20 крутых PSD макетов для верстки
Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂
















Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов
Макеты сайтов — .PSD
Макеты сайтов в формате psd
Стильный макет сайта о путешествиях
Современный, стильный, профессиональный и привлекающий внимание веб-дизайн, который легко отличит…
- Макеты сайтов
Минималистичный, темный макет для портфолио
Чистый и минималистичный макет, выполнен в темных цветах, отлично подходит…
- Макеты сайтов
Яркий макет музыкального сайта
Яркий, изящный и стильный psd макет для музыкального сайта. Разработан…
- Макеты сайтов
Легкий макет для интернет-магазина
Легкий и стильный psd макет для интернет-магазина. В архиве есть…
- Макеты сайтов
Макет сайта для игрового проекта
Макет был разработан в первую очередь для игровых веб-ресурсов. Хотя…
- Макеты сайтов
Легкий, современный макет для интернет магазина
С этим впечатляющим дизайном вы
19 крутейших шаблонов PSD готовых к верстке!
Вы еще не определились в форматом лендинга или посадочной страницы для вашего сайта? Не хотите тратить время и деньги на объяснения дизайнеру своей идеи?!
Ниже вы найдете подборку из 19 крутейших шаблонов готовых к верстке. Так как они в формате PSD, просто скачайте и передайте архив дизайнеру. Вам будет достаточно изменить текст, контакты для того, чтобы запустить сайт.
Подборка сделана из макетов в разных стилях и направлениях, чтобы каждый нашел себе что-то для себя. Одним вопросом меньше, останется дело за малым- начать зарабатывать!)
Большинство веб мастеров рисуют в Adobe Photoshop. Так что это не составит большого труда)
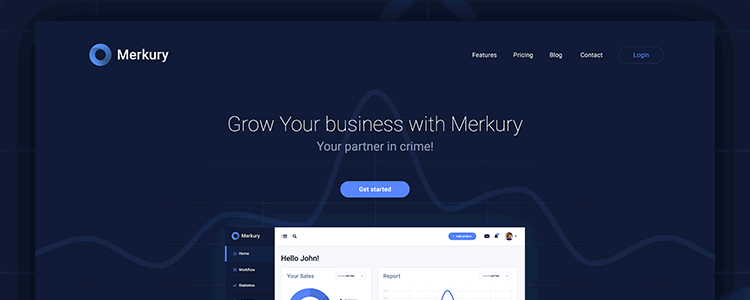
1. Merkury Web Template — Шикарный шаблон для екомерс. Оптимально подойдет для аналитических компаний или для компаний с небольшим видом устуг и товаров.

2. Sertin Bootstrap Template (HTML & PSD) — стильный одностраничный сайт. Подойдет для публичных личностей, портфолио, дизайнерских работ.

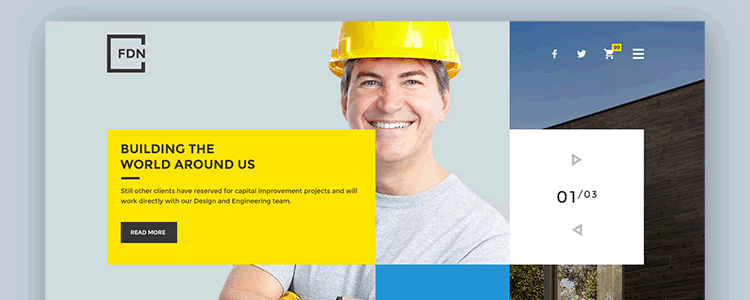
3. Foundation FDN Template (Photoshop PSD)- Очень яркий и заметный шаблон. Великолепно подойдет для строительных организаций.

