Ч.I. Подготовительный этап верстки и основные настройки
От Музея: продолжение курса для начинающих верстальщиков от нашего технического редактора Анастасии Аргутиной (Гарбаретты). Ранее мы уже изучили с ней такие темы, как «Папка верстки: организация верстки макета», «Основы верстки: 12 ошибок начинающих верстальщиков», «Создание и подготовка иллюстраций для печати», теперь Анастасия подготовила для нас две новые практичекие лекции. Первая посвящена самому началу работы в программе верстки и тем основным параметрам, которые необходимо настроить перед началом работы. (На примере работы в программе InDesign.)
Текст: Анастасия Аргутина
Илл. на обл.: Ольга Усова
Необходимое вступление
Что такое макет и верстка? Чем занимается верстальщик?
Давайте попробуем определиться с терминами. Большинство терминов достались нам в наследство от доцифровой эпохи. В ту эпоху металлического набора под макетом издания понимался «макет (оригинал-макет) оформления книги, газеты или журнала, согласно которому набирается и верстается текст». Авторы определения уточняют: «макет издания разрабатывал технический редактор издательства, а исполняли его рабочие типографии — наборщики и верстальщики». То есть процессы технического редактирования, подготовки оригинал-макета и верстки были разными процессами, осуществляемыми разными людьми. Вёрстка в эпоху металлического и ручного набора влючала комплектацию текстовых строк, набранных вручную, на линотипе или монотипе, и иллюстрационных клише, обкладку этих элементов пробельными материалами (марзанами и бабашками), линейками и т. п.
Авторы определения уточняют: «макет издания разрабатывал технический редактор издательства, а исполняли его рабочие типографии — наборщики и верстальщики». То есть процессы технического редактирования, подготовки оригинал-макета и верстки были разными процессами, осуществляемыми разными людьми. Вёрстка в эпоху металлического и ручного набора влючала комплектацию текстовых строк, набранных вручную, на линотипе или монотипе, и иллюстрационных клише, обкладку этих элементов пробельными материалами (марзанами и бабашками), линейками и т. п.
А как сейчас? Сейчас время других технологий, и в типографию предоставляется готовый файл для печати — макет, а сама верстка осуществляется, преимущественно, в программе Adobe InDesign, значительно реже — PageMaker (используется для газетной многоколоночной верстки, например). Поэтому современный верстальщик — это творческо-технический специалист, работающий в специальных программах, который занимается и версткой текста, и версткой макета, часто выполняя в т.
И так как сама я нахожу исключительно сухие описания, не говорящие мне ни о чем, вроде вот такого: «Вёрстка в издательском деле и полиграфии — процесс формирования страниц (полос) издания путём компоновки текстовых и графических элементов, а также результат этого процесса, то есть, собственно, полосы.
» (версия DicAcademic), — попробую объяснить своими словами: что же такое верстка и зачем вообще ее надо делать?Если совсем коротко: верстка текста осуществляется с целью придать тексту удобочитаемый вид. То есть, нам с вами как верстальщикам нужно сделать так, чтобы текст было приятно читать, чтобы мы (и читатели) не путались в иерархии заголовков, чтобы было понятно, где подпись, где надпись, чтобы все было на своих местах… А еще — чтобы по этому макету можно было напечатать книгу: например, текст уложился в нужное количество страниц (в зависимости от выбранного формата и типографии, кратное 2, 4, 8, 16 или 32. Не так-то это просто порой!
Не так-то это просто порой!
Однажды я верстала книгу сценариев Эдуарда Гайдая для Музея, а в процессе Аня показала мне «первый печатный вариант», созданный платформой Ridero. Я не знаю, кто это делал (имени верстальщика в выходных сведениях, разумеется, нет — стыдно, наверное, было подписываться?), но, по-видимому, они просто накидали все тексты в макет, накрутили настроек, не думая, и сам текст — не верстали. Сердце нервно смеялось и плакало, но утешало себя тем, что вот —- мы-то делаем красиво, наш вариант будет приятно и читать, и просто держать в руках!
Так что работа верстальщика — это все-таки интеллектуальный труд, а не чисто технический, как почему-то принято думать.
Поэтому кроме владения программами верстки, верстальщик использует по максимуму свои знания о верстке текста, получает новую информацию, впитывает правила, как губка, использует в качестве референсов для макетов и текстов качественные книги из личной (или не очень) библиотеки, держит контакт с техническим редактором и ведущим редактором, а часто — непосредственно с типографией, подбирает шрифты, следит, чтобы все в макете было на своих местах, чтобы все, что навылет — навылет, а что нет — в пределах полей.
Ну и, наконец, переходим к практике!
Предупреждаю: при описании элементов интерфейса и горячих клавиш я буду описывать исключительно возможности InDesign, потому что с книгами работаю только в нем. Да и с афишами, и с буклетами, и с чем еще помельче.
