Как правильно подготовить макет к вёрстке? — Дизайн на vc.ru
Руководство для дизайнеров
19 795 просмотров
Мне часто передавали работу дизайнеров, которые уходили в отпуск или болели. Менеджеры и арт-директор считали, что я быстро нарисую недостающие страницы, ведь основная часть работы уже сделана.
Я открывал переданные макеты и не видел в них логики: куча текстовых стилей для однотипных случаев, слои не сгруппированы и не названы, старые варианты дизайна просто спрятаны. Чтобы успеть в отпуск, дизайнер в спешке сделал красивые PNG, не подумал про вёрстку и оставил мне сырые макеты. Чтобы доработать макет, я тратил время, которое не закладывалось в бюджет и сроки проекта. Менеджер обвинял меня в задержке, торопил и гундел за спиной. Обидно.
Иногда дизайнер сразу передавал неподготовленные макеты в верстку. Фронтендеры тратили уйму времени на поиск логики, и сроки вёрстки вырастали в два раза. Никто не винил дизайнера, ведь он сделал макеты вовремя. Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Такое у нас случалось часто. Но верстальщиков это достало. Они составили список ошибок в макетах и обсудили его с дизайнерами. После разговора мы собрали чек-лист из требований, которые дизайнер должен выполнить перед отправкой макета в вёрстку. Теперь дизайнеры делают чистые макеты, которые легко верстать. Мы решили рассказать вам про наш чек-лист, чтобы вы не наступали на наши грабли и жили вечно в добром здравии.
Как подготовить макеты к вёрстке?
Закладывайте время на подготовку макетов к вёрстке
Делать чистые макеты сразу сложно: клиенты постоянно меняют контент, арт-директор приходит с крупными правками в последний момент, верстальщики срезают дизайнерские фишки из-за отсутствия времени и бюджета. Объясните это команде и дополнительно закладывайте время на сборку макета.
Разберитесь с текстами
При работе над проектом дизайнер может случайно наплодить кучу текстовых стилей для однотипных случаев. Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.
Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.1. Составьте список текстовых стилей для всех элементов
Укажите гарнитуру, начертание, кегль и межстрочное расстояние. Пропишите поведение текстов для разных разрешений:
- как меняются кегль, начертание и интерлиньяж;
- какие текстовые стили пропадают.
Список стилей должен быть конечным:
Лайфхак: для скетча есть плагин CRAFT от InVision. Он сам создаёт список стилей и позволяет избавиться от лишних.
Бывает, что в макете для одного конкретного случая вводится новый текстовый стиль и больше нигде не используется. Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
2. Разбейте заголовки, подзаголовки, абзацы и списки на отдельные слои
Из одного слоя не получится просто узнать параметры заголовка и абзаца. Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Плохо: все текстовые стили собраны в одном слое. Сменой интерлиньяжа между стилями не получится привязать слой к базовой сетке. Тратится много времени на измерение отступов
Хорошо: каждый текстовый элемент — отдельный слой. Не приходится делать лишних телодвижений, чтобы узнать параметры текстов. Легко измерить отступы
3. Сгруппируйте списки
Мы группируем списки так:
- маркер и строка;
- общий список;
- заголовок, абзац и список.
Плохо: каждый столбик — один слой. Трудно выставить отступы между строками и выровнять маркеры
Если такой подход удобнее, отбивайте строки не проставлением Enter, а параметром «параграф» на панели текстовых стилей.
Хорошо: все строки разбиты по слоям и каждая сгруппирована с маркером. Понятно, как маркер выравнивается относительно строки. Легко измерить расстояние между строками и столбцами
Понятно, как маркер выравнивается относительно строки. Легко измерить расстояние между строками и столбцами
Продумайте позиционирование и отступы
90% сайтов мы делаем с резиновой вёрсткой. При плохом позиционировании элементов трудно предугадать их поведение на вёрстке. Без привязки к сетке элементы могут гулять на 2-3 пикселя в любую сторону. Это вызывает головную боль у верстальщика. Если от верстальщика требуют чёткого следования макету (даже если в нём ошибки), он изнасилует дизайнера тубусом с распечатанными макетами.
1. Привязывайте все элементы к сетке или внутренним отступам блоков
Верстальщик должен понимать, как они ведут себя при изменении ширины окна браузера.
Плохо: текстовые блоки не привязаны к колонкам. Фото и имена ведущих расположены в случайном порядке
Хорошо: текстовые блоки привязаны к колонкам. Информация о ведущих приведена к одному виду и упакована в сейф-зону: так удобнее измерять отступы
2. Привязывайте выровненный по центру текст к колонкам или модулям
Привязывайте выровненный по центру текст к колонкам или модулям
Будет понятно, как текст ведёт себя на резиновой вёрстке. Текст с auto-шириной может центрироваться с погрешностями в несколько пикселей.
