Верстка веб-сайта | ИксБи Софтваре
Мы предлагаем качественную верстку сайтов любой сложности, которые будут отлично работать во всех современных браузерах, во всех операционных системах и на любых десктопных и мобильных устройствах.
Наш большой опыт в области верстки позволяет быстро и качественно выполнить HTML-верстку вашего сайта с переносом прототипа на выбранную CMS-систему, созданием HTML-разметки и оформлением веб-страниц с использованием CSS стилей.
Почему нужно заказывать верстку сайта у ИксБи Софтваре?
4+
Опыт работы верстальщиков
100+
успешно сверстанных сайтов
98%
клиентов обратилось к нам с новыми заказами
Лучшие расценки за типовую страницу сайта
Срок исполнения работы зависит от сложности проекта и обсуждается с каждым клиентом индивидуально
Мы используем только современные технологии верстки, используя все существующие возможности HTML5, CSS3, LESS, JavaScript и jQuery
Мы используем лучшие фреймворки и инструменты для верстки, такие как Bootstrap и EnjoyCSS
Мы гарантируем правильную верстку в соответствии с SEO требованиями и чистоту кода, т. к. это влияет на индексацию вашего сайта поисковыми системами
к. это влияет на индексацию вашего сайта поисковыми системами
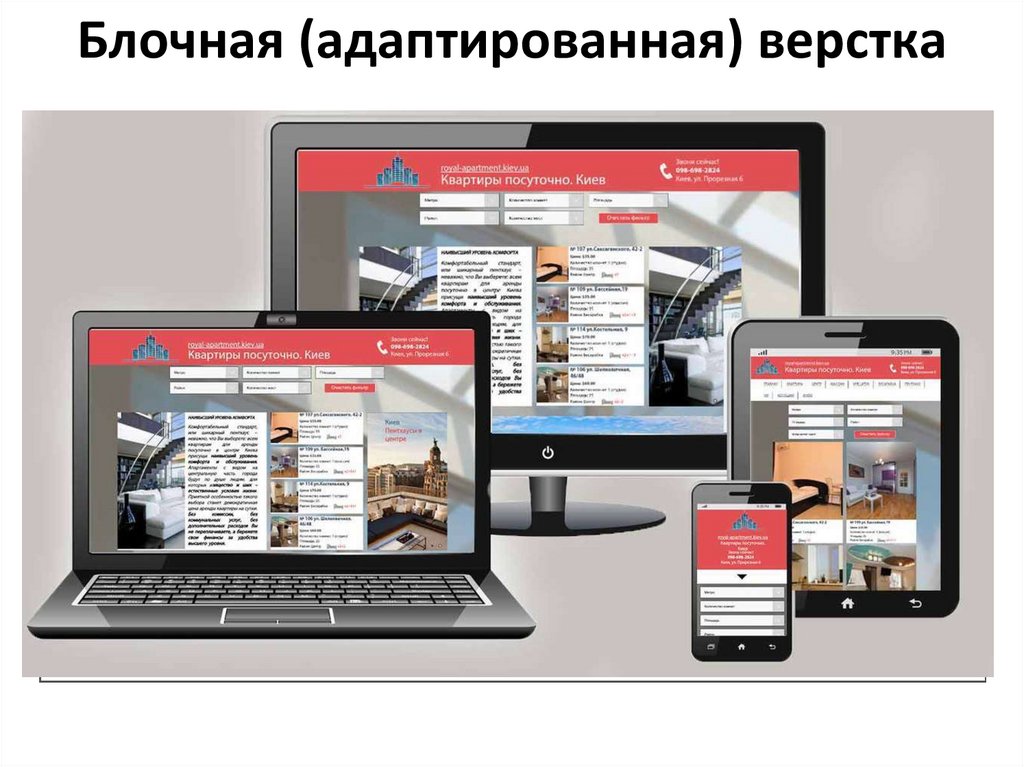
Мы сделаем для вас отдельную мобильную версию сайта, адаптивную верстку, отзывчивую либо комбинированную верстку, в зависимости от требований вашего сайта
Мы обеспечиваем кроссплатформенность верстки, что позволит вашему сайту корректно работать на всех существующих платформах, а также быстро и безболезненно перенести ваш сайт на другую CMS
Мы обеспечиваем кроссбраузерность сайта, чтобы он корректно отображался во всех современных браузерах
Мы также гарантируем быструю загрузку страниц сайта
Мы работаем быстро, качественно и за разумную цену
Наше портфолио:
Ультрабыстрая JavaScript UI библиотека виджетов Webix
Удобная диаграмма Гантта для управления проектами и задачами онлайн GanttPRO
Удобная онлайн CRM-система для эффективного управления взаимодействием с клиентами Webix CRM
Бесплатный многофункциональный генератор СSS кода EnjoyCSS
Обновленный сайт нашей компании в соответствии с последними трендами Корпоративный сайт компании
Напишите
нам
Пришлите нам свою идею проекта или спецификацию
Мы свяжемся
с вами
Мы свяжемся с вами, чтобы уточнить детали
Мы пришлем предложение
Вы получите готовое предложение с учетом ваших требований
Данный сайт использует файлы “cookie”. Продолжая просматривать страницы данного сайта, вы
соглашаетесь на использование файлов “cookie”. Для получения дополнительной информации или
отказа от получения файлов “cookie” см. раздел Политика Конфиденциальности.
Продолжая просматривать страницы данного сайта, вы
соглашаетесь на использование файлов “cookie”. Для получения дополнительной информации или
отказа от получения файлов “cookie” см. раздел Политика Конфиденциальности.
Принимаю
Что такое верстка и кто такой верстальщик?
Многие знают, что создание сайта процесс сложный и состоит из нескольких этапов. Обычно все крупные сайты создаются примерно в следующей последовательности.
