➥ background-origin — htmlbook.info
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 9.0+ | 4.0+ | 10.1+ | 10.5+ | 3.1+ | 5.0+ | 3.6+ | 4.0+ | 2.1+ | 3.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | padding-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#background-origin |
Версии CSS
| CSS 1 | CSS 2 | CSS 2. | CSS 3 |
|---|---|---|---|
Описание
Свойство background-origin определяет область позиционирования фонового рисунка. Это свойство не применяется, когда значение background-attachment задано как fixed.
Синтаксис
background-origin: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]]*
background-origin: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]]*
background-origin: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]]*
Значения
- padding-box
- Фон позиционируется относительно края элемента с учетом толщины границы.
- border-box
- Фон позиционируется относительно границы, при этом линия границы может перекрывать изображение.
- content-box
- Фон позиционируется относительно содержимого элемента.

Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
Результат использования значений свойства background-origin для элемента с рамкой толщиной 20 пикселов показан на рис. 1.
| padding-box | border-box | content-box |
Рис. 1. Результат применения разных значений
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»>
<title>background-origin</title>
<style>
.example {
border: 20px solid #fc0;
padding: 20px;
height: 200px;
background: url(images/figure.jpg) no-repeat;
background-origin: content-box;
</style>
</head>
<body>
<div class=«example»>…</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>background-origin</title>
<style>
. example {
example {
border: 20px solid #fc0;
padding: 20px;
height: 200px;
background: url(images/figure.jpg) no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
<div class=»example»>…</div>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-origin</title>
<style>
.example {
border: 20px solid #fc0;
padding: 20px;
height: 200px;
background: url(images/figure.jpg) no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>Браузеры
Если фон задан один, а значений background-origin несколько, то браузеры покажут разное поведение. Firefox и Opera используют первое значение, Chrome и Safari создадут несколько фоновых рисунков.
Safari до версии 5.0, Android до версии 3.0 поддерживают нестандартное свойство -webkit-background-origin.
Opera до версии 10.1 поддерживает нестандартное свойство -o-background-origin.
Firefox до версии 4.0 поддерживает нестандартное свойство -moz-background-origin.
css властивість background-origin
- Головна
- css
- властивості
- background-origin
Властивість background-origin було додано в CSS3 і вона визначає область позиціонування фонового зображення (точку, з якої почнеться тло). Тло може починатися від внутрішнього краю грані елементу, від зовнішньої краю грані або тільки в зоні контенту.
На жаль цей малюнок не може наочно показати поведінку, котру задає ця властивість, але ти можеш подивитися 1 приклад.
background-origin схоже на background-clip, але перша властивість просто змінює розмір фону, а друга обрізає його.
Цю властивість можна використовувати у скороченому записі background, наприклад:
background: url("background. png") 40% / 10em lightblue round border-box;
png") 40% / 10em lightblue round border-box;
Якщо background-origin не прописана спеціально, вона отримує значення без задання: padding-box.
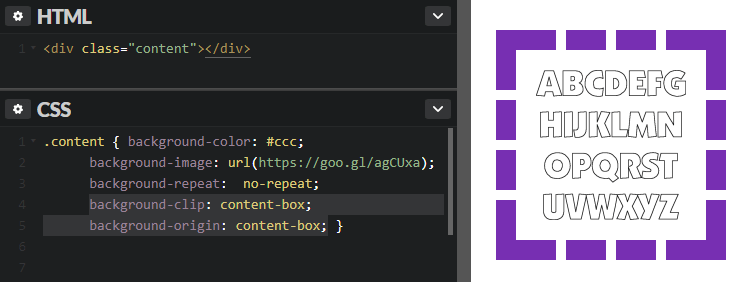
Для потрібного ефекту потрібно також використовувати background-repeat: no-repeat;, в протилежному випадку, фонове зображення буде повторюватися й за межу вмісту.
Ця властивість не застосовується, коли значення background-attachment задано як fixed
Значень може бути кілька (для кожного з множинних фонових малюнків), при цьому значення поділяються між собою комою.
| Порада: | Якщо фон заданий один, а значень |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
background-origin: padding-box|border-box|content-box|initial|inherit;
Властивість background-origin може отримувати 5 значень:
padding-boxФон позиціонується щодо краю елемента з урахуванням товщини кордону
border-boxФон позиціонується відносно кордону, при цьому лінія кордону може перекривати зображення
content-boxФон позиціонується відносно вмісту елемента
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивостей від свого батьківського елемента
| Значення без задання: | padding-box |
|---|---|
| Наслідує: | Ні |
| Анімується: | Ні |
| JavaScript синтаксис: | object. style.backgroundOrigin=»content-box» style.backgroundOrigin=»content-box» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| background-origin | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| Переглядач | |||
|---|---|---|---|
| background-origin | 3. | 4.0 | 5.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
- Приклад 5
- Приклад 6
Динамічний приклад
Демонстрація роботи властивості
Демонстрація роботи властивості
Демонстрація роботи властивості
Демонстрація роботи властивості
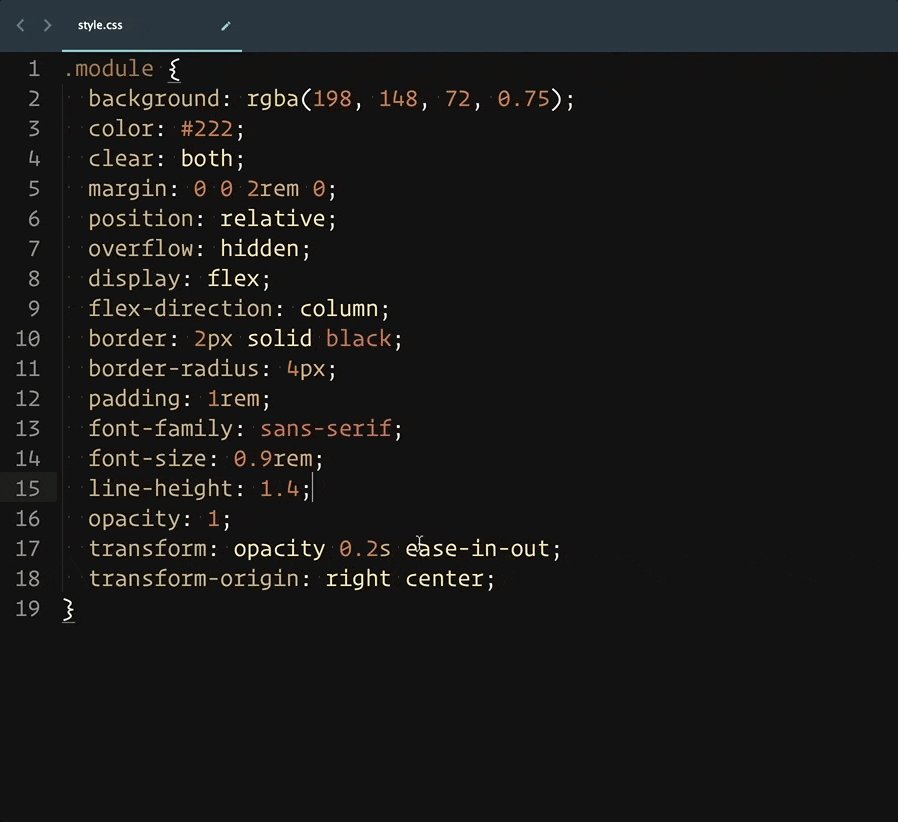
Синтаксис властивості
.box {
background-origin: padding-box;
} Додаткові посилання
background-color
background-position
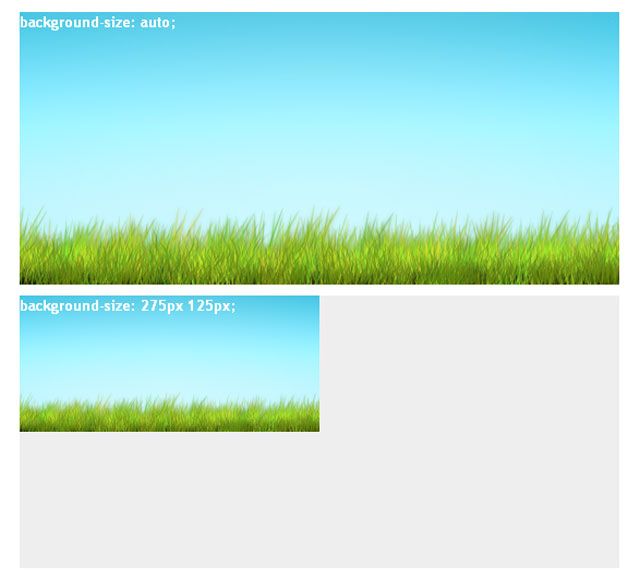
background-size
background-image
background-blend-mode
background-attachment
background-repeat
background-clip
background
CSS | свойство background-origin — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 30 июн, 2022
Улучшить статью
Сохранить статью
background-origin — это свойство, определенное в CSS, которое помогает настроить фоновое изображение веб-страницы.
Синтаксис:
background-origin: padding-box|border-box|content-box|initial| наследовать;
Значение свойства:
начальное значение: Принимает начальное значение/значение по умолчанию для установки исходной точки фона на край заполнения в верхнем левом углу.
- Синтаксис:
background-origin: initial;
- Пример:
HTML
9003 . |
- Выход:
Блюдинг-Бокс: . Эта свойство используется для установки исходного происхождения на фоне на фоне на заднем плане на когни. .
Эта свойство используется для установки исходного происхождения на фоне на фоне на заднем плане на когни. .
- Синтаксис:
background-origin: padding-box;
- Пример:
HTML
|
- Выход:
Пограничная бокса: Это свойство используется для установки изображения на границу корпуса веб-страницы.
- Синтаксис:
background-origin: border-box;
- Пример:
HTML
|
- Вывод:
content-box везде, где свойство content является разделением фона в соответствии с происхождением использовал.
- Синтаксис:
background-origin: content-box;
- Пример:
HTML
|
- Вывод:
- Синтаксис:
background-origin: inherit;
- Пример:
HTML
|
- Вывод:
Поддерживаемые браузеры CSS: | Свойство с фоновым оригином перечислены ниже:
- Google Chrome 1
- Edge 12
- Internet Explorer 9
- Firefox 4
- Opera 10.
 5
5 - Safari 3
Связанные арт
9008. clip и свойства background-origin | по ЦЗ
Когда я изучал эти 2 свойства CSS, я был сбит с толку, так как они оба имеют одинаковый набор значений свойств и их демонстрационный эффект выглядит одинаково. После исследований и исследований, вот как я понял эти два свойства прямо сейчас.
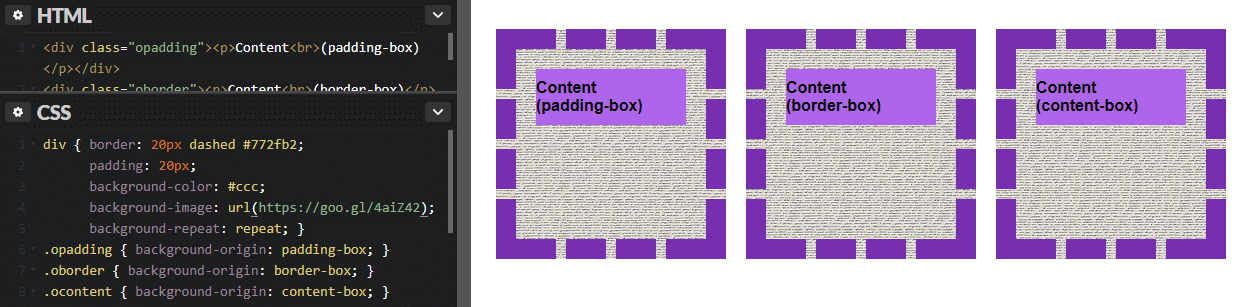
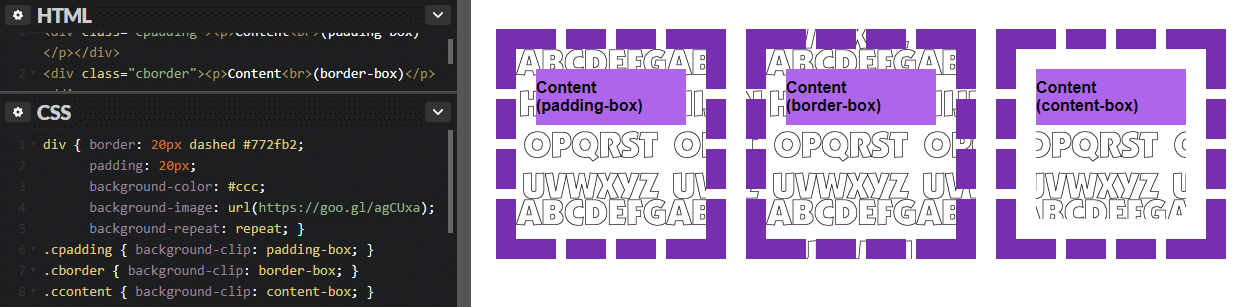
Во всех приведенных ниже примерах я буду использовать div с пунктирной границей 20px и отступом 15px, с повторением фона. (Оранжевый, зеленый и синий цвета ниже представляют границу, отступы и область содержимого соответственно)
Элемент div, используемый в приведенных ниже примерах Фоновое изображение, используемое в приведенных ниже примерах0002 Определяет начальную позицию фона. (из верхнего левого угла)- value = border-box
Когда мы устанавливаем значение «border-box», фон начинается в верхнем левом углу области границы
demo of background- origin=border-box 2. value = padding-box
value = padding-box
Фон начинается в верхнем левом углу области заполнения
demo of background-origin=padding-box3. value = content-box
Фон начинается в верхнем левом углу области содержимого что такое «фоновый клип».
Различия между двумя свойствами
«background-clip» — позволяет определить, в какой области должен отображаться фон , фон за пределами области будет «обрезаться»
«background-origin» — определяет только начальная позиция фона, у нас нет возможности определить что-либо еще (например, где он заканчивается), используя это свойство самостоятельно на этот раз начнется с «content-box», так как это показывает наиболее очевидный эффект. Мы видим, что фон заполняется только в области содержимого, но не в области заполнения или границы.
demo of background-clip=content-box2. value = padding-box
На этот раз фон расширился до области заполнения.
демонстрация background-clip=padding-box3.
 value = border-box
value = border-boxФон распространяется на весь div, включая его границы.
демонстрация background-clip=border-boxCodePen для css background-clip и background-origin demoПоняв, что делает каждое свойство, мы можем использовать их независимо или вместе для различных вариантов использования!
Применение нескольких значений
Помимо приведенных выше примеров с одним значением, оба свойства поддерживают задание нескольких значений (разделенных запятой) для определения поведения нескольких фонов.
В следующих примерах я установил 2 URL-адреса фонового изображения в свойстве background-image.
Затем в демонстрации «background-clip» я могу определить, что изображение A будет расширено до области блока содержимого; в то время как изображение B может распространяться на область рамки.
В демо-версии «background-origin» начальная точка фона A и фона B может быть разной. (A начинается с поля содержимого, B начинается с поля рамки)
CodePen для присвоения нескольких значений фоновому клипу и фоновому происхождениюПрименить 2 свойства вместе
2 свойства можно использовать вместе.


 png") 40% / 10em lightblue round border-box;
png") 40% / 10em lightblue round border-box;
 0
0 RILILILILILILILILILIGILILIALIN
RILILILILILILILILILIGILILIALIN  Курс посвящен различным вопросам MCQ
Курс посвящен различным вопросам MCQ  двойная;
двойная; 
 двойная;
двойная; 
 двойная;
двойная; 
 GFG {
GFG { Курс
Курс  5
5