Адаптивная вёрстка — Блог HTML Academy
В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? — спрашивают наши зрители Екатерина и Константин — как правильно их применять? Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.
Когда мобильного веба не было даже в самых смелых фантазиях, весь интернет был на десктопных компьютерах с небольшими экранами. Оптимизирован для разрешения 1024 на 768 и браузера Internet Explorer 5! — гордо писали тогда на сайтах. Но прошло время, экраны подросли и пришлось к этому как-то подстраиваться. Сначала это были просто резиновые таблицы: колонки по 25%, содержимое 50%, а в отдельной строке colspan=3 и распорка для минимальной ширины. Надеюсь, вы не поняли о чём я сечас говорил.
Резиновая вёрстка
Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах. За исключением минимальной и максимальной ширины. Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Таблицы для раскладки ушли, а резиновая вёрстка осталась. Если у вас эластичные флоаты, флексы… да хоть гриды! — это всё равно резиновая вёрстка. Но если ширина внешнего контейнера зафиксирована — это уже фикс, сколько бы ни было резины внутри. Чуть более универсальный фикс, но всё равно. В общем, главное чтобы сайт двигался так или иначе вместе с окном, а не торчал кирпичом где-то в центре или с краю.
Когда расширился круг устройств с интернетом и появились первые мобильные браузеры — встала задача как-то подстраиваться под них. Простая резина здесь уже не справлялась — нужно было переписывать стили. Одной из первых, в 2006 году появилась техника адаптивной раскладки Марка ван ден Доббельстина. В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
Адаптивная вёрстка
Когда в начале десятых годов появилось для чего адаптировать и чем адаптировать — мобильные браузеры и медиавыражения — вышли книги, давшие названия подходам: «Адаптивный веб-дизайн» Аарона Густавсона и «Отзывчивый веб-дизайн» Итана Маркота. Подходы Аарона и Итана продолжали идеи Марка, но с более современными технологиями и несколько отличались направлением мысли.
«Адаптивный веб-дизайн» Аарона предлагал гибко адаптировать сайты к возможностям устройств и браузеров. Важной частью этой философии был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки. Хотя Аарон писал не совсем об этом, сегодня принято считать, что главное в адаптивной вёрстке — привязка к конкретным разрешениям и устройствам. Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
Отзывчивая вёрстка
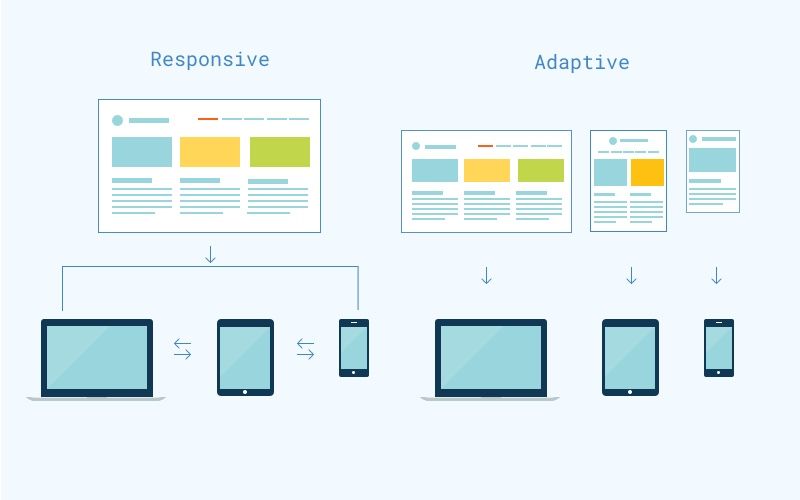
«Отзывчивый веб-дизайн» Итана ставил во главу три вещи: резиновый макет, гибкие картинки и медиавыражения. Все размеры и отступы Итан предлагал указывать в процентах с сумасшедшими дробями для точности. Отличительной чертой подхода стало плавное изменение сайта, с ориентацией не на конкретные устройства, а на содержимое. То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
Чуть позже Итан сформулировал ещё один важный принцип в книге «Сначала мобильные». Если до тех пор отправной точкой для адаптации вёрстки служила десктопная версия, то он предложил перевернуть схему и начинать с мобильной версии, а потом её улучшать. Почему так? Потому, что усложнять простое проще, чем упрощать сложное. Вдуматесь! А ещё потому, что нет соблазна просто спрятать сложно адаптируемое и обделить мобильных пользователей.
Ну как, стало понятно?
