Профессиональная верстка сайтов. HTML5 и CSS3 в Санкт-Петербурге
Длительность курса: 40 ак.ч.
График обучения: 10 дней по 4 ак.ч.
Курс посвящён изучению технологий верстки сайтов по современным стандартам с использованием профессиональных приемов и инструментов веб-разработки. Рассматриваются подходы в веб-разработке, облегчающие взаимодействие верстальщика, графического дизайнера, заказчика на различных этапах создания сайта – прототипировании, отрисовки графического интерфейса, верстки.
В процессе создания веб-страниц верстальщик сталкивается с множеством задач: выбор оптимальной структуры HTML-разметки, выбор способа размещения и оформления отдельных элементов страницы с помощью свойств CSS, включение изображений в растровых и векторных форматах, адаптируемость дизайна для разных устройств просмотра, кроссбраузерность и т.д. Каждый сайт уникален, но есть общие приемы и подходы, которые обеспечивают надежные решения для большинства наиболее важных задач верстки.
На курсе рассматриваются отдельные приемы, а также широко используемые в среде веб-разработки css-фреймворки. Это комплексные решения, включающие настраиваемую модульную сетку, стили расположения и отображения блоков, внедрение шрифтов, кроссбраузерное использование новых возможностей HTML5, CSS3. Обсуждается выбор методов верстки сайта с учетом требований к дизайну, адаптируемости, кроссбраузерности, времени загрузки и т.п.
На курсе используются основные рабочие инструменты верстальщика: как десктопные программы, так и полезные online-сервисы. Используется бесплатное, постоянно обновляемое ПО, в разработке которого участвует широкий круг профессионалов. Выгодная особенность подобных программ – в постоянном оперативном пополнении функциональных возможностей, которые полезны и для решения задач верстки на основе современных технологий, и для облегчения рутинных работ, известных разработчикам «из первых рук».
Знания и умения, полученные в результате обучения
В ходе обучения слушатели:
- ознакомятся с технологиями верстки адаптируемых интерфейсов,
- научатся использовать средства CSS3 для позиционирования и оформления статических, интерактивных элементов веб-страниц,
- изучат методы внедрения графических, аудио, видео элементов разных форматов с ис-пользованием возможностей HTML5,
- научатся использовать комплекс программных средств верстки, отладки для работы с html-,css-кодом,
- рассмотрят вспомогательные сервисы для работы с иконками, шрифтами, изображениями для адаптивного веб-дизайна,
- рассмотрят и научатся применять методы кроссбраузерной верстки,
- изучат состав и особенности применения наиболее популярных css-фреймворков, облегчающих рутинные операции в создании и редактировании шаблона сайта,
- освоят подходы, поддерживающие преемственность методов формирования элементов интерфейса сайта от стадии прототипирования, отрисовки графических элементов до верстки;
- выполнят практические работы по разработке нескольких сайтов с учетом современных требований по используемым технологиям с использованием профессиональных средств работы.
Дизайнер — верстальщик. Профессиональная верстка в Adobe Photoshop, Illustrator, InDesign
Главная > Курсы > Курсы компьютерной графики > Курсы компьютерной верстки и допечатной подготовки > Школа дизайна «Специалист» > Компьютерная графика, 3D, анимация

Код курса: ДП-ВЕРСТКА-Ж
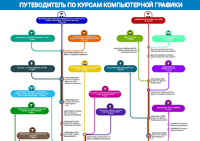
ПутеводительКомпьютерная графика и верстка

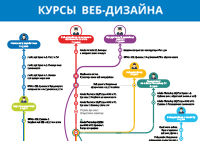
Веб-дизайн

3D моделирование и визуализация

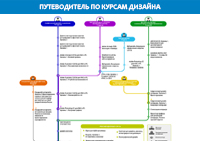
Курсы дизайна и фотографии

Эту Дипломную программу
в нашем Центре успешно закончили
1197 человек!