1) Сначала выбирается или рисуется макет сайта в каком-нибудь графическом редакторе, например, Photoshop.
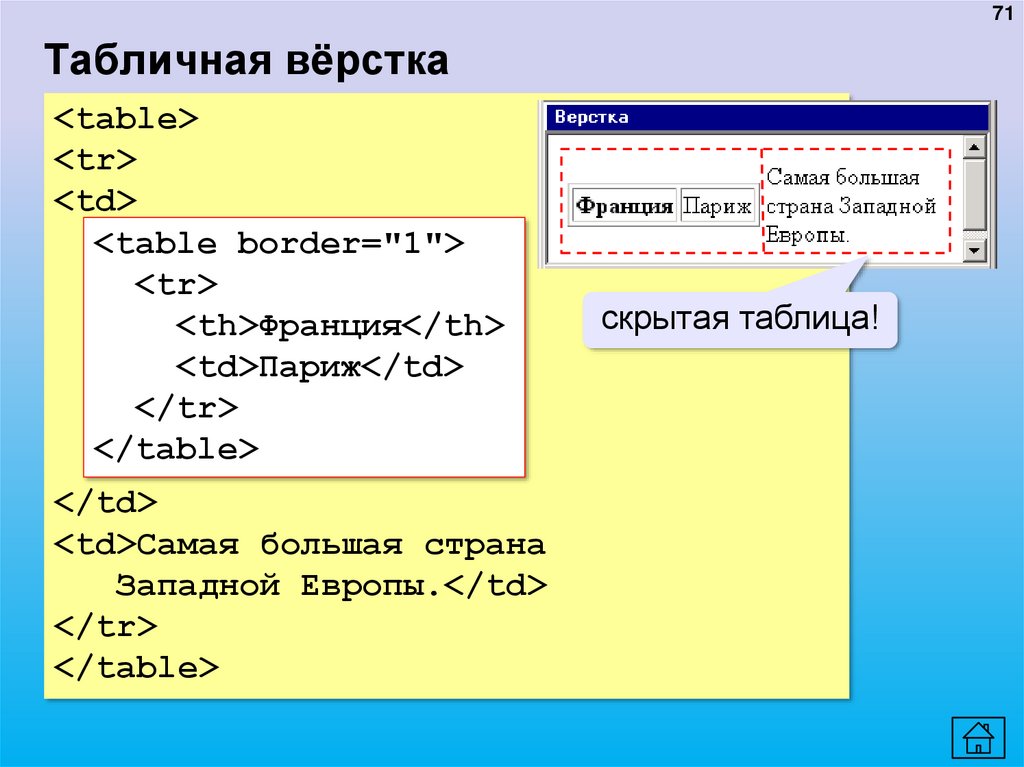
2) Затем этот макет преобразуется в уже знакомый нам html и css-код, который уже доступен для открытия браузером. Это так называемый процесс верстки сайта.
3) Теперь макет, который мы получили в процессе верстки, нужно наполнить содержанием и изображениями.
4) Наконец, последним шагом мы публикуем получившиеся страницы в Интернете.
Сегодня мне бы хотелось подробнее остановиться именно на процессе верстки сайта и попробовать разобраться, что же это такое. Возможно, для кого-то этот термин будет незнаком.
Возможно, для кого-то этот термин будет незнаком.
Так, что же такое верстка сайта?
Как я уже говорил, верстка – это процесс написания html и css — кода для веб-страницы. Но кода можно написать очень много, какой именно это код? На самом деле, все очень просто, этот код отвечает за то, чтобы все элементы страницы размещались там, где нужно.
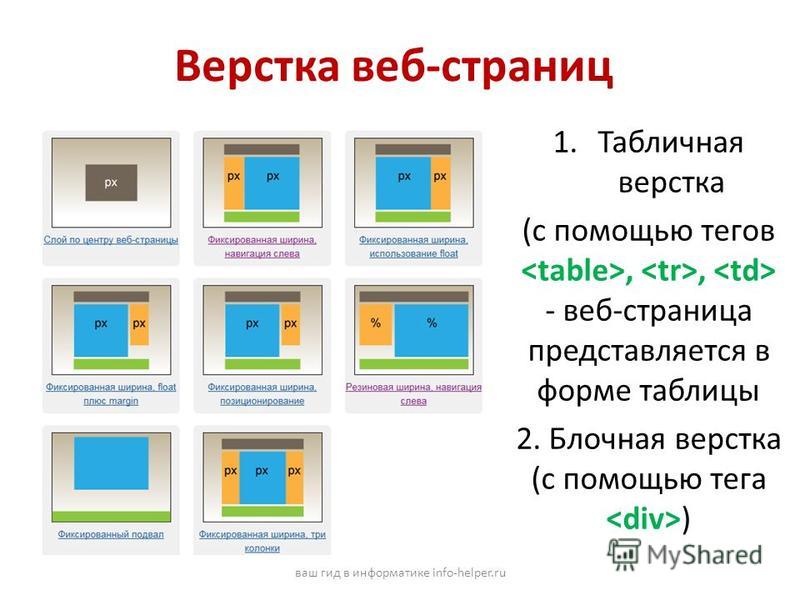
Например, двухколоночная верстка веб-сайта с заголовком (header) и нижней частью (footer).
В верхней части будет находиться логотип компании или лозунг сайта, но пока это горизонтальная полоска определенной высоты.
Далее идет область с основной информацией. Она разбита на две вертикальные колонки. Обычно в меньшей публикуют меню сайта, а в большей, его основное содержание.
Наконец, самая нижняя часть может содержать copyright или информацию о владельце сайта, а пока это тоже горизонтальная полоса, которая не содержит никакой информации.
Процесс создания таких макетов, в которых еще нет информации, но общая структура веб-страницы уже определена и называется версткой сайта.
