Адаптивная вёрстка — журнал «Доктайп»
В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? — спрашивают наши зрители Екатерина и Константин — как правильно их применять? Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.
Когда мобильного веба не было даже в самых смелых фантазиях, весь интернет был на десктопных компьютерах с небольшими экранами. Оптимизирован для разрешения 1024 на 768 и браузера Internet Explorer 5! — гордо писали тогда на сайтах. Но прошло время, экраны подросли и пришлось к этому как-то подстраиваться. Сначала это были просто резиновые таблицы: колонки по 25%, содержимое 50%, а в отдельной строке colspan=3 и распорка для минимальной ширины. Надеюсь, вы не поняли о чём я сечас говорил.
Резиновая вёрстка
Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах. За исключением минимальной и максимальной ширины. Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Таблицы для раскладки ушли, а резиновая вёрстка осталась. Если у вас эластичные флоаты, флексы… да хоть гриды! — это всё равно резиновая вёрстка. Но если ширина внешнего контейнера зафиксирована — это уже фикс, сколько бы ни было резины внутри. Чуть более универсальный фикс, но всё равно. В общем, главное чтобы сайт двигался так или иначе вместе с окном, а не торчал кирпичом где-то в центре или с краю.
Когда расширился круг устройств с интернетом и появились первые мобильные браузеры — встала задача как-то подстраиваться под них. Простая резина здесь уже не справлялась — нужно было переписывать стили. Одной из первых, в 2006 году появилась техника адаптивной раскладки Марка ван ден Доббельстина. В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
Простая резина здесь уже не справлялась — нужно было переписывать стили. Одной из первых, в 2006 году появилась техника адаптивной раскладки Марка ван ден Доббельстина. В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
Адаптивная вёрстка
Когда в начале десятых годов появилось для чего адаптировать и чем адаптировать — мобильные браузеры и медиавыражения — вышли книги, давшие названия подходам: «Адаптивный веб-дизайн» Аарона Густавсона и «Отзывчивый веб-дизайн» Итана Маркота. Подходы Аарона и Итана продолжали идеи Марка, но с более современными технологиями и несколько отличались направлением мысли.
«Адаптивный веб-дизайн» Аарона предлагал гибко адаптировать сайты к возможностям устройств и браузеров. Важной частью этой философии был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки. Хотя Аарон писал не совсем об этом, сегодня принято считать, что главное в адаптивной вёрстке — привязка к конкретным разрешениям и устройствам. Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
Отзывчивая вёрстка
«Отзывчивый веб-дизайн» Итана ставил во главу три вещи: резиновый макет, гибкие картинки и медиавыражения. Все размеры и отступы Итан предлагал указывать в процентах с сумасшедшими дробями для точности. Отличительной чертой подхода стало плавное изменение сайта, с ориентацией не на конкретные устройства, а на содержимое. То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
Чуть позже Итан сформулировал ещё один важный принцип в книге «Сначала мобильные». Если до тех пор отправной точкой для адаптации вёрстки служила десктопная версия, то он предложил перевернуть схему и начинать с мобильной версии, а потом её улучшать. Почему так? Потому, что усложнять простое проще, чем упрощать сложное. Вдуматесь! А ещё потому, что нет соблазна просто спрятать сложно адаптируемое и обделить мобильных пользователей.
Ну как, стало понятно?
Вот адаптивная, вот отзывчивая… М-м, нет, не очень. Из-за путаницы между техникой адаптивной раскладки и философией адаптивного веб-дизайна, из-за того, что все эти подходы прекрасно сочетаются и уже не проследить чёткую границу между ними — из-за всего этого, я плюнул на терминологическую чистоту и стал называть всё это адаптивным дизайном или адаптивной вёрсткой. Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Да и принцип дискретной адаптации от размеров устройств и без резины имел смысл лет 10 назад. При сегодняшнем разнообразии устройств полагаться на конкретные размеры и жёстко переключаться между ними — значит однажды очень больно промахнуться. Притом, никто вам не мешает при полностью резиновой вёрстке дописывать адаптацию под нужные разрешения.
