Сite и blockquote: перезагрузка — Веб-стандарты
Недавно в спецификации HTML было изменено определение элементов <blockquote> и <cite>. В статье рассказывается, что это значит для разработчиков.
Изменения в определении
<blockquote>Скопировать ссылкуЭлемент
<blockquote>представляет контент, являющийся цитатой из другого источника, возможно, включающим упоминание этого источника, которое должно быть размещено внутри элементов<footer>или<cite>, и, возможно, содержащий примечания и сокращения.Контент внутри элемента
4.<blockquote>, за исключением отсылки к источнику и изменений в тексте, должен быть точной цитатой из другого источника, адрес которого, если таковой имеется, может быть указан в атрибутеcite.51 the Blockquote element, Роберт Бержон и соавторы, 2013.
Выделение в цитате авторское — прим. редактора.
Что изменения в
<blockquote> значат для разработчиковСкопировать ссылкуПрежде в HTML5 не было принято включать упоминание источника внутрь элемента <blockquote>. Сейчас ситуация изменилась, при условии, что упоминание источника находится внутри элемента <cite> или <footer>. Упоминание источника внутри цитаты — распространенный кейс (данные показывают, что приблизительно в 60% случаев <blockquote> содержит упоминание источника), изменения в спецификации HTML подтверждают это и обеспечивают семантический механизм дифференциации контента цитаты от упоминания ее источника.
Пример использования элементов <footer> и <cite> внутри <blockquote>:
<blockquote>
<p>
As my fellow HTML5 Doctor, Oli Studholme has showed,
people seldom quote exactly – so sacrosanctity of the quoted
text isn’t a useful ideal – and in print etc, citations almost
always appear as part of the quotation –
it’s highly conventional.
</p>
<footer>
— <cite><a href="http://brucelawson.co.uk/2013/on-citing-
quotations-again/">Bruce Lawson</a></cite>
</footer>
</blockquote>
Пример выше показывает, что авторы спецификации, вместо того, чтобы следовать теоретической чистоте, которая, в данном случае, не имеет практического смысла, предпочли изменить определение, чтобы решить реальную проблему используя существующие возможности HTML, а не изобретать колесо.
Редкий случайСкопировать ссылку
Один из аргументов против использования cite и footer внутри blockquote для указания источника цитат состоит в том, что цитируемый контент сам по себе может содержать цитаты и ссылки на источники. Мы можем отбросить этот аргумент по той причине, что такие случаи крайне редки. Отказ от использования <cite>
<footer> ради такого редкого кейса — другой пример теоретической чистоты, которая не будет служить практическим целям.
Но если у вас возник такой случай, в настоящее время спецификация HTML предлагает вам просто закомментировать указание источника в коде цитаты. (Вопрос все еще открыт и этот совет может измениться):
(Добавлено 6.11.13 — прим. редактора.) В ответ на отзывы, мы решили изменить наше предложение для спецификации так, чтобы использовать атрибут class (который может использоваться для расширения) элемента <cite> для обозначения, что это часть источника цитаты.
<blockquote>
<p>
My favorite book is
<cite>At Swim-Two-Birds</cite>
</p>
<footer>
— <cite>Mike[tm]Smith</cite>
</footer>
</blockquote>
Изменения в определении
<cite>Скопировать ссылкуЭлемент
4.51 the Cite element, Роберт Бержон и соавторы, 2013.<cite>представляет отсылку к оригинальной работе. Он должен включать название работы или имя автора (персоналию, группу лиц или организацию), или ссылку, которые могут быть в представлены сокращенном виде в соответствии с соглашениями, принятыми при цитировании.
Что изменения в
<cite> значат для разработчиковСкопировать ссылкуРанее в HTML5 не было принято упоминать автора источника по имени или заключать другую информацию об источнике в элемент <cite>. Применение <cite> было зарезервировано (теоретически) для названия источника. Это было попыткой пересмотреть определение элемента, не менявшееся 14 лет.