Начало работы: подготовка макета
(Важные моменты, которые надо сразу настроить)
Для начала, конечно, надо создать сам макет. Выбрать формат, количество страниц, поля и обязательно заложить вылеты. Это все делается сразу после нажатия кнопки «Создать».
Выбор формата
Формат необходимо либо уточнить у типографии, либо узнать у вашего заказчика или ведущего редактора — в зависимости от того, какова ваша роль. Обратите также внимание, что количество страниц для печати должно быть кратно, как правило, 8 или 16, реже — 32. Для цифровой полиграфии — 8, 4, в некоторых случаях (когда крепление на клей) — допустимо 2.
Выбор формата — это экономика процесса, технологические возможности типографии и формат используемой в производстве бумаги, а значит, в конечном итоге, цена книги в продаже.
Обычно крупные коммерческие издательства работают только с определенным набором форматов (иногда даже один-два), рекомендованных их техническим и коммерческим отделом на основе анализа данных от типографии, с которой они сотрудничают.
Так, например, для большинства книг научно-технической и научной литературы самым популярным форматом в России является 70х100/16, обрезной формат: 165(170)*233(до 240) мм. А самые популярные (экономичные) форматы для художественной литературы у нас же: 84х108/16 или 60х90/16.
В то же время, если вы печатаете книги за рубежом или на зарубежных бумагах, то и технологические форматы там могут сильно отличаться, например, будет использоваться не наш ГОСТ, а стандарт ISO12 и его формат B — например, В4, B5 или B6 — 125х176 мм.
Если вы планируете небольшие тиражи, отпечатанные цифровым способом, скорее всего, это будет формат А — например, самый популярный А5, но также возможны А6 или А4.
Настройка полей
Поля настраивайте на глаз, для книг плюс-минус А5 размера стандартные 12,7 в целом подходят, но можно сделать побольше, если вы или заказчик хотите побольше воздуха.
Верхние и нижние поля можно сделать побольше, если у вас будут колонтитулы и/или колонцифры, и вам будет спокойнее работать с полями как с «местом под основной текст».
Уточняйте, какая обложка планируется, при начале работы. Внутренние поля часто следует делать чуть побольше: если книга на термо-клеевом креплении или сшита в 7БЦ, так как часть бумаги уйдет в корешок, а значит, и текст, размещенный вами по центру, уползет внутрь и его будет не очень удобно читать.
Выпуск за обрез и Служебное поле
Также хочу объяснить разницу между служебным полем и вылетами («выпуск за обрез»).
Выпуск за обрез — это припуск на обрезку, выводящийся на печать. Макет специально печатается чуть больше, чтобы размер после обрезки бумаги получился бы равным задуманному формату издания.
Служебное поле — это дополнительное поле, которое отбрасывается при окончательной обрезке, однако выводится на плёнках. Оно служит для размещения всевозможной служебной информации, которую дизайнер хочет сообщить сотрудникам типографии (например, метки сгиба или метки корешка и т.
д.).
То есть вылеты вам необходимо настроить в любом случае, чтобы не обрезалось ничего лишнего — обычно 3-5 мм хватает «с головой» (лучше 5, чтобы наверняка),а служебное поле вам понадобится, например, если вы делаете книгу с морем иллюстраций и без нумерации страниц — чтобы ребятам в типографии было проще разбираться в последовательности, когда они будут «раскладывать» ваш макет на печатный лист, и ничего не перепутать.
Подбор шрифтов
Этот пункт полон предостережений!
Каждая книга уникальна, поэтому я не буду советовать конкретных шрифтов. Но будьте аккуратны с их выбором — большая часть шрифтов в мире имеет лицензию, не все есть возможность приобрести. Обязательно уточняйте у начальства, какие шрифты можно использовать, есть ли у них уже купленные шрифты.
И, конечно, лицензии есть разные — есть свободные для использования везде и всюду, есть — только для некоммерческого использования, а для коммерческого их надо еще приобрести, а есть полностью платные. Есть еще, например, шрифты адобе — их можно использовать как угодно, если у вас (у вашей издающей организации) есть лицензия программ адобе.
Есть еще, например, шрифты адобе — их можно использовать как угодно, если у вас (у вашей издающей организации) есть лицензия программ адобе.
Настоятельно рекомендую каждый шрифт в вашей коллекции при работе проверять на вид лицензии еще пока вы не успели подумать «как хорошо он сюда подходит!» — чтобы не расстраиваться. И если есть сомнения, лучше не использовать шрифт, предпочтя ему что-то проверенное. Информацию о клевых свободных шрифтах можете присылать мне в ВК: Гарбаретта.
Если вы делаете книгу для детей, то вам к тому же надо выбрать шрифт, подходящий с точки зрения выполнения условий ТР/ТС 007-2011 на соответствие требованиям, предъявляемым к шрифтам для выбранной возрастной категории. Но не будем пока об этом: давайте научимся верстать книги для взрослых!