В этой статье я не буду останавливаться на вопросе о том, какими средствами такая верстка делается. Это тема уже другой статьи.
Скажу лишь только, что весь этот процесс состоит из двух этапов.
1) Логическая разметка. На этом этапе пишется html-код, который будет содержать элементы для будущего макета.
2) Презентационная разметка. Здесь, элементы, которые мы создали средствами html-оформляются в надлежащий вид, чтобы можно было понять, за какую часть сайта тот или иной элемент отвечает и где он должен находиться.
От верстки сайта очень многое зависит и это достаточно сложный процесс, требующий определенных знаний от веб-мастера. Плохая верстка, с плохим кодом может очень сильно загрузить Ваш сайт, и он будет грузиться медленно и смотреться не так, как нужно. Процесс верстки – это один из самых главных этапов создания сайта.
Именно поэтому появились люди, которые специально занимаются таким процессом и называют они себя верстальщиками.
Найти их можно на многих сайтах с фрилансерами.
В последнее время спрос на такого рода услуги возрос и мне часто приходится встречать объявления такого рода:
— Для удаленной работы требуется верстальщик.
— Приглашаем в команду человека, разбирающегося в вёрстке веб сайтов. Дизайн готовый есть.
— и.т.д.
Цены на их услуги достаточно высокие. Поэтому на этом можно неплохо заработать или хорошо сэкономить, если Вы сами научитесь хорошо верстать сайты.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
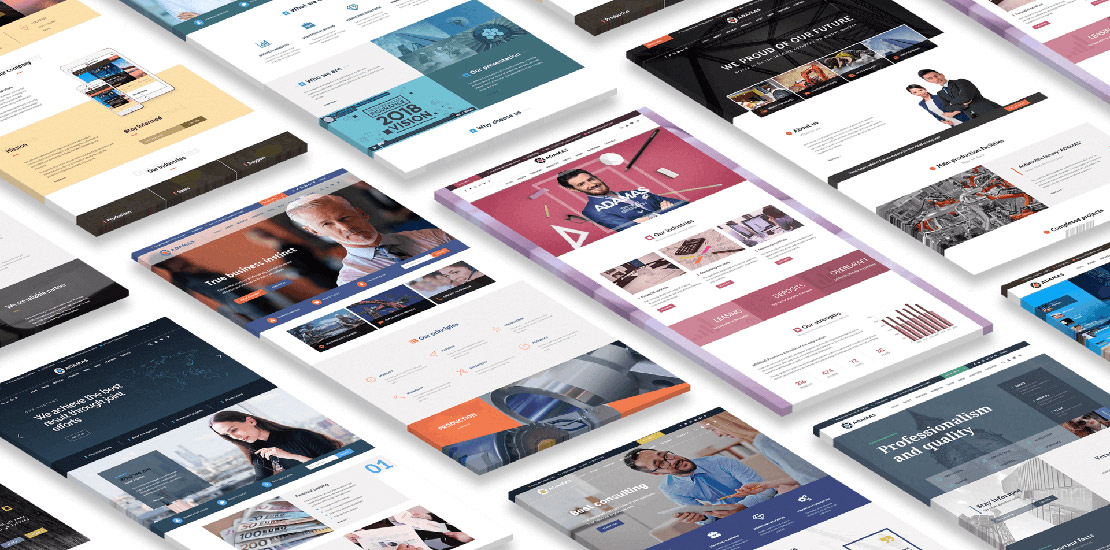
9 лучших примеров макетов веб-сайтов и способы их использования (2021)
Пришло время отточить наши знания в области дизайна и окружить себя дизайнерским вдохновением первоклассных макетов веб-сайтов. Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
Роль макетов веб-сайтов в обеспечении качества дизайна понятна каждому профессиональному дизайнеру. Шаблон и структура веб-сайта — это самые первые вещи, о которых мы думаем на самых ранних этапах нашего процесса проектирования.
Только после того, как вы определитесь с анатомией своего веб-сайта и соответствующим образом наметите свой контент, вы сможете создавать каркасы lo-fi и исследовать, что лучше всего подходит для того, чего вы хотите достичь.
Является ли эта домашняя страница насыщенной визуальными элементами, которая лучше всего подходит для вашей контент-стратегии в виде полноэкранного мультимедийного макета? Или имеет смысл распределить информационную иерархию в более равномерном формате, используя макет с разделенным экраном для отображения нескольких разделов контента, имеющих взаимное значение?
Это именно то, что мы собираемся изучить, рассмотрев девять отобранных нами примеров макетов веб-сайтов, наиболее часто используемых профессиональными дизайнерами.
Оценка этих примеров поможет нам понять роль каждого типа макета в создании контента веб-сайта, который реализует наши цели дизайна.![]()
Содержание
- Что такое макет сайта?
- Что должен включать каждый макет веб-сайта
- 9 самых эффективных макетов веб-сайтов
- 1. Макет с одной колонкой: всемирно известный iPad
- 2. Макет с двумя столбцами: целевой показатель
- 3. Макет с тремя коробками: KatchMe
-
- 5. Асимметричная компоновка: нижняя часть живота
- 6. Фиксированная боковая панель: ресторан Arbor
- 7. Полноэкранный формат медиа: Голландская национальная опера и балет
- 8.
 Макет сетки: Малика Фавр
Макет сетки: Малика Фавр - 9. Расположение ящиков: TSX Broadway
- Готово, Установить, Построить
Что такое макет веб-сайта?
Макет веб-сайта — это структура, определяющая структуру веб-сайта. Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Цели макета веб-сайта — улучшить взаимодействие с пользователем, сделать веб-страницы визуально привлекательными и организовать содержимое сайта таким образом, чтобы оно соответствовало четкой последовательности
Что должен включать каждый макет веб-сайта красота в том, что в профессиональном веб-дизайне существует множество макетов, есть также важные компоненты, которые должен включать каждый тип макета, даже если он включен нетрадиционным способом. Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.