Ну и как теперь верстать?
Просто! Сначала делаете мобильный резиновый макет, который хорошо вписывается в небольшие устройства. А когда размеры экрана или окна начинают расти — начинаете использовать появившееся пространство для улучшения интерфейса. Появляется боковая колонка, вторая, растут размеры картинок и подгружаются новые разрешения и так далее. То есть медиавыражения меняют стили не когда вы дошли до экрана самого модного телефона, а когда это нужно для содержимого сайта и удобства пользователя. Мы именно так и учим делать на интенсиве по продвинутой вёрстке.
Появляется боковая колонка, вторая, растут размеры картинок и подгружаются новые разрешения и так далее. То есть медиавыражения меняют стили не когда вы дошли до экрана самого модного телефона, а когда это нужно для содержимого сайта и удобства пользователя. Мы именно так и учим делать на интенсиве по продвинутой вёрстке.
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: вьюпорт, медиавыражения, адаптивные картинки и другое. Сегодня мы сделали первый шаг и разобрались с подходами: он оказывается всего один. Про остальное ещё поговорим!
- An Adaptive Layout Technique
- Adaptive Web Design
- Сначала мобильные!
- Отзывчивый веб-дизайн
- This Is Responsive
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
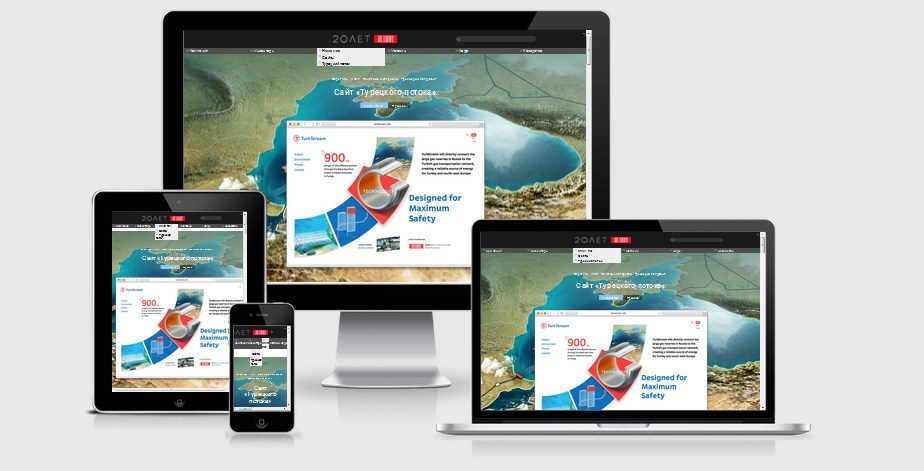
Разница между фиксированной, резиновой, адаптивной и отзывчивой вёрсткой — Примеры
«Резиновый», «адаптивный», «отзывчивый» сайт. Что это такое, что выбрать, что лучше, в чём разница?
Что это такое, что выбрать, что лучше, в чём разница?
Я сама использую эти слова как синонимы. Точно также как и «вёрстка», «шаблон», «дизайн». Я делаю неправильно. Это обусловлено, с одной стороны, погоней за ключевыми словами, с другой, тем, что я одновременно являюсь и заказчицей, и исполнителем. Мне не нужно писать самой себе технических заданий. Я вижу конечную цель. А вот при заказе сайта у веб-студии, разница может быть существенной.
Для того, чтобы увидеть её, создадим простейший пример: два рядом стоящих элемента.
<style>
#temnyi { display: inline-block; background: cyan; }
#svetlyi { display: inline-block; background: orange; }
</style>
<div>способ</div><div>верстки</div> И посмотрим как они ведут себя при изменении ширины окна браузера.
фиксированная верстка
фиксированная верстка
резиновая вёрстка
резиновая вёрстка
адаптивная вёрстка
адаптивная вёрстка
отзывчивая вёрстка
отзывчивая вёрстка
Фиксированная верстка
Блоки не меняют свою ширину. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки.
На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки.
<style>
#temnyi, #svetlyi { width: 440px; }
</style>Резиновая вёрстка
Блоки меняют свою ширину в зависимости от размера окна браузера. Она может принимать максимальное и минимальное значение (свойство max-width). Но нельзя по мере уменьшения экрана из 50% сделать 100%.
<style> #temnyi, #svetlyi { width: 50%; } </style>
Адаптивная вёрстка
Воплощается с помощью @ Media или благодаря скриптам (например, как для AdSense). Заточен под конкретные известные устройства (320, 768, 1024, т.д.). Любое изменение происходит рывками, после достижения одного из указанных уровней. Однозначно подходит для создания версии для печати. Автор подхода — Aaron Gustafson.
<style>
#temnyi, #svetlyi { width: 430px; }
@media (max-width: 1220px) {
#temnyi, #svetlyi { width: 380px; }
}
@media (max-width: 1120px) {
#temnyi, #svetlyi { width: 325px; }
}
@media (max-width: 680px) {
#temnyi, #svetlyi { width: 200px; }
}
</style>Отзывчивая вёрстка
Это объединение резиновой и адаптивной вёрстки. В реализации самая сложная. Но результат получается наиболее приемлемый. Можно с уверенностью сказать, что сайт приспособится к любому устройству. Автор подхода — Ethan Marcotte.
В реализации самая сложная. Но результат получается наиболее приемлемый. Можно с уверенностью сказать, что сайт приспособится к любому устройству. Автор подхода — Ethan Marcotte.
<style>
#temnyi, #svetlyi { width: 50%; }
@media (max-width: 1006px) {
#temnyi, #svetlyi { width: 100%; }
}
</style>Мобильная версия сайта
Фактически это другой сайт, с другой вёрсткой и дизайном. Он имеет отдельный URL (поддомен m.site.ru или папка site.ru/m). На него происходит перенаправление пользователя с основного проекта, если тот использует телефон.
Rubber Layouts — сочетание статических и гибких макетов
В настоящее время на многих веб-страницах используются гибкие макеты. Хотя они очень полезны, у них есть некоторые минусы. Представьте, что вы пытаетесь прочитать плавный макет на своем телефоне — это невозможно.
Боковая панель может иметь ширину 50 пикселей, а основной макет — 250 пикселей. Другая проблема связана с очень широкими экранами — макет занимает почти весь экран, что приводит к ужасным впечатлениям от чтения.
Сегодня я покажу вам, как взять лучшее из двух миров: статических макетов и гибких макетов. Мы назовем это резиновый макет .
Позвольте мне объяснить, как все будет работать. Планировка будет состоять из четырех этапов.
- Сначала будет контейнер шириной 1000 пикселей.
- Second , используя медиа-запросы, мы изменим ширину контейнера на 720 пикселей, когда ширина браузера пользователя составляет 999 пикселей.
- В-третьих , как только браузер пользователя станет шириной 719 пикселей, мы изменим ширину основного контейнера на 100%, чтобы все влезло прямо в браузер.
- Четвертый и последний этап сделает все внутри контейнера одинаковой ширины. Это изменение произойдет на 479px.
Этап 1 — HTML и CSS
HTML
Прежде всего, нам нужно написать очень простой макет. Там будет заголовок, основной блок контента и боковая панель.
<дел>Резина
<дел>

 Это часть красоты резиновых макетов.
Это часть красоты резиновых макетов.
 и мин.),
и мин.), Я добавил переполнение
Я добавил переполнение  Такие поля не всегда обрезаются свойством переполнения на их
предки; в частности, они не обрезаются переполнением какого-либо
предок между собой и содержащим их блоком.
Такие поля не всегда обрезаются свойством переполнения на их
предки; в частности, они не обрезаются переполнением какого-либо
предок между собой и содержащим их блоком. w3.org/TR/CSS21/visufx.html
w3.org/TR/CSS21/visufx.html