Как отправить данные контактной формы с веб-страниц
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Форма обратной связи
- Элемент контактной формы
- Параметры Отправки Контактной Формы
Nicepage использует стандартный элемент HTML Form для сбора данных из полей. Форма всегда привязана к специальному скрипту, который получает входные данные и сообщает серверу, что делать с введенными в поля данными: отправить письмо, добавить данные в базу и т.д. Для реализации отправки писем с сервера, Nicepage предоставляет следующие варианты ОТПРАВКИ: URL-адрес, Отправить электронное письмо с помощью PHP-скрипта, Контактная форма 7 (WordPress), Форма Joomla (Joomla), MailChimp и Электронная почта, которые доступны только в Online Builder.
Форма всегда привязана к специальному скрипту, который получает входные данные и сообщает серверу, что делать с введенными в поля данными: отправить письмо, добавить данные в базу и т.д. Для реализации отправки писем с сервера, Nicepage предоставляет следующие варианты ОТПРАВКИ: URL-адрес, Отправить электронное письмо с помощью PHP-скрипта, Контактная форма 7 (WordPress), Форма Joomla (Joomla), MailChimp и Электронная почта, которые доступны только в Online Builder.
Узнать больше
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
 Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Перетащите поля контактной формы
Вы можете легко изменить положение входных данных формы и других элементов, перетащив их в предварительно определенные позиции в Конструкторе форм. Вы также можете трансформировать поля формы по горизонтали и вертикали, а также располагать их в ряд при позиционировании в Редакторе.
Контактная форма ведет
В маркетинге лиды — это контакты с потенциальными клиентами, которые потенциально могут привести к вашим продажам. Теперь вы можете собирать пользовательские данные из контактных форм и просматривать потенциальных клиентов на своем сайте, чтобы улучшить свои маркетинговые результаты.
Поле Google reCaptcha
Используйте расширенный анализ рисков Google и механизм адаптивных задач, чтобы защитить ваши веб-сайты от оскорбительных действий, позволяя обычным пользователям заполнять ваши формы без ограничений.
Стиль кнопки формы
Кнопка обычно является одним из основных элементов веб-дизайна. Вот почему это также очень важно в контактных формах вашего сайта. Чтобы изменить кнопку, ее положение и выравнивание, выберите контактную форму, затем на панели свойств щелкните ссылку «Стиль кнопки». Измените заливку, границу для всех состояний кнопок, выравнивание и другие параметры на панели стилей кнопок.
Типы полей контактной формы
При создании форм выберите один из более чем 10 типов полей формы, включая ввод, текстовую область, переключатель, выбор и все другие популярные типы, используемые в современных формах.
Предустановки контактной формы
Применяйте пресеты форм, добавляя блоки с самыми популярными формами в один клик. Вы можете добавить контакт, подписку и другие пресеты формы и легко настроить блоки после вставки.
Вы можете добавить контакт, подписку и другие пресеты формы и легко настроить блоки после вставки.
Общие настройки формы
В общих настройках формы вы можете указать имя, действие страницы после отправки и сообщения. Выберите форму, затем перейдите на панель свойств справа. Часы в разделе «Настройки». Отредактируйте сообщения «Имя», «После отправки», «Успех» и «Ошибка» на панели настроек.
Контактная форма Рейтинг
Создание контактной формы с полем рейтинга позволяет вам определить уровень удовлетворенности ваших клиентов или посетителей, предоставляя отзывы о вашей общей маркетинговой эффективности.
Бесплатные шаблоны с Элемент контактной формы
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Контактная Форма Бегового Клуба Нью-Йорка Одна Страница
-
Наш Рост Бизнеса Шаблон Магазина
-
Посетите Наш Офис HTML-Шаблон
-
Контактная Форма С Контактами Шаблоны Админки
-
Запросить Информацию Верстка Сайта
-
Нам Доверяют Компании Бесплатные Шаблоны
-
Яркие, Целеустремленные И Ориентированные На Результат Архитекторы Жилых Домов Шаблон Портфолио
-
Свяжитесь С Нами Через Форму В Сетке Шаблон Электронной Коммерции
-
Довольные Клиенты На Основе
-
Контактная Форма С Повторителем Сетки Страница HTML
-
Простой редактор перетаскивания
Скачать
-
Блок Контактов С Картой Html Шаблон Сайта
-
Мы Дружный Беговой Клуб Шаблон HTML-Страницы
-
Высокая Пропускная Способность HTML CSS
-
Скоро Появится Текст На Абстрактном Темном Фоне Восхода Солнца Живая Демонстрация
-
Выделенный Член Команды Бесплатный Css
-
Управление Бронированием Шаблон Сайта
-
Контактная Информация С Иконками Шаблоны Начальной Загрузки
-
Адрес Электронной Почты, Телефон На Фоне Изображения Шаблон Html5
- Свяжитесь С Блоком С Иконками Форма Обратной Связи
-
Последние События И Новости Социальные Медиа
-
Создание веб-сайта без программирования
Скачать
-
Контактная Форма На Градиентном Фоне Креативное Агентство
-
Контакты И Социальные Иконки Отзывчивый Html5
-
Контактная Форма И Изображение Цветовые Решения
-
-
Рабочий Контракт Бесплатные Шаблоны
-
Мы Ждем Предложений Креативное Агентство
-
Контактная Форма На Градиенте Шаблоны Сайтов
-
Инвестиционный Консалтинг Бесплатная Загрузка
-
Блок Контактной Информации Бутстрап 4
-
Наши Офисы По Всему Миру Живая Демонстрация
-
Экспорт в HTML и WordPress
Скачать
-
Подключим Нашу Студию Контентная Поддержка
-
Большой Бизнес На Убытках Загрузка Шаблона
-
Приходи И Пиши Шаблоны Админки
-
Контактная Форма В Ячейке Сетки Недвижимость
-
Контакты Пекарни Бесплатный HTML
-
Наши Контакты На Фоне Изображения Отзывчивый Сайт
-
Помощь И Совет Веб-Шаблоны
-
Получайте Последние Новости Отзывчивый Html5
-
Форма Представления Целевая Страница
-
Мужской Портрет И Контактная Форма Адаптивный HTML-Шаблон
-
Шаблоны для мобильных устройств
Скачать
-
Контактная Форма На Цветном Фоне Цветовые Решения
-
Членство HTML-Дизайн
-
Контактная Форма С Цветными Фигурами Шаблоны Сайтов
-
Контактная Форма С Текстом И Значком Веб-Разработка
-
Свяжитесь С Нами С Картой Магазин Одежды
-
Простая Форма Обратной Связи Шаблон Сайта
-
Устоявшийся Бренд С Нуля
-
Продать Услуги Html Шаблоны Сайтов
-
Форма Заявки Отзывчивый Html
-
Записаться На Прием Html-Сайт
How To Use The Contact Form Submit Options
Contact form is a universal tool that users can use to contact website owners and web developers. Their default form submission uses an HTML element to send the form data as an email straight to developers without losing the submitted form data or rich text in it. Using our website builder, you can not only create a form, add and edit form features, and set up a file upload field, but you are also able to select the script for form submissions manually. Apart from a basic HTML element, you can use URL, PHP Script, Contact Form 7 for WordPress websites, Joomla Form for Joomla sites, or MailChimp. You must decide on the way to receive form submissions while you are getting started on creating the contact form and submit button for your form, but you can edit the form submission afterward.
Their default form submission uses an HTML element to send the form data as an email straight to developers without losing the submitted form data or rich text in it. Using our website builder, you can not only create a form, add and edit form features, and set up a file upload field, but you are also able to select the script for form submissions manually. Apart from a basic HTML element, you can use URL, PHP Script, Contact Form 7 for WordPress websites, Joomla Form for Joomla sites, or MailChimp. You must decide on the way to receive form submissions while you are getting started on creating the contact form and submit button for your form, but you can edit the form submission afterward.
If you want your users to submit the form through a URL script, you need to specify the link to where the information will be sent after the form is submitted. Be sure to check it to be active all the time not to get an error message at some point. The PHP Script will not require third-party resources, but a server on the hosting you will choose yourself. The Contact Form 7 is mainly used for WordPress-based sites and allows to submit the form data using the CF7 script. Unlike the CF7 script, the Joomla Form is more flexible in terms of providing your own email address to use as an email box. Please note that you can also set the form for messages, file upload, and mass mail.
The Contact Form 7 is mainly used for WordPress-based sites and allows to submit the form data using the CF7 script. Unlike the CF7 script, the Joomla Form is more flexible in terms of providing your own email address to use as an email box. Please note that you can also set the form for messages, file upload, and mass mail.
The MailChimp form contains all standard fields like email address, first and last name, and phone. You can quickly create a form for contact, sign up, or other activities with MailChimp. It will also provide validation messages to submit the form script. If something is wrong, you will receive an error message before your form submission is started. There is no better or worse contact form script, but be sure to check the updates of certain scripts. For example, getting started and last updated is a recent update that may improve some aspects of your submit button and make your contact form even more responsive and effective.
Как добавить контактную форму c Contact Form 7 в WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- WordPress
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Шаг 1.
 Установите плагин Contact Form 7
Установите плагин Contact Form 7 - Шаг 2. Настройка формы обратной связи
- Шаг 3. Настройте шаблон письма
- Шаг 4. Настройте уведомления при отправке формы
- Шаг 5. Добавьте форму на сайт
Пользователи всегда могут написать на email или позвонить по номеру телефона, чтобы связаться с компанией. Для этого и создаются странички контактов на сайтах. Однако для пользователя это всё лишние действия. Чтобы написать письмо, ему нужно будет открыть почтовое приложение, ввести туда email и сообщение. А телефонные звонки многие вовсе не любят. Чтобы не создавать пользователям сложности, на сайт можно установить контактную форму. Сразу на сайте пользователь сможет написать своё сообщение и отправить его организации.
Для добавления контактных форм для WordPress нужны плагины. В каталоге ВордПресс плагинов для этой функции много. Самым популярным из них является плагин Contact Form 7, о настройке которого мы и расскажем в этой статье. Контактные формы, или формы обратной связи, можно использовать не только для обычных сообщений, но и для формы заказа ВордПресс и подписки на рассылку от бренда.
Чтобы установить и настроить на WordPress Contact Form 7, нужно выполнить 5 шагов.
1. Войдите в панель управления WordPress.
2. Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
3. Нажмите Активировать:
Готово, теперь вы можете приступать к настройке формы.
Шаг 2. Настройка формы обратной связи
Для Contact Form 7 настройка начинается с создания шаблона формы.
1. Перейдите во вкладку Contact Form 7 — Добавить новую.
2. В верхнем меню выберите вкладку «Шаблон формы». Перед вами появится стандартный шаблон формы:
3. В поле «Добавить контактную форму» введите заголовок новой формы обратной связи:
4. Теперь вы можете:
- оставить стандартный шаблон формы. Для этого нажмите Сохранить и переходите к шагу 3.

- отредактировать форму. Как редактировать форму, описано ниже.
В стандартном шаблоне в форму добавлены поля:
- Ваше имя,
- Ваш e-mail,
- Тема,
- Сообщение,
- кнопка Отправить.
Для редактирования шаблона используют HTML-код и шорткоды плагина (теги). Есть теги формы и теги почты. Каждый тег позволяет отобразить то или иное поле формы обратной связи. Рассмотрим синтаксис каждого вида тегов.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”]. Он состоит из трёх частей:
- Тип — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ]. Также здесь могут стоять теги email, tel, url.
- Имя — название поля ввода.
- Значение — необязательно для добавления. Обычно здесь указывается подсказка, что вводить пользователю в поле.
Это минимальный набор тегов. Ещё больше тегов описано в официальной инструкции Contact Form 7. Однако теги необязательно запоминать и вписывать вручную. Их можно выбрать из списка, который есть над полем настройки.
Ещё больше тегов описано в официальной инструкции Contact Form 7. Однако теги необязательно запоминать и вписывать вручную. Их можно выбрать из списка, который есть над полем настройки.
- Текст — поле для ввода текста в одну строку (имя, тема сообщения).
- Email — адрес электронной почты.
- URL — адрес сайта или страницы.
- Телефон — поле для ввода номера телефона.
- Номер — числовое поле для ввода, например, количество товара.
- Дата — дата в формате дд.мм.гггг.
- Текстовая область — поле для ввода текста в несколько строк (отзыв или сообщение).
- В раскрывающемся меню — выпадающее меню, где можно добавить несколько пунктов для выбора. Пользователь может выбрать только один пункт.
- Чекбоксы — чекбоксы, в которых можно выбрать один или несколько пунктов или ни одного.

- Радио кнопка — она похожа на чекбокс. Пользователю предоставляются варианты для выбора, и он обязательно должен выбрать один вариант.
- Принятие — тоже чекбокс, но пока пользователь не поставит галочку, кнопка отправки сообщения будет неактивна. Такое используют для кнопки согласия с правилами обработки персональных данных.
- Опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Кнопка отправки формы активируется только после введения правильного ответа. Если вы хотите капчу другого вида, вы можете установить её самостоятельно по инструкции.
- Файл — создаёт кнопку для выбора файла на устройстве, который можно прикрепить к письму.
- Отправить — кнопка, при нажатии на которую отправляется форма.
Вот пример, как можно применить все инструменты. На первом изображении код с тегами формы, на втором — результат на сайте.
На первом изображении код с тегами формы, на втором — результат на сайте.
Синтаксис тега почты
Почтовый тег есть только один: [your-name]. На месте name нужно вписать необходимый параметр.
Шаг 3. Настройте шаблон письма
После того как пользователь заполнит форму и отправит форму обратной связи, на ваш электронный адрес придёт сообщение с этим письмом. Его внешний вид тоже можно настроить. Для этого перейдите во вкладку «Письмо». Заполните поля:
- Кому — свой адрес электронной почты, на который должны приходить все отправленные формы.
- От кого — адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
- Дополнительные заголовки — по желанию добавьте дополнительные заголовки, например Reply-To: [your-email]. Тогда письмо будет отправляться вам и дублироваться отправителю.

- Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
- Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа [file], чтобы получить эти файлы.
Шаг 4. Настройте уведомления при отправке формы
После отправки пользователь обычно видит сообщение об успешной/неуспешной отправке формы. Чтобы настроить это уведомление, перейдите на вкладку «Уведомления при отправке формы».
Здесь в полях можно ввести сообщение для разных ситуаций. Есть уведомления об:
- успешной отправке,
- ошибке отправки,
- ошибках в заполненной форме,
- спам сообщении,
- непринятом условии соглашения,
- незаполненных обязательных полях,
- слишком длинном или коротком вводе,
- ошибке при загрузке файла,
- неправильно введённой дате, номере телефона, email, URL.

В основном в уведомлениях используется только текст. Но также можно добавить почтовые теги. Например, чтобы в сообщении появлялось обращение с именем пользователя. Для этого в сообщение вставьте почтовый тег [your-name]. Сообщение будет выглядеть так: «Спасибо, [your-name], вы отправили форму!». Когда пользователь введёт своё имя в форму, вместо тега [your-name] в сообщении появится указанное пользователем имя.
Когда закончите редактирование, нажмите Сохранить.
Шаг 5. Добавьте форму на сайт
1. Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой найдите шорткод. Скопируйте его:
2. Добавьте шорткод на страницу сайта или записи в редакторе:
Готово, добавленная форма будет отображаться в режиме предпросмотра и на сайте:
Теперь на вашем сайте пользователи могут воспользоваться формой обратной связи. Все сообщения будут приходить на email, который вы указали в настройках.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
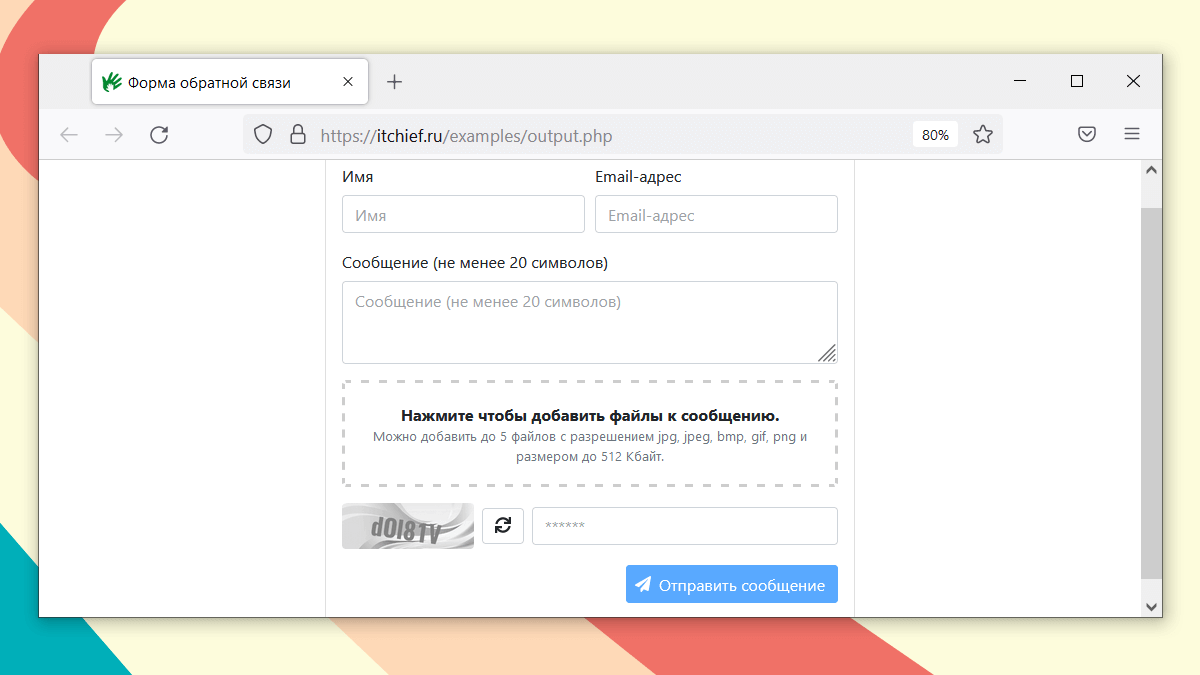
Как получить электронную почту из формы HTML
- Главная
- Формы электронной почты
HTML-форма электронной почты
Ваше требование простое; вы создали форму и хотите получать информацию, представленную в форме, по электронной почте. Однако получить это право не так просто, как кажется. В этой статье делается попытка развеять заблуждения, которые раньше возникали у некоторых людей в отношении форм электронной почты.
Для веб-разработчика было бы удобно, если бы браузеры позволяли направлять отправку формы непосредственно на адрес электронной почты. Но это не так. Причина в том, что если браузеры разрешают отправлять электронные письма непосредственно со страницы формы, это покажет адрес электронной почты посетителей. Злоумышленник-хакер может собирать адреса электронной почты посетителей веб-страницы, а затем рассылать их спамом. Чтобы защитить веб-пользователей, ни один язык на стороне клиента не может отправлять электронную почту без вмешательства пользователя.
Злоумышленник-хакер может собирать адреса электронной почты посетителей веб-страницы, а затем рассылать их спамом. Чтобы защитить веб-пользователей, ни один язык на стороне клиента не может отправлять электронную почту без вмешательства пользователя.
В HTML нет функции отправки формы непосредственно на адрес электронной почты . А как насчет «mailto»? Использование mailto: Вы можете установить поле действия формы как «mailto». В этом случае веб-браузер вызывает почтовый клиент для отправки формы на указанный адрес электронной почты.

 Установите плагин Contact Form 7
Установите плагин Contact Form 7