Размеры макета сайта при разработке адаптивного дизайна
/ Сергей Нуйкин / Веб-дизайн
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px.
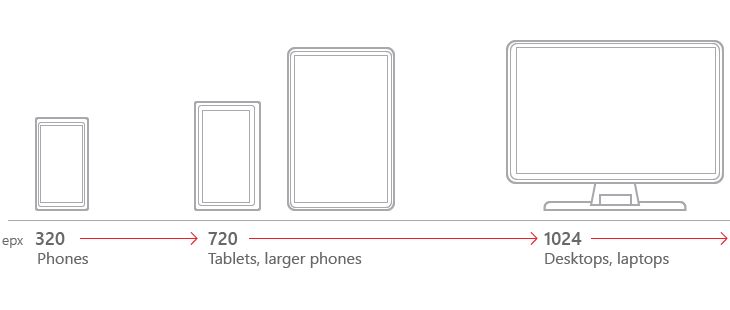
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.
Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.
Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
Размеры экранов (разрешение) для адаптивной верстки
Каждый год трафик с различных гаджетов и мобильных устройстви растет. Это привело к тому, что одним из требованием в любом техзадании на создание сайта является адаптивная верстка (дизайн) под самые разные виды устройств. Именно поэтому до сборки сайта необходимо подумать о выводе информации таким образом, чтобы она была готова для отображения в мобильных устройствах.
Адаптивные дизайны (responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты.
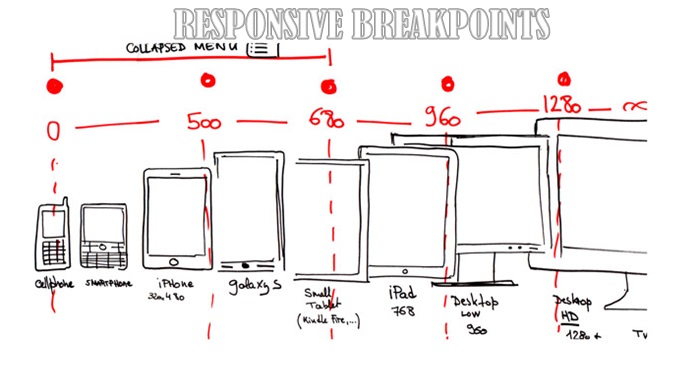
При создании адаптивного дизайна важно с самого начала определиться, на какие устройства и размеры экранов ориентирован разрабатываемый сайт. Мы должны выбрать устройства для адаптивной верстки: компьютеры, ноутбуки, планшеты и смартфоны. Кроме того, в пределах диапазонов ширин экранов для каждого из выбранного класса устройств мы должны определить, как будет работать адаптивная верстка – какие разрешения учитывать, а какие пропустить. Существует довольно большое многообразие возможных форматов экранов для каждого из видов устройств, но это не значит, что вы должны обязательно использовать их все. Достаточно выбрать лишь несколько наиболее распространённых форматов экранов для адаптивной вёрстки.
Вот несколько сниппетов для адаптивной верстки, в котором расписаны наиболее распространенные размеры дисплеев:
- Смартфоны (Портрет и ландшафтный)
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}
- Смартфоны (ландшафтный)
@media only screen and (min-width : 321px) {}
- Смартфоны (portrait)
@media only screen and (max-width : 320px) {}
- iPads (Портрет и Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}
- iPads (Ландшафтный)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}
- iPads (Портрет)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}
- Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1224px) {}
- Большие экраны
@media only screen and (min-width : 1824px) {}
- iPhone 4
@media only screen and (-webkit-min-device-pixel-ratio : 1.
 5),only screen and (min-device-pixel-ratio : 1.5) {}
5),only screen and (min-device-pixel-ratio : 1.5) {}
Для тестирования разрабатываемого сайта можно воспользоваться web-сервисами:
- http://mattkersley.com
- http://www.responsinator.com
Сопровождение сайта
Распространенные размеры экрана для адаптивного веб-дизайна
Статьи по теме
Бесплатная консультация
Мы поможем вам оптимизировать ваши технические долги и упростить взаимодействие пользователей с вашим продуктом
Я согласен с Политикой конфиденциальности
Представьте ситуацию, когда 5 % новых посетителей веб-сайта используют последнюю версию iPad или iPhone, но дизайн вашего веб-сайта находится в старой версии. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана. Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. В этой статье мы хотим показать последнюю статистику разрешения экрана и порекомендовать лучшие практики для их внедрения в ваш дизайн.
