Верстка сайта — Freelance.Ru — Фрилансеры
Фрилансеры
ВерсткаРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
https://davayzakazhem.ru
vaydu
https://awindex. ru
ru
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
ONEFIVEOH — Canada’s Online Campfire
Landing)»> Hivemind (Адаптивная верстка. Landing)Идеалист (Адаптивная верстка)
манга «Волейбол»
Превью для видео на YouTube
Баннер для РСЯ
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
Пиццерия
Ремонт квартир
Угли CocoBali
Вебинар по Instagram
Сайт для ЧОП на WordPress
GoldenTobacco
Dota 2 Merchat MMR
Сайт иллюзиониста
Holcor
2AnyWhereBatCash
PIONNE cosmetic
Миссия 32
АгроГарант
Лендинг для «Безопасный квартал»
Сайт для «Strigun Wood»
Лендинг для «4Tigers»
САЙТ студия красоты Dazzle beauty.
ЛЕНДИНГ столовая №1
Инженерные сети
Техобслуживание и ремонт автосервис в Москве
авторская мебельМосводострой
Xbanking
Estateliga
ReLevel
Tanelli
Магазин
Актив энержи
Лав продукт, Щедрая душа
Верстка сайта — Freelance.
 Ru
RuВерстка сайта — это превращение макетов дизайна в страницы сайта. Грамотная верстка не менее важна, чем дизайн. Ведь именно от верстки зависит, как будут связаны между собой страницы сайта и что увидит посетитель, нажав, к примеру на кнопку «заказ» — бланк заказа или кривую страницу.
В этом каталоге вы найдете опытных верстальщиков, которые смогут сделать ваш сайт красивым и валидным (не нарушающим правила кодинга), таким. чтобы он корректно отображался в разных браузерах. Предложите работу напрямую или откройте проект (вакансию).
цена. Адаптивная, мобильная, верстка сайта по макету.
Заказать верстку сайта: цена. Адаптивная, мобильная, верстка сайта по макету.- Адаптивная и кроссбраузерная вёрстка
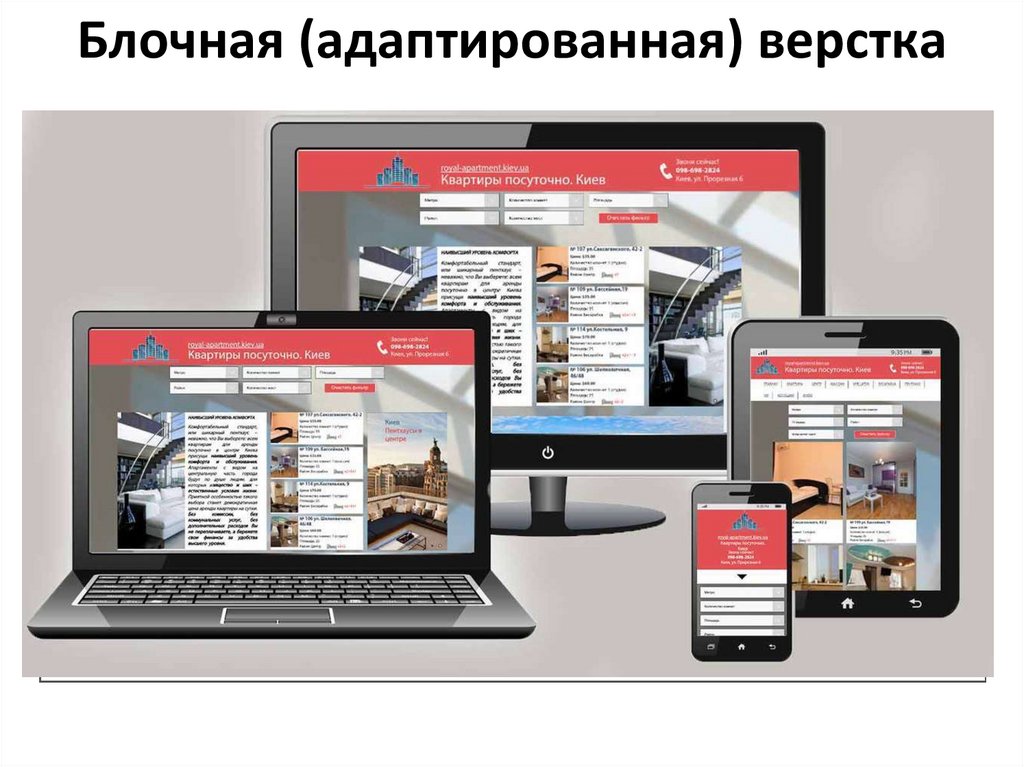
- Блочная вёрстка
- Оптимизация скорости загрузки сайта
Договор оферты на оказание услуг скачать
Верстка по готовым макетам
Срок
от 1 недели
Стоимость
от 400 BYN
Выполнено проектов
60+
Вёрстка — это один из важнейших этапов создания сайта.
В своей работе мы используем следующие технологии:
- 1. HTML5/CSS3;
- 2. JS (ES 6)/jQuery;
- 3. Gulp/SASS;
- 4. Svg morph animation;
- 5. БЭМ;
- 6. Bootstrap (по согласованию).
Вы отдаете нам свои дизайн-макеты и получаете профессионально сделанную кроссбраузерную адаптивную верстку. Это означает, что ваш сайт будет выглядеть одинаково красиво во всех современных браузерах и на всех современных устройствах.
Мы принимаем ваши макеты в PSD, Figma. По окончанию работ тестируем сайт, проверяем его работоспособность на разных устройствах и в браузерах.
Мобильная верстка
Срок
от 2 недель
Стоимость
от 500 BYN
Выполнено проектов
45+
Чтобы сделать сайт удобным для мобильных пользователей, создают отдельные версии сайтов — специально ориентированные на пользователя со смартфоном/планшетом. Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Мобильная версия сайта – это самостоятельный проект, в рамках которого разрабатывается дизайн, структура и функционал, зачастую отличные от основной версии сайта.
Преимущества мобильной версии сайта:
- 1. Облегчение сайта и ускорение его загрузки
- 2. Адаптация функциональности сайта под мобильные устройства
Адаптивная верстка
Срок
от 1 недели
Стоимость
от 300 BYN
Выполнено проектов
95+
Адаптивная верстка – это удобное и экономичное решение, позволяющее не разрабатывать отдельную мобильную версию сайта. Единый гибкий макет сайта позволяет поддерживать практически любые устройства.
