Как встроить адаптивное видео YouTube на веб-сайт
Встраивайте адаптивное видео YouTube с помощью Bootstrap
Адаптивное видео YouTube с использованием Fancybox
Lite YouTube встраивает
Статьи по Теме
Размещение видео с YouTube на веб-сайтах стало обычным явлением. YouTube предоставляет код iframe для встраивания видео на веб-сайты. Однако видео, отображаемое с помощью этого кода iframe, не отвечает. Это означает, что на небольших устройствах, таких как мобильные устройства и планшеты, ваше видео может выглядеть не лучшим образом.
На самом деле, ваши встроенные видео YouTube должны реагировать на запросы пользователей. В этой статье мы узнаем, как встроить адаптивные видеоролики YouTube на ваш сайт.
Я нашел 3 возможных способа достижения конечного результата. Посмотрим по порядку.
Встраивайте адаптивное видео YouTube с помощью Bootstrap
Bootstrap – самый популярный интерфейсный инструмент, помогающий разрабатывать адаптивные сайты. Это также простое решение, позволяющее сделать ваше видео на YouTube адаптивным.
Это также простое решение, позволяющее сделать ваше видео на YouTube адаптивным.
Чтобы начать, вам сначала нужно включить файл CSS Bootstrap следующим образом. Если вы уже используете Bootstrap в своем проекте, пропустите этот шаг.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
Затем используйте следующий HTML-код, чтобы встроить видео с помощью Bootstrap.
<div> <div> <iframe src="https://www.youtube.com/embed/VIDEO_ID?rel=0"></iframe> </div> </div>
Замените заполнитель VIDEO_ID фактическим идентификатором видео. Попробуйте, и вы увидите, что ваше видео отлично работает на небольших устройствах.
Вы можете прочитать об этом методе встраивания в документации Bootstrap.
Адаптивное видео YouTube с использованием Fancybox
Этот вариант немного отличается. Здесь вместо того, чтобы напрямую отображать видео, мы показываем миниатюру видео YouTube.
Чтобы использовать Fancybox, вам необходимо включить на свой веб-сайт следующие файлы CSS и JS.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.css" /> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.js"></script>
После этого разместите код ниже, и все готово.
<a data-fancybox="" href="https://www.youtube.com/watch?v=VIDEO_ID"> <img src="http://i3.ytimg.com/vi/VIDEO_ID/hqdefault.jpg" /> </a>
Lite YouTube встраивает
В первом методе мы использовали код iframe. При использовании iframe браузеру необходимо загрузить около 800 КБ данных для рендеринга видео.
Используя fancybox, вы можете уменьшить эту нагрузку. Но опять же вы должны включить их CSS и JS. Чтобы уменьшить нагрузку на сервер, рекомендуется добавлять эти файлы через CDN.
Но опять же вы должны включить их CSS и JS. Чтобы уменьшить нагрузку на сервер, рекомендуется добавлять эти файлы через CDN.
Работая над этой темой, я наткнулся на статью, в которой по-другому объясняется встраивание видео с YouTube. Ему не нужно использовать iframe при загрузке страницы или включать какие-либо файлы.
В статье представлен код, который любой может легко добавить в свое приложение. Следуйте статье Lite YouTube Embeds и добавьте код, как предлагается.
Это 3 возможных способа встраивания адаптивного видео YouTube. В зависимости от ваших требований вы можете выбрать любое из решений.
Статьи по Теме
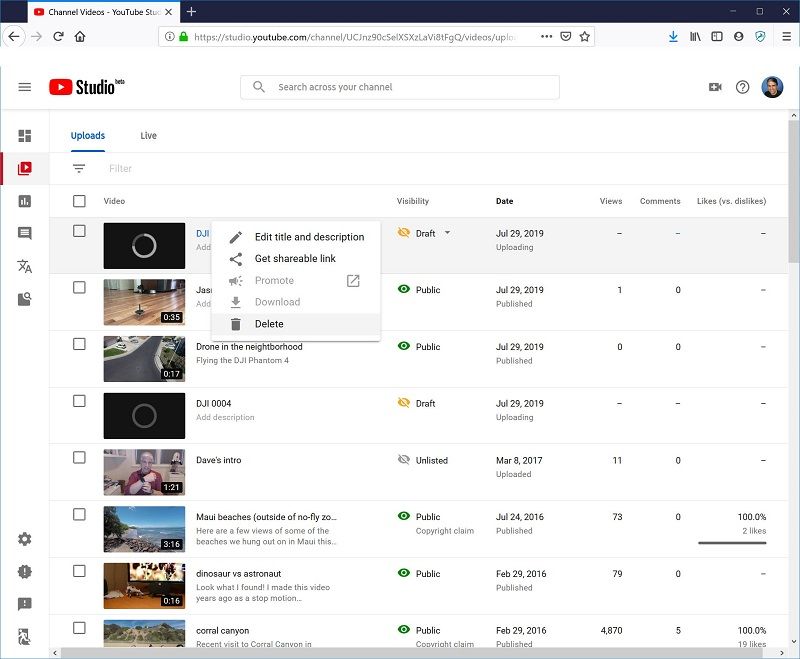
- Как получить список YouTube-видео вашего канала
- Как использовать YouTube API для загрузки видео на канал YouTube
- Как получить теги видео YouTube с помощью API YouTube
Источник записи: artisansweb.net
Адаптивное видео для сайта с помощью CSS – Dobrovoimaster
Как часто при использовании встроенного видео из различных источников у себя на сайте или блоге, вам приходилось подгонять размер того или иного видеоролика, предварительно изменяя заданные значения ширины и высоты плеера? Думаю, что большинство блогеров именно так и поступают, раз за разом, в ручную прописывают необходимые параметры, для того чтобы встроенное виде не выходило за границы блока, в котором оно расположено.
