Contact Form 7 — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Contact Form 7 может управлять многочисленными контактными формами, где вы можете гибко настраивать содержимое форм и почты с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
Документация и поддержка
Документация, ЧаВо и подробная информация о Contact Form 7 расположена на contactform7.com. Если вам не удаётся найти ответ на ваш вопрос в разделе FAQ или в документации, вам стоит проверить форум поддержки на WordPress.org. Если на форуме также ничего не нашлось, создайте там новый запрос.
Contact Form 7 нужна Ваша поддержка
Если вам нравится использовать Contact Form 7, и вы находите его полезным, пожалуйста, рассмотрите возможность сделать пожержтвование. Пожертвования стимулируют развитие проекта и помогают предоставлять пользовательскую поддержку на более высоком уровне.
Уведомление о конфиденциальности
В стандартной конфигурации, данный плагин сам не будет:
- следить тайно за пользователями;
- записывать любые персональные данные пользователей в базу данных;
- отправлять никакие данные на внешние серверы;
- использовать куки.
При активации некоторых функций данного плагина, персональные данные пользователей, заполняющих контактные формы, включая их IP адреса, могут быть отправлены провайдеру услуг. Поэтому рекомендуется принятие политики обработки персональных данных провайдера. Список таких функций включает в себя:
- reCAPTCHA (Google)
- Akismet (Automattic)
- Постоянный контакт: Endurance International Group
- SendinBlue
- Stripe
Рекомендуемые плагины
Следующие плагины рекомендуются для пользователей Contact Form 7:
- Flamingo от Takayuki Miyoshi — С Flamingo, вы можете сохранить в базе данных сообщения, отправленные через контактные формы.

- Bogo от Takayuki Miyoshi — это самый настоящий плагин мультиязычности, который не добавляет головной боли.
Переводы
Перевод Contact Form 7 осуществлён на translate.wordpress.org.
- Настройки ‘Contact Form 7’ в консоли WordPress.
Этот плагин предоставляет 1 блок.
- Contact Form 7 Insert a contact form you have created with Contact Form 7.
- Загрузите всю папку
contact-form-7в директорию/wp-content/plugins/. - Активируйте плагин в меню Плагины (Плагины и Установленные плагины).
Вы найдете меню Contact в вашей панели администрирования WordPress.
Чтобы узнать как правильно пользоваться плагином вы можете посетить его домашнюю страницу.
У Вас есть какие-либо вопросы или проблемы с Contact Form 7? Используйте эти каналы поддержки.
- Документация
- FAQ
- Форум поддержки
Поддержка
Contact form 7 in any page will break the translation of any other plugin!Takayuki Miyoshi this bug can be reproduced using a fresh WordPress installation, Contact form 7 and WooCommerce plugin only.
My site was broken by this plug-in. It was written as below. arse error: syntax error, unexpected ‘)’ in /home/youtow/yokowblog.com/public_html/wp-content/plugins/contact-form-7/includes/contact-form-functions.php on line 231 このサイトで重大なエラーが発生しました。
An error of type E_PARSE was caused on line 231 of file /var/www/website.com/web/wp-content/plugins/contact-form-7/includes/contact-form-functions.php. Error message: syntax error, unexpected ‘)’.
Great.The perfect solution. I love the flexibility. I use Contact Form 7 on many clients websites and never had trouble with it. Simply the best!!!
Awesome plugin. Simple in use and intuitive. I easily figured out how to embed it on my website. Styling options are awesome!
Adding a Contact form 7 form in any page will break the translation of any other plugin (for any strings displayed after the contact form inside the page).
Посмотреть все 2 022 отзыва
«Contact Form 7» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Takayuki Miyoshi
«Contact Form 7» переведён на 65 языков. Благодарим переводчиков за их работу.
Перевести «Contact Form 7» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
Для получения дополнительной информации смотрите Релизы.
5.7.5.1
- Fixes an old PHP compatibility issue.
5.7.5
https://contactform7.com/contact-form-7-575/
5.7.4
https://contactform7.com/contact-form-7-574/
5.7.3
https://contactform7. com/contact-form-7-573/
com/contact-form-7-573/
5.7.2
https://contactform7.com/contact-form-7-572/
5.7.1
https://contactform7.com/contact-form-7-571/
5.7
https://contactform7.com/contact-form-7-57/
5.6.4
https://contactform7.com/contact-form-7-564/
5.6.3
https://contactform7.com/contact-form-7-563/
5.6.2
https://contactform7.com/contact-form-7-562/
5.6.1
https://contactform7.com/contact-form-7-561/
5.6
https://contactform7.com/contact-form-7-56/
Мета
- Версия: 5.7.5.1
- Обновление: 5 дней назад
- Активных установок: 5+ млн
- Версия WordPress: 6.0 или выше
- Совместим вплоть до: 6.2
- Языки:
Albanian, Arabic, Azerbaijani, Belarusian, Bosnian, Bulgarian, Catalan, Chinese (China), Chinese (Taiwan), Croatian, Czech, Danish, Dutch, Dutch (Belgium), English (Australia), English (Canada), English (New Zealand), English (South Africa), English (UK), English (US), Estonian, Finnish, French (Belgium), French (Canada), French (France), Galician, German, German (Switzerland), Greek, Gujarati, Hebrew, Hungarian, Indonesian, Italian, Japanese, Korean, Kurdish (Sorani), Lithuanian, Mongolian, Norwegian (Bokmål), Norwegian (Nynorsk), Occitan, Persian, Polish, Portuguese (Angola), Portuguese (Brazil), Portuguese (Portugal), Romanian, Russian, Serbian, Slovak, Slovenian, Spanish (Argentina), Spanish (Chile), Spanish (Colombia), Spanish (Costa Rica), Spanish (Ecuador), Spanish (Mexico), Spanish (Peru), Spanish (Spain), Spanish (Venezuela), Swedish, Turkish, Ukrainian, Vietnamese и Welsh.

Перевести на ваш язык
- Метки:
contactcontact formemailfeedbackform
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 1 385
- 4 звезды 141
- 3 звезды 68
- 2 звезды 60
- 1 звезда 369
Войдите, чтобы оставить отзыв.
Участники
- Takayuki Miyoshi
Поддержка
Решено проблем за последние 2 месяца:
123 из 416
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Contact Form 7 начало — создание и настройка форм
Один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать формы любых видов; очень гибок и удобен в настройке; развивается уже много лет и содержит много наработок.
Плагин позволяет создавать формы любых видов; очень гибок и удобен в настройке; развивается уже много лет и содержит много наработок.
Оглавление:
Создание и показ контактных форм
Создание форм в админке
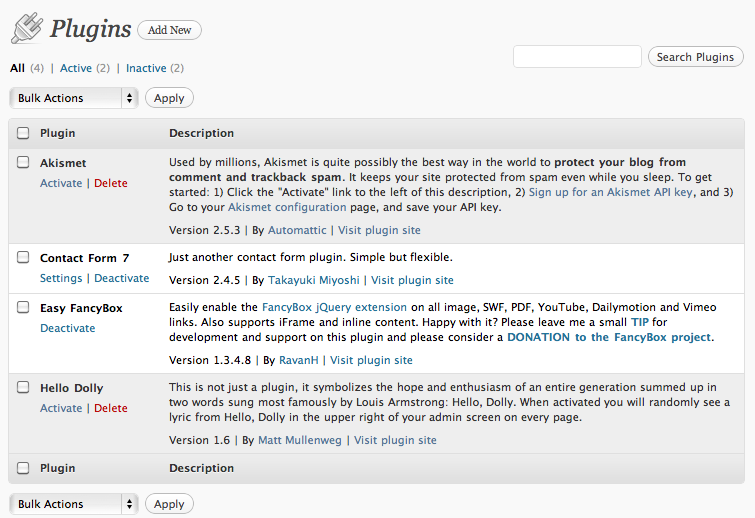
После установки плагина появится пункт меню «Contact Form 7», через который можно создавать и удалять формы.