Преимущества адаптивной верстки:
- 1. Разработка только одной версии сайта. Нам не требуется отдельная структура страниц для отображения на мобильных устройствах
- 2. Единый URL-адрес, что хорошо влияет на SEO-продвижение ресурса
- 3. Удобство разработки — при адаптивной верстке вся структура сайта автоматически подстраивается под различную ширину экрана
Смотреть еще проекты
- Ваше Имя* Введите корректное имя
- Email* Введите корректный email
- Телефон* Введите корректный телефон
- Выберите услугу
- Разработка сайта
- Доработка сайта
- Администрирование
- Контекстная реклама
- SEO-продвижение
- Таргетированная реклама
- 3d-моделирование
- Другое
Главная / Создание сайтов / Верстка сайтов
Заказать верстку сайта — стоимость верстки сайта в Москве
- Срок от 10 дней
- Стоимость от 117 000 RUB
- Сделано проектов 20+
Верстка сайта – создание html-страницы на основе разработанного в графическом редакторе дизайна. В Clickmedia стоимость верстки зависит от типа проекта:
В Clickmedia стоимость верстки зависит от типа проекта:
- Если нужно создать блоки или добавить на сайт футер, шапку и информационную часть, то мы предлагаем стандартную структуру в форме прямоугольника.
- Для интернет-магазина мы предлагаем сложную структуру верстки и в работе используем технологии для украшения и быстродействия сайта – jQuery, JavaScript и др.
- В работе над корпоративными сайтами мы объединяем технологии и графические элементы. Это нестандартная верстка сайта, ее цена выше других вариантов.
- Когда нужно «закрыть» все вопросы и сделать сайт, который работает на любых устройствах, то стоит выбрать универсальное решение – адаптивную верстку.
Также на стоимость верстки влияют тип CMS (является ли она кроссбраузерной) и пожелания клиента. В агентстве Clickmedia верстку сайтов создают для проектов, написанных на системах управления MODx, OpenCart, WordPress, Joomla, Drupal и др.
- Верстаем сайты с использованием JavaScript, CSS3, HTML5, jQuery и других актуальных технологий.

- Тестируем работу готового продукта на всех этапах, в разных браузерах и на разных типах устройств.
- Создаем адаптивные сайты и мобильные версии с учетом изображения на экранах с retina, готовим .psd.
Если вам нужна верстка корпоративного сайта, лендинга или интернет-магазина – оставьте заявку или заполните бриф. Заказывая у нас верстку сайта, вы получаете результат в оговоренные сроки и по цене, которая вас устроит.
Показать ещё
Скрыть
Оставить заявку
Отзывы
А.Л. Цукровский
ООО «ГЦГ Техно Молд»
ООО «ГЦГ Техно Молд» выражает благодарность сотрудникам ООО «Клик Медиа» за качественную и эффективную работу по созданию и продвижению нашего веб-сайта tehnomold.by в поисковых системах.
Смотреть оригинал
М. Э. Кленкова
«Интерфакс-Запад»
«Интерфакс-Запад» выражает благодарность компании «Клик Медиа» за качественную адаптивную версию портала информационного агентства. Работа была выполнена в краткие сроки и при этом профессионально, с пониманием нашей специфики.
Работа была выполнена в краткие сроки и при этом профессионально, с пониманием нашей специфики.
Смотреть оригинал
Буякевич А.М.
ООО «Сквирел-Строй»
Главными причинами, по которым мы остановили свой выбор на компании «Клик Медиа» являются несерийный подход к клиенту, его запросу и потребностям.
Смотреть оригинал
Тамара Рожкова
ЧТУП «Форп»
ООО «Клик Медиа» показали себя достойной компанией, которая способна не только выполнять свои обязанности, но и приложить максимум усилий для решения задач, которые требуют дополнительного внимания и ответственности
Смотреть оригинал
Александр Петриман
ООО «Трайпл»
Отличительной чертой работы ООО «Клик Медиа» является высокий профессионализм, организованность сотрудников компании, готовность оперативно реагировать на обстоятельства
Смотреть оригинал
Виктор Новиков
ООО «Оптомпол»
Выражаю благодарность и признательность директору ООО «Клик Медиа» Ладисову Павлу, за компетентные решения, оперативность в работе и за креативные идеи, которые положительно повлияли на развитие моего бизнеса
Смотреть оригинал
Другие услуги
- Прототипирование сайта от 70 200 RUB
- Сайт-визитка от 117 000 RUB
- Корпоративный сайт от 175 500 RUB
- Интернет-магазин от 351 000 RUB
- Landing Page от 117 000 RUB
- Разработка дизайна от 117 000 RUB
New Web Order: обзор дизайна Content-First
Дизайнеры не просто украшают, они создают ощущение перемещения по контенту. Но что произойдет, если клиент или члены команды не понимают, как контент должен управлять дизайном? Чтобы избежать перевернутого процесса, существуют стратегии, которые могут помочь объяснить важность контента и сплотить команду вокруг его создания.
Но что произойдет, если клиент или члены команды не понимают, как контент должен управлять дизайном? Чтобы избежать перевернутого процесса, существуют стратегии, которые могут помочь объяснить важность контента и сплотить команду вокруг его создания.
Опыт пользователя и отличный контент признаны важными элементами успешного дизайна продукта. Тем не менее, их легко считать вторичными по отношению к эстетике. Продуктовая команда может легко сосредоточить внимание на внешнем виде, а не на элементах, лежащих в основе стиля. Если проект начинается с процесса визуального проектирования в качестве первого призыва к действию, неизбежно возникнет неэффективность.
Эстетика дизайна должна основываться на бизнес-целях, исследованиях пользователей и содержании. Клиент, скорее всего, может поставить бизнес-цели, а исследования пользователей могут уже существовать — или их можно легко осуществить с помощью подходящей команды. Создание контента — долгая и утомительная часть проекта, и его часто упускают из виду, но роль, которую он играет в процессе проектирования и, в конечном счете, в успехе продукта, по-прежнему широко недооценивается.
Здесь мы устанавливаем важность контента и стратегии, которые команда может использовать для создания дизайна, ориентированного на контент.
Структура статей на BBC Sport была разработана с учетом различных типов и размеров контента, которым будет заполнена страница.
Важность дизайна, ориентированного на контент
Когда контент теряет приоритеты, а создание и сопоставление контента откладывается до последней минуты, неизбежно возникают серьезные проблемы:
- Задержки возникают при проектировании, создании и запуске продукта.
- Шаблоны не соответствуют содержимому должным образом.
- Создано слишком много (или слишком мало) шаблонов.
- Фактический контент не соответствует видению дизайна веб-сайта.
- Проблемы могут возникнуть при использовании фиктивного содержимого.
- Проекты скомпрометированы, когда красивые изображения-заполнители заменены низкокачественными изображениями, доступными для использования.

Объедините клиентов и дизайнеров с самого начала
Проблема, которая часто возникает, когда вы просите клиента о реальном контенте, представляет собой сценарий «курицы и яйца»: клиент убежден, что ему нужно увидеть дизайн, чтобы узнать, какой контент должен быть быть создан.
Это имеет смысл с точки зрения человека, который не очень хорошо разбирается в процессе проектирования — создания чего-то из ничего. Дизайнер должен облегчить процесс принятия решений относительно того, каким должен (и может) быть контент. Инновационное агентство Smashing Ideas советует, когда дизайнеры дают «заинтересованным сторонам широкие возможности высказать свое мнение и оставить отзыв, вы берете их с собой в путешествие, и ваш продукт и подход становятся только сильнее».
Благодаря этому процессу проектирования, ориентированному на содержание, видение конечного продукта будет создано совместно и в реалистичных условиях, например, в отношении осуществимости и бюджетных ограничений. Клиент и заинтересованные стороны будут больше заинтересованы в том, чтобы увидеть, как отличный дизайн основан на данных и контенте. Согласовав клиента с самого начала, команда будет более информирована, когда придет время утвердить окончательный дизайн.
Клиент и заинтересованные стороны будут больше заинтересованы в том, чтобы увидеть, как отличный дизайн основан на данных и контенте. Согласовав клиента с самого начала, команда будет более информирована, когда придет время утвердить окончательный дизайн.
Базовый дизайн взаимодействия с пользователем и контент на базе исследований
Проектирование с использованием данных позволяет разработчикам создавать решения, основанные на реальных пользователях и их поведении. Однако это только начало. Как только исследование показало, какой контент требуется для удовлетворения потребностей пользователей, его необходимо создать.
«Дизайн без содержания — это не дизайн, а украшение». — Джеффри Зельдман
Интервью с пользователями и исследования пользователей дают информацию, которая помогает принимать решения на основе контента.
Когда дизайн и контент создаются на основе исследования пользователей, дизайнер создает что-то, что эффективно нацелено на пользователя. В начале проекта требуется больше внимания, но это не должно кардинально изменить ограничения области контента клиента. Принимая решения о содержании на основе исследований пользователей, а не неоднозначных идей, продукт, следовательно, будет более упорядоченным и ориентированным на конечного пользователя.
В начале проекта требуется больше внимания, но это не должно кардинально изменить ограничения области контента клиента. Принимая решения о содержании на основе исследований пользователей, а не неоднозначных идей, продукт, следовательно, будет более упорядоченным и ориентированным на конечного пользователя.
Экономьте время и деньги благодаря дизайну, ориентированному на контент
Когда содержимое не имеет приоритета, неэффективность накапливается по всему проекту — дизайнер создает слишком много (или слишком мало) шаблонов, макеты необходимо корректировать, когда реальное содержимое не подходит, а дизайн подвергается переоценке, когда реальных изображений меньше, чем желательно. Время, необходимое для пересмотра дизайна, когда контент создается на поздних этапах процесса, не требуется и создает нагрузку на команду.
Довольно часто время и ресурсы, необходимые для создания контента, недооцениваются, и контент переносится в конец проекта. Это упрощается благодаря ресурсам, поддерживающим отсутствие контента в процессе проектирования. Такие веб-сайты, как Lorem Ipsum и Placeholder, помогают создавать фиктивные копии и изображения для дизайнов без содержания. Хотя это может быть полезно для создания красивого дизайна, все может развалиться, когда на его место поместят настоящий контент. Кайл Фидлер, главный дизайнер мыслебота агентства цифрового дизайна, считает, что «добавляя lorem ipsum в дизайн, вы, по сути, одеваете своего короля, прежде чем узнаете его размер».
Такие веб-сайты, как Lorem Ipsum и Placeholder, помогают создавать фиктивные копии и изображения для дизайнов без содержания. Хотя это может быть полезно для создания красивого дизайна, все может развалиться, когда на его место поместят настоящий контент. Кайл Фидлер, главный дизайнер мыслебота агентства цифрового дизайна, считает, что «добавляя lorem ipsum в дизайн, вы, по сути, одеваете своего короля, прежде чем узнаете его размер».
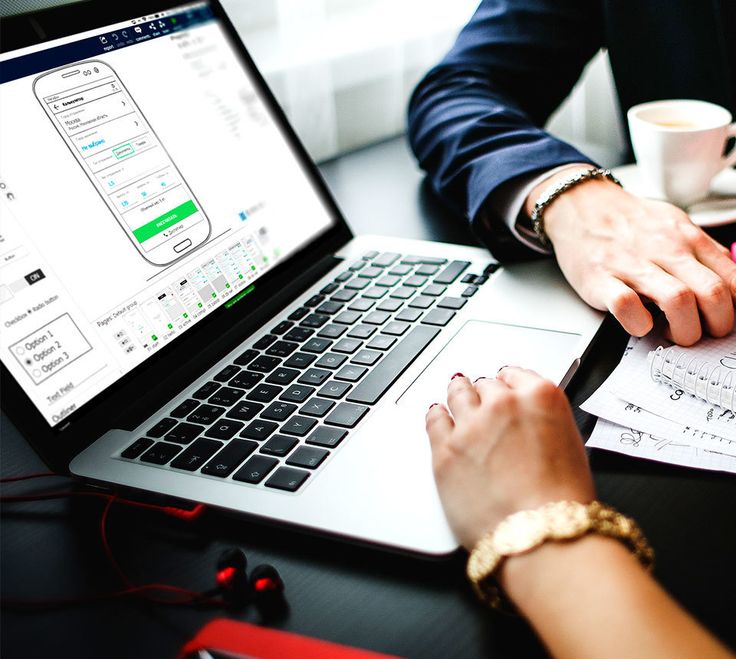
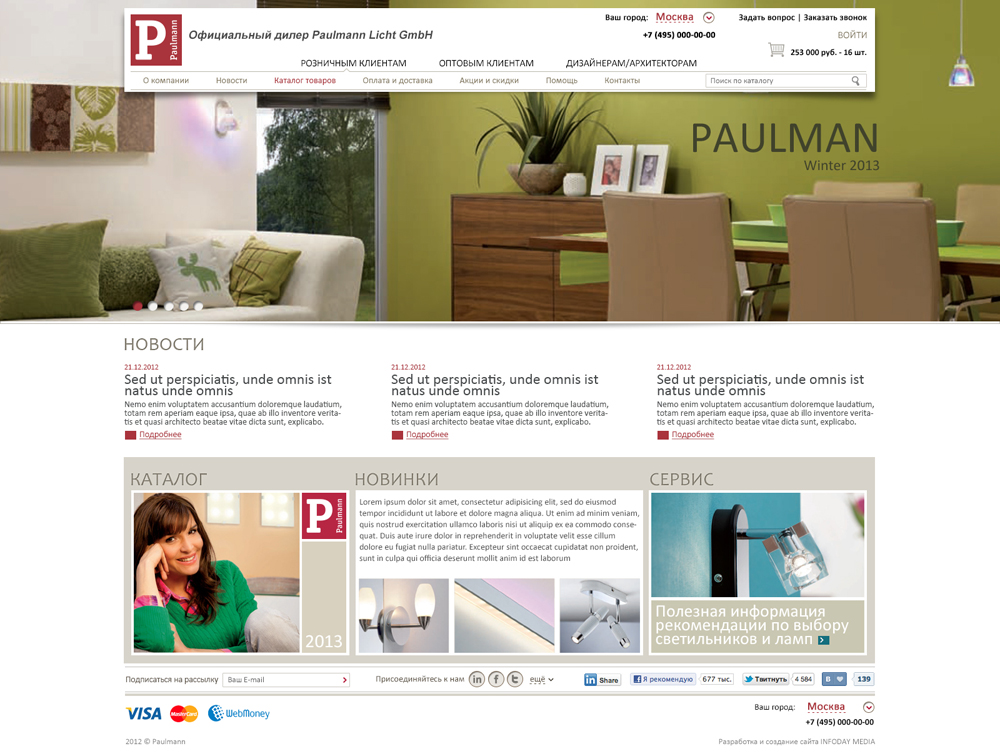
Веб-сайт с плохо скоординированным дизайном и содержанием использует Lorem Ipsum и изображения-заполнители перед созданием содержимого. Дизайн разочаровывает, когда вставляется реальный контент.
Проблемы усугубляются, когда продукт разрабатывается и кодируется до создания контента. На изображении выше показано, как фиктивный контент не соответствует реальному контенту. Заголовки и метатекст намного длиннее и выходят за рамки красиво оформленных блоков. Отсутствие контента в некоторых областях создает пустое пространство, а реальные изображения, которые намного меньше и имеют более низкое разрешение, вызывают серьезные проблемы в макете.
Эта команда столкнулась с необходимостью корректировки дизайна и, возможно, корректировки кода продукта. Этого можно было бы избежать, создав контент, прежде чем зайти слишком далеко в дизайне и разработке.
Тактика проектирования, ориентированного на контент
Аудит и инвентаризация контента
Самым первым шагом к сбору контента является его аудит и инвентаризация. Это включает в себя анализ всего контента, существующего в текущем продукте, например на веб-сайте. Это может быть проницательным и информативным процессом, поскольку он дает команде представление о масштабах требуемого контента. Кроме того, его можно использовать в качестве отправной точки для информационной архитектуры.
Семинары по стратегии, ориентированной на контент
Групповые занятия и совместная работа в целом могут привести всех к одной и той же странице при создании контента, объединяя их для разработки единой стратегии контента. Семинар обычно фокусируется на формулировании типов контента, определении ответственности за контент, разработке брифа и отображении процесса производства контента. Мастерская также может выделить:
Мастерская также может выделить:
- Узкие места
- Известные проблемы
- Отсутствие навыков внутреннего содержания
- Внутренняя политика
Семинары по контенту помогают разработать стратегию, ориентированную на контент, которая с самого начала объединяет дизайнеров, заинтересованных лиц и членов команды.
Сбор контента
Одной из проблем, с которой сталкиваются создатели контента, является сбор контента таким образом, чтобы обеспечить эффективный доступ, совместное использование и редактирование. Без надлежащего рабочего процесса велика вероятность того, что будут созданы сотни отдельных документов, каждый с различными версиями, которые непоследовательно отправляются по цепочкам электронной почты или загружаются в облако способами, доступ к которым предоставляется только некоторым людям. Это создает почву для недопонимания и неэффективности.
Очень важно с самого начала согласовать решение рабочего процесса и предоставить доступ всем необходимым членам команды. Google Drive является подходящим решением, однако существуют специальные инструменты, такие как Gather Content, которые позволяют делиться, редактировать, управлять версиями и экспортировать в различные системы управления контентом.
Google Drive является подходящим решением, однако существуют специальные инструменты, такие как Gather Content, которые позволяют делиться, редактировать, управлять версиями и экспортировать в различные системы управления контентом.
Как эффективно и результативно создавать контент
Инвестировать в копирайтеров
Самые успешные проекты — это проекты, в которых заинтересованные стороны внутри компании тесно сотрудничают с копирайтером в самом начале. Это расставляет приоритеты в сознании клиента. Руководитель проекта может эффективно управлять проектом и доверить создание контента профессиональному писателю. Эти проекты позволяют создавать достаточно реалистичный контент до стадии проектирования.
Привлечь создателей контента
Если копирайтер не вписывается в бюджет, очень важно, чтобы кто-то из внутренней команды был назначен для тесного сотрудничества с клиентом для координации создания контента. Каждый член команды может нести ответственность за создание или сопоставление контента. Четкий план, определяющий, что необходимо, должен быть сформулирован в хорошем стратегическом плане, ориентированном на содержание.
Четкий план, определяющий, что необходимо, должен быть сформулирован в хорошем стратегическом плане, ориентированном на содержание.
Начните с прото-контента
В крайнем случае можно использовать прото-контент. Протоконтент берется с текущего сайта клиента или сайта конкурента и используется в мокапах. При использовании этого, а не фиктивного текста, контент более репрезентативен для реального контента, который будет создан. Длина заголовка, длина основного текста, метаданные и изображения, взятые с существующих веб-сайтов, могут дать более реалистичное представление о том, как разрабатывать макеты, чем lorem ipsum.
Лидерство с контентом
Важно, чтобы все в команде разработчиков продукта, включая клиентов и заинтересованных лиц, понимали роль, которую играет контент. Разработав четкую стратегию приоритета контента в начале проекта, команда сэкономит время и деньги. Конечный продукт, скорее всего, будет соответствовать видению продукта и более эффективно удовлетворять потребности пользователя.
Дизайнеры, которые ценят процесс проектирования с упором на контент, смогут лучше создать целеустремленный продукт с помощью оптимизированного процесса. Псевдоконтент можно оставить позади, уступив место другим продуктивным тактикам. Когда контенту уделяется внимание, которого он заслуживает, выигрывают все.
• • •
Дополнительная информация в блоге Toptal Design:
- Слова имеют значение — истинная ценность UX-текста
- Полное руководство по информационной архитектуре
- Ценность исследования пользователей
- Сила в цифрах — обзор проектирования на основе данных
- Дизайн для удобства чтения — руководство по веб-типографике (с инфографикой)
Как создать форму заказа (+ 12 шаблонов)
Если вы ведете бизнес в Интернете, вашему веб-сайту необходим способ приема заказов и обработки платежей. Пользователи, намеревающиеся что-то купить на вашем сайте, ожидают процесса, который проведет их через обе эти функции.
Если вы не предоставите потенциальным клиентам безопасный способ размещения заказа и оплаты ваших товаров и услуг, вы можете потерять бизнес — а зачем продолжать терять, если вы можете легко создавать свои собственные индивидуальные формы заказов?
В этом посте мы расскажем:
- как создать форму заказа
- Инструменты WordPress для создания форм заказов
- некоторые из наших любимых шаблонов форм заказа и примеры
- другие инструменты для создания форм, которые мы рекомендуем
Давайте углубимся.
Как создать форму заказа
- Выберите инструмент формы заказа.
- Определите поля формы заказа.
- Настройте систему обработки платежей.
- Настройте и заклеймите форму заказа.
- Создайте страницу подтверждения, которая будет отображаться после того, как клиенты разместят заказ.
Вот процесс.
1. Выберите форму заказа, наиболее подходящую для ваших нужд.
Вам нужен правильный инструмент для работы, поэтому выберите инструмент, наиболее подходящий для ваших нужд. Многие конструкторы форм заказов могут справиться с рядом задач, поэтому вам нужно знать, что искать. В этой статье мы рассмотрим некоторые полезные инструменты для создания форм.
2. Определите поля формы заказа.
Решите, какие поля включить в форму заказа и сколько. Какая информация вам нужна от клиентов? Собирайте только релевантную информацию и не делайте вопросы двусмысленными или длинными.
3. Настройте систему обработки платежей.
Настройте безопасный платежный шлюз для приема средств. Лучший выбор будет зависеть от вашей целевой демографической группы. Некоторые популярные варианты включают различные банки, PayPal, Stripe и Authorize.net.
4. Настройте и заклеймите форму заказа.
Ваша форма заказа также должна быть настроена в соответствии с брендом вашей компании. Например, включение вашего логотипа поможет лучше связать форму заказа с вашим брендом, установив доверие между вами и вашими клиентами.
Например, включение вашего логотипа поможет лучше связать форму заказа с вашим брендом, установив доверие между вами и вашими клиентами.
5. Создайте страницу подтверждения, которая будет отображаться после того, как клиенты разместят заказ.
Выразите благодарность и задайте ожидания с помощью страницы благодарности, которая появляется для клиентов после размещения заказа. Используйте это, чтобы поделиться своей оценкой и включить некоторую информацию о том, что пользователь должен ожидать, что произойдет дальше.
Независимо от того, продаете ли вы товары со своего склада или принимаете пожертвования для своей некоммерческой организации, вы можете настроить удобный процесс отправки пользователями необходимых сведений, что повысит ваши шансы на успех.
Формы заказов WordPress
Существует довольно много инструментов и плагинов, которые помогут вам создавать формы заказов для вашего сайта WordPress.
Forminator
Forminator — это бесплатный плагин для WordPress, разработанный WPMU DEV, командой разработчиков популярных плагинов, таких как Hummingbird и Smush.
Пользовательский интерфейс Forminator отличается изысканным дизайном, характерным для инструментов WPMU DEV. Его редактор перетаскивания легко использовать для создания формы заказа и любого другого типа формы, которую вы можете создать.
Forminator поддерживает интеграцию с несколькими сторонними инструментами для расширения своих возможностей. К ним относятся Zapier, Trello, Google Sheets, AWeber и MailChimp. Он предлагает полную поддержку редактора Gutenberg, включая блок Forminator.
Формы, созданные с помощью Forminator, по умолчанию имеют элегантный и современный дизайн. Это не отменяет необходимости настройки, и вы можете выбрать одну из тем, чтобы придать своей форме желаемый внешний вид.
В общем, вы можете настроить практически любой аспект формы заказа. Forminator позволяет изменять типографику полей и даже добавлять собственный CSS.
Подключаемый модуль HubSpot для WordPress
Подключаемый модуль HubSpot для WordPress представляет собой набор бесплатных инструментов, предназначенных для повышения эффективности ваших усилий в области цифрового маркетинга. Это позволяет вам подключить ваш сайт WordPress к CRM HubSpot и получить доступ к соответствующим маркетинговым инструментам с панели управления WordPress.
Это позволяет вам подключить ваш сайт WordPress к CRM HubSpot и получить доступ к соответствующим маркетинговым инструментам с панели управления WordPress.
Среди инструментов, предлагаемых плагином HubSpot для WordPress, есть конструктор форм. Это интуитивно понятный редактор с функцией перетаскивания, который упрощает создание и публикацию формы заказа. Он также поддерживает редактор WordPress Gutenberg, который позволяет легко вставлять форму заказа в сообщение.
Если вы предпочитаете использовать сторонний инструмент для своих форм, плагин HubSpot для WordPress делает это возможным благодаря интеграции с другими плагинами для создания форм WordPress.
WPForms
WPForms — один из самых популярных конструкторов форм WordPress, которому доверяют более 4 миллионов пользователей всех уровней квалификации. Его конструктор с перетаскиванием и более 100 шаблонов делают его отличным выбором для начинающих, а его расширенные функции, такие как интеллектуальная логика и интеграция, делают его одинаково полезным для опытных пользователей.
Некоторые ключевые функции включают в себя:
- Более 100+ шаблонов для различных вариантов использования
- Создавайте опросы и опросы с помощью надстройки опроса
- Использование условной логики для отображения или скрытия полей, предоставления вариантов оплаты и подписки на информационные бюллетени на основе выбора пользователя
WPForms совместим с множеством других инструментов, таких как HubSpot, Constant Contact, Mailchimp, Paypal и другими.
Gravity Forms
Gravity Forms популярен как самый мощный плагин для создания форм для WordPress. Он более продвинут, чем конструкторы форм, такие как Contact Form 7, и предлагает больше функциональных возможностей прямо из коробки.
Некоторые любимые функции включают в себя:
- Условная логика (также называемая логикой «пропуска») позволяет отображать поля формы в зависимости от предыдущих записей, сделанных пользователем.
- Возможность маршрутизации уведомлений делает его отличным инструментом для создания форм для крупных организаций, где вам может потребоваться уведомлять разных членов команды о конкретных ответах или формах.

- Доступ к данным о конверсиях может помочь вам настроить кампанию для достижения лучших результатов.
Несмотря на то, что Gravity Forms настолько продвинута, она удобна для начинающих. Вам не нужно изучать код, чтобы настроить и настроить форму заказа. Интерфейс «укажи и щелкни» позволяет легко добавлять и удалять элементы в форме заказа без технических навыков.
Metform
Metform — это конструктор контактных форм с возможностью перетаскивания и высококачественными макетами веб-дизайна. Вы можете легко собирать потенциальных клиентов прямо на своем веб-сайте с помощью форм MetForm и отправлять их в CRM HubSpot.
MetForm позволяет создавать любые типы форм, включая формы заказов, контактные формы, регистрационные формы, формы встреч, формы событий, платежные формы, формы бронирования, формы информационных бюллетеней и многое другое.
Шаблоны форм заказа + примеры
Не знаете, с чего начать в отношении полей, которые необходимо включить в форму заказа, и общего форматирования? Вот несколько примеров шаблонов форм для вдохновения:
Форма заказа кексов
Что нам нравится: В этой форме заказа десерта отображаются поля для различных типов кексов, дополненные изображениями, чтобы подогреть ваш аппетит. Общую сумму заказа легко отследить, запрашиваются соответствующие контактные данные, а также есть дополнительное поле для сообщений и предложений.
Общую сумму заказа легко отследить, запрашиваются соответствующие контактные данные, а также есть дополнительное поле для сообщений и предложений.
Форма заказа автомобиля
Источник изображения
Что нам нравится: Форма заказа автомобиля позволяет покупателям легко делать заказы онлайн. Все необходимые детали запрашиваются в форме для обеспечения удовлетворенности клиентов.
Форма заказа одежды
Что нам нравится: Формы заказа одежды отлично подходят для компаний, организаций, клубов и спортивных команд для распространения товаров. Эта форма заказа одежды, сделанная Typeform, чистая, простая и современная. Это позволяет легко добавлять различные предметы одежды разных размеров и цветовых вариаций.
Форма заказа фотосессии
Источник изображения
Что нам нравится: Эта форма предназначена для бронирования свадебных фотосессий, но может быть легко адаптирована для любого типа фотосессии. Поля позволяют клиентам выбирать, где будет проходить съемка, какие события нужно освещать и как лучше всего связаться с ними до начала мероприятия.
Поля позволяют клиентам выбирать, где будет проходить съемка, какие события нужно освещать и как лучше всего связаться с ними до начала мероприятия.
Форма заказа билетов
Источник изображения
Что нам нравится: С помощью этого шаблона посетители указывают свое имя, желаемую дату мероприятия, количество билетов и платежную информацию для завершения покупки. Наконец, они предоставляют адрес электронной почты, куда вы можете отправить билеты — это все, что вам нужно, чтобы заполнить свой список гостей.
Форма заказа бронирования отеля
Источник изображения
Что нам нравится: Такие формы отлично подходят для бронирования мест в отеле. Пользователи могут зарезервировать пространство для мероприятий, комнаты и/или блоки комнат за считанные минуты.
Форма заказа ресторана
Источник изображения
Что нам нравится: Если вы хотите разрешить заказ через веб-сайт вашего ресторана без необходимости использования сторонней службы заказов, такой как GrubHub, рассмотрите этот шаблон формы, который позволяет посетителям делать простые заказы и
Форма заказа еды и напитков
Что нам нравится: Вот похожая форма, где клиенты могут размещать заказы на еду и напитки через ваш веб-сайт. В отличие от дизайна в стиле слайд-шоу в шаблоне Typeform выше, этот параметр находится на одной странице, что может быть предпочтительнее, если вы хотите, чтобы пользователи могли легче прокручивать все ваши параметры.
В отличие от дизайна в стиле слайд-шоу в шаблоне Typeform выше, этот параметр находится на одной странице, что может быть предпочтительнее, если вы хотите, чтобы пользователи могли легче прокручивать все ваши параметры.
Форма заказа электроники
Что нам нравится: Продажа бытовой электроники? Попробуйте эту простую форму заказа, которая позволяет посетителям выбирать товары и предпочитаемую доставку.
Форма заказа на продление членства
Что нам нравится: Членство — это популярный способ завоевать лояльность вашей клиентской базы и стимулировать повторные посещения и покупки. Чтобы разрешить участникам продлевать подписку, попробуйте этот шаблон формы. Эту форму также можно использовать для членства в таких организациях, как клубы, лиги и любые другие членские организации.
Форма заказа на сбор средств
Что нам нравится: Сбор средств и так достаточно сложен — вам не нужно прилагать усилий, чтобы создать форму, поощряющую пожертвования..jpg) К счастью, в Интернете доступно множество отличных шаблонов форм для сбора средств, в том числе этот простой и понятный.
К счастью, в Интернете доступно множество отличных шаблонов форм для сбора средств, в том числе этот простой и понятный.
Форма заказа на доставку
Что нам нравится: Наконец, вот общая форма заказа на доставку, позволяющая пользователям отправлять запросы на доставку через ваш веб-сайт. Соберите необходимую информацию о заказе и легко замените нужные поля, такие как платежная информация, контактная информация и адрес доставки.
Кроме того, рассмотрите следующие примеры ресурсов шаблона формы заказа:
- Smartsheet: Предлагает различные шаблоны заказов на работу для малых предприятий и некоммерческих организаций, которые можно бесплатно загрузить и настроить.
- JotForm: помогает создавать и настраивать формы заказов онлайн.
- Шаблон бизнес-формы: за 200 долларов вы можете настроить, загрузить и распечатать всю эту коллекцию бизнес-шаблонов.
- Formget: онлайн-конструктор форм, который поможет вам автоматизировать продажи и маркетинг.

Инструменты для создания бланков заказов
На первый взгляд инструменты для создания бланков заказов кажутся одинаковыми. Большинство из них предлагают одни и те же базовые поля формы, предоставляют базовый дизайн темы и имеют функцию редактирования с помощью перетаскивания.
Google Forms
Google Forms является одним из самых популярных конструкторов форм заказов по многим причинам:
- Это бесплатно. Все, что вам нужно для использования инструмента, — это учетная запись Google.
- Автоматически сохраняется в Google Sheets. Эта таблица позволяет проводить расширенный анализ.
- Это невероятно быстро. Настройка формы заказа Google выполняется сравнительно быстрее, чем у большинства конкурентов Google Forms.
Все основные поля формы, которые вам могут понадобиться, находятся в инструменте, а надстройки Google Forms упрощают добавление дополнительных полей. Вы можете настроить свои вопросы для длинных или коротких ответов, множественного выбора и отображения различных наборов вопросов в зависимости от того, что пользователь уже заполнил.
Одним из основных недостатков Google Forms является то, что он не позволяет вам принимать платежи — вам придется облегчить этот процесс с помощью другого инструмента.
Zoho Forms
Если вы используете Zoho Apps, вы можете создавать свои формы заказов с помощью Zoho Forms по следующим причинам:
- Интеграция Zoho CRM, упрощающая хранение важной информации о клиентах в одном центральном месте.
- Простая интеграция с Zoho Survey. Вы можете подключить приложения для сбора данных в Zoho, чтобы сделать ваши формы заказов более эффективными.
- В Zoho Apps есть множество инструментов для совместной работы, которые вы можете интегрировать со своим инструментом для создания форм и улучшить работу с вашей командой.
Встроенные меры безопасности данных делают Zoho Apps безопасной средой для ваших бизнес-операций. Вы можете чувствовать себя комфортно при использовании Zoho Forms, зная, что вероятность того, что ваши данные будут скомпрометированы, мала. Кроме того, вы можете настроить формы так, чтобы они выглядели именно так, как вы хотите, чтобы повысить конверсию и удовлетворенность клиентов.
Кроме того, вы можете настроить формы так, чтобы они выглядели именно так, как вы хотите, чтобы повысить конверсию и удовлетворенность клиентов.
Инструменты для создания формы заказа не обязательно создаются одинаково. Некоторые предлагают лучшие функции в целом, в то время как другие имеют возможности, которые дают им преимущество при выполнении определенных задач. В зависимости от того, чего вы хотите достичь, вы можете предпочесть один инструмент другому.
Как правило, вот некоторые из основных качеств всех больших инструментов для создания бланков заказов:
- Гибкость: они позволяют создавать многие типы форм, а не только бланки заказов.
- Простота использования: они просты и разработаны, чтобы помочь вам быстро и легко построить форму.
- Совместимость: выбранный вами инструмент должен быть совместим с вашим сайтом. Некоторые из них предназначены только для WordPress, в то время как другие предлагаются разработчиками веб-сайтов, такими как Wix и Squarespace.

Создайте привлекательную форму заказа для ваших клиентов
Почти каждому деловому веб-сайту требуется какая-либо форма заказа. Стоит инвестировать в инструмент, который может справиться со всеми вашими потребностями в форме.
Не торопитесь с поиском наиболее подходящего инструмента для вашего бизнеса и приложите необходимые усилия, чтобы ваши формы заказов засияли.
Примечание редактора: этот пост был первоначально опубликован в апреле 2020 года и обновлен для полноты информации.
Темы: Шаблоны форм Бесплатный онлайн-конструктор форм
Не забудьте поделиться этим постом!
Адаптивный веб-дизайн для заказа уличной еды онлайн | by Omkar Shete
Расширение моего предыдущего примера UX — приложение для поиска еды | Ноябрь 2021 г.
Shortcut-
Я кратко объясняю этот пример в коротком видео.Краткий обзор —
Я разработал адаптивный веб-сайт для разработанного мной ранее приложения, которое позволяет заказывать уличную еду в Интернете. Почему? Потому что на рынке его нет, и это может спасти бизнес продавцов уличной еды в таких ситуациях, как нынешняя пандемия COVID. Как? Давай выясним.
Почему? Потому что на рынке его нет, и это может спасти бизнес продавцов уличной еды в таких ситуациях, как нынешняя пандемия COVID. Как? Давай выясним.
Но перед прокруткой…
Я знаю, что чтение длинной статьи иногда может быть утомительной работой; особенно когда продолжительность нашего внимания стала короче (чем сейчас даже у золотой рыбки!). Так что, если вы не хотите проходить всю историю, 👉 вот ссылка на презентацию слайдов.
Процесс —
Поскольку это был полностью индивидуальный проект, в мои обязанности входили все этапы, начиная с UX-исследований, дизайна пользовательского интерфейса, юзабилити-тестирования и даже UX также пишет . Я применил все, чему научился в программе сертификации Google UX Design Professional. Подробнее об этом позже, давайте начнем с тематического исследования.
Empathize > Define > Idea > Prototype > Test
Для создания этого тематического исследования была использована структура дизайн-мышления.
Основываясь на существующих данных из тематического исследования дизайна приложения, я решил разработать адаптивный веб-сайт с той же концепцией. Я повторно использовал данные из этапов сопереживания, определения и создания идей для создания низкоточных и высокоточных прототипов. Протестировано и переработано на этих прототипах, чтобы получить окончательные версии.
Теперь вы можете подумать, что я ленюсь и пытаюсь срезать путь; но если вы посетите тематическое исследование приложения, вы увидите, что я провел много исследований для этой концепции. Поэтому я подумал, почему бы не продолжить разработку адаптивного веб-сайта!
Итак, в этом тематическом исследовании я представил подробную информацию о новых частях, но только важные вещи из повторно используемых частей проекта. Чтобы узнать весь начальный процесс в деталях, пожалуйста, посетите первое тематическое исследование.
Но зачем адаптивный веб-дизайн? Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое веб-сайта к различным экранам и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Это дает возможность преобразовывать контент в соответствии с определенными размерами экрана.
Это дает возможность преобразовывать контент в соответствии с определенными размерами экрана.
Мобильные телефоны/смартфоны постепенно становятся основным способом взаимодействия пользователей с Интернетом. Это означает, что наличие адаптивного веб-сайта важнее, чем когда-либо.
Согласно исследованию, проведенному Perficient (с использованием функции сравнительного анализа Google Analytics),
В приведенной выше таблице представлен подробный обзор использования мобильных устройств, компьютеров и планшетов в 2020 году.Во всем мире 68,1% всех посещений веб-сайтов в 2020 г. были совершены с мобильных устройств — по сравнению с 63,3% в 2019 г. На настольные компьютеры приходилось 28,9% посещений, а 3,1% посетителей приходилось на планшеты.
Наиболее часто обсуждаемая статистика — это количество посещений с мобильных устройств.
На приведенной выше диаграмме показано процентное соотношение посещений веб-сайтов с мобильных устройств, компьютеров и планшетов в 2019 году. и 2020. Доля рынка настольных компьютеров, мобильных устройств и планшетов на мировом рынке с января 2020 г. по январь 2021 г.
и 2020. Доля рынка настольных компьютеров, мобильных устройств и планшетов на мировом рынке с января 2020 г. по январь 2021 г.Пока вы не раздули рекламу —
Позвольте мне сказать вам, что это всего лишь дизайн адаптивного веб-сайта, а не полностью функциональный закодированный продукт. Таким образом, вы не увидите, как веб-сайт динамически адаптируется при изменении размера окна браузера. Это означает, что я разработал один и тот же веб-сайт в трех разных версиях: для настольных компьютеров, планшетов и мобильных телефонов; так что вы сможете увидеть эти версии в использовании отдельно.
Вот так все и началось:Это я провожу индивидуальные собеседования и тестирование в коридоре.Я провел опрос, тестирование в коридоре и интервью, чтобы понять потребности пользователей. Чтобы определить группы пользователей, я сформировал индивидуальные и агрегированные карты эмпатии, с помощью которых я создал персонажей с их пользовательскими историями и картами пути пользователя.

Результаты опроса —
Опрос о привычках уличной еды.Болевые точки исследования пользователей —
- Не удалось найти достаточно вариантов уличной еды в Интернете для заказа.
- Дополнительная плата за доставку делает дешевую уличную еду дорогой.
Основная персона: Неха, ее карта эмпатии и карта пути пользователя —
Постановка проблемы —
Неха — занятый работающий профессионал, живущий вдали от своей семьи, , которому нужно простых и экономящих время способа сделать заказ & пикап уличной еды онлайн, , потому что она хочет сосредоточиться на своей карьере и оставаться продуктивной в жизни.
Стоительные предложения-
- Перечисляет все поставщики уличных продуктов питания в городе
- Функция пикапа
- Гигиеновый значок для завершения еженедельной оценки
- Live Order Tracking
- Легко использовать
- FAST HUSTER
Использование 4 9004 9004
. функция «вынос/самовывоз»?
функция «вынос/самовывоз»?
 функция «вынос/самовывоз»?
функция «вынос/самовывоз»?Во время интервью я столкнулся с одним участником, который любит ходить и брать посылки вместо того, чтобы заказывать еду онлайн. Другой участник чувствует себя застенчивым и приходит в сознание, когда ест на улице в одиночестве. И все еще есть много людей (.. как мои родители), которые будут ездить на работу в пробках, сжигая топливо только для того, чтобы немного пообщаться с человеком за кассой ресторана. Это основная причина, по которой люди выходят за посылками, а не заказывают онлайн. Экономить не всегда получается!
И еще одна причина, когда ресторан находится по пути или вы просто рядом, чтобы взять еду на вынос.
Вот почему функция «забрать», чтобы сэкономить время пользователя.
Я выдвинул гипотезу и провел мозговой штурм, например «Как мы можем…?» и Crazy 8s, за которыми последовал подробный конкурентный анализ, чтобы предложить множество разных идей.
Заявление о гипотезе —
Я считаю, что возможность заказывать уличную еду онлайн с бесплатным самовывозом и минимальной стоимостью доставки без нижнего лимита заказов решит проблему Нехи.
How Might We and Crazy 8s —
- Как сделать заказ уличной еды онлайн быстрым и эффективным?
- Как максимально усложнить заказ уличной еды через Интернет?
Конкурентный анализ —
Конкурентный анализ Снимки Google Sheets.Я провел подробный конкурентный анализ основных конкурентов на индийском рынке. Я сделал таблицу и отчет того же, чтобы записать мои выводы.
А вот и свежая часть —
[Цель st, User Flows, Storyboards, IA, Paper Wireframes, Digital Wireframes, Low-Fidelity Prototype]
Заявление о цели —
Сайт Foodlook позволит пользователям заказать уличную еду онлайн , что затронет человек, которые хотят насладиться уличной едой, не выходя из дома на , что позволяет им заказать или забрать свою любимую уличную еду у продавца по своему выбору.
Мы измерим эффективность по количеству размещенных заказов и записав тип используемого устройства.
Кроме того,
Веб-сайт Foodlook позволит пользователям заказывать уличную еду онлайн, что затронет местных продавцов уличной еды , которые хотят поддерживать свой бизнес , включив 0004 их , чтобы принимать заказы онлайн и продавать прямо со своих кухонь.
Потоки пользователей —
Потоки пользователейРаскадровки —
Раскадровки в большом и крупном плане : Неха заказывает уличную еду через наш веб-сайт.Информационная архитектура —
Основная структура веб-сайта является иерархической, а также используется последовательный шаблон для оформления заказа и функция поиска, которая, можно сказать, представляет собой своего рода структуру базы данных.
Карта сайта для поиска еды.
Итерация с бумажными каркасами —
Для этого веб-сайта я решил использовать «макет многослойного пирога» , чтобы я мог использовать несколько макетов, таких как столбцы, карусели, сетки и т. д., в каждом горизонтальном слое веб-сайта. Веб-сайт.
Итерации каркаса на пунктирной бумаге, чтобы понять изменения в масштабе.Цифровые каркасы и низкокачественный прототип —
Ссылка на низкокачественный прототип.
Исследование включало четыре этапа: планирование > проведение > анализ > изменение
Протестирован низкоточный прототип с тремя участниками исследования; и один из них, будучи фронтенд-разработчиком, дал мне полезную информацию! Он просветил меня на тот факт, что не рекомендуется перемещать элементы из панели навигации при создании адаптивного сайта, а также потому, что это усложняет жизнь программистам!
Итак, я внес изменения и использовал бургер-меню для управления цифровой недвижимостью.
Для этого исследования юзабилити я использовал тот же план исследования, что и для проекта дизайна приложения; но с некоторыми очевидными изменениями.
Мое исследование UX План исследования для поиска продуктов питанияЭто начальное тестирование с низкой точностью сэкономило мои усилия и показало мне важность совместной работы.
Теперь, основываясь на усовершенствованных каркасах, я сделал высокоточных макета . Работал над элементами визуального дизайна, элементами, такими как типографика, цвет, макет, и сформировал подробный высокоточный прототип. Протестировал его снова с тремя участниками, чтобы проверить удобство использования и подтвердить мои проекты.
- Вариант использования 1 : Neha ищет для хлебных котлет и заказывает пикап .

- Вариант использования 2 : Неха проверяет профиль бутербродов Ambika и заказывает доставку .
Ссылка на окончательный высокоточный прототип.
Типография —
Ubuntu | Roboto
Цвет-
Оранжевый — #E76C07, #FF7400 | Синий — #4215ED, #1963FC
Причина, по которой фирменный цвет оранжевый; когда дело доходит до уличной еды, мы видим множество оттенков оранжевого. Будь то Пани Пури, Качори или Масала Доса , оранжевый везде.
Вопросы доступности —
- Голосовой поиск включен.
- Цветовые контрасты, соответствующие нормам WebAIM WCAG.
- Изображения и подробные текстовые описания.
Надеюсь, вам понравилась моя работа.
Чему я научился-
- Юзабилити-тестирование с использованием низкокачественного прототипа экономит усилия в будущем.

- Наличие разнообразных и релевантных участников исследования дает ценную информацию.
- Установка приоритетов контента важна при управлении цифровой недвижимостью; особенно при разработке для отзывчивости.
Благодарности-
Я хотел бы выразить благодарность всем людям, которые участвуют в создании программы сертификации дизайна Google UX на Coursera; будь то инструкторы, другие дизайнеры, кодеры, менеджеры, все и любой, кто дал возможность таким людям, как я, дистанционно изучать UX-дизайн у некоторых из лучших инструкторов мира. Я также хотел бы поблагодарить всех людей, которые участвовали в моих исследованиях и исследованиях юзабилити. Без вас этот проект никогда бы не был завершен! 🧡
Ссылки в этой статье-
- слайды презентации
- пример дизайна приложения
- Perficient
- Функция сравнительного анализа Google Analytics
- Опрос о привычках уличной еды прототип верности
- My UX Research Plan Study for Foodlook
- Ссылка на окончательный прототип высокой точности.