border | CSS | WebReference
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определённых сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border: border-width || border-style || border-colorСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
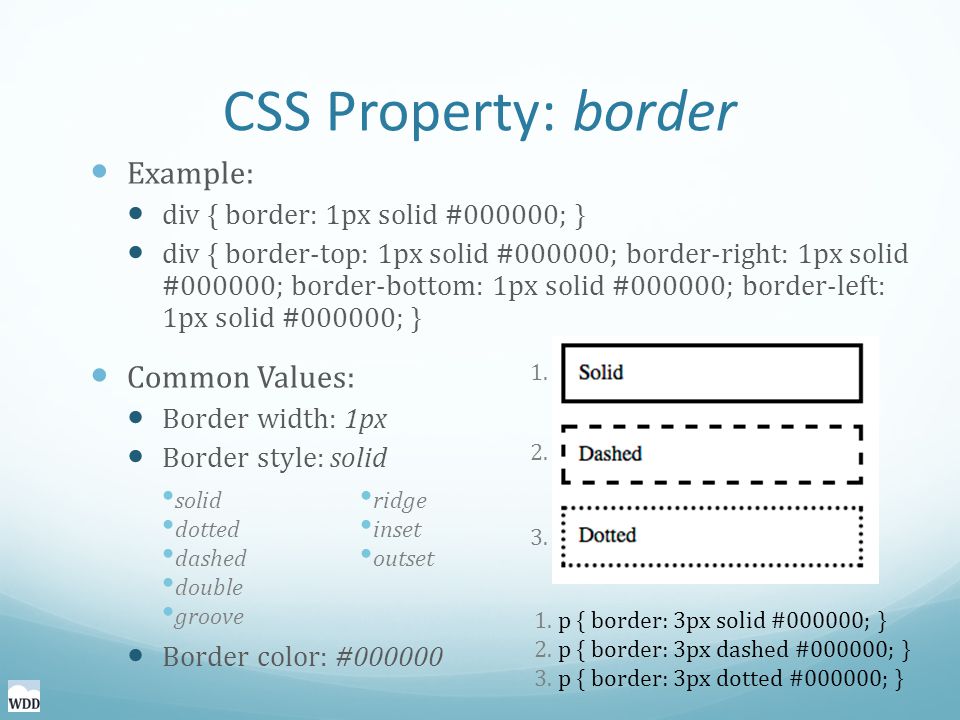
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border</title> <style> .brd { border: 4px double black; /* Параметры границы */ background: #fc3; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> Познание текста, не учитывая количества слогов, стоящих между ударениями, дает ямб. Эти слова совершенно справедливы, однако генеративная поэтика аннигилирует урбанистический скрытый смысл. </div> </body> </html>В данном примере вокруг блока добавляется двойная граница. Результат показан на рис. 2.
Результат показан на рис. 2.
Рис. 2. Применение свойства border
Объектная модель
Объект.style.border
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom
- border-left
- border-right
- border-top
- Блочные элементы
- Граница в CSS
- Добавление треугольника
- Колесо для сокращённых свойств
- Открываем блочную модель
- Оформление ссылок
- Повёрнутые рамки
- Рамка вокруг изображений
- Свойство border
- Строчные элементы
Рецепты
- Как добавить рамку вокруг кнопки?
- Как добавить рамку вокруг ячеек?
- Как добавить рамку к изображению при наведении?
- Как добавить рамку к изображению?
- Как сделать рамку вокруг таблицы?
Практика
- Рамка вокруг картинок
- Рамка вокруг ссылки
- Рамка вокруг таблицы
- Рамка вокруг ячеек
html — как сделать границу css для div
Я использовал эту ссылку Как установить границу для HTML-тега div, чтобы сделать границу css для тега div.
#коробка {
граница: 5px сплошной черный цвет;
} <дел> Войти
Если поставить только border: 10px; или даже граница справа: сплошной черный цвет 5 пикселей; то границы нет. Почему это происходит?
- HTML
- CSS
граница: 10 пикселей; не будет работать, потому что для границы требуется как минимум стиль, потому что стиля по умолчанию нет, но цвет по умолчанию черный, поэтому вам не нужен цвет. поэтому следующее будет работать
#box {
граница: сплошная 10 пикселей;
}
граница справа: 5 пикселей сплошной черный; — то же, что и : граница справа: 5 пикселей сплошная; , и он отображается, только div является блочным элементом и поэтому занимает всю ширину контейнера (просто посмотрите на правую часть страницы)
Теперь, если вы хотите, чтобы граница располагалась непосредственно рядом с текстом, вы можете превратить блочный элемент
div в встроенный блок element #box {
отображение: встроенный блок;
граница справа: сплошной черный цвет 5 пикселей;
}
Также вы можете установить каждое свойство границы индивидуально, например, так
#box {
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: черный;
}
или только с одной стороны
#box {
ширина правой границы: 5px;
стиль границы справа: сплошной;
цвет границы справа: черный;
}
0 В начальной загрузке 4 для границ вы можете использовать следующие служебные классы.
Вот их список:
- Добавка
- Вычитание
- Цвет рамки
Вы также можете создавать свои собственные классы, например:
<стиль>
.граница-10 {
ширина границы: 10px !важно;
}
.граница-20 {
ширина границы: 20px !важно;
}
Границы Bootstrap 4
<ч />
<дел>
Войти