«Специалист» — единственный в России авторизованный учебный центр Adobe
Дизайнер-верстальщик – настоящий мастер на все руки: он должен нарисовать любое графическое изображение или профессионально обработать фотографию, а также сверстать макет любой сложности, и при необходимости – художественно его переосмыслить. Это цветокорректор, редактор, а в некоторых случаях – даже фотограф и видеооператор. Словом, такой специалист остро востребован в самых разных сферах, от рекламы до архитектуры.
Для тех, кто хочет стать сертифицированным дизайнером-верстальщиком и виртуозно ориентироваться в мире графических редакторов и программ вёрстки, опытные преподаватели центра «Специалист» разработали дипломную программу. По окончании обучения Вы получите диплом о профессиональной переподготовке, международный сертификат авторизованного учебного центра Adobe и сможете сразу же приступить к работе.

Востребованность

Сложность
Время освоения
от 50 т.р.
Средняя зарплата
За время обучения Вы освоите всю линейку продукции Adobe, позволяющую охватить полный спектр умений и навыков дизайнера-верстальщика: профессиональную работу с растровыми изображениями в Adobe Photoshop СС/CS6 (от базового до экспертного уровня), принципы создания векторных иллюстраций в Adobe Illustrator CC/CS6, а также начальный и продвинутый уровни владения новейшей версией издательской системы Adobe InDesign.
Учебный центр «Специалист» при МГТУ имени Н.Э.Баумана продолжает традиции одного из лучших технических вузов и гарантирует 100% качество полученного образования. Наши преимущества: 250 высококлассных преподавателей-практиков, 8 современных учебных комплексов, гибкие форматы обучения (очный, вебинар, очно-заочный, открытое обучение), гарантированное на год вперёд расписание, престижные сертификаты.
Программа рассчитана на подготовку специалистов высокой квалификации и включает в себя курсы:
Что такое дипломные программы в «Специалисте»:

- Очный или очно-заочный формат обучения.
- Инновационная методика с использованием современных технологий.
- При прохождении дипломной программы в формате очного обучения, Вам будет предоставлен доступ к записям онлайн-обучения для самостоятельной подготовки и закрепления учебного материала.
- При очно-заочном обучении – дистанционное обучение в удобном темпе по записям онлайн-обучения, 1 очная консультация в неделю по расписанию (не менее 1/3 от общего времени обучения).
- Оплата в рассрочку: первоначальный взнос – 20% от стоимости дипломной программы.
- Престижные документы об окончании: диплом о профессиональной переподготовке по окончании всей программы, сертификат Центра международного образца (если предусмотрен), международный сертификат вендора после каждого авторизованного курса.
У нас свыше 1000 комплексных программ и курсов по 20 отраслям, среди которых: сетевые технологии и информационная безопасность, дизайн и рисунок, программирование и базы данных, интернет-технологии, IT-менеджмент, компьютерная графика и многие другие. Мы постоянно работаем над обновлением ассортимента, предлагая только лучшее и востребованное.
Хотите получить реальные знания, которые позволят Вам стать профессионалом? Приходите учиться в «Специалист»!
| с 10:00 до 17:00 | Вечер или Выходные Стандартная цена |
Очно-заочно | Онлайн | ||||
|---|---|---|---|---|---|---|---|
| Частные лица | 115 490 | 115 490 | 81 890 | 115 490 | |||
| Организации | 126 490 | 126 490 | 90 890 | 126 490 | |||
| Первый взнос (для частных лиц) | 23 050 | 23 050 | 16 350 | 23 050 |
 — Программа повышения квалификации
— Программа повышения квалификации
![]()
*«Цена от» — минимальная возможная цена на данный курс, зависит от формата, вида обучения, выбранного времени занятий и указана с учетом действующих акций и специальных предложений. Точную цену на конкретную группу Вы можете узнать по тел. +7 (495) 232-3216. Для юридических лиц (организаций) указана минимальная цена, действующая при полной предоплате.
Документы об окончании
В зависимости от программы обучения выдаются следующие документы:
Удостоверение*