Что такое адаптивный веб-дизайн? Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Предлагаем вам посмотреть видео, в котором вы можете получить больше базовых знаний об адаптивном веб-дизайне и увидеть его примеры.
Почему адаптивный дизайн так важен? Так почему же так важно обеспечить адаптивный дизайн вашего контента? Все довольно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Больше нет необходимости создавать единый вариант веб-дизайна. Должно быть и рассмотрим стандартный размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не захотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
В противном случае количество посетителей будет уменьшаться.
Связанная статья
Мы также рекомендуем вам ознакомиться со статьей «Как создать успешный веб-сайт B2B».
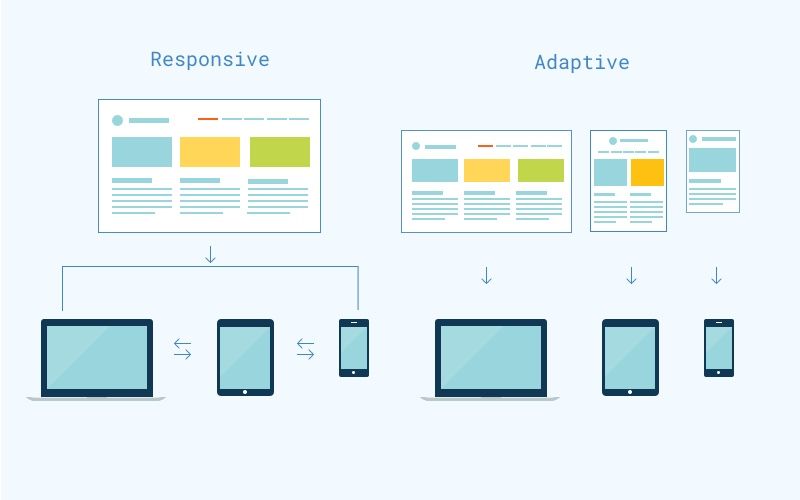
Отзывчивый и адаптивный веб-дизайнКак мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Подведем итоги по основным преимуществам этих двух подходов к проектированию.
Адаптивный дизайн:
- будет корректно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий для создания.

Адаптивный дизайн:
- делает сайт более удобным для пользователей;
- отличное юзабилити-тестирование, сильно влияющее на конверсию сайта.
Оба эти подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Распространенные размеры экрана Кроме того, мы хотели бы представить вашему вниманию последнюю статистику разрешения экрана. Мы выбрали период с января 2021 г. по январь 2022 г.
Source: StatCounter
| 1366×768 | 22.6% |
| 1920×1080 | 20. |
| 1536×864 | 8.52% |
| 1440×900 | 6.97% |
| 1280×720 | 4.81% |
| 1600×900 | 4.1% |
| 1280×800 | 2.95% |
| 1280×1024 | 2.65 % |
| 1024×768 | 2.59% |
| 768×1024 | 2.47% |
1280×720 is considered to be the most suitable screen resolution for настольная версия веб-сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
- 360×640 – 12.98%
- 414×896 – 7.82%
- 375×667 – 6.65%
- 360×780 – 6.02%
- 360× 760 – 5,27%
- 375 × 812 – 5,15 %
Для размеров экрана мобильных устройств ширина 360 и 375 считается идеальной. Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета по всему миру
- 768×1024 – 6.11%
- 1280×800 – 7.38%
- 800×1280 5.9%
- 601×962 – 5.15%
- 962×601 – 3.52%
- 810 ×1080 – 2,83%
Что касается разрешения экрана планшета, лучше всего выбрать 1280×800 и 768×1024. Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Настольные компьютеры, мобильные устройства и планшеты по всему мируВсего:
- Мобильный — 55,73%
- .
 – 20.66%
– 20.66% - 1366 × 768 – 13.96%
- 1440 × 900 – 9.16%
- 1536 × 864 – 7.79%
- 1280 × 720 – 4.74%
- 768 × 1024 – 4,72%
- 414×896 – 20.52%
- 375 × 667 – 13.18%
- 375 × 812 – 12.65%
- 414 × 736 – 6.63%
- 360 × 640 – 5.41%
- 412 × 869 – 3.67%
- 768×1024 – 50.14%
- 800 × 1280 – 7.07%
- 1280 × 800 – 6.55%
- 601 × 962 – 6.03%
- 810 × 1080 – 3.
