Стилизуйте состояния hover, focus и active по-разному | by Uriy
Много лет я стилизовал hover, focus и active одинаково. Я даже не могу вспомнить, когда я начал это делать таким образом. Вот пример кода, который я обычно использую:
// Not the best approach. I'll explain why in this article
.selector {
&:hover,
&:focus,
&:active {
// Styles here
}
}
Как только я начал уделять больше внимания доступности (и как следствие уделять больше внимания состоянию focus), я начал понимать, что мы не должны стилизовать состояния hover, focus и active одинаковым образом.
Состояния hover, focus и active не должны быть стилизованы одинаково.
Вот простая причина для этого: это разные состояния!
Сегодня, я хотел бы показать вам магический способ стилизовать эти три состояния без особых усилий.
Давайте начнем с hover.
Состояние hover инициируется, когда пользователь наводит свою мышь на элемент.
Состояние hover обычно представлено изменениями background-color (и\или color). Разница стилей между состоянием hover и его отсутствием не обязательно должна быть ярко выраженная, потому что пользователь уже знает, что он навел мышку на что-то.
button {
background-color: #dedede;
}button:hover {
background-color: #aaa;
}focus активируется, когда происходит фокусировка на элементе. Это может происходить в одном из двух случаев:
- Когда пользователь переключается с помощью кнопки tab между элементами
- Когда пользователь кликает на элемент, который поддерживает состояние focus
Следующие элементы поддерживают состояние focus:
- Ссылки (<a>)
- Кнопки (<button>)
- Элементы формы (input, textarea, и тому подобное)
- Элементы со свойством tabindex
Пара важных моментов:
- Пользователь не может переключиться с помощью кнопки tab на элемент со свойством tabindex=”-1″, но он может кликнуть на него, тем самым переключив элемент в состояние focus
- В браузерах Safari и Firefox (на Mac) клик на элемент button не вызывает состояние фокусировки.
 Подробнее по этой ссылке https://zellwk.com/blog/inconsistent-button-behavior/
Подробнее по этой ссылке https://zellwk.com/blog/inconsistent-button-behavior/ - Когда вы нажимаете на элемент <a>, фокус остается на <a> до тех пора, пока вы не уберете палец с мыши. Когда вы все же уберете палец, фокус будет смещен в другой элемент, если атрибут href указывает валидный id элемента на вашей странице.
В случае состояния focus нас больше интересует, когда пользователь переключается между элементами с помощью кнопки tab, нежели когда он кликает на них мышкой.
Когда пользователь жмет tab, он не знает на какой элемент будет смещен фокус. Он может только догадываться. И поэтому нам требуется явное изменение стилей, чтобы пользователь заметил, что изменился фокус.
Использование стилизации по умолчанию состояния focus в большинстве случаев достаточно. Если же вы хотите сделать свой собственный дизайн для состояния focus, то подумайте о следующих вещах:
- Использование css свойства outline.

- Создание анимации с движением.
- Изменение css свойства background-color.
- Изменение css свойства color.
Так как зачастую css свойства background-color и color используются для состояния hover, то имеет смысл использовать css свойство outline или анимации для состояния focus.
Вы можете комбинировать свойства outline, border и box-shadow, чтобы создать хорошо выглядящие стили для focus. Я писал об этом в статье “Создание своих стилей для focus” https://zellwk.com/blog/creating-focus-style/
button {
background-color: #dedede;
}button:hover {
background-color: #aaa;
}button:focus {
outline: none;
box-shadow: 0 0 0 3px lightskyblue;
}Когда вы взаимодействуете с различными вещами в реальной жизни, вы ожидаете ту или иную обратную связь. Например, если вы жмете кнопку, то вы ожидаете от кнопки быть нажатой.
Обратная связь так же полезна на веб-сайтах. Вы можете стилизовать нажатие кнопки с помощью состояния active. Состояние active инициируется, когда вы взаимодействуете с элементами. Под взаимодействием понимается следующее:
Состояние active инициируется, когда вы взаимодействуете с элементами. Под взаимодействием понимается следующее:
- Удержание левой кнопки мыши на элементе (даже на тех, которые не поддерживают состояние focus).
- Удержание кнопки пробела (на элементах button).
button:active {
background-color: #333;
border-color: #333;
color: #eee;
}Два странных момента, на которые нужно обратить внимание:
- Удержание кнопки пробел вызывает состояние active на элементах button, но удержание кнопки ввод этого не делает.
- Нажатие на кнопку ввод активирует переход по ссылке, но не меняет их состояние на active. Нажатие на пробел не делает этого вообще.
Стили по умолчанию для ссылок
Ссылки имеют свой стиль по умолчанию. Они окрашиваются в красный цвет, когда вы по ним переходите.
Связь между состояниями active и focus
Когда вы зажимаете левую кнопку мыши на элементе, который поддерживает состояние focus, то вы переводите его в состояние active. В тоже время вы так же вызываете состояние focus.
В тоже время вы так же вызываете состояние focus.