Вот адаптивная, вот отзывчивая… М-м, нет, не очень. Из-за путаницы между техникой адаптивной раскладки и философией адаптивного веб-дизайна, из-за того, что все эти подходы прекрасно сочетаются и уже не проследить чёткую границу между ними — из-за всего этого, я плюнул на терминологическую чистоту и стал называть всё это адаптивным дизайном или адаптивной вёрсткой. Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Да и принцип дискретной адаптации от размеров устройств и без резины имел смысл лет 10 назад. При сегодняшнем разнообразии устройств полагаться на конкретные размеры и жёстко переключаться между ними — значит однажды очень больно промахнуться. Притом, никто вам не мешает при полностью резиновой вёрстке дописывать адаптацию под нужные разрешения.
Ну и как теперь верстать?
Просто! Сначала делаете мобильный резиновый макет, который хорошо вписывается в небольшие устройства. А когда размеры экрана или окна начинают расти — начинаете использовать появившееся пространство для улучшения интерфейса. Появляется боковая колонка, вторая, растут размеры картинок и подгружаются новые разрешения и так далее. То есть медиавыражения меняют стили не когда вы дошли до экрана самого модного телефона, а когда это нужно для содержимого сайта и удобства пользователя. Мы именно так и учим делать на интенсиве по продвинутой вёрстке.
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: вьюпорт, медиавыражения, адаптивные картинки и другое. Сегодня мы сделали первый шаг и разобрались с подходами: он оказывается всего один. Про остальное ещё поговорим!
- An Adaptive Layout Technique
- Adaptive Web Design
- Сначала мобильные!
- Отзывчивый веб-дизайн
- This Is Responsive
Что такое адаптивная верстка сайта и зачем она нужна
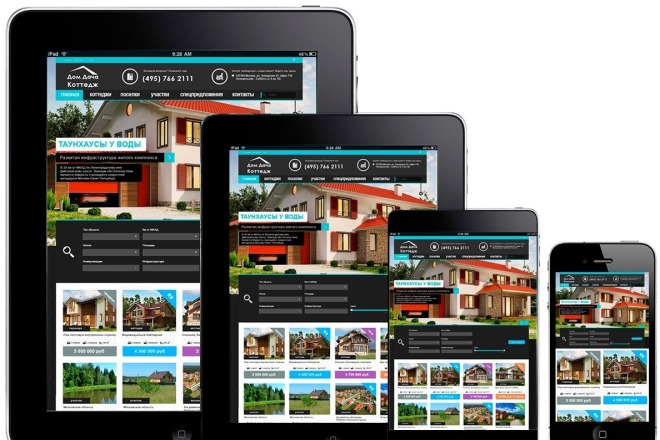
Адаптивная верстка сайта — это создание веб-страниц таким способом, при котором они автоматически подстраиваются под размер и ориентацию экрана. Адаптированный ресурс корректно отображается с любых устройств, что позволяет увеличить охват аудитории.
Адаптивность — ключевое требование, предъявляемое к сайтам. Они должны корректно отображаться с компьютера и мобильных устройств.
Для этого требуется создание адаптивного дизайна и использование адаптивной верстки. Это усложняет веб-разработку сайта, но делает его более комфортным. Поскольку он хорошо демонстрируется на разных устройствах, количество посетителей возрастает.
Поскольку он хорошо демонстрируется на разных устройствах, количество посетителей возрастает.
Что нужно знать об адаптивной верстке сайта
Адаптивный ресурс корректно загружаться с разных пользовательских устройств. Ресурс одинаково хорошо отображается на компьютерах, планшетах и смартфонах. При этом диагональ и позиционирование экрана не влияют на качество отображения.
Адаптивная верстка сайта — это способ создания веб-страниц, при котором их содержимое автоматически подстраивается под диагональ и положение экрана. Дизайн ресурса варьируется в зависимости от действий пользователя. Целью верстки является создание удобного сайта, который будет обеспечивать конверсию при открытии с любых устройств.
Универсальность отображения содержимого веб-сайта для различных устройств
Адаптивный сайт и мобильная версия — не одно и то же. Мобильная версия представляет собой отдельный сайт со своим функционалом, версткой и контентом. Адаптивный ресурс — это один сайт, который корректно загружается с любых устройств.
Единый функционал на любом устройстве. Поскольку сайт один, функционал одинаковый при его загрузке с любых устройств.
Наличие ограничений. В первую очередь они связаны с сохранением оригинальной структуры контента. Часто приходится отказываться от крупных изображений и слайдера, доступных в компьютерной версии.