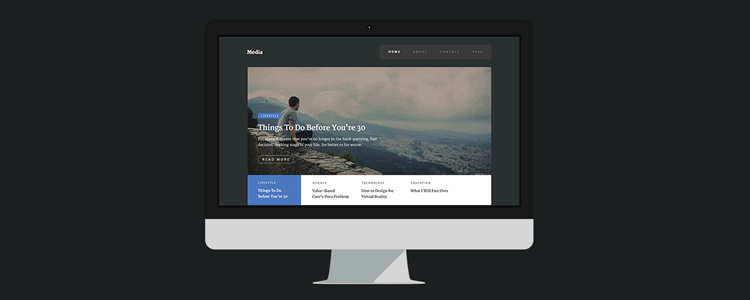
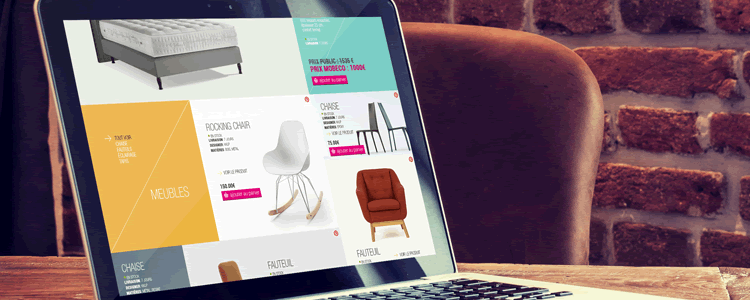
4.Media Flat Web Template (Photoshop PSD)- универсальный шаблон, подойдет для любого вида деятельности.

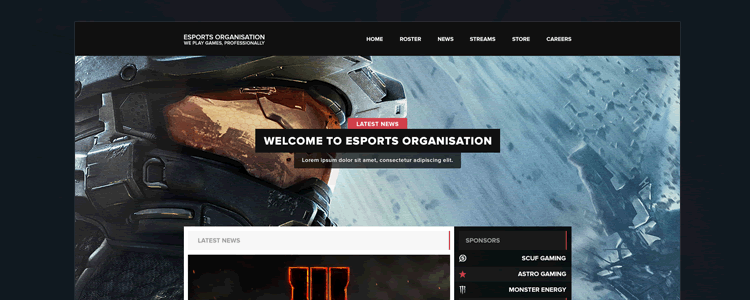
5. Esports Web Template (Photoshop PSD)

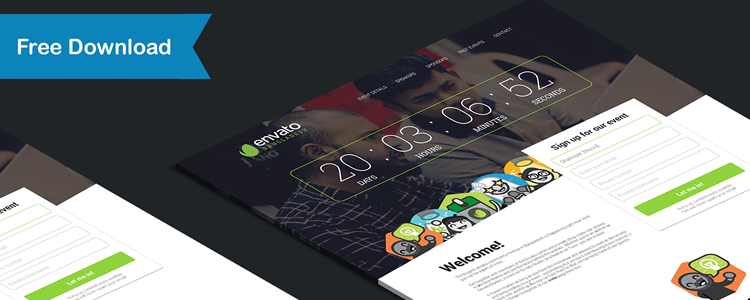
6. Event Landing Page (Photoshop PSD) — шикарный шаблон! Очень рекомендую.

7.Waxom Homepage Template (Photoshop PSD)- Макет- агонь!

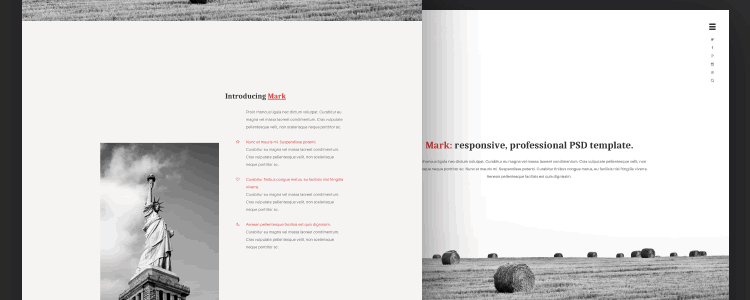
8.Mark Web Template (Photoshop PSD)- Пожалуй, самый лаконичный шаблон. Идеально подойдет для любителей минимализма!

