border-bottom — CSS | MDN
Сокращённое свойство CSS border-bottom описывает нижнюю границу элемента border. Оно устанавливает значения border-bottom-width (en-US), border-bottom-style (en-US) и border-bottom-color (en-US).
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что …
border-bottom-style: dotted; border-bottom: thick green;
… это то же самое, что …
border-bottom-style: dotted; border-bottom: none thick green;
… и значение border-bottom-style (en-US), указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style (en-US) является none
border-style граница не будет показана.
This property is a shorthand for the following CSS properties:
border-bottom-color(en-US)border-bottom-style(en-US)border-bottom-width(en-US)
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
<br-width>See
border-bottom-width(en-US).<br-style>See
border-bottom-style(en-US).<color>See
.border-bottom-color(en-US)
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. Это также применяется к Это также применяется к ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
border-bottom =
<line-width> || (en-US)
<line-style> || (en-US)
<color>"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick"><line-style> =
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Applying a bottom border
HTML
<div> This box has a border on the bottom side.</div>
CSS
div {
border-bottom: 4px dashed blue;
background-color: gold;
height: 100px;
width: 100px;
font-weight: bold;
text-align: center;
}
Results
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-bottom’ в этой спецификации. | Кандидат в рекомендации | No direct changes, though the modification of values for the border-bottom-color (en-US) do apply to it. |
| CSS Level 2 (Revision 1) Определение ‘border-bottom’ в этой спецификации. | Рекомендация | No significant changes. |
| CSS Level 1 Определение ‘border-bottom’ в этой спецификации. | Рекомендация | Initial definition |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
borderborder-blockoutline
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
border-image-slice — CSS | MDN
CSS-свойство border-image-slice делит изображение указанное в border-image-source на девять областей: четыре угла, четыре края и середину. Это происходит путём указания 4 внутренних смещений.
Четыре значения управляют положением линий среза. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS.
The middle is not used by the border itself but is used as a background-image if the keyword fill is set. The keyword can be set at any position in the property (before, after or between the other values).
The keyword can be set at any position in the property (before, after or between the other values).
The border-image-repeat, border-image-width, border-image-outset properties define how these images will be used.
The shorthand CSS property border-image (en-US) may reset this property to its default value.
100% | |
| Применяется к | все элементы, кроме внутренних табличных элементов, когда border-collapse (en-US):collapse. Это также применяется к ::first-letter. |
| Наследуется | нет |
| Проценты | относятся к размеру рамки изображения |
| Обработка значения | одно к четырём процентам (как указано) или абсолютной длине(ам), плюс ключевое слово fill, если указано |
| Animation type | by computed value type |
/* border-image-slice: slice */ border-image-slice: 30%; /* border-image-slice: horizontal vertical */ border-image-slice: 10% 30%; /* border-image-slice: top horizontal bottom */ border-image-slice: 30 30% 45; /* border-image-slice: top right bottom left */ border-image-slice: 7 12 14 5; /* border-image-slice: … fill */ /* The fill value can be placed between any value */ border-image-slice: 10% fill 7 12; /* Глобальные значения */ border-image-slice: inherit; border-image-slice: initial; border-image-slice: unset;
Значения
- slice
Is a
<number>or a<percentage>of the offset for the four slicing lines. Note that a
Note that a <length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.- horizontal
<number>or a<percentage>of the offset for the two horizontal slicing lines, the top and the bottom ones. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.
- vertical
Is a
<number>or a<percentage>of the offset for the two vertical slicing lines, the right and the left ones. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.- top
Is a
<number>or a<percentage>of the offset for the top slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,
Also, <percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to- bottom
Is a
<number>or a<percentage>of the offset for the bottom slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.- right
Is a
<number>or a<percentage>of the offset for the right slicing line. Note that a
Note that a <length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.- left
Is a
<number>or a<percentage>of the offset for the left slicing line. Note that a<length>value is not allowed, and therefore invalid. The<number>represents pixels for raster images and coordinates for vector images. Also,<percentage>values are relative to the height or width of the image, whichever is adequate. Negative values are invalid and values greater than the relevant size, height or width, are clamped to100%.
fillIs a keyword whose presence forces the use of the middle image slice to be displayed over the background image, its size and height are resized like those of the top and left image slices, respectively.
inheritIs a keyword indicating that all four values are inherited from their parent’s element calculated value.
