Отличные темы для вордпресс на русском языке с адаптивным дизайном
Как часто искали темы для вордпресс на русском и с адаптивным дизайном? В современном рунете отзывчивой мобильной версией не удивить, но дополнительными функциями и достойной seo оптимизацией пересчитать по пальцам. В статье будут разобраны достойные кандидаты, платные и бесплатные.
Подборка русских платных тем
В обзоре разобраны варианты на русском, достойных мало, но они есть. Платные репозитивы отличаются высоким качеством кода, продуманной структурой, быстрой загрузкой и дизайном, оптимизацией именно под русское SEO, дополнительные возможности разметки и многое другое.
ROOT первый в рунете для блогов
Знаменитая тема Root показывает все большие результаты и завоёвывает популярность у вебмастеров. Чем же привлекателен шаблон и почему статья рекомендует её? Идеальный вариант под блог, продвижение статей станет намного проще.
Инструмент на сегодняшний день наиболее популярен и объективно лучше конкурентов. Не верьте что нужна именно уникальная тема, это бред.
Не верьте что нужна именно уникальная тема, это бред.
- Одноразовая плата. Платите один раз и пользуетесь, никаких абонентских и годовых платежей
- Неограниченная поддержка. Приобретая продукт, получаете неограниченную помощь по времени
- Полностью адаптивная версия, со множеством вариантов вывода
- Каждую страница настраивается до мелочей, не нужно скрывать через стили, или делать для каждой нестандартной записи свой шаблон
- Проработанная микроразметка, теперь сниппет в выдаче яндекса и гугла намного привлекательнее
- Правильная загрузка скриптов и стилей.
- Доступен слайдера
- Гибкие виджеты в сайдбаре вордпресс
- Кнопки социальных сетей, для мобильных устройств добавлены кнопки, телеграмм, вайбер и ватсап
- Дополнительные пункты в редакторе, например, блоки выделения
- Можно сделать адаптивный магазин woocommerce
Многие другие функции, которые не уместишь в формат одной обзорной записи.
Yelly для продвижения вирусного контента
Yelly шаблон вирусного контента, направленный на распространение в социальных сетях. Множество точек касания с посетителем, например, по истечению 40 секунд посетителю предлагается подписаться на группу, а при просмотре ролика в конце всплывёт форма с предложением поделиться. Помимо упомянутого в ROOT, есть отличительные параметры:
- UTM метки
- Всплывающие подсказки и окна без программирования
- Разбивка длинной страницы на несколько мелких по желанию
- Виджетов фейсбука
- При необходимости замена стандартных комментариев вордпресс на Facebook*
Тема подойдёт под продвижение в социальных сетях, то есть генерировать трафик в двух направлениях. Подробнее можете посмотреть видео.
Journal X для информационных сайтов и портфолио
Свежая тема Journal X от команды wpshop, позиционирует себя как идеальный вариант информационного сайта. Всевозможные функции вписанные в шаблон упрощают продвижение и удобство пользования, максимальное вовлечение и простота публикации статей делает JournalX незаменимым помощником при создании информационных сайтов. Отличительные черты:
Всевозможные функции вписанные в шаблон упрощают продвижение и удобство пользования, максимальное вовлечение и простота публикации статей делает JournalX незаменимым помощником при создании информационных сайтов. Отличительные черты:
- Бесконечная прокрутка записей на главной странице и в похожих записях
- При прочтении текста автоматически подгружается следующий пост в ленте, что заставляет пользователя остаться на ресурсе больше времени
- Оригинальный дизайн постов на главной, своеобразная красивая адаптивная сетка, вызывает желание нажать на один из элементов
- Более глубокая проработка текста, блоков, цитат и т.д.
- Отличный вариант для портфолио
Если вы информационник и необходимо поставить процесс на поток, для вас главное чтобы человек остался большее время на сайте, и по возможности кликнул на рекламу, то выбирайте Journal X.
Так же советую почитать: топ игровых инструментов а так же лучшие темплейты для видео блогов.
Бесплатные
К бесплатным шаблонам особое внимание, потому как они не всегда проходят бесследно для пользователя. Особенное внимание уделяется безопасности и удобству использования, ниже приведён список популярных темплейтов.
Basic с поддержкой woocommerce
Одна из первых премиальных и бесплатных тем Basic. В базовой версии очень ограничен функционал. Однако для запуска и кастомизации basic подходит идеально. Простые настройки платформы и гибкий код придают простор для творчества, что получим при установке:
- Чистый код с микроразметкой, в котором зашита единственная ссылка
- От отечественных разработчиков, полностью на русском
- Несколько типов отображения записей для отдельных страниц
- Простой дизайн, при знании вёрстки можно как из пластилина слепить любой ресурс
- Совместим с плагинами woocommerce в начальной стадии
Twenty Nineteen лучший responsive design
Новейший шаблон Twenty Nineteen от команды wordpress завоевавший огромные симпатии вебмастеров. Простой в использовании и в структуре, предлагающий современный дизайн и неординарный вид статей. Конечно до seo оптимизированного далеко, но факт, что минимальное количество скриптов и стилей, даст большой разгон для собственной вёрстки.
Простой в использовании и в структуре, предлагающий современный дизайн и неординарный вид статей. Конечно до seo оптимизированного далеко, но факт, что минимальное количество скриптов и стилей, даст большой разгон для собственной вёрстки.
