Бесплатные шаблоны для сайтов, joomla, wordpress шаблоны :: Дизайн Мания
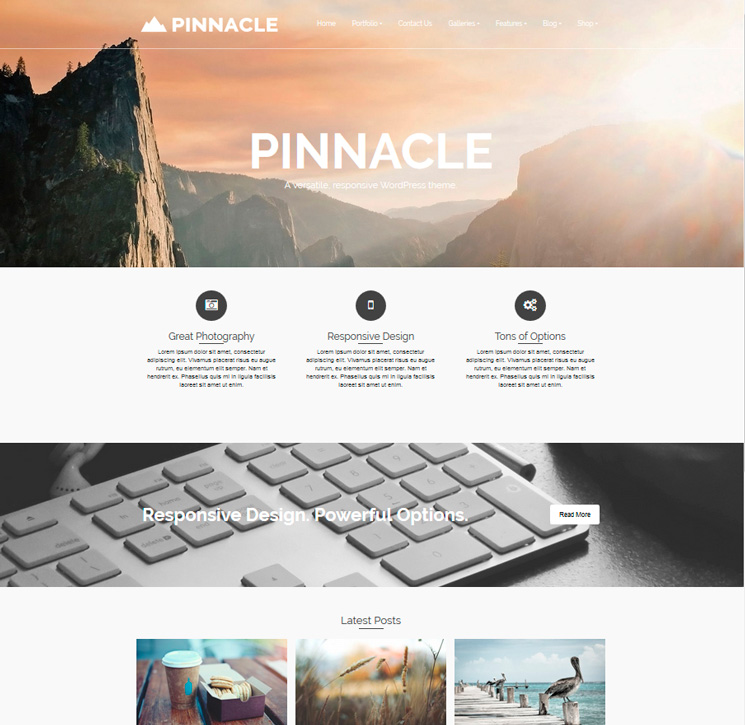
Для тех, кто не занимается дизайном сайтов и хочет «нарядить» свой проект в интересный, красивый дизайн, помогут бесплатные шаблоны. В данном разделе блога вы сможете найти различные оригинальные и лучшие шаблоны для сайтов, которые я время от времени буду находить на просторах интернета. Причем постараюсь не обделить внимание никакую из популярных систем управления сайтами и публиковать как, например, joomla, wordpress шаблоны так и «темы» для других CMS.
Как правило, все шаблоны сайтов будут сгруппированы в посты по определенно тематике или формату интернет проектов (блоги, интернет магазины, минималистические сайты визитки и т.п.) Все размещенные в Дизайн Мании шаблоны вы сможете скачать бесплатно и использовать для своих проектов.
Шаблоны
История TemplateMonster началась еще в далеком 2002 году, когда небольшая команда решилась создавать готовые шаблоны, созданные исключительно собственными силами.
Читать дальше >>
Шаблоны
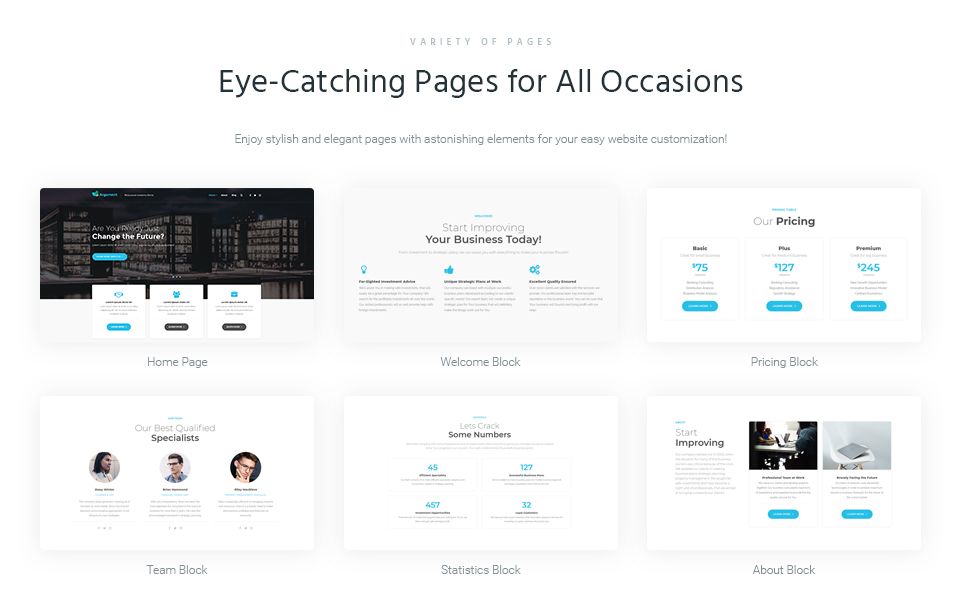
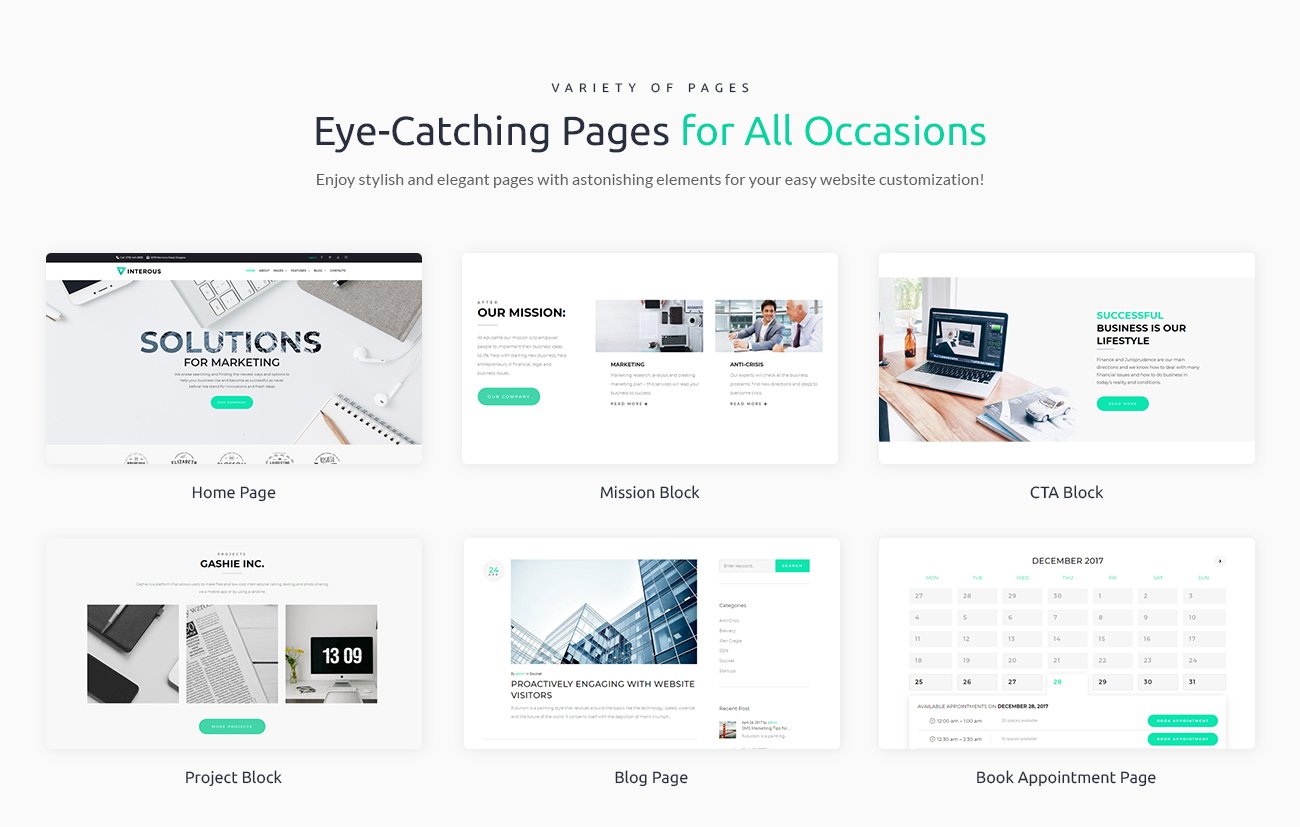
С каждым днем больше компаний и пользователей переходят на простые минималистичные дизайны сайтов. Проекты с тяжелым графическим оформлением с кучей видео, а также с чрезмерно сложной функциональностью постепенно уходят в прошлое. Разработчики пытаются создавать несложные практичные и визуально привлекательные интерфейсы. Ранее мы уже писали про 7 преимуществ минималистичного дизайна, а сегодня сделали для вас подборку минималистичных шаблонов для разных тематик и бизнес направлений. Они однозначно…
Читать дальше >>
В последние несколько лет компания TemplateMonster помимо распространения макетов сайтов активно развивала и другие направления, превратившись в полноценный дизайнерский маркетплейс.
