветов — определенного стиля публикации или веб-сайта — для соответствия визуальному бренду.
Программное обеспечение для верстки
Макет страницы учитывает все элементы страницы: поля страницы, блоки текста, расположение изображений и иллюстраций и часто шаблоны для усиления идентичности публикации или веб-сайта. Измените все эти аспекты дизайна страницы с помощью таких приложений, как Adobe InDesign и QuarkXpress для печатных публикаций. Для веб-сайтов Adobe Dreamweaver и Muse предоставляют дизайнеру одинаковые возможности.
В программном обеспечении макета страницы дизайнеры контролируют выбор шрифта, размер и цвет, расстояние между словами и символами, размещение всех графических элементов и цвета, используемые в файле.
До появления программного обеспечения для настольных издательских систем в середине 1980-х годов макет страницы обычно достигался путем вощения и вставки блоков печатного или наборного текста и изображений, вырезанных из книг с картинками, на листы бумаги, которые позже были сфотографированы для изготовления печатных форм.
Adobe PageMaker была программой для создания макетов первой страницы, которая упростила расположение текста и графики на экране — больше никаких ножниц или грязного воска. В конце концов Adobe прекратила разработку PageMaker и переместила своих клиентов на InDesign, который до сих пор пользуется популярностью среди дизайнеров высокого класса и коммерческих полиграфических компаний вместе с QuarkXpress.Такие программы, как серия PagePlus от Serif и Microsoft Publisher, также являются популярными программами для верстки страниц. Другие более простые программы, которые вы, вероятно, использовали, которые предлагают возможности макета страницы, включают Microsoft Word и Apple Pages.
Элементы дизайна страницы
В зависимости от проекта дизайн страницы включает использование заголовков, введение, часто включаемое в более крупный шрифт, основной текст, кавычки, подзаголовки, изображения и подписи к изображениям, а также панели или коробочную копию.Расположение на странице зависит от расположения элементов дизайна, чтобы представить читателю привлекательный и профессиональный вид. Графический дизайнер внимательно выбирает шрифты, размеры и цвета, которые гармонируют с остальной частью страницы. Баланс, единство и масштаб — все это факторы, необходимые для хорошо продуманной страницы или веб-сайта.
Потрясающе красивая или сложная страница, которую читателю трудно просмотреть или обработать, упускает из виду элементы хорошего дизайна: ясность и доступность.В случае с веб-сайтами зрители нетерпеливы. У сайта есть всего несколько секунд, чтобы привлечь или оттолкнуть зрителя, а веб-страница с неясной навигацией — это провал дизайна.
.
 д.)
д.)
 ). Статью можете изучить по ссылке.
). Статью можете изучить по ссылке.
 д.)
д.) Знает библиотеку Bootstrap.
Знает библиотеку Bootstrap.
 Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
 nav > ul > li.active a{
nav > ul > li.active a{ png" alt=""/></a>
png" alt=""/></a> ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]



 Карточка будет отображаться как интерактивный элемент.
Карточка будет отображаться как интерактивный элемент.