Стили абзацев и стили символов
Просто поверьте — эта настройка значительно облегчит вам работу.
Представьте, вы верстаете многостраничную книгу, у вас там и заголовки, и подзаголовки, и основной текст, и сноски, и латынь или какие-нибудь выделения местами, и вы уже все подобрали, и начальство все утвердило, и вы начали верстать, и тут вдруг: «Простите, нам очень неловко, но нашему офисному коту Иннокентию совсем не нравится шрифт заголовков, давайте поищем другой?» (правда, обычно это не так вежливо происходит). И что теперь: каждый заголовок выделять, каждую строчку менять? Какой ужас!
И что теперь: каждый заголовок выделять, каждую строчку менять? Какой ужас!
А стили позволяют нам без особого труда поменять сразу все, что этим стилем набрано. Их может быть от одного-двух до, наверное, бесконечности, хотя так много вряд ли нужно…
Есть стили абзацев, а есть стили символов.
Стиль абзаца меняет, что логично, весь абзац сразу — игнорируя любые курсивы, болды, увеличения букв… Это можно все вернуть через стили символов — можно выделить слово (набор символов) и придать им нужное значение.
Огромный плюс стилей символов в том, что можно настроить какую-то одну переменную. Например, установить исключительно Italic, и тогда, какой бы шрифт вы ни поставили, если у него есть начертание италик — он будет италиком. Разве не манна небесная? Только не забудьте перед настройкой поставить уже какой-то текст в свой макет — не надо работать вслепую.
В стилях абзаца настраивать надо сразу по-максимуму.
Что настраиваем?
Основные атрибуты символов, в которых из сложного находится кернинг (советую в основном пользоваться оптическим, но не ослаблять внимание — это не панацея: шрифты все разные, и иногда оптический кернинг только портит картину) и, может быть, интерлиньяж — для взрослых книг стандартный интерлиньяж популярных шрифтов вполне себе подходит, но для детских книг, например, нужно увеличивать его на несколько пунктов в зависимости от возрастной категории и кегля шрифта:
Отступы и отбивки, чтобы сразу настроить абзацный отступ или отступ между заголовком и основным текстом, или чего-либо еще:
Параметры удержания, потому что висячие строки вылезать не должны, и вручную их менять каждый раз — это этап, который давно пора отпустить. Будьте осторожны, вместо висячих строк появятся дырки! Но вы справитесь:
Переносы, потому что в конце нечетной полосы переносить слова нельзя, а также нехорошо, когда подряд идет пяток переносов кряду, чинишь один, появляется два новых — с этой настройкой их проще контролировать:
Выключка, потому что вы в какой-то момент расстроитесь, если не настроите межсловные интервалы. Нам обязательно нужно следить за тем, чтобы не было слишком больших дыр между словами и слипшихся строк, а проверять это можно не только на глаз, но и со специальной настройкой, которую мы включим сразу после определения вида основного текста. Она подсветит все проблемные места желтым. Она подсвечивает не просто так, а исходя из настроек выключки. И вы обязательно расстроитесь. А я этого не хочу. Стандартно там обычно 80-100-133, но на мой взгляд это слишком маленькие интервалы, поэтому обычно ставлю где-то 100-130-180. Смотрите на текст на фоне в программе, включите галочку «просмотр» и наблюдайте за изменениями, какой ширины пробелы лучше:
Нам обязательно нужно следить за тем, чтобы не было слишком больших дыр между словами и слипшихся строк, а проверять это можно не только на глаз, но и со специальной настройкой, которую мы включим сразу после определения вида основного текста. Она подсветит все проблемные места желтым. Она подсвечивает не просто так, а исходя из настроек выключки. И вы обязательно расстроитесь. А я этого не хочу. Стандартно там обычно 80-100-133, но на мой взгляд это слишком маленькие интервалы, поэтому обычно ставлю где-то 100-130-180. Смотрите на текст на фоне в программе, включите галочку «просмотр» и наблюдайте за изменениями, какой ширины пробелы лучше:
Это — базовое, что вам нужно настроить для облегчения работы с текстом. Также там можно настроить буквицы, цвета, заливки, в общем, кастомизировать конкретный стиль.
Еще немножко настроек
В окне Установки (Ctrl+K) есть еще несколько моментов, которые вам помогут.
Во-первых, во вкладке Компоновка надо включить галочку «Проблемы переноса и выключки», тогда желтеньким будут подсвечиваться места, где слишком большие или маленькие межсловные интервалы. Это то, о чем я говорила выше, в Выключке. Находится здесь:
Это то, о чем я говорила выше, в Выключке. Находится здесь:
Во-вторых, тут же рядышком, в Единицах измерения, предлагаю уменьшить шаг изменения кернинга/трекинга через клавиатуру. Кегль/интерлиньяж тоже можно сделать поменьше, иногда чересчур сильно он предлагает скакать. Кернинг/трекинг изначально аж 20/1000 — это очень много. По мне, шагать по 5 в самый раз:
Вот теперь, когда мы все настроили, можно начинать верстать текст… Как?