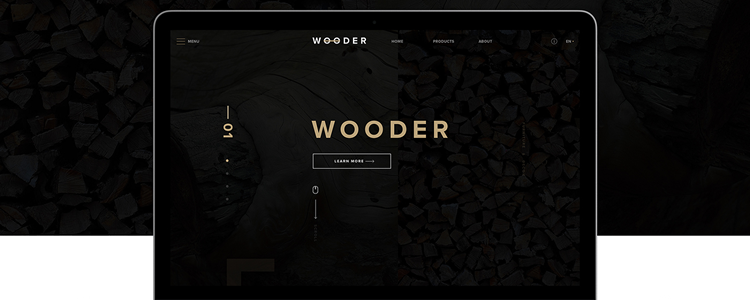
9. Wooder Web Template (Photoshop PSD)- обязателен к просмотру.

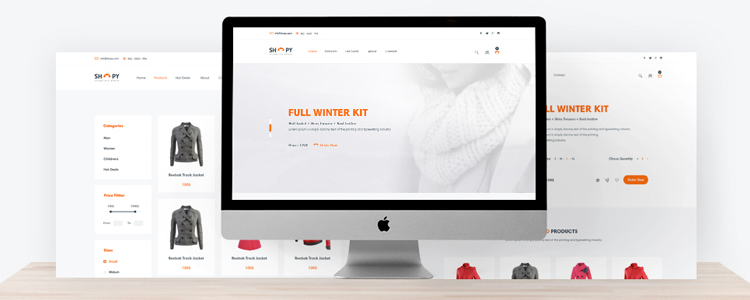
10.Shopy eCcomerce Template (Photoshop PSD)— для интернет магазинов в большим количеством товара.

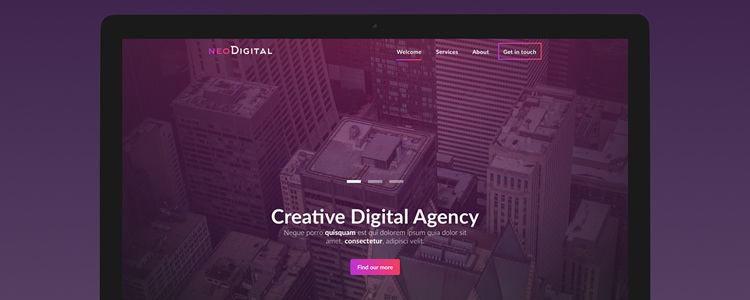
11.NeoDigital One-Page Web Template (Photoshop PSD)- не оставит Вас незамеченными.

12.Maker Free Landing Page Template (Photoshop PSD)

13.New Providence Mobile App Landing Page Template (Photoshop PSD)

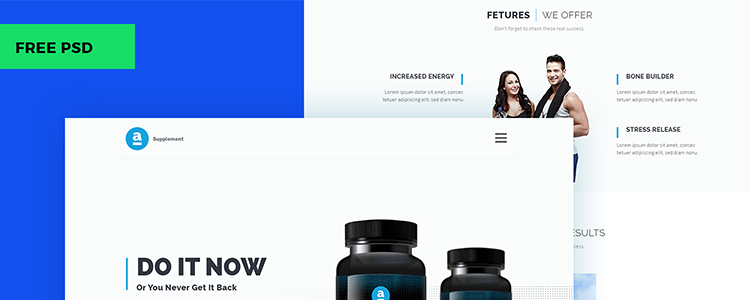
14.Adele Product Landing Page (Photoshop PSD)

15.Agency Web Template (Photoshop PSD)

16.Webby Multi-Purpose Web Template (Photoshop PSD)

