Адаптив, мобильная версия — «Что это такое?! Я просто хочу сайт!»
Как водится, информация (контент) — самая важная часть сайта. Даже если дизайн сайта космический, пользователю нужна информация, нужен контент. Отсюда вытекает задача: “Как же лучше подать эту информацию?”
60% процентов пользователей пересаживаются с компьютера на смартфон и планшет. Сейчас уже никто не пойдет в соседнюю комнату, где стоит компьютер, чтобы заказать еду или почитать отзывы о товаре, который только что мелькнул по телевизору. Проще сказать телефону: “Окей, гугл…” или “Привет, Сири…” и получить заведомый ответ в виде загруженного сайта с хорошо читаемой информацией. Это важно учитывать при создании сайта, ведь мы создаем его для посетителей.
Поисковики давно уже поняли это и делят поисковую выдачу в зависимости от того, с какого устройства был введен запрос и насколько целевой сайт пригоден для показа на данном устройстве. Проще говоря, если сайт плохо отображается на смартфоне, а критериев там уйма, то он не будет добавлен в поисковую выдачу.
Представьте: продаете вы зонты с доставкой, а сайт у вас не адаптируется под разрешения смартфонов. Получается, посетитель, который в данный момент находится на улице, под дождем и ищет в поисковике, где можно купить зонт с доставкой, не увидит вашего предложения о продаже зонта. В итоге мы имеем недовольного посетителя, который под дождем пошел по своим делам, а вы потеряли потенциального клиента.
Поэтому важно продумать, как лучше адаптировать сайт для мобильных устройств.
Что можно сделать?
По сути есть два пути решения проблемы: адаптивная верстка и мобильная версия сайта.
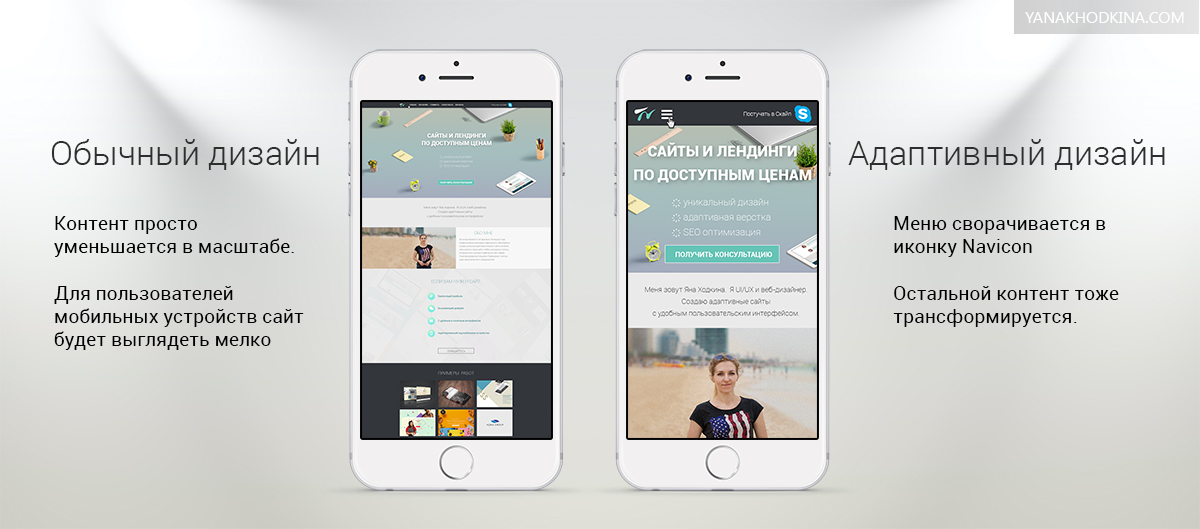
Конечно, можно оставить так называемый резиновый сайт. Это по сути любой сайт, кроме самых старых. Он подстраивается под разрешения мобильных экранов, но имеет свою минимальную ширину, поэтому для просмотра какого-то элемента на смартфоне придется поразжимать пальцы для увеличения масштаба.