Перейти к следующей части: «СОЗДАНИЕ МАКЕТА: Ч.II. Верстка текста» >>>
[февраль, 2022]
Ошибки при вёрстке макета
Вёрстка
Лёша Рева
• 6 min read
💢 Текст должен читаться
Текст, предназначенный для чтения, должен читаться легко и быстро. Всегда. Никакой стиль, фон, креатив не имеют права ему мешать.
Никакой стиль, фон, креатив не имеют права ему мешать.
💢 Эстетика макета
Как ни крути, дизайнер работает на поле эстетики — на результат нашей работы смотрят люди и получают удовольствие. Каким бы логичным и правильным не был макет, если он эстетически плох — дизайнер не справился с работой. При этом, если в макете только эстетика, то дизайнер так же не справился с задачей.
Да, эстетика субъективна — каждый человек в разном видит красивое. У дизайнера требования к эстетике должны быть сильно выше, чем у обычного зрителя или заказчика, тогда работа сдается проще, даже если это простое объявление или интерфейс входа в мобильное приложение.
Эстетику сложнее оценить с точки зрения логики. Иногда я смотрю на работу и понимаю, что формально в ней все правильно, но визуально это посредственно и скучно. А бывает наоборот — с первого взгляда работа влюбляет в себя, начинаешь копаться и понимаешь, что все «не правильно», и логика сломана и дизайн запутанный.
Изучать дизайн-макеты под углом эстетики можно так же как людей: одни внешне очень красивы и стильны, а при общении — пустота и скука. Другие интересные собеседники, но внешним видом отталкивают. И есть те, кто и внешне выглядят интересно, и при разговоре удивляют и интересуют.
Другие интересные собеседники, но внешним видом отталкивают. И есть те, кто и внешне выглядят интересно, и при разговоре удивляют и интересуют.
В начале пути дизайнеру стоит смотреть на старших коллег, пытаться понять что для них круто, а что нет. Носить свои работы старшим и анализировать их отклик. Эстетику сложно тренировать через логику. Логикой можно только заставить свой глаз смотреть и изучать, а не просто проходить мимо. Можно заставить себя изучать внимательно работы художников, изучая каждую деталь. Или поразбираться в архитектуре, авиастроении или моде. Это называется насмотренность. Чем больше мозг через глаза получает визуальной пищи, тем он натренированнее, и ему уже тяжелее смотреть на скучные пропорции, слабые цветовые сочетания.
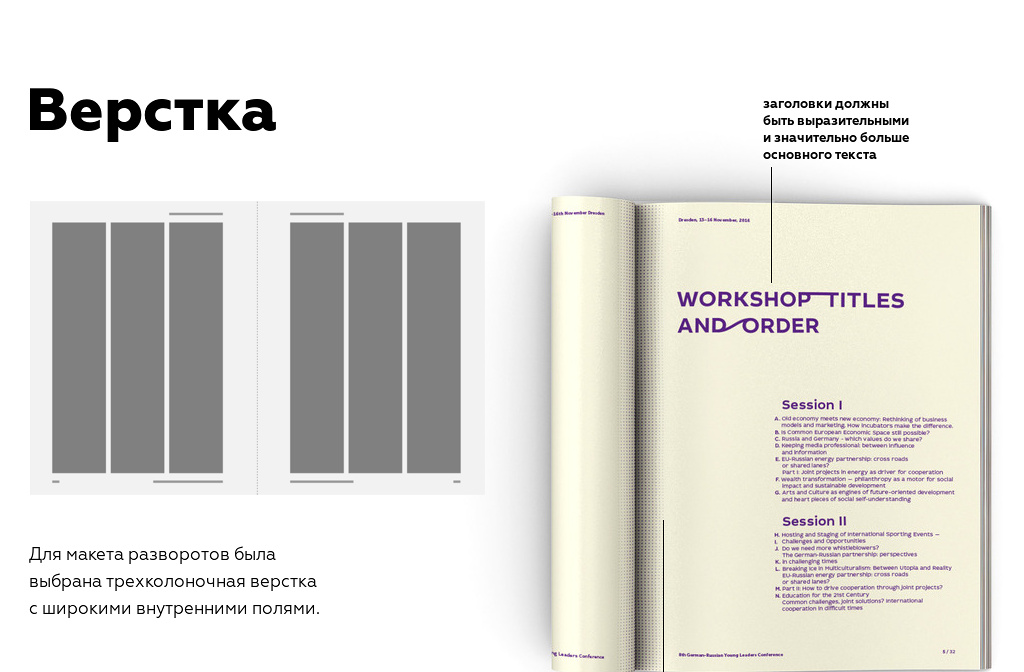
💢 Стремись к прямоугольнику
Когда мы приводим блок текста к проямоугольнику, текст становится спокойнее.