Безопасность и быстрота обеспечены, но для продвижения тема не пригодна, нужно работать над улучшением. Например, закрывать от индексации внешние ссылки в комментариях и кодировать кнопку отправить. Переписывать заголовки в сайдбаре, совершенствовать скрипты и т.д.
jolene красивый шаблон без установки лишних плагинов
Интересный и адаптивный шаблон на русском языке jolene представляет из себя конструктор, помогающий составить блог небольшой сложности. Имеются настройки шрифтов, смены изображений, тонкое изменение полей (контент, сайдбар, шапка, подвал). Изящные функции смены цветов на сайте из панели, тогда как basic имеет только одну опцию изменения колорита в дизайне.
Темплейт не обновлялся с августа 2018 года, но поддержка разработчиков на форуме ведётся, конечно, не особо быстро и стабильно, но присутствие авторов есть. Jolene поразил возможностями доступными в премиальных вариантах, рекомендую к применению.
Jolene поразил возможностями доступными в премиальных вариантах, рекомендую к применению.
На этом обзор закончу, разобрали актуальные темы для вордпресс на русском языке с полностью адаптивным дизайном. Некоторые пользователи скажут почему так мало, ответ: я не поклонник обозревать хлам в интернете, как остальные блоггеры, типа, 60+ тем для создания портфолио, зачем они нужны? Как выбрать? Нужно давать выжимку и дельные советы, а не справочник из 100500 страниц.
* Facebook — признан экстремистской организацией и запрещен на территории РФ.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как выбрать тему для WordPress — русские шаблоны
Оглавление
Создание сайта порой может походить на покупки в торговом центре Москвы. Как выбрать тему для WordPress? Есть миллионы вариантов и магазинов на выбор, и вы не знаете точно, с чего начать. Создание вашего сайта должно быть простым, увлекательным и настраиваемым — и это с WordPress. После того, как вы выбрали план веб-хостинга, можно приступать к созданию веб-сайта на WordPress.
После того, как вы выбрали план веб-хостинга, можно приступать к созданию веб-сайта на WordPress.
Темы представляют собой набор шаблонов и таблиц стилей, используемых для определения внешнего вида и отображения веб-сайта на платформе WordPress. В идеале сразу использовать русские шаблоны wordpress, чтобы потом не было косяков с переводом. По сути, темы представляют собой компиляцию контента и данных, отображающих мультимедиа, макеты, изображения и элементы дизайна в вашем браузере. Выбор правильной темы важен для вашего веб-сайта, поскольку темы предназначены для различных типов рынков.
Например, допустим, вы начинающий писатель, стремящийся зарабатывать на блогах. Правильная тема может повлиять на объем трафика, который вы получаете, а также на вашу привлекательность для читателя, мультимедийные фишки и возможность получить спонсоров. Веб-сайты на WordPress имеют возможность отслеживать эффективность вашего сайта, что может дать вам представление о том, как выбор правильной темы влияет на пользовательский опыт или UX. Возможно, зрители могли лучше читать ваши записи в одной теме, а не в другой не зависимо от эстетики.
Возможно, зрители могли лучше читать ваши записи в одной теме, а не в другой не зависимо от эстетики.
Каждая тема предназначена для демонстрации работы, которую вы уже сделали. Думайте о своем сайте как о холсте с цифрами, вы выбираете тему и плагины, которые улучшают ваш контент, создавая ваш шедевр.
Вот несколько вопросов, которые следует иметь в виду, прежде чем начать процесс выбора:
- Моя тема отзывчива?
- Какие браузеры совместимы с моей темой?
- Какие рейтинги и отзывы об этой теме?
- Нужно ли больше конверсий или трафика?
- Собираюсь ли я взять бесплатную или сразу премиальную тему?
Если вам интересно, адаптивность темы важна, потому что это означает, что тема была закодирована для быстрого переключения между настольными и мобильными устройствами. Адаптивные темы не только рекомендуются Google, но и предлагают множество преимуществ. Выбор адаптивной темы уменьшает вероятность распространенных ошибок, которые могут повлиять на мобильные сайты. И могут вызвать проблемы с алгоритмом Google.
И могут вызвать проблемы с алгоритмом Google.
Совет для профессионалов : перед установкой ЛЮБОЙ новой темы обязательно протестируйте свой сайт на нескольких устройствах на мобильность.
Так ли нужна адаптивность темы?
Адаптивные темы WordPress стали более популярными благодаря их удобочитаемости и оптимальному интерфейсу, который подходит для планшетов, смартфонов и компьютеров. Адаптивная тема может потенциально увеличить конверсии и трафик на ваш сайт. И упрощая пользователям доступ к вашему контенту с помощью URL-адреса.
Думайте о своем сайте как об одной книге в огромной библиотеке. Поскольку адаптивная тема может помочь переместить ваш сайт с пыльной пыли на полке в задней части, чтобы ее можно было увидеть в передней витрине для всеобщего обозрения.
После того, как вы решили, какой тип темы вы хотите использовать, у вас есть возможность настроить эту тему, используя встроенный фильтр. Инструмент фильтрации функций WordPress поможет настроить каждый компонент, который может понадобиться вашему веб-сайту. Мы проведем вас через раздел фильтров WordPress по различным фильтрам, чтобы выбрать варианты, наиболее соответствующие вашим интересам.
Мы проведем вас через раздел фильтров WordPress по различным фильтрам, чтобы выбрать варианты, наиболее соответствующие вашим интересам.
Консоль сайта
Ваш Dashboard, расположенный в верхнем левом углу экрана, это дорога из желтого кирпича, которая приведет вас домой из любого места на вашем сайте.