Можно показывать заглушку на сайте, если он открывается со смартфонов или планшетов: мол, “Не для того цвела наша роза, чтобы вы на нее со смартфона смотрели. » Но ведь это неправильно.
» Но ведь это неправильно.
Кстати, резиновый сайт и сайт с заглушкой не одобрят ни пользователи, ни поисковики.
Мобильная версия сайта
Мобильная версия сайта, как бы это страшно не звучало, — это отдельный сайт со своим дизайном и функциями. Он разрабатывается как дополнение к основному.
Плюсы этого варианта в легкой и быстрой загрузке, так как из него вырезали все лишнее и мешающее нормальной работе на смартфоне. Остался только функционал, поэтому мобильная версия подойдет для сайта с заказом услуг, те же зонты или пицца, для интернет-магазинов с каталогом и отзывами. И тут же выползают минусы такого решения, хотя минусами их назвать сложно, скорее неудобства, связанные с какими-то мелкими приятностями, которые доступны в десктопной версии сайта: виджеты с погодой, интересной цитатой, мини-игра, которая помогает скоротать время при формировании большого отчета — все то, что цепляло посетителя на десктопной версии сайта. И для этого на мобильной версии сайта обязательно присутствует кнопка “Показать полную версию сайта”.
Еще один момент: мобильная версия сайта верстается под конкретное разрешение и, соответственно, при просмотре мобильной версии с планшета все разъедется.
Отзывчивая (responsive) и адаптивная (adaptive) верстка
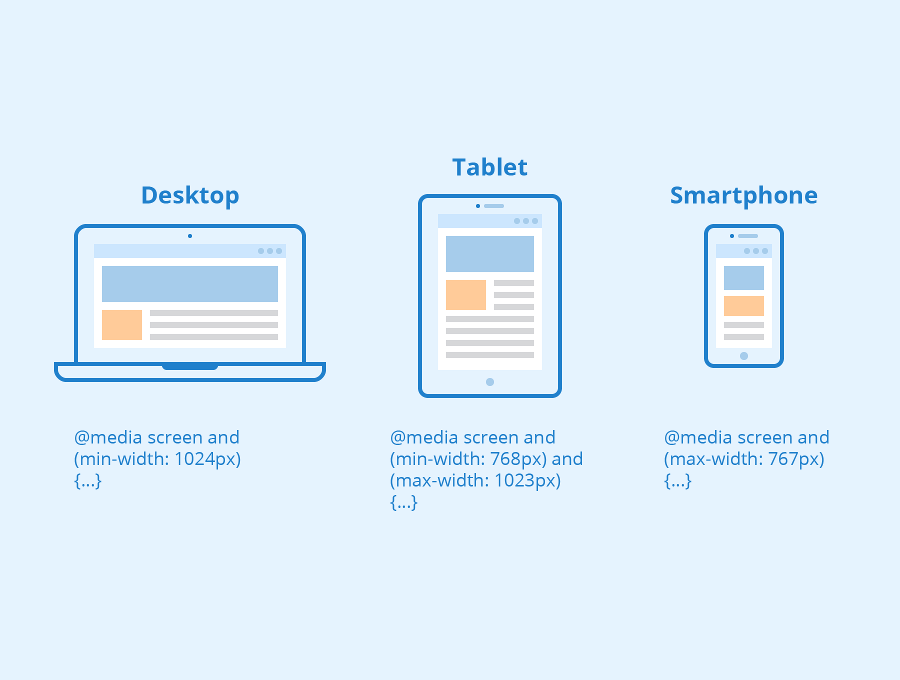
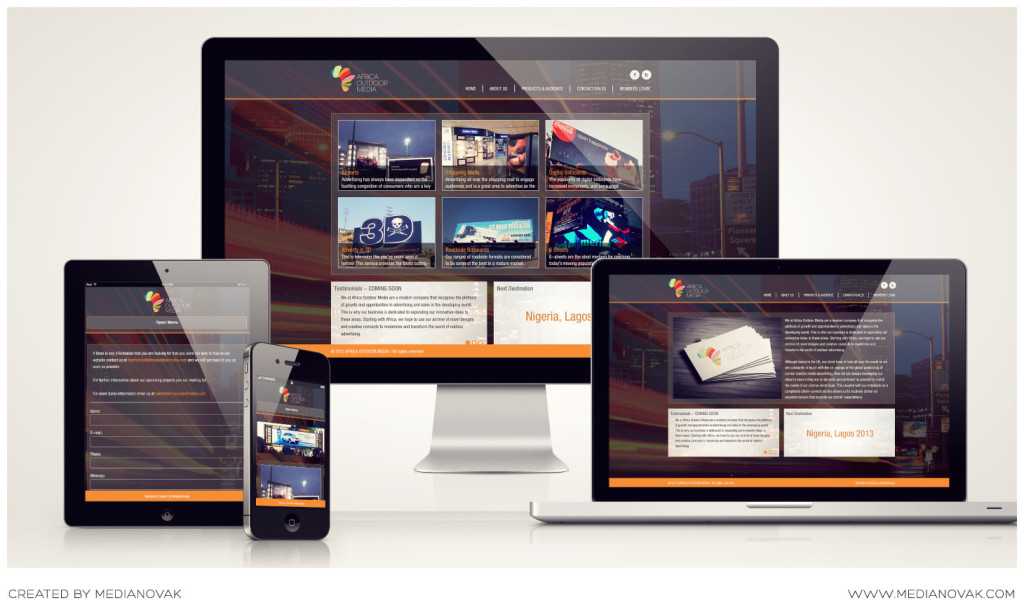
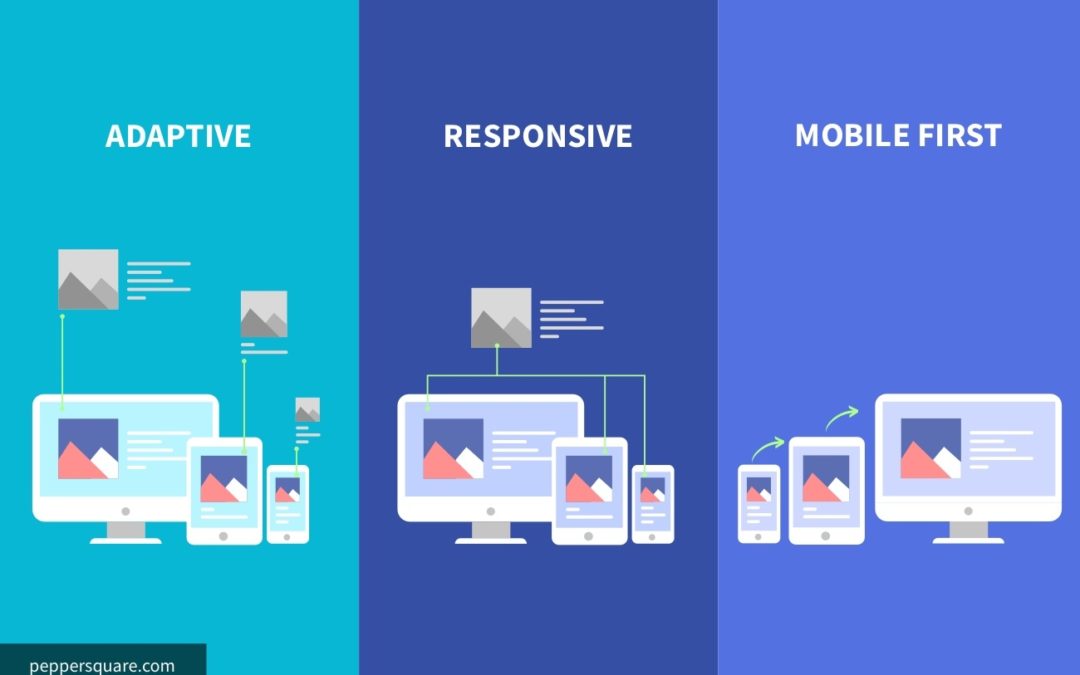
Можно забыть о мобильной версии сайта, а учесть все важные моменты для поисковиков и посетителей в верстке основного сайта. Для этого нужно определить, как сайт будет перестраиваться под разрешения смартфонов и планшетов: подешевле и дергано или дорого и плавно. Первый вариант — это адаптивный сайт, второй — это отзывчивый (responsive) сайт.