Посмотрите на первый разворот. Абзацы в нём не дружат друг с другом. Своим рваным правым краем они создают ощущение неряшливости, столбцы не получается склеить друг с другом. В этом макете есть ещё куча других проблем, но если исправить равный край, вёрстка уже станет крепче.
В этом макете есть ещё куча других проблем, но если исправить равный край, вёрстка уже станет крепче.
А теперь посмотрите на второй разворот. Ощутите, насколько спокойнее стала вёрстка.
А это уже признак мастерства:
💢 Недостаточный контраст
Суть ошибки: дизайнер делает элементы разными, но почти одинаковыми.
Контраст достигается за счет очевидной разницы. Чаще всего дизайнер делает почти одинаковые шрифты.
Ещё пример:
💢 Умерьте «капс»
Суть ошибки: дизайнер обильно использует набор заглавными буквами. В результате текст труднее читать.
Если в тексте больше пары слов, то не используйте набор заглавными буквами. Особенно если у вас несколько строк текста.
Если набираете слово капсом, то разряжайте.
💢 Размазано
Суть ошибки: дизайнер равномерно распределяет контент по листу. В результате макет разваливается и кажется что в нём много информации и нет структуры.
Как исправить: собрать информацию в модули, между которыми будет очевидно большой отступ.
💢 Неинформативно
Любой макет имеет макро и микро уровни сканирования информации. Макро — когда зритель смотрит на макет с дальнего расстояния или очень быстро. Микро — когда зритель внимательно изучает макет вблизи.
Когда мы говорим про низкую информативность на макро уровне, это значит что зритель видит очень мало информации, и можно явно что-то еще вытащить на передний план.
Чтобы вытащить информацию на передний план, нужно воспользоваться приемом расслоить.
💢 Много дизайна
Суть ошибки: дизайнер увлёкся креативными ходами и потерял логику.
Когда к дизайнеру-любителю приносят текст, и просят сделать макет, он фокусируется на «красиво и интересно». Он выбирает шрифт, отличный от «стандартного», поворачивает текст на 45°, добавляет плашки и паттерны. Дизайнер думает, что это главное в работе.
За графикой скрывается неумение верстать. Когда умеешь верстать, не боишься сделать так:
Задача дизайнера сделать так, чтобы читать текст было удобно: использовать хорошие наборные шрифты, настроить отношения кегля, длины строки и интерлиньяжа, и выделить заголовки с помощью контраста и т. д. В этом списке отсутствуют понятия: оригинальная идея, интересное расположение, эмоциональный шрифт, концептуальная задумка.
д. В этом списке отсутствуют понятия: оригинальная идея, интересное расположение, эмоциональный шрифт, концептуальная задумка.
Чтобы получился такой макет нужно знать, например, это:
Что делать, если в макете нашли «много дизайна»
- Исключите из макета графику, цвета и нестандартные шрифты.
- Возьмите белый лист.
- Возьмите черный наборный шрифт с несколькими начертаниями. Например, PT Sans, он бесплатный и хороший.
И теперь верстайте макеты с этими ограничения до тех пор, пока не услышите от артдира — свёрстано хорошо. Разберитесь как работает выключка текста, зачем нужны начертания и как не размазывать контент по макету.
Но макет будет скучным…
Это заблуждение. Хорошо сверстанный макет смотрится самодостаточно и крепко. Любитель всегда переживает, что если не сделает оригинальных ходов, то никто не заметит что он работал.
💢 Нет полей
Суть ошибки: нет воздуха по сторонам макета.
Иногда макет можно улучшить одним движением — добавить полей.
Когда мы верстаем, мы собираем элементы в прямоугольную конструкцию, показываем что они связаны друг с другом осями и т.д. Но если нет полей, то глаз не видит этот прямоугольник, а видит разрозненные элементы. Все потому что внутренние отношения, больше внешних.
Дизайнер собрал все элементы примерно в такой прямоугольник:
Но так как поля маленькие, глаз их воспринимает так:
Стоит этому макету добавить поля, как он задышит.
Потому что теперь мы видим единую конструкцию:
Когда вы освоите поля можно сознательно добиваться эффекта тесноты — хороший приём, если применять его осознанно. Но всегда видно, когда это получилось случайно.
💢 Расслоить
«Расслоить модуль» — значит вытянуть в модуле один из элементов на первый план, а остальное увести на второй. Разберемся зачем это нужно.
Если скомкать несколько текстовых блоков, то глаз видит большой серый прямоугольник текста. Сканировать макет становится тяжелее.Посмотрим на нижний блок с билетами, датами и телефоном:
Сканировать макет становится тяжелее.Посмотрим на нижний блок с билетами, датами и телефоном:
Общее восприятие макета такое:
Снизу мы видим однородную серую массу текста. Хотя в нем есть разные размеры шрифтов.