Читать дальше >>
Скачать Шаблоны
Мы регулярно публикуем подборки отличных качественных материалов для дизайнеров (иконок, PSD, шрифтов, макетов, кистей) и онлайн сервисов, упрощающих определенные рабочие процессы. Однако есть ситуации, когда фришные дизайн-заготовки оказываются слишком простыми и не соответствуют уровню проекта и требованиям заказчика. В таких случаях разумно обратить внимание на премиальные продукты. В данном блоге имеется серия статей о сервисе TemplateMonster со множеством полезных инструментов для фрилансеров и дизайнеров, которые…
Читать дальше >>
Шаблоны
Elementor – это современный визуальный конструктор/редактор для движка Вордпресс, который практически не имеет ограничений. Его удастся использовать с любым WordPress шаблоном, также он отличается легкостью, удобством, скоростью. Модуль обеспечит пользователя профессиональными инструментами для создания качественных коммерческих сайтов. Причем Elementor маркетплейс успешно работает как для информационных, так и для продающих страниц (лендингов). Настройка индивидуального внешнего вида вебстраниц осуществляется с помощью функциональных блоков, макетов/тем и плагинов. Как…
Его удастся использовать с любым WordPress шаблоном, также он отличается легкостью, удобством, скоростью. Модуль обеспечит пользователя профессиональными инструментами для создания качественных коммерческих сайтов. Причем Elementor маркетплейс успешно работает как для информационных, так и для продающих страниц (лендингов). Настройка индивидуального внешнего вида вебстраниц осуществляется с помощью функциональных блоков, макетов/тем и плагинов. Как…
Читать дальше >>
Шаблоны
Несмотря на существование множества разных CMS систем, олдскульный подход к веб-разработке все еще актуален, особенно когда речь идет о современных шаблонах на HTML5 и CSS3. Да, при наличии специализированных задач, есть смысл использовать готовые движки по типу Magento под онлайн-магазины или Вордпресс темы в блогах, но очень часто создать вебсайт можно и без них. Если клиенту требуется простой или небольшой по объему проект будь то корпоративная…
Читать дальше >>
Шаблоны
Если вы ощущаете, что пришло время вдохнуть новую жизнь в уже существующие свои онлайн-проекты, то сегодняшняя публикация окажется как нельзя кстати. В первую очередь подборка пригодится тому, у кого используются обычные простые HTML шаблонов сайтов, т.к. их мы и будем рассматривать. Причем не только с минималистичным дизайном, но и по другим тематикам/направлениям.
В первую очередь подборка пригодится тому, у кого используются обычные простые HTML шаблонов сайтов, т.к. их мы и будем рассматривать. Причем не только с минималистичным дизайном, но и по другим тематикам/направлениям.
Читать дальше >>
Шаблоны
Сейчас всевозможных шаблонов для сайтов в интернете достаточно много, выбрать подходящий — не проблема. Здесь в первую очередь следует ориентироваться на специфику, задачи и функции будущего веб-проекта, а потом уже оценить доступные темы с точки зрения имеющегося бюджета (премиальные профессиональные дизайны найдете в конце статьи). Если, например, вам нужно создать интернет-магазин, то тут есть целый ряд специализированных систем контента. Одним из самых популярных решений в этой…
Читать дальше >>
Шаблоны
Всем, кто уже успел оценить оригинальные возможности и богатый функционал универсальной темы Monsroid2, посвящается… Если вы ищете доступное, легкое, и при этом максимально укомплектованное решение для создания магазина в интернете — советуем обратить внимание на шаблон Woostroid2! Тем более, что в данный момент на него действует скидка 30%! Это улучшенная версия первого многоцелевого макета Woostroid, так понравившегося широкой аудитории.
Читать дальше >>
Шаблоны
Изначально данная статья содержала шаблоны кафе и ресторанов для системы Вордпресс, но спустя несколько лет пришло время ее обновить и дополнить другими решениями. Не смотря на бешенную популярность WP, среди разработчиков находятся приверженцами и альтернативных CMS движков (Joomla, Drupal) либо иногда они выбирают «чистый» HTML, когда проект не особо сложный. Ниже мы постарались рассмотреть максимум вариантов. Если посмотреть на тематически подборки макетов в блоге, например, те…
Читать дальше >>
Шаблоны
Популярный в рунете сервис по продаже шаблонов TemplateMonster регулярно проводит разные промоакции со скидками на макеты сайтов, а также графику для них и т.п. Ранее мы уже публиковали подборку классных актуальных адаптивных тем с -30%, также был анонс -40% бонусом и др. Как правило, все это приурочено к определенным значимым праздникам либо просто для поддержки хороших традиций — как и в случае с текущей глобальной…
Как правило, все это приурочено к определенным значимым праздникам либо просто для поддержки хороших традиций — как и в случае с текущей глобальной…
Читать дальше >>
Шаблоны
На рынке многофункциональных WordPress макетов существует несколько интересных решений, предлагающих широкие возможности для веб-разработки. Сегодня рассмотрим один из топовых проектов в данной нише — универсальный Вордпресс шаблон Monstroid 2 от компании Templatemonster. С его помощью можно создавать сайты практически любой сложности и тематики, начиная от корпоративных / бизнесовых веб-ресурсов и заканчивая интернет магазинами. В 2018 году состоялся второй релиз темы Монстроид2 с масштабным обновлением всех…
Читать дальше >>
Постоянные читатели блога давно в курсе регулярных скидочных предложений от популярного сервиса шаблонов TemplateMonster. Сегодня у них стартовала акция, в рамках которой вы можете получить скидку -96% на набор графики для WordPress стартапа. Это уникальное предложение позволяет не просто создать функциональный сайт для бизнеса на WP, но и предоставляет полезные материалы в последующей его рекламе и продвижении. В All-in-One WordPress Bundle входят: 5 крутых WordPress…
Это уникальное предложение позволяет не просто создать функциональный сайт для бизнеса на WP, но и предоставляет полезные материалы в последующей его рекламе и продвижении. В All-in-One WordPress Bundle входят: 5 крутых WordPress…
Читать дальше >>
Страница 1 из 41234»
Русские шаблоны Joomla
На этой странице Вы можете скачать адаптивные русские шаблоны для Joomla нашей разработки.