👆 Это условие работает для всех элементов, на которых возможна фокусировка, кроме ссылок и кнопок.
Для ссылок:
- Когда вы зажимаете левую кнопку мыши: инициализируются состояния active и focus в браузерах Firefox и Chrome, но в браузере Safari (проверено только на Mac) инициализируется только состояние active.
- Когда вы отпускаете левую кнопку мыши: состояние focus остается на ссылке (кроме тех случаев, когда ссылка ведет на элемент на той же самой странице), но в браузере Safari фокус переходит обратно на элемент body.
Для кнопок:
- Когда вы зажимаете левую кнопку мыши: инициализация состояний active и focus происходит только в браузере Chrome. Состояние focus не инициализируется при тех же самых действиях в браузерах Safari и Firefox (Mac). Я писал об этом странном поведении https://zellwk.
 com/blog/inconsistent-button-behavior/
com/blog/inconsistent-button-behavior/
Если вы хотите, чтобы клик на кнопку переводил ее в состояние focus, то вам нужно использовать следующий JavaScript как можно раньше (зачем это делать, вы можете прочитать по ссылке выше).
document.addEventListener('click', event => {
if (event.target.matches('button')) {
event.target.focus()
}
})Как только вы использовали этот код, клик на кнопках будет вызывать следующее поведение:
- Когда вы зажимаете левую кнопку мыши: инициализуется состояние active во всех браузерах. При этом focus происходит только в Chrome.
- Когда вы отпускаете левую кнопку мыши: переключается состояние focus в браузерах Safari и Firefox (Mac). Фокус остается на кнопках в остальных браузерах.
Поведение кнопки в браузере Safari после добавления приведенного выше фрагмента JavaScript
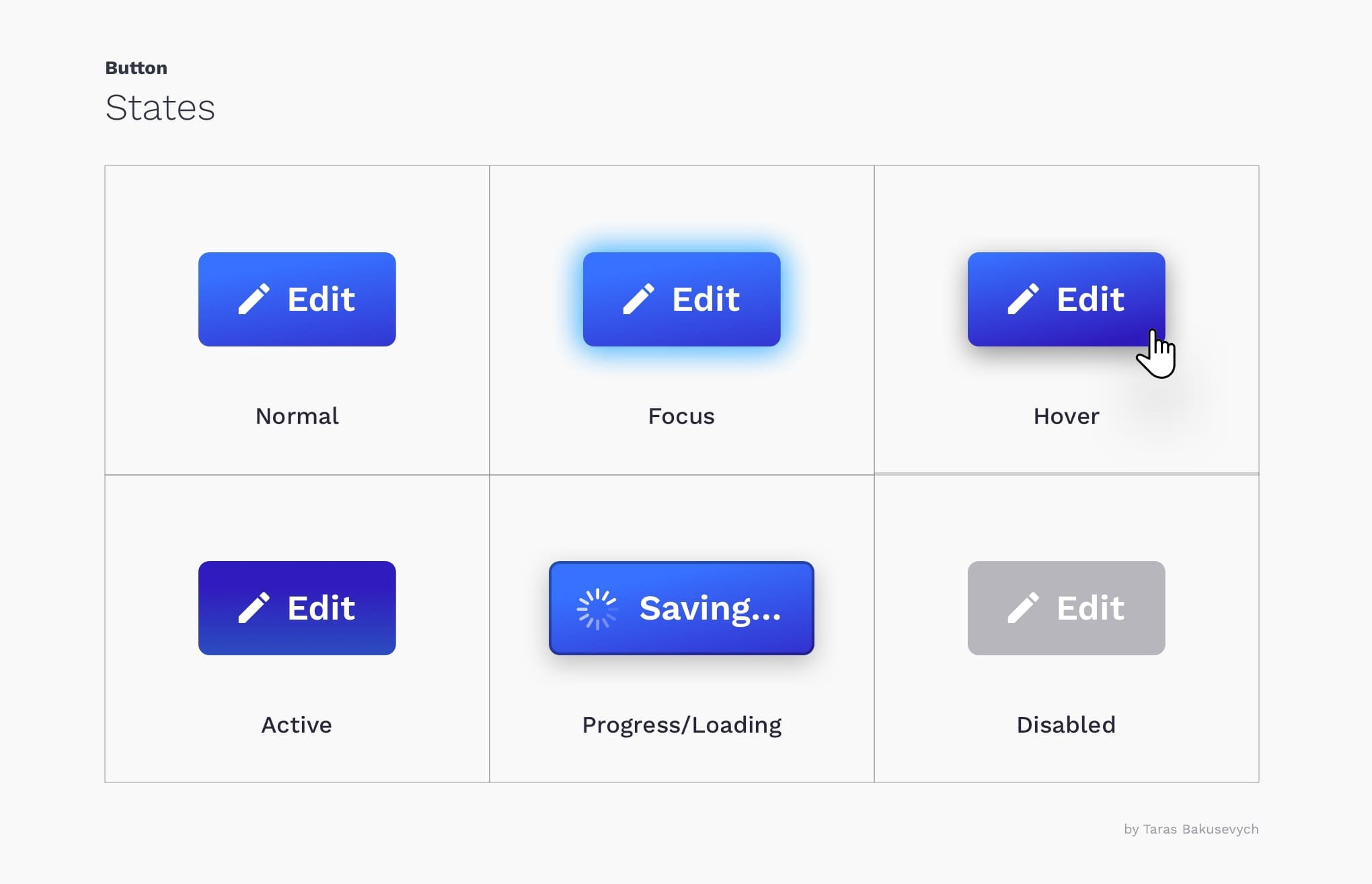
Теперь вы знаете все о состояниях hover, focus и active. Давайте поговорим о их стилизации.