Адаптивность бывает частичной и полной. Полная адаптивность предполагает хорошую демонстрацию ресурса с ПК и мобильных устройств, частичная — с одного устройства. При создании адаптивной верстки учитывается корректность открытия сайта с конкретных устройств, с которых генерируется больше трафика.
Принципы адаптивности
Разработчики стараются не только передать корпоративный дух, назначение и основные идеи проекта или обеспечивать его необходимым функционалом, но и снабдить его определенными свойствами, удобными для последующей универсальной подстройки. Выделяют следующие принципы адаптивной верстки:
- Поточность;
- Относительность единиц измерения;
- Использование контрольных точек;
- Минимальные и максимальные значения;
- Вложенность объектов;
- Правильные шрифты;
- Правильное использование растровой и векторной графики;
- Соблюдение размеров макетов.

Стоит ли переходить на адаптивный дизайн сайта?
При создании сайтов важно сделать их удобными. Чем они комфортнее, тем больше аудитории удастся привлечь. Неадаптированные сайты плохо демонстрируются с мобильных устройств, а выполнение каких-либо действий (например, заполнение формы) становится проблемой. Если все элементы корректно отображаются с любых устройств, пользователю удобнее воспринимать информацию. По этой причине важно использовать адаптивную верстку ресурса.
Принципы адаптивного дизайна
Время от времени возникает дискуссия об определении адаптивного дизайна и отношении к RWD как к самоцели. Вышло ли оно за рамки первоначального определения Итана Маркотта? На эту тему уже есть так много статей, но, поскольку она продолжает появляться, я полагаю, что о ней все же стоит поговорить.
Конечно, создание отличного мультиустройства — это гораздо больше, чем изменчивые сетки, гибкие медиа и медиазапросы. Основные принципы адаптивного дизайна, безусловно, важны, и за последние несколько лет они помогли веб-сообществу лучше справляться с бесконечным потоком устройств с поддержкой Интернета.
Так что же, кроме изменчивых сеток, гибких мультимедиа и медиазапросов, нам нужно учитывать при создании веб-приложений с несколькими устройствами? Задав себе этот вопрос (некоторое время назад), я пришел к пяти основным принципам адаптивного дизайна:
- Повсеместность
- Гибкость
- Производительность
- Улучшение
- Будущее
Вездесущность
Сила Интернета заключается в его повсеместном распространении, и мы, как веб-дизайнеры, обязаны сделать все возможное, чтобы сохранить самую большую особенность Интернета.
- Обеспечьте соответствие контента на всех устройствах и избегайте мифов о мобильном контексте.
- Поймите разницу между «поддержкой» и «оптимизацией».
- Будьте тактичны и открыты, насколько это в человеческих силах.
Гибкость
Нет возврата к прежним временам фиксированной ширины. Чтобы создавать эффективные дизайны для нашей эпохи множества устройств, мы должны принять присущую Интернету текучесть.
- Создавайте интерфейсы, не зависящие от устройства, которые должны выглядеть и работать красиво во всем спектре разрешений.
- Позвольте содержимому определять точки останова вместо использования популярных сегодня размеров устройств.
- Не создавайте просто близорукие сегменты («телефон», «планшет» и «рабочий стол»). Лучше рассмотрите весь спектр разрешений и все устройства — как настоящие, так и будущие, — которые будут иметь доступ к вашему опыту.
- Используйте инструменты, способствующие гибкости
Производительность
Первые несколько лет нашей отзывчивой эры мы потратили на изучение механики медиа-запросов и других методов. Все это время размер средней веб-страницы, независимо от того, отвечает она или нет, стремительно увеличивался. Так что это было долгожданное изменение, когда все больше людей заботятся о производительности и решают проблемы, связанные с производительностью в Интернете с несколькими устройствами.
- Относитесь к производительности как к дизайну и помогите своей организации расставить приоритеты производительности.
- Установите бюджеты производительности и придерживайтесь их.
- Используйте условную загрузку, так как этот важный метод помогает нам предоставлять нашим пользователям высокопроизводительные полнофункциональные возможности
- Заходите в браузер как можно раньше и тестируйте раньше и чаще. Производительность невидима, поэтому тестирование необходимо, чтобы помочь нам выявить решения, снижающие производительность.
Расширение
Адаптивный веб-дизайн не должен ограничиваться созданием мягких макетов. Это не универсальное решение. Адаптивный дизайн во многом является продолжением прогрессивного улучшения, поэтому не зацикливайтесь на том, что медиа-запросы — единственный инструмент в вашем наборе инструментов.
- Признайте, что Интернет — это континуум, а не платформа.