Отзывчивый сайт плавно и незаметно перестраивается из версии для компьютера в версию для планшета и смартфона. Это можно заметить, изменяя размер окна браузера.
Адаптивный (adaptive) сайт перестраивается дергано, но на то он и адаптивный, т.к. конечный пользователь видит ту или иную версию сайта на своем мобильном устройстве, будь то планшет или смартфон. На границах конкретных разрешений происходит перестраивание блоков, схлопывание меню, изменяются картинки. Все это дерганье заметно лишь при изменении размера окна браузера, пользователей мобильных устройств это не затронет, они видят свою версию сайта.
Все это дерганье заметно лишь при изменении размера окна браузера, пользователей мобильных устройств это не затронет, они видят свою версию сайта.
У адаптивного сайта своя структура, обычно это 12-колоночный вариант с несколькими точками перестроения. Конечно, если это промо-сайт с крутыми фишками, мы делаем адаптацию индивидуально.
Что выбрать?
Прежде всего задайте себе вопрос: “Нужен ли мне адаптив или мобильная верстка? Может, хватит простого резинового сайта.”
Сделайте паузу, выпейте кофе, подумайте о SEO. Посчитайте деньги в кошельке.
Адаптация добавит минимум 30% от верстки всего сайта + работа программистов. Мобильная версия вообще рассчитывается индивидуально.
Если простой сайт вам не подходит, то нужно выбрать между мобильной версией и адаптивом.
Мобильную версию можно использовать, если данные на сайте на маленький экран ну никак не помещаются, или весь функционал сайта можно уместить в одной кнопке “заказать”.
В остальных случаях выбирайте адаптивную верстку, расслабьтесь и предоставьте дело нам!
Заказать сайт в студии
как сделать большие экраны одинаковыми / Хабр
Зачастую, когда говорят об адаптиве, подразумевают сужение большого экрана до мобильного размера без потери функциональности. Однако, на самом деле, адаптив также существует между разными десктопными версиями. Обычно разработчики не очень стараются применять адаптивные подходы для больших экранов, ведь если интерфейс поместился на HD разрешении, то он точно поместится на 2K разрешении и больше. Однако контент никак не масштабируется, поэтому имеем на больших разрешениях маленькие элементы, которые трудно уловить взглядом. В этой статье я покажу, как сделать интерфейсы пропорционально одинаковыми на разных десктопных разрешениях.
Проблема
Давайте сделаем совсем примерную верстку онлайн-кинотеатра Кекфликс. Не буду вдаваться в подробности, как именно это сверстано, тут нет особых сложностей, я детально буду рассматривать лишь стили. Сначала необходимо договориться о некоторых нерушимых постулатах:
Сначала необходимо договориться о некоторых нерушимых постулатах:
Базовый размер шрифта равен
16px.Эталонный размер десктопного экрана
1600х900. Это означает, что мы будем стараться делать другие десктопные экраны максимально пропорционально похожими на экран1600х900.
Вот что у нас получилось:
Базовая верстка. Экран 1600х900Полный скриншот страницы выглядит так:
Полный скриншот базовой верстки. Экран 1600х900В данной верстке у нас все задано в пикселях: размер шрифта, размер скруглений, ширины, высоты и другое. Именно поэтому данный интерфейс будет выглядеть следующим образом на разрешении iMac 2560х1664:
Интерфейс никак не заскейлился: например, как был размер шрифта у названия фильма 16px на экране 1600х900, так и остался. Стало вмещаться больше контента, вследствие чего глазу очень тяжело остановиться на чем-то одном, а мышкой тяжело дотянуться до маленьких элементов. Как выглядит данный интерфейс на 4K разрешении можете предугадать: все заметно уменьшилось.
