Что такое верстка веб-страниц
alexei , 01/03/2017 — 11:46
Верстка веб-страниц это создание HTML-кода, благодаря которому различные элементы (изображения, текст, формы) будут отображаться в документе в соответствии с ранее разработанным дизайнерским макетом. При этом учитываются все ограничения, которые накладывают технологии HTML и CSS, принимаются во внимание особенности различных браузеров.
Стоит сказать, что верстка считается одним из наиболее важных и достаточно сложных этапов создания любого сайта, в том числе и интернет-магазина (хотя уже готовый интернет-магазин можно найти на http://sellios.ru/gotovyj-internet-magazin). При этом ее можно отнести скорее к творческим процессам, так как здесь не существует каких-то явных алгоритмов действий.
Прежде чем верстальщик приступит к работе, дизайнер в графическом редакторе, например, Adobe Photoshop, подготавливает серию макетов веб-страниц.
Таким образом, верстальщик строит свою работу на основе набора рисунков, которые представляют макеты отдельных страниц сайта.
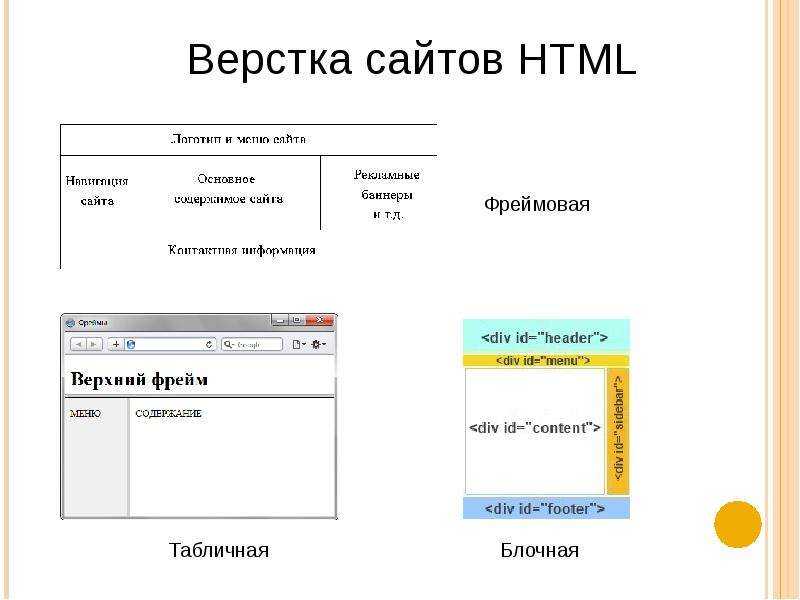
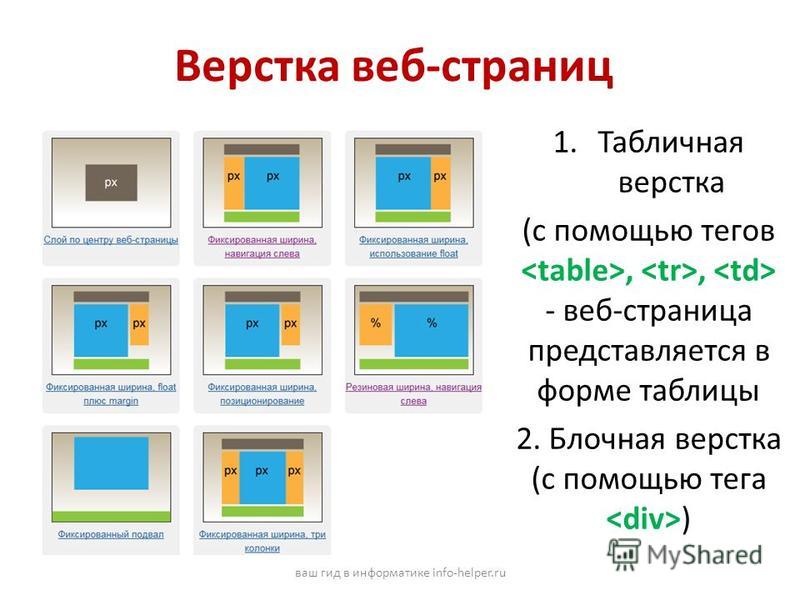
Проанализировав полученные рисунки, верстальщик решает, каким образом реализовать все это на веб-странице. Обычно, чтобы в дальнейшем было удобно работать, исходный макет разбивается на отдельные блоки. Как правило, выделяются такие крупные блоки, как «шапка», основное содержимое страницы и «подвал» (который может и отсутствовать). Кроме этого каждый из этих блоков может разбиваться на более мелкие блоки.
Предположим, что в соответствии с задумкой дизайнера вверху сайта должны быть цветная и белая полосы. На них должны отображаться заголовок сайта и набор пиктограмм, выравненных по центру. Положение пиктограмм по отношению друг к другу должно оставаться неизменным, и каждый рисунок является ссылкой на соответствующий раздели сайта.
Верстальщик может выбрать один из следующих вариантов реализации в HTML-коде указанных особенностей:
- сформировать единый рисунок и сделать его картой-изображением,
- разрезать картинку на отдельные фрагменты и свести их воедино при помощи таблицы, сделав из каждого отдельного фрагмента ссылку на соответствующий раздел сайта,
- позицианировав каждый элемент соответствующим образом.

При этом верстальщик должен помнить, что хотя все указанные методы приводят к необходимому результату, но у каждого из них есть свои недостатки. И эти недостатки следует также учитывать.
Когда с «шапкой» будет покончено, и она получит свое воплощение в HTML-коде, верстальщик переходит к работе над следующим блоком. Теперь, допустим, это будет блок с основным содержимым страницы. Здесь уже присутствует текст. Поэтому формируется файл CSS стилей, в котором будут учтены следующие факторы:
- различные цвета (фона, текста, ссылок, заголовков),
- гарнитура и размер основного шрифта и шрифта заголовков,
- размеры текста различных модулей (новостного блока, новых материалов, анонсов статей и т. д.),
- параметры различных линий и рамок.
Затем полученный CSS-файл подключается к документу и формируется окончательный HTML-код главной страницы.
Однако, на этом работа верстальщика не заканчивается. Ведь дизайнеры, как правило, также готовят макеты и других разделов сайта, а не только главной страницы. И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
При этом на каждом этапе верстки проводится проверка, во время которой выясняется
- должным ли образом полученный код отображается в основных браузерах,
- остаются ли данные целостными, если размер шрифта в браузере изменится в ту или иную сторону,
- удобно ли будет работать с сайтом при отключенных изображениях,
- каким образом на внешний вид страницы влияет изменение разрешения монитора.
Если где либо выявляются какие-то ошибки, то в код шаблона вносятся необходимые исправления. И так до тех пор, пока число ошибок не станет минимальным.
Как правило, задача верстальщика не создать абсолютно все страницы сайта. Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Современный сайт — довольно сложный продукт, который одновременно имеет дело с множеством, часто противоречащих друг другу задач. Например, дизайн сайт должен быть привлекательным, а содержание интересным и полезным. При этом поисковики должны без проблем индексировать его материалы, а загрузка его страниц не должна занимать много времени. К тому же администрирование сайта также должно быть без проблем. Помимо этого сайт без каких-либо ошибок должен отображаться самыми различными, в том числе мобильными браузерами, реагировать на изменение размеров окна браузера и оставаться лояльным к изменениям пользовательских настроек.
Конечно, из всего сказанного дизайн и качество материалов сайта не относятся к верстке, однако на все остальное верстальщик вполне может влиять. И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
Еще одна область, непосредственно связанная с версткой, это типографика. Еще ее называют типографическим искусством. И следует сказать, что это действительно искусство, в котором объединяются черты дизайна и верстки. Основывается это искусство на знании шрифтов и на том, как их использовать, как они воспринимаются, на чувстве стиля и т. д. Ведь крайне важно выбрать такой шрифт, чтобы текст был хорошо читаемым и легко воспринимаемым при любом изменении его размера. Когда готовятся полиграфические материалы, то за это отвечает дизайнер. Однако на этапе создания сайта к этой работе подключается и верстальщик.
Все это происходит из-за того, что HTML изначально имеет серьезные ограничения при работе со шрифтами. Дело в том, что гарантированно можно работать с несколькими гарнитурами, которые считаются универсальными и присутствуют во всех операционных системах.
Технология CSS самым серьезным образом расширила изначальные возможности HTML, но эти возможности все равно уступают программам создания полиграфических материалов. Таким образом, необходимо иметь четкое представление о работе атрибутов CSS, связанных с управлением текстом, как они применяются, какие ограничения имеют и как эти ограничения можно обойти. И это уже относится к сфере деятельности верстальщика.
Коротко об облачных технологиях в Интернете
Структура сайта и индексация поисковыми системами
Верстка веб-приложений (сайтов, страниц) — интенсив для верстальщиков
Интенсив
Изучите HTML, CSS и современные модули для позиционирования элементов: Flex, Grid, Columns. Научитесь разворачивать окружение, которое поможет в разметке и написании CSS стилей.
Записаться на программу
Программа
Актуальные инструменты
Обучение
Теория и практика
Код-ревью
Постоянно и глубоко
Результат
Востребованный навык
Учим необходимому
1. Основы вёрстки и позиционирования контента
Изучите базовые принципы работы с HTML и CSS. Познакомьтесь с возможностями разметки контента и научитесь правильно размечать данные и располагать их на странице с помощью базовых инструментов позиционирования. Настройте своё первое рабочее окружение.Программа модуля
Темы
Что изучаем: подходы, библиотеки, особенности
Базовая структура документа
Разметка различных типов элементов
Стилизация элементов с использованием CSS
Принципы организации CSS кода
Позиционирование с помощью свойства position
Использование современных инструментов для вёрстки (редакторы кода, плагины)
Отладка кода с использованием DevTools
Базовая настройка окружения для вёрстки (node, npm, stylelint, htmlhint, surge)
2.
 Продвинутое позиционирование элементов и адаптивность Изучите возможности позиционирования элементов с помощью трёх основных CSS модулей: Columns, Flex и Grid. Научитесь выбирать оптимальный инструмент исходя из потребностей. Узнайте, как адаптировать страницу под различные устройства.
Продвинутое позиционирование элементов и адаптивность Изучите возможности позиционирования элементов с помощью трёх основных CSS модулей: Columns, Flex и Grid. Научитесь выбирать оптимальный инструмент исходя из потребностей. Узнайте, как адаптировать страницу под различные устройства.Программа модуля
Темы
Что изучаем: подходы, библиотеки, особенности
Позиционировать элементы с помощью модулей Columns, Flex и Grid
Адаптировать страницы под различные устройства и разрешения
Базовые принципы доступности веб-страниц
Работа с графическим редактором Figma
Работа с автоматизированными тестами
Итоговый проект
Когнитивные искажения
Создайте и опубликуйте свою первую вёрстку. В первом проекте вы примените знания, пройденные в курсах. Используете позиционирование и встретитесь с основными задачами, которые решаются с помощью Flex. Во время вёрстки вы узнаете о распространённых когнитивных искажениях и научитесь их преодолевать. Подробнее
Подробнее
Кому подойдёт обучение
- Тем, кто хочет сменить стек
- Тем, кто уже пробовал учиться самостоятельно, но чувствует потребность в наставнике
- Тем, кто не знаком с этой темой и хочет в ней разобраться на хорошем уровне
Формат
Обучение в группе со студентами и наставником. Программа состоит из нескольких модулей. Каждый модуль включает в себя теорию в формате видео-лекций, домашние задания и проект в конце каждого модуля, закрепляющий пройденный материал. Проекты сохраняются в профиле на GitHub и становятся частью портфолио студентов.
В ходе обучения наставник отвечает на вопросы, проверяет домашние задания, делает код-ревью проектов и проводит мероприятия, дополняющие учебную программу: живые вебинары, Q&A сессии, лайвкодинг
Стоимость обучения
- Настоящая рассрочка, без банковского кредита
- Равными платежами на 2 месяца
20 600 ₽ / месяц
или
29 700 ₽ экономия 11 500 ₽
при оплате сразу за 2 месяца
дата определяется
Записаться на программу
Ваше имя
Электронная почта
Номер телефона
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и соглашаетесь с «Условиями использования»
Корпоративное обучение для команд и организаций
Подробнее
Хекслет
C 2012 года на рынке онлайн-образования. Около 10 000 человек обучаются на платформе ежемесячно. Более 30 000 человек в Slack-сообществе Хекслета
— это одно из самых больших комьюнити опытных и начинающих программистов в рунете.
Около 10 000 человек обучаются на платформе ежемесячно. Более 30 000 человек в Slack-сообществе Хекслета
— это одно из самых больших комьюнити опытных и начинающих программистов в рунете.
Вопросы и ответы
Что такое интенсив?
Интенсив — это короткая программа, которая позволяет глубоко разобраться в определённой теме. Интенсивы подойдут тем студентам, у которых есть опыт программирования, хотя бы небольшой. Они получат максимальную пользу, так как на практике столкнулись с проблемами, решение которых мы даём во время обучения.
Сколько времени занимает учёба?
Мы рекомендуем выделять 15–20 часов в неделю, тогда получится сдать все домашние задания и проекты вовремя.
Конечно, это приблизительная оценка, фактическое время будет зависеть от вашего опыта.
Как проходит обучение?
Вы будете учиться в группе вместе с другими студентами.
Теоретическая часть обучения — записанные лекции в видеоформате. Также наставник проводит живые мероприятия: вебинары, слаконары, лайв-кодинг. На этих мероприятиях лучше присутствовать лично, чтобы сразу задать вопросы, но если не получается, не страшно — записи мы сохраним.
Также наставник проводит живые мероприятия: вебинары, слаконары, лайв-кодинг. На этих мероприятиях лучше присутствовать лично, чтобы сразу задать вопросы, но если не получается, не страшно — записи мы сохраним.
Помимо теории, будет много практики. Вы сможете закрепить новые знания во время выполнения домашних заданий, а также создания проектов — приложений, которые станут частью вашего портфолио.
Можно ли взять академический отпуск?
Да. Если вам нужно передохнуть или жизненные обстоятельства складываются так, что учиться не получается, вы можете взять академический отпуск. Просто предупредите об этом вашего куратора.
Общая продолжительность отпуска — 1 месяц. Распределяйте это время, как вам удобно: берите целиком или разбивайте по неделям. Ваше обучение на Хекслете просто увеличится на количество пропущенных дней. Доплачивать за них вам не придется.
Кто такой наставник?
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы, проверяет домашние задания и делает ревью проектов.
Студенты общаются с наставником в закрытом Slack-чате группы.
Как оплатить?
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Могу ли я вернуть деньги, если что-то пойдёт не так?
Да, мы гарантируем возврат всей суммы в течение 14 дней с начала обучения.
дизайнов Web Layout, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть годовой отчет Monetone
Годовой отчет Monetone
Просмотр взаимодействия с Kove®
Взаимодействия Kove®
Просмотр экранов Kove®
Экраны Kove®
Просмотр макетов презентаций
Макет презентации
Посмотреть clppng — Изучение макета
clppng — Исследование макета
Посмотреть офск.

Offscr.
Посмотреть макеты фигур Voume
Раскладки Voume Shapes
Посмотреть научный журнал — Целевая страница
Научный журнал — Целевая страница
Посмотреть журнал 365
365 Магазин
Посмотреть платформу вдохновения для брендинга
Платформа вдохновения для брендинга
Просмотр скейт-журнала — макет
Журнал Skate — макет
Просмотр веб-сайта ProAgenda: страница с ценами
Веб-сайт ProAgenda: страница с ценами
Посмотреть макеты журналов Arc Magazine
Макет магазина Arc Исследования
Посмотреть личное портфолио — Дизайн целевой страницы
Личное портфолио — Дизайн целевой веб-страницы
View Das Grüne — Агентство креативного дизайна Адаптивная страница веб-сайта
Das Grüne — Агентство креативного дизайна Адаптивная страница Веб-сайт
Просмотр покупок в виртуальной реальности — макеты
VR Shopping — макеты
Посмотреть руководство по фотографии — макет
Руководство по фотографии — макет
Посмотреть Р.
 А. — Исследование фолио
А. — Исследование фолиоР.А. – Фолио исследования
Посмотреть дизайн веб-сайта для ProAgenda
Дизайн веб-сайта для ProAgenda
Посмотреть страницу тематического исследования
Пример страницы
Посмотреть Арт-Платформу – Макет
Арт-платформа — Макет
Вид павильона Шинкеля – Посадка
Павильон Шинкеля – Посадка
Посмотреть арт-платформу — Карты
Арт-платформа – Карты
Посмотреть журнал SICKY
Журнал SICKY
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Что содержат стандартные веб-макеты? — Изучите веб-разработку
При разработке страниц для вашего веб-сайта полезно иметь представление о наиболее распространенных макетах.
| Предпосылки: | Убедитесь, что вы уже подумали о чего вы хотите достичь с вашим веб-проектом. |
|---|---|
| Цель: | Узнайте, где размещать элементы на своих веб-страницах и как их туда помещать. |
Мы не зря говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете пойти по многим направлениям. И если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно. У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
Даже сейчас, когда особое внимание уделяется мобильному Интернету, почти все основные веб-страницы состоят из следующих частей:
Отображается в верхней части каждой страницы сайта. Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.

- Основное содержание
Самая большая область, содержащая контент, уникальный для текущей страницы.
- Вещи на боку
1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная навигационная система. По сути, все, что не обязательно по основному содержанию страницы.
Отображается внизу каждой страницы сайта. Как и заголовок, содержит менее важную глобальную информацию, такую как юридические уведомления или контактную информацию.
Эти элементы довольно распространены во всех форм-факторах, но их можно раскладывать по-разному. Вот несколько примеров ( 1 представляет заголовок, 2 нижний колонтитул; A основное содержание; B1, B2 элементы сбоку):
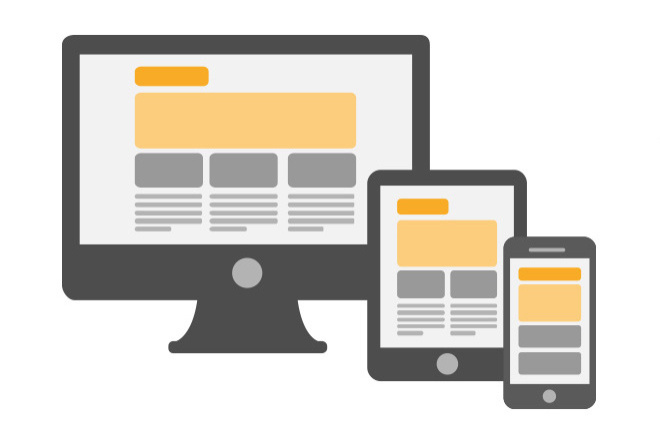
1-колоночный макет . Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
2-колоночный макет . Часто используется для таргетинга на планшеты, так как они имеют экраны среднего размера.
3-колоночные макеты . Подходит только для десктопов с большими экранами. (Даже многие пользователи настольных компьютеров предпочитают просматривать вещи в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете расположить их по своему усмотрению. Вы можете заметить, что хотя содержимое может перемещаться по экрану, мы всегда держим заголовок (1) сверху, а нижний колонтитул (2) внизу. Кроме того, основной контент (A) имеет наибольшее значение, поэтому отдайте ему больше места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные схемы и исключения. В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего сохранять единообразие макета на всем сайте.
На данный момент лучше всего сохранять единообразие макета на всем сайте.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Рассмотрим более конкретные примеры, взятые с известных сайтов.
Одноколоночный макет
Приложение Invision . Типичный макет с одной колонкой, предоставляющий всю информацию линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования/чтения и там.
Двухколоночный макет
Abduzeedo , простой макет блога. В блогах обычно есть две колонки: толстая для основного контента и тонкая для второстепенных вещей (таких как виджеты, второстепенные уровни навигации и реклама).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Оно связано с основным содержимым, но основное содержимое имеет смысл и без него, поэтому вы можете думать об изображении либо как об основном, либо как о дополнительном содержании. Это действительно не имеет значения. Важно то, что если вы поместите что-то прямо под заголовком, это должно быть либо основное содержание, либо напрямую связан с основным содержанием.
Это действительно не имеет значения. Важно то, что если вы поместите что-то прямо под заголовком, это должно быть либо основное содержание, либо напрямую связан с основным содержанием.
Это ловушка
СЛЮДА . Это немного сложнее. Выглядит как трехколоночная раскладка:
Но это не так! B1 и B2 плавают вокруг основного контента. Помните это слово «плавать» — оно будет вам знакомо, когда вы начнете изучать CSS.
Почему вы решили, что это трехколоночный макет? Потому что изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий сдвинутое основное содержимое, и потому что буквы «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классической компоновки, поддерживающей творческий подход. Простые макеты легче реализовать, но дайте себе возможность проявить свой творческий потенциал в этой области.
Гораздо более сложная планировка
Парижская опера .



 А. — Исследование фолио
А. — Исследование фолио