- Используйте обнаружение функций, чтобы извлечь выгоду из возможностей устройства/браузера, чтобы мы могли поддерживать больше устройств, по-прежнему оптимизируя лучшие из лучших
- Признайте, что многие шаблоны интерфейса (от социальных виджетов до изображений, карт и лайтбоксов) требуют большего, чем простой перевод, чтобы хорошо работать на всех экранах.

- Прочитайте Адаптивный веб-дизайн Аарона Густафсона и применяйте эти принципы и методы в своей работе.
Будущее
Никто не знает, как будет выглядеть Интернет и ландшафт устройств через пару лет, но есть чертовски хороший шанс, что гаджеты, лежащие под рождественскими елками, через несколько лет получат доступ к Сети.
- Ключевым аспектом ориентированного на будущее мышления является признание и принятие непредсказуемости.
- Думайте о будущем, сосредоточиваясь на том, что действительно важно, создавая переносимые данные и готовя свой контент к работе в любом месте.
- Будьте дружелюбны. Как говорит Джош Кларк: «Когда дело доходит до Интернета, чем более вы совместимы с предыдущими версиями, тем более вероятно, что вы будете совместимы с более ранними версиями».
Руководящие принципы
Мне нравятся эти принципы. Для меня они служат своего рода контрольным списком для любого стратегического решения, решения по дизайну или разработке. Если решения противоречат одному или нескольким из этих принципов, нам необходимо обсудить это.
Если решения противоречат одному или нескольким из этих принципов, нам необходимо обсудить это.
Технологии приходят и уходят быстро в этой безумно быстро меняющейся и нестабильной отрасли. Я бы рекомендовал не слишком зацикливаться на определениях, механике и методах. Вместо этого установите несколько руководящих принципов, которые помогут вам заземлиться и принять более взвешенные решения.
Принципы адаптивного веб-дизайна
В настоящее время обычной практикой является создание веб-сайта или приложения, которое настраивает свой пользовательский интерфейс в зависимости от браузера или устройства. Есть два подхода к достижению этой цели. Первый включает в себя создание разных версий вашего веб-сайта или приложения для разных устройств. Но это неэффективно и может привести к непредсказуемым ошибкам.
В поисках надежного, ориентированного на будущее подхода был придуман адаптивный дизайн. Основное внимание уделяется созданию единой версии вашего макета, которая автоматически адаптируется к различным браузерам или устройствам.
В этой статье мы узнаем об адаптивном веб-дизайне и основных принципах, которые помогут вам создать потрясающий веб-сайт.
Адаптивный веб-дизайн не так сложен, как кажется. Это набор практик, которые вы можете использовать при написании CSS, а не отдельная технология, которую вам придется изучать с нуля. Возможно, вы уже следуете некоторым из этих принципов, даже не осознавая этого. Вы можете понять адаптивный веб-дизайн, изучив его четыре составляющие: гибкие макеты, адаптивные блоки, гибкие изображения и медиа-запросы.
Гибкие макеты
Благодаря гибкому макету вы можете создавать веб-страницы, которые адаптируются к текущей ширине и высоте области просмотра. Обычной практикой является использование свойства max-width вместо задания фиксированной ширины элементу. Кроме того, использование процентов ( % ), высоты области просмотра ( vh ) или ширины области просмотра ( vw ) помогает улучшить адаптивность, что невозможно с пикселями ( px ). Итак, в следующий раз, когда вы будете создавать макет, обязательно внесите эти небольшие изменения и начните пользоваться методами адаптивного дизайна.
Итак, в следующий раз, когда вы будете создавать макет, обязательно внесите эти небольшие изменения и начните пользоваться методами адаптивного дизайна.
Реагирующие подразделения
При переходе к более продвинутому CSS вы часто будете видеть использование rem и em единиц длины вместо px единиц. Это связано с тем, что модуль rem позволяет очень легко масштабировать весь макет. По умолчанию 1rem равен 16px, поскольку он пропорционален размеру шрифта элемента , обычно 16px. Однако вы можете установить 1rem равным 10px (или любому другому значению) для упрощения вычислений, отрегулировав размер шрифта верхнего уровня.
Гибкие изображения
Изображения являются главной задачей при разработке даже самого простого макета. Вы всегда должны позаботиться о том, чтобы правильно подобрать их размер, чтобы они соответствовали дизайну. Кроме того, по умолчанию они не масштабируются при изменении окна просмотра. Таким образом, вы должны использовать % для размеров ваших изображений вместе со свойством max-width .
Таким образом, вы должны использовать % для размеров ваших изображений вместе со свойством max-width .