Теперь давайте пройдемся по выбору темы для вашего сайта.
Переход к темам в WordPress
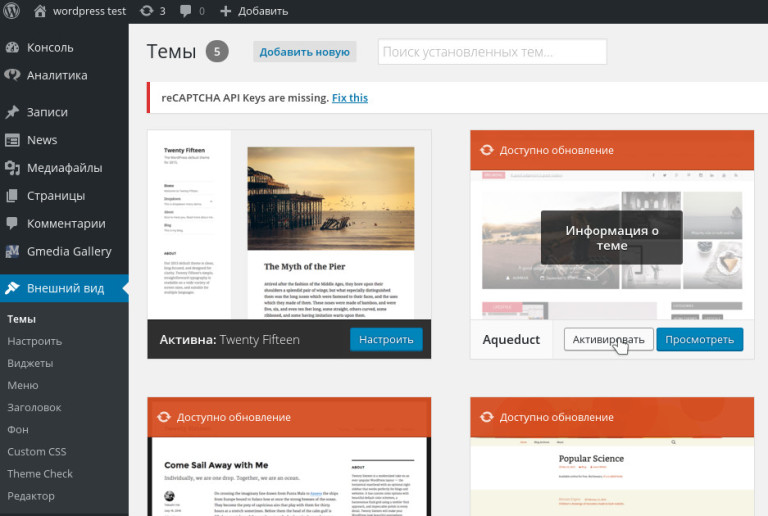
Чтобы перейти к параметрам вашей темы, наведите курсор мыши на раздел « Внешний вид » с левой стороны, выберите « Темы», и вы будете перенаправлены на страницу « Установленные темы».
Если вы не установили темы на своем сайте, этот раздел будет пустым. Когда вы тестируете новые темы, они автоматически сохраняются здесь для дальнейшего использования.
Как выбрать тему
Чтобы выбрать новую тему, нажмите Добавить новую. После этого вы сможете выбрать тему в зависимости от типа бизнеса или веб-сайта, который вы хотите создать.
Затем вы можете выбрать из избранных, популярных и избранных сообществ в верхней части страницы. Для тех, кто имеет конкретную тему, вы можете использовать панель поиска, чтобы помочь заполнить дополнительные параметры для вас.
Есть даже вариант загрузки темы, если вы когда-нибудь решите создать свою собственную в будущем. Так же с помощью загрузки вы можете загрузить уже купленную вами премиум тему. И в идеале чтобы это был русский шаблон. С такими меньше мороки.
Использование фильтра функций
Щелкните « Фильтр объектов», расположенный в середине панели задач. И сразу появятся три столбца, чтобы помочь вам в сортировке тем на основе ваших критериев.
Эти три колонки — ваш хлеб с маслом, помогающий решить, какую тему вы хотите выбрать. Каждый отдельный раздел будет фильтровать темы WordPress.Org по темам, функциям и макету.
Теперь, когда вы знакомы с параметрами фильтра, пришло время применить их.
Как выбрать тему для WordPress? Мы собираемся пройтись по выбору темы, перед тем как запустить ваш веб-сайт.
Какова тема нужна для сайта? Например если вы заинтересованы в том, чтобы публиковать статьи. И писать на своем веб-сайте, стоит выбрать блог и темы новостей. Выбор не ограничивается этим. Поскольку тематический фильтр предоставляет отличные варианты. Но именно эти два варианта лучше всего соответствуют общим целям такого сайта.
Несмотря на то, что даже если вы не дизайнер и не разработчик, в удобном столбце « Функции» указаны элементы, которые может иметь ваша тема. Использование пользовательских цветов, заголовка и собственного фона — отличный способ для вас проявить креативность в вашей теме. Как писателю, вам нужен чистый, четкий дизайн. Поэтому можно выбрать вариант стиля редактора.
Наконец, но не в последнюю очередь, нужно выбрать компоненты макета, который вы можете получить в своей теме. Макет является частью графического дизайна, который имеет дело с визуальными аранжировками, поэтому представьте, что вы создаете цифровую головоломку, и окончательная картина — ваш сайт.
Как только вы выберете фильтр нажмите «Применить», и вас перенаправит на страницу, отображающую те параметры в зависимости от того, что вы выбрали. Теперь мы можем увидеть доступные темы по заданным параметрам.
Как выбрать тему для WordPress? Можно легко определить детали любой темы, которую вы рассматриваете, наведя курсор на каждую тему. Всегда читайте подробности описания темы, чтобы вы могли больше узнать о ее функциях и компонентах. После того, как вы просмотрите детали, вы можете предварительно просмотреть тему перед установкой.
На данный момент примерно на 90% завершен процесс выбора темы, но перед установкой выбранной темы есть еще один важный шаг.
Как упоминалось ранее, важно, чтобы она рассмотрела детали, прежде чем принимать окончательное решение. Вы бы никогда не купили автомобиль без тест-драйва, верно? Мы не хотим, чтобы вы устанавливали тему на свой сайт, предварительно не просмотрев ее.
Не зависимо, присмотрели вы одну или десять тем для своего сайта, Preview — это спасатель. Который показывает, как тема отображает содержимое вашего сайта перед установкой. Принимая решение, также стоит читать рейтинги. Читать обзоры и описание темы, чтобы убедиться, что она будет совместима с сайтом.
Который показывает, как тема отображает содержимое вашего сайта перед установкой. Принимая решение, также стоит читать рейтинги. Читать обзоры и описание темы, чтобы убедиться, что она будет совместима с сайтом.
Что вы думаете о таком потенциальном блоге? Соответствует ли он вашим критериям? Мы в этом уверены!
Вы проделали большую часть работы, но теперь пришло время установить тему. И продолжить свое путешествие с WordPress.
Выбор темы для сайта является лишь одним из тысяч примеров. Примеров, которые пользователь может испытать с WordPress. С полным буфетом тем на выбор, вы можете обновлять и заменять столько тем, сколько хотите на своем веб-сайте, так часто, как вам хочется.
Не существует двух одинаковых сайтов, и у каждого человека есть свои цели для своего сайта. Не бойтесь пробовать новые функции и адаптировать фильтры по мере развития вашего блога. Вашего бизнеса или клиентов.
После того как вы установили свою тему, вы можете начать добавлять плагины, которые помогут оптимизировать ваш сайт. А если у вас все еще аозникают вопросы с выбором — https://html6.com.ru — тут вы найдете много качественных русских шаблонов для WordPress.
А если у вас все еще аозникают вопросы с выбором — https://html6.com.ru — тут вы найдете много качественных русских шаблонов для WordPress.
Теперь я думаю вы поняли как выбрать тему для WordPress.
Какие ваши любимые темы WordPress? Как вы нашли свою идеальную тему? Оставьте нам комментарий ниже, мы хотели бы услышать ваше мнение!
Просмотров сегодня: 53
Похожие записи
Решения для хостинга — что такое VPS?По каким причинам многие используют доски объявлений?
Турболайкер — что это?
Какие хэштеги в Instagram улучшают ваш результат
Sparkling — бесплатная тема WordPress с плоским дизайном
Наши бесплатные темы WordPress загружены более 5 МИЛЛИОНОВ раз. Получите их прямо сейчас!
Другие варианты:
Форк на Github
«Sparkling» — это чистая, современная тема с плоским дизайном, разработанная с использованием Bootstrap. Фронтенд-фреймворк оптимизирует эту тему для смартфонов, планшетов, настольных компьютеров и других устройств. Идеальный до пикселя дизайн, потрясающие виджеты и полноэкранный слайдер выделяются среди тем WordPress. Он имеет премиальный внешний вид и ощущения, которые нельзя спутать ни с чем на рынке.
Идеальный до пикселя дизайн, потрясающие виджеты и полноэкранный слайдер выделяются среди тем WordPress. Он имеет премиальный внешний вид и ощущения, которые нельзя спутать ни с чем на рынке.
Это идеальная тема для личных и корпоративных веб-сайтов, посвященных здоровью, фитнесу, образованию, финансам, бизнесу, путешествиям, веб-дизайну, маркетингу или любой другой нише. Тема оптимизирована для SEO со структурой, совместимой со схемой, которая заставит Google полюбить ваш сайт. Тема поддерживает большинство, если не все бесплатные и премиальные плагины, такие как Gravity Forms, Contact Form 7, SEO от Yoast, W3 Total Cache и многие другие.
Тема Sparkling готова к электронной коммерции благодаря интеграции с WooCommerce.
Мы открыты для предложений о том, как сделать тему Sparkling популярной. Если вы чувствуете, что знаете, как еще улучшить эту тему, сообщите нам об этом на форуме поддержки или через Twitter.
Sparkling — бесплатная тема WordPress, в которой нет встроенного конструктора страниц с возможностью перетаскивания. Вот где премиальные темы блога WordPress вступают в игру.
Вот где премиальные темы блога WordPress вступают в игру.
Sparkling — одна из самых популярных тем WordPress, когда-либо выпущенных с миллионами загрузок по всему миру. Colorlib занимается разработкой тем уже более десяти лет, и мы создали множество других бесплатных тем для WordPress.
Отзывчивый и плоский дизайн
Эта тема разработана с использованием интерфейса Bootstrap, что делает ее полностью адаптивной и оптимизированной для всех мобильных устройств, таких как iPad, iPhone, Android и Windows Phone. Он реализует подход «Mobile First».
Retina Ready
Невероятно четкий текст, яркие цвета, потрясающая графика, четкие изображения, превосходное ощущение и красивые векторные значки на дисплеях HiDPI (Retina).
Параметры темы
Sparkling имеет десятки вариантов тем для дополнительной настройки. Вы можете отредактировать информацию об авторских правах в нижнем колонтитуле, изменить цвет элемента, настроить ползунок, изменить шрифты и многое другое.
Избранный слайдер
Полноэкранный слайдер, который выделит ваш самый важный контент. Slider основан на FlexSlider, который предоставляет несколько замечательных функций и потрясающие переходы между слайдами.
Awesome Support
У нас отличная служба поддержки, и мы поможем вам бесплатно. Также доступны некоторые дополнительные услуги и услуги по разработке веб-сайтов. Вы можете оставить сообщение на нашем форуме поддержки.
Бесконечный свиток
9Тема 0002 Sparkling поддерживает бесконечную прокрутку, что упрощает загрузку вашего контента «на лету». Дополнительную информацию см. в документации по теме.Поддержка плагинов
Эта тема поддерживает большинство, если не все бесплатные и премиальные плагины WordPress. Мы сделали дополнительную оптимизацию для большинства популярных плагинов, таких как Contact Form 7, WordPress SEO Plugin, Jetpack, W3 Total Cache, iThemes Security, Easy Bootstrap Shortcodes и многих других.
WooCommerce
это сейчас бесплатно. Создайте свой собственный сайт электронной коммерции с легкостью.
Создайте свой собственный сайт электронной коммерции с легкостью.
Перевод готов
Тема готова к переводу и многоязычию. Доступна дополнительная информация о том, как переводить темы WordPress. Мы были бы очень признательны, если бы вы помогли с переводом на ваш язык.
Иконки Font Awesome
Эта тема имеет встроенную поддержку Font Awesome. Это векторные иконки, которые можно использовать любого цвета и размера в любом месте сайта.
Неограниченные параметры цвета
Это настраиваемая тема с неограниченными вариантами цвета. Есть несколько палитр цветов одним щелчком мыши, чтобы изменить цвета для каждого элемента темы.
Документация темы
Мы рассмотрели наиболее важные функции на странице с подробными инструкциями темы, которую вы можете найти здесь.
Другие варианты:
Форк на Github
- Документация
- Список изменений
Документация
9000 2Список изменений
- Добавлена поддержка WooCommerce
- Удален устаревший код .
- Улучшенный менеджер компоновки
- Добавлены параметры для фиксированной/фиксированной навигации.

= 2.1.1 =
- Удалена избыточная функция
= 2.1.0 =
- Добавлена поддержка WP-PageNavi
- Исправлена опция для раздела комментариев на статических страницах
- Исправлена проблема с французским переводом
= 2.0 =
- Удалены параметры Framework в пользу настройщика темы WordPress. Будьте осторожны с этим обновлением, так как оно может что-то сломать.
- Добавлен селектор макета для отдельных сообщений/страниц.
- Другие исправления и улучшения кода.
= 1.9.3 =
- Улучшенные параметры настройки цвета меню
- Подготовленная тема для обновления WordPress 4.3.
= 1.9.2 =
- Исправлена небольшая ошибка со страницами вложений.

- Исправлена незначительная ошибка с цветом подменю навигации на мобильных устройствах.
- Другие улучшения стиля меню
- Добавлен упрощенный китайский благодаря KagurazakaKotori
= 1.9.1 =
- Исправлены две мелкие ошибки в виджетах пользовательских тем
= 1.9.0 =
- Введена возможность замены полного содержимого на выдержку для страницы блога.
- Новая опция для отключения комментариев на статических страницах через Customizer
- Удалено переопределение избыточной формы поиска
- Добавлен значок Spotify
- Обновлена библиотека FontAwesome до версии 4.3
- Добавлен индонезийский перевод
= 1.8.5 =
- Правильно экранированы все строки перевода
- Обновлены файлы перевода
= 1.8.3 =
- Добавлен чешский перевод
- Добавлен украинский перевод благодаря Владиславу
- Добавлен традиционный китайский благодаря ShuChun
= 1. 8.2 =
8.2 =
- Исправлены перекрывающиеся селекторы CSS при использовании тега «навигация».
- Улучшено кодирование поля автора под содержимым сообщения
- Поле автора теперь видно, только если есть биография/описание автора для отображения.
- Удалена случайно добавленная строка из header.php
= 1.8.0 =
- Обновленная платформа параметров
- Улучшена поддержка перевода темы
- Добавлена поддержка многоязычного плагина WPML
- Прочие исправления и очистки кода
- Добавлен литовский перевод
= 1.7.12 =
- Обновлен фреймворк Bootstrap до версии 3.3.4
- Исправлен макет комментариев на мобильных устройствах при наличии нескольких уровней комментариев
= 1.7.11 =
- Добавлен японский перевод
= 1. 7.10 =
7.10 =
- Добавлен болгарский перевод благодаря @pbosakov
= 1.7.9 =
- Добавлен турецкий перевод благодаря Ender İskender
= 1.7.8 =
- Улучшен функционал фавикона. Теперь загружается в панель управления и интерфейс WordPress.
= 1.7.7 =
- Исправлены мелкие проблемы с новым тегом заголовка
= 1.7.6 =
- Тема теперь использует тег title, который появился в WordPress 4.1
- Bootstrap обновлен до версии 3.3.2
= 1.7.5 =
- Удален шаблон front-page.php. Вместо этого вы можете использовать полноразмерный или обычный шаблон страницы на главной странице
- Небольшая очистка кода
- Обновлены классы Bootstrap для полноразмерного шаблона
- Обновлен русский перевод
= 1.7.1 =
- Bootstrap обновлен до версии 3.
 3.1
3.1
= 1.7.0 =
- Обновлен Bootstrap до 3.3.0
- Значки Font Awesome обновлены до версии 4.2.0
= 1.6.3 =
- Улучшенная поддержка дочерней темы
- Добавлен значок GitHub
= 1.6.2 =
- Добавлен румынский перевод благодаря Богдану Патру
= 1.6.1 =
- Добавлена поддержка Skype URI для значков
- Добавлен персидский язык благодаря Robert Nicjoo
- Добавлен перевод на португальский (Португалия) благодаря Vasco Cruz
= 1.6.0 =
- Добавлен перевод на португальский язык благодаря Лукасу Манделли
- Обновлен Bootstrap до версии 3.2
- Добавлена большая гибкость для функций ползунка с помощью файла functions.min.js.
- Исправлены проблемы с IE 10 и 11
- Обновленный модернизатор
- Добавлена поддержка bbPress
- Улучшена отзывчивость темы
= 1. 5.1 =
5.1 =
- Обновлены немецкие переводы
- Добавлен еще один немецкий перевод с более вежливой формой благодаря Steffen Lober
= 1.5.0 =
- Улучшенная поддержка дочерней темы
- Воссозданные социальные иконки
- Добавлены иконки SoundCloud и Vimeo
- Воссоздана поддержка галереи WordPress по умолчанию
- Улучшена согласованность кода в файле extra.php
- Несколько других улучшений кода для функций основной темы
- Воссоздана логика цвета в параметрах темы. Теперь эти настройки обеспечивают большую гибкость.
- Добавлены немецкие переводы благодаря Bernd Schray
= 1.4.2 =
- Исправлена проблема с мобильной навигацией
- Улучшены параметры настройки панели навигации
- Определен цвет значка социальной сети по умолчанию.
= 1.4.1 =
- Добавлен русский перевод благодаря Evgeny Able
- Улучшена поддержка дочерней темы
- Обновлен голландский перевод
= 1. 4.0 =
4.0 =
- Исправлено расположение кнопок «следующий/предыдущий» на мобильных устройствах.
- Улучшен макет страницы во всю ширину.
- Добавлен польский перевод благодаря jerry1333
- Добавлен голландский перевод благодаря Niels Hoogenhout
- Обновлена платформа параметров до версии 1.8.0
- Обновлен FontAwesome до версии 4.1
= 1.3.0 =
- Добавлен квадратный значок в виджет Sparkling и нижний колонтитул.
- Добавлен итальянский перевод благодаря Achille D’Aniello
- Добавлен французский перевод благодаря Antoine Lorence
- Обновлены файлы переводов
- Обновлена страница ошибки 404 (404.php)
- Улучшенные галереи WordPress по умолчанию
- Добавлена различная ширина контента для страниц полной ширины.
= 1.2.0 =
- Добавлен испанский перевод благодаря Hugo
- Некоторые функции перенесены из jQuery в PHP, чтобы избежать конфликтов с плагинами и другими сценариями на основе JavaScript.

- Улучшена совместимость JavaScript основной темы с другими плагинами и скриптами.
- Добавлен Modernizr для лучшей поддержки HTML5 и CSS3
= 1,1 =
- Удалены все трассировки из шаблона подчеркивания, которые еще не были заменены. Тема по-прежнему основана на подчеркивании, но во избежание путаницы удалены некоторые строки.
= 1.0.4 =
- Изменен URI автора.
- Добавлен правый тег заголовка для виджетов по умолчанию
= 1.0.1 =
- URL-адреса социальных сетей теперь правильно экранируются с помощью «esc_url»
- Добавлена лицензионная информация для изображений на скриншот темы
- Обновлен скриншот
- Улучшен wp_register_style для шрифтов Google, чтобы они были совместимы с SSL
- Удалены do_shortcodes из extras.php, которые относятся к территории плагинов
- Исправлена ошибка отсутствия .
 js.
js.
= 1,0 =
- Исходный выпуск
Catch Responsive — бесплатные адаптивные темы WordPress
2.8.6 (выпущено: 03 февраля 2023 г.)
- Большой Исправлено: проблема с высотой в пользовательском заголовке видео
2.8.5 (Выпуск: 29 августа 2022 г.)
- Обновлено: шрифт Google размещен локально (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using -гугл-шрифты/)
2.8.4 (Выпуск: 26 апреля 2022 г.)
- Исправлена ошибка: дополнительный цвет меню в темной цветовой схеме
- Исправлена ошибка: цвет кнопки бесконечной прокрутки в темной цветовой схеме
- Удалено: Ненужный файл перевода Испанский (Испания) es_ES.po, Шведский sv_SE.po, Литовский lt_LT.po, Немецкий de_DE.po, Португальский (Бразилия) pt_BR.po, Украинский uk.po, Французский (Франция) fr_FR.po, Русский ru_RU.po
2.8.3 (Выпущено: 17 марта 2022 г.
 )
)- Обновлено: функция catchresponsive_fonts_url готова дочерней темы (запрошено: tflucher)
2.8.2 (Выпуск: 10 февраля 2022 г.)
- Обновлено: WordPress 5.9 готов
2.8.1 (Выпущено: 18 января 2021 г.)
- Добавлено: опция Fitvids (исправлена проблема с интервалом между видео)
- Исправлена ошибка: ширина ввода номера в Customizer
2.8 (Дата выпуска: 12 сентября 2021 г.)
- Добавлено: Тема поддерживает блочные стили
- Добавлено: поддержка темы для широкого выравнивания
- Добавлено: Тема поддерживает цветовые палитры блоков
- Добавлено: Тема поддерживает размеры блочного шрифта
- Добавлено: Тема поддерживает стили редактора
- Добавлено: поддержка темы для адаптивного встроенного контента
- Исправлена ошибка: стиль блока таблицы
- Исправлена ошибка: стиль заголовка группы виджетов
- Исправлена ошибка: добавлено подчеркивание тега привязки 9.
 0082
0082
2.7.8 (Выпуск: 15 сентября 2020 г.)
- Исправлена ошибка: проблема с пунктом подменю на мобильном устройстве
2.7.7 (Выпуск: 26 августа 2020 г.)
- Удалено: перетасовка ползунка цикла не совместима с проверкой темы, поэтому она была удалена
- Обновлено: Readme
2.7.6 (Выпуск: 15 апреля 2020 г.)
- Обновлено: data-vocabulary-org-schema устарела, теперь заменена JSON-LD схемы-org
2.7.5 (Дата выпуска: 30 января 2020 г.)
- Исправлена ошибка: Формат HTML-заголовка акции
2.7.4 (Выпуск: 18 января 2020 г.)
- Исправлена ошибка: проблема доступности навигации с помощью клавиатуры
- Обновлено: стили соответствуют версии Pro .
2.7.3 (Выпуск: 18 апреля 2019 г.)
- Добавлено: поддержка действия wp_body_open
- Исправлена ошибка: изменено значение по умолчанию URL-адреса ссылки на изображение в шапке избранного
2.
 7.2 (Дата выпуска: 9 апреля 2019 г.)
7.2 (Дата выпуска: 9 апреля 2019 г.)- Исправлена ошибка: проблема с разделителем хлебных крошек
- Исправлена ошибка: проблема заполнения пользовательского заголовка медиа (сообщено Олафом)
2.7.1 (Выпущено: 04 января 2019 г.)
- Исправлена ошибка: проблема с get_privacy_policy_link() в старых версиях WP
- Исправлена ошибка: проблема с полями абзаца избранного контента (сообщил Бернд)
- Обновлено: файл Readme в соответствии с новым требованием
- Обновлено: пользовательский интерфейс Metabox
2.7 (Дата выпуска: 25 октября 2018 г.)
- Добавлено: поддержка ссылки на основную политику конфиденциальности в нижнем колонтитуле
- Исправлена ошибка: HTML-структура DOCTYPE
- Исправлена ошибка: обновленный контент доставлялся через фильтр the_content
- Обновлено: Обновление до кнопки pro css
- Обновлено: метка типа контента обновлена
2.
 6.3 (Выпуск: 18 марта 2018 г.)
6.3 (Выпуск: 18 марта 2018 г.)- Исправлена ошибка: проблема дизайна с подключаемым модулем Catch Infinite Scroll
2.6.2 (Выпуск: 22 ноября 2017 г.)
- Исправлена ошибка: сжатый JS; выпуск
2.6.1 (Выпуск: 23 сентября 2017 г.)
- Исправлена ошибка: цвет хлебных крошек в темной цветовой схеме
- Исправлена ошибка: проблема со шрифтом подменю
2.6 (Выпуск: 27 августа 2017 г.)
- Основное обновление: улучшенная структура HTML
- Пожалуйста, измените настройки в настройщике, чтобы очистить временный кеш
2.5.2 (Выпуск: 24 июля 2017 г.)
- Оптимизация кода
- Удалено: файл changelog.txt и добавлен журнал изменений в файл readme.txt
2.5.1 (Выпуск: 08 июня 2017 г.)
- Добавлено: возможность отображать все категории в настройщике
- Исправлена ошибка: проблема с пробелами при создании строгого XML (тип документа)
- Оптимизация кода
- Совместимость с WordPress 4.
 8
8 - Удалено: Функции обратной совместимости
2.5
- Добавлено: датский перевод da_DK.po и da_DK.mo
- Исправлена ошибка: проблема с отзывчивым логотипом (сообщено Карин)
- Обновлено: кнопка обновления в настройщике в отношении решения trt
- Обновлено: пользовательский CSS для дополнительного CSS (основная поддержка) для WP версии 4.7
- Оптимизация кода
2.4.4
- Исправлена ошибка: исправлена ошибка style.css (сообщено gregfuller) 1491 .no-sidebar.one-column #main {` 2213 box-shadow:inset 0 0 5px 5px #222;
2.4.3
- Исправлена ошибка:
sprintf() слишком мало аргументовпроблема на немецком языке - Обновлено: все экземпляры http://catchthemes.com изменены на https://catchthemes.com
- Обновлено: сброс всех настроек совместимости с WordPress v4.6
- Обновлено: используются the_archive_title() и the_archive_description() в archive.
 php
php - Обновлено: литовский перевод lt_LT.po и lt_LT.mo
- Обновлено: немецкий перевод de_DE.po и de_DE.mo
2.4.2
- Исправлена ошибка: устранена проблема с пробелами
- Исправлена ошибка: название параметров метабокса переименовано с «Catchresponsive» на «Catch Responsive»
- Обновлено: имя класса Metabox
2.4.1
- Исправлена ошибка: ошибка Genericions с плагином To Top
- Обновлено: Реализация ширины содержимого
- Обновлено: получение макета темы через функцию
- Обновлено: перенос значков и веб-клипов на значок сайта (основная поддержка)
- Обновлено: логотип для пользовательского логотипа (основная поддержка) для WP версии 4.5
2.4
- Добавлено: Отключить опцию прокрутки
- Обновлено: Скрипт меню Sidr до версии 2.1.1.1
- Обновлено: мета-окно просмотра для лучшей отзывчивой поддержки
2.
 3
3- Добавлено: возможность изменить темное/светлое мобильное меню на панели параметров цвета
- Обновлено: скрипт меню Sidr до версии 2.1.0
- Обновлено: скрипт html5 до версии 3.7.3
- Удалено: загрузка HTML-скрипта из функции catchresponsive_head() и добавлена как wp_enqueue_script() в функцию catchresponsive_scripts()
- Удалено: ненужная промывка транзиентов
2.2
- Добавлено: значки социальных сетей для телефона, телефона, корзины, облака, ссылки (пользовательская ссылка)
- Улучшено: используется функция antispambot() при выводе писем на значках социальных сетей
- Обновлено: Genericons до версии 3.4.1
- Обновлено: опция нумерации страниц Jetpack Scroll для включения бесконечной прокрутки в настройках чтения
2.1
- Добавлено: польский перевод pl_PL.po и pl_PL.mo
- Исправлена ошибка: проблемы с настройщиком для некоторых типов
2.
 0.3
0.3- Исправлена ошибка: проблема с размером изображения в слайдере страницы
- Исправлена ошибка: эффект перехода избранного ползунка не обновлялся
- Исправлена ошибка: текстовый домен в style.css
2.0.2
- Обновлено: отзывчивое меню js для исправленной проблемы с сенсорным экраном
- Обновлено: описание темы
- Обновлено: скриншот темы
2.0.1
- Исправлена ошибка: проблема хлебных крошек в IE 11 (сообщил Марк)
- Удалена панель избранного контента и избранный слайдер для версии WordPress выше 4.2
2.0
- Добавлено: венгерский перевод hu_HU.po и hu_HU.mo
1.9.1
- Исправлена ошибка: файл немецкого языка
- Обновлен снимок экрана
1.9
- Добавлены недостающие ключевые слова esc_attr_x в файл .pot
- Добавлена поддержка обратной совместимости the_post_navigation()
- Исправлена ошибка: изменен esc_attr_e на echo esc_attr в searchform.
 php
php - Совместимость с WordPress 4.3
- Удалена поддержка WordPress версии ниже 4.1
- Обновлены коды для соответствия устаревшим конструкторам стиля PHP4 в WordPress 4.3
- Обновлен текстовый домен
1.8
- Добавлено: Русский перевод ru_RU.po и ru_RU.mo
- Добавлено: Украинский перевод uk.po и uk.mo
- Исправлена ошибка: экранированные отсутствующие параметры в ползунке, социальных значках и реализации хлебных крошек
- Изменено: ссылка на html5shiv в файле readme
- Оптимизировано: сценарии настройки
- Обновлено: обработка шестнадцатеричных значений цвета по умолчанию для пользовательского цвета фона и пользовательского цвета текста заголовка
- Обновлено: французский перевод fr_FR.po и fr_FR.mo
- Обновлено: перевод на бразильский португальский язык pt_BR.po и pt_BR.mo
1.7
- Добавлено: немецкий перевод de_DE.po и de_DE.mo
1.
 6
6- Добавлено: Вариант навигации по одному посту
- Изменено: номер избранного контента по умолчанию на 3
- Объединил параметры для избранного содержимого и переименовал раздел «Из параметров избранного содержимого в избранное содержимое» в настройщике
- Объединены параметры для избранного ползунка и переименован раздел «Из параметров избранного ползунка» в «Избранный слайдер» в настройщике
- Удалено: ненужные js из пользовательского настройщика js, поскольку поддержка версий WordPress ниже 4.0 не требуется
- Обновлено: имя социального виджета
- Обновлено: скрипты Sidr до последней версии 1.2.1
1.5
- Добавлен литовский перевод lt_LT.po и lt_LT.mo
- Добавлено: поддержка случайного изображения заголовка
- Добавлено: Отображать параметры содержимого как: Отрывок, Полное содержимое, Скрыть в параметрах избранного содержимого
- Исправлена ошибка: удаление лишних ‘/’ в подкатегориях в навигационной цепочке и обновления в навигационной цепочке
- Исправлена ошибка: избранное изображение на странице блога не перезаписывало изображение заголовка по умолчанию
- Исправлена ошибка: проблема с макетом избранного контента в макете без боковой панели (одна колонка)
1.
 4
4- Исправлена ошибка: структура содержимого избранной страницы
- Исправлена ошибка: в слайдере избранной страницы отсутствовал тег абзаца
- Исправлена ошибка: изменение CSS только текста заголовка, если не отображалось название сайта и слоган
- Исправлена ошибка: параметры метабокса не сохранялись должным образом
- Исправлена ошибка: проблема с размером одной страницы/изображения публикации
- Исправлена ошибка: исправлена проблема перекрытия высоты ползунка. Добавлена опция Image Loader в Featured Slider, которая указывает поддержку загрузки изображений
1.3.1 [версия слияния 1.3]
- Исправлена ошибка: проблема с заголовком содержимого избранной страницы
- Добавлен перевод на бразильский португальский язык pt_BR.po и pt_BR.mo
- Исправлена ошибка: проблемы с избранным содержимым Добавлена недостающая ссылка в заголовок страницы Удалить лишнюю ссылку под контентом
1.
 2
2- Добавлен французский перевод fr_FR.po и fr_FR.mo
- Исправлена ошибка: параметр макета боковой панели
- Удалена ненужная функция catchresponsive_layout_condition_check() в catchresponsive-structure.php
1.1
- Добавлен шведский перевод sv_SE.po и sv_SE.mo
- Добавлены метаданные области просмотра в функцию catchresponsive_head
- Исправлена ошибка: значок Skype Social и открытая ссылка в новом окне для проблем с электронной почтой
- Исправлена ошибка: удалена ненужная функция catchResponse_Response
- Исправлена ошибка: удален вспомогательный текст из избранного демонстрационного слайдера (сообщено bydlo)
- Исправлена ошибка: добавлен jquery.cycle2.js.map (сообщено tualatinweb)
1.0.3
- Исправлена ошибка: Тип макета рекомендуемого контента Проблема CSS
- Исправлена ошибка: проблема с кнопкой заголовка продвижения
- Исправлена ошибка: Цветовая схема
- Исправлена ошибка: Исправление CSS
- Исправлена ошибка: добавлено отсутствующее ключевое слово _nx:1,2,4c и esc_html__ в языковой файл catchresponsive.





 3.1
3.1
 js.
js. 0082
0082 8
8 php
php php
php