- Шаблоны
- Просмотров: 13115
Адаптивный многофункциональный шаблон для сайтов на Joomla 3 разрабатывался с учетом перехода на Joomla 4. Шаблон очень прост и готов к использованию сразу же после установки. Полностью адаптивный макет построенный с использованием сетки Bootstrap 4, отлично подстраивающийся под разрешения экранов различных устройств.
Шаблон имеет встроенную версию для слабовидящих соответствующую ГОСТ Р 52872-2012, что позволяет использовать его на сайтах школ, колледжей, детских садов, учреждений здравоохранения и других бюджетных организаций.
- Шаблоны
- Просмотров: 10572
Шаблон можно использовать для создания сайтов детских садов, учреждений дополнительного образования. В комплекте имеется «быстрый старт» — готовый сайт дошкольного образовательного учреждения на базе Joomla с различными вариантами оформления.
Настройки шаблона позволяют оформить сайт в различных стилях: от минималистического до яркого и креативного.
Если вы хотите чтобы сайт вашего детского садика выглядел современно и аккуратно, то этот шаблон для Вас.
- Шаблоны
- Просмотров: 11714
Шаблон позволяет реализовать версию для слабовидящих на любом сайте, работающем под управлением CMS Joomla 3, без редактирования основного шаблона.
Цветовых схем три — черно-белая, бело-черная и темно-синим по голубому.
Переключение между шаблонами осуществляется с помощью специального модуля, настройки которого позволяют изменить форму, цвет, размер и ссылку кнопки перехода на версию для слабовидящих.
- Шаблоны
- Просмотров: 37102
Шаблон SI SCHOOL — 3 предназначен, прежде всего, для быстрого развертывания сайта образовательной организаций. Может быть использован на сайтах муниципальных и медицинских учреждений. Шаблон совместим со всеми версиями Joomla 3, имеет встроенную версию для слабовидящих.
Шаблон не требует использования сторонних расширений — модулей и плагинов, но при этом имеет достаточный функционал. Данный подход дает возможность даже неопытному пользователю создать качественный, а главное, соответствующий действующему законодательству сайт.
К шаблону прилагаются инструкции по настройке меню, модулей, вывода материалов, встроенного слайдера.
- Шаблоны
- Просмотров: 26397
Выпустили новый шаблон Joomla 3.6 — 3.9 предназначенный для сайтов органов местного самоуправления: администраций городских округов и сельских поселений. Шаблон также можно использовать для создания или модернизации сайтов колледжей, школ и других образовательных учреждений. Встроенная версия для слабовидящих позволяет изменять размер шрифта, фон сайта, отключать и влючать изображения.
Поймать Отзывчивый Pro | Отзывчивая тема WordPress
4.7.8 (выпущена: 29 августа 2022 г.)
- Обновлено: шрифт Google размещен локально (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr- при использовании google-шрифтов/)
4.7.7 (Выпуск: 26 апреля 2022 г.)
- Исправлена ошибка: дополнительный цвет меню в темной цветовой схеме
- Исправлена ошибка: цвет кнопки бесконечной прокрутки в темной цветовой схеме
4.
 7.6 (Дата выпуска: 7 апреля 2022 г.)
7.6 (Дата выпуска: 7 апреля 2022 г.)- Обновлено: функция боковой панели готова к дочерней теме
4.7.5 (Выпуск: 21 марта 2022 г.)
- Исправлена ошибка: необработанный html в параметрах разбиения на страницы
4.7.4 (Выпущено: 26 января 2022 г.)
- Добавлено: Google шрифты Titillium Web
4.7.3 (Выпущено: 18 января 2022 г.)
- Добавлено: опция Fitvids (исправлена проблема с интервалом видео)
4.7.2 (Выпущено: 18 ноября 2021 г.)
- Обновлено: поддержка демо-импорта
4.7.1 (Выпущено: 04 ноября 2021 г.)
- Исправлена ошибка: Ширина ввода числа в Customizer
4.7 (Выпущено: 12 сентября 2021 г.)
- Добавлено: Тема поддерживает стили блоков
- Добавлено: Тема поддерживает широкое выравнивание
- Добавлено: Тема поддерживает цветовые палитры блоков
- Добавлено: Тема поддерживает размер блочного шрифта
- Добавлено: Тема поддерживает стили редактора
- Добавлено: поддержка темы для адаптивного встроенного контента
- Исправлена ошибка: стиль блока таблицы
- Исправлена ошибка: стиль заголовка группы виджетов
- Исправлена ошибка: проблема со ссылкой на навигационную цепочку
- Исправлена ошибка: добавлено подчеркивание тега привязки .
- Исправлена ошибка: удалены дополнительные ; из настройщика.php

4.6 (Выпущено: 22 сентября 2020 г.)
- Добавлено: Область виджета слайдера избранного виджета
4.5.5 (Выпущено: 15 сентября 2020 г.)
- Исправлена ошибка: проблема с пунктом подменю на мобильном устройстве
4.5.4 (Выпущено: 15 апреля 2020 г.)
- Обновлено: схема data-vocabulary-org-schema устарела, теперь заменена JSON-LD схемы-org
4.5.3 (Выпуск: 17 февраля 2020 г.)
- Исправлена ошибка: проблема с изображением заголовка на страницах, отличных от домашней
- Обновлено: программа обновления поддерживает дочернюю тему
4.5.2 (Выпуск: 30 января 2020 г.)
- Исправлена ошибка: файл обновления темы содержал ошибку
4.5.1 (Дата выпуска: 18 января 2020 г.)
- Исправлена ошибка: значения по умолчанию для выравнивания контента героя
- Исправлена ошибка: проблема с границей содержимого служб
- Добавлено: поддержка .
 button и .more-button для пользовательских кнопок
button и .more-button для пользовательских кнопок
4.5 (Выпущено: 18 января 2020 г.)