Форма на картинке создана при активации плагина автоматически.
Используем форму по умолчанию, для этого создадим страницу «Связаться со мной» и вставим туда шорткод формы.
Формы создаются как произвольный тип записи — wpcf7_contact_form. Т.е. страница редактирования формы — это тип записи.
Лицевая часть сайта
А теперь сохраним статью и посмотрим, как выглядит наша форма (используется тема Twenty Sixteen):
На картинке вид формы после отправленного письма (об этом говорит извещение внизу формы).
Настройка формы (создание сложных форм)
Пример выше показывает как вставить готовую и очень простую форму контактов. А теперь давайте рассмотрим как создать форму посложнее. Для этого вернемся в админку, в менеджер форм и зайдем в редактирование формы по умолчанию.
А теперь давайте рассмотрим как создать форму посложнее. Для этого вернемся в админку, в менеджер форм и зайдем в редактирование формы по умолчанию.
В верхнем поле — название формы (его видно только в админке), указываем понятное для себя название, например: «Отзыв о сайте», «Форма заявки на работу», «Форма обратной связи» и т.п.
Под заголовком — шорткод. Его используем в записях, для вывода формы.
И ниже — четыре вкладки:
- Шаблон формы
- Письмо
- Уведомления при отправке формы
- Дополнительные настройки
Рассмотрим каждую вкладку отдельно.
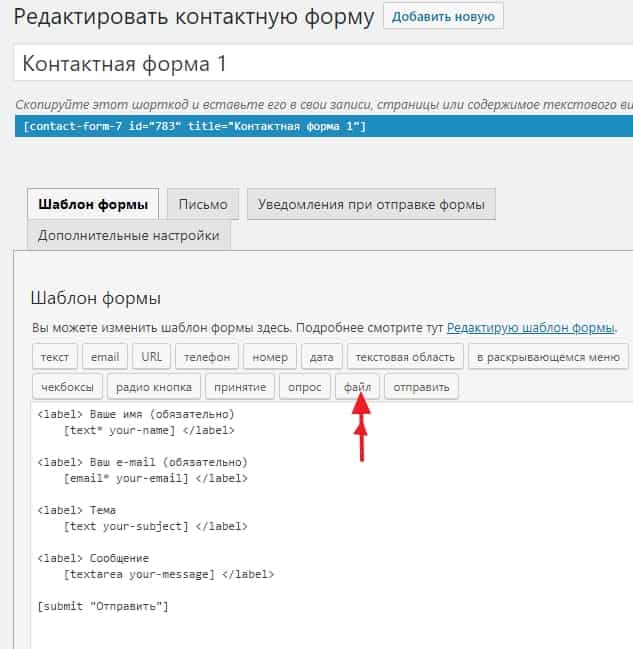
Шаблон формы
В этой вкладке можно настроить поля и внешний вид формы. Рабочей областью является HTML редактор WP. Только вместо привычных кнопок мы видим кнопки вставки разных полей формы.
Вёрстка формы
Для верстки можно использовать html-теги и шорткоды плагина. Шорткоды добавляют поля формы, а html теги позволяют создать произвольную HTML структуру. К примеру, наша дефолтная форма выглядит так:
К примеру, наша дефолтная форма выглядит так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
А при отображении в записи она превратится в такой HTML:
<div role="form" lang="ru-RU" dir="ltr"> <div></div> <form action="/contacts/#wpcf7-f5-p6-o1" method="post" novalidate="novalidate"> <div> <input type="hidden" name="_wpcf7" value="5"> <input type="hidden" name="_wpcf7_version" value="4.6"> <input type="hidden" name="_wpcf7_locale" value="ru_RU"> <input type="hidden" name="_wpcf7_unit_tag" value="wpcf7-f5-p6-o1"> <input type="hidden" name="_wpnonce" value="6947975280"> </div> <p> <label> Ваше имя (обязательно) <br> <span> <input type="text" name="your-name" value="" size="40" aria-required="true" aria-invalid="false"> </span> </label> </p> <p> <label> Ваш e-mail (обязательно) <br> <span> <input type="email" name="your-email" value="" size="40" aria-required="true" aria-invalid="false"> </span> </label> </p> <p> <label> Тема <br> <span> <input type="text" name="your-subject" value="" size="40" aria-invalid="false"> </span> </label> </p> <p> <label> Сообщение <br> <span> <textarea name="your-message" cols="40" rows="10" aria-invalid="false"></textarea> </span> </label> </p> <p> <input type="submit" value="Отправить"> <span></span> </p> <div></div> </form> </div>
Синтаксис шорткодов
Давайте кликнем по кнопке «Текст». Открывается окно, где мы можем указать атрибуты текстовому полю. Указываем и жмем «Вставить тег».
Открывается окно, где мы можем указать атрибуты текстовому полю. Указываем и жмем «Вставить тег».
Тег [text* your-name] в последствии будет преобразован в текстовое поле с html кодом:
<span> <input type="text" name="your-name" value="" size="40" aria-required="true" aria-invalid="false"> </span>
Шорткоды можно удобно создавать через конструктор шорткодов.
Но конструктор не дает возможность изменить шорткод (там можно только создать шорткод). Изменить шорткод можно двумя способами:
- удалить и создать с помощью конструктора новый.
- изучить синтаксис и исправить шорткод поля вручную.
С конструктором вы и сами разберетесь.
А тут мы разберем синтаксис шорткода.
Для примера рассмотрим тег текстового поля с дополнительными опциями:
[text* client-name id:my-id class:my-class placeholder "Введите имя"]
- text(обязательный)
- Тип поля: text, select, password, number и т.
 д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать.
д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать. - *
- Звёздочка делает поле обязательным для заполнения (форма не будет отправлена и отобразиться уведомление о том, что поле надо заполнить).
- client-name(обязательный)
- Имя поля, используется как атрибут name в input, а так же используется при формировании шаблона отправляемого письма.
- id:my-id
- Атрибут id в input со значением my-id. Используется для оформления. Может быть только один.
- class:my-class
- Атрибут class в input со значением my-class. Используется для оформления. Если нужно указать несколько классов, то атрибут надо указывать несколько раз, например class:my-class-1 class:my-class-2.
- placeholder «Введите имя»
- Использовать текст «Введите имя» как placeholder.
Соблюдайте порядок атрибутов тега: сначала идёт тип поля, затем его имя и только потом дополнительные опции.
Типы полей
- Текстовые поля: text, email, tel, url, textarea
- Числовые поля: number, range
- Поля с датой: date
- Чекбоксы, радио, списки: checkbox, radio, select
- Поле с загрузкой файла: file
- CAPTCHA: captchac и captchar
- Опросы: quiz
- Поле «Принять»: acceptance
- Кнопка «Отправить»: submit
- Произвольный тип поля
Полный список полей смотрите в отдельной статье.
Шаблон письма
Во второй вкладе можно тонко настроить шаблон (вёрстку) и свойства отправляемого письма. В полях данной вкладки можно использовать специальные теги полей формы — это дает возможность передавать в письме указанные в форме данные.
Теги состоят из имен полей из шаблона формы. Например, мы создали текстовое поле с именем: [text fio]. Теперь в шаблоне письма можно использовать тег
Теперь в шаблоне письма можно использовать тег [fio]. В письме вместо этого тега будет подставлено значение поля, введенное пользователем (ФИО).
Заголовки письма:
Кому— электронный ящик, куда будет отправлено письмо. Можно указать сколько угодно ящиков через запятую.От кого— имя и электронный ящик, от кого пришло письмо. Обычно тут указывается почта сервера (например [email protected]).Можно указать любую почту, но если домен почты будет отличаться от домена сайта — форма не пройдет проверку и будет «ругаться» на этот параметр, хотя письма всё равно будут отправляться.
Тема— Заголовок письма. По нему будет понятно с какой формы были отправлены данные. К примеру, тема письма «Ошибка на сайте», «Заказ обратного звонка» и так далее. Выбираете такой заголовок, чтобы проще было работать с полученными письмами.Дополнительные заголовки— По умолчанию тут прописано Reply-To: [your-email]. Заголовок Reply-To говорит нам, что на этот электронный ящик можно ответить нажав кнопку «Ответить» в почтовой программе, а тег формы [your-email] — это имя поля из шаблона. Указанный пользователем email будет вставлен вместо этого тега. Получится что-то типа Reply-To: [email protected].
Заголовок Reply-To говорит нам, что на этот электронный ящик можно ответить нажав кнопку «Ответить» в почтовой программе, а тег формы [your-email] — это имя поля из шаблона. Указанный пользователем email будет вставлен вместо этого тега. Получится что-то типа Reply-To: [email protected].
О заголовках письма читайте на Википедии.
Тело письма
Это следующая важная часть данной вкладки. Тут указывается сам текст письма. В тексте используем всё те же теги формы (имена полей из шаблона формы).
Разберем дефолтное письмо:
От: [your-name] <[your-email]> Тема: [your-subject] Сообщение: [your-message] -- Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)
У нас было 4 поля, которые заполнял пользователь. После отправки письма теги превратятся в значения и мы получим такое письмо:
От: Дмитрий <[email protected]> Тема: Вопрос про Contact Form 7 Сообщение: Привет! У меня возник вопрос по плагину Contact Form 7.Как его настроить? -- Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)
Существуют ещё специальные теги для шаблона письма, позволяющие сделать ваше письмо более содержательным.
Не обязательные поля в теле письма
Если юзер не заполнит поле, а оно используется в теле письма, то тело письма будет неполным. К примеру в теле написано Человек с города [city], но юзер не заполнил поле [city], а значит в письме мы получим Человек с города ... Такая строка в письме лишняя. Чтобы убрать эту строку из письма, поставьте галочку на пункте «Исключить вывод строк с пустыми тегами сообщения». Обратите внимание, что это сработает только тогда, когда текст и шоткод поля находятся в одной и той же строке.
Опция «Использовать HTML-формат письма». Позволяет использовать в теле письма HTML теги. При этом можно использовать ограниченный список HTML тегов, потому что не все почтовые клиенты или сервисы умеют правильно обрабатывать сложную HTML разметку. Можно использовать: таблицы, маркированные списки, жирность, абзацы и так далее. Подробнее ищите в сети.
Можно использовать: таблицы, маркированные списки, жирность, абзацы и так далее. Подробнее ищите в сети.
Contact Form 7 позволяет отправлять письмо на два адреса, причем настройки для каждого письма разные. Это может пригодиться, когда надо отправить администратору сайта письмо с полной информацией и дубликат менеджеру, где содержится только данные о заказе.
Уведомления при отправке формы
В данной вкладке вы можете отредактировать сообщения, которые выводит форма в той или иной ситуации: при удачной или неудачной отправке письма, или при ошибках.
Теги шаблона письма не работают в этих полях.
Дополнительные настройки
Эта вкладка предназначена для продвинутых пользователей и даёт возможность с помощью JS кода расширять возможности формы. К примеру, вешать события для аналитики.
Об использовании данного функционала я расскажу в отдельной статье.
Контактная форма 7 | Просто еще один плагин контактной формы для WordPress.
 Простой, но гибкий.
Простой, но гибкий.Релизы
Такаюки Миёси
Контактная форма 7 версии 5.7.5 теперь доступна. Этот второстепенный выпуск обновления включает в себя несколько улучшений и исправлений ошибок. Кроме того, это первый выпуск плагина, который был протестирован с WordPress 6.2.
Продолжить чтение Контактная форма 7 5.7.5 →
Релизы
Такаюки Миёси
Контактная форма 7 версии 5.7.4 теперь доступна. Этот второстепенный выпуск обновления включает в себя несколько улучшений и исправлений ошибок.
Продолжить чтение Контактная форма 7 5.7.4 →
Релизы
Такаюки Миёси
Контактная форма 7 версии 5.7.3 теперь доступна. Этот второстепенный выпуск обновления включает в себя несколько улучшений и исправлений ошибок.
Продолжить чтение Контактная форма 7 5.7.3 →
Релизы
Такаюки Миёси
Контактная форма 7 версии 5.7.2 теперь доступна. Этот второстепенный выпуск обновления включает в себя несколько улучшений и исправлений ошибок.
Продолжить чтение Контактная форма 7 5.7.2 →
Поваренная книга разработчика
Такаюки Миёси
Вы помните, как мы узнали, как зарегистрировать пользовательский тип тега формы в предыдущем рецепте? Мы использовали wpcf7_add_form_tag() и установите для третьего параметра значение array( 'name-attr' => true ) .
Мы называем это функциями тега формы. Contact Form 7 имеет набор предопределенных функций (перечисленных ниже), и, указав некоторые из них в объявлении типа тега формы, вы можете охарактеризовать каждый экземпляр тега формы этого типа.
Продолжить чтение Функции тегов формы →
Релизы
Такаюки Миёси
Контактная форма 7 версии 5.7.1 теперь доступна. Этот второстепенный выпуск обновления включает исправления для нескольких проблем, о которых сообщалось после выпуска 5.7.
Продолжить чтение Контактная форма 7 5.7.1 →
Релизы
Такаюки Миёси
Контактная форма 7 версии 5.7 теперь доступна. Это второе (и, возможно, последнее) крупное обновление в 2022 году.
Как вы можете видеть в разделе «Основные изменения», показанном ниже, мы включили в этот выпуск (необычно) множество улучшений. Многие из них не бросаются в глаза, но необходимы для повышения надежности плагина.
В планах на следующий год введение редактора контактной формы на основе редактора блоков. Контактная форма 7 5.7 и последующие незначительные обновления проложат гладкую дорогу к цели.
Контактная форма 7 5.7 и последующие незначительные обновления проложат гладкую дорогу к цели.
Продолжить чтение Контактная форма 7 5.7 →
Релизы
Такаюки Миёси
Контактная форма 7 5.6.4 теперь доступна. Это отладочная версия, которая включает в себя несколько улучшений и исправлений ошибок.
Продолжить чтение Контактная форма 7 5.6.4 →
Релизы
Такаюки Миёси
Контактная форма 7 5.6.3 теперь доступна. Это отладочная версия, которая включает в себя несколько улучшений.
Продолжить чтение Контактная форма 7 5.6.3 →
Безопасность
Такаюки Миёси
В Интернете можно найти множество дополнительных модулей для Contact Form 7. Вы также можете предположить, что они связаны или сертифицированы разработчиками контактной формы 7, но это не так. Это сторонние продукты, которые не имеют ничего общего с проектом Contact Form 7.
Вы также можете предположить, что они связаны или сертифицированы разработчиками контактной формы 7, но это не так. Это сторонние продукты, которые не имеют ничего общего с проектом Contact Form 7.
Мы не рекомендуем ни один из них. На самом деле известно, что некоторые из них имеют серьезные уязвимости в системе безопасности, поэтому мы настоятельно рекомендуем вам избегать их использования.
Читать далее Предупреждение об использовании уязвимых надстроек →
Руководство для начинающих Обновлено в 2023 г.
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищу как настроить контактную форму 7 ? Не волнуйтесь, мы покажем вам точные шаги, которые необходимо предпринять для установки и настройки плагина.
Contact Form 7 — самый старый и самый популярный плагин контактной формы. Вы могли бы подумать, что настроить его должно быть легко, но это не всегда так. Не беспокойтесь, в этом пошаговом руководстве мы проведем вас через весь процесс и покажем, как создать форму с помощью плагина с нуля.
Не беспокойтесь, в этом пошаговом руководстве мы проведем вас через весь процесс и покажем, как создать форму с помощью плагина с нуля.
Начнем.
📚 Содержание:
- Как установить контактную форму 7 🧑💻
- Как настроить контактную форму 7 🖱️
- Как создать пользовательскую форму в контактной форме 7 📝
- Настроить параметры доставки почты 🔧
- Опубликовать форму
-
-
тел*указывает, что мы имеем дело с полем номера телефона. -
тел-717— уникальный идентификатор поля. Предупреждение; в вашем случае этот номер будет другим — уникальным для вашей конкретной формы и поля. -
Тел.— это просто мой собственный фрагмент текста, который я хочу поместить рядом с самим полем формы. Это просто пример. Вы можете сделать все, что вам нравится.
Первый шаг — установить плагин. Вы можете загрузить его из официального репозитория на WordPress.org или найти прямо в панели управления WordPress.
Для этого на панели инструментов WordPress выберите Плагины → Добавить плагин 9.0124 из меню.
Затем введите Контактная форма 7 в функцию поиска. После отображения плагина Contact Form 7 нажмите Install → Activate .
После активации вы сможете найти функциональность плагина в новой области Contact на панели управления WordPress.
ℹ️ Примечание; прочтите это, если хотите узнать больше о том, как установить плагин WordPress.
Плагин автоматически создаст для вас базовую контактную форму. Вы можете получить к нему доступ, перейдя на Контакты → Контактные формы → Контактная форма 7 . Форма функциональна с самого начала.
Форма автоматически создается плагиномЕсли вы хотите создать форму с нуля, мы покажем вам в разделе ниже. После этого мы покажем, как настроить параметры электронной почты, как обеспечить безопасность формы и как опубликовать форму на вашем веб-сайте.
Чтобы использовать эту форму на своем сайте, просто возьмите шорткод, который вы видите на изображении выше, и скопируйте и вставьте его в любой пост или на страницу вашего сайта. Чаще всего такая форма размещается на вашей странице контактов. Вот как это может выглядеть:
Как только вы опубликуете страницу, ваши посетители смогут использовать ее для прямого контакта с вами. Каждое сообщение, отправленное через форму, будет доставлено на адрес электронной почты, связанный с учетной записью основного администратора на вашем сайте.
При этом Contact Form 7 также позволяет настраивать стандартную форму или создавать совершенно новые формы с настраиваемыми полями. Вот как это сделать:
Для начала перейдите к Contact → Contact Forms , нажмите Add New и введите имя вашей новой формы.
Вы заметите, что плагин автоматически создал некоторые основные поля формы, такие как имя, электронная почта, тема и сообщение.
Шаблон контактной формы 7 по умолчаниюВ большинстве случаев вы, вероятно, захотите сохранить эти поля и, возможно, добавить еще несколько в зависимости от ваших потребностей. Например, мы покажем вам, как добавить поле для номера телефона.
Чтобы добавить новое поле, выберите из тегов , доступных в верхней части панели редактора формы. Я говорю о них:
Теги формыЧтобы добавить поле с номером телефона, нажмите на тег tel . Сразу появится всплывающее окно.
Телефонная бирка Во всплывающем окне есть несколько вариантов. Вы можете оставить имя , значение по умолчанию, атрибут ID, и атрибут класса без изменений. Выберите параметр Обязательное поле и нажмите Вставить тег .
Вы можете оставить имя , значение по умолчанию, атрибут ID, и атрибут класса без изменений. Выберите параметр Обязательное поле и нажмите Вставить тег .
Теперь пришло время добавить метку к вашему новому полю. Вот как это должно выглядеть (выделено на изображении):
Контактная форма 7 ярлыковВот что там происходит:
Сохраните форму.
На этом этапе вы можете взять шорткод формы и скопировать и вставить его в любой пост или на страницу вашего сайта. Вот как выглядит моя форма на демо-сайте:
Форма, созданная с помощью плагинаВы можете создать больше полей с помощью других тегов формы. Я предлагаю прочитать официальную документацию, чтобы узнать больше о доступных тегах и о том, как их использовать.
Теперь, когда ваша форма готова, пришло время настроить действия после того, как кто-либо попытается связаться с вами через нее. Это важный шаг, потому что, если электронные письма не настроены должным образом, вы не будете получать уведомления, когда кто-то заполняет форму.
Вы можете найти настройки электронной почты на вкладке Почта , расположенной рядом с редактором форм:
Вкладка настроек электронной почтыВот краткое изложение всех параметров, доступных на странице настроек электронной почты:
До
Когда кто-то заполняет форму, плагин захочет уведомить вас, отправив вам электронное письмо. Таким образом, в этом варианте вам нужно будет ввести свой адрес электронной почты. По умолчанию контактная форма 7 использует адрес электронной почты администратора сайта, но вы можете изменить его, если не хотите его использовать.
Таким образом, в этом варианте вам нужно будет ввести свой адрес электронной почты. По умолчанию контактная форма 7 использует адрес электронной почты администратора сайта, но вы можете изменить его, если не хотите его использовать.
Из
Это поле позволяет настроить поле электронной почты из . Хорошей практикой является указание здесь названия вашего сайта. Там же указан адрес электронной почты отправителя.
Тема
Здесь вы можете настроить тему сообщения электронной почты, которое вы получите. Если вы не знаете, зачем вам это нужно, мы рекомендуем оставить для этого параметра значение по умолчанию.
Настройки электронной почтыДополнительные коллекторы
С помощью этой опции вы можете добавить Cc или Bcc получателей электронной почты. Взгляните на это руководство, чтобы узнать, как это сделать.
Тело сообщения
Здесь вы можете настроить тело сообщения электронной почты.
В большинстве случаев вам не нужно возиться с этим, если вы не хотите включать что-то действительно конкретное в тело письма.
Например, если вы решите подключить форму к CRM вашей компании, может быть полезно добавить сюда еще несколько тегов, чтобы CRM было легче классифицировать электронную почту. Если это не звонит в колокольчик, просто оставьте эту часть как есть.
Файловые вложения
Если вы добавили в форму поле загрузки файла, обязательно укажите здесь тег файла.
Почта (2)
Здесь вы можете настроить автоматический ответ по электронной почте человеку, который связался с вами через форму. Это может быть полезно, если вы используете форму в маркетинговых целях или хотите подтвердить человеку, что вы получили его электронное письмо.
👉 Не стесняйтесь экспериментировать с этой функцией, но мы не будем описывать ее здесь, так как она более продвинутая.
Мы упоминали об этом пару раз выше, но чтобы сделать это руководство более последовательным, вот более подробное руководство о том, как опубликовать вашу форму и убедиться, что все ваши посетители могут ее видеть.
Выберите Контакт → Контактные формы . Затем скопируйте шорткод рядом с формой, которую вы хотите добавить на свой сайт.
Затем откройте страницу или сообщение, куда вы хотите вставить контактную форму. Вставьте шорткод в текстовую область редактора сообщений, где вы хотите отобразить контактную форму.
Просмотрите страницу и, если вас устраивают результаты, нажмите Опубликовать . Как только ваша контактная форма будет запущена, протестируйте ее, чтобы убедиться, что она работает. Ваш ответ контактной формы должен быть отправлен непосредственно на адрес электронной почты, указанный в настройках Mail . Если ваш почтовый ящик остается пустым, проверьте спам/нежелательную почту, прежде чем приступать к устранению неполадок.



 д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать.
д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать. Заголовок Reply-To говорит нам, что на этот электронный ящик можно ответить нажав кнопку «Ответить» в почтовой программе, а тег формы [your-email] — это имя поля из шаблона. Указанный пользователем email будет вставлен вместо этого тега. Получится что-то типа Reply-To:
Заголовок Reply-To говорит нам, что на этот электронный ящик можно ответить нажав кнопку «Ответить» в почтовой программе, а тег формы [your-email] — это имя поля из шаблона. Указанный пользователем email будет вставлен вместо этого тега. Получится что-то типа Reply-To:  Как его настроить?
--
Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)
Как его настроить?
--
Отправлено с сайта Изучаем плагин Contact Form 7 (http://test-wp.ru)