По сути, при планировании макета страницы мы никогда не должны забывать о том, чтобы включить:
- Заголовок веб-сайта , который всегда должен отражать самые простые элементы навигации, которые передают основную структуру вашего веб-сайта и то, как найти то, что вам нужно. ищете
- Тело страницы , означает основной раздел вашей веб-страницы, такой как ваш визуальный контент, основные сообщения и так далее.
- Навигационное меню , , будь то боковая панель, гамбургер-меню, подзаголовок, мегаменю, запускаемое прокруткой, фиксированное или фиксированное меню и, возможно, другие.
- Нижний колонтитул веб-сайта , независимо от того, насколько он короткий или высокий, нижние колонтитулы обычно содержат ссылки на социальные каналы, уведомления об авторских правах и ссылки на политику конфиденциальности, а также другие необязательные элементы, такие как дубликат содержимого меню вашего заголовка, призыв к действию, например «подписаться», «связаться с нами» или даже отправить форму.

А теперь, для вдохновения веб-дизайна, которого мы так долго ждали, некоторые из наших любимых примеров наиболее часто используемых макетов веб-сайтов.
9Самые эффективные макеты веб-сайтов
Для веб-дизайнеров понимание широкого спектра типов макетов становится основой их рабочего процесса проектирования и путем к успеху. Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
1. Макет с одним столбцом: всемирно известный iPad
Как вы можете видеть на странице продукта Apple iPad, макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Окруженный большим количеством пустого пространства, прокрутка плавная, а изображения большого размера четкие и четкие. Это новаторское использование пустого пространства делает основной контент страницы таким подробным и всеобъемлющим, но при этом не утомляющим глаз.
Из этого мы можем сделать вывод, что если вы хотите подчеркнуть отдельные детали, идеальным вариантом будут отдельные столбцы и пустое пространство. При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
Когда использовать макет с одной колонкой
- Текстовые истории в личном блоге или статье.
- Минималистский дизайн.
- Мобильный дизайн.
2. Макет с двумя колонками: Earmark
Макет с двумя колонками описывает страницу, которая разделена на две вертикальные секции/столбцы, разделяя экран на две вертикальные секции (секции могут быть одинаковой ширины, но также могут быть делится неравномерно). Два макета столбца рекомендуются для страниц с двумя основными элементами контента, имеющими общий уровень важности.
Как показано выше, Earmark — это платформа управления финансами, которая помогает пользователям отслеживать свои финансы на нескольких банковских счетах — все на одной панели.
В этом контексте преимущество макета с двумя столбцами заключается в том, что он использует ширину страницы и оставляет место для насыщенных, подробных визуальных эффектов — наряду с пояснительными текстами, которые находят минимальное количество слов, необходимых для того, чтобы рассказать свою информацию. история. Предложения лаконичны, призывы к действию ясны и легко узнаваемы, а изображения точно визуализируют вербальное содержание.
Когда использовать макет с двумя столбцами
- Демонстрация визуальных и текстовых элементов, имеющих взаимное значение.
- Очень увлекательный или даже интерактивный опыт.
В целом, если вы хотите избежать утомительной визуальной монотонности, расположение двух столбцов — отличное решение.
3. Макет с тремя коробками: KatchMe
KatchMe — кадровое агентство из Парижа, специализирующееся на подборе специалистов для работы в сфере ИТ и цифровых технологий. На их веб-сайте используется макет из трех блоков, чтобы представить комбинацию видео, текстовых элементов, анимации, акцентов и многого другого.
Как вы можете видеть, прокручивая ниже основной раздел, макет веб-сайта «три поля» описывает веб-страницу, которая имеет одну основную область графического содержимого, за которой следуют два меньших поля или раздела под ней. Каждый из этих отдельных разделов может содержать содержимое любого типа — графику, текст или их комбинацию. При этом макет с тремя блоками очень часто используется для страниц, на которых нужно разместить несколько больших фотографий в организованном иерархическом порядке.
Уникальность макета с тремя блоками заключается в том, что он позволяет дизайнеру использовать как полноэкранную ширину, так и «секционное» или «разделенное» пространство. Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Когда использовать макет с тремя блоками
- Объединение видеоконтента. и статическое изображение
- Страница портфолио с несколькими образцами графики или визуальных эффектов.
- Визуальная иерархия между несколькими изображениями на странице.
- Сайты электронной коммерции с рекомендуемыми изображениями продуктов и сопутствующими товарами.
4. Макет с разделенным экраном: Bose
Макет с разделенным экраном существует, когда область основного содержимого страницы разделена на две или более вертикальные части. Когда разделение осуществляется логично и организованно, макеты с разделенным экраном могут предложить вашим пользователям уникальный опыт просмотра.
Этот пример с веб-сайта Bose уникален, так как экран с пятью колонками встречается гораздо реже, чем обычные веб-сайты с разделенным экраном, которые имеют две или три колонки. Используя особенно креативную разделенную компоновку, всемирно известный производитель аудиооборудования демонстрирует нестандартный способ революционизировать внешний вид разделенного экрана.
В этом конкретном случае вариант использования сайта Bose с пятью колонками хорошо работает по трем причинам (среди прочих):
- Все содержимое страницы находится вверху сгиба.
- В каждом столбце есть одно изображение объекта похожего типа, что обеспечивает согласованность между изображениями и столбцами.
- Аналогичная цветовая схема хорошо сочетается друг с другом, и все они имеют одинаковые оттенки — смелые и яркие, но не слишком много того и другого.
Когда использовать режим разделения экрана
- Два (или более) различных варианта на выбор пользователей.

- Подсветка вертикального изображения.
- Макет точно соответствует визуальному потоку.
- Статическое изображение, наложенное на видео или анимацию.
- Контраст между двумя или более типами контента или областями.
- Целевая страница в стиле «бок о бок».
5. Асимметричный макет: Underbelly
Underbelly — агентство цифрового дизайна и разработки, расположенное в Солт-Лейк-Сити, штат Юта. Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Домашняя страница Underbelly представляет собой асимметричный макет во всей его красе, поскольку он прекрасно представляет самое основное определение того, что такое асимметричный макет: неравномерное распределение контента разных размеров по всей странице — без какой-либо симметрии между ними.
В соответствии с мотивом асимметрии Underbelly также использует тему разнообразия при выборе типов визуального контента. Сюда входят полноразмерные фотографии, фотографии с фильтрами, простые квадраты со сплошным фоном и текстовый элемент по центру. И, конечно же, полноформатное видеофоновое слайд-шоу разнообразно само по себе, так как сочетает в себе разные типы медиа: как иллюстрированные видеоролики, так и реальные кадры.
Когда использовать асимметричный макет
- Визуальный баланс превыше всего.
- Широкий выбор визуальных элементов и типов контента.
- Расширенная галерея изображений.
- Баланс между контрастными цветами.
- Интерактивная динамика с посетителями.
6. Фиксированная боковая панель: Ресторан Беседка
Arbor — это изысканный ресторан, бар и место для проведения мероприятий, отмеченный мишленовской тарелкой и розочкой ресторанного гида Автомобильной ассоциации Великобритании, расположенный в Борнмуте, Англия. Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
В веб-дизайне липкая боковая панель повсеместно определяется как фиксированное меню навигации на веб-странице, которое остается в том же положении, когда пользователь просматривает и прокручивает страницу, оставаясь видимым все время.
Ресторан Arbor находит несколько уникальных способов включить технику липкой боковой панели на каждую страницу своего веб-сайта, зарекомендовав себя как лидер в создании креативных макетов веб-сайтов.
Когда использовать фиксированный макет боковой панели
- Легкий доступ к основным функциям.
- Преимущества в удобстве использования.
- Большое количество страниц категорий или отдельных страниц.
7. Макет полноэкранного мультимедиа: Голландская национальная опера и балет
Как следует из названия, Голландская национальная опера и балет — это национальная балетная труппа Нидерландов, расположенная в амстердамской ратуше и театре. Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Веб-сайт Национального балета Нидерландов использует полноэкранный медиа-макет для дизайна своей домашней страницы, что, по сути, означает использование фонового видео в качестве основного изображения. Полноэкранные мультимедийные макеты беспроигрышны в веб-дизайне по целому ряду причин:
- Они обеспечивают богатый пользовательский опыт.
- Отлично подходят для адаптивного дизайна.
- Эффектный, но простой дизайн.
- Их легко разработать.
- Они вызывают у посетителей желание прокрутить вниз и узнать больше.
Это конкретное использование полноэкранного мультимедийного макета, когда оно содержит видео (или несколько видео), является уникальным результатом дизайнерского вдохновения. Он не только дает посетителю веб-сайта по-настоящему аутентичный фокус того, что представляет и предлагает бренд или продукт, — он также делает больше. Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Когда использовать полноэкранный макет мультимедиа
- Уровень конверсии является главным приоритетом.
- Быстрое принятие решений пользователем.
- Акцент на сценарии использования вашего продукта.
- Сильный брендинг.
8. Макет сетки: Малика Фавр
Макеты сетки, как вы можете видеть на этом веб-сайте, созданном Маликой Фавр, французской художницей из Лондона, могут быть прекрасной возможностью продемонстрировать множество визуальных эффектов и произведений искусства в один интерфейс. Всегда балансирующий акт в веб-дизайне, задача манипулирования различными цветовыми контрастами между несколькими иллюстрациями облегчается стилем цветовых блоков общей сетки.
Начав с модульной сетки, а затем перейдя к иерархической сетке примерно на полпути вниз по странице, этот выбор дизайна позволяет посетителям узнать, какие проекты могут быть более доминирующими в портфолио дизайнеров.
Еще одна уникальная дизайнерская техника в этом примере — отсутствие промежутков между изображениями, что на жаргоне веб-дизайна известно как желоба (или переулки). При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
Когда использовать сетку
- Организованный вид архивных страниц и медиа-галерей.
- Изображения с наложением текста.
- Блог с чистым макетом.
9. Макет боксов: TSX Broadway
Далее следует (что очень популярно среди веб-дизайнеров) — макет боксов. Этот тип макета относится к веб-страницам (очень часто к домашней странице), основной раздел которых представляет собой большой блок во всю ширину (часто, но не всегда, полноразмерное изображение или видео), за которым непосредственно под ним следуют блоки меньшего размера. В идеале количество этих маленьких ящиков должно варьироваться от двух до пяти.
TSX Broadway — это открытая сцена в центре Таймс-сквер, которая включает в себя подиум площадью 18 000 квадратных футов и открытую террасу, где проходят прямые трансляции, выступления, выступления и лайки.
На сайте TSX расположение коробок используется для создания визуального представления того опыта, который вы получаете, стоя на их месте, наблюдая за живописным видом на Таймс-сквер с высоты птичьего полета. Как только вы все это усвоите, вы переходите на главную страницу к различным столбцам и квадратам, каждый элемент направляет посетителя веб-сайта к конкретным деталям и объяснениям, необходимым для понимания того, что такое опыт TSX.
Когда использовать
- Страницы с несколькими типами носителей разных размеров.
- Обеспечивает визуальную широкоугольную перспективу.
- Адаптивные визуальные макеты.
- макетов сайтов Evergreen.
Готово, Установить, Построить
Значение понимания богатого разнообразия вариантов макета веб-сайта и того, как включить эти знания в процессы веб-дизайна, абсолютно бесценно. Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.
Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
10 примеров макетов веб-сайтов Rock Solid
Макет может быть как одним из самых простых, так и одним из самых сложных аспектов веб-дизайна. Иногда дизайнер может создать удивительный макет за считанные минуты, а иногда тот же дизайнер может бороться большую часть дня с одной и той же задачей.
Каждый проект уникален и требует уникального решения, но я счел полезным помнить о нескольких надежных и невероятно универсальных выравниваниях, которые я могу вырваться, когда застряну.
Приведенных ниже десяти макетов должно быть достаточно, чтобы помочь вам справиться даже с самыми тяжелыми случаями дизайнерского блока, когда вы не можете найти лучший способ упорядочить контент на своей странице.
Более 2 миллионов цифровых активов с неограниченным количеством загрузок
Получите неограниченную загрузку более 2 миллионов дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многого другого. Envato Elements начинается с 16 долларов в месяц и является лучшей творческой подпиской, которую мы когда-либо видели.
Веб-шаблоны
Целевые страницы и электронная почта
Шаблоны презентаций
PowerPoint и Keynote
Шаблоны CMS
Shopify, Tumblr и многое другое
Исследуйте ресурсы дизайна
Все просто
Макет страницы — это в равной степени искусство и наука. Создание чего-то визуально привлекательного и уникального требует внимания художника. Тем не менее, есть несколько очень простых рекомендаций, которые вы можете использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают в себя выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. д.
Создание чего-то визуально привлекательного и уникального требует внимания художника. Тем не менее, есть несколько очень простых рекомендаций, которые вы можете использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают в себя выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. д.
Дизайнеры часто слишком много внимания уделяют процессу компоновки. У нас есть тенденция подходить к проекту, думая, что он должен быть совершенно уникальным во всех отношениях, чтобы стоить нашего времени и денег клиента.
Однако, если вы хорошенько покопаетесь в Интернете, то увидите, что это не обязательно так. Красиво выглядящие веб-сайты часто используют макеты, которые довольно просты и ничуть не уникальны. Это правда, что страницы, которыми мы, дизайнеры, восхищаемся больше всего, часто происходят со своеобразных сайтов, которые ломают стереотипы, но ваш обычный клиент просто хочет что-то полезное, чистое и профессиональное.
Великолепно выглядящие веб-сайты часто используют макеты, которые довольно просты и ничуть не уникальны.
В этой статье мы рассмотрим десять очень распространенных макетов, которые вы можете найти на бесчисленных сайтах в Интернете. Обратите внимание, что стили этих сайтов, то есть цвета, графика и шрифты, уникальны, но базовая структура самих сайтов основана на проверенных и проверенных методах оформления веб-страницы. Мы подчеркнем это, сначала показав вам простой силуэт макета, чтобы вы могли спроецировать на него свои собственные мысли и проекты, а затем мы продолжим его с одним или двумя примерами реальных сайтов, использующих макет.
Если вы веб-дизайнер, добавьте эту страницу в закладки и вернитесь в следующий раз, когда вы застрянете на макете страницы. Имейте в виду, что каждый из следующих макетов представляет собой базовое предложение для вас, чтобы сформировать и изменить. Я призываю вас не использовать их как есть, а использовать их по-своему, исходя из потребностей вашего проекта.
1. Три коробки
Вероятно, это самая простая раскладка в списке. На самом деле, у вас может возникнуть соблазн подумать, что это слишком просто, чтобы когда-либо соответствовать вашим собственным потребностям. Если это так, вы будете удивлены, если действительно задумаетесь о том, насколько универсальна эта аранжировка.
Макет с тремя блоками включает одну основную графическую область, за которой следуют два меньших блока под ним. Каждый из них может быть заполнен графикой, текстовым блоком или их смесью. Основное поле в этом макете часто представляет собой слайдер jQuery, способный отображать столько контента, сколько вы хотите!
Силуэты вверху — это области, которые можно использовать для логотипов, названий компаний, навигации, строк поиска и любого другого информационного и функционального контента, обычно используемого на веб-сайте.
Этот дизайн идеально подходит для страницы портфолио или чего-либо, что должно демонстрировать несколько образцов графики. Каждое изображение может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше разнообразить эту идею.
Каждое изображение может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше разнообразить эту идею.
Примеры шаблонов и тем веб-сайтов
Это простая концепция для начала. Но вы можете получить преимущество в этом типе дизайна, используя готовый шаблон. Вы можете легко найти множество HTML-шаблонов и тем WordPress, использующих эти макеты, на популярных торговых площадках. Вот лишь пара замечательных примеров.
Hurst — это HTML-шаблон веб-сайта, в котором довольно эффективно используется макет из трех блоков. Как вы можете видеть в этом примере, макет хорошо работает, чтобы выделить как бизнес, так и его продукты, не добавляя беспорядка в дизайн.
Bloom — еще один отличный пример шаблона HTML, в котором концепция дизайна используется для создания привлекательного дизайна портфолио. Этот дизайн использует все преимущества экрана для создания хорошо организованного веб-сайта для демонстрации вашей работы.
2. Скриншоты 3D
Поскольку разработчики продолжают создавать бесконечную коллекцию веб-приложений, представленный ниже макет 3D-скриншотов или какой-либо его вариант становится все более и более популярным. Основная идея состоит в том, чтобы разместить на странице заголовок, а затем добавить несколько стилизованных предварительных просмотров вашего приложения. Они часто сопровождаются отражениями, тяжелыми тенями, большой фоновой графикой или даже сложными украшениями, такими как виноградные лозы, ползающие по скриншотам, но основная идея всегда очень проста.
Еще одно место, где я вижу, что этот трюк часто используется, — это готовые темы. В этих случаях дизайнер продает стандартный макет и ему действительно нужно, чтобы его/ее замещающая графика сияла, и ничто так не говорит о крутости и современности, как некоторые причудливые 3D-эффекты!
Примеры шаблонов и тем веб-сайтов
Хотя существуют способы создания 3D-эффектов даже с использованием только CSS, лучший и самый простой способ создать классные 3D-подобные заголовки на веб-сайтах — это использовать плагин WordPress, такой как Slider Revolution. Это позволяет вам дать волю своему воображению для создания завораживающих 3D-слайд-шоу и интерактивных объектов на веб-сайтах.
Это позволяет вам дать волю своему воображению для создания завораживающих 3D-слайд-шоу и интерактивных объектов на веб-сайтах.
Например, We Build — это тема WordPress, в которой используется плагин Slider Revolution для создания потрясающих интерактивных разделов в шаблонах веб-сайтов с трехмерным дизайном.
Или вы можете сделать слайдер с 3D-изображениями на чистом CSS, как этот.
3. Расширенная сетка
Многие макеты, которые вы увидите в этой статье, придерживаются довольно строгого выравнивания по сетке. Однако по большей части они не просто предлагают страницу, полную одинаковых миниатюр. Например, макет ниже смешивает размеры изображений, чтобы избежать избыточности.
Как и в примере с тремя блоками, вверху страницы находится одно основное изображение. Затем следует простой поворот идеи единой сетки миниатюр. Пространство позволило бы разместить четыре квадрата по горизонтали, но вместо этого мы объединили первые две области, чтобы левая половина страницы отличалась от правой.
Как мы упоминали в первом макете, блоки не обязательно должны быть изображениями. Например, вы можете представить это как блоки текста слева, граничащие с квадратными изображениями справа.
Примеры шаблонов и тем веб-сайтов
Вы можете использовать множество подходов к разработке веб-сайтов на основе сетки. Фреймворки, такие как Bootstrap и Foundation, созданы для таких типов веб-сайтов. Тем не менее, расширенный макет сетки в основном популярен в дизайне веб-сайтов портфолио.
Leedo — отличный пример, который показывает, как создать чистый веб-сайт портфолио с использованием расширенной сетки.
Minimalism HTML-шаблон портфолио использует дизайн сетки по-другому, чтобы продемонстрировать свою галерею портфолио.
Вы должны сделать эту концепцию своей собственной.
4. Избранное изображение
Иногда у вас недостаточно контента для страницы, полной изображений. Итак, что вы делаете, если хотите продемонстрировать один значок, фотографию или, возможно, даже символ, такой как амперсанд? Макет ниже — очень простое решение, которое довольно популярно и очень хорошо читается из-за отсутствия отвлекающих факторов.
В результате получается страница жирная, но минималистичная и чистая. Заявление, которое он делает, является сильным, и его невозможно не заметить, просто убедитесь, что ваша графика достаточно хороша, чтобы быть показанной так заметно!
Примеры шаблонов и тем веб-сайтов
Представленная графическая концепция является одной из наиболее часто используемых тенденций в дизайне веб-сайтов, особенно на веб-сайтах, посвященных бизнесу и продуктовым целевым страницам.
Lamira — это тема WordPress, которая показывает вам, как эффективно использовать эту тенденцию для продвижения вашего продукта на главной странице веб-сайта. Он идеально подходит для демонстрации ваших лучших продуктов.
Эта концепция также отлично подходит для бизнес-сайтов. HTML-шаблон веб-сайта FinWin использует стратегию гуманизации корпоративного бизнеса.
5. Пять ящиков
Схема с пятью блоками — это просто эволюция схемы с тремя блоками. Применяется вся та же логика, просто она была изменена, чтобы вмещать еще больше контента. Это также могут быть четыре коробки, все зависит от того, что вы хотите продемонстрировать. Это также создает впечатление, что вы приложили немного больше усилий к дизайну!
Это также могут быть четыре коробки, все зависит от того, что вы хотите продемонстрировать. Это также создает впечатление, что вы приложили немного больше усилий к дизайну!
Очевидно, что по мере добавления к макету второстепенные элементы становятся все меньше и меньше, поэтому для большинства применений пять блоков, вероятно, приближаются к пределу.
Так же, как и макет с тремя блоками, этот настолько универсален, что его можно буквально использовать практически на любом типе сайта. Идеи для его переключения включают добавление большого фонового изображения, скругление углов, добавление теней и/или отражений или, возможно, даже добавление интерактивного элемента к меньшим эскизам. Вы можете легко добавить кнопки, которые заставляют их прокручиваться по горизонтали.
Примеры шаблонов и тем веб-сайтов
Five Boxes — это довольно дикая концепция, которую вы не видите так часто, как раньше. Но вы то тут, то там встретите веб-сайт, который весьма блестяще использует эту стратегию.
ECOSHOP — это HTML-шаблон для магазинов электронной коммерции, в котором используется концепция пяти блоков для создания классного дизайна домашней страницы в виде сетки.
Вы также можете использовать его для блогов и веб-сайтов портфолио, хорошим примером является HTML-шаблон Voku.
6. Фиксированная боковая панель
До сих пор все сайты, которые мы видели, имели верхнюю горизонтальную навигацию. Другим популярным вариантом, конечно же, является вертикальная навигация, которая позволяет создать сильную вертикальную колонку в левой части страницы. Часто это фиксированный элемент, который остается на месте, пока остальная часть страницы прокручивается. Причина этого в том, что навигация может оставаться легкодоступной из любой точки сайта.
Остальной контент можно позаимствовать из одного из других макетов в этом списке. Обратите внимание, что я снова изменил макет из трех блоков, на этот раз в виде четырех блоков. Когда вы закончите читать эту статью, просмотрите все макеты еще раз и подумайте, как вы можете смешивать и сочетать идеи для создания новых макетов.
Примеры шаблонов и тем веб-сайтов
Фиксированная боковая панель является распространенным дизайном, используемым в дизайне веб-сайтов портфолио. Это особенно полезно для личных веб-сайтов в стиле резюме для добавления раздела, похожего на профиль.
Sonex — красивый HTML-шаблон портфолио с фиксированной боковой панелью. Это позволяет вам творчески добавлять меню и ссылки на ваши социальные каналы.
HTML-шаблонMoler покажет вам еще один способ использования концепции фиксированной боковой панели.
7. Заголовок и галерея
Всем нравится хорошая страница галереи. С точки зрения компоновки, что может быть проще? Все, что вам нужно, — это сплошная однородная сетка изображений и немного места для заголовка с дополнительным подзаголовком. Ключевым моментом здесь является сделать ваш заголовок большим и смелым. Не стесняйтесь использовать это как элемент творчества и включите сценарий или какой-нибудь сумасшедший шрифт.
В этом примере используются сплющенные прямоугольники, чтобы отразить реальный сайт ниже, но его можно и нужно изменить, чтобы он соответствовал тому, что вы демонстрируете. Смысл здесь в том, чтобы заставить вас мыслить нестандартно, а не по умолчанию использовать квадрат, возможно, вы могли бы использовать вертикальные прямоугольники или даже круги в своей собственной галерее!
Смысл здесь в том, чтобы заставить вас мыслить нестандартно, а не по умолчанию использовать квадрат, возможно, вы могли бы использовать вертикальные прямоугольники или даже круги в своей собственной галерее!
Примеры шаблонов и тем веб-сайтов
Эта концепция идеально подходит для создания веб-сайтов для дизайнерских агентств, а также для фотографов. При правильном использовании эта концепция отлично работает для создания современного минимального дизайна веб-сайта.
Satie — отличный HTML-шаблон, показывающий, как это делается.
Park — еще один пример, из которого вы можете черпать вдохновение для создания сайтов-портфолио.
8. Избранное фото
Приведенный ниже макет чрезвычайно распространен, особенно среди фотографов. Основная идея здесь состоит в том, чтобы иметь большое изображение, отображающее либо ваш дизайн, либо фотографию (на самом деле что угодно), сопровождаемую вертикальной навигацией слева.
Навигация может быть наиболее эффективной при выравнивании по левому краю, но не стесняйтесь экспериментировать с выравниванием по центру или даже по правому краю, чтобы дополнить прямой край фотографии.
Примеры шаблонов и тем веб-сайтов
Конечно, это очень распространенная концепция. Но проблема в том, насколько творчески вы можете подойти к этой концепции?
Возьмем, к примеру, Centrix, шаблон веб-сайта Vcard. Посмотрите, как он использует фотографию человека в качестве фона для всего сайта.
Или вы можете использовать ту же концепцию для создания лучших веб-сайтов электронной коммерции, таких как тема Flatsome WordPress.
9. Электросеть
Энергетическая сеть — самый сложный макет в этой статье, но это один из самых эффективных макетов, которые я видел для страниц, которые должны содержать всевозможный связанный контент. От изображений и музыкальных проигрывателей до текста и видео — вы можете втиснуть в этот макет практически все, что угодно, и он останется надежным.
Ключ находится в нижней половине предварительного просмотра выше. Обратите внимание, что на самом деле это большой контейнер, содержащий ряд прямоугольников. Этот контейнер предоставляет вам границы вашего пространства, и все содержимое, которое вы размещаете внутри, должно быть отформатировано в строгой, но разнообразной сетке, мало чем отличающейся от расширенной сетки в начале этой статьи.
Этот контейнер предоставляет вам границы вашего пространства, и все содержимое, которое вы размещаете внутри, должно быть отформатировано в строгой, но разнообразной сетке, мало чем отличающейся от расширенной сетки в начале этой статьи.
Примеры шаблонов и тем веб-сайтов
Новостные веб-сайты, журналы и блоги используют этот подход к разработке макетов, где они могут размещать как можно больше информации, не создавая беспорядка. И это тоже работает достаточно хорошо.
Тема Newspaper WordPress — одна из многих тем для ведения блога, в которых используется макет энергосистемы. Вы увидите такой же макет на многих авторитетных новостных сайтах, от BBC до CNN, Huffington Post и других.
10. Полноэкранное фото
Последний макет в списке идеально подходит для фотографов, но будет работать на любом сайте с большим, привлекательным фоновым изображением для отображения и ограниченным объемом контента.
Контент, наложенный на фоновое изображение, может быть очень трудно читать, поэтому основная идея здесь состоит в том, чтобы создать непрозрачную (или почти непрозрачную) горизонтальную полосу, которая находится поверх изображения и служит контейнером для ссылок. копия, логотипы и другой контент.
копия, логотипы и другой контент.
Вместо того, чтобы использовать панель как одну действительно широкую область содержимого, попробуйте разделить ее на несколько разных разделов. Это можно сделать, изменив цвет фона, добавив несколько тонких вертикальных линий в качестве разделителей или даже фактически разбив большой блок на более мелкие несвязанные блоки, как я сделал выше.
Примеры шаблонов и тем веб-сайтов
Этот макет веб-сайта также является общей тенденцией дизайна, которую можно увидеть на всех типах веб-сайтов, от портфолио до личных веб-сайтов. Но он наиболее популярен на корпоративных и бизнес-сайтах.
Charles — это HTML-шаблон для веб-сайтов бизнес-консультаций. И он использует концепцию полноэкранных фотографий, чтобы создать более привлекающий внимание раздел заголовка для веб-сайта.
Вы также можете использовать этот макет для создания других типов веб-сайтов. Например, AppStorm — это веб-сайт целевой страницы приложения, который показывает, насколько творчески вы можете проявить себя с этой концепцией дизайна.

 Макет сетки: Малика Фавр
Макет сетки: Малика Фавр