Разработчики выступали против изменений в определении:
Присоединяйтесь к кампании гражданского неповиновения против излишне ограничительных, обратно-несовместимых изменений элемента
Джереми Кит, 2009.<cite>. Начните использовать HTML5, но начните использовать его разумно. Давайте посмотрим, как плохой совет канет в лету.
Они также приводили абстрактные и реальные примеры указания источника. Сейчас, в результате исследований, анализа данных и дискуссий, разработчики могут вновь использовать <cite> для того, чтобы разными способами сослаться на источник: например, указать название работы, имя автора или ссылку на источник
. Мы теряем в теоретической чистоте, но выигрываем в удобстве использования:
Мы теряем в теоретической чистоте, но выигрываем в удобстве использования:
Сколько раз в день тег
Стив Фолкнер, 22 октября 2013<cite>, содержащий гиперссылку, опубликуется на веб-страницах? По меньшей мере, 70 миллиардов раз, т.е. примерно в 10 ссылках на странице результатов поиска Google. Одна из причин, почему элемент<cite>теперь можно использовать для гиперссылок (даже не упоминая про идентичную ситуацию с Bing).
Что вы думаете?Скопировать ссылку
Пожалуйста, прочитайте определения в спецификации HTML 5.1, нам интересно ваше мнение!
- 4.6.6 Элемент
<cite> - 4.5.4 Элемент
<blockquote>
Огромное спасибо «доктору» Оли, чье исследование помогло подготовить изменения, произошедшие с элементами <cite> и <blockquote>. И «доктору» Брюсу за то, что настаивал на своем праве цитировать свою маму.
HTML тег
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
38 CSS Blockquotes
Коллекция отобранных вручную примеров кода HTML и CSS blockquote из Codepen, GitHub и других ресурсов: анимированных, эффектов наведения, стилей типографики и т. д. . Обновление коллекции февраля 2021 года. 6 новых предметов.
д. . Обновление коллекции февраля 2021 года. 6 новых предметов.
- Котировки Bootstrap
О коде
Цитата
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Компактная книга цитат
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css
О коде
Карточки с цитатами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация цитат CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css
О коде
Стиль цитаты
цитата стиль элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цитата и цитирование
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
CSS Grid Чихольд Цитата
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ответная цитата по запросу
Эта отзывчивая цитата на самом деле иллюзия. Текст движется, а не цитата. Создает интересную выноску без CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Текст HTML внутри круга
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Карточки с цитатами
Выдвижные карточки с цитатами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Цитата Анимация
Pure CSS, кричащий фиолетовый градиентный текст с background-clip маскированием, последовательность анимации для отображения слов и скобок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Quote Box Hover Effects
Цитата HTML и CSS с эффектами наведения на поле.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Цитата из чистого CSS
Чистая цитата CSS с рамкой речевого пузыря.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цитата: Стивен Прессфилд
Цитата HTML и CSS с верхней/нижней границей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стили цитат
Различные стили отображения котировок. Некоторые имеют нежную анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пример цитаты
Цитаты с Font Awesome и псевдоэлементами.
О коде
Цитата, Flexbox, RGBA, Перед содержимым
Эксперименты с различными методами CSS, чтобы помочь новичкам экспериментировать с позиционированием, цветами, прозрачностью и Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стиль цитаты
Элегантный стиль цитаты.
Демонстрация GIF: Quote HoveringQuote Hovering
HTML и CSS зависание цитаты.
Сделано Лиси
18 июля 2017 г.
скачать демо и код
О коде
Чистая цитата CSS
Элегантное и отзывчивое решение для блочных цитат. Выделите текст цитаты для аккуратной анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, ionicons.css
css, ionicons.css
CSS Typography Quote
Вы можете заменить цитату на свою собственную. Пока каждый абзац правильно размечен, а авторство также указано в теге абзаца, кавычки будут работать одинаково!
Сделано Джошем Коллинсвортом
9 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Эффект цитаты CSSЭффект цитаты CSS
Эффект цитаты с использованием фильтра размытия CSS.
Сделано на 14 островах
27 января 2017 г.
скачать демо и код
Демонстрационное изображение: Flexbox Quote BricksFlexbox Quote Bricks
Quote Bricks с HTML и CSS flexbox.
Сделано Андреа Рённинг
6 октября 2016 г.
скачать демо и код
О коде
Многоугольная градиентная расценка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Стиль кавычек CSSСтиль кавычек CSS
Стиль кавычек HTML и CSS.
Сделано Screeny
6 февраля 2016 г.
скачать демо и код
О коде
Чередование цитат
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Карточки с расценками на материалы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стильная цитата
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Стилизация цитат
Стилизация цитат с помощью box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: цитата автораАвтор цитаты
Только стиль цитаты CSS.
Сделано Моханом Хадкой
15 июля 2015 г.
скачать демо и код
О коде
Непрерывная цитата границы изображения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демо GIF: Цитата Анимация ВдохновениеЦитата Анимация Вдохновение
Четыре примера переходов кавычек со свойством «трансформировать». Четыре анимации, чтобы увидеть появление автора.
Сделано Валентином Гальмандом
27 июня 2015 г.
скачать демо и код
Демонстрационное изображение: ЦитатаЦитата
Цитата HTML и CSS.
Сделано Хосе Мануэлем Гулиасом Луго
23 апреля 2015 г.
скачать демо и код
О коде
Необычный стиль блочной цитаты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Контейнер цитатКонтейнер цитат
Контейнер цитат на чистом CSS.
Автор Юлиан Савин
12 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Тонкая цитатаТонкая цитата
Небольшой фрагмент цитаты. С тонкой анимацией и всем остальным.
Сделано Тимом Холманом
16 апреля 2014 г.
скачать демо и код
Демонстрационное изображение: Карточка с цитатамиКарточка с цитатами
Карточка с цитатами HTML, CSS и JavaScript.
Сделано Тобиасом Йоханссоном
5 апреля 2014 г.
скачать демо и код
О коде
Цитата Stylée Littéraire
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чертовски простая цитата
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Лучший CSS-стиль для блок-кавычек
В этом посте мы рассмотрим некоторые из лучших фрагментов кода CSS для оформления блок-кавычек в 2020 году. Мы написали эту статью, потому что пытались найти хороший CSS-стиль для блок-кавычек, но все доступные руководства по ресурсам были опубликованы много лет назад или не содержат высококачественных стилей цитат с помощью CSS.
Мы написали эту статью, потому что пытались найти хороший CSS-стиль для блок-кавычек, но все доступные руководства по ресурсам были опубликованы много лет назад или не содержат высококачественных стилей цитат с помощью CSS.
В этом посте мы рассмотрим четыре лучших фрагмента CSS-стилизации блочного кода в 2020 году, почему они оказались в нашем списке и как включить их в свой веб-сайт WordPress.
Что такое цитата
Цитата — это элемент HTML, указывающий, что заключенные в него теги являются цитатой. По сути, это показывает, что это не ваши слова, это кто-то другой, и упрощает ссылку на источник.
Вы можете ссылаться на источник, используя URL-адреса, информацию о публикации и многое другое. Это тоже предположение, но мы и многие другие считаем, что элемент блочного кода HTML полезен для SEO. Это связано с тем, что Google не любит дублированный контент, и это жестко закодированный индикатор того, что контент, содержащийся в элементе HTML, не принадлежит вам.
Поскольку он имеет стандартную структуру , можно предположить, что Google включил это в свой алгоритм сканирования ботов. Если вы цитируете кого-то, мы определенно рекомендуем использовать блочную цитату из-за потенциальных преимуществ SEO и простоты включения в ваш сайт WordPress.
WordPress Blockquotes
На момент написания самой последней версией WordPress была 5.5. В современных версиях WordPress CMS редактор Gutenberg является основным способом создания и публикации контента. Этот редактор использует блоки, и одним из этих блоков по умолчанию является цитата. Вот общий код:
Язык кода: HTML, XML (xml)
Блок-цитаты WordPress различаются между веб-сайтами, поскольку к ним применяется стиль темы. Стили и селекторы также могут измениться, если вы используете конструкторы страниц, такие как Elementor или Oxygen Builder.
Однако в большинстве случаев они имеют класс wp-block-quote.
Как использовать фрагменты кода в этой статье
Этот стандартный класс упрощает применение стилей CSS для цитат, содержащихся в этой статье, а также на вашем веб-сайте. Просто возьмите код CSS с веб-сайта репозитория кода (большинство записей в этом списке взяты из codepen.IO), вставьте его в редактор CSS в разделе Внешний вид -> Настройщик.
В большинстве случаев вам нужно изменить селектор CSS, чтобы он соответствовал вашему идентификатору или классу для конкретной цитаты. Как правило, как упоминалось выше, вы можете использовать расширение . wp-block-quote, чтобы применить пользовательский стиль CSS к блочным цитатам в WordPress.
Однако это может не сработать, поэтому мы рекомендуем проверить HTML-разметку с помощью чего-то вроде Chrome Dev Tools.
Конечно, если вы собираетесь использовать множество пользовательских стилей CSS на своем веб-сайте WordPress, мы определенно рекомендуем взглянуть на что-то вроде YellowPencil или CSSHero.
На этом давайте взглянем на некоторые из лучших фрагментов кода CSS для оформления блочных кавычек в 2020 году. Мы постараемся обновлять эту статью до самых последних версий CSS, HTML, WordPress. , и более. По мере того, как в Интернете появляются новые вариации стилей блочных цитат CSS, я постараюсь опубликовать их здесь.
Вы можете внести свой вклад и опубликовать свой любимый стиль CSS для цитат в разделе комментариев ниже или щелкнув этот значок —>Пожалуйста, оставьте отзыв об этомx
Лучший стиль CSS для цитат
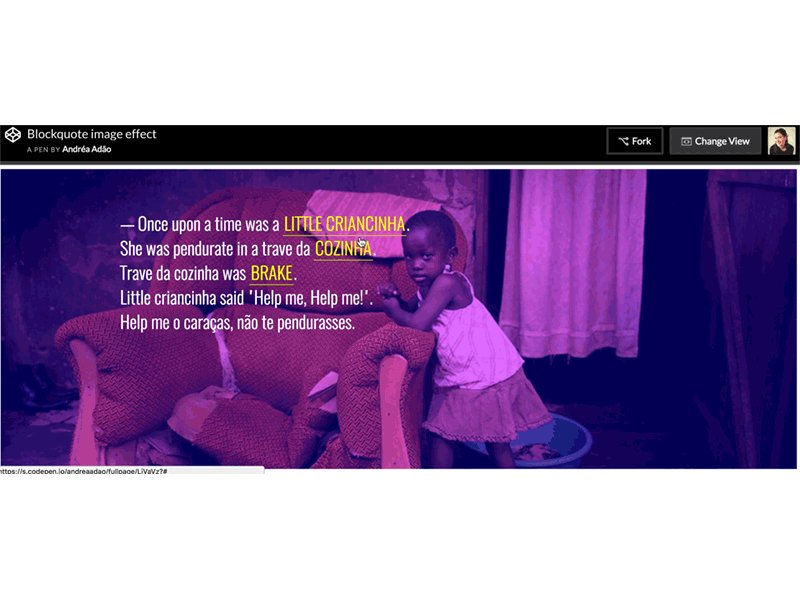
Обновлено в августе 2020 г. Фон представляет собой тонкий градиент, который циклически повторяет вариации основных цветов: красного, синего и розового. Как следует из названия, это просто и тонко, но это отличный способ показать цитаты и отделить ваш сайт от других.
