CSS display
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Использование некоторых различных значений дисплея:
p.ex1 {display: none;}
p.ex2 {display: inline;}
p.ex3 {display:
block;}
p.ex4 {display: inline-block;}
Подробнее примеры ниже.
Определение и использование
Свойство display определяет поведение отображения (тип поля визуализации) элемента.
В HTML значение свойства Display по умолчанию берется из спецификаций HTML или из таблицы стилей по умолчанию обозревателя/пользователя. Значение по умолчанию в XML — Inline, включая элементы SVG.
| Значение по умолчанию: | ? |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style. display=»none» display=»none» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| display | 4.0 | 8.0 | 3.0 | 3.1 | 7.0 |
Примечание: Значения «Flex» и «inline-Flex» требует-WebKit-префикс для работы в Safari.
Примечание: «Display: Contents» не работает в EDGE/Internet Explorer.
Синтаксис CSS
display: value;
Значения свойств
| Значение | Описание | |
|---|---|---|
| inline | Отображает элемент как встроенный элемент (например, <span>). Любые свойства Height и Width не будут иметь эффекта | |
| block | Отображает элемент как элемент блока (например, <p>). Он начинается на новой линии и занимает всю ширину Он начинается на новой линии и занимает всю ширину | |
| contents | Делает контейнер исчезают, делая дочерние элементы дочерних элементов элемента следующий уровень вверх в DOM | |
| flex | Отображает элемент как контейнер Flex на уровне блоков | |
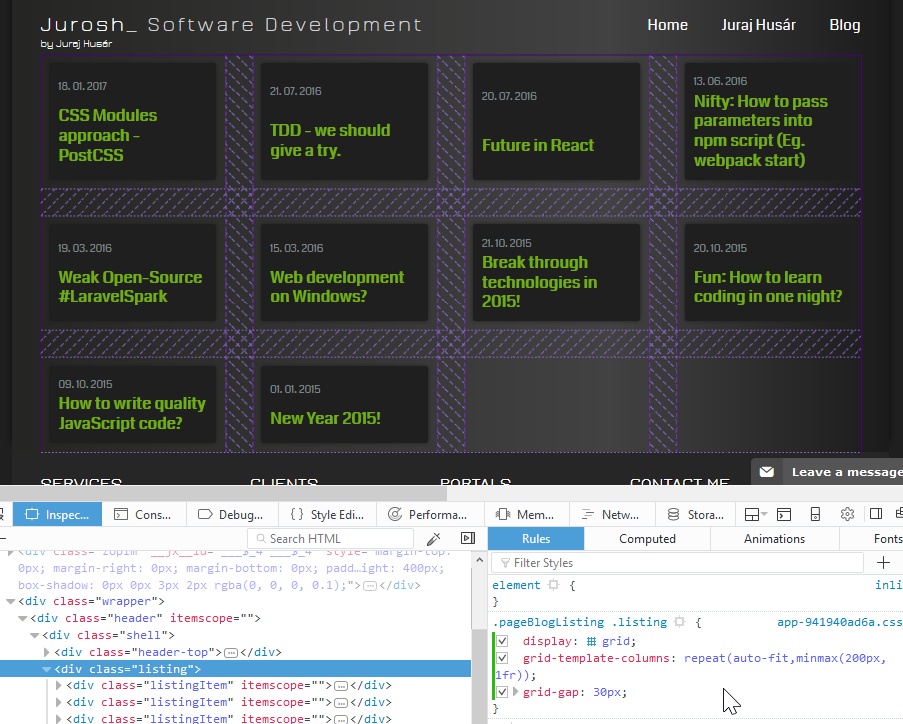
| grid | Отображает элемент как контейнер сетки на уровне блоков | |
| inline-block | Отображает элемент как контейнер блочного уровня. Сам элемент форматируется как встроенный элемент, но можно применять значения высоты и ширины | |
| inline-flex | Отображает элемент как встроенный гибкий контейнер | |
| inline-grid | Отображает элемент как контейнер сетки на уровне строки | |
| inline-table | Элемент отображается в виде таблицы встроенного уровня | |
| list-item | Пусть элемент ведет себя как элемент <li> | |
| run-in | Отображает элемент как блок или встроенный, в зависимости от контекста | |
| table | Пусть элемент ведет себя как элемент <TABLE> | |
| table-caption | Пусть элемент ведет себя как элемент <Caption> | |
| table-column-group | Пусть элемент ведет себя как элемент <colgroup> | |
| table-header-group | Пусть элемент ведет себя как элемент <thead> | |
| table-footer-group | Пусть элемент ведет себя как элемент <tfoot> | |
| table-row-group | Пусть элемент ведет себя как элемент <tbody> | |
| table-cell | Пусть элемент ведет себя как элемент <TD> | |
| table-column | Пусть элемент ведет себя как элемент <Col> | |
| table-row | Пусть элемент ведет себя как элемент <TR> | |
| none | Элемент полностью удален | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Демонстрация использования значения свойства Contents. В следующем примере контейнер (.a) будет исчезать, а дочерние элементы (.b) дочерних элементов элемента на следующий уровень вверх в DOM:
.a {
display: contents;
border:
2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.b {
border: 2px solid blue;