А ведь существует довольно простое и изящное решение, существенно облегчающее этот процесс. Приведу простой пример и в довесок нему готовый набор правил CSS, для реализации абсолютной отзывчивости встраиваемого видео через iframe, object и embed с популярных видео-сервисов, таких как YouTube, Vimeo и других.
Для того чтобы видео автоматом подстраивалось под размеры родительского блока, достаточно в таблице стилей CSS, заблаговременно создать отдельный класс и определить все необходимые свойства для создания «резинового» контейнера, в котором и будет в последующем располагаться встроенный видеоролик. А так как видео-сервисы предлагают различные методы вставки видео на сайт, iframe, object и embed, следует учесть эту особенность, и задать стили для всех этих вариантов сразу. Тем самым в дальнейшем, мы избавим себя от лишних и ненужных телодвижений.
CSS
.video-responsive {
position: relative;
padding-bottom: 56. |
Как видите всё очень просто, задаём относительное позиционирование для родительского блока и абсолютное относительно родителя, для встроенных элементов, определив им при этом, процентные значения ширины width: 100%; и высоты height: 100%;, чтобы в итоге видеоплеер смог растягиваться или сжиматься в соответствии размеров основного контейнера.
Со стилями разобрались, остаётся создать div контейнер с предопределенным классом, в нашем случае это class="video-responsive", затем вставить внутрь этого контейнера код нужного вам видеоролика, и всю эту конструкцию прописать там где вы планируете демонстрировать ваши и чужие видео-шедевры)).
<div> <iframe src="ссылка на видео" frameborder="0" allowfullscreen></iframe> </div> |
Вот и всё! Теперь все ваши видеоролики станут по-настоящему отзывчивыми(резиновыми) и будут легко видоизменяться в зависимости от размеров родительских блоков, а так же при просмотре на экранах различных пользовательских устройств.
Для того чтобы увидеть что мы получили в конечном итоге, пройдите на страницу с демо и попробуйте изменять размеры окна браузера в ту или иную сторону. Там же сможете посмотреть на весь фарш исходников:
Смотреть Демо
Возникнут вопросы, не стесняйтесь, задавайте. Если вам известен более надёжный и простой способ создания адаптивного блок с встроенным видео, пишите в комментариях, будет очень интересно рассмотреть и другие варианты.
PS: После того, как статья увидела свет, в комментариях, lakispy внёс важные поправки, спасибо ему за это, каюсь, я как-то упустил из виду:
Для видео ВКонтакте iframe параметры ширины и высоты обязательны и если они не заданы, то встраиваются минимальные значения автоматически при загрузке страницы с фреймом. Так что добавляйте параметры width=”auto” height=”auto” в фрейм
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Отзывчивая вставка Youtube | Сделать видео на YouTube адаптивным |
автор: John Surdakowski01. 06.2020
06.2020
Краткое изложение Учебное пособие о том, как сделать видео на Youtube адаптивным с помощью CSS и HTML. Адаптивные встраивания Youtube используют iframes, CSS и HTML, чтобы сделать ваши видео на Youtube адаптивными.
Встроить адаптивное видео YouTube
Вы когда-нибудь пытались сделать видео YouTube адаптивным? Если это так, это может быть несколько сложно. Я столкнулся с небольшой проблемой при добавлении видео с YouTube в один из моих постов в блоге о созданном нами веб-сайте Childish Gambino.
Поскольку этот веб-сайт полностью адаптивен, мне нужно было изменить размер видео на YouTube в зависимости от размера браузера или ширины устройства. Однако, когда я добавил код для встраивания, видео имело фиксированную высоту и ширину. (угу!) Это выглядело хорошо на настольных компьютерах, но сильно портило дизайн при просмотре на мобильном устройстве. Я хотел узнать, как сделать видео на YouTube мобильным. Поэтому нам нужен был адаптивный код для встраивания видео на YouTube.
Можно было бы подумать, что видео со 100%-ной шириной автоматически изменят размер до окружающего контейнера. Ну, это не так. Удивительно, но Youtube автоматически не имеет адаптивного кода для встраивания.
На самом деле исправить было очень просто. Вот как сделать видео на YouTube мобильным:
Вам нужно будет обернуть адаптивный код для встраивания YouTube в div и указать нижний край от 50% до 60%. Затем укажите для дочерних элементов (iframe, встраивание объекта) ширину 100%, высоту 100% с абсолютным положением. Это заставит встроенные элементы автоматически расширяться на всю ширину. Потрясающий! Именно то, что нам нужно.
Сначала вам нужно будет добавить следующее в вашу таблицу стилей.
УС
.видео-контейнер { положение: родственник; обивка-дно: 56,25%; отступ сверху: 30px; высота: 0; переполнение: скрыто; }
.video-контейнер iframe, объект .video-контейнера, .видео-контейнер для встраивания { положение: абсолютное; сверху: 0; слева: 0; ширина: 100%; высота: 100%; }
Затем отредактируйте код для встраивания, добавив немного HTML. Примечание. Этот адаптивный код встраивания YouTube был обновлен в 2020 году, чтобы быть более совместимым и соответствовать передовым методам встраивания видео Youtube для адаптивного дизайна.
Примечание. Этот адаптивный код встраивания YouTube был обновлен в 2020 году, чтобы быть более совместимым и соответствовать передовым методам встраивания видео Youtube для адаптивного дизайна.
HTML
Теперь, если адаптивная вставка YouTube работает, ваши видео должны быть адаптивными и готовыми к просмотру на планшетах и мобильных устройствах.
Пример встраивания адаптивного видео YouTube
В качестве рабочего примера посетите нашу домашнюю страницу со встроенным адаптивным видео.
Мы изучаем различные способы встраивания видео с YouTube для адаптивного дизайна. Ознакомьтесь с нашим кейсом для серфинга O’neill, который использует видео Vimeo для встраивания адаптивных видео, которые воспроизводятся автоматически.
Avex — цифровое агентство Нью-Йорка, специализирующееся на создании потрясающих веб-сайтов и привлекательного контента. Учить больше.
Обновление: меня попросили написать статью для журнала .Net об адаптивной вставке Youtube и о том, как сделать видео YouTube адаптивным. Статья более глубокая, предлагая некоторые альтернативы для встраивания адаптивных видео в ваш веб-дизайн. Ознакомьтесь с ней в выпуске № 247, опубликованном 8 октября 2013 г.
Обновление от 15 декабря 2016 г.: Эта статья была обновлена для улучшения качества с момента публикации. Кроме того, упомянутая выше статья также была опубликована на CreativeBloq, на Responsive Youtube Embed.
Обновление от 24 августа 2020 г.: эта статья была первоначально опубликована в 2012 г. и была обновлена, чтобы включить вспомогательную информацию.
Сделайте видео встроения видео на YouTube, отзывчивыми с использованием чистых HTML и CSS
Zach(
249
)
2 минут
.
h/webdev • 60 руководств
h/веб-дизайн • 17 руководств
h/youtube • 5 руководств
h/webdev • 60 руководств
h/веб-дизайн • 17 руководств
02h/youtubes руководств • 17 руководств
h/youtubes Оберните код для встраивания в уникальную видеооболочку (имя класса может быть произвольным). Я решил использовать embed-youtube в качестве селектора.
<дел>
Мы будем использовать CSS-трюк с отступами, чтобы поддерживать соотношение сторон видео при изменении размера в браузере. Добавьте в свою таблицу стилей следующее:
.embed-youtube {
положение: родственник;
обивка-дно: 56,25%; /* - Соотношение сторон 16:9 (наиболее распространенное) */
/* padding-bottom: 62,5%; - Соотношение сторон 16:10 */
/* padding-bottom: 75%; - Соотношение сторон 4:3 */
отступ сверху: 30px;
высота: 0;
переполнение: скрыто;
}
. embed-youtube iframe,
объект .embed-youtube,
.embed-youtube встроить {
граница: 0;
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 100%;
}
embed-youtube iframe,
объект .embed-youtube,
.embed-youtube встроить {
граница: 0;
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 100%;
} В большинстве видео на YouTube используется соотношение сторон 16:9.; поэтому я рекомендую использовать значение 56,25% для свойства padding-bottom, как указано выше. Чтобы рассчитать другие соотношения сторон, просто разделите H/W. Например, у вас есть видео с соотношением сторон 4:3. Разделив 3÷4, получится 0,75 или 75%. Следовательно, padding-bottom будет равен 75%, чтобы сохранить это соотношение сторон.
В большинстве видео на YouTube используется соотношение сторон 16:9; поэтому я рекомендую использовать значение 56,25% для свойства padding-bottom, как указано выше. Чтобы рассчитать другие соотношения сторон, просто разделите H/W. Например, у вас есть видео с соотношением сторон 4:3. Разделив 3&4, получится 0,75, или 75%. Следовательно, padding-bottom будет равен 75%, чтобы сохранить это соотношение сторон.

 25%;
height: 0;
overflow:hidden;
}
.video-responsive iframe,
.video-responsive object,
.video-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
25%;
height: 0;
overflow:hidden;
}
.video-responsive iframe,
.video-responsive object,
.video-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
} embed-youtube iframe,
объект .embed-youtube,
.embed-youtube встроить {
граница: 0;
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 100%;
}
embed-youtube iframe,
объект .embed-youtube,
.embed-youtube встроить {
граница: 0;
положение: абсолютное;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 100%;
}