Давайте поговорим о их стилизации.
Следующая магическая комбинация позволяет пользователю получать обратную связь, когда происходит изменение состояний hover, focus и active, и взаимодействовать с элементами.
Вот тот кусочек css, который вам потребуется:
.element:hover,
.element:active {
/* Change background/text color */
}.element:focus {
/* Show outline /*
}
Для пользователей мыши:
- Когда пользователь наводит на элемент, то меняются свойства background-color и\или color. Таким образом он получают обратную связь.
- Когда пользователь кликает на элемент, используется свойство outline. Таким образом он получают обратную связь.
Для пользователей клавиатуры:
- Когда пользователь переключается между элементами с помощью tab, то используется свойство outline. Таким образом он получают обратную связь.
- Когда пользователь взаимодействует с элементов, то меняются свойства background-color и\или color.
 Таким образом он получают обратную связь.
Таким образом он получают обратную связь.
Лучшее из двух миров!
- Я не очень тщательно проверял эту магическую комбинацию. Это лишь доказательство концепции. Я буду благодарен, если вы поможете мне различными тестами и дадите мне знает, как она будет использоваться в реальной жизни.
- Для ваших тестов не используете Codepen. Поведение состояния focus очень странно в Codepen. Если вы наведете на ссылку, то контур (outline) ссылки будет удален. Почему? Я не знаю. Иногда я думаю, что лучше проверять подобные вещи без всяких модных инструментов. Используйте старый добрый HTML, CSS и JS.
Как я уже упоминал ранее, нажатия на кнопки могут провоцировать странное поведение в браузерах Safari и Firefox (Mac). Если вы добавите фрагмент JavaScript, который я ранее показал вам, то магическая комбинация будет работать. Однако, это неидеальное решение.
Вот что происходит в случае Safari и Firefox (Mac):
- Когда пользователь зажимает левую кнопку мыши, ничего не меняется.

- Когда пользователь отпускает левую кнопку мыши, то происходит фокусировка на элементе.
Если для вас этого достаточно, то тогда магическая комбинация работает достаточно хорошо. Вам больше ничего не требуется.
Но если вы считаете иначе, то вам необходимо стилизовать состояния hover, focus и active независимо друг от друга.
.element:hover {
/* Change background/text color */
}.element:active {
/* Another change in background/text color */
}.element:focus {
/* Show outline /*
}Поведение кнопки в Safari, если вы применили все три стиля.
И это все! Надеюсь, что вы выучили сегодня что-то полезное.
Спасибо за чтение. Помогла ли вам эта статья? Если да, то я надеюсь, вы поделитесь ей. Это может помочь кому-то еще. Большое спасибо!
| Fullscreen API | Живой стандарт | Определён :fullscreen. |
| HTML Living Standard | Живой стандарт | Нет изменений от HTML5. |
| Selectors Level 4 | Рабочий черновик | Определены :any-link, :local-link, :scope, :active-drop-target, :valid-drop-target, :invalid-drop-target, :current, :past, :future, :placeholder-shown, :user-error, :blank, :nth-match(), :nth-last-match(), :nth-column(), :nth-last-column() и :matches().Нет существенных изменений для псевдоклассов, определённых в Selectors Level 3 и HTML5 (не рассматривая семантическое значение). |
| HTML5 | Рекомендация | Определено семантическое значение в HTML контексте для :link, :visited, :active, :enabled, :disabled, :checked и :indeterminate.Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only, :read-write и :dir(). |
| CSS Basic User Interface Module Level 3 | Рекомендация | Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only и :read-write, но без связанного семантического значения. |
| Selectors Level 3 | Рекомендация | Определены :target, :root, :nth-child(), :nth-last-of-child(), :nth-of-type(), :nth-last-of-type(), :last-child, :first-of-type, :last-of-type, :only-child, :only-of-type, :empty и :not().Определён синтаксис для :enabled, :disabled, :checked и :indeterminate, но без связанного семантического значения.Нет значительных изменений для псевдоклассов, определённых в CSS Level 2 (Revision 1).  |
| CSS Level 2 (Revision 1) | Рекомендация | Определены :lang(), :first-child, :hover и :focus.Нет значительных изменений для псевдоклассов, определённых в CSS Level 1. |
| CSS Level 1 | Рекомендация | Определены :link, :visited и :active, но без связанного семантического значения. |
Псевдоклассы CSS :focus, :hover и :active — RUUD
Содержание статьи:- Динамические псевдоклассы
- Возможности применения псевдоклассов
Если вы работали с CSS, то знаете, что стили применяются к селекторам, которые, в свою очередь, являются HTML-элементами. Но не всегда. Существует фантомная категория классов, которая возникает только в определенных состояниях объекта. Например, нажатая кнопка или выбранное поле ввода. Для таких особых случаев существуют псевдоклассы CSS :focus, :hover, :active.