- Добавлено: Новые разделы
- Секция слайдера с логотипом
- Раздел портфеля
- Секция услуг
- Раздел отзывов
- Раздел статистики
- Секция контента героев
- Команда Раздел
- Добавлено: Сортировщик секций
- Добавлено: Новые шрифты Google
- Открытый гротеск Сжатый
- ЭБ Гарамонд
- Мерриуэзер
- Рейвэй
- Ното Санс
- Фьялла Один
- Исправлена ошибка: проблема с опцией метабокса избранного изображения заголовка
- Исправлена ошибка: цвета теперь меняются на стандартные при изменении схемы
- Оптимизация кода
- Обновлено: Настройщик
- Разделы параметров темы в алфавитном порядке
- Параметры избранного содержимого перемещены в параметры темы и переименованы в Избранное содержимое
- Ползунок избранного перемещен внутри параметров темы
- Параметры меню перемещены в параметры темы
- Обновлено: сообщение об обновлении темы
- Обновлено: прокрутите вверх фон и цвет текста при наведении, чтобы они соответствовали цветам кнопок
- Удалено: Устаревшие коды
4.
 4 (Выпущено: 22 октября 2019 г.)
4 (Выпущено: 22 октября 2019 г.)- Добавлено: О странице
- Добавлено: автоматическое обновление с использованием лицензионного ключа 9.0006
- Исправлена ошибка: проблема доступности навигации с помощью клавиатуры
4.3.5 (Выпуск: 18 апреля 2019 г.)
- Добавлено: поддержка действия wp_body_open
- Исправлена ошибка: проблема URL-адреса ссылки на избранное изображение в заголовке
4.3.4 (Выпуск: 9 апреля 2019 г.)
- Исправлена ошибка: проблема с разделителем хлебных крошек
- Исправлена ошибка: проблема заполнения пользовательского заголовка медиа (сообщено Олафом)
4.3.3 (Дата выпуска: 25 февраля 2019 г.)
- Добавлено: параметр «Отметить, чтобы отключить последние сообщения/контент на главной странице» в настройках домашней страницы
4.3.2 (Выпущено: 19 февраля 2019 г.)
- Добавлено: добавлена функция заголовка видео (по запросу: abisbee)
- Исправлена ошибка: изображение заголовка после добавления видео заголовка
4.
 3.1 (Выпущено: 04 января 2019 г.)
3.1 (Выпущено: 04 января 2019 г.)- Исправлена ошибка: проблема с get_privacy_policy_link() в старых версиях WP
- Исправлена ошибка: проблема с полями абзаца избранного контента (сообщил Бернд)
- Обновлено: файл Readme в соответствии с новым требованием
- Обновлено: пользовательский интерфейс Metabox
4.3 (Выпуск: 25 октября 2018 г.)
- Добавлено: поддержка ссылки на основную политику конфиденциальности в нижнем колонтитуле
- Исправлена ошибка: HTML-структура DOCTYPE
- Исправлена ошибка: обновленный контент доставлялся через фильтр the_content
- Заменен class_exists(‘woocommerce’) на class_exists(‘WooCommerce’), так как обновление WooCommerce вызвало проблемы
- Обновлено: сценарий перехода с бесплатной на профессиональную версию
- Обновлено: Метка изменена с Тип изображения на Пользовательский
4.2.3 (Выпуск: 18 марта 2018 г.)
- Добавлено: возможность скрыть избранное изображение в избранном контенте
- Исправлена ошибка: проблема дизайна с плагином Catch Infinite Scroll
4.
 2.2 (Выпуск: 22 ноября 2017 г.)
2.2 (Выпуск: 22 ноября 2017 г.)- Исправлена ошибка: сжатый JS; выпуск
4.2.1 (Выпуск: 23 сентября 2017 г.)
- Исправлена ошибка: цвет хлебных крошек в темной цветовой схеме
- Исправлена ошибка: проблема со шрифтом подменю
4.2 (Выпуск: 27 августа 2017 г.)
- Основное обновление: улучшенная структура HTML
- Пожалуйста, измените настройки в настройщике, чтобы очистить временный кеш
4.1.3 (Выпуск: 15 августа 2017 г.)
- Исправлена ошибка: положение изображения заголовка
- Оптимизация кода
4.1.2 (Выпуск: 24 июля 2017 г.)
- Исправлена ошибка: положение изображения заголовка
- Исправлена ошибка: ссылка на пользовательский архив сообщений Breadcrumb
- Оптимизация кода
- Удалено: файл changelog.txt и добавлен журнал изменений в файл readme.txt
4.1.1 (Выпуск: 08 июня 2017 г.
 )
)- Добавлено: лайтбокс продукта WooCommerce, параметры масштабирования и слайдера
- Исправлена ошибка: проблема выбора нескольких категорий WPML
- Оптимизация кода
- Совместимость с WordPress 4.8
4.1 (Выпуск: 18 апреля 2017 г.)
- Добавлено: возможность отображать все категории в настройщике
- Исправлена ошибка: проблема с пробелами при создании строгого XML (тип документа)
- Исправлена ошибка: добавлена проверка function_exists qtrans_convertURL()
- Исправлена ошибка: проблема со вторичным мобильным меню, когда основное меню не установлено
- Оптимизация кода
- Удалено: Функции обратной совместимости
4.0 (Выпущено: 06 декабря 2016 г.)
- Исправлена ошибка: проблемы с боковой панелью в архиве и на 404 страницах
- Исправлена ошибка: проблема с отзывчивым логотипом (сообщено Карин)
- Обновлено: пользовательский CSS для дополнительного CSS (основная поддержка) для WP версии 4.
 7
7 - Оптимизация кода
3.9.3 (Выпуск: 22 августа 2016 г.)
- Исправлена ошибка: исправлена ошибка style.css — 1491 .no-sidebar.one-column #main {`
3.9.2 (Выпуск: 18 августа 2016 г.)
- Исправлена ошибка: цвет ссылки на боковой панели
- Исправлена ошибка: цвет ссылки слайдера пейджера
- Исправлена ошибка: проблема с шириной содержимого при изменении макета из метабокса
- Исправлена ошибка: `sprintf() слишком мало аргументов` на немецком языке
- Обновлено: сброс всех настроек совместимости с WordPress v4.6
- Обновлено: используются the_archive_title() и the_archive_description() в archive.php
- Обновлено: литовский перевод lt_LT.po и lt_LT.mo
- Обновлено: немецкий перевод de_DE.po и de_DE.mo
3.9.1 (Выпуск: 09 августа 2016 г.)
- Исправлена ошибка: дополнительная структура виджета боковой панели
- Исправлена ошибка: цвет заголовка рекламного заголовка
- Исправлена ошибка: атрибут в хлебных крошках
- Обновлено: заголовок и содержимое рекомендуемого контента теперь принимают данные html
- Обновлено: все экземпляры http://catchthemes.
 com изменены на https://catchthemes.com
com изменены на https://catchthemes.com
3.9 (Выпущено: 06.07.2016)
- Добавлено: Украинский перевод uk.po и uk.mo
- Исправлена ошибка: устранена проблема с пробелами .
- Исправлена ошибка: название параметров метабокса переименовано с «Catchresponsive» на «Catch Responsive»
- Заменено: ‘|’ с «% 7c» для доступности в загрузке шрифтов Google
- Обновлено: имя класса Metabox
- Обновлено: теги темы
3.8.1 (Выпущено: 11 апреля 2016 г.)