background-color: lightblue;
}
Пример
Демонстрация использования значения свойства наследуемого:
body {
display: inline;
}
p {
display: inherit;
}
Пример
Задайте направление некоторых гибких элементов внутри элемента <div> в обратном порядке:
div {
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6. 1+ */
1+ */
display: flex;
flex-direction: row-reverse;
}
Похожие страницы
CSS Справочник: CSS Отображение и видимость
HTML DOM Справочник: display Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Учебник CSS — Урок 4 — Свойство display. Отличие div от span.
В прошлых уроках мы подключили css через файл и написали немного css-кода чтобы посмотреть как это все работает. В этом уроке мы разберемся с одним важным свойством display. Свойство display отвечает за то как отображается тег в HTML документе, будет он располагаться как текст в линию или это блок который имеет свой высоту и ширину. Итак, начнем с самого простого, как по умолчанию отображаются теги, а отображаются они по разному: <div> отображается как блок, <span> как текст в линию. Давайте начнем с того как отображается текст. Создадим тестовую строку и обернем ее в span.
Свойство display отвечает за то как отображается тег в HTML документе, будет он располагаться как текст в линию или это блок который имеет свой высоту и ширину. Итак, начнем с самого простого, как по умолчанию отображаются теги, а отображаются они по разному: <div> отображается как блок, <span> как текст в линию. Давайте начнем с того как отображается текст. Создадим тестовую строку и обернем ее в span.
display: inline
Тег span отображается в линию как и должен отображаться текст (конечно же кроме японских иероглифов в столбец). При этом тег span не имеет ни высоты, ни ширины, не получится задать тегу с display: inline эти параметры, потому что текст измеряется немного в других характеристиках: размер шрифта, гарнитура шрифта, цвет, расстояние между буквами, строками, словами, отступ от начала строки. Поэтому если вы хотите задать размер тегу высоту его или ширину, или отступы, то вам следует использовать следующее значение свойства display.
Поэтому если вы хотите задать размер тегу высоту его или ширину, или отступы, то вам следует использовать следующее значение свойства display.
display: block
Значение block используется по умолчанию для тега div, такое значение дает возможность задать и ширину, и высоту, и задать отступы от блока. Таким образом мы можем задать область на сайте и вставлять туда уже текст, картинку или еще один блок. Мы даже можем задать display: block тегу span, при этом у этого тега (лучше в этом случае использовать какой-нибудь span c классом например <span>text</span>) появится ширина и высота и он начнет себя вести как блок.
Еще одна особенность значения block в том, что блок растягивается на всю ширину какую только возможно, то есть ширина по умолчанию 100%. Но при этом нельзя блоку задать height: 100%, то есть высоту 100%. Дело в том что блок занимает столько место по высоте, сколько он занимает, остальное можно задать в пикселях, например 800px, но расстянуть блок на весь экран не получится. О том как сделать это мы все-таки продолжим разговор в следующих статьях.