Динамические псевдоклассы
CSS определяет три динамических псевдокласса, :focus, :hover, :active. Они меняют внешний вид объекта при определенных действиях пользователя. Это означает что для их появления нужно обязательное условие:
Вам будет интересно:Mp3tag: как пользоваться программой
.button:hover{ border: 1px solid #333; } .button:active{ opacity: .5; }
В этом примере, пока пользователь не наведет курсор мышки на элемент с классом button, записанные в :hover стили никак не проявятся.
Традиционно псевдоклассы используют для обработки ссылок и кнопок. Но диапазон возможностей гораздо шире. В CSS :focus ссылается на объект веб-страницы, которому принадлежит фокус ввода. Чаще всего это поля форм регистрации и поиска.
input[type=»text»], input[type=»email»]{ width: 300px; font-family: ‘Gochi Hand’, cursive; text-align: center; border: 0; outline: none; } input[type=»text»]:focus, input[type=»email»]:focus{ border: 0; }
:hover отвечает за элементы, над которыми размещен указатель мышки или другого устройства. В момент когда пользователь активирует какой-то объект на странице, например, кликает по ссылке, появляется псевдокласс :active
В момент когда пользователь активирует какой-то объект на странице, например, кликает по ссылке, появляется псевдокласс :active
Возможности применения псевдоклассов
Стили для :active, :focus, :hover — это своеобразный способ общения с пользователем. Так вы подсказываете куда вводить данные, подчеркивает ссылки, выделяете элементы по которым можно нажать. С помощью удачных эффектов вы мотивируете посетителя ввести адрес электронной почты и подписаться на вашу рассылку. Благодаря красивым кнопкам «Войти!», «Читать дальше!» у тех, кто случайно попал на страницу, возникнет желание путешествовать по сайту дальше.
Но не применяйте псевдоклассы слишком усердно. Если вы добавите :hover почти ко всем элементам, у посетителей вашего сайта может начаться морская болезнь от массы увеличивающихся или мигающих объектов. Применяйте CSS псевдо-класс focus для изменения цвета рамки полей, не более. Лучший способ грамотно назначить :hover — это сделать цвет шрифта темнее при наведении мышки.
Источник
Селекторы псевдоклассов и псевдоэлементов в CSS (hover, first-child, first-line и другие), отношения между тегами Html кода
Главная / Как устроены сайты / CSS за 10 уроков10 января 2021
- Отношения между тегами Html кода — дерево документа
- Селекторы псевдоклассов — hover, focus и first-child
- Селекторы псевдоэлементов — first-line (letter), after и before
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим тему изучения таблицы каскадных стилей и наполнять новыми материалами справочник.
Тема селекторов в CSS, которая была начата в предыдущей статье, осталась еще не завершенной, ибо мы рассмотрели только пять из семи возможных типов (тега и класса (class), Id, универсальный и атрибутов) и на очереди остались селекторы псевдоклассов и псевдоэлементов.
Отношения между тегами Html кода — дерево документа
Давайте начнем с псевдоклассов. Тут, правда, сначала нужно будет сделать отступление. Любой браузер, получая документ с любым языком разметки, тут же начинает его разбирать. Модуль, отвечающий в браузере за это дело, обычно называют парсер — он разбирает код, исправляет ошибки и формирует так называемое дерево.
Тут, правда, сначала нужно будет сделать отступление. Любой браузер, получая документ с любым языком разметки, тут же начинает его разбирать. Модуль, отвечающий в браузере за это дело, обычно называют парсер — он разбирает код, исправляет ошибки и формирует так называемое дерево.
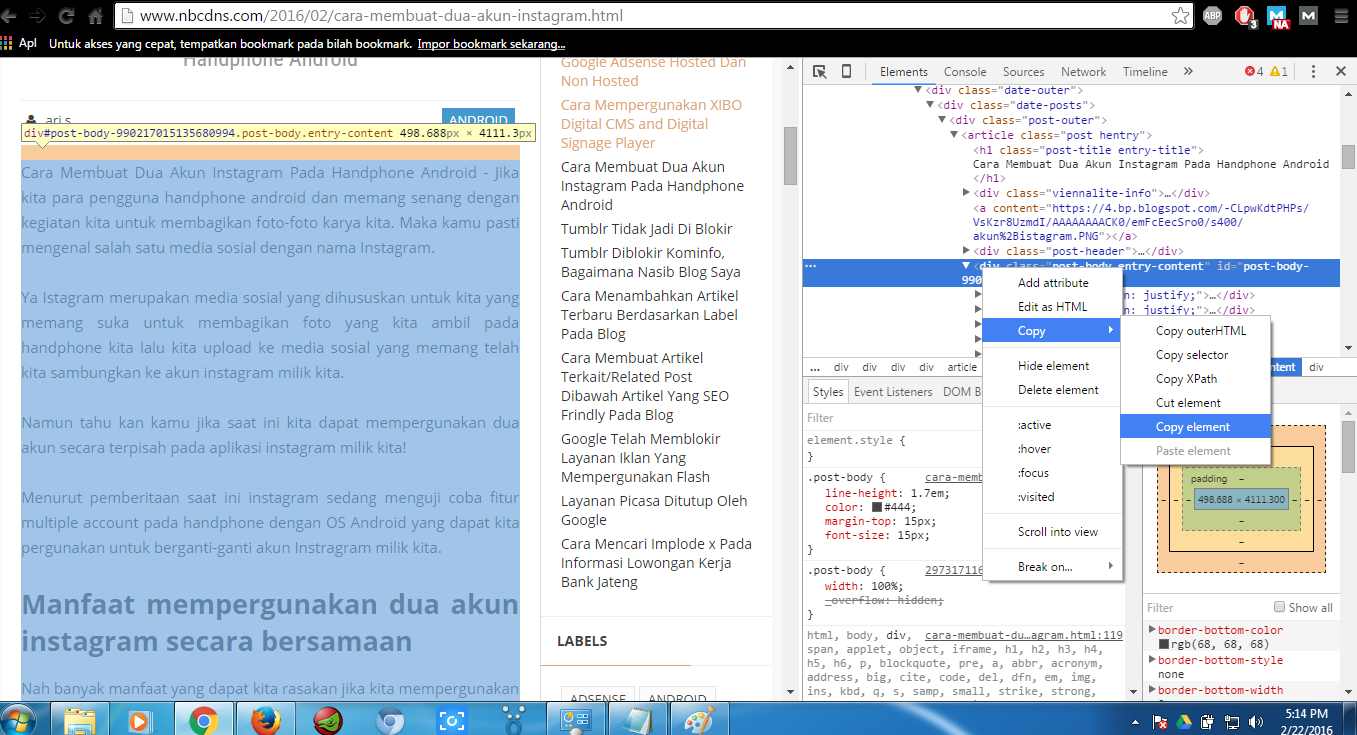
Результат работы парсера любого браузера можно увидеть с помощью некоторых плагинов или расширений для этих обозревателей. Например, все тот же незаменимый плагин для Firefox под названием Firebug показывает это самое дерево документа:
Узлы этого дерева помечены плюсиками, нажав на которые можно будет увидеть вложенные элементы языка разметки Html. Построение этого дерева и есть результат работы парсера браузера. Давайте теперь посмотрим на принципы отношения между собой отдельных узлов.
Таких взаимоотношений может быть всего три вида (очень похоже на построение генеалогического дерева — отношение между родственниками):
- Предки и потомки. Например, для тега, показанного на приведенном выше примере, все остальные элементы являются потомками.
 Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит.
Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит. - Родитель и ребенок — в цепочке предки-потомки всегда есть два ближайших звена, которые будут отвечать понятиям родитель и ребенок. Т.е. у любого Html элемента есть один родитель (ближайший предок) и в то же время у него могут быть или не быть один или же несколько детей.
- Сестринские (братские) отношения — к ним относятся элементы, у которых один общий родитель.
Само по себе название «псевдоклассы» обозначает то, что специально в коде ни у каких элементов (тегов) такие классы (значения для атрибута Class) никто не прописывал, но у этих самых элементов периодически могут возникать определенные динамические состояния, для которых и были придуманы селекторы псевдоклассов.
Селекторы псевдоклассов — hover, focus, first-child и другие
Например, селекторы Link и Visited во всех браузерах могут использоваться только для оформления гиперссылок:
Link подразумевает под собой не посещенную ссылку (по которой пользователь еще не переходил), а Visited — посещенную. Таким образом вы можете настроить, например, изменение цвета для уже посещенных пользователем ссылок, ну или еще что-то другое (задать визуальное состояние для всех посещенных гиперссылок). Естественно, что посещенные будут учитываться именно для данного конкретного браузера и до момента очистки его истории.
Таким образом вы можете настроить, например, изменение цвета для уже посещенных пользователем ссылок, ну или еще что-то другое (задать визуальное состояние для всех посещенных гиперссылок). Естественно, что посещенные будут учитываться именно для данного конкретного браузера и до момента очистки его истории.