Плохо: заголовок не привязан к колонкам. Непонятно, как он ведёт себя при уменьшении окна браузера: будет ли он одной строкой до победного или когда-то появится перенос
Хорошо: стало понятно, что заголовок выравнивается по абзацу. Он не может быть шире абзаца
Привяжите тексты и иллюстрации к модулям: карточкам, слайдерам, кнопкам. Например, если ширина кнопки не зависит от ширины текста, привяжите текст ко внутренним отступам кнопки:
Если ширина кнопки зависит от ширины текста, задайте тексту auto-ширину и сделайте у кнопки одинаковые отступы:
3. Задавайте иконкам и иллюстрациям сейф-зоны
Внутри одного списка размеры сэйф-зон должны совпадать.
Плохо: из-за разных размеров иконок каждую приходится выравнивать индивидуально
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
4. Покажите горизонтальные отступы
Покажите горизонтальные отступы
Например, карточки и иконки хорошо привязываются к колонкам:
В горизонтальных списках, которые не привязаны к сетке, установите одинаковые отступы:
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
В аду приготовлен отдельный котёл для дизайнеров, которые делают горизонтальное меню одним текстовым слоем, а пункты отбивают пробелами. Не поленитесь и разбейте меню на отдельные текстовые слои.
Плохо: горизонтальные отступы между пунктами меню различаются, потому что ширина пробела не даёт целых значений пикселей
Хорошо: каждый пункт меню – отдельный слой. Между слоями легко установить одинаковые отступы
5. Тестируйте страницы на дурацкий контент
Проверьте, как встают очень длинные тексты, очень короткие тексты, несуразные пропорции изображений и плохо обработанные фотографии. Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Наведите порядок в слоях
Дизайнеры любят передавать свои макеты с творческим беспорядком внутри: слои в хаотичном порядке, группы не проименованы, а непринятые варианты дизайна спрятаны на чёрный день. Работать с такими макетами сложно и верстальщикам, и другим дизайнерам. Если ваши коллеги не экстрасенсы, хорошо группируйте макеты.
1. Удалите скрытые слои
Часто дизайнеры не удаляют старые варианты дизайна, а прячут их – вдруг пригодятся. Копится мусор, который мешает работе верстальщиков.
Плохо: скрытые слои искажают поля группы при выделении. Измерение отступов превращается в пытку: приходится копаться внутри папок и искать причину возникновения полей
Хорошо: если в макете нет скрытых слоев, поля группы совпадают с границами вложенных объектов
2. Сгруппируйте слои как матрёшки
Сгруппируйте слои как матрёшки
Например: изображение, текст, кнопка и подложка группируются в карточку, карточки группируются в набор карточек. Создавайте группы по тематической принадлежности.
Хорошая структура помогает ориентироваться в макете
3. Дайте понятные имена слоям и группам
Любой человек, который посмотрит на список групп, должен понять, что в них находится. Например, черновая и чистовая версии лендинга.
Выстраивайте группы в том порядке, в каком модули размещены в макете. Например: хедер первый в списке групп, а футер последний.
Плохо: по структуре не понять, что где находится
Хорошо: имена групп совпадают с видимой структурой лендинга. Названия групп помогают понять поведение интерфейса
4. Сгруппируйте одинаковые элементы по одному шаблону
Хороший пример – карточки.
У карточек с одинаковой структурой легче понять поведение в разных состояниях
Советы дизайнеру
- Составьте себе список вещей, которые нужно проверить перед сдачей макета в вёрстку. Сверяйтесь с ним при сборке макета.
- Общайтесь с верстальщиками. Узнайте, как им удобно получать макеты. Покажите им эту статью и обсудите, применимы ли советы в вашей работы.
- Освойте базовые навыки HTML и CSS. Вы узнаете, как собирать стандартные страницы на вёрстке и поймёте, как лучше собирать макеты для удобной работы. Хорошие уроки вёрстки (первые занятия бесплатны). Устаревший, но полезный бесплатный учебник.
- Заложите в дизайн-процесс время на чистовую сборку макетов. Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.
- Используйте плагины для скетча, которые упростят сборку макетов и сэкономят время.
 CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
Хороших вам макетов и лёгкой вёрстки!
Основы дизайна для верстальщиков — журнал «Доктайп»
Содержание
- Состояния
- Обратная связь
- Технические страницы
- Системность макета
- Юзабилити и доступность
- Неполный дизайн
Где-то в параллельной вселенной существуют идеальные процессы и идеальные инструменты, которые позволяют создавать дизайн-макеты без единого недочета и упущения.
Наверное, это прекрасная вселенная. Но пока ученые не изобретут способы путешествий между мирами, верстальщикам придется иметь дело с макетами, в которых есть недочёты.
Дизайнер может что-то забыть, не перепроверить проект по чек-листу, не подумать о редких сценариях, ошибиться или просто чего-то не знать.
И не всегда у верстальщика есть возможность обратиться к дизайнеру за комментарием. Поэтому мы разберем, какие проблемы встречаются чаще всего, и как их решать самостоятельно.
Каждый интерактивный элемент сайта (кнопки, ссылки, поля ввода) дает обратную связь при взаимодействии. Когда пользователь наводит курсор на кнопку, она на это реагирует: меняет цвет или отображает тень, чтобы пользователь понял, что с кнопкой можно взаимодействовать.
Старт в Figma для верстальщика
Нет базовых состояний
Это самые очевидные взаимодействия: наведение и нажатие. В слабо проработанном макете состояния могут отсутствовать полностью или быть только у отдельных элементов.
Как исправить → если стилей нет у нескольких элементов, то повторите логику, которая уже есть в макете. Смена цветов, набор свойств, плавность — все это можно позаимствовать в отрисованных состояниях.
Без ориентиров придется придумать состояния самостоятельно. Не стоит усложнять себе жизнь: используйте простые приемы, например, смену цвета или добавление прозрачности.
Нет более специфичных состояний
Чаще в макетах упущены не базовые состояния, а более специфические, например, фокусировка или неактивность. Эти состояния относятся к особенностям работы веб-интерфейса и дизайнеры могут о них забывать или даже не знать.
Эти состояния относятся к особенностям работы веб-интерфейса и дизайнеры могут о них забывать или даже не знать.
Как исправить → если нет фокуса для конкретного элемента, но есть для других — повторите этот фокус.
Фокус отличается от прочих состояний: это аналог курсора, а не подсветка элемента. Поэтому, он должен быть узнаваем на всех элементах сайта и выглядеть одинаково на кнопке, ссылке, чек-боксе и прочих.
Если в макете фокусы не продуманы, то воспользуйтесь стандартным фокусом браузера. Там, где он по умолчанию не работает (как в кастомных чекбоксах), нарисуйте его приближенным к браузерному.
С неактивными элементами проще: они как правило бледнее и не реагируют на наведения и клики. Задайте им прозрачность или подберите бледный цвет.
Есть и более редкие варианты, например, поле в режиме для чтения или посещенная ссылка: всего не опишешь, но чаще всего это и не нужно. Старайтесь понять, чем отличается логика элемента и как это подсказать визуально: цветом, яркостью или даже дополнительной иконкой.
Обратная связь
Интерфейсы не статичны: мы переходим по ссылкам, жмем на кнопки, фильтруем товары, пишем поисковые запросы, отправляем формы и можем делать много других действий. И на каждое из них интерфейс реагирует, чтобы показать, что происходит.
Например, если мы нажали кнопку «загрузить», то на ней появится индикатор загрузки, оповещая о начале загрузки данных. Если бы индикатора не появилось, то это выглядело бы, словно что-то зависло или клик по кнопке не сработал.
После загрузки данные появляются на странице. Если произошел сбой и данные не загрузились, пользователь увидит сообщение об ошибке: в таком случае нельзя крутить индикатор загрузки или без сообщений вернуть кнопку в состояние по умолчанию.
Так работает обратная связь от интерфейса: с помощью символов, индикаторов, а иногда и прямого текста она сообщает о том, что мы только что сделали. И, хотя дизайнер и должен быть первым, кто волнуется об обратной связи, часто происходит так, что в макетах представлены лишь конечные состояния: например, до запроса и после его успешного выполнения, пропуская все промежуточные этапы.
Нет индикаторов загрузки
Индикаторы можно поделить на лоадеры и скелетоны. Лоадеры (от англ. load — загрузка) отображают во время загрузки чего-нибудь и показываются как на элементе, инициировавшим загрузку, так и в области, где ожидаются данные. Кроме того, лоадер может отражать процесс загрузки в процентах или только графически.
Скелетоны показывают очертания интерфейса, для которого мы ожидаем получить данные. Их нужно хорошо продумать, поэтому беритесь за них только если уверены в собственных силах.
Как исправить → если в макете нет состояний загрузки, то создайте спиннер, который бесконечно крутится: это может быть не лучшее решение, но зато простое. Поищите варианты на CSS-анимации: их много, и подобрать подходящий будет легко.
Нет сообщений об ошибке загрузки или отправки
Не всегда работа с интерфейсом идет по плану, и такие ситуации тоже нужно учесть. Иногда в макете не продуманы негативные сценарии и нет отрисованных состояний для обработки ошибок.
Как исправить → добавить текст с сообщением о неудачной загрузке и, может быть, подходящую иконку. Хорошим решением будет добавить к сообщению кнопку, запускающую повторную загрузку данных.
Недостаточно оформления для валидации
Проверка данных при заполнении полей — важная часть взаимодействия пользователя с интерфейсом. И здесь нужно соблюдать осторожность: насколько хорошие и своевременные подсказки могут помочь, настолько же плохие и неуместные могут испортить пользовательский опыт.
Если для валидации расписано мало состояний, то не придумывайте дополнительные проверки. Ограничьтесь дополнением состояний для неверного заполнения.
Как исправить → для прочих состояний можно по максимуму оставлять браузерную валидацию: браузеры проверяют формы и даже умеют писать, каким параметрам не соответствует введенное значение. Обойтись можно стилизацией ошибок.
Обязательно добавьте пояснительный текст: пользователь должен знать, что именно сработало не так.
Технические страницы
Бывает и такое, что в макете отсутствуют страницы. Обычно это страницы технического плана. Самое интересное происходит со страницей 404: дизайнер или использует ее для того, чтобы проявить весь творческий потенциал, либо наоборот о ней забывает. Похожая судьба у страниц восстановления пароля, пустых ответов на поисковые запросы или примененных фильтров, когда ничего не нашлось.
Как исправить → для страниц вроде 404 возьмите самую базовую страницу сайта, предназначенную для простого текстового контента, как блок о компании, новость или статья. Напишите туда нужный текст — и готово.
С поиском и фильтром проще: дизайн окружения у вас уже есть. Подумайте о том, какие действия будут полезны пользователю в такой ситуации, и добавьте их в виде ссылок или кнопок рядом с текстом.
Системность макета
Под системностью подразумевается кратность размеров элементов и отступов, идентичное поведение схожих компонентов и продуманное количество шрифтов.
Разные отступы идентичных элементов
Часто в макетах встречаются различные отступы между идентичными элементами интерфейса, например между карточками товаров в каталоге. Не выставляйте эти разные отступы в верстке — это явная ошибка макета.
Как исправить → попробуйте вычислить среднее значение. Возможно, лучше будет выглядеть не среднее, а чуть большее или меньшее: тогда смело берите его. Можно пойти и еще дальше, и сделать отступы на сайте более логичными. Это получится сделать, если не требуется pixel perfect верстки.
Конечно, соблюдать вертикальный ритм не нужно, но сделать кратные отступы будет и удобнее в работе, и придаст виду сайта больше порядка. Используйте отступы, кратные определенному числу. Чаще всего это число 4 (для совсем мелких отступов 2, а для крупных, наоборот, 8).
То есть, нужно будет отступы из макета превращать в ближайшее значение, кратное 4-м: 5 => 4, 7 => 8, 10 => 12.
Слишком много размеров похожих элементов
В некоторых макетах встречаются почти одинаковые элементы, но каждый чем-то отличается от остальных. Например, может быть 10 кнопок, при этом на 10 кнопок будет 8 вариантов их размеров, некоторые из которых отличаются заметно, а некоторые — на несколько пикселей.
Например, может быть 10 кнопок, при этом на 10 кнопок будет 8 вариантов их размеров, некоторые из которых отличаются заметно, а некоторые — на несколько пикселей.
Как исправить → сгруппируйте эти элементы. Близкие варианты объедините в один усредненный. Обычно в макетах можно выделить до 3-4 размеров элемента.
Слишком много размеров шрифтов
Аналогичная ситуация бывает и со шрифтами. Если исключить заголовки и другие особые элементы, в тексте не должно быть более двух размеров шрифта.
Как исправить → со шрифтами стоит быть как можно осторожнее. Постарайтесь не переусердствовать с сокращениями, действуйте только если размеров действительно много или отдельный текст выбивается из общего стиля. Будьте осторожны и с выбором размеров, которые останутся. Лучше округляйте в большую сторону — так читаемость текста точно не ухудшится.
Юзабилити и доступность
Казалось бы: макеты готовят дизайнеры, как же там могут быть проблемы с юзабилити? Но иногда макеты готовят неопытные новички, а иногда и опытные дизайнеры, которые никогда до этого не сталкивались с веб-разработкой.
Здесь мы остановимся именно на доступности для пользователей интерфейсов, а не скринридеров.
Недостаточная контрастность
Простая, но важная проверка — на контрастность цветов. Сделать это легко через инструменты разработчика. Контрастность оценивают по стандарту WCAG (правда, и он не идеален, и уже появляются более продвинутые альтернативы). Он поможет оценить, насколько легко будет считываться текст для людей с особенностями зрения или владельцев недорогих мониторов, а также тех, кто использует сайт при ярком солнечном свете.
Что такое инструменты разработчика
Как исправить → подберите более контрастные цвета, пользуясь инструментами разработчика.
Текст неудобен для чтения
Обратите внимание на размеры шрифтов и высоту строки. Чтобы текст хорошо читался, размер шрифта не должен быть меньше 16 пикселей. Высота строки должна стремиться к соотношению 1.5 для текстов и 1.3 для заголовков.
Как исправить → если возможно увеличить размер шрифта, не навредив дизайну — сделайте это.
Высоту строки можно поставить в относительных единицах:line-height: 1.5;. Так высота строки будет меняться вслед за размером шрифта.
Площадь элементов неудобна для взаимодействия
Обратите внимание на величину элементов и расстояния между ними. Пускаться в глубокие исследования мы не станем, но если вам, как разработчику, неудобно попадать в какие-то элементы, то пользователю с нарушениями моторики будет еще сложнее.
Как исправить → для тач-интерфейсов рекомендуется не делать интерактивных элементов менее, чем 40×40 пикселей. Для десктопа можно поменьше, но не увлекайтесь: если это не ссылка внутри текста, то хорошо бы сохранить минимальный размер хотя бы 32 на 32 пикселя.
А еще это хорошо работает вместе с использованием кратных размеров: они не только наведут порядок, но и приведут вас к привычным по размерам элементам.
Технические проблемы
Иногда в макетах есть и чисто технические проблемы. Не будем разбирать недостатки, вроде отсутствия использования компонентов или автораскладок, посмотрим на самые базовые.
Иконки не оптимизированы
Все иконки должны быть расположены в одинаковых фреймах. Это делается для того, чтобы они были визуально сопоставимы и одинаково вставали при применении. Кроме того, иконки должны быть созданы как единый векторный объект, а не отдельные элементы.
Как исправить → придется научиться работать с вектором внутри Фигмы. Имеет смысл подогнать иконки под один размер, создать фреймы для экспорта и слить элементы вектора через flatten. Манипулирая иконками убедитесь, что случайно не исказили их.
Графика в разных слоях
В макетах могут встречаться коллажи из нескольких фото или фото с дополнительной графикой. Если они находятся в разных слоях, то Фигма будет их экспортировать как отдельные файлы.
Как исправить → лучше объединить изображения в один фрейм. Так, кроме создания одного файла, по необходимости можно кадрировать изображение. Иногда удобно вынести графику отдельно и экспортировать сразу группой, не повторяя настройки экспорта для каждого изображения отдельно.
Неполный дизайн
Иногда в дизайне не продумана логика. Здесь тяжело будет дать простой совет, способный решить проблему. Лучше будет придти к дизайнеру и решить эту проблему с ним. Не обязательно к автору макета, но доработку дизайна имеет смысл отдать специалисту: хоть хороший фронтендер и имеет представление о UI и UX, это вовсе не означает, что он должен выполнять не свою работу.
Но иногда других вариантов не остается.
Отсутствие адаптива
Бывают макеты, в которых есть только десктопная версия без мобильной и других. Либо, нет каких-то крайних или промежуточных состояний. В любом случае, придется додумывать как сайт ведет себя при разных размерах экрана.
Как исправить → постарайтесь не усложнять себе жизнь. Выбирайте те решения, которые будет проще реализовать и которые надежнее работают. Используйте в качестве примера другие аналогичные решения, например, если вы уже делали мобильное меню на другом сайте — повторите известный вам приём.
Проблемы с переполнением
Переполнение может плохо работать по двум причинам: неудачная вёрстка и непродуманный дизайн. Справиться с первой — наша прямая обязанность, а вот со второй будет сложнее. Если дизайн не предполагает переполнения, то велика вероятность, что вы не сможете его обеспечить.
Как исправить → если никак не обойтись без переполнения, а дизайн его не предусматривает, то придется применить не самое удачное решение. Для элементов списочного типа можно добавить скролл внутри элемента, либо overflow-кнопку, которая покажет остальной контент. Иногда могут выручить всевозможные слайдеры и карусели.
Но, в итоге, в каждом случае нужно подходить индивидуально.
Итог
Мы лишь бегло прошлись по каждой из проблем и дали самые простые советы по их решению. Часто все будет намного сложнее и придется искать индивидуальный подход к решению каждой возникшей проблемы.
Не стесняйтесь спрашивать совета у знакомых дизайнеров или более опытных разработчиков. Не помешает и немного изучить UX — это, в целом, полезно для понимания своей работы и для общения с дизайнерами.
Не помешает и немного изучить UX — это, в целом, полезно для понимания своей работы и для общения с дизайнерами.
Знакомство с его принципами и почему это так важно для визуального дизайна
Дизайн макета — это фраза, которую вы слышали в разговоре с любым графическим дизайнером. Это основа большинства визуальных элементов, на которые опираются все те красивые и крутые вещи, которые мы видели в социальных сетях, баннеры и многое другое. Цель каждого дизайна макета — передать правильное сообщение, чтобы показать информацию наиболее логичным способом. Это также помогает выделить важные сообщения и элементы и привлечь внимание клиентов. Верстка и графический дизайн вообще требуют тщательного обоснования, наряду с большим художественным чувством. Это всестороннее создание чего-то красивого, но полезного для брендов.
При хорошем дизайне макета зрители могут понять, о чем идет речь, без необходимости читать каждое слово. Если вы хотите достичь этого, перед началом работы необходимо немного прочитать. В сегодняшней статье мы расскажем вам все, что вы должны знать о дизайне макетов.
В сегодняшней статье мы расскажем вам все, что вы должны знать о дизайне макетов.
Что такое макетирование?
Прежде чем мы углубимся в детали, давайте убедимся, что вы понимаете, что такое дизайн макета. Вкратце, макет относится к расположению визуальных элементов на сетке для передачи определенного сообщения. Если макет трудно читается, то дизайн неэффективен, как бы великолепно он ни выглядел. Дизайн макета может определять общий внешний вид и связь между графическими элементами, чтобы обеспечить плавный поток сообщений и максимальную производительность. Другими словами, это игра в пазлы с графическими элементами, пока у вас не получится произведение искусства. Но недостаточно выглядеть красиво, ваш дизайн должен быть удобным, универсальным, уникальным и простым для понимания. Конечно, дизайн макета — это не игра вслепую, в нем есть принципы и рекомендации, которым нужно следовать, прежде чем дело дойдет до творческой части. Мы скоро к этому вернемся, не волнуйтесь!
1.
 Элементы дизайна макета
Элементы дизайна макетаВ дизайне макета множество различных элементов способствуют достижению потрясающих конечных результатов. Вы знали кого-нибудь? Не волнуйтесь, мы перечислили некоторые из наиболее распространенных прав ниже для начала: один хочет разместить на визуальном. Существуют также различные типы визуальных элементов, для которых требуется определенное количество текста. У вас будут заголовки, заголовки, подзаголовки и абзацы. Некоторым просто нужен слоган, в некоторые вы должны вписать абзац из 500 слов.
2. Изображения:
Чтобы дать людям передохнуть, вам понадобятся изображения. Изображения здесь могут быть фотографиями, иллюстрациями или любыми визуальными эффектами. Это ключевые элементы, которые помогут вам общаться с клиентами без слов. Они особенно эффективны в большинстве каналов коммуникации и не только хороши для пробуждения эмоций. Изображения могут улучшить текстовый контент и вывести его на новый уровень взаимодействия.
3.
 Линии:
Линии:Линии, длинные или короткие, могут использоваться для разделения секций. Это также эффективный способ подчеркнуть различия в содержании или изображениях. Существует широкий выбор толщины, длины и цветов для использования в дизайне макета.
4. Формы:
В макете нет недостатка в формах любого вида. Это идеальное прикосновение индивидуальности к дизайну, и это позволяет нам быть креативными настолько, насколько мы можем. Для некоторых конкретных маркетинговых материалов выбор формы может быть действительно смелым и впечатляющим.
5. Пустое пространство:
Мы не можем постоянно загружать дизайн опечатками и формами. Это будет очень запутанно и ошеломляюще смотреть. Вместо этого правильное использование пустого пространства даст вам больше места для отдыха глаз. Это также помогает привлечь внимание к определенному месту вашего графического дизайна.
2. Иерархия
В графических макетах иерархия — это то, как вы упорядочиваете уровень важности каждого элемента. В зависимости от вашего пространства дизайна и намерения, иерархия будет другой. Но в целом, самый большой элемент на вашем макете должен быть самой важной частью информации, и так далее. Это поможет вам решить, какую информацию вы хотите, чтобы пользователи увидели в первую очередь, и что произведет на них наибольшее впечатление. Не только размер, дизайнеры также могут использовать контраст, чтобы различать важность элементов.
В зависимости от вашего пространства дизайна и намерения, иерархия будет другой. Но в целом, самый большой элемент на вашем макете должен быть самой важной частью информации, и так далее. Это поможет вам решить, какую информацию вы хотите, чтобы пользователи увидели в первую очередь, и что произведет на них наибольшее впечатление. Не только размер, дизайнеры также могут использовать контраст, чтобы различать важность элементов.
3. Баланс
Трудно сказать, но в основном, большинство вещей, привлекательных для человеческого глаза, содержат своего рода баланс. Это также причина, по которой ваш графический дизайн нуждается в балансе. Сбалансированная компоновка требует симметрии, асимметрии или радиальной симметрии. Симметричный и асимметричный баланс легче всего достичь, а также он наиболее распространен. Тем временем. Радиальная симметрия жизненно важна для печати, но ее очень сложно создать на веб-сайте.
Конечно, бывают исключения, когда дизайнеры решили придумать что-то необычное. Если все сделано правильно, это окажет огромное влияние. Но даже с небольшими недоделками это легко можно было бы рассматривать как грязное или неэффективное.
Если все сделано правильно, это окажет огромное влияние. Но даже с небольшими недоделками это легко можно было бы рассматривать как грязное или неэффективное.
4. Выравнивание
В графическом дизайне существует два типа выравнивания: выравнивание по краю и по центру. Эффективный выбор выравнивания будет способствовать плавности макета. Вы можете попробовать оба, чтобы увидеть, какой из них лучше всего подходит для вашего макета.
Выравнивание по краю означает размещение элементов по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю в основном используется для текста, поскольку в большинстве языков мы обычно читаем текст слева направо. Выравнивание по центру лучше всего подходит для небольших текстовых разделов, таких как заголовок или изображения и значки.
5. Близость
Близость означает связь между визуальными элементами. Это позволяет зрителям понять контекст вашего дизайна и узнать, что связано друг с другом. Соответствующие элементы должны располагаться близко друг к другу и наоборот, чтобы избежать путаницы и недопонимания.
Насколько важен макет для графических дизайнеров
Мы просто не можем отрицать важность макета в графическом дизайне. Все дело в базовой аранжировке, на которой строится творчество. Дизайн не может просто красиво выглядеть, он должен быть связан с изображениями и сообщениями бренда. Как только ваша отправная точка — дизайн макета — не соответствует бренду, ничего не получится. В рекламе, дизайне обложек книг и во всем остальном макет является основой и основной ценностью. Чтобы добиться наилучшего результата, привлекающего клиентов, каждый дизайн должен в первую очередь иметь хороший макет. Но чтобы подсчитать, вот некоторые из наиболее очевидных преимуществ отличного макета:
- Создайте красивую гармонию из шрифтов, цветов, фона и т. д.
- Облегчение потока контента для восприятия и понимания, чтобы информация о бренде могла успешно доноситься до клиентов.
- Отметьте важную информацию в длинной статье и заинтересуйте их.

- Точная передача информации без нарушения сегмента.
- Повышение эффективности публикации сообщений и привлечение большего количества клиентов.
В дизайне, особенно для рекламы, макет является стандартным или стандартным решением. Правильное расположение и соединение между элементами являются единственным ключом к успеху дизайна. Поэтому для графических дизайнеров очень важно всегда понимать макет при создании любых визуальных элементов.
Краткое описание типов макетов страниц в графическом дизайне
Однажды познакомившись с миром дизайна, можно узнать много интересного. Во-первых, давайте рассмотрим некоторые из наиболее распространенных графических макетов, которые мы используем постоянно:
Макет по Мондриану: варианты ориентации изображений, такие как квадрат, альбомная и портретная, для создания концептуальной композиции.
Цирковая планировка: Неравномерное расположение элементов, пробуждающих творческий подход и сильное впечатление. Наш личный фаворит.
Наш личный фаворит.
Макет силуэта: обтекание иллюстраций текстом с использованием фотографических приемов. Это здорово использовать в печатной рекламе, на обложках журналов и в социальных сетях.
Макет крупным шрифтом: использует уникальные шрифты, чтобы привлечь внимание аудитории. Вы можете несколько раз увидеть этот тип макета креативных заголовков для рекламы.
Макет, вдохновленный алфавитом: Суть этого типа дизайна заключается в расположении букв в систематическом порядке. Этот макет используется для передачи правильного впечатления или основной идеи в рекламе.
Основные правила графического дизайна Макет и композиция
Существуют некоторые принципы графического дизайна, которым вы должны следовать. Выравнивание элементов в дизайне — это основной принцип, определяющий ваш дизайн. Кроме того, используйте простой шрифт, а изображения должны быть высокого разрешения и достаточно большими, чтобы привлечь внимание зрителя. Близость — еще один важный принцип, который делает ваш дизайн единым. Контраст также важен, поскольку он создает разнообразие в дизайне. Но без лишних слов давайте перейдем к некоторым из самых популярных правил дизайна макетов.
Контраст также важен, поскольку он создает разнообразие в дизайне. Но без лишних слов давайте перейдем к некоторым из самых популярных правил дизайна макетов.
1. Правило третей
Полезным методом создания эффективного дизайна является применение правила третей. Это правило очень простое, но очень эффективное для балансировки дизайна. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии обеспечивают направляющие для всех линейных элементов в дизайне. Точки пересечения линий образуют фокусы дизайна.
В следующих примерах мы можем видеть, как ноутбук свободно следует левой вертикальной и нижней горизонтальной линиям на фотографии слева. Точка, где центр ноутбука встречается с кофейной чашкой в центре изображения. На изображении справа тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба изображения также эффективно используют пространство, чтобы привлечь больше внимания к основным фокусным точкам.
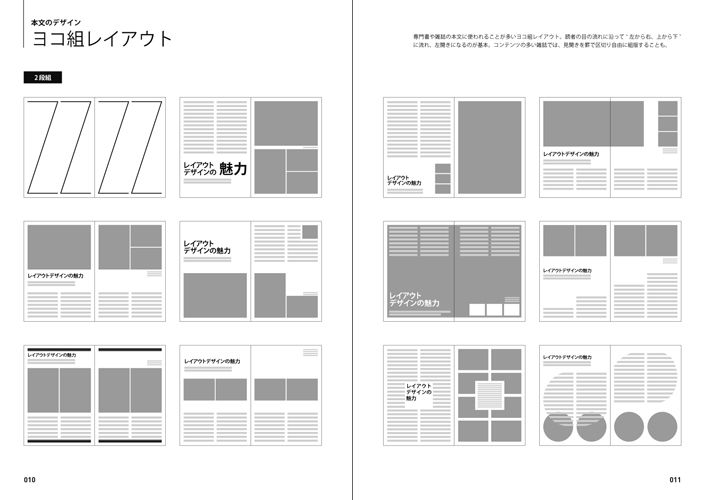
2. Разработка макетов с сетками
Использование сетки чрезвычайно эффективно в большинстве макетов, поскольку помогает быть более сбалансированным и организованным. Дизайн с сетками позволит вам улучшить впечатления зрителей благодаря расположению контента. Их много типов сетки для использования в дизайне, но самый простой, но самый эффективный — это сетка столбцов. Он разделит ваше рабочее пространство на секции, позволит более точно контролировать размещение каждого элемента. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Дизайн с сетками позволит вам улучшить впечатления зрителей благодаря расположению контента. Их много типов сетки для использования в дизайне, но самый простой, но самый эффективный — это сетка столбцов. Он разделит ваше рабочее пространство на секции, позволит более точно контролировать размещение каждого элемента. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Мы выбрали 12 столбцов. Таким образом, вы можете легко разделить 12 столбцов на различные более мелкие секции для работы. Делая это, вы обеспечиваете большую гибкость макета дизайна.
3. Выход из сеток
Как и во всех областях дизайна, с сеткой не существует жестких правил. Тонкое разбиение сетки придает глубину и разнообразие дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, заполняющие фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые кажутся беспорядочно плавающими по краям дизайна.
Основная функция сеток — содержать, выравнивать и упорядочивать важное содержимое макета. Время от времени нарушать сетку декоративными элементами вполне допустимо, если это не отвлекает от общего дизайна.
Некоторые конструкции не просто исчезают из сети; они полностью игнорируют сетки. Это, когда делается намеренно, создает художественный эффект. Хотя этот вид эффективен для определенных контекстов, таких как веб-сайт художника или фотокнига, он не рекомендуется для большинства дизайнерских проектов. Вот пример привлекательной целевой страницы, на которой не используется сетка, но при этом эффективно передается сообщение дизайна.
Пока все!
Для дизайна макета это, вероятно, все, что вам нужно знать. Если вы новичок в дизайне или владелец бизнеса, пытающийся экспериментировать с чем-то новым, понимание важности визуального макета всегда полезно. Зная, почему дизайн так важен, вы можете создавать более эффективные дизайны, привлекательные для клиентов. С рекламой, дизайном упаковки продукта и многим другим, наличие хорошего макета дизайна означает, что вы уже достигли 50% своей цели. Как и выше, мы предоставили вам больше, чем просто жизнеспособность дизайна, но также некоторые ключевые элементы или принципы, пришло время вам применить эту информацию в работе. Имейте в виду, что графический дизайн по-прежнему остается искусством, а принципы — это всего лишь основа для творчества, чтобы возвысить свой голос.
С рекламой, дизайном упаковки продукта и многим другим, наличие хорошего макета дизайна означает, что вы уже достигли 50% своей цели. Как и выше, мы предоставили вам больше, чем просто жизнеспособность дизайна, но также некоторые ключевые элементы или принципы, пришло время вам применить эту информацию в работе. Имейте в виду, что графический дизайн по-прежнему остается искусством, а принципы — это всего лишь основа для творчества, чтобы возвысить свой голос.
Начальный графический дизайн: макет и композиция
Урок 3: макет и композиция
/en/beginning-graphic-design/color/content/
Что такое композиция?
Во многих отношениях компоновка и композиция являются структурными элементами дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента . Неважно, работаете ли вы с текстом, изображениями или графическими элементами; без продуманного, хорошо составленного макета ваша работа практически развалится.
Неважно, работаете ли вы с текстом, изображениями или графическими элементами; без продуманного, хорошо составленного макета ваша работа практически развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключом к освоению макета и композиции является мышление дизайнера . К счастью, это проще, чем кажется. Существует пять основных принципов, которые могут помочь вам изменить вашу работу и отточить ваш взгляд на дизайн. Помните о них во время вашего следующего проекта и ищите способы их применения.
Близость
Близость — это использование визуального пространства для отображения взаимосвязей в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, которые НЕ связаны друг с другом, должны быть разделены , чтобы визуально подчеркнуть отсутствие у них родства. В целом, это облегчает понимание вашей работы с первого взгляда , будь то чисто текст или что-то более наглядное.
Белое пространство
Белое пространство является важной частью любой композиции. Теперь это не означает буквальное пробела ; это просто означает отрицательное пространство , например пробелы между вашим содержимым, между строками и даже внешними полями.
Не существует единственного способа правильно использовать пустое пространство, но полезно понимать его назначение. Пустое пространство помогает вам определить и разделить разные секции ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, доктор прописал небольшое пустое пространство.
Мировоззрение
Мировоззрение — это то, с чем вы постоянно имеете дело, даже если не осознаете этого. Всякий раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При самостоятельном выравнивании объектов (например, изображений или отдельных текстовых полей) сделать это правильно может быть сложно. Главное быть соответствует .
Представьте, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группа также равномерно распределена и выровнена с полями одинакового размера .
Именно это внимание к деталям облегчает навигацию по композиции. Без последовательного согласования ваша работа может стать неорганизованной.
Контрастность
Контрастность просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам сделать многое, например привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
В макете и композиции контраст может помочь вам сделать многое, например привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Чтобы создать контраст в приведенном ниже примере, мы использовали цвет , несколько стилей текста и объекты разных размеров . Это делает дизайн более динамичным и, следовательно, более эффективным для передачи сообщения.
Иерархия
Контраст также тесно связан с иерархией , которая представляет собой визуальную технику, помогающую зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда идти дальше, используя различных уровня акцента .
Установить иерархию очень просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем сделайте их выделяющимися . Высокоуровневые или важные элементы обычно крупнее, смелее или чем-то привлекательнее.
Повторение
Повторение является напоминанием о том, что каждый проект должен иметь последовательный внешний вид . Это означает поиск способов усилить ваш дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , поищите способы передать ее через . Если вы выбрали специальный стиль заголовка , используйте его каждый раз .
Это не только из эстетических соображений — последовательность также может облегчить чтение вашей работы. Когда зрители знают чего ожидать , они могут расслабиться и сосредоточиться на содержании.
Все вместе
Можно сказать, что планировка и композиция — это невоспетых героя дизайна. Их роль легко не заметить, но они являются частью всего, что вы делаете.
Принципы, которые вы только что узнали, помогут вам поднять уровень любого проекта.

 CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.