Медиа-запросы
Вы можете оживить адаптивные сайты с помощью медиа-запросов. Гибкие сетки хороши для начала, но вы обнаружите, что есть несколько моментов, когда макет начинает ломаться. Добавление контрольных точек для этой ширины области просмотра настраивает макет для разных устройств. Медиа-запросы помогают выборочно применять CSS на основе результатов тестов медиа-функций. Вы можете изучить новые функции CSS, чтобы сделать адаптивный веб-сайт за меньшее время.
Несмотря на то, что адаптивный веб-дизайн является спасением, когда дело доходит до проблем с несколькими экранами, у вас может не быть фиксированного физического ограничения, на которое можно ссылаться. Таким образом, существует шесть основных принципов адаптивного веб-дизайна, с которых можно начать при разработке адаптивного макета.
Использовать контрольные точки на основе содержимого
Один из фундаментальных принципов дизайна гласит, что дизайн вашего веб-сайта должен поддерживать контент, а не наоборот. Медиа-контент, такой как видео, фотографии и текстовый контент, такой как длинные и короткие веб-копии, должен оптимально отображаться на всех экранах. Ключом к адаптивному веб-дизайну является использование точек останова на основе содержимого, а не устройств.
Медиа-контент, такой как видео, фотографии и текстовый контент, такой как длинные и короткие веб-копии, должен оптимально отображаться на всех экранах. Ключом к адаптивному веб-дизайну является использование точек останова на основе содержимого, а не устройств.
Выбирайте веб-шрифты и системные шрифты с умом
Веб-шрифты выглядят потрясающе! У вас есть множество вариантов изменить свой дизайн с помощью крутых веб-шрифтов. Но вы должны знать, что браузерам потребуется загружать каждый веб-шрифт. Больше веб-шрифтов, больше времени загрузки. Напротив, системные шрифты работают молниеносно. Если у пользователя нет именованного системного шрифта на локальном устройстве, он будет использовать следующий шрифт в стеке семейства шрифтов. Поэтому при выборе шрифтов обязательно учитывайте время загрузки и требования к дизайну.
Оптимизация растровых изображений и векторов
У вас на сайте есть разные значки, поддерживающие контент? Часто рекомендуется использовать формат растрового изображения, если ваши значки содержат много деталей. С другой стороны, векторные форматы подходят для значков, которые хорошо масштабируются вверх и вниз. Векторы часто крошечные, но недостатком является то, что некоторые старые браузеры могут их не поддерживать. Также бывают случаи, когда векторы тяжелее растровых, например, когда изображение очень детализировано. Поэтому всегда убедитесь, что вы оптимизируете свои растровые изображения и векторы, прежде чем они будут размещены в сети.
С другой стороны, векторные форматы подходят для значков, которые хорошо масштабируются вверх и вниз. Векторы часто крошечные, но недостатком является то, что некоторые старые браузеры могут их не поддерживать. Также бывают случаи, когда векторы тяжелее растровых, например, когда изображение очень детализировано. Поэтому всегда убедитесь, что вы оптимизируете свои растровые изображения и векторы, прежде чем они будут размещены в сети.
Проведите тесты для отзывчивого первого сгиба
Первая складка веб-сайта — это вид, который видят посетители при его первой загрузке до прокрутки. Он часто включает в себя главный раздел с отзывчивой панелью навигации, вводным текстом и медиа, а также CTA. Отзывчивость не ограничивается только мобильными устройствами. Вы также должны рассмотреть планшеты, игровые консоли и другие экраны. Таким образом, важно проводить частые тесты, по крайней мере, для первого просмотра веб-сайта. Вы можете использовать Chrome DevTools (Lighthouse) для проверки качества веб-страницы.
Не скрывайте контент на небольших экранах
Многие люди привыкли считать, что мобильные пользователи всегда спешат, ища краткую информацию, в то время как пользователи настольных компьютеров больше любят объемный контент. Теперь мы понимаем, что в современном мире это не так. Люди повсеместно используют мобильные устройства в поисках полного контента и полного доступа ко всем услугам. Вы должны убедиться, что вместо того, чтобы скрывать контент, вы управляете макетом и точками останова, чтобы представить его как можно проще и без усилий.
Управление компоновкой с помощью вложенных объектов
Создание макета сайта и правильное расположение элементов требует приличных усилий. Возможно, вы также сталкивались с трудностями при управлении множеством элементов, которые зависят друг от друга. Поэтому вам следует подумать о том, чтобы обернуть связанные элементы в контейнер или