Синтаксис написания селекторов псевдоклассов заключается в проставлении двоеточия после названия Html элемента, для которого вы его используете (a:visited).
a:visited {color:red;}Следующие три селектора (active, hover и focus) могут использоваться для любых тегов:
Active соответствует клику левой кнопки мыши по тому элементу в Html коде, название которого вы прописали перед этим псевдоклассом в селекторе (в нашем примере это тег гиперссылки A). Как только левую клавишу пользователь отожмет — псевдокласс active исчезнет.
p:active {color:red}В этом случае, при наведении курсора мыши на любой абзац текста и щелчке по левой кнопке мыши, мы увидим, что цвет этого параграфа изменится на красный. После отжатия кнопки цвет абзаца опять вернется к принятому по умолчанию. Т.е. данный псевдокласс active динамичен и будет работать абсолютно для любых тэгов (например, для контейнеров Div и т.п.). При клике на этом элементе он может изменить свое визуальное оформление в соответствии с нашими пожеланиями.
После отжатия кнопки цвет абзаца опять вернется к принятому по умолчанию. Т.е. данный псевдокласс active динамичен и будет работать абсолютно для любых тэгов (например, для контейнеров Div и т.п.). При клике на этом элементе он может изменить свое визуальное оформление в соответствии с нашими пожеланиями.
Hover — позволяет изменять визуальное оформление любого элемента в Html коде при наведении на него курсора мыши. При отведении курсора визуальное оформление элемента вернется к используемому по умолчанию.
p:hover {color:red}Псевдокласс focus — позволяет изменять визуальное оформление тегов находящимся сейчас в фокусе. Как известно, фокус на веб странице можно переносить с помощью нажатия на клавишу Tab на клавиатуре. Причем, фокус может передаваться только между следующими элементам: ссылки и элементы форм в Html.
Псевдоклассы active и hover в браузере IE 6 работают только для элементов гиперссылок, а focus не работает вообще ни в IE 6, ни в IE 7.
Последний псевдокласс называется first-child (первый ребенок, в переводе).
:first-child {color:red}Эта запись будет означать, что все элементы исходного кода страницы, которые являются первыми детьми своих родителей, будут покрашены в красный цвет.
First-child в IE 6 не работает, что печально.
Селекторы псевдоэлементов — first-line (letter), after и before
Во время разработки концепции CSS планировалось писать селекторы псевдоэлементов с двойным двоеточием, чтобы отличать их от псевдоклассов, но пока синтаксис таков, что все они записываются с одним двоеточием. Возможно, что в будущем будут вводить соответствующие изменения.
По самому слову «псевдоэлементы» понятно, что таких тегов в Html коде нет. На данный момент псевдоэлементов всего четыре и они приведены на расположенном чуть выше рисунке. Наверное, понятно по самому названию, что first-line будет указывать на первую линию, а first-letter — на первую букву.
Причем, оба этих псевдоэлемента применяются только к блочным тегам (заголовки, параграфы, контейнеры и т. п.) и как это ни печально, но в браузере IE 6 они тоже не работают.
п.) и как это ни печально, но в браузере IE 6 они тоже не работают.
p:first-line {color:red}Что это даст? Во всех параграфах на веб странице первые строки текста окрасятся в красный цвет. Для простоты подключим CSS к языку Html с помощью тега style и пропишем соответствующее свойство с использованием псевдоэлемента first-line в селекторе параграфа:
Тогда, как мы и планировали, все первые строки в абзацах окрасятся в красный цвет:
Ну, а с помощью first-letter можно сделать, например, так называемую буквицу (когда первая буква в абзаце отличается большим размером и цветом). Для этого можно будет прописать следующие CSS плавила для данного селектора псевдоэлемента:
p:first-letter {font-size:5em; float:left; color:red}Про Em, Ex, пиксели и другие размерности в CSS мы с вами уже говорили. Исходный код с добавленными свойствами тогда будет выглядеть так:
А сама вебстраница с буквицей, созданной с помощью селектора first-letter, будет выглядеть так:
Два оставшихся псевдоэлемента after и before нужны для формирования контента на лету.
p:after {
content: " KtoNaNovenkogo.ru";
color:red;
}В результате, в конце каждого абзаца на вебстранице автоматически добавится тот фрагмент, который мы указали в CSS свойстве «content» (оно используется только для псевдоэлементов after и before) и этот фрагмент будет окрашен в красный цвет:
Если бы мы вместо «after» использовали бы «before», то дополнительный контент был бы добавлен внутри каждого абзаца на странице, но уже перед его содержимым. Напрашивается вопрос — а для чего это можно использовать на практике?
Оказывается, с помощью этих псевдоэлементов можно, например, создать сложную нумерацию вида «5.2.13». Обычными средствами Html этого сделать нельзя, а с использованием before — можно.
Для того, чтобы получить такой сложно нумерованный список, используется довольно простой Html код:
Но при этом имеет место быть сложный код CSS стилей с использованием, естественно, псевдоэлементов after и before:
Все очень здорово, но, к сожалению, after и before не поддерживаются в браузерах IE 6 и IE 7. Увы и ах. В следующей статье мы поговорим про комбинации CSS селекторов и их приоритетность.
