content | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
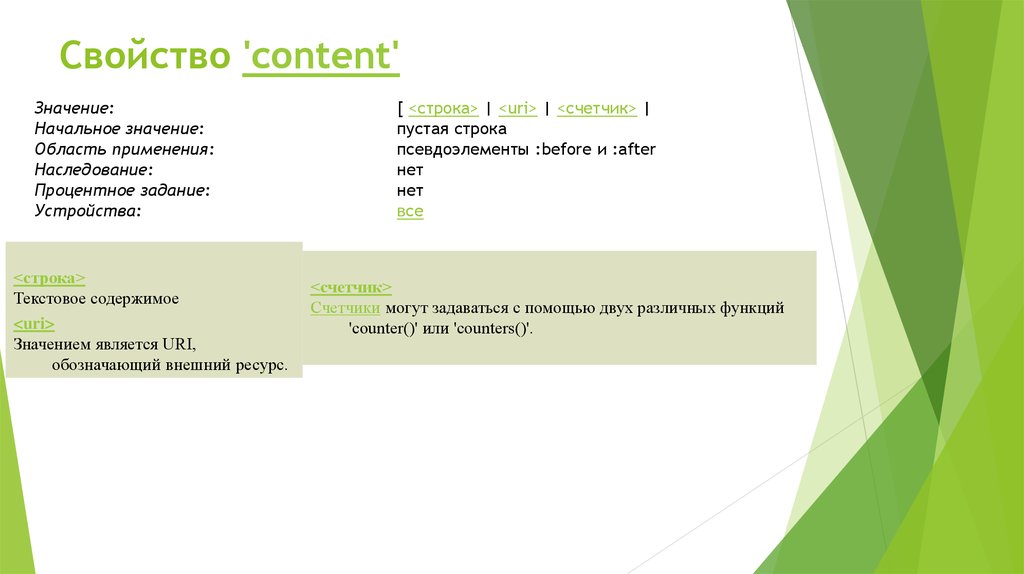
Краткая информация
| Значение по умолчанию | Пустая строка |
|---|---|
| Наследуется | Нет |
| Применяется | К псевдоэлементам :before и :after |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.html#content |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство content позволяет вставлять генерируемое
содержание в текст веб-страницы, которое первоначально в тексте отсутствует.
Применяется совместно с псевдоэлементами :after
и :before, они соответственно указывают отображать
новое содержимое после или до элемента, к которому добавляются.
Синтаксис
content: строка | attr(параметр) | open-quote | close-quote | no-open-quote | no-close-quote | url | counter | normal | none | inherit
Значения
- Строка
- Текст, который добавляется на веб-страницу, строка при этом должна браться в двойные или одинарные кавычки. Допускается использовать юникод для вставки спецсимволов. Спецсимволы HTML которые начинаются с амперсанда (§ например), будут отображаться как есть, т.е. простым текстом (§, а не §).
- attr(параметр)
Возвращает строку, которая является значением параметра тега указанного в скобках. Например, a:after {content:attr(href)} добавит после ссылки её адрес, т.е. значение атрибута href. Если указанного атрибута нет, вернется пустая строка.- open-quote
- Вставляет открывающую кавычку, тип которой устанавливается с помощью стилевого свойства quotes.
- close-quote
- Вставляет закрывающую кавычку.

- no-open-quotes
Отменяет добавление открывающей кавычки.- no-close-quote
Отменяет добавление закрывающей кавычки.- url
- Абсолютный или относительный адрес вставляемого объекта. Если указанный файл браузер не может отобразить, то значение игнорируется.
- counter
- Выводит значение счетчика, заданного свойством counter-reset.
- none
- Не добавляет никакое содержание.
- normal
- Задается как none для псевдоэлементов :before и :after.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style>
.tag {
color: navy; /* Цвет текста */
font-family: monospace; /* Моношириный шрифт */
quotes: "<" ">"; /* Устанавливаем вид кавычек */
}
.tag:before {
content: open-quote; /* Добавляем перед текстом открывающую кавычку */
}
. tag:after {
content: close-quote; /* Добавляем после текста закрывающую кавычку */
}
</style>
</head>
<body>
<p>Тег <span>DEL</span> используется
для выделения текста, который был удален в новой версии документа.</p>
</body>
</html>
tag:after {
content: close-quote; /* Добавляем после текста закрывающую кавычку */
}
</style>
</head>
<body>
<p>Тег <span>DEL</span> используется
для выделения текста, который был удален в новой версии документа.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства content
Браузеры
Firefox до версии 2.0 включительно и Opera до версии 9.2 включительно не поддерживают значение none. Safari до версии 3.1 не поддерживает значение none и normal.
Chrome и Safari поддерживают свойство quotes для добавления кавычек с версии 11.0 и 5.1 соответственно.
Контент
CSS по теме
- content
Статьи по теме
- Атрибут data-*
- Всплывающая подсказка на CSS
- Генератор шрифтов Fontello
- Линия отреза
- Начинаем работать с CSS-счётчиками
- Список с русскими буквами
Статьи по теме
Рецепты CSS
- Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
- Как изменить стиль чисел в списке?
- Как сделать нумерацию с определенного числа через стили?
- Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
- Хочу изменить вид маркера на другой символ.
 Как это сделать?
Как это сделать?
CSS content
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
В следующем примере значение атрибута href вставляется в скобки после каждого элемента <a>:
a::after {
content: » (» attr(href) «)»;
}
Подробнее примеры ниже.
Определение и использование
content свойство используется с псевдо-элементами :: before и :: After, чтобы вставить сгенерированное содержимое.
| Значение по умолчанию: | normal |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | You can’t give an element a pseudo-class by using JavaScript, but there are other ways to get the same result: |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| content | 1.0 | 8.0 | 1.0 | 1.0 | 4.0 |
Синтаксис CSS
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| normal | Значение по умолчанию. Задает для содержимого, если оно указано, значение Normal, которое по умолчанию равно «None» (что равно Nothing) | |
| none | Задает содержимое, если оно указано, на Nothing | |
| counter | Задает содержимое в качестве счетчика | |
| attr(attribute) | Задает содержимое в качестве одного из атрибутов селектора | |
| string | Задает содержимое для текста, который вы укажете | |
| open-quote | Устанавливает содержимое в качестве открывающей кавычки | |
| close-quote | Задает содержимое для закрывающей кавычки | |
| no-open-quote | Удаляет открывающую цитату из содержимого, если она указана | |
| no-close-quote | Удаляет закрывающую цитату из содержимого, если она указана | |
| url(url) | Задает содержание, чтобы быть какой-то носитель (изображение, звук, видео и т. д.) д.) | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) | Try it » |
Другие примеры
Пример
Добавление цветов маркеров для <ul> или <ol> путем удаления их маркеров по умолчанию и добавления сущности HTML, которая выглядит как маркеры (& Bull;):
ul {
list-style: none; /* Remove HTML bullets */
padding: 0;
margin: 0;
}
li {
padding-left: 16px;
}
li::before {
content: «•»; /* Insert content that looks like bullets */
padding-right: 8px;
color: blue; /* Or a color you prefer */
}
Похожие страницы
CSS Справка: ::before псевдо элемент
CSS Справка: ::after псевдо элемент
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Свойство содержимого CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
В следующем примере значение атрибута href вставляется в круглых скобках после каждого element:
a::after {
content: «(» attr(href) «)»;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство content используется с
Псевдоэлементы ::before и ::after для вставки сгенерированного контента.
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | Вы не можете дать элементу псевдокласс с помощью JavaScript, но есть и другие способы получить тот же результат: Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| содержимое | 1,0 | 8,0 | 1,0 | 1,0 | 4,0 |
Синтаксис CSS
content: normal|none|counter|attr| строка |открытая кавычка|закрытая кавычка|без открытой кавычки|без закрытой кавычки| url |начальный|наследовать;
Значения свойств
| Значение | Описание | Пример |
|---|---|---|
| обычный | Значение по умолчанию. Устанавливает содержимое, если оно указано, в обычное значение, которое по умолчанию равно «none» (то есть ничему) | Попробуйте » |
| нет | Обнуляет содержимое, если оно указано | Попробуй » |
| счетчик | Устанавливает содержимое как счетчик | Попробуй » |
| атрибут (атрибут) | Устанавливает содержимое как один из атрибутов селектора | Попробуй » |
| строка | Устанавливает содержимое в указанный вами текст | Попробуй » |
| открытая цитата | Устанавливает содержимое как вступительную цитату | Попробуй » |
| закрытая цитата | Устанавливает содержимое как закрывающую цитату | Попробуй » |
| без открытой кавычки | Удаляет открывающую цитату из содержимого, если указано | Попробуй » |
| без кавычек | Удаляет закрывающую кавычку из содержимого, если указано | Попробуй » |
| URL( URL ) | Устанавливает контент как какой-либо носитель (изображение, звук, видео и т. д.) д.) | Попробуй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать | Попробуй » |
Дополнительные примеры
Пример
Как добавить цвета маркеров для
- или
- нормальный
- нет
- счетчик
- атр
- строка
- открытая цитата
- закрытая цитата
- без открытой кавычки
- без кавычек
- адрес
ul {
list-style: нет; /* Удалить маркеры HTML */
padding: 0;
поля: 0;
}
li {
padding-left: 16px;
}
li::before {
content: «•»; /* Вставьте содержимое, похожее на маркеры */
padding-right: 8px;
цвет: синий; /* Или цвет, который вы предпочитаете */
}
Попробуйте сами »
Связанные страницы
Ссылка CSS: ::before псевдоэлемент
Ссылка CSS: ::after псевдоэлемент
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 57 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство содержимого CSS
❮ Пред. Следующий ❯
Свойство content используется с псевдоэлементами ::before и ::after для создания содержимого внутри элемента, иначе содержимое не будет сгенерировано и вставлено. Контент всегда должен быть добавлен. Свойство имеет следующие значения:
Объекты, которые вставляются с помощью свойства content, являются анонимными заменяемыми элементами.
содержимое: обычное | нет | счетчик | атрибут | строка | открытая цитата | закрыть цитату | закрытая цитата | закрытая цитата | URL-адрес | начальная | наследовать;
Пример свойства содержимого:
<голова>Название документа <стиль> р :: до { содержание: "Имя -"; } .


 tag:after {
content: close-quote; /* Добавляем после текста закрывающую кавычку */
}
</style>
</head>
<body>
<p>Тег <span>DEL</span> используется
для выделения текста, который был удален в новой версии документа.</p>
</body>
</html>
tag:after {
content: close-quote; /* Добавляем после текста закрывающую кавычку */
}
</style>
</head>
<body>
<p>Тег <span>DEL</span> используется
для выделения текста, который был удален в новой версии документа.</p>
</body>
</html> Как это сделать?
Как это сделать?