 7%
7% - 962 × 601 – 3.27 %
- 1920×1080 – 24.28% (more than in the USA)
- 1366 × 768 – 15.29%
- 1440 × 900 – 10,45%
- 1536 × 864 – 8.89%
- 1280 × 720 – 5.68%
- 768 × 1024 – 5.52%
- 414×896 – 16.73%
- 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4.4%
- 414 × 896 — 16,73%
- 375 × 667 — 14,47%
- 375 × 812 — 8,65%
- 360 × 640 — 7,12% 6666666666666666666666 — 7.
 786666 — 7.18666666666666666 — 7.78666666 — 7.786. 4.4%
786666 — 7.18666666666666666 — 7.78666666 — 7.786. 4.4%Мы хотели бы представить несколько примеров адаптивного дизайна веб-сайта, который мы все знаем и постоянно используем.
New Веб-сайт York TimesThe New York Times — одна из ведущих мировых газет. Конечно, они должны были предоставить подходящие размеры экрана для разных устройств, особенно для настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Это классическое сочетание легко читается с разных устройств. Отличается и навигация — в десктопной версии все меню отображается на первом экране; в планшетной и мобильной версиях меню разделено на боковые столбцы, что делает его более удобным для пользователя.
Веб-сайт электронной коммерции Amazon Amazon — мировой лидер в области электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Youtube — онлайн-сервис номер один для просмотра любых видео. Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поискам. Все их версии должны быть удобными. Как обычно, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т.д. Мобильная версия очень удобна тем, что меню приложения расположено вплотную к большим пальцам.
Как разрешение экрана влияет на профессиональных дизайнеров? Размер экрана по-прежнему остается компонентом веб-дизайна, который определенно заслуживает внимания. Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
В зависимости от предпочтений клиентов, способов привлечения посетителей и того, какой опыт они получат, определяется будущий дизайн – отзывчивый или адаптивный. Невозможно сказать, какой способ лучше всего использовать, поскольку у обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать, какое устройство ваши посетители будут использовать для просмотра веб-сайта.
Статья по теме
Ознакомьтесь с записью в нашем блоге о том, какими должны быть размеры и разрешение для дизайна приложений для iOS и Android.
Наиболее распространенные размеры для экранов настольных компьютеров, мобильных устройств и планшетов
Наш специальный разработчик CSS предлагает наиболее распространенные размеры для различных версий веб-сайтов, в частности для компьютеров, планшетов и мобильных устройств.
Разрешение рабочего стола
Что касается настольной версии, то лучшим выбором является разрешение экрана 1280×720. Это минимальный размер для настольных устройств. Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280×800 до 768×1024. Последний вариант — это книжная ориентация планшета, а размер 1024×768, следовательно, является альбомной ориентацией. Поэтому дизайн планшета следует выполнять на разрешении шириной 768px.
Мобильное разрешение
Минимальное разрешение мобильного экрана составляет 320 пикселей по ширине, что подходит для iPhone 5SE. Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Например, это для iPhone8 или iPhone X.
Лучшие методы реализации адаптивного дизайна для вашего веб-сайта Чтобы разработать веб-сайт с использованием подходящего подхода, лучше изучить наиболее успешные методы реализации адаптивного дизайна. Здесь ниже вы можете найти список ключевых приемов проектирования:
Здесь ниже вы можете найти список ключевых приемов проектирования:
- Определите предельную точку
Точка останова определяет, каким образом контент и дизайн будут адаптированы для обеспечения превосходного взаимодействия с пользователем. Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
- Создание различных дизайнов
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть на 100 % уверен, что его макет идеально подходит для конкретного устройства.
- Минимизируйте различия
Несмотря на различные устройства, интерфейс должен оставаться одинаковым и содержать минимум различий между версиями. Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
- Мобильный телефон в приоритете
Как мы уже упоминали, из-за меньшего размера экранов мобильных устройств вероятность возникновения различий выше. Поэтому лучше сначала разработать мобильную версию, которая сужает десктопную.
- Расширить функционал
Все мы знаем, что в мобильной версии не очень удобно печатать что-то для поиска или авторизации. Полезнее добавить функции QR-кодов, отпечатков пальцев или идентификации лица для авторизации. Отзывчивый дизайн направлен на упрощение взаимодействия с пользователем.
- Тестирование имеет решающее значение
Тестирование — один из самых важных этапов в процессе разработки. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Статья по теме
Обратите внимание на статью в нашем блоге, где мы описали 2 различных способа преобразования веб-сайта в приложение.
Инструменты для проверки удобства сайта на разных устройствахМы подготовили лучшие инструменты для тестирования сайта на совместимость с различными устройствами, которые активно используются в нашей компании.
Браузерные снимки Браузерные снимки считаются классическим инструментом тестирования для проверки удобности интерфейса устройства. Это онлайн-сервис, который дает возможность делать скриншоты максимально быстро в любом варианте, который вы хотели бы видеть. Эти экраны помогают проверить наличие каких-либо ошибок или несовпадений. Снимки браузера — это совершенно бесплатный и простой в использовании инструмент тестирования. Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Browser Serling — еще один онлайн-инструмент для проверки разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показ интерфейса, но и тестирование его функциональности. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Несмотря на то, что инструмент бесплатный, вам придется ждать своей очереди, так как количество активных пользователей может варьироваться.
Browser Stack Browser Stack — это инструмент облачного тестирования для проверки совместимости веб-интерфейса и мобильного интерфейса на настольных компьютерах, планшетах и смартфонах. Веб-версию можно легко протестировать в различных браузерах, а мобильную версию — на разных мобильных устройствах и операционных системах — iOS и Android.
Тест Google на совместимость с мобильными устройствами
Наличие веб-сайта, оптимизированного для мобильных устройств, является важной частью вашего присутствия в Интернете. Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console – это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Откройте инструмент тестирования для мобильных устройств
Инструмент тестирования для мобильных устройств прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Использование инструмента
Инструмент тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Статья по теме
Наша запись в блоге о рентабельности инвестиций в редизайн веб-сайта обязательна к прочтению. Нажмите на ссылку!
Как сделать ваш сайт удобным для мобильных устройств?Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг. Вот несколько популярных примеров навигации:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии скрипты должны быть хорошо читаемы и больше, чем в веб-версии. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Почему адаптивное тестирование необходимо для веб-сайта?
Адаптивное тестирование обеспечивает масштабируемость веб-сайта и автоматическое сопоставление размеров экранов различных устройств. Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Как просматривать интерфейс на разных устройствах?
Существует широкий спектр тестов адаптивного дизайна. Наши специалисты обычно используют три из них: Browser Shots, Browser Serling и Browser Stack. Все, что вам нужно сделать, это скопировать URL-адрес и зарегистрироваться на странице, которую вы хотите проверить.
Какие устройства лучше всего подходят для тестирования веб-сайта?
Ассортимент устройств широк и постоянно обновляется. Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel. Все эти устройства обычно доступны в онлайн-инструментах тестирования.
Все эти устройства обычно доступны в онлайн-инструментах тестирования.
В итоге
Правильный выбор разрешения экрана возможен только при интенсивном тестировании. Перед выпуском дизайна вы прилагаете 100% усилий, чтобы обеспечить удобочитаемость и масштабируемость содержимого вашей страницы. В связи с появлением новых устройств и размеров экранов дизайн сайта должен реагировать на эти изменения и улучшения. Мы рекомендуем вам перестать тратить свое время и терять потенциальных клиентов. Свяжитесь с нашими специалистами прямо сейчас, чтобы начать создание адаптивного дизайна для вашего решения. Мы гарантируем, что вы получите индивидуальный подход и креативное решение для вашего сайта, ведь мы знаем, как сделать его более прибыльным для вас.
Адаптивный пользовательский интерфейс — Макет — Дизайн материалов
Контрольные точки Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Для оптимального взаимодействия с пользователем пользовательские интерфейсы в материальном дизайне должны адаптировать макеты для следующих значений ширины контрольной точки: 480, 600, 840, 960, 1280, 1440 и 1600 dp.
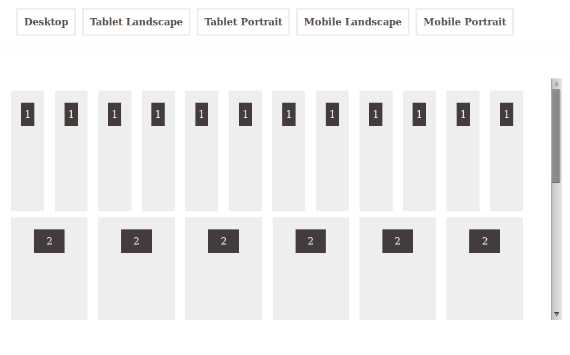
Предварительный просмотр контрольных точек Material Design с помощью этого интерактивного средства просмотра на настольных компьютерах, мобильных устройствах и планшетах
1. Сводка и подробный просмотр содержимого в макетах
- Макеты шириной менее 600 dp могут заполнять экран одним уровнем иерархии содержимого (либо сводка, либо подробное содержимое, но не оба)
- Макеты шириной более 600 dp могут разместить на экране два уровня иерархии содержимого (обобщенное и подробное содержимое)
2. Максимальная ширина экрана
Макеты шириной более 1600 dp могут позволить макету увеличиваться до тех пор, пока он не достигнет максимальной ширины. В этот момент сетка может выполнить одно из следующих действий:
В этот момент сетка может выполнить одно из следующих действий:
- Выровняться по центру с увеличенными полями
- Оставаться выровненным по левому краю, пока растет правое поле
- Продолжать увеличиваться при отображении дополнительного содержимого и ориентации.
Для некоторых измерений значения остаются неизменными даже при повороте устройства. По этой причине наименьшая ширина в любой ориентации является определяющим значением.
* 16 dp, когда наименьшая ширина устройства <600
** Точки останова рабочего стола на 16 dp ниже указанных значений, чтобы учесть различия в браузере Chrome.
Breakpoint (dp)
Handset / Tablet Portrait
Handset / Tablet Landscape
Window
Columns
Gutter
0
маленькая трубка
XSMALL
4
16
360
Средне
XSMALL
4
16
400
Большая трубка
888 .

маленький
4
16
480
large handset
small handset
xsmall
4
16
600
small планшет
средняя трубка
маленькая
8
16/24*
928 60002 720
large tablet
large handset
small
8
16/24*
840
large tablet
large трубка
маленькая
12
16/24*
2 8030 9060 маленький планшет
маленький
12
24
1024**
3
3
Большая таблетка
Средняя
12
24
1280 **
888 .

большой планшет
средний
12
24
1440**
большой
12
24
1600**
6
большой
12
24
1920**
- 6
большой
12
24
Сетка Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Адаптивный пользовательский интерфейс Material Design основан на сетке из 12 столбцов. Эта сетка создает визуальную согласованность между макетами, обеспечивая при этом гибкость для самых разных дизайнов. Количество столбцов сетки зависит от системы точек останова.
Эта анимация показывает, как поверхности и панели могут выравниваться, чтобы влиять на сетку из 12 столбцов.
Поля и промежутки
Адаптивная сетка ориентирована на постоянную ширину полей и промежутков, а не на ширину столбца. Поля и столбцы в материальном дизайне следуют квадратной базовой сетке размером 8 dp. Поля и промежутки могут быть шириной 8, 16, 24 или 40 dp.
Поля и промежутки могут не совпадать. Например, в одном и том же макете допустимо использовать поля 40 dp и отступы 24 dp.
Эта анимация показывает взаимодействие следующих вариаций ширины края и желоба:
- 8DP края и желоба
- 16DP Маржины и желоба
- 24DP Margins and Gutters
- 40DP Margins и Gutters
- 6 4.
 407. 407. 407.
407. 407. 407.407.
4. 407.
407.
407.
407.
4.
4.
4.
407.
- 7 407. 407. 407. 407 4. 407. 407 4. 407 4. 407. -width vs Centered
Полноразмерные сетки используют плавающие столбцы и контрольные точки, чтобы определить, когда макет необходимо изменить.
Центрированные сетки использовать фиксированные столбцы и переформатировать макет, когда все столбцы (плюс определенное поле) больше не помещаются на экране.
- Полноразмерные сетки
- Центрированные сетки
Влияние панели на сетку
Как определено в шаблонах навигации, боковая навигация может быть постоянной, постоянной или временной. Это поведение применимо к любой панели, а не только к боковой панели навигации.
Постоянная
Постоянная панель существует вне адаптивной сетки. Панель появляется в определенной точке останова (когда экран может вместить панель) и сжимает содержимое.
 Нет элементов управления для отображения/скрытия панели.
Нет элементов управления для отображения/скрытия панели.Эффекты постоянной панели на отзывчивой сетке
Эффекты боковой панели на сетке
Эта анимация происходит в два этапа:
- Появляется постоянная боковая панель, сжимающая и содержимое, и сетку. Контент доступен, пока панель остается видимой. Панель скрывается при переключении.
- Появляется временная боковая панель, выводящая содержимое сетки за пределы экрана. Прикосновение либо за пределами панели, либо к элементу внутри панели скрывает панель.
Влияние постоянной панели на адаптивную сетку
Временное наложение
Временная панель не влияет на сетку или содержимое, когда она находится вне экрана. При переключении, чтобы быть видимым, его можно снова скрыть, коснувшись любого места за пределами панели или элемента внутри панели.
Эффекты временной панели на адаптивной сетке
Поведение поверхности Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

При изменении размера экрана пользовательский интерфейс адаптируется с использованием следующих свойств поверхности.
Видимость
Поведение
Определение
постоянный
Когда доступно пространство экрана, всегда можно увидеть.
Постоянный
Видимость поверхности можно переключать между видимой и скрытой. При видимости взаимодействие с другими элементами на экране не влияет на видимость.
Временный
Видимость поверхности можно переключать между видимой и скрытой. При отображении взаимодействие с другими элементами на экране переключает поверхность, чтобы она становилась скрытой или свернутой.

Ширина
Поведение
Определение
FIXIT
.
Fluid
Ширина элемента увеличивается по мере изменения размера экрана.
Sticky
Ширина элемента фиксирована до тех пор, пока на нее не повлияет другой элемент или точка останова.
Squeeze
Ширина элементов. закрывается краем экрана.
Наложение
Ширина и положение элемента остаются прежними, когда панель отображается поверх содержимого.
Descriptors
Поведение
Определение
выше, ниже

Больше, меньше
Позиция z элемента в движении.
Спереди, сзади
Статическая позиция элемента по оси z.
слева, справа, центр
Положение x элемента
Верх, нижняя
Положение Y. И его позиция.
Плоский, приподнятый
Положение по оси Z и тень элемента. Плоский элемент не будет иметь тени.
Inset, Full Bleed
The padding of an image or element
Summary, Detail
A content summary, and the full expansion of the summary
Узоры Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

По мере увеличения пространства экрана можно применять следующие отзывчивые схемы:
- Раскрытие
- Трансформация
- Divide
- Reflow
- Expand
- Положение
SIVE
UI -HIDEN SIVERE SIVER SIPED SIPED SIVER SICE SCEEADE SICE SCEEAD SICE SIPED SCEEDER HIDEN HIDEN. доступное пространство.
Элементы, такие как боковая навигация, могут стать видимыми.
Простой пользовательский интерфейс может отображать более мощные или сложные параметры.
Контент на маленьком экране, который появляется только после касания элемента, может отображаться по умолчанию, когда доступно больше места.
Преобразование
Элемент пользовательского интерфейса может преобразовываться из одного формата в другой.
Боковая навигация может трансформироваться во вкладки.
Список может трансформироваться в список сетки.
Элементы меню могут трансформироваться в значки на панели инструментов.

Разделить
Многоуровневый пользовательский интерфейс может быть разделен на вновь доступное пространство.
Боковая навигация, содержимое списка и подробное содержимое разделены для заполнения единого представления.
Левая панель, содержимое списка и правая панель разделяются в одном представлении по мере увеличения пространства.
Одноуровневое содержимое с вкладками разделено в одном представлении.
Перекомпоновка
Пользовательский интерфейс может перекомпоновываться в доступное пространство.
Элементы формата с одним столбцом могут перекомпоновываться для заполнения области содержимого в различных комбинациях.
Горизонтальные вкладки могут перекомпоновываться в вертикальный список.
Элементы могут перекомпоновываться внутри компонента в зависимости от нового соотношения сторон экрана или ориентации устройства.
Расширить
Пользовательский интерфейс может расшириться на большее пространство.


 5),only screen and (min-device-pixel-ratio : 1.5) {}
5),only screen and (min-device-pixel-ratio : 1.5) {}
 – 20.66%
– 20.66%  7%
7%


 407. 407. 407.
407. 407. 407. Нет элементов управления для отображения/скрытия панели.
Нет элементов управления для отображения/скрытия панели.