Увы и ах. В следующей статье мы поговорим про комбинации CSS селекторов и их приоритетность.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Псевдоклассы CSS :focus, :hover и :active
Если вы работали с CSS, то знаете, что стили применяются к селекторам, которые, в свою очередь, являются HTML-элементами. Но не всегда. Существует фантомная категория классов, которая возникает только в определенных состояниях объекта. Например, нажатая кнопка или выбранное поле ввода. Для таких особых случаев существуют псевдоклассы CSS :focus, :hover, :active.
Динамические псевдоклассы
CSS определяет три динамических псевдокласса, :focus, :hover, :active. Они меняют внешний вид объекта при определенных действиях пользователя. Это означает что для их появления нужно обязательное условие:
.button:hover{ border: 1px solid #333; } .button:active{ opacity: .5; } В этом примере, пока пользователь не наведет курсор мышки на элемент с классом button, записанные в :hover стили никак не проявятся.
Традиционно псевдоклассы используют для обработки ссылок и кнопок. Но диапазон возможностей гораздо шире. В CSS :focus ссылается на объект веб-страницы, которому принадлежит фокус ввода. Чаще всего это поля форм регистрации и поиска.
input[type="text"], input[type="email"]{ width: 300px; font-family: 'Gochi Hand', cursive; text-align: center; border: 0; outline: none; } input[type="text"]:focus, input[type="email"]:focus{ border: 0; }
:hover отвечает за элементы, над которыми размещен указатель мышки или другого устройства. В момент когда пользователь активирует какой-то объект на странице, например, кликает по ссылке, появляется псевдокласс :active
Возможности применения псевдоклассов
Стили для :active, :focus, :hover — это своеобразный способ общения с пользователем. Так вы подсказываете куда вводить данные, подчеркивает ссылки, выделяете элементы по которым можно нажать. С помощью удачных эффектов вы мотивируете посетителя ввести адрес электронной почты и подписаться на вашу рассылку. Благодаря красивым кнопкам «Войти!», «Читать дальше!» у тех, кто случайно попал на страницу, возникнет желание путешествовать по сайту дальше.
Благодаря красивым кнопкам «Войти!», «Читать дальше!» у тех, кто случайно попал на страницу, возникнет желание путешествовать по сайту дальше.
Но не применяйте псевдоклассы слишком усердно. Если вы добавите :hover почти ко всем элементам, у посетителей вашего сайта может начаться морская болезнь от массы увеличивающихся или мигающих объектов. Применяйте CSS псевдо-класс focus для изменения цвета рамки полей, не более. Лучший способ грамотно назначить :hover — это сделать цвет шрифта темнее при наведении мышки. Но не трогайте размер — от этого могут пострадать соседние элементы.
В чем разница между: focus и: активным?
В чем разница между псевдоклассами :focus и :active?
ОТВЕТЫ
Ответ 1
:focus и :active — два разных состояния.
:focus представляет состояние, когда элемент является выбранным в данный момент элементом для приема ввода от устройств ввода (клавиатура).
:active представляет состояние, когда элемент в настоящее время активируется пользователем.
Положим это на перспективу с примером. Пусть говорят, что a <button>. <button> не будет иметь никакого состояния для начала. Он просто существует. Если мы используем Tab для «фокусировки» на <button>, теперь он переходит в состояние :focus. Если вы затем щелкните (или нажмите space), вы затем сделаете кнопку в ее состоянии (:active).
В этой заметке, когда вы нажимаете на элемент, вы придаете ему фокус, который также культивирует иллюзию, что :focus и :active совпадают. Они не совпадают. При нажатии кнопки находится в состоянии :focus:active.
Пример:
<style type="text/css">
button { font-weight: normal; color: black; }
button:focus { color: red; }
button:active { font-weight: bold; }
</style>
<button>
When clicked, my text turns red AND bold!<br />
But not when focused, where my text just turns red
</button>Ответ 2
:active Adds a style to an element that is activated
:focus Adds a style to an element that has keyboard input focus
:hover Adds a style to an element when you mouse over it
:lang Adds a style to an element with a specific lang attribute
:link Adds a style to an unvisited link
:visited Adds a style to a visited link
Источник: Псевдоклассы CSS
Ответ 3
Существует четыре случая.
- По умолчанию активные и фокус оба отключены.
- Когда вы переходите к циклическому перемещению элементов фокусировки, они будут вводить
:focus(без активного). - Когда вы нажимаете на элемент без фокусировки, он вводит
:active(без фокуса). - Когда вы нажимаете на фокусируемый элемент, он вводит
:active:focus(активный и фокус одновременно).
Пример:
<div>
I cannot be focused.
</div>
<div tabindex="0">
I am focusable.
</div>
div:focus {
background: green;
}
div:active {
color: orange;
}
div:focus:active {
font-weight: bold;
}
Когда страница загружается, то в случае 1. Когда вы нажимаете вкладку, вы фокусируете второй div и видите, что он показывает случай 2. Когда вы нажимаете на первый div, вы видите случай 3. Когда вы нажимаете второй div, вы см. случай 4.
Является ли элемент фокусируемым или нет еще один вопрос. Большинство не по умолчанию. Но безопасно предположить, что
Большинство не по умолчанию. Но безопасно предположить, что <a>, <input>, <textarea> по умолчанию настраиваются.
Ответ 4
: фокус — это когда элемент способен принимать входные данные — курсор в поле ввода или ссылку, на которую была установлена вкладка.
: активен, когда элемент активируется пользователем — время между тем, когда пользователь нажимает кнопку мыши, а затем освобождает его.
Ответ 5
Активен, когда пользователь активирует эту точку (например, щелчок мышью, если мы используем вкладку из поля в поле, нет знака из активного стиля. Возможно, нажатие нужно больше времени, просто попробуйте нажать на эту точку), фокус происходит после того, как точка активирована. Попробуйте следующее:
<style type="text/css">
input { font-weight: normal; color: black; }
input:focus { color: green; outline: 1px solid green; }
input:active { color: red; outline: 1px solid red; }
</style>
<input type="text"/>
<input type="text"/>
Ответ 6
Фокус может быть задан только с клавиатуры, но элемент можно активировать как с помощью мыши, так и с клавиатуры.
Если использовать: сосредоточиться на ссылке, правило стиля применимо только при нажатии на botton на клавиатуре.
Ответ 7
Использование «focus» даст пользователям клавиатуры тот же эффект, что и пользователи мыши, когда они наведите указатель мыши. «Активный» необходим, чтобы получить тот же эффект в Internet Explorer.
Реальность такова, что эти состояния не работают так, как должны для всех пользователей. Не использование всех трех селекторов создает проблемы доступности для многих пользователей только для клавиатуры, которые физически не могут использовать мышь. Я приглашаю вас принять вызов #nomouse (nomouse dot org).
CSS Псевдоклассы
Что такое псевдоклассы?
Псевдокласс используется для определения особого состояния. элемента.
Например, его можно использовать для:
- Стиль элемента, когда пользователь наводит курсор мыши на него
- Различный стиль посещенных и непосещенных ссылок
- Стиль элемента, когда он получает фокус
Синтаксис
Синтаксис псевдоклассов:
селектор: псевдокласс {
свойство: значение;
}
Псевдоклассы якоря
Ссылки могут отображаться по-разному:
Пример
/ * непосещенная ссылка * /a: link {
color: # FF0000;
}
/ * посетил
ссылка * /
a: посетил {
color: # 00FF00;
}
/ * наведение указателя мыши на ссылку * /
a: hover {
color: # FF00FF;
}
/ * выбранная ссылка * /
a: активна {
цвет: # 0000FF;
}
Примечание: a: hover ДОЛЖЕН идти после a: link и a: посетил в определении CSS, чтобы быть эффективным! a: активный ДОЛЖЕН быть после a: наведите указатель мыши на в определении CSS для повышения эффективности!
Имена псевдоклассов не чувствительны к регистру.
Псевдоклассы и классы CSS
Псевдоклассы можно комбинировать с классами CSS:
Когда вы наводите курсор на ссылку в примере, она меняет цвет:
Наведите курсор на
Пример использования псевдокласса : hover в элементе
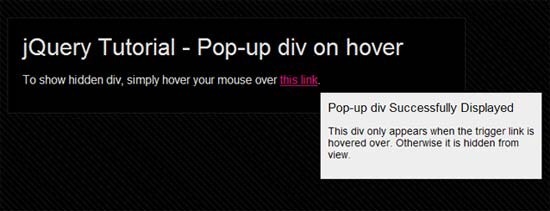
Простая всплывающая подсказка
Наведите указатель мыши на элемент
(например, всплывающую подсказку):
Наведите указатель мыши на меня, чтобы показать элемент.
Тада! А вот и я!
Пример
p {дисплей: нет;
цвет фона: желтый;
отступ: 20 пикселей;
}
div: hover p {
display: block;
}
CSS — Псевдокласс: first-child
Псевдокласс : first-child соответствует указанному элементу, который является первым дочерним элементом другого элемента.
Соответствует первому элементу
В следующем примере селектор соответствует любому элементу
, который является первым дочерним элементом любого элемента:
Соответствует первому элементу
во всех элементахВ следующем примере селектор соответствует первому элементу во всех элементах
:
Сопоставить все элементы
во всех первых дочерних элементахВ следующем примере селектор соответствует всем элементам в элементах
, которые являются первым дочерним элементом другого элемента:
CSS — Псевдокласс: lang
Псевдокласс : lang позволяет определять специальные правила для разных языков.
В приведенном ниже примере : lang определяет кавычки для элементов с lang = «no»:
Пример
q: lang (no) {
цитаты: «~» «~»;
}
Некоторый текст Цитата в абзаце
Немного текста.

 Подробнее по этой ссылке https://zellwk.com/blog/inconsistent-button-behavior/
Подробнее по этой ссылке https://zellwk.com/blog/inconsistent-button-behavior/
 com/blog/inconsistent-button-behavior/
com/blog/inconsistent-button-behavior/ Таким образом он получают обратную связь.
Таким образом он получают обратную связь.
 Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит.
Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит.