10 лучших сайтов с адаптивной версткой
Вы наверняка слышали о необходимости оптимизировать сайты к мобильному трафику. Уже в ближайшее время пользователи будут выходить в Сеть с помощью смартфонов и планшетов чаще, чем с помощью лэптопов и десктопов.
Вы также точно знаете об адаптивном дизайне, который входит в число способов оптимизации сайтов под мобильный трафик. Этот метод рекомендует использовать Google. Однако некоторые маркетологи считают адаптивную верстку неудачным решением. Они предпочитают использовать мобильные версии сайтов или приложения. Из этой статьи вы узнаете, действительно ли адаптивная верстка имеет серьезные недостатки, а также могут ли сайты с адаптивным дизайном быть визуально привлекательными и функциональными.

Адаптивный дизайн: за и против
Кроме того, вам не нужно создавать разный контент для пользователей десктопов и смартфонов. Контент, опубликованный на сайте с адаптивной версткой, доступен как мобильным, так и стационарным пользователям.
Однако сайты с адаптивным дизайном имеют ряд недостатков. Во-первых, они дольше загружаются по сравнению с мобильными версиями сайтов. А время загрузки входит в число важнейших факторов удобства использования ресурсов. Во-вторых, мобильный сайт стоит дешевле ресурса с адаптивной версткой.
Выбирая способ оптимизации под мобильный трафик, руководствуйтесь целями вашего бизнеса и имеющимися в наличии ресурсами. А в качестве дополнительных аргументов в пользу адаптивной верстки вам послужит топ сайтов с адаптивной версткой (мобильной версией), представленные ниже.
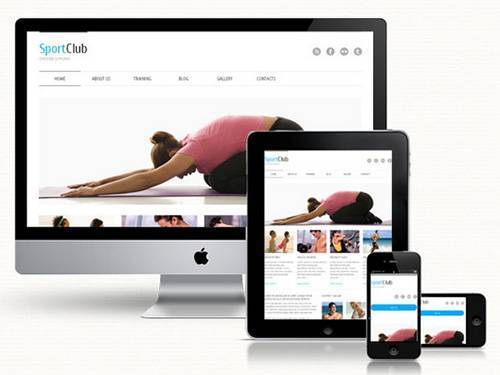
Пример № 1. Sales Force

Было бы странно, если бы компания, продающая в том числе мобильные приложения, не имела хорошего сайта для мобильной аудитории. Sales Force не оставляет места для упрека. Сайт компании быстро работает и удачно отображается на экране десктопа, планшета и смартфона.
Создатели сайта позаботились, чтобы мобильные пользователи легко нашли контакты компании. Если вы открываете сайт на экране планшета, номер телефона можно увидеть в верхней части страницы. А на смартфоне в нижней части страницы номер телефона выделяется с помощью контрастного блока.
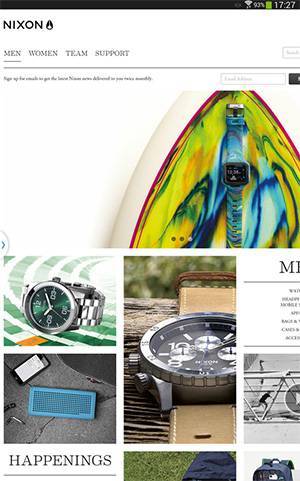
Пример № 2. Nixon

На экране планшета сайт Nixon выглядит привлекательно. Следующие моменты можно назвать удачными:
- Простота меню. На экране планшета элементы навигации не отличаются от десктопных. А когда вы заходите на сайт с помощью смартфона, то доступ меню осуществляется с помощью навигационного элемента.
- Удачные визуальные решения. Фото часов привлекают внимание и вызывают желание ознакомиться с товаром.
- Наличие четкого призыва к действию на всех страницах. Например, на главной пользователь видит призыв подписаться на рассылку.
- Высокая скорость загрузки сайта.
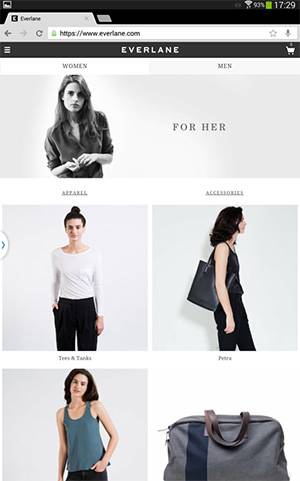
Пример № 3. Everlane

Создатели сайта Everlane сумели сделать визуально привлекательный сайт, который очень быстро загружается. Дизайнеры привлекают внимание посетителей к категориям товаров с помощью красивых фото.
Понятная навигация, простота оформления заказа и легкий доступ к контактным данным также относятся к преимуществам этого сайта.
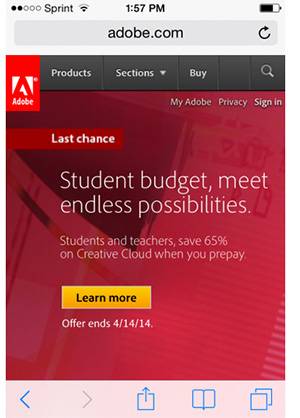
Пример № 4. Adobe

Сайт компании Adobe отличается удобной навигацией. На экране планшета он выглядит привлекательно. Пользователи смартфона видят перед собой простой ресурс, на котором можно быстро найти нужные данные.
К недостаткам сайта относится низкая скорость загрузки. Кроме того, после приземления на главной пользователь видит всплывающее окно с коммерческим предложением. Это не очень удачное решение.
Пример № 5. Huffington Post

Издание Huffington Post хорошо понимает, что люди стремятся получать последнюю информацию, как только у них выдается свободная минута, а в руках оказывается смартфон или планшет. Поэтому сайт издания удобен для мобильных пользователей.
На экране планшета меню сайта не отличается от полной версии. На экране смартфона навигация осуществляется с помощью навигационного блока. Сайт загружается быстро. А пользователи, желающие улучшить свой мобильный опыт, могут загрузить приложение Huffington Post для ОС Android. Соответствующее предложение появляется после приземления на сайт в верхней части страницы.
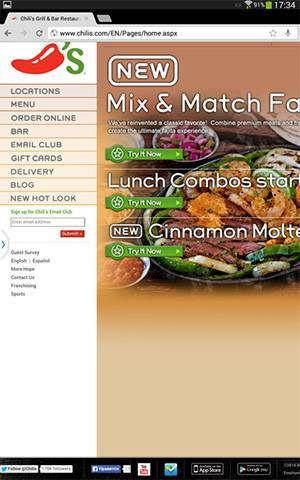
Пример № 6. Chili’s

Сайт Chili’s на экране смартфона производит благоприятное впечатление. Пользователь видит удобное меню, от которого его не отвлекают лишние элементы дизайна. На экране планшета сайт тоже выглядит привлекательно. При этом есть одна неудачная деталь: при вертикальной ориентации экрана нижняя часть страницы выглядит пустой. Однако этот недостаток компенсируется удобным меню.
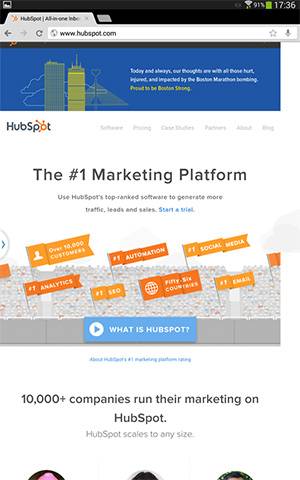
Пример № 7. Hubspot

Открыв сайт Hubspot на экране планшета, вы получаете предложение попробовать программное обеспечение вендора в действии. Также вы можете ознакомиться с видеообзором платформы.
Кнопки меню практически сливаются с фоном страницы. Это сделано, чтобы не отвлекать посетителя от коммерческого предложения. Однако если вы нуждаетесь в дополнительной информации, то легко найдете навигационные инструменты.
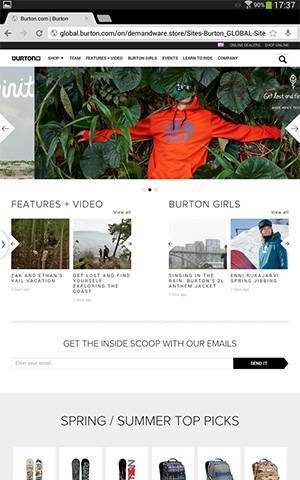
Пример № 8. Burton

Несмотря на огромное количество визуального контента, сайт Burton быстро загружается на планшете и смартфоне. Пользователь может ознакомиться с новинками прямо на главной странице.
Если вы заходите на сайт с помощью «таблетки», элементы меню не отличаются от базовой версии. В нижней части главной страницы есть форма подписки на Email-рассылку.
Пример № 9. IFC

На экране смартфона сайт IFC кажется удобным и простым. Блок навигации позволяет попасть в нужный раздел ресурса. Благодаря фото внимание пользователя привлекается к нужным разделам.
Открыв сайт на экране планшета, пользователь видит много визуального контента. Удобное меню позволяет выбрать нужный раздел. Сайт открывается быстро как на планшете, так и на смартфоне.
Пример № 10. Dadaab Stories

Dadaab Stories — это самый большой в мире лагерь для беженцев. А сайт лагеря дает возможность увидеть, в каких условиях там живут люди. Благодаря адаптивному дизайну это можно сделать на экране мобильных девайсов.
Сайты с адаптивной версткой могут быть визуально привлекательными и функциональными, в чем можно убедиться на примерах выше. А какие мобильные сайты или ресурсы с адаптивным дизайном нравятся вам?
Читайте также:
10-luchshikh-saytov-s-adaptivnoy-verstkoyТипы адаптивных макетов / Habr
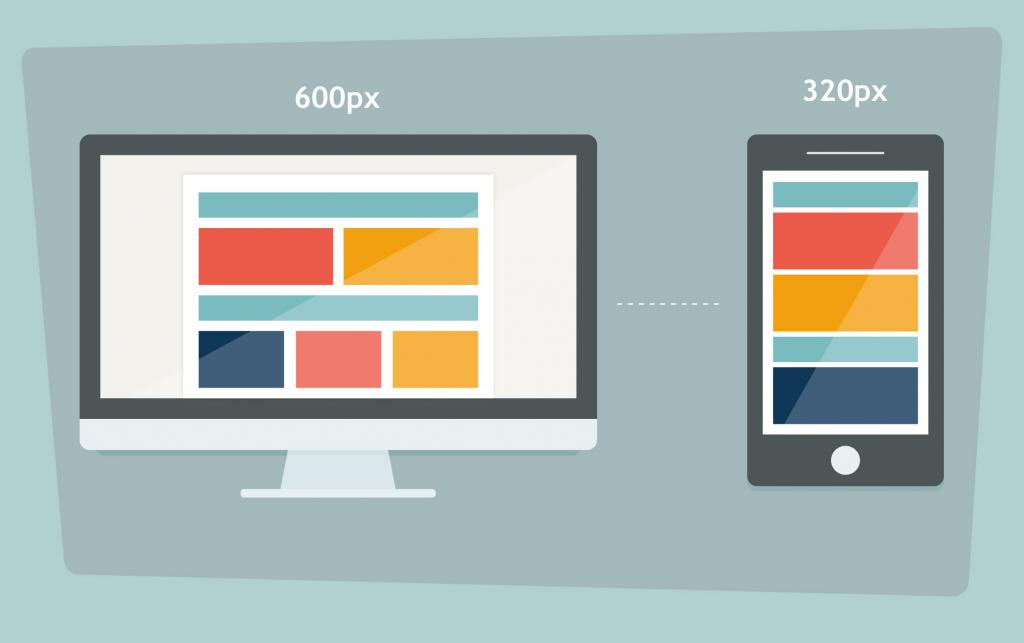
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов.
Резиновый
Примеры:
Перенос блоков
Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.
Примеры:
Переключение макетов
Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.
Примеры:
Адаптивность «малой кровью»
Очень простой способ, который подходит для несложных сайтов. Достигается элементарным масштабированием изображений и типографики. Не очень популярен, т.к. не обладает гибкостью.
Примеры:
Панели
Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.
Пример панелей в мобильном приложении:
Пример панелей на сайтах:
Представленные выше макеты не являются универсальными решениями, для каждого проекта необходимо выбирать наиболее подходящий под нужды и возможности способ.
Полезные сайты:
пошаговая инструкция с примерами :: SYL.ru
Верстка — это создание структуры и оформление элементов web-страницы. Написанием кода веб-страницы занимается верстальщик или front-end разработчик. Он использует графическую программу для нарезки макетов, редактор кода, дополнительные программы для ускорения процесса.
Что такое верстка

Код верстки является скелетом страницы сайта, пишется на языке разметки html. Состоит из логически разбитых на элементы частей страницы — тегов. Каждый из них отвечает за свою область: меню, подвал сайта, медиа, формы, карты, поиск по сайту, время. У них есть атрибуты, с их помощью идентифицируются отдельно взятые элементы. За оформление отвечают каскадные таблицы стилей, а за динамические эффекты — джаваскрипт.
Качественно сделанная верстка одинаково отображается на всех браузерах. Результат определяется проведением ряда тестов. Способность работать на более, чем одной аппаратной платформе, называется кроссплатформенность. Существует несколько подходов реализации верстки, используются различные фреймворки.
Для создания страниц по современным стандартам применяются разные методы адаптивной верстки. Это обеспечивает корректное отображение элементов на всех типах экранов.
Виды макетов
Стандарты постоянно совершенствуются, и, как следствие, меняются способы разработки макетов. На данный момент существует 3 основных вида страниц:
- статическая;
- резиновая;
- адаптивная.

Статические макеты представляют собой страницы, которые не способны менять свое оформление. Их дизайн не меняется, а размеры элементов имеют четкое значение.
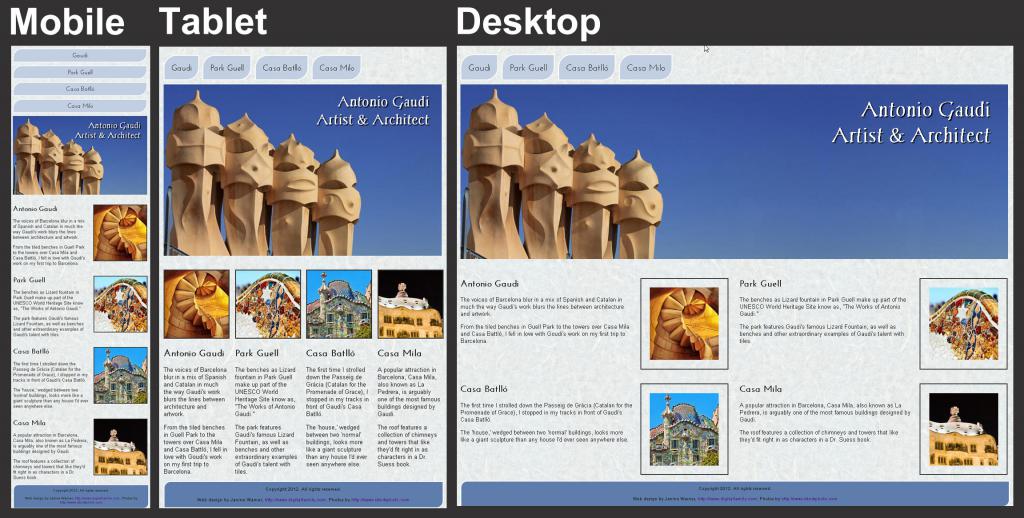
Адаптивная верстка подразумевает, что элементы сайта будут подстраиваться под размер экрана используемого устройства. При изменении ширины документа происходит перестройка блоков, одни части заменяются другими, некоторые элементы пропадают. Идея адаптивности пришла на смену мобильным версиям сайта, живущих на отдельных поддоменах. Главным принципом создания адаптивности является разработка дизайна под три экрана: компьютера, планшета, смартфона.
При создании резиновой верстки также учитываются изменения размеров экрана и все элементы подстраиваются. Главным отличием от адаптивной является то, что верстка расширяется или сужается под экран на каждом моменте изменений.
Проверить, какой из принципов используется, можно следующим образом. Если при растягивании окна браузера страница растягивается вместе с ним — значит, это резиновая верстка. Когда страница сайта изменяется только в нескольких положениях — значит, это адаптивная.
Размеры для адаптивной верстки
Для создания адаптивных макетов используются относительные единицы измерений вместо стандартного статического px. Самые распространенные:

В адаптивной верстке на html em используется для того, чтобы задавать размеры шрифтов и отступов. По умолчанию 1 em равняется 16 пикселям. Соответственно, чтобы задать шрифт для параграфа p размером 32 пикселя, необходимо указать следующие:
p {
font-size: 2em;
}
Особенностью использования единицы является то, что 1em равняется размеру шрифта своего элемента. То есть 1em принимает различные значения в разных участках кода. Например, в блоке, где размер шрифта равняется 2em (32px), margin в 1em будет равняться 32 пикселям. Но там, где шрифт равняется 1em (16px), padding в 1em будет равняться стандартным 16 пикселям.
Rem — корневой em, который определяется в теге <html>. 1 root-em, в отличие от 1em, равняется одному числу при любых обстоятельствах. Значение меняется только тогда, когда изменения задаются принудительно.
Проценты, как правило, используются для установления ширины блоков или изображений. Независимо от размеров экрана он будет соответствовать указанному значению, например, 80 %.
Медиазапросы

В CSS включена поддержка различных технических параметров устройств. Определяется смартфон с маленьким расширением экрана, указывается стилевое свойство под его значение. Медиазапросы выявляют различия ориентации: портретная и альбомная. Широко применяются для создания адаптивной верстки. Макет подстраиваться под указанное разрешение экрана, меняется структура документа в соответствии с кодом.
Определяемые типы устройств:
- устройства braille и принтеры embossed для слепых;
- обычные принтеры print;
- экран монитора screen;
- речевые синтезаторы speech;
- телевизоры tv.
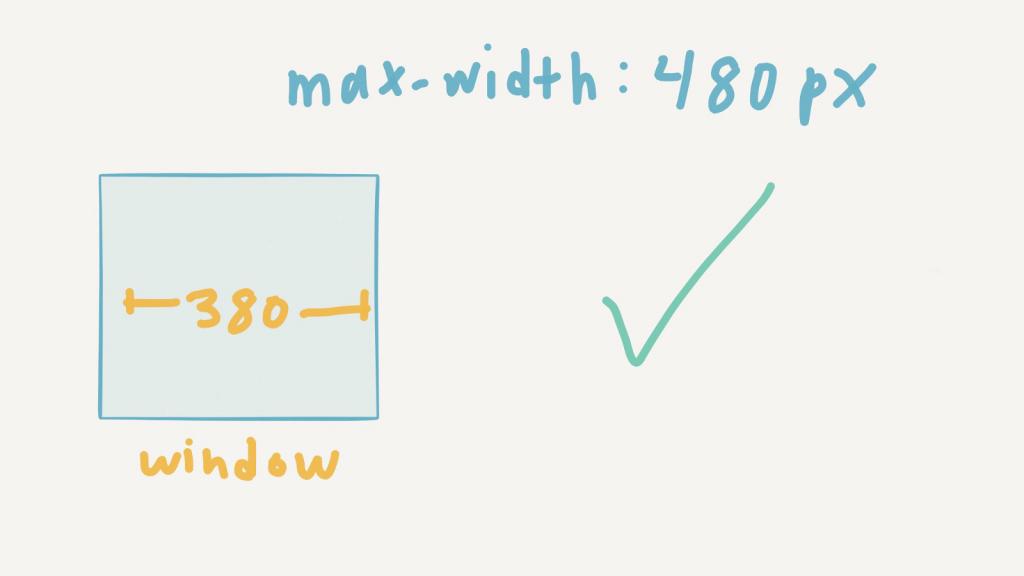
В значении имени запросов указываются несколько условий. Например, выводить содержимое только для экранов мониторов и только максимальной шириной 600 px. Это выглядит так:
@media screen and (max-width: 600px) { код вывода }.
Адаптивный дизайн строится на использовании медиазапросов. Создается верстка для экранов, у которых минимальная ширина 1200 пикселей, тело кода помещается в @media screen and (max-width: 1200px) { }. Далее создается блок для планшетов @media screen and (min-width: 700px) { } и мобильных устройств @media screen and (max-width: 699px) { }.
Mobile First

По последним показателям, с мобильных устройств и планшетов в интернет заходят намного чаще, чем с компьютеров. Соответственно, мобильный трафик становится более значимым для веб-сайтов. В силу таких особенностей, как маленький размер экрана, пользователи гаджетов предпочитают сайты из первых строчек поисковой выдачи, они тратят меньше времени на поиск информации.
Подход Mobile First предполагает отображение самого важного содержимого, легкий и оптимизированный веб-сайт, отказ от загрузки других ресурсов.
Адаптивная верстка сайта по этой методологии предусматривает изначальное создание страницы для маленьких экранов и последующее добавление элементов так, как того требует дизайн страницы для большого монитора. Несмотря на прозрачность подхода, заказчики и исполнители прилагают большие усилия, чтобы полностью пересмотреть привычный метод разработки сайта.
Bootstrap

Один из популярных фреймворков, который дал простой ответ на вопрос, как сделать адаптивную верстку, — это Twitter Bootstrap. С помощью 12-колоночной сетки бутстрап создаются сайты, которые сразу по умолчанию правильно отображаются на экранах мобильных устройств. В качестве основных инструментов используются:
- заранее заданная ширина колонок, которыми можно определить ширину элементов;
- фиксированные и резиновые компоненты документа;
- встроенные шрифты и классы для них;
- средства оформления таблиц;
- классы оформления в меню, панели инструментов.
Динамические эффекты написаны на jQuery, для описания внешнего вида используется препроцессор SASS, в функционал встроены популярные веб-шрифты. Сайты, разработанные на последней версии bootstrap, не отображаются корректно в редко используемых версиях браузеров, таких как IE8, IE9 и iOS 6. Примечательно, что в качестве размеров шрифтов некоторых элементов используются корневые em. На официальном сайте есть подробные мануалы на английском и русском языке, примеры адаптивной верстки, способы использования встроенных компонентов.
Foundation

Foundation — мощный фреймворк, один из главных конкурентов Twitter Bootstrap. Поддерживает любые размеры сеток, имеет ряд преимуществ, которых не хватает в Bootstrap.
Компоненты отличаются большим набором различных анимационных эффектов, которые могут настраиваться. Для управления стилями используется препроцессор SASS. В списке базовых шаблонах содержатся слайдеры, панели навигации, иконки Social Media.
Размеры задаются значениями, приведенными в таблице.
small | 0 |
smedium | 420px |
medium | 640px |
large | 1024px |
xlarge | 1200px |
xxlarge | 1440px |
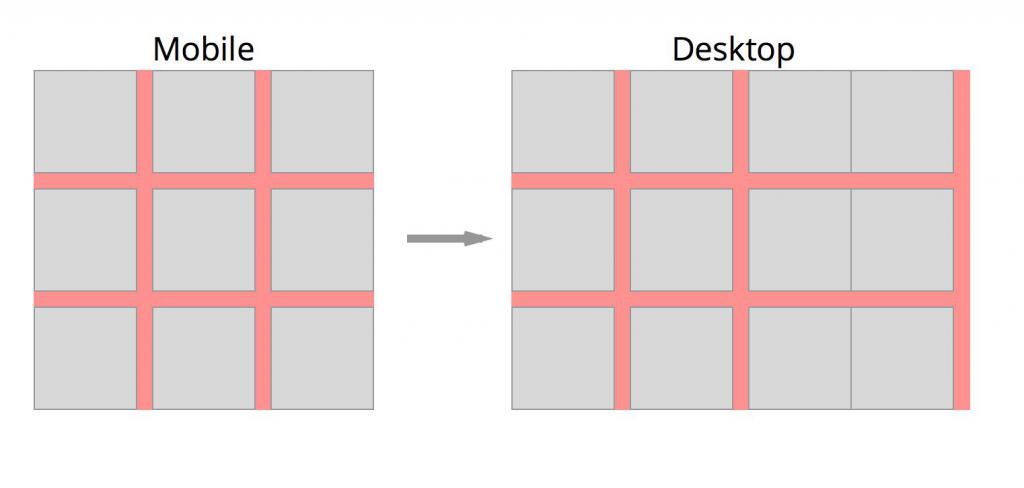
Grid Layout
Еще одна система, которая заслуживает внимания, — это Grid Layout. Представляет собой набор пересекающихся вертикальных и горизонтальных линий. Они образовывают столбцы и строки. Элементы помещаются в сетку, их размеры указываются в соответствии со строками и таблицами. Имеется возможность использовать фиксированные размеры, такие как px, и гибкие — проценты, rem и em.
Сначала grid контейнер нужно объявить.
display: grid
Для задания ширины строк используется свойство grid-template-columns, а столбцов — grid-template-rows. Размеры могут быть указаны в одном свойстве grid-template-columns. Ширина полос измеряется в единицах fr, которые представляют собой долю доступного пространства в контейнере. Предусматривается возможность использования fx и px в одном свойстве. Например, grid-template-columns: 500px 1fr 2fr.
Заключение
Полная практика адаптивной верстки от А до Я включает в себя использование максимального количества способов. Чтобы разобрать с нуля, что такое верстка под все устройства, нужно вручную использовать медиазапросы, просчитывать размеры изображений и шрифтов. После получения соответствующих навыков можно начинать использовать фреймворки.
Адаптивная вёрстка — как побороть боль? — Хабр Q&A
Всем привет!Когда появился принцип адаптивной вёрстки для меня это оказалось кошмаром, от которого я до сих не могу оправиться, это такая боль — ведь под каждое разрешение практически нужно перевёрстывать макет, писать новый код, получается много кода, который труднее обслуживать. Будем понимать эту боль под названием «энтропия кода»
Недавно мне дали сверстать макет мобильного приложения и я решил наконец попробовать побороть эту боль, сделать красиво и лаконично — использовать rem. Это показалось мне самым простым решением, 100% мобильных браузеров поддерживают эту единицу. Суть в том, что мы пишем несколько строк media queries для тега html, указывая лишь базовые размеры шрифтов в пикселях, пропорционально тому, как должен выглядеть у нас макет в разных разрешениях, а остальную вёрстку без media queries верстаем как обычно, только вместо пикселей используем rem. Данная методика легко масштабируется и подгоняет макет в зависимости от базового размера шрифта.
Минимизация кода и лёгкость адаптивной вёрстки таким способом просто колоссальна!
Был единственный минус такого способа: нужно было вести постоянный пересчёт пикселей psd макета в rem, но я быстро решил эту проблему — написал специальную функцию и верстал как раньше в пикселях, препроцессор сам переводил в rem.
Но! Основной прикол в том, что я верстал такой методикой адаптивное мобильное приложение, где дизайн был одинаковый.
Когда я вернулся к адаптивке для обычных сайтов — боль ко мне вернулась ещё с больше силой, чем прежде, ведь как правило мы имеем от 3-х до 6 разных дизайнов:
1) Десктоп большой 1600-1920 пикселей
2) Десктоп маленький/ноутбук ~1100-1400 пикселей
3) Старый моник / планшет — 768-1024 пикселей
4) Недопланшет/ смартфон-переросток ~600 пикселей
5) Смартфон 300-480
6) Старый смартфон 250 пикселей.
Я конечно преувеличил, но как минимум три вёрстки делать нужно это точно.
Так вот вопрос №1 и самый главный: как минимизировать адаптивную вёрстку и сделать код красивым? Как уменьшить т.н. энтропию кода? Существует ли какой-нибудь клёвый подход/методика?
Посмотрел разные сайты крутых веб студий, в целях найти ответ там и увидел что все верстают как попало, то есть вообще не заморачиваясь.
Единственное, видел что некоторые зачем-то используют em и проценты для шрифтов вместо привычных пикселей. Вроде как для масштабирования текста, хотя непонятно как это уменьшает код для адаптивки, по моему только всё усложняет — нужно вести расчёты в зависимости от размера шрифта родительского блока и даже препроцессоры скорей всего не помогут… Незнаю зачем нужно париться задавая размеры шрифтов em единицами, заморочки с rem ещё куда не шло… Может я плохой верстальщик… Кстати особо упоротые из тех сайтов использовали em для margin и прочих box-size свойств…
Вопрос №2:
В чём смысл использовать em?
И cразу вопрос №3:
Неужели нет единой методики, неужели в вёрстке всё так плохо, что каждый как хочет так и д….чит? Или я видел неудачные примеры (хотя искал среди топовых тем themeforest и сайтов топовых веб студий)?
Спасибо!