- Исправлена ошибка: проблема обобщений с плагином To Top
- Исправлена ошибка: Feature_slide_transition_effect исправил замену absint на esc_attr (сообщил hoffmen99)
- Обновлено: опция импорта всех модов темы из бесплатной темы при обновлении до профессиональной, включая меню и виджеты
- Обновлено: Реализация ширины содержимого
- Обновлено: получение макета темы через функцию
- Обновлено: перенос фавиконки и веб-клипа на иконку сайта (основная поддержка)
- Обновлено: логотип для пользовательского логотипа (основная поддержка) для WP версии 4.
 5
5
3.8 (Выпущено: 3 марта 2016 г.)
- Добавлено: польский перевод pl_PL.po и pl_PL.mo
- Обновлено: скрипт меню Sidr до версии 2.1.1.1
- Обновлено: Мета-окно просмотра для лучшей отзывчивой поддержки
3.7 (Выпущено: 01.02.2016)
- Добавлено: Русский перевод ru_RU.po и ru_RU.mo
- Добавлено: возможность изменить темное/светлое мобильное меню на панели «Параметры цвета»
- Обновлено: скрипт меню Sidr до версии 2.1.0
- Обновлено: скрипт html5 до версии 3.7.3
- Удалено: загрузка HTML-скрипта из функции catchresponsive_head() и добавление его как wp_enqueue_script() в функцию catchresponsive_scripts()
3.6 (Выпущено: 19 января, 2016)
- Добавлено: CT: Advertisement Widget — опция «Отметить, чтобы скрыть рекламу на странице 404» (подробнее в файле readme)
- Добавлено: значки социальных сетей для телефона, телефона, корзины, облака, ссылки (пользовательская ссылка)
- Добавлено: Функция Slider Loop.
 Теперь можно контролировать, сколько раз автопродвижение слайд-шоу должно повторяться перед завершением.
Теперь можно контролировать, сколько раз автопродвижение слайд-шоу должно повторяться перед завершением. - Исправлена ошибка: проблемы с настройщиком для некоторых типов
- Исправлена ошибка: при переходе с бесплатного на профессиональный теперь переносятся даже основные параметры WordPress, такие как изображение заголовка, виджеты, фон и т. д.
- Исправлена ошибка: ссылка на пользовательский значок социальной сети не сохранялась из-за проблем с очисткой
- Исправлена ошибка: пользовательское положение изображения заголовка после ползунка не работало
- Улучшено: используется функция antispambot() при выводе писем на значках социальных сетей
- Улучшено: некоторые данные html ( wp_kses_post ) разрешены в содержимом слайдера избранных изображений
- Изменено: задержка и длина перехода ползунка функции теперь являются числовым типом в настройщике
- Обновлено: Genericons до версии 3.4.1
- Обновлено: опция разбиения на страницы прокрутки Jetpack для включения бесконечной прокрутки в настройках чтения
3.
 5.1 (Выпуск: 08 ноября 2015 г.)
5.1 (Выпуск: 08 ноября 2015 г.)- Исправлена ошибка: эффект перехода избранного ползунка не обновлялся
- Исправлена ошибка: текстовый домен в style.css
3.5 (Выпущено: 20 октября 2015 г.)
- Добавлено: испанский перевод es_ES.po и es_ES.mo
- Обновлено адаптивное меню js (jquery.sidr.js)
3.4 (Выпущено: 16 октября 2015 г.)
- Исправлена ошибка: проблема с хлебными крошками в IE 11 (сообщено Марком)
- Удалена панель избранного контента и избранный слайдер для версии WordPress выше 4.2
- Удален элемент управления Custom Textarea для настройщика
- Обновлены активные сценарии обратного вызова настройщика (ранее обрабатывались jQuery)
- Обновлен скрипт цветовой схемы настройщика для изменения значений цветов при изменении цветовой схемы
3.3 (Выпущено: 02 сентября 2015 г.)
- Исправлена ошибка: файл немецкого языка
- Исправлена ошибка: меню страницы по умолчанию реагировало css (сообщено Джоном Бьянки)
- Исправлена ошибка: проблемы перевода для настройщика (сообщено Даниэлем и Феликсом)
3.
 2 (Выпущено: 20 августа 2015 г.)
2 (Выпущено: 20 августа 2015 г.)- Исправлена ошибка: не работали фон и цвет текста кнопки заголовка продвижения (сообщил Джон Бьянки)
- Исправлена ошибка: изменен esc_attr_e на echo esc_attr в searchform.php
- Совместимость с WordPress 4.3
- Удалена поддержка WordPress версии ниже 4.1
- Обновлены коды для соответствия устаревшим конструкторам стиля PHP4 в WordPress 4.3
- Обновлен текстовый домен
3.1 (Выпущено: 25 июля 2015 г.)
- Добавлено: перевод на бразильский португальский язык pt_BR.po и pt_BR.mo
- Добавлено: Немецкий перевод de_DE.po и de_DE.mo
- Добавлено: Отсутствуют ключевые слова esc_attr_x в файле .pot
- Исправлена ошибка: Пользовательская высота и ширина значка социальной сети
- Оптимизировано: пользовательский скрипт настройщика для цветовой схемы
- Обновлено: французский перевод fr_FR.po и fr_FR.mo
- Обновлено: Коды, соответствующие устаревшим конструкторам стиля PHP4 в WordPress 4.
 3
3
3.0 (Выпущено: 05 июня 2015 г.)
- Добавлено: поддержка плагина WooCommerce
- Добавлено: области виджетов основной боковой панели WooCommerce
- Добавлено: поддержка WPML, Polylang, qTranslate X, mqTranslate и плагинов qTranslate
- Добавлено: поддержка случайного изображения заголовка
- Добавлено: опция 2 столбца в макете рекомендуемого контента
- Добавлено: Отображать параметры содержимого как: Отрывок, Полное содержимое, Скрыть в параметрах избранного содержимого
- Добавлено: параметры отображения содержимого как: выдержка, полное содержимое, виджеты «Скрыть на странице» и «Публикация»
- Добавлено: Ограничение на количество символов содержимого для выдержки только в виджетах «Страница» и «Пост»
- Добавлено: опция навигации по отдельным сообщениям
- Исправлена ошибка: удаление лишних ‘/’ в подкатегориях в навигационной цепочке и обновления в навигационной цепочке
- Исправлена ошибка: избранное изображение на странице блога не перезаписывало изображение заголовка по умолчанию
- Исправлена ошибка: проблема с макетом избранного контента в макете без боковой панели (одна колонка)
- Номер избранного контента по умолчанию изменен на 3
- Объединены параметры для избранного содержимого и переименован раздел «Из параметров избранного содержимого в избранное содержимое» в Customizer 9.
 0006
0006 - Объединены параметры для избранного слайдера и переименован раздел «Из параметров избранного слайдера» в «Избранный слайдер» в настройщике
- Удалены ненужные js из пользовательского настройщика js, так как не требуется поддержка версий WordPress ниже 4.0
- Заменено: Заголовок пользовательских виджетов из Catch с учетом CR:
- Обновлено: скрипты Sidr до последней версии 1.2.1
2.1 (Выпуск: 05 мая 2015 г.)
- Исправлена ошибка: добавление отсутствующего тега абзаца в Slider и Featured Content
- Исправлена ошибка: параметры цвета не работали для меню страницы по умолчанию
- Исправлена ошибка: параметры цвета заголовка отображались пустыми в пользовательском CSS при отключении заголовка сайта и слогана
- Исправлена ошибка: параметры метабокса не сохранялись должным образом
- Исправлена ошибка: проблема с размером изображения одной страницы/записи
- Исправлена ошибка: исправлена проблема с перекрытием высоты ползунка.
 Добавлен параметр «Загрузчик изображений» в Featured Slider, который указывает поддержку загрузки изображений .
Добавлен параметр «Загрузчик изображений» в Featured Slider, который указывает поддержку загрузки изображений . - Исправлена ошибка: Пользовательские значки социальных сетей css
2.0 (Выпуск: 09 апреля 2015 г.)
- Добавлен французский перевод fr_FR.po и fr_FR.mo
- Исправлена ошибка: проблема макета содержимого с шириной содержимого
- Исправлена ошибка: добавлен jquery.cycle2.js.map (сообщено tualatinweb)
- Исправлена ошибка: слайдер изображений открывал ссылку в новой вкладке
- Исправлена ошибка: параметр макета боковой панели
- Исправлена ошибка: проблемы с избранным содержимым
- Добавлена недостающая ссылка в заголовок записи, страницы и категории
- Содержимое избранной категории не показывает заголовок и отрывок
- Избранное содержимое сообщения не показывает заголовок
- Удалить лишнюю ссылку под контентом
- Удалена ненужная функция catchresponsive_layout_condition_check() в catchresponsive-structure.
 php
php
1.0 (Выпуск: 16 марта 2015 г.)
- Начальная версия
7 платных и бесплатных адаптивных тем WordPress с параллаксом
7 платных и бесплатных тем WordPress с поддержкой параллакса> Отзывчивый > Потрясающие адаптивные темы WordPress с параллаксом
Искать:
wordpressинтеграция
14 июля 2022 г. 14 июля 2022 г.
14 июля 2022 г.
Этот контент разъясняет концепцию тем WordPress Parallax, который предлагает четкий обзор основного понятия о том, что такое параллакс, а также различные платные и бесплатные темы параллакса WordPress.
Что такое параллакс? Параллаксная прокрутка — интригующий метод прокрутки для компьютерной графики. Эта конкретная формула помогает фоновому изображению двигаться камерой медленнее, чем изображение переднего плана; и предложить эффект иллюзии. Эволюция параллакса началась с игровой системы; поскольку эта функция в значительной степени была включена в различные видео- и мультимедийные игры. Поэтому, с возвышенным ростом, теперь многие веб-сайты также отображают такие характеристики на своих сайтах.
Эта конкретная формула помогает фоновому изображению двигаться камерой медленнее, чем изображение переднего плана; и предложить эффект иллюзии. Эволюция параллакса началась с игровой системы; поскольку эта функция в значительной степени была включена в различные видео- и мультимедийные игры. Поэтому, с возвышенным ростом, теперь многие веб-сайты также отображают такие характеристики на своих сайтах.
Анимация является крупнейшим катализатором этого вида функционального искусства, который приглашает различных веб-разработчиков к поиску этого интересного творчества. Основным преимуществом этого типа является то, что он привлекает множество пользователей и ищущих, которые бросают ваш сайт. Как мы все знаем о важном аспекте презентации; кроме того, эта тема параллакса делает вашу соответствующую страницу абсолютной уверенностью среди пользователей.
По-видимому, несколько бесплатных и платных тем параллакса доступны на ведущей платформе CMS, то есть на WordPress. Ниже выделены важные темы, которые бесплатны:
Ниже выделены важные темы, которые бесплатны:
Ниже перечислены бесплатные темы параллакса WordPress:
1:- Pilot FishPilot Fish — это роскошная и изысканная тема портфолио, в которой есть настраиваемый элемент, предлагающий прокрутку параллакса и настройку изображения.
Особенности:
- Обеспечивает адаптивный макет
- Адаптивно для мобильных устройств
- Предлагает многоязычную поддержку на русском, голландском, испанском и японском языках
- Обновлено в декабре 2013 г.
- Последняя доступная версия: 0.3.5
Демонстрация и загрузка
2:- BlackMesaЭто еще одна бесплатная тема для клиентов, которая создает стильный жанр для вашего сайта; кроме того, это полностью графический узел.
Характеристики:
- Параллакс движущиеся фоны
- Стили текста свободно
- Предлагается несколько областей виджетов
- Предлагает настраиваемые меню и настраиваемые заголовки
- Последнее обновление 2012 г.

Демонстрация и загрузка
Ниже перечислены платные темы параллакса WordPress:
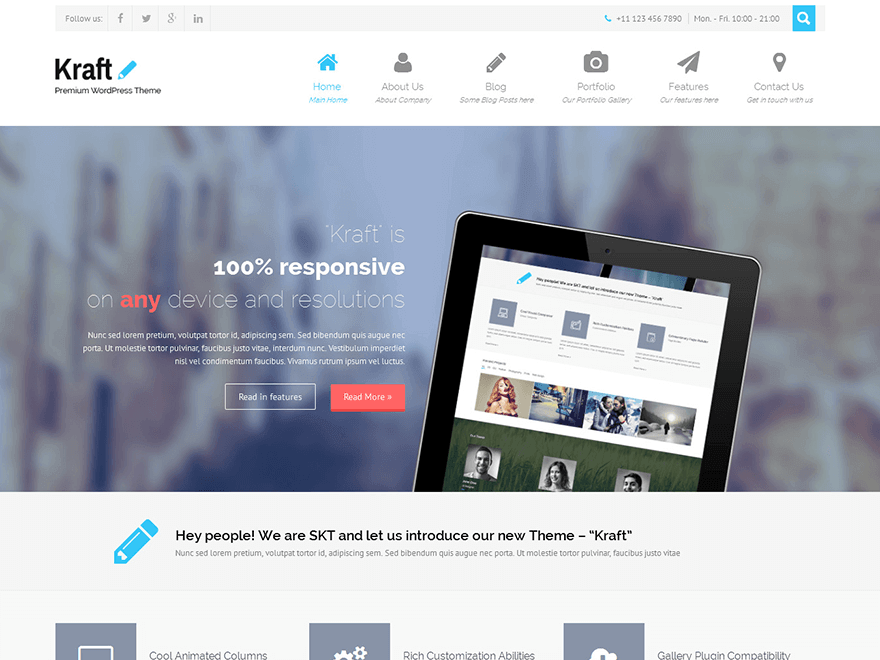
1:- LiveLive — привлекательная тема, которая помогает пользователям создавать привлекательный и интерактивный веб-сайт. Эта конкретная тема отображает как горизонтальный, так и вертикальный экран параллакса. Кроме того, он удобен для мобильных приложений, поскольку был протестирован на различных мобильных устройствах.
Особенности:
- Недавно обновлено в апреле 2014 г.
- Одна страница HTML5 + Шаблон WordPress
- Идеально отзывчивый — Bootstrap 2.3.1
- Хорошо документированный пользовательский интерфейс
- Полноэкранное слайд-шоу изображений в фоновом режиме
- Версия программного обеспечения: WordPress 3.8, WordPress 3.7, WordPress 3.6 и WordPress 3.5
Демонстрация покупки и проверки: Цена 35 долларов США
2:- Эго: «Мои цвета и мои рисунки», безусловно, является заявлением этой темы, которая неукоснительно следует мантре предложения абсолютно необходимой пользователю платформы. Что ж, само название означает отношение, которое оно несет и обслуживает феномен высокой моды от кутюр.
Что ж, само название означает отношение, которое оно несет и обслуживает феномен высокой моды от кутюр.
Особенности:
- Доступно более 200 опций
- Адаптивный макет
- Эта тема поддерживается Firefox, IE9, IE10, Chrome, Opera и Safari
- Последнее обновление: апрель 2014 г.
- Версия программного обеспечения: WordPress 3.9, WordPress 3.8, WordPress 3.7, WordPress 3.6, WordPress 3.5
Купить и проверить демо: Цена $35
3:- Amaze:Это стильная уникальная тема, доступная для пользователей с творческими характеристиками параллакса. Этот элемент включает в себя несколько универсальных анимаций CSS3, которые обеспечивают красивую прокрутку для пользователя и посетителя.
Характеристики:
- Недавно обновлено в апреле 2014 г.
- Поддерживает мобильные операционные системы
- Поддерживает Bootstrap 2.
 3
3 - Предложения Адаптивный Макет
- Предлагает неограниченный параллакс переднего плана
- Знание JS не обязательно
- Можно также анимировать цвета, чтобы выделить лучшую тему
Демонстрация покупки и проверки: Цена $40
4:- ПараллаксЭто впечатляющая тема, которая доступна в двух цветовых вариациях.
Особенности:
- Бесплатные обновления темы
- Полностью Отзывчивый
- Макеты широкие, такой дисплей четкий
- Поддержка пользовательского меню WordPress 3.0
- Пользовательский фон WordPress 3.0
- Интеграция с Facebook поддерживается
Демо-версия «Купить и проверить»: Цена $49
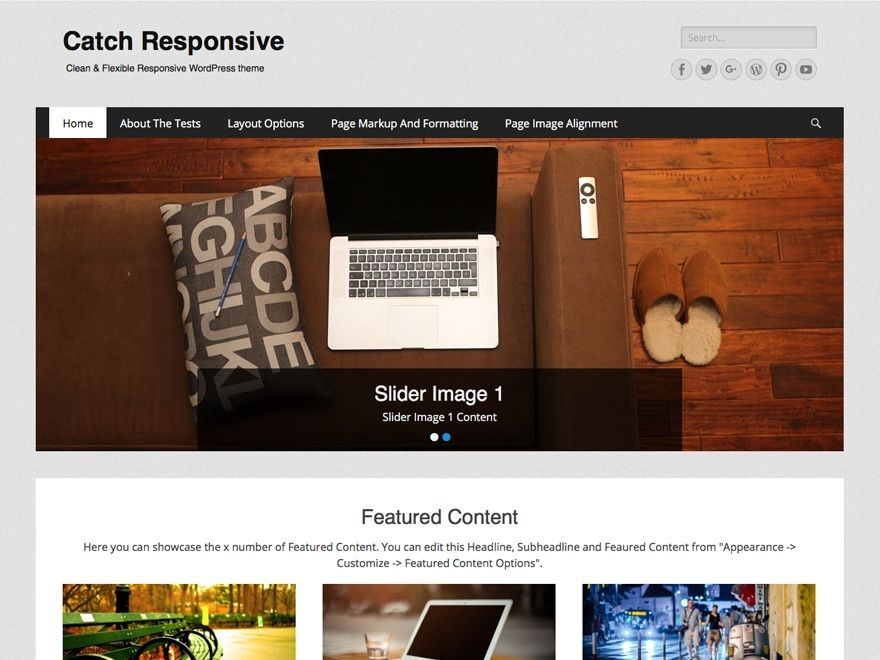
5:- ПарареспонсивныйФотографы, блоггеры, работники студий приглашаются поймать эту тему, так как это самый удивительный водоворот анимации и прокрутки, которые делают ваш сайт достойным Ищу!
Характеристики:
- Недавно обновлено в апреле 2014 г.

- Совместимость с различными браузерами, такими как: IE8, IE9, Opera, Chrome, IE10, Firefox и Safari
- Поддерживает версию программного обеспечения: WordPress3.5 и 3.6
- Полный макет Адаптивный
- Загрузчик портфолио AJAX
Демо-версия «Купить и проверить»: Цена 55 долларов США
Кроме того, все эти безупречные темы помогут вашим сайтам выглядеть впечатляюще. В конце концов, все это приводит к сильному привлечению посетителей и искателей. Загрузите бесплатную или платную версии, чтобы получить невероятный опыт.
почему у вас должен быть сайт WordPress, оптимизированный для мобильных устройств [инфографика]
Преимущества веб-сайта, оптимизированного для мобильных устройств
#Improved User Experience:
Поскольку мобильные веб-сайты специально разработаны для удобного просмотра и работы на портативных устройствах, они обеспечивают максимальное удобство для пользователей. Имея превосходное управление навигацией и включающие специальные функции для мобильных устройств, такие как вызов по клику, сайт, оптимизированный для мобильных устройств, не только позволяет клиентам легко связаться с вами, но и позволяет им легко получать доступ к любому контенту без необходимости увеличения масштаба. или вне.
Имея превосходное управление навигацией и включающие специальные функции для мобильных устройств, такие как вызов по клику, сайт, оптимизированный для мобильных устройств, не только позволяет клиентам легко связаться с вами, но и позволяет им легко получать доступ к любому контенту без необходимости увеличения масштаба. или вне.
#Better Search Engine Ranking:
Благодаря обновлению Google для мобильных устройств стало совершенно ясно, что мобильные сайты получают повышение в рейтинге мобильного поиска. Даже, чтобы информировать пользователей о том, является ли веб-сайт удобным для мобильных устройств, Google добавляет текстовую метку «удобный для мобильных устройств» под URL-адресом веб-сайта, оптимизированного для мобильных устройств, во фрагменте результатов поиска. Таким образом, без удобного для мобильных устройств дизайна пользователи с меньшей вероятностью будут посещать ваш сайт с мобильных устройств.
#Сокращение времени загрузки:
Когда пользователь пытается просмотреть обычный настольный веб-сайт на мобильном устройстве, он либо загружается очень медленно, либо вообще не загружается. Это происходит потому, что код сайта не структурирован для работы с мобильными устройствами. С другой стороны, веб-сайт, оптимизированный для мобильных устройств, создается с учетом размеров экрана мобильных устройств и стандартов мобильных браузеров. По этой причине загрузка занимает меньше времени по сравнению с традиционным настольным веб-сайтом.
Это происходит потому, что код сайта не структурирован для работы с мобильными устройствами. С другой стороны, веб-сайт, оптимизированный для мобильных устройств, создается с учетом размеров экрана мобильных устройств и стандартов мобильных браузеров. По этой причине загрузка занимает меньше времени по сравнению с традиционным настольным веб-сайтом.
#Longer Visits:
Когда пользователь получает доступ к вашему настольному веб-сайту с мобильного устройства, он расстраивается из-за плохого просмотра и немедленно покидает сайт. Но если ваш сайт оптимизирован для мобильных устройств, пользователи могут легко перемещаться по нему, чтобы получить доступ к нужному контенту на своих портативных устройствах. Таким образом, они задерживаются на вашем сайте дольше, чем обычно. Чем дольше посетители остаются на вашем сайте, тем больше у вас шансов превратить их в клиентов.
#Увеличение конверсии и продаж:
Как правило, чем больше у вас аудитория, тем выше шансы на повышение коэффициента конверсии. Оптимизируя свой сайт для мобильных устройств, вы обращаетесь к широкой аудитории клиентов, что приводит к более высокому коэффициенту конверсии. Кроме того, удобный пользовательский интерфейс на мобильных устройствах позволяет клиентам легко пользоваться вашими услугами или покупать ваши продукты. Короче говоря, удобный для мобильных устройств дизайн поможет вам привлечь больше клиентов.
Оптимизируя свой сайт для мобильных устройств, вы обращаетесь к широкой аудитории клиентов, что приводит к более высокому коэффициенту конверсии. Кроме того, удобный пользовательский интерфейс на мобильных устройствах позволяет клиентам легко пользоваться вашими услугами или покупать ваши продукты. Короче говоря, удобный для мобильных устройств дизайн поможет вам привлечь больше клиентов.
# Конкурентное преимущество:
Если посетители не находят ваш веб-сайт удобным для мобильных устройств, они просто переходят на один из сайтов вашего конкурента вместо того, чтобы включать свой ПК/ноутбук и посещать ваш обычный сайт для ПК. Таким образом, вы теряете своих клиентов к вашим конкурентам. С другой стороны, оптимизированный для мобильных устройств способен привлечь внимание ваших посетителей и превратить их в клиентов. Следовательно, это всегда держит вас в лучшем положении, чем ваши конкуренты.
Отличные решения для создания сайта WordPress для мобильных устройств
Теперь, когда вы поняли важность наличия сайта, оптимизированного для мобильных устройств, давайте рассмотрим различные способы оптимизации сайта WordPress для мобильных устройств:
Сделать существующую тему мобильной:
Если вы Если вы довольны существующей темой WordPress, вы можете сделать ее удобной для мобильных устройств с помощью медиа-запросов CSS. Однако этот маршрут может оказаться немного сложным, потому что вам нужно будет исправить каждый элемент дизайна вашей существующей темы.
Однако этот маршрут может оказаться немного сложным, потому что вам нужно будет исправить каждый элемент дизайна вашей существующей темы.
Обновление до адаптивной темы:
Если вы не хотите пачкать руки каким-либо кодом, этот метод идеально подходит для вас. Просто выберите бесплатную или премиальную адаптивную тему WordPress, активируйте ее через панель инструментов WordPress, и ваш веб-сайт будет автоматически преобразован в мобильную версию.
Используйте плагин WordPress:
Существует ряд доступных плагинов WordPress, с помощью которых вы можете сделать свой сайт WordPress мобильным. Отображая отдельную мобильную тему для мобильных посетителей, эти плагины оптимизируют ваш сайт для всех типов мобильных устройств. WPtouch — отличный плагин!
Наймите службу конверсии:
Наконец, вы можете нанять профессиональную службу оптимизации WordPress для мобильных устройств, чтобы превратить ваш сайт в мобильную версию. Подробнее… Поскольку веб-сайт, разработанный с использованием адаптивного подхода, может адаптироваться к устройству с любым размером экрана, он обеспечивает пользователям безупречный, оптимальный и последовательный опыт. Если сайт адаптивный, им не нужно сжимать или масштабировать экран своих устройств, чтобы прочитать содержимое. Вот в чем причина; они предпочитают просматривать веб-сайты на мобильных устройствах, а не на компьютерах.
Подробнее… Поскольку веб-сайт, разработанный с использованием адаптивного подхода, может адаптироваться к устройству с любым размером экрана, он обеспечивает пользователям безупречный, оптимальный и последовательный опыт. Если сайт адаптивный, им не нужно сжимать или масштабировать экран своих устройств, чтобы прочитать содержимое. Вот в чем причина; они предпочитают просматривать веб-сайты на мобильных устройствах, а не на компьютерах.
# Высший рейтинг в поисковых системах:
Недавно гигант поисковых систем Google объявил, что «мобильное удобство использования» веб-сайта будет считаться важным фактором, определяющим его место в результатах поиска. Это означает, что если ваш сайт не отвечает на запросы, он, скорее всего, будет занимать более низкие позиции в результатах поиска. Помимо этого, адаптивный дизайн всегда был любимой мобильной конфигурацией Google, поскольку он идеально соответствует их «ссылкам» и 909.23 рекомендации по удобству использования мобильных устройств.
#Стоимость и срок действия:
До изобретения адаптивного веб-дизайна от разработчиков требовалось создавать и поддерживать несколько версий одного веб-сайта. Это был очень трудоемкий, дорогостоящий и громоздкий процесс. Отзывчивый дизайн сделал это относительно проще. Теперь разработчикам просто нужно поддерживать единый URL-адрес и единую базу кода, что экономит их деньги и время.
# Увеличение конверсии и продаж:
Поскольку адаптивный дизайн позволяет пользователям легко совершать покупки с самых разных устройств, коэффициент конверсии вашего сайта резко возрастет. Включая функции для мобильных устройств, такие как сканирование штрих-кода и планирование маршрута по GPS, адаптивный веб-сайт увеличивает шансы на увеличение продаж. Исследователи говорят, что если сайт адаптивный, коэффициент конверсии у него будет на 8% выше, чем у неадаптивного.
#Вы в безопасности для будущего:
И самое главное, адаптивный дизайн делает ваш сайт готовым для всех новых устройств, которые появятся в будущем.

 button и .more-button для пользовательских кнопок
button и .more-button для пользовательских кнопок 7
7 com изменены на https://catchthemes.com
com изменены на https://catchthemes.com 5
5 Теперь можно контролировать, сколько раз автопродвижение слайд-шоу должно повторяться перед завершением.
Теперь можно контролировать, сколько раз автопродвижение слайд-шоу должно повторяться перед завершением. 3
3 0006
0006 Добавлен параметр «Загрузчик изображений» в Featured Slider, который указывает поддержку загрузки изображений
Добавлен параметр «Загрузчик изображений» в Featured Slider, который указывает поддержку загрузки изображений php
php
 3
3