Но есть правило: если элементы не отличаются весом, то они одинаковые. Даже если у них разный размер или разные шрифты.
Сделаем заголовки и телефон тяжелее остальных — они выделятся и глаз будет цепляться за них, а блок перестанет смотреться серой массой.
💢 Скомкай
Суть ошибки: дизайнер создает пять модулей там, где можно обойтись двумя.
Как исправить: скомкать несколько модулей в один.
Чем меньше отдельных сущностей в макете, тем его проще сканировать. Поэтому хорошо комкать информацию в группы — модули.
Дизайнер слышит, что хорошо ставить информацию в углы. И делает так:
Информация стоит по углам — хорошо, но углов всего четыре, и билетам не осталось места. Если скомкать, то билетам тоже найдется место в углу.
Телефон скомкали с адресом, название проекта — со временем. Теперь информацию проще сканировать. Осталось четыре точки вместо шести, в каждой из них есть короткий заголовок и дополнительная информация.
Теперь информацию проще сканировать. Осталось четыре точки вместо шести, в каждой из них есть короткий заголовок и дополнительная информация.
Макет Определение и значение — Merriam-Webster
1 из 2
раскладка ˈlā-ˌau̇t
1
: план, рисунок или расположение чего-либо: например,
а
: фиктивный смысл 5b
б
: окончательная компоновка материалов, подлежащих воспроизведению, в частности путем печати а
: то, что выложено
макет макета поезда
б
: земля или сооружения или помещения, используемые для определенной цели
животноводческая планировка
также : место
с
: набор или приспособление, особенно инструментов
макет
2 из 2 переходный глагол а
: подготовить (труп) к просмотру
б
: сбить с ног или потерять сознание
4
: детально спланировать
Установите A Campaign
5
: Организации, дизайн
6
: До отметки (работа) для бурения, обработка, или файла
Синонимы
NOUN 9000 3
NOUM
- 7777778
NOUM
- 7778
NOUN 9000
- 777778
- 7778
- конфигурация
- конфигурация
- формат
- формирование
- набор
- установка
NOUM
Глагол
- выплата
- падение
- израсходовать
- вилка (вверх, наружу, или вверх)
- дать
- расходы
- платить
- расчехлить
- тратить
Посмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
Существительное Планировка квартиры была хорошей, но кухня оказалась маловата.
 Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуации
Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуацииПоследние примеры в Интернете
С этим layout , все ваши уведомления будут отображаться внизу экрана.
 ПРОВОДНАЯ , 1 октября 2022 г.
За последние несколько десятилетий популярность открытых планировок возросла, и, хотя эта тенденция начинает немного спадать, во многих домах по-прежнему используется эта планировка по всему жилому пространству.
Мария Сабелла, Better Homes & Gardens , 21 июля 2022 г.
это макет в тени горы Бакалавр, возвышающейся на северо-западе, имеет подходящее название; игроки должны переносить реки до семи раз в течение раунда.
Крис Сантелла, Washington Post , 30 июня 2022 г.
Этот макет занимает ценное упаковочное пространство под полом, отодвигая кормовую часть Sequoia на место, которое лучше оставить детям.
Дрю Дориан, 9 лет0097 Автомобиль и водитель , 8 июня 2022 г.
ПРОВОДНАЯ , 1 октября 2022 г.
За последние несколько десятилетий популярность открытых планировок возросла, и, хотя эта тенденция начинает немного спадать, во многих домах по-прежнему используется эта планировка по всему жилому пространству.
Мария Сабелла, Better Homes & Gardens , 21 июля 2022 г.
это макет в тени горы Бакалавр, возвышающейся на северо-западе, имеет подходящее название; игроки должны переносить реки до семи раз в течение раунда.
Крис Сантелла, Washington Post , 30 июня 2022 г.
Этот макет занимает ценное упаковочное пространство под полом, отодвигая кормовую часть Sequoia на место, которое лучше оставить детям.
Дрю Дориан, 9 лет0097 Автомобиль и водитель , 8 июня 2022 г. Имея в виду этот макет , инновации начинаются с изучения архитектуры с нуля, с первых принципов, и именно поэтому философское мышление может стать все более актуальным для понимания разрушительного будущего.
Esade Business & Law School, Forbes , 6 мая 2022 г.
Эта планировка не позволяет гаражу загромождать передний фасад дома.
Джеймс Александр, 9 лет0097 Хартфорд Курант , 2 мая 2022 г.
От узорчатой напольной плитки до двухцветной оранжевой акцентной стены — этот макет может похвастаться привлекательным мирским колоритом.
Моник Валерис, Good Housekeeping , 30 апреля 2022 г.
Макет был специально разработан для участка Коптильной тропы к югу от бульвара Мартина Лютера Кинга-младшего и Руппл-роуд.
Имея в виду этот макет , инновации начинаются с изучения архитектуры с нуля, с первых принципов, и именно поэтому философское мышление может стать все более актуальным для понимания разрушительного будущего.
Esade Business & Law School, Forbes , 6 мая 2022 г.
Эта планировка не позволяет гаражу загромождать передний фасад дома.
Джеймс Александр, 9 лет0097 Хартфорд Курант , 2 мая 2022 г.
От узорчатой напольной плитки до двухцветной оранжевой акцентной стены — этот макет может похвастаться привлекательным мирским колоритом.
Моник Валерис, Good Housekeeping , 30 апреля 2022 г.
Макет был специально разработан для участка Коптильной тропы к югу от бульвара Мартина Лютера Кинга-младшего и Руппл-роуд. Стейси Райберн, 9 лет0097 Арканзас Онлайн , 29 марта 2022 г.
Узнать больше
Стейси Райберн, 9 лет0097 Арканзас Онлайн , 29 марта 2022 г.
Узнать большеЭти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «макет». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
Существительное
1852, в значении, определенном в смысле 1
Глагол
15 век, в значении, определенном в смысле 1
3 Путешественник во времени
3 Первое известное использование макета было в 15 веке
Посмотреть другие слова того же века
Словарные статьи Рядом с
макетмакет
макет
макетчик
Посмотреть другие записи поблизости
Процитировать эту запись «Макет.
 » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. По состоянию на 15 ноября 2022 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. По состоянию на 15 ноября 2022 г.Копировать цитату
Детское определение
макет 1 из 2
раскладка ˈlā-ˌau̇t
1
: Плана Вход 1 Смысл 1, Организация
2
: Что -то изложенное
3
: A SET OR ORTIC 2 из 2
(ˈ)lā-au̇t
1
: запись плана 2 смысл 1
план кампания
2
: для демонстрации или работы
Установите Экспонат
3
: Смысл тратить смысл 1
Подробнее от Merriam-Webster на
Layoutnglish: перевод Layout для испанских носителей
Britanca: Translation Pressation Pressation of Layout для испанских носителей
Britanca: Translation Pressation Pressation of Layout Of для испанских носителей
Britanca.
 макет для говорящих на арабском языке
макет для говорящих на арабском языкеПоследнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
авгур
См. Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Сложные слова, которые вы должны знать
- Часто используется для описания «хода времени», что означает неумолимое ?
- Медленный Непредсказуемый
- Неумолимый Быстрый
Прослушайте слово и напечатайте его.
 Сколько вы можете получить правильно?
Сколько вы можете получить правильно?ПРОЙДИТЕ ТЕСТ
Ежедневное задание для любителей кроссвордов.
ПРОЙДИТЕ ТЕСТ
Макет или макет – в чем разница?
Графические дизайнеры продуманно разрабатывают макеты, чтобы сделать информацию визуально привлекательной и удобной для чтения. Или у них макет раскладывается по ?
Выбор между сложными словами и их отдельными словами мучил писателей на протяжении веков. Даже большинство текстовых процессоров не обнаружат некоторые из этих ошибок, поэтому вам нужно быть осторожным, чтобы всегда использовать каждую из них правильно.
По правде говоря, и layout , и layout являются полезными и правильными конструкциями этого термина. Единственная разница между ними заключается в соответствующих им частях речи.
В чем разница между макетом и макетом?
В этом посте я сравню макет с макетом .
 Я буду использовать каждое из этих слов в нескольких примерах предложений, чтобы вы могли видеть, как они появляются в контексте.
Я буду использовать каждое из этих слов в нескольких примерах предложений, чтобы вы могли видеть, как они появляются в контексте.Кроме того, я покажу вам полезный инструмент памяти, который облегчит выбор раскладка или раскладка гораздо проще.
Когда использовать макет
Что означает макет? Макет — существительное. Макет — это способ организации вещей , особенно визуально или пространственно. Первая полоса газеты, например, имеет тщательно продуманный макет. Как и план роскошного отеля.
Вот еще несколько примеров:
- «Мик хочет макет к 17:00. сегодня вечером, чтобы мы могли пойти в печать, — сказал Алтон.
- Эдгар изучил схему гигантского офисного здания по карте, вывешенной рядом с лифтами.
- Apple Inc. добилась судебного решения, позволяющего компании зарегистрировать расположение своих розничных магазинов в Европейском Союзе в качестве товарного знака, являющегося продолжением ее интеллектуальной собственности, которую она уже приобрела в США — The Wall Street Journal
Слово макет используется с середины 19 века.
 Это соединение слов лежали и из , о которых подробнее ниже.
Это соединение слов лежали и из , о которых подробнее ниже.Когда использовать макет
Что означает макет? Выложить — глагольная фраза. Обычно это означает , чтобы устроить что-то .
Lay — переходный глагол. Переходные глаголы принимают прямое дополнение или существительное, над которым выполняется действие в предложении.