Эффекты наведения CSS Quote Box
Эта цитата действительно крута тем, что она напрямую реагирует на положение вашей мыши. Когда вы наводите курсор на поле, элементы перемещаются в соответствии с положением вашей мыши, и это делается с помощью чистого CSS. Нет JavaScript для включения на ваш сайт.
Нет JavaScript для включения на ваш сайт.
Это определенно один из наших фаворитов просто потому, что он гораздо более уникален, чем любой другой элемент цитаты, который мы видели. В то же время это не чистый элемент кавычек HTML5, а стилизованный DIV.
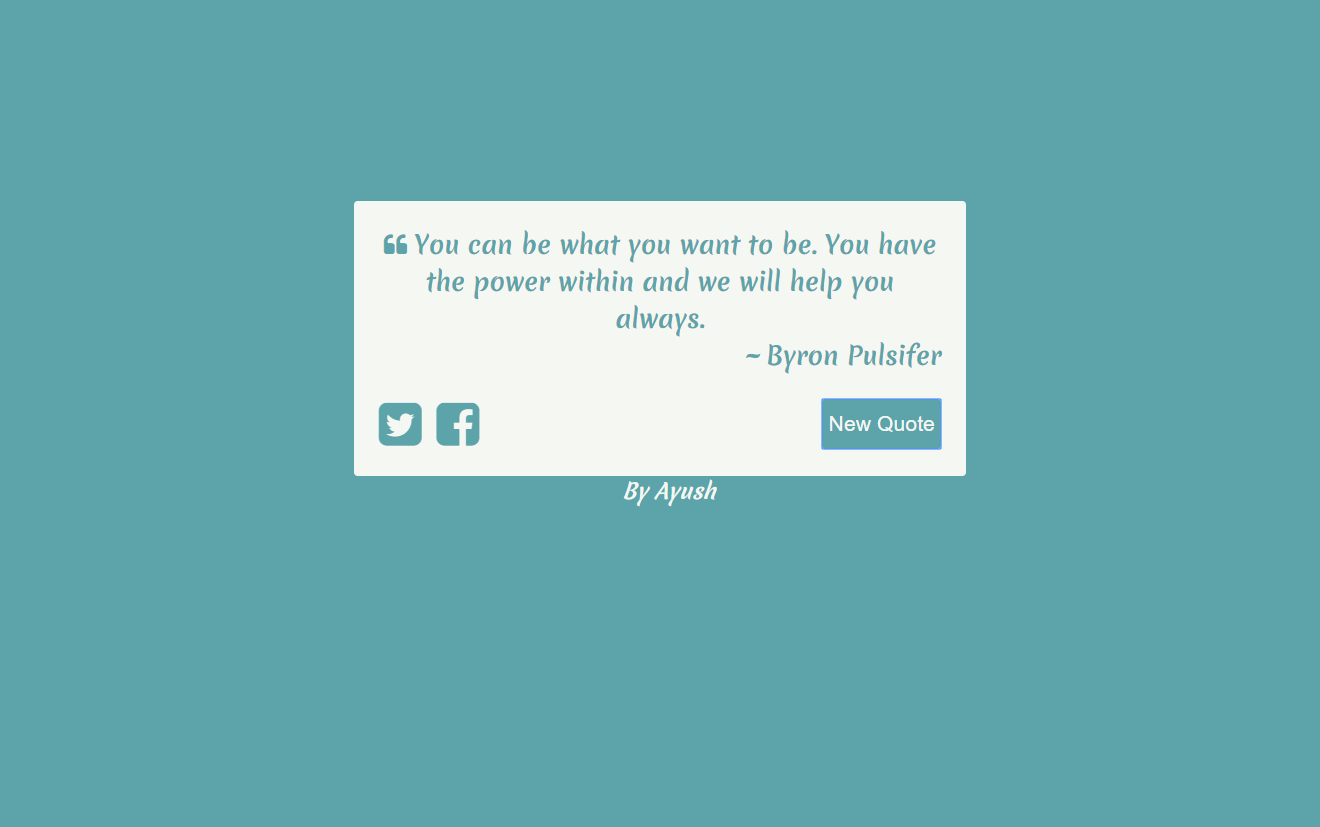
Концепция приложения Quote
Из всех элементов стиля блок-цитата в этом списке этот, безусловно, самый сложный, но он добавляет очень интересную функциональность на ваш веб-сайт WordPress без необходимости в дополнительном плагине. По сути, это карта, которая прокручивает 4 (вы можете добавить больше, если вам нужно) цитаты.
Он использует JavaScript, HTML и CSS, но если вы ищете способ добавить карточки с цитатами на свой веб-сайт WordPress без дополнительного плагина, это отличный вариант для вас.
Day 007 Author Quote
Еще одна карта, похожая на цитату. Виджет, сделанный из HTML5 и чистого CSS, позволяющий отображать коллекцию цитат в современном виде. Имейте в виду, здесь не используется элемент цитаты, но это действительно здорово, потому что все анимации и взаимодействия выполняются с помощью чистого CSS, без JavaScript.
Кнопка автоматического твита
Это простая блочная цитата, которая включает в себя функцию твитирования основного контента. Чтобы добавить эту функциональность, вам нужно включить JavaScript в цитату, однако вы можете исключить JavaScript и просто сохранить пользовательский стиль CSS для своей цитаты.
Стильная цитата
Если вы ищете уникальную, прямую цитату CSS, это может быть для вас. Он использует пользовательский CSS для стилизации элемента цитаты HTML5, отображая короткую цитату очень уникальным способом. Очевидно, вы можете изменить стиль шрифта!
Удивительное оформление цитаты с помощью CSS
Если вы ищете самый простой и универсальный стиль CSS для цитаты, то это ваш лучший выбор. Это типичный стиль начальной загрузки, который мы привыкли ожидать, когда речь идет о блок-кавычках CSS, и это отличный способ стилизовать элемент, если ваша тема WordPress не содержит какого-либо ранее существовавшего CSS. Тоже супер отзывчивый!
Material Design Blockquote
Этот стиль цитаты соответствует принципам материального дизайна, изложенным Google, выглядит очень аккуратно и может быть легко включен в веб-сайт WordPress. Нам это нравится, потому что в нем используются простые цветовые акценты, а это означает, что вы можете смешать его с существующим брендингом вашего сайта.
Нам это нравится, потому что в нем используются простые цветовые акценты, а это означает, что вы можете смешать его с существующим брендингом вашего сайта.
Мы фактически использовали именно эту цитату на многих наших клиентских веб-сайтах из-за ее простоты. Имейте в виду, что он не содержит цитат, поэтому вам нужно будет добавить этот HTML-элемент и соответствующим образом оформить его. Он также закодирован в SASS, хотя вы можете легко скомпилировать этот CSS, перейдя к ручке кода, щелкнув стрелку вниз в заголовке CSS и щелкнув просмотр скомпилированного CSS.
Глиф кавычки Блокцитата
Это еще один очень простой код блока CSS, в котором используется глиф кавычки в верхней части элемента. Это делается полностью с помощью CSS, используя состояние :before. Простой, легкий и что-то, что никоим образом не замедлит время загрузки вашего сайта.
Стили цитат
Если вы ищете коллекцию стилей CSS цитат, эта ручка кода содержит 5 из них. Тем не менее, мы будем первыми, кто признает, что они выглядят немного устаревшими, но дают вам хорошую отправную точку, если вы ищете базовые стили.

 51 the Blockquote element, Роберт Бержон и соавторы, 2013.
51 the Blockquote element, Роберт Бержон и соавторы, 2013.