Как выглядит данный интерфейс на 4K разрешении можете предугадать: все заметно уменьшилось.
Как вариант решения этой проблемы на некоторых сайтах добавляют пустые боковые распорки, чтобы сузить контент. В нашем варианте это могло бы выглядеть примерно так:
Базовая верстка с боковыми распорками. Экран 2560х1660Ничего не имею против такого подхода, он имеет право на существование. Я лишь хочу предложить альтернативную стратегию адаптива десктопных разрешений, чтобы даже когда вы вывели свой сайт на плазменный телевизор, вам бы не приходилось увеличивать браузерный масштаб, чтобы лучше было видно контент.
Наивное решение
Самый простой способ заскейлить интерфейс — это прописать размеры относительно базовой величины 1rem, которую впоследствии заадаптивить. Можно также использовать величину em, но будьте аккуратны, ведь это значение высчитывается от размера шрифта родителя, поэтому могут быть проблемы при наследовании стилей у вложенных элементов. Величина
Величина rem фиксирована размером шрифта, указанном на теге html. По умолчанию во всех современных браузерах 1rem=16px, что нам подходит согласно нашим постулатам.
html // ... some styles ... font-size: 16px // ... some styles ...
Чтобы нам проще было переписать стили относительно базовой величины, создадим вспомогательную SASS функцию, которая будет переводить количество пикселей в rem-ы:
@use 'sass:math' @function rem(value, $delimeter) * 1rem
Таким образом, например, стили красного квадрата размером 200х200 (width: 200px; height: 200px) перепишутся следующим образом:
.box width: rem(200) height: rem(200) background-color: red
Что после компиляции примет вид:
.box {
width: 12.5rem;
height: 12.5rem;
background-color: red;
}
После того как мы перевели все пиксели на rem, необходимо приступать к адаптиву этой величины. Мы бы могли наивно написать следующее медиа-выражение, которое пропорционально экрану 1600x900 увеличит базовую величину 1rem=16px до значения 1rem=19. для разрешения  2px
2px1920х1080.
@media (min-width: 1920px) html font-size: 19.2px
Тогда получим, что на экране шириной 1920 действительно все пропорционально увеличилось, но на всех разрешениях до величины 1920 не было никаких изменений. Это видно, если ресайзить окно:
Базовая верстка. Ресайз окна с 1600 до 1920 по ширинеЭто уже вариант, который можно развивать. Мы бы могли наплодить брейкпоинтов, на каждый из которых повесить свои медиа-выражения. Но такой подход далек от идеала, ведь хочется получить сразу готовый результат одной строчкой. Перед тем как показать такой вариант решения, необходимо немного раскрыть тему CSS шлюзов.
Миксин адаптивности через CSS шлюзы
CSS шлюзом (CSS lock) называется механизм, позволяющий плавно переходить от одного значения к другому в зависимости от текущей области просмотра. Подробнее об этой механике можно почитать в этой статье.
Давайте попробуем создать СSS шлюз для изменения базовой величины rem. То есть создадим шлюз для управления размером шрифта для тега
То есть создадим шлюз для управления размером шрифта для тега html. Согласно нашим постулатам мы договорились, что у нас базовый шрифт равен 1600х900. Стоит отметить, что мы будем добавлять резиновости нашему интерфейсу лишь по ширине экрана, но при необходимости такие же манипуляции можно сделать и с высотой.
Если для ширины 1600 мы имеем размер шрифта 16px, то прибегнув к несложным математическим операциям можно выяснить, что для ширины экрана 1920 размер шрифта должен составлять 19.2px. Это можно увидеть на графике для прямой y=0.01x, где по оси X у нас находятся ширины экранов, а по оси Y размер шрифта:
Давайте абстрагируемся от конкретных значений и построим общую прямую по двум точкам (x1, y1) и (x2, y2) согласно линейной функции y=kx+b, где k — это наклон функции, а b — смещение по оси ординат.
k вычисляется как первая производная функции (или как тангенс угла наклона, если так удобнее):Коэффициент b можно вычислить, если подставить любую точку, например, (x1, y1) и найденный коэффициент k. Не буду тратить ваше время на математические манипуляции и покажу сразу исходный вид нашей функции, построенной для любых двух точек:
Давайте преобразуем это в SASS функцию: y — это то, что мы ищем, поэтому воспользуемся функцией calc(), а x заменим на ширину всего вьюпорта 100vw:
@function calc-between-width($width-start, $value-start, $width-end, $value-end)
@return calc(#{$value-start} * 1px + (#{$value-end} - #{$value-start}) * (100vw - #{$width-start} * 1px) / (#{$width-end} - #{$width-start}))
Получили SASS функцию calc-between-width, которая выставит пропорциональное значение в пикселях любому CSS свойству в зависимости от переданных величин в промежутке указанных ширин.
Время магии
Необходимо применить SASS функцию на нашей базовой верстке, чтобы заадаптивить базовую величину rem. Для этого добавим следующий стиль
html font-size: calc-between-width(1600, 16, 1920, 19.2)
Тогда получим желанный результат: все десктопные экраны стали выглядеть одинаково согласно нашему базовому разрешению 1600х900:
А вот как это выглядит в динамике:
Базовая верстка через CSS шлюзы. Ресайз окна с 1600 до 1920 по ширинеЗаключение
Если не забывать думать о больших экранах пользователей, то можно сделать интерфейс одинаковым для любого десктопного разрешения через CSS шлюзы. Это позволит правильно масштабировать сайт, что сделает его похожим на полноценное веб-приложение.
В наивном решении необходимо было писать медиа-выражения, которые никак не гарантировали масштабируемость страницы для неучтенных размерностей. Условно, сколько мы зафиксировали брейкпоинтов, столько разрешений мы поддержали. Для остальных десктопных экранов — нам бы пришлось сделать боковые распорки, чтобы лучше было видно контент. Если сравнивать, то решение со шлюзами сразу делает интерфейс по-настоящему резиновым для любого экрана пользователя в одно движение, а также значительно сокращает написание кода.
Условно, сколько мы зафиксировали брейкпоинтов, столько разрешений мы поддержали. Для остальных десктопных экранов — нам бы пришлось сделать боковые распорки, чтобы лучше было видно контент. Если сравнивать, то решение со шлюзами сразу делает интерфейс по-настоящему резиновым для любого экрана пользователя в одно движение, а также значительно сокращает написание кода.
В данной статье мы адаптивили CSS свойство font-size, что позволило добавить нам резиновость для всех разрешений. Но мы сделали это самым простым способом через линейную функцию. Однако нам никто не запрещает использовать другие виды функций. Например, при необходимости можно построить кусочно-линейную функцию, которая будет увеличивать размер шрифта от ширины экрана 1600 до 1800, далее уменьшать размер шрифта до ширины 2000 и после снова увеличивать. Или можно написать новую SASS функцию, которая будет вычислять значение согласно квадратичной функции. К тому же, функция
К тому же, функция calc-between-width применятся к любому CSS свойству, которое может содержать пиксели. Поэтому вы можете, таким же образом через CSS шлюзы добавлять резиновости любым таким свойствам. К примеру, вы можете резиново манипулировать скруглениями через border-radius. Вы ограничены лишь своей фантазией и возможностями браузера!
Ссылка на github.
Разработка программных приложений, электронная коммерция, служба разработки megento, Дели, Нойда, Индия, CRM Solutions, CIVICRM professional
Перейти к области основного содержания
Oracle APEX
Мы можем помочь вам в создании приложений баз данных с использованием платформы Oracle Apex с низким кодом. У нас есть опытные и опытные консультанты и разработчики, которые точно знают, как предоставлять интегрированные решения на основе API с использованием Oracle APEX. и служба данных Oracle REST ORDS. …..