О том как сделать это мы все-таки продолжим разговор в следующих статьях.
display: inline-block
Бывают случаи когда нам нужно чтобы картинки отображались как блоки, то есть имели ширину, высоту и отступы, но при этом не расстягивали ширину на 100%, а просто шли одна за одной. Для этого можно использовать inline-block. Это значение обобщает отображение текста и блока. Задать display-block можно также и обычным блокам.
display: table
Значение table используется по умолчанию для таблиц. В отличии от блоков таблицу можно расстянуть по высоте на 100%, но мы все равно будем в будущем использовать блочную верстку, вместо табличном, потому что таблицы должны использоваться только для табличных данных, а не для верстки.
display: list-item
При отображение со значением list-item (по умолчанию так выводится тег <li> ) добавляется маркер (черный круг по умолчанию).
display: none
Если добавить такое значение классу, тегу или id, то. .. Он перестанет отображаться на сайте! Будьте осторожны с этим, потому что можно убрать что-то нужное и будет трудно потом понять почему элемента нет на сайте. Но зато когда заказчик просит, что-то убрать с сайта (например иконку rss), то вы можете сделать так:
.. Он перестанет отображаться на сайте! Будьте осторожны с этим, потому что можно убрать что-то нужное и будет трудно потом понять почему элемента нет на сайте. Но зато когда заказчик просит, что-то убрать с сайта (например иконку rss), то вы можете сделать так:
.rss{
display: none;
}
Конечно, правильнее убрать элемент из шаблона, чтобы тот не выводился. Но раз выводится, то можно без лишней головной боли убрать через css.
– CSS: Каскадные таблицы стилей
Valid значения:
-
содержимое Эти элементы сами по себе не создают конкретную коробку. Они заменяются их псевдо-блоками и их дочерними блоками. Обратите внимание, что спецификация CSS Display Level 3 определяет, как значение
содержимогодолжно влиять на «необычные элементы» — элементы, которые не отображаются исключительно с помощью концепций блоков CSS, таких как замененные элементы. См. Приложение B: Эффекты отображения: содержимое на необычных элементах для более подробной информации.
См. Приложение B: Эффекты отображения: содержимое на необычных элементах для более подробной информации.Из-за ошибки в браузерах в настоящее время элемент будет удален из дерева специальных возможностей — программы чтения с экрана не будут смотреть, что внутри. Дополнительные сведения см. в разделе «Проблемы доступности» ниже.
-
нет Отключает отображение элемента, чтобы он не влиял на макет (документ отображается так, как если бы элемент не существовал). Отображение всех элементов-потомков также отключено. Чтобы элемент занимал место, которое он обычно занимает, но фактически ничего не отрисовывает, используйте
вместо свойства видимости.
Текущие реализации в большинстве браузеров удаляют из дерева специальных возможностей любой элемент со значением display content . Это приведет к тому, что элемент — а в некоторых версиях браузера и его дочерние элементы — больше не будет объявляться технологией чтения с экрана. Это неправильное поведение в соответствии со спецификацией CSSWG.
Это неправильное поведение в соответствии со спецификацией CSSWG.
- Более доступная разметка с отображением: содержание | Хидде де Врис
- Дисплей: содержимое не является сбросом CSS | Адриан Роселли
">=
contents |
none
В этом первом примере для абзаца с классом секретности установлено значение display: none ; поле и любое содержимое теперь не отображаются.
display: none
HTML
Видимый текст
Невидимый текст
CSS
p.secret {
дисплей: нет;
}
Result
display:contents
В этом примере внешний Спецификация не найдена для Таблицы BCD загружаются только в браузере Последнее изменение: , участниками MDN спросил Изменено
2 года, 10 месяцев назад Просмотрено
29 тысяч раз Есть ли разница между Аналогично, есть ли разница между 0 Оба будут блочными, поскольку по умолчанию они не будут отображаться рядом с чем-либо еще. Фактическое отображение элемента существенно отличается. Кроме того, как уже упоминалось, Я знаю это только потому, что столкнулся с проблемой при попытке получить https://jsfiddle.net/nnbonhc6/ 1 Сравнивая их (блок и таблицу), я не знаю каких-либо основных различий (могут быть незначительные), которые можно было бы увидеть в вакууме. Я считаю, что основные различия касаются именно детей. Что касается встроенного блока и встроенной таблицы, см. В чем разница между встроенным блоком и встроенной таблицей? В этой статье (http://css-tricks.com/almanac/properties/d/display/) есть некоторая интересная информация, особенно касающаяся всех различных свойств отображения, связанных с таблицей. 2 Одно различие, которое, по-видимому, существует, заключается в том, что Таким образом, вы можете получить блок, который изменяет размер в соответствии с вашим содержимым, но остается один в своей «линии» Я исследовал это сегодня и нашел этот раздел спецификации CSS полезным: http:// www. В частности, таблица генерирует основной блок-бокс, называемый блоком-оболочкой таблицы.
который содержит само табличное поле и любые поля заголовков (в документе
заказ). Блок таблицы — это блок уровня блока, который содержит содержимое таблицы.
внутренние столовые ящики. Насколько я понимаю, это по существу означает, что браузер генерирует невидимый блок-контейнер для чего-либо с отображением 1 есть еще одно различие, которое я нашел между 2 Одним из основных преимуществ использования В противном случае вам придется избавиться от этого лишнего пробела, используя html-комментарии между закрывающими/открывающими тегами (например, с несколькими элементами 1 Недавно я нашел еще один пример разницы между Я беру шаблон письма из лакмуса: Телефон: 408 341 0600 с дисплеем с дисплеем Снимок сделан почтовым приложением на iOS 10.0.1. 1 Дополнительно: в теме WordPress со сложным CSS, в котором были конфликтующие эффекты в специальной области класса, я просто не мог центрировать эту область из-за конфликтов CSS. В конце концов, единственным способом центрировать эту часть было переключить ее с display: inline-block на display:table, и тогда, наконец, она приняла правила центрирования, будь то text-align или margin:0 auto. Я не утверждаю, что мой случай является статистически значимым, просто предоставляю отзыв из личного опыта на случай, если другие люди, находящиеся в подобном положении, наткнутся на эту страницу после поиска в Интернете 🙂 По сути, display:inline-block позволяет размещать элементы друг над другом другие без каких-либо медиа-запросов.: содержимое указано, поэтому этот 
HTML
CSS
.внешний {
граница: 2 пикселя сплошного красного цвета;
ширина: 300 пикселей;
дисплей: содержимое;
}
.внешний> div {
граница: 1px сплошной зеленый;
}
Результат
Спецификация не найдена
css.properties.display.contents .
Проверьте наличие проблем с этой страницей или добавьте отсутствующий spec_url в mdn/browser-compat-data. Также убедитесь, что спецификация включена в w3c/browser-specs. дисплей <дисплей снаружи> <дисплей внутри> <элемент списка отображения> <внутренний дисплей>  nl
nl html — CSS: display:block; против дисплея: таблица;
дисплей: блок; и дисплей:таблица; ? Мне кажется, что тип отображения dom-узла, содержащего узлов table-row и table-cell , не имеет значения. MDN говорит, что display:table; заставляет его вести себя как таблица, но не уточняет, что это за поведение. Что это за поведение? display:inline-block; и display:inline-table; ?
дисплей: блок; расширит до 100% доступного пространства, а display: table; будет иметь ширину, равную его содержимому. display: table; требуется, чтобы получить display: table-cell; или другая таблица - штука для работы в потомках. display: table; , чтобы заполнить ширину контейнера. Я не смог увидеть, есть ли разница в отображении display: inline; Дисплей и : встроенная таблица; . Таблицы и их дочерние элементы имеют очень разные атрибуты/отношения, чем div и его дочерние элементы.
Таблицы и их дочерние элементы имеют очень разные атрибуты/отношения, чем div и его дочерние элементы. display:table очищает строку (как это сделал бы display:block ), но не расширяется, чтобы заполнить строку (блок отображения будет иметь максимальную ширину, встроенный не будет) w3.org/TR/CSS21/tables.html#модель
w3.org/TR/CSS21/tables.html#модель: table ! display:block и display:table в том, что когда у любого из них есть position:fixed , top:0 , слева:0 , справа:0 , 5 ,
05 ,
6 bottom:0
overflow:auto , если содержимое превышает область просмотра, display:block покажет полосу прокрутки, а display:table не будет display: table вместо display: block в родительском элементе является то, что вы можете безопасно использовать display: inline-block в дочерних элементах, не беспокоясь о пробелах. между детьми.
между детьми. display: block и display: table
<тело>
<тд>
<таблица>
<тд>
Свяжитесь с нами:
<таблица>
<тд>
Фейсбук
<таблица>
<тд>
Твиттер
<таблица>
<тд>
Google+
<тд>
<тд>
<таблица>
<тд>
Контактная информация:
: заблокировать !важно; в таблице нижнего колонтитула, выглядит так:: таблица !важно; в таблице футера, выглядит так:

 См. Приложение B: Эффекты отображения: содержимое на необычных элементах для более подробной информации.
См. Приложение B: Эффекты отображения: содержимое на необычных элементах для более подробной информации.