Формальный синтаксис
border-image-slice =
[ (en-US) <number [0,∞]> | (en-US) <percentage [0,∞]> ] (en-US){1,4} (en-US) && (en-US)
fill? (en-US)
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-image-slice |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Свойство границы CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить стиль границ для разных элементов:
h2 {
граница: 5 пикселей, сплошная красная;
}
h3 {
граница: 4px пунктирная синяя;
}
раздел {
граница:
двойной;
}
Попробуйте сами »
Определение и использование
Свойство border является сокращенным свойством для:
- ширина границы
- бордюр (обязательно)
- цвет границы
Если параметр border-color не указан, применяемый цвет будет цветом текста.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.border=»3px сплошной синий» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
border: border-width border-style border-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина границы | Задает ширину границы. Значение по умолчанию «средний» Значение по умолчанию «средний» | Демонстрация ❯ |
| с каймой | Задает стиль границы. Значение по умолчанию «нет» | Демонстрация ❯ |
| цвет рамки | Задает цвет границы. Значение по умолчанию — цвет текст | Демонстрация ❯ |
| инициал | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Граница CSS
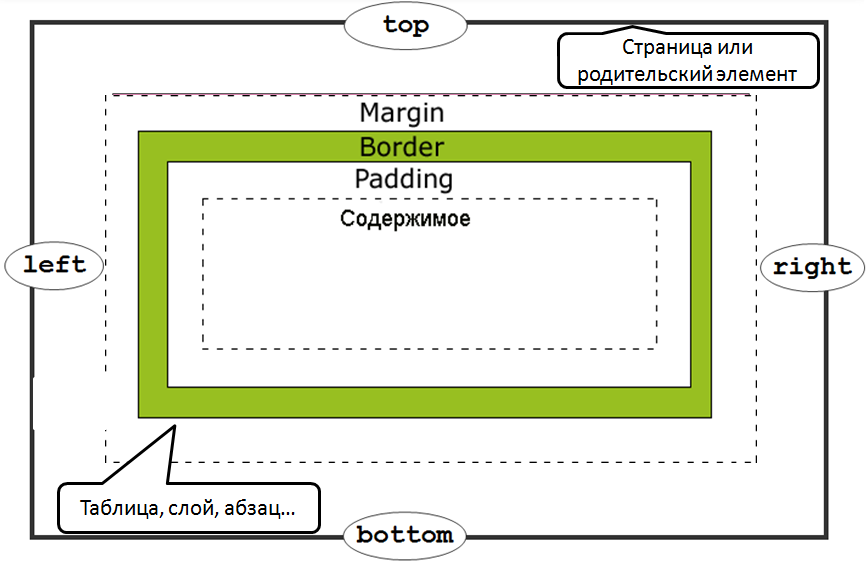
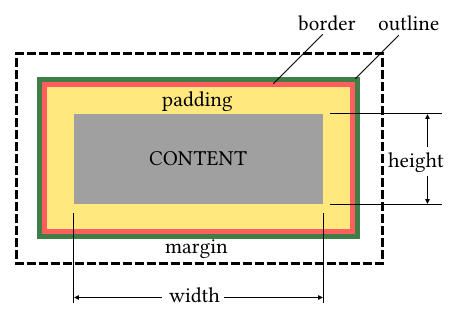
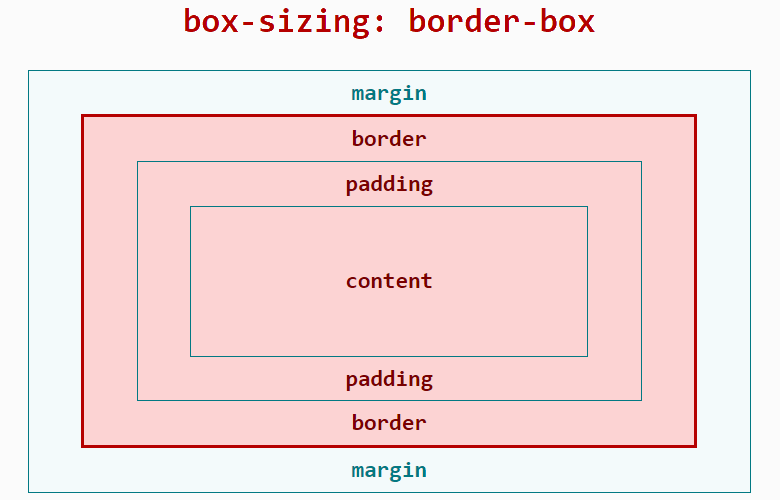
Учебник CSS: Блочная модель CSS
Ссылка HTML DOM: свойство границы
❮ Предыдущая Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9002 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство пограничного блока CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить стиль, цвет и ширину границ для разных элементов в направлении блока:
h2 {
border-block: 5px сплошной красный цвет;
}
h3 {
бордюрный блок: 4 пикселя с синими точками;
}
div {
граница-блок:
двойной;
}
Попробуйте сами »
Определение и использование
Бордюрный блок 9Свойство 0028 является сокращенным свойством для следующих свойств:
-
ширина блока границы -
бордюрный блок(обязательно) -
цветной бордюр
Если значения цвета или ширины опущены, будут использоваться значения по умолчанию.
УС
Свойство border-block очень похоже на свойство CSS. граница , но свойство border-block зависит от направления блока.
Примечание: Связанное свойство CSS режим записи определяет направление блока. Это влияет на то, где находится начало и конец блока, а также на результат свойства border-block . Для страниц на английском языке линейное направление — слева направо, а блочное направление — вниз.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.borderBlock="штрих ярко-розовый 10px" Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| пограничный блок | 87,0 | 87,0 | 66,0 | 14,1 | 73,0 |
Синтаксис CSS
border-block: border-block-width border-block-style border-block-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина бордюрного блока | Задает ширину границы в направлении блока. Значение по умолчанию "средний" | Демонстрация ❯ |
| бордюрный блок | Задает стиль границы в направлении блока. Значение по умолчанию "нет" | Демонстрация ❯ |
| цвет рамки | Указывает цвет границы в направлении блока. Значение по умолчанию — цвет
текст Значение по умолчанию — цвет
текст | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Со свойством режима письма
На положение границ в начале и конце блока влияет свойство режима письма :
div {
режим письма: вертикальный -рл;
граница блока: ярко-розовый пунктир 8 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: Граница CSS
Свойство границы CSS: Свойство границы CSS
Свойство границы CSS: цвет блока CSS: Свойство цвета блока CSS
Свойство CSS border-block-style: CSS свойство Border-block-style
CSS свойство border-block-width: CSS свойство Border-block-width
CSS свойство write-mode: CSS свойство Write-mode
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 </div>
</div>
 Note that a
Note that a 
 Also,
Also,  Note that a
Note that a 