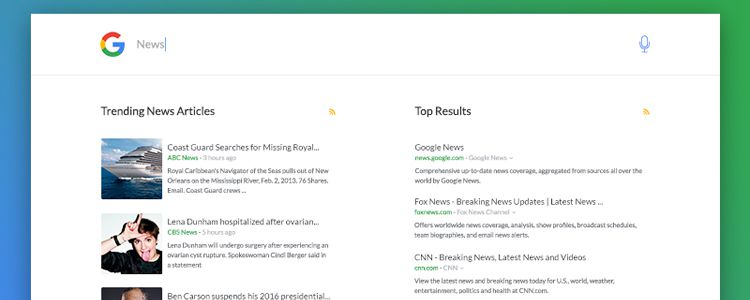
17.Search Results Templates (Photoshop PSD)

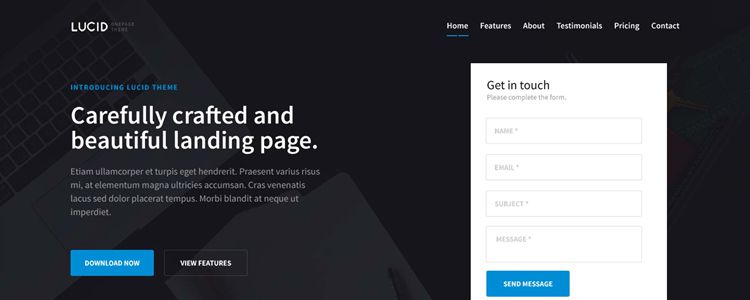
18.Lucid One Page Template (Photoshop PSD)

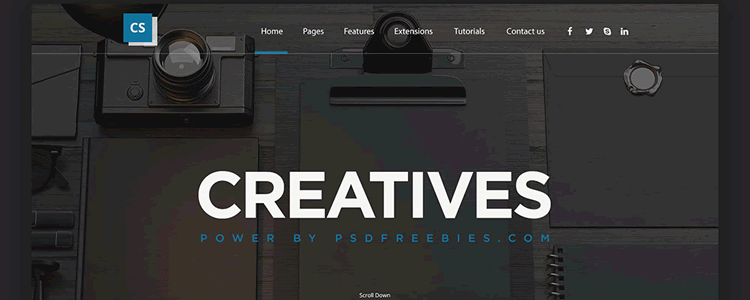
19.Creative Digital Agency Website Template (Photoshop PSD)

Уверен, что Вы нашли, что искали)
По крайней мере, узнали большое количество сайтов на которых всегда можете найти макет для нового проекта в разных сферах!
Быть добру!
Ребята, мы вкладываем душу в MoeDobro.com. Спасибо за то, что открываете новые горизонты вместе с нами. Спасибо за вдохновение и поддержку. Присоединяйтесь к нам в FaceBookГотовим .psd для верстки / Habr
Не претендую на новаторство, возможно, многие уже используют все то, что будет описано. Этот топик скорее предложение к дискуссии по поводу подготовки макетов к верстке. Думаю, обитатели хабра, особенно посещающие ветку «Веб-дизайн», в основной массе знакомы с ресурсом ilovepsd.ru. Поэтому пожелания с этого сайта, по работе с файлами, я перечислять не буду. Кто заинтересовался, прошу под хабракат.Зачастую, когда я отдаю файлы шаблонов заказчику, я готовлю две версии. Одна полная, другая подготовлена для верстки. Обе, конечно, попадают к верстальщику. Первая — что бы абсолютно все было под рукой готовое к редактированию, если что. Вторая — что бы ускорить работу.
Склеиваем слои и эффекты
Допустим у нас есть фон под меню. Состоит он из 4-х слоев, к некоторым из них применены эффекты. В большинстве случаев верстальщику нужно вырезать центральную часть шириной в 1 пиксел, что бы затем повторять её по горизонтали. Кто не понял к чему я клоню — это значит что верстальщику нужно выделить слои, нажать правую кнопку мыши, найти пункт «Merge layers», кликнуть. Минимум 3 действия и это минимум 3 действия по каждому подобному случаю. Таким образом мы сможем сэкономить верстальщику, пусть и немного, но все же времени.
Комментируем правильно
Я не буду начинать холивар о том, должен ли веб-дизайнер уметь верстать? Я считаю, что он точно обязан знать параметры которые задаются в CSS. Поэтому, где позволяет ситуация, я прописываю на CSS, что происходит с элементом.
Сетка
Речь идет о родной сетке photoshop’а. Не всегда возможно применить, но зачастую можно настроить сетку под выбранный вами вертикальный ритм или как можно ближе к системе, по которой вы работали расставляя все на макете.
Часто отступы между элементами бывают кратны 5 пикселам. В таких случаях я выставляю параметры сетки, как показано на картинке и оставляю памятку верстальщику, что бы настроил соответствующим образом и включил сетку. Еще раз говорю — это только пример, настраивайте так, что бы подошло вашему макету. Таким образом при верстке, местами, становится намного легче считать расстояния и размеры.
Вот и все. Информации немного, надеюсь вы дополните. Еще больше надеюсь, что сами верстальщики отпишутся о методах, описанных выше.
P.S. Если что-то из написанного, на ваш взгляд, откровенная чушь — прокомментируйте развернуто, пожалуйста. Это поможет мне не делать хе*ни, за что будут благодарны люди, которым после меня макеты резать.
Бесплатные шаблоны сайтов PSD | Все для дизайнера

Если вы начинающий веб-дизайнер и стремитесь к развитию, вам будет полезно изучить чужие работы. Однако не просто рассматривать их в браузере, но и углубляться в детали, изучать оп слоям. Сегодняшняя подборка вам в этом поможет. Мы собрали бесплатные шаблоны сайтов в формате PSD. Помимо того, что они могут стать интересным обучающим материалом, их также можно использовать в качестве основы для вашего дизайна.
1. Одностраничная PSD тема сайта

Скачать
2. Шаблон сайта PSD

Скачать
3. Шаблон дизайна и технологии

Скачать
4. Страница портфолио PSD для фотографов

Скачать
5. Одина страница PSD

Скачать
6. Шаблон сайта PSD

Скачать
7. Бесплатный шаблон для сайта

Скачать
8. Персональный сайт Шаблон одной страницы

Скачать
9. Концепция сайта для музыкантов

Скачать
10. Бесплатный шаблон сайта

Скачать
11. Магазин спец одежды — Шаблон для PSD

Скачать
12. Сайта Ресторана PSD

Скачать
13. Бесплатный шаблон сайта

Скачать
14. Шаблон сайта-портфолио

Скачать
15. Сайт для фрилансера фотографа шаблон psd

Скачать
16. Шаблон сайта psd

Скачать
17. ШАБЛОН PSD

Скачать
18. Сайт портфолио

Скачать
19. Одностраничный PSD шаблон

Скачать
Статьи по теме
Узнать больше интересного:
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top.gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
Лучшие шаблоны сайтов для Photoshop (PSD) 2016