Lay всегда транзитивна, то есть не может использоваться без прямого дополнения. В фразе выложить, выложить — это наречие, которое указывает, как или где что-то уложено.
Вот несколько примеров:
- Убийца любит выкладывать внутренности своих жертв по образцу, который дает подсказку о его следующем нападении.
- Художники по костюмам часто заранее раскладывают ткань, которую они будут использовать для проекта, чтобы убедиться, что у них достаточно ткани и что она выглядит привлекательно.
- Бонер, завершивший свою карьеру обращением Папы Франциска в четверг, после обращения папы встретился с горсткой наиболее консервативных республиканцев, чтобы изложить свой план финансирования правительства.

- 7778


 Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуации
Она разработала макет страницы для нового журнала.
Глагол
он выложил больших долларов за новую газонокосилку, которая работает сама по себе
трансатлантические воздухоплаватели изложили запасной план на случай чрезвычайной ситуации ПРОВОДНАЯ , 1 октября 2022 г.
За последние несколько десятилетий популярность открытых планировок возросла, и, хотя эта тенденция начинает немного спадать, во многих домах по-прежнему используется эта планировка по всему жилому пространству.
Мария Сабелла, Better Homes & Gardens , 21 июля 2022 г.
это макет в тени горы Бакалавр, возвышающейся на северо-западе, имеет подходящее название; игроки должны переносить реки до семи раз в течение раунда.
Крис Сантелла, Washington Post , 30 июня 2022 г.
Этот макет занимает ценное упаковочное пространство под полом, отодвигая кормовую часть Sequoia на место, которое лучше оставить детям.
Дрю Дориан, 9 лет0097 Автомобиль и водитель , 8 июня 2022 г.
ПРОВОДНАЯ , 1 октября 2022 г.
За последние несколько десятилетий популярность открытых планировок возросла, и, хотя эта тенденция начинает немного спадать, во многих домах по-прежнему используется эта планировка по всему жилому пространству.
Мария Сабелла, Better Homes & Gardens , 21 июля 2022 г.
это макет в тени горы Бакалавр, возвышающейся на северо-западе, имеет подходящее название; игроки должны переносить реки до семи раз в течение раунда.
Крис Сантелла, Washington Post , 30 июня 2022 г.
Этот макет занимает ценное упаковочное пространство под полом, отодвигая кормовую часть Sequoia на место, которое лучше оставить детям.
Дрю Дориан, 9 лет0097 Автомобиль и водитель , 8 июня 2022 г. Имея в виду этот макет , инновации начинаются с изучения архитектуры с нуля, с первых принципов, и именно поэтому философское мышление может стать все более актуальным для понимания разрушительного будущего.
Esade Business & Law School, Forbes , 6 мая 2022 г.
Эта планировка не позволяет гаражу загромождать передний фасад дома.
Джеймс Александр, 9 лет0097 Хартфорд Курант , 2 мая 2022 г.
От узорчатой напольной плитки до двухцветной оранжевой акцентной стены — этот макет может похвастаться привлекательным мирским колоритом.
Моник Валерис, Good Housekeeping , 30 апреля 2022 г.
Макет был специально разработан для участка Коптильной тропы к югу от бульвара Мартина Лютера Кинга-младшего и Руппл-роуд.
Имея в виду этот макет , инновации начинаются с изучения архитектуры с нуля, с первых принципов, и именно поэтому философское мышление может стать все более актуальным для понимания разрушительного будущего.
Esade Business & Law School, Forbes , 6 мая 2022 г.
Эта планировка не позволяет гаражу загромождать передний фасад дома.
Джеймс Александр, 9 лет0097 Хартфорд Курант , 2 мая 2022 г.
От узорчатой напольной плитки до двухцветной оранжевой акцентной стены — этот макет может похвастаться привлекательным мирским колоритом.
Моник Валерис, Good Housekeeping , 30 апреля 2022 г.
Макет был специально разработан для участка Коптильной тропы к югу от бульвара Мартина Лютера Кинга-младшего и Руппл-роуд. Стейси Райберн, 9 лет0097 Арканзас Онлайн , 29 марта 2022 г.
Узнать больше
Стейси Райберн, 9 лет0097 Арканзас Онлайн , 29 марта 2022 г.
Узнать больше » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. По состоянию на 15 ноября 2022 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/layout. По состоянию на 15 ноября 2022 г. макет для говорящих на арабском языке
макет для говорящих на арабском языке Сколько вы можете получить правильно?
Сколько вы можете получить правильно? Я буду использовать каждое из этих слов в нескольких примерах предложений, чтобы вы могли видеть, как они появляются в контексте.
Я буду использовать каждое из этих слов в нескольких примерах предложений, чтобы вы могли видеть, как они появляются в контексте. Это соединение слов лежали и из , о которых подробнее ниже.
Это соединение слов лежали и из , о которых подробнее ниже.