Если вы представляете стартап или небольшой бизнес и думаете о стоимости лицензий Oracle, мы можем помочь вам получить бесплатных или недорогих приложений для баз данных , использующих технологии Oracle.
Подробнее
CiviCRM
Мы гордимся тем, что являемся первой в мире широко используемой eCRM с открытым исходным кодом — CiviCRM. Мы предоставляем профессиональные услуги CiviCRM, такие как полномасштабное внедрение, настройка и поддержка для некоммерческих организаций, обществ, профсоюзов, ассоциаций, религиозных организаций …
Подробнее
Практический пример
CRM-решение для политической партии — Loksatta Party
Практический пример системы управления информацией партии Loksatta
В июне 2014 года партия Loksatta (http://www.lokstta.org) решила…
далее
Консультации по открытым исходным кодам
Компания Adaptive IT специализируется на работе с технологиями с открытым исходным кодом на различных платформах. Наша сила заключается в реализации с открытым исходным кодом, настройке, миграции и обучении CRM, ERP, электронной коммерции, веб-сайтов или приложений CMS на платформе LAMP и операционных системах LINUX.
Подробнее
Блоги RSS
Внедрение SSL на сайте Oracle APEX — Lets Encrypt или sslforfree.com
Категория: Oracle Apex, Oracle Rest Data Services ORDS
- Oracle Apex — получить числовой идентификатор пользователя
Категория: Oracle Apex
ERP на клиент-серверной технологии Oracle D2k, VB VS ERP в Интернете или в облаке
Категория: Oracle, облачные вычисления
Файлы параметров базы данных Oracle
Категория: Oracle
больше
Что говорят наши клиенты
Спасибо команде Adaptive IT за внедрение модуля ERP для автономных экзаменов с электронной доставкой результатов родителям. Это ускорило нашу работу, и мы сэкономили много времени и ресурсов, задействованных в координационной комиссии экзамена.
HOD Computer Science — Rani Laxmibai Group of Schools
Большое спасибо команде Adaptive IT за предоставление веб-модуля цепочки поставок ERP, который позволил нам получить.
Генеральный директор Baidyanath — Jhansi
Викас и ваша команда за то, что так долго ехали с нами и были терпеливы с нами, когда мы узнали о… подробнее
Главный координатор проекта IT Cell — Lokstta Party
«БОЛЬШОЕ СПАСИБО всем в Adaptive IT для того, чтобы быть надежным партнером все эти месяцы, пытаясь получить систему управления информацией (CMS+CRM… далее
Главный менеджер программы — Lokstta Party
больше
Цифровые закупки — цифровое производство
Программное решение для цифровых закупок или управления закупками может принести много пользы вашему бизнесу. Это повысит эффективность, снизит затраты, сэкономит деньги и обеспечит прозрачность покупок.
Наши системы управления отношениями с поставщиками или обмен поставщиками — это интерактивная веб-платформа для входа поставщиков или деловых партнеров в целях расширения сотрудничества и конкуренции между поставщиками в сочетании с цифровыми закупками.
еще
Ищете экспертов…?
Следите за нами в Твиттере
Твиты от AdaptiveITDelhi
Для всех ваших потребностей в компьютерах и БЫСТРОМ ИНТЕРНЕТЕ в Алгарве, от ноутбуков до серверов, телефонов
Наши услуги
Бизнес-пользователям
Бизнес-пользователям
Благодаря более чем 30-летнему опыту Adaptive-IT обладает опытом и навыками для поддержки все ваши ИТ-потребности по конкурентоспособным ценам. Мы обслуживаем как крупный, так и малый бизнес по всей Португалии.
Домашние пользователи
Домашние пользователи
Компания Adaptive-IT с дружелюбными профессиональными англоговорящими техническими специалистами готова помочь вам со всеми вашими ИТ-потребностями, какими бы большими или малыми они ни были, по конкурентоспособным ценам:
Домашние пользователи
Устранение неполадок
Мы можем устранить неполадки и решить проблемы, с которыми вы сталкиваетесь, из-за медленного интернета, плохого Wi-Fi.
Домашняя сеть
Вам нужен маршрутизатор Wi-Fi? У вас уже есть роутер, но нужна помощь в установке? Мы можем помочь!
Или вы хотите подключить к сети другое здание, комнату, этаж? Мы можем предложить беспроводные и проводные решения.
Увеличить зону покрытия Wi-Fi
Уже есть сеть Wi-Fi, но с ограниченным покрытием? Хотите, чтобы ваш Wi-Fi охватывал все зоны вашей собственности, в том числе за ее пределами? Мы можем посетить вас и провести опрос, чтобы представить доступные варианты увеличения охвата. Интернет-провайдеры, как правило, выпускают низкокачественное оборудование, которое уменьшает радиус действия вашего Wi-Fi.
Улучшить скорость интернета
У нас есть решения для улучшения и увеличения скорости вашего интернета, будь то в городе или в сельской местности с подключением ADSL, Fiber или 4G. Мы сотрудничаем со всеми крупными телекоммуникационными компаниями, чтобы обеспечить вам быструю работу с лучшим соединением.
Вас мучает скорость 4G?
Уже есть 4G интернет, но хотите увеличить скорость? Это можно просто сделать, заменив текущий маршрутизатор или используя антенну. У нас есть решение для всех вариантов в зависимости от вашего местоположения и расстояния до телекоммуникационных мачт.
У нас есть решение для всех вариантов в зависимости от вашего местоположения и расстояния до телекоммуникационных мачт.
Запчасти, ремонт, модернизация,
Наши технические специалисты готовы предоставить полезные и честные советы относительно ваших устройств.
Не все аппаратное обеспечение улучшается с помощью обновлений, важна совместимость с программным обеспечением, и иногда некоторые из них не подлежат ремонту. Понимая, как вы хотите, чтобы ваше устройство функционировало и соответствовало вашему образу жизни, мы можем предложить более индивидуальный подход к вашему ремонту или обновлению.
Консультации по ИТ для строительных проектов
Если вы строите новое здание, ремонтируете или обновляете существующее, мы предоставляем консультационные услуги по всей базовой и специализированной ИТ-инфраструктуре, включая домашнюю автоматизацию, сети, беспроводные локальные сети, внутренние и внешние интеграция внутренней связи, телефонная и телевизионная инфраструктура, обеспечение совместимости по всем направлениям и т. д. Мы можем помочь защитить ваш дом от будущего!
д. Мы можем помочь защитить ваш дом от будущего!
Помощь на месте и удаленная помощь
Мы предлагаем поддержку на месте у вас на месте. Для требований, которые требуют только доступа к устройству, мы предлагаем удаленную помощь, где мы можем выполнять соответствующие задачи непосредственно на вашем устройстве без необходимости присутствия на месте. Это особенно полезно, когда потребность невелика, и снижает затраты на вызов.
Бизнес-пользователи
Установка Wi-Fi
Увеличение покрытия Wi-Fi
Повышение скорости интернета
Удвоение скорости 4G с помощью антенны
4G Fast Internet
Установка аппаратного и программного обеспечения
Вирусы, рекламное и шпионское ПО, удаление вредоносных программ, антивирус
Запчасти, ремонт и обновления
Установка и ремонт операционной системы
Полная оптимизация системы, восстановление данных
9 9 и миграция
Аварийное восстановление
Веб-разработка
Социальные сети
Электронная почта и веб-хостинг
SKYPE и VOIP
Цифровое расследование
Удаленная помощь
Выезды на объект… Мы можем приехать к вам!
Пить кофе
Выделенное оптоволокно
Настройка и конфигурация сетевой безопасности
Коммерческие сети
Виртуализация
Консультации по ИТ для строительных проектов
Телекоммуникации
с.