Свидетельство

Диплом о профессиональной переподготовке по специальности

Cертификат международного образца

Международный сертификат авторизованного учебного центра Adobe
*Для получения удостоверения вам необходимо предоставить копию диплома о высшем или среднем профессиональном образовании.
По окончании каждого отдельного курса, входящего в Дипломную программу, в личном кабинете слушателя формируются электронные сертификаты об обучении по каждому отдельному курсу. По окончании обучения по Дипломной программе выпускнику выдается Диплом о профессиональной переподготовке установленного образца.
Обязательно уточняйте перед заключением договора, какой документ Вам будет выдан после окончания обучения!
Все документы ЦентраГлавная > Курсы > Курсы компьютерной графики > Курсы компьютерной верстки и допечатной подготовки > Школа дизайна «Специалист» > Компьютерная графика, 3D, анимация
Основы профессиональной верстки электронных писем / Habr
Ни для кого не секрет, что e-mail маркетинг только начинает набирать обороты во всем мире. А для России – это ещё и вовсе молодая ниша на рынке. И профессиональная верстка электронных писем здесь один из составляющих факторов успеха. Под профессиональной версткой понимается не только визуально красиво и надежно сверстанный макет, но и то, как выглядит usability открытки с маркетинговой точки зрения, как оптимизирована графика вместе с типографией для спам-фильтров и многое другое. Верстка электронных писем довольно обширная тема, в одной статье все не уместить, поэтому в данном посте постараюсь описать только базовые элементы и приемы, надежно проверенные за годы практики и работающие в top самых используемых почтовых клиентах мира: iPhone 4S/5; Outlook 07/10/13; iPad; Apple Mail; Android 2.3/4.0; Yahoo; Gmail. Если рассматривать только российский рынок, то нельзя не упомянуть о Mail.ru и Яндекс.Почта.
Что нужно знать в начале?
Сразу хочу выделить несколько из основных и важных моментов:
- В нашем арсенале имеется очень урезанный набор css-свойств, которые поддерживаются всеми почтовиками. При этом, стили нужно прописывать inline, а в head выносить только вендорные свойства и те блоки объявлений, которые не несут нагрузки на основную стилизацию письма. Ну и использовать link in head — крайне нежелательно.
- Не используйте background-image в основных визуальных элементах дизайна и не помещайте в изображения важную текстовую информацию. Вообще нужно всегда учитывать такой вариант, что письмо будет просматриваться получателем без единого изображения.
Каркас
Пожалуй каждый, кто хоть раз верстал письмо под рассылку, знает, что каркас лучше строить с помощью таблиц. На самом деле простая блочная модель div поддерживается на данный момент во всех перечисленных выше почтовиках, за исключением MS Outlook начиная с 2007 версии. Это связано с тем, что в качестве движка последние версии Outlook используют Microsoft Word, который в свою очередь много не знает о блочных css-свойствах. Игнорировать при верстке данный почтовый клиент я не рекомендую, поэтому в качестве фундамента все же используйте table. Да и добившись хорошего результата для Outlook, можно быть уверенным, что в большинстве почтовиках, письмо будет смотреться тоже хорошо, а скорее и лучше.
В качестве примера рассмотрим наиболее важные элементы из следующего, не сложного шаблона:
Разметку здесь можно представить следующим образом:
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="center">
<table cellpadding="0" cellspacing="0" border="0">
<!--header line statrs-->
<tr>
<td><img ... /></td>
<td><img ... /></td>
<td><img ... /></td>
</tr>
<!--header line end-->
<!--content statrs-->
<tr>
<td colspan="3" align="center">
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>content</td>
</tr>
</table>
</td>
</tr>
<!--content end-->
</table>
<!--footer img starts-->
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td><img ... /></td>
</tr>
</table>
<!--footer img end-->
</td>
</tr>
</table>
Что здесь важно?
- Всегда «обнуляйте» таблицы, чтобы быть уверенным в той величине, которую вы указали в width:
<table cellpadding="0" cellspacing="0" border="0"> - Выравнивания элементов выполняется одним из способов:
<td align="center"> style="text-align: center;" либо тегом <center></center> - Не оставляйте промежуточные ячейки пустыми и не заполняйте символом nbsp, если хотите сохранить визуальную целостность шаблона при Forward письма. Лучше заполните их прозрачным изображением .gif (см. пример ниже).
Если требуется сделать вертикальное расстояние между таблицами или табличными строками, не используйте margin и padding. Рекомендую делать распорки в такой конструкции:
<tr>
<td>
<div>
<img src="...indent.gif" border="0"
alt="" />
</div>
</td>
</tr>
где высота варьируется значением height для ячейки таблицы. В качестве заполнения ячейки используется прозрачный .gif. Реальный его размер не должен быть 1х1px, лучше сделать немного больше (например 20x20px) и сжать с помощью атрибутов weight или height. Таким образом вы избавитесь от визуального дефекта при просмотре письма без подгруженных изображений и обезопасите себя от попадания письма в junk box. Не стоит так же забывать и о атрибутах таблицы cellpadding и cellspacing. Они прекрасно везде работают, но обойтись только их помощью не всегда получается.
Оформление текста
Тут дела обстоят более или менее хорошо. Практически все CSS-свойства из спецификации 2.1 поддерживаются.
- Изначально, для верстки писем давалась рекомендация оборачивать весь текст в строковый элемент span или font и уже в них задавать стилизацию шрифта. В настоящее время этим можно пренебречь. Описывать свойства для текста можно в любом HTML-элементе внутри тега body, но желательно только inline.
- Для задания размера шрифта лучше используйте абсолютные единицы измерения (px или pt), потому что мы не везде имеем доступ к стилизации базового шрифта. Это даст гарантию одинакового font-size для всех почтовых клиентов. Устройства работающие на WebKit по умолчанию применяют масштабирование текста. Для отключения этого поведения существует вендорное свойство -webkit-text-size-adjust. Советую просто вынести следующий селектор в head:
div, p, span, strong, b, em, i, a, li, td { -webkit-text-size-adjust: none; } - Чтобы кроссмейлерно оформить ссылку необходима следующая конструкция:
<a href="#" target="_blank"><span>link</span></a>
Повторное оборачивание ссылки в span и задания цвета нужно для Outlook, т.к. он не понимает приоритет !important, а без него Яндекс.Почта будет перекрашивать вашу ссылку в красный цвет при событии hover.
Атрибут target=»_blank» необходим только в том случае, если в вашем письме имеется ссылка на web-версию письма, чтобы ссылки в этой версии открывались в новых вкладках. А так, все почтовые клиенты делают это уже самостоятельно. - Если хотите, чтобы межстрочный интерлиньяж (line-height) работал везде, задавайте его только для блочных элементов (td, div, p, li).
Изображения
Если в одной ячейке находится только одно изображение и вы хотите, чтобы вокруг него не появлялось лишнее пространство, то возьмите за привычку прописывать для него display: block (к примеру, в Gmail этот недочет уже существует не один год).
В Outlook 2013 имеется и свой недочет для изображений, высота которых меньше 20px, у них появляется 8px пространства сверху, которые весьма ощутимо могут сказаться на внешнем виде макета, если это не предусмотреть. Решается это заданием свойства line-height для родительского блока, значение которого менее или равно величине высоты изображения. Его можно указать как для ячейки td, так и для оборачиваемого элемента:
<div>
<img src="..." border="0" alt="" />
</div>
Скругление углов в письмах
border-radius в настоящее время поддерживает большинство самых популярных почтовых клиентов, но не MS Outlook 07/10/13, доля использования которых составляет ~18%. По поводу того как можно сделать скругленные углы в письмах можно привести ни один пример реализации верстки. Я же покажу вариант, который я использовал в приведенном выше макете:
<tr>
<td align="left" valign="top">
<img src="round_l.png" /></td>
<td>
<img ... /></td>
<td align="right" valign="top">
<img src="round_r.png" /></td>
</tr>
В качестве изображений для скругления я использовал два изображения с прозрачностью, которые поместил в боковые ячейки.
Этот способ хорош тем, что в последующем, если вы решите изменить фоновый цвет, потребуется всего лишь поменять значение background-color. Недостаток же заключается в том, что фоновый цвет родительского блока должен совпадать с цветом, заданным в изображении (в моем случае – это белый).
Что нужно знать в конце?
Здесь хотел бы написать немного о том, как уменьшить вероятность попадания ваших писем в спам-ящик. Спам-фильтров сейчас очень много и каждый работает на разных алгоритмах. Сделать письмо, которое будет одновременно идеально для всех фильтров — практически невозможно, всегда будет процент попадания в спам, но насколько высоким, зависит во многом от вас. Конечно все спам-фильтры большое внимание уделяют содержанию текста в subject line и теле письма, но HTML-проверка тоже не последний критерий.
Самый наинадежнейший способ — это убедить получателя добавить ваш электронный адрес, с которого делаются рассылки, в свою адресную книгу. Но вы никогда не узнаете, сделал это получатель или нет, поэтому соблюдайте самые простые советы при верстке электронных писем:
- Соотношение изображений и текста в письмах должно быть 30/70 %
- Не выделяйте текст в слишком яркие цвета (#ff0000, #4CFF00 и т.п.). О том, что задавать цвет шрифта, близкий к фону не стоит и упоминать – это избитый и давно не работающий трюк.
- Слишком большое количество текста, написанного в верхнем регистре (с учетом text-transform: uppercase;) или повторение нескольких восклицательных знаков подряд, так же увеличивают вероятность попадания в спам.
- Не пишите много текста большим шрифтом. Рекомендуемый размер font-size не более 12pt=16px и не менее 7pt=11px
- Ну и конечно валидный HTML/CSS ещё никто не отменял.
В конце ещё раз хочу отметить, что хорошая верстка электронных писем дает весомое преимущество в вашем маркетинге. Создавайте аккуратные и привлекательные открытки. Спасибо за внимание!
Профессиональная верстка сайтов. HTML5 и CSS3 в Санкт-Петербурге
Длительность курса: 40 ак.ч.
График обучения: 10 дней по 4 ак.ч.
Курс посвящён изучению технологий верстки сайтов по современным стандартам с использованием профессиональных приемов и инструментов веб-разработки. Рассматриваются подходы в веб-разработке, облегчающие взаимодействие верстальщика, графического дизайнера, заказчика на различных этапах создания сайта – прототипировании, отрисовки графического интерфейса, верстки.
В процессе создания веб-страниц верстальщик сталкивается с множеством задач: выбор оптимальной структуры HTML-разметки, выбор способа размещения и оформления отдельных элементов страницы с помощью свойств CSS, включение изображений в растровых и векторных форматах, адаптируемость дизайна для разных устройств просмотра, кроссбраузерность и т.д. Каждый сайт уникален, но есть общие приемы и подходы, которые обеспечивают надежные решения для большинства наиболее важных задач верстки.
На курсе рассматриваются отдельные приемы, а также широко используемые в среде веб-разработки css-фреймворки. Это комплексные решения, включающие настраиваемую модульную сетку, стили расположения и отображения блоков, внедрение шрифтов, кроссбраузерное использование новых возможностей HTML5, CSS3. Обсуждается выбор методов верстки сайта с учетом требований к дизайну, адаптируемости, кроссбраузерности, времени загрузки и т.п.
На курсе используются основные рабочие инструменты верстальщика: как десктопные программы, так и полезные online-сервисы. Используется бесплатное, постоянно обновляемое ПО, в разработке которого участвует широкий круг профессионалов. Выгодная особенность подобных программ – в постоянном оперативном пополнении функциональных возможностей, которые полезны и для решения задач верстки на основе современных технологий, и для облегчения рутинных работ, известных разработчикам «из первых рук».
Знания и умения, полученные в результате обучения
В ходе обучения слушатели:
- ознакомятся с технологиями верстки адаптируемых интерфейсов,
- научатся использовать средства CSS3 для позиционирования и оформления статических, интерактивных элементов веб-страниц,
- изучат методы внедрения графических, аудио, видео элементов разных форматов с ис-пользованием возможностей HTML5,
- научатся использовать комплекс программных средств верстки, отладки для работы с html-,css-кодом,
- рассмотрят вспомогательные сервисы для работы с иконками, шрифтами, изображениями для адаптивного веб-дизайна,
- рассмотрят и научатся применять методы кроссбраузерной верстки,
- изучат состав и особенности применения наиболее популярных css-фреймворков, облегчающих рутинные операции в создании и редактировании шаблона сайта,
- освоят подходы, поддерживающие преемственность методов формирования элементов интерфейса сайта от стадии прототипирования, отрисовки графических элементов до верстки;
- выполнят практические работы по разработке нескольких сайтов с учетом современных требований по используемым технологиям с использованием профессиональных средств работы.
Профессиональная верстка печатного издания
Верстка периодического журнала – это не только невероятно важный технический процесс, но и представление «лица» печатного издания при помощи профессионального дизайна.
Перед тем, как приступить к процессу верстки периодического печатного средства массовой информации, важно точно продумать структуру и содержание всех рубрик, как постоянных, так и временных. После этого специалистам необходимо отредактировать все материалы, которые будут публикованы в готовящемся номере. Важно чтобы они все были скорректированы и проверены на наличие ошибок. Необходимо подобрать качественные фотографии, иллюстрации и сопутствующие картинки.
Специалистам издания весьма важно помнить о том, что верстка должна быть выполнена таким образом, чтобы читателям издания было легко принимать информацию, знакомиться с предложенными фотоматериалами и так далее.
Примерные сроки выполнения верстки многостраничного периодического средства массовой информации составляют от одной до трех недель.
Особенности верстки печатного издания
Перед тем, как начать профессиональную верстку макета средства массовой информации, учитываются следующие параметры:
- Внешний вид обложки, то есть точный макет.
- Распределение рекламных зон.
- Распределение текстовых вставок.
- Распределение журналистских материалов.
- Цветовые сочетания.
Подробнее стоит остановиться именно на цветовых сочетаниях макета будущего периодического издания. Цвета необходимо подбирать таким образом, чтобы текст и картинка, фон и текст не сливались, глаза читателя комфортно воспринимали предложенную цветовую гамму.
Замечание 1
Наиболее классическим вариантом считается черный текст непосредственно на белоснежном фоне. Стоит отметить, что если белого фона на странице останется более, чем занятого, то вся предложенная информация будет выглядеть более притягательной.
Специалисты уверены, что ни в коем случае нельзя сочетать зеленый и красный цвет, а вот синие буквы с белой окантовкой будут выглядеть невероятно привлекательно и аппетитно.
Для качественной профессиональной верстки любого печатного средства массовой информации стоит выбирать проверенных специалистов. Таким образом, макет не только будет выполнен качественно и в срок, но и послужит эталоном и образцом для прочих средств массовой информации. Стоит отметить, что все ведущие типографии страны в своем штате имеют опытных верстальщиков – дизайнеров, которые за конкретную плату произведут профессиональную верстку с учетом всех требований и пожеланий заказчика. Довольно большое количество средств массовой информации в своем штате также имеют специалиста по верстке, но здесь нужно учитывать регулярность его работы: ежедневно, еженедельно, ежемесячно или ежеквартально, и отслеживать потребность в этом работнике на протяжении всего времени.
Что же такое профессиональная верстка
Верстка – это профессиональное расположение всех составных элементов: изображения, текста, таблиц, заголовков, на странице специального документа. Сегодня выделяют три основных вида профессиональной верстки:
- Книжная верстка;
- Журнально – газетная верстка;
- Верстка веб – документов.
С целью профессиональной верстки используют сегодня только два основных метода:
- Во-первых, это верстка табличная. Это невероятно простой способ верстки, но с некоторыми недостатками. Здесь можно говорить о более объемной структуре и большим усилием над ее выполнением. Специалист затрачивает более длительный промежуток времени, а значит и редакция средства массовой информации урезает свои сроки.
- Во-вторых, это верстка блочная. Блочная верстка – это настоящее решение для специалистов, которые являются активными пользователями Интернет – программ, а также узкоспециализированных программ. Минимально занятое место и затраченное время, то есть вся работа происходит при управлении компьютерной мыши.