От автора: сегодня отличный день, чтобы быстро изменить свой сайт! Готовы строить свой бизнес в сети? Хотите создать новый сайт с новейшим дизайном, пиксель в пиксель? Или хотите переработать старый сайт под новые тренды? Для этого нужно быть по-настоящему творческим человеком и уметь работать с Photoshop’ом, чтобы создавать сайты высочайшего класса. Даже если вы профессиональный веб-дизайнер с нужными навыками, подгонять каждый пиксель все равно занимает какое-то время, создавать все страницы для сайта клиента, а также обеспечить каждый UI элемент, область и крошечную деталь долей внимания. Все это отнимает время.
Намного быстрее взять качественный PSD шаблон сайта, который уже сверстали с заботой к каждому пикселю. У нас огромный выбор различных Photoshop файлов. Их можно использовать одноразово или же в виде ежемесячной подписки.
Лучшие PSD шаблоны сайтов на сайте Envato Elements (без ограничений по использованию)
В 2016 году запустился сайт Envato Elements и сразу стал набирать бешеную популярность. На сайте всего одно предложение (все включено):
Зарегистрируйтесь на Envato Elements, и вы сможете скачивать psd шаблоны сайтов без ограничений по использованию, темы, шрифты, графические наборы и т.д. Все по одной ежемесячной плате. Все правильно! Скачивайте профессиональные шаблоны и графику сколько душе угодно, настраивайте все это под свой проект.
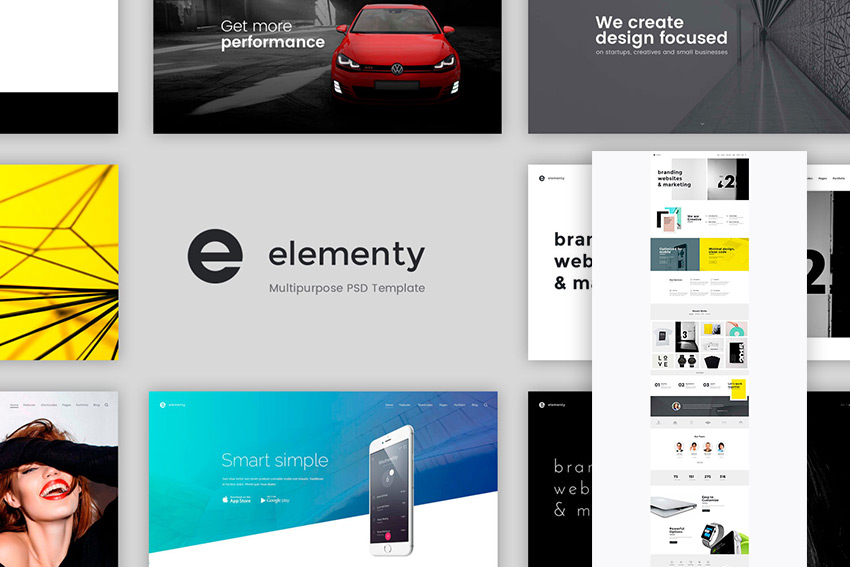
Ниже представлен самый популярный шаблон на Envato Elements — Elementy Multipurpose PSD. В комплекте идет 19 PSD файлов, макеты магазина, дизайн блога, страницы портфолио и т.д.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Если вы зарегистрируетесь на Envato Elements, вы сможете скачивать неограниченное количество файлов с безлимитным последующим их использованием всего за $29 в месяц. Обычная цена в месяц составляет $49, сейчас самое время ухватиться за такую большую скидку.
Если же ваши потребности ограничены, или вы предпочитаете покупать графику и веб-материалы отдельно, мы можем предложить тысячи готовых шаблонов на ThemeForest.
PSD шаблоны сайтов на ThemeForest
Ниже представлен ТОП PSD шаблонов сайтов за 2016 год, которые можно купить или скачать. Это лишь капля в море от того объема, который профессиональные веб-дизайнеры загружают на ThemeForest каждую неделю. Взгляните на лучшие шаблоны сайтов для Photoshop’а за 2016 год:

Правильный дизайн может сделать из посредственного сайта произведение искусства:
Продажи на сайте могут подскочить, а вы можете оказать неизгладимое впечатление на потенциальных покупателей, повысив тем самым минимальную цену.
Вы можете перестроить свою идентичность – сделать из посредственного бренда конфетку.
Ваш бизнес (или ваших заказчиков) может реализовать намеченные планы и свой потенциал в сети!
ТОП-10 PSD шаблонов сайтов (с сайта ThemeForest за 2016 год)
Ниже представлен ТОП-10 PSD шаблонов сайтов на сайте ThemeForest. Все шаблоны созданы талантливыми веб-дизайнерами, которые отдали время, заботу в проработку каждой детали этих PSD файлов.
1. Cesis – комплексный, многоцелевой PSD шаблон сайта
Лучший набор PSD шаблонов 2016 года с большим выбором функций. Набор из более чем 100 дизайнов в Photoshop, макеты чистые и очень гибкие. Потрясающие шаблоны, подогнан каждый пиксель, в основе лежит система сеток 1170px. Используйте макеты для создания сайта компаний любого типа: от блогов о моде до художественного портфолио или творческого бизнеса.

2. OnePro – креативный PSD шаблон сайта
One pro – чистый SPD шаблон сайта с популярным дизайном. В шаблоне используется хорошая система сеток, что можно использовать для создания множества разных сайтов с личными страницами, магазинами или корпоративными блогами. В этом шаблоне минимум 55 логически скомпонованных PSD файлов. Используйте эту тему для быстрого создания красивых сайтов.

3. Electro — PSD шаблон интернет-магазина электроники
Electro – высокофункциональный набор из 36 PSD шаблонов. Шаблон имеет чистый, светлый дизайн, полностью готовый к созданию замечательного интернет-магазина электроники. Файлы шаблона профессионально организованы и разбиты по слоям на группы для упрощения работы. Также в комплекте идет три уникальных домашних страницы и 5 хедеров, которые можно компоновать друг с другом.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее4. Circle – уникальный PSD шаблон сайта
Circle – PSD шаблон сайта, с которым в комплекте идут замечательный дизайны. Вы получите 173 PSD файла, разбитых на слои, а также множество дизайнов. Это современный, чистый и профессиональный набор веб-страниц, которые можно подстроить под различные компании. В основе дизайнов лежит система сеток, что с легкостью позволяет конвертировать Photoshop файлы под любую CMS.

5. Agora – удивительный PSD шаблон для eCommerce
Agora – современный, светлый и креативный eCommerce шаблон. Если вы выберите этот набор дизайнов, пользователи полюбят ваш сайт. Сайт даст пользователям красивый и уникальный опыт. PSD шаблоны выполнены в спортивном стиле, однако их можно адаптировать под продажу чего угодно. В комплект входит 14 убийственных дизайнов и 6 графических слайдеров!

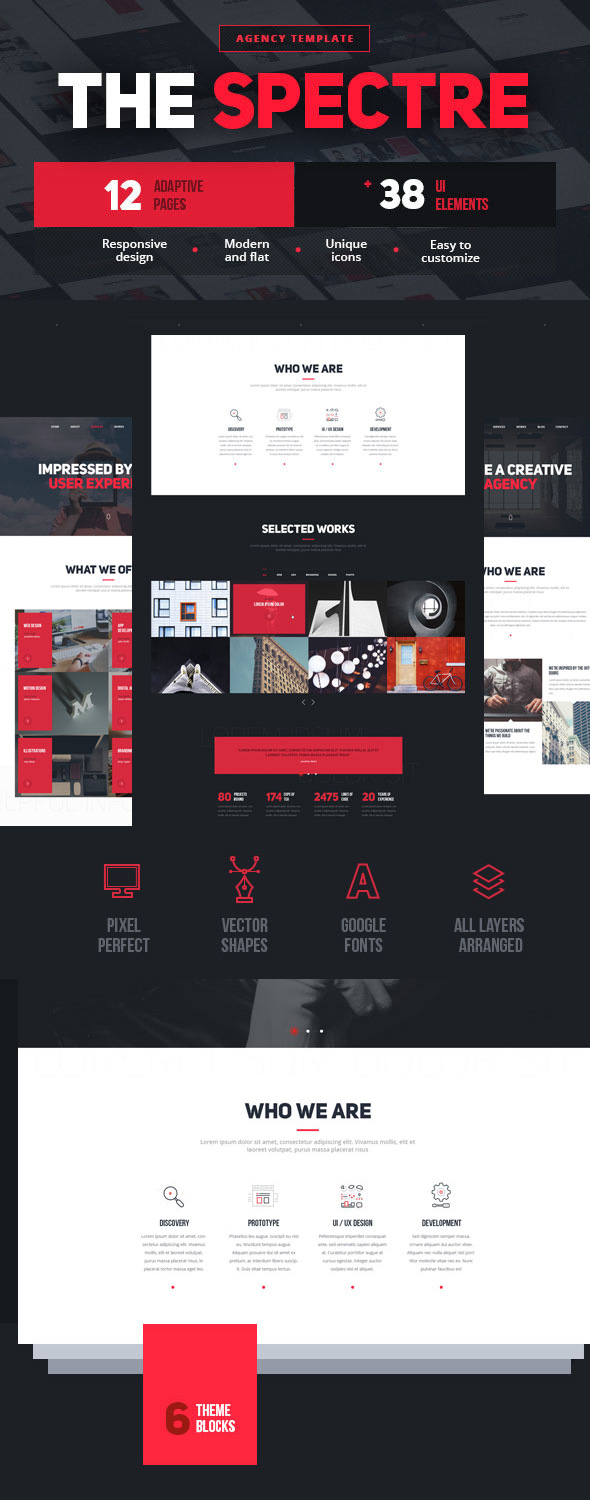
6. The Spectre – шаблон сайта для агентств
Spectre – современный, плоский шаблон для агентств. Дизайн чистый с 12 адаптивными страницами и блоками тем, которые можно смешивать, как угодно. Множество функций в дизайне, стильные строчные иконки, векторные формы, привлекательные UI элементы: профили, броские цитаты и витринные изображения. Шаблон заточен под Bootstrap с 12 колонками и шириной в 1170px. Это хорошо спроектированный, привлекательный набор PSD файлов, полностью готовых к использованию в вашем следующем дизайне.

7. Experts — PSD шаблон для бизнеса и финансов
Если вы ищите один из лучших шаблонов для своего нового финансового сайта, Experts – отличный выбор. В комплекте идет 55 PSD файлов, множество дизайнов домашней страницы, а также уникальные страницы, на которых можно разместить цены, отзывы, свои услуги и т.д.
Этот шаблон – костюм и галстук для вашего бизнеса. Шаблон спроектирован для юриспруденции, финансовых компаний, инвестиционных фирм, бухгалтеров и любого другого вида профессиональной деятельности. На выбор представлен 21 хедер, множество футеров и идеально подогнанных компонентов, а также настраиваемые секции.

8. Begge – современный PSD шаблон магазина модной одежды
Если вы в этом году поставили себе цель запустить интернет-магазин именно в области модной одежды, этот шаблон сделан специально для вас. Оптимальный дизайн, который первым делом показывает ваши товары и изображения.
Чистый макет с очень понятным построением. Дизайн убедительный и организованный со вставками перекрывающих блоков для привлечения внимания посетителей. PSD файлы организованы, и их можно быстро подстроить под ваш сайт!

9. Digital Agency – Шаблон для SEO/маркетинга
Digital Agency – PSD шаблон сайта для SEO и различных агентств. В основе лежит material design, перемешивающий чистые UI элементы с яркими цветами. Он так и ждет, когда вы добавите свои фотографии и графику перед переносом на сайт. На выбор можно или купить PSD файл, или приобрести WordPress версию с кодом, встроенным Bootstrap 3 и множеством функций.

10. Volter – Креативный шаблон сайта (PSD)
Креативный PSD шаблон сайта с необычным стилем дизайна. Volter создан для показа портфолио, демонстрации ваших красивых изображений и привлечения новых посетителей своим необычным шрифтом. Здесь вы можете показать свою работу, описать свои услуги, а также рассказать новым клиентам, почему они должны нанять именно вас.
Файл PSD имеет высокое разрешение и основан на Bootstrap сетке 1170px, с ним очень легко работать. Лучший шаблон полностью готов к работе, забирайте и проектируйте уникальные сайты!

Забирайте новые шаблоны (PSD) сайтов!
Откройте для себя сотни профессиональных PSD шаблонов, созданных талантливыми веб-дизайнерами на ThemeForest. Или если хотите скачивать множество Photoshop шаблонов, тем и наборов графики на более регулярной основе, заходите на Envato Elements, где вы сможете скачивать и использовать множество качественных файлов без ограничений за одноразовую месячную плату.
Автор: Sean Hodge
Источник: https://business.tutsplus.com/
Редакция: Команда webformyself.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео