Тег | HTML справочник
HTML тегиЗначение и применение
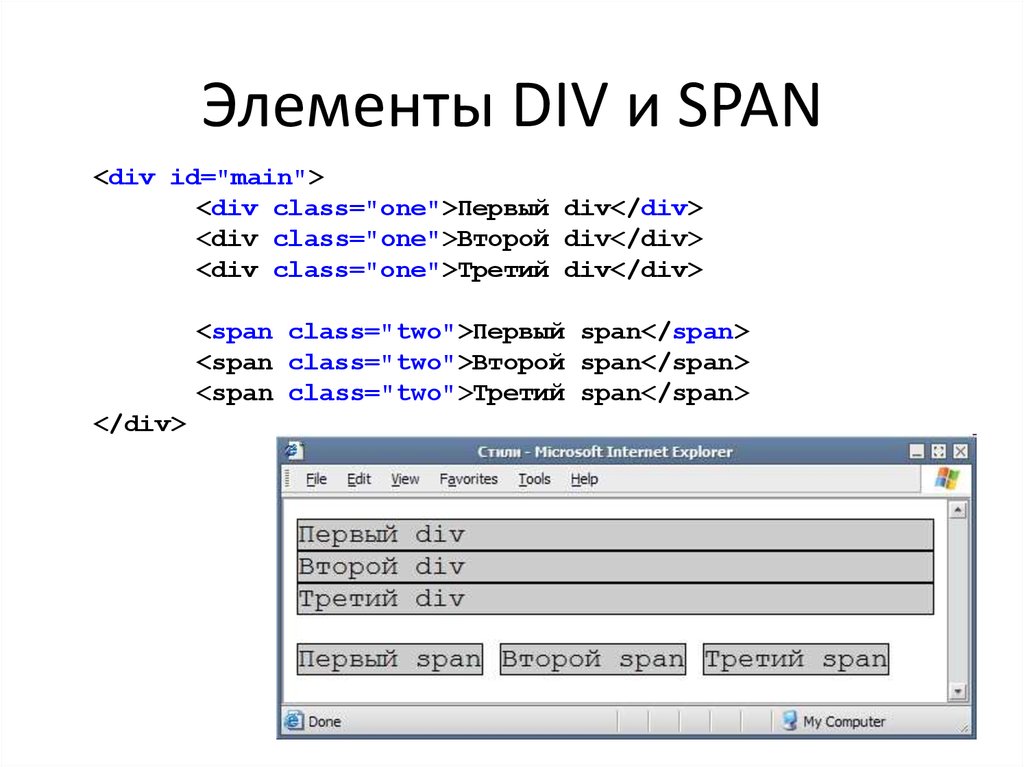
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный.
Прочитать о разметке страницы в HTML 5 вы можете в следующей статье учебника: «Теги разметки страницы».
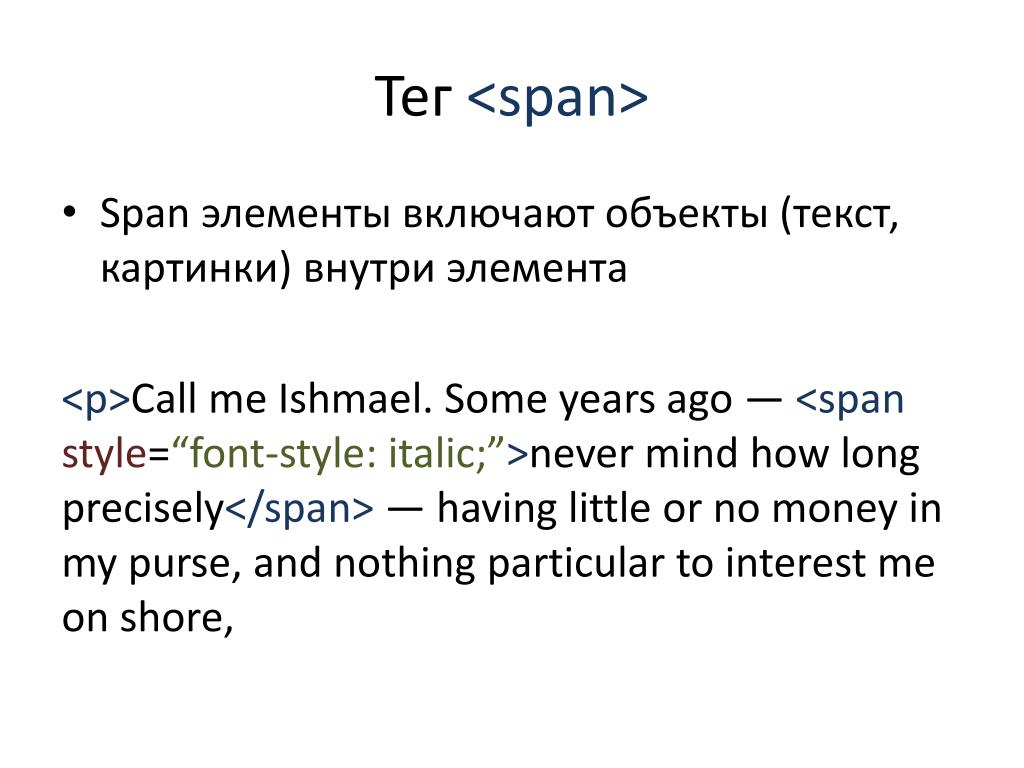
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <span> | Да | Да | Да | Да | Да | Да |
Пример использования
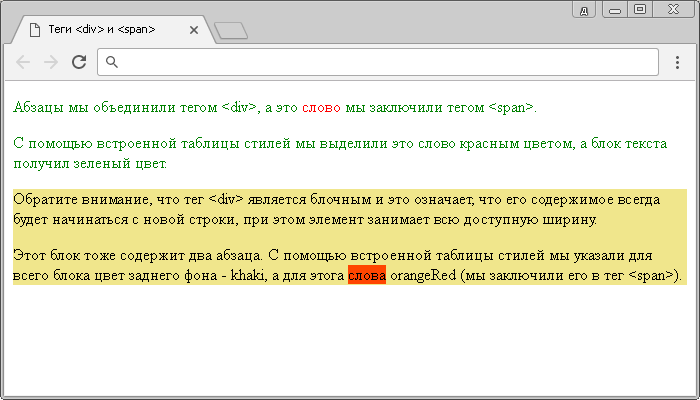
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.

- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Использование тегов разметки в HTML.Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиHTML тег
❮ Назад Вперед ❯
Тег <span>, также как и тег <div> является универсальным пустым контейнером, однако в отличие от блочного элемента <div>, строчный элемент\<span> определяет отдельные строки, символы или другие строчные элементы для их последующего оформления с помощью CSS стилей, либо для манипулирования ими при помощи скриптов. Тег <span> может быть использован, когда необходимо:
- выделить какой-либо участок текста цветов, определить для него фон или фоновое изображение
- изменить шрифт отдельных слов или фраз
- применить скрипты к определенным участкам текста, например, подсветить синтаксис кода и т.
 д.
д.
Чтобы не задавать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для идентификации тега использовать атрибуты class или id с именем селектора.
Тег <span> не оказывает никакое влияние на визуальное оформление элементов и не имеет семантического значения.
Тег <span> — парный, его содержимое пишется между открывающим (<span>) и закрывающим (</span>) тегами.
Пример
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>У моей кошки <span>зеленые</span> глаза.</p>
</body>
</html> Попробуйте сами!
Результат
В этом примере мы задали стиль непосредственно в теге.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. letter {
color: red;
font-size: 300%; /* Размер шрифта в процентах */
position: relative; /* Относительное позиционирование */
top: 7px; /* Сдвиг сверху */
</style>
</head>
<body>
<p><span>О</span>на нанесла в руках отвратительные, тревожные желтые цветы. И эти цветы очень отчетливо выделялись на черном ее весеннем пальто.</p>
<p>Михаил Булгаков</p>
</body>
</html>
letter {
color: red;
font-size: 300%; /* Размер шрифта в процентах */
position: relative; /* Относительное позиционирование */
top: 7px; /* Сдвиг сверху */
</style>
</head>
<body>
<p><span>О</span>на нанесла в руках отвратительные, тревожные желтые цветы. И эти цветы очень отчетливо выделялись на черном ее весеннем пальто.</p>
<p>Михаил Булгаков</p>
</body>
</html>Попробуйте сами!
Результат
В этом примере мы добавили к тегу атрибут class, и отдельно задали стили для содержимого тега.
Тег <span> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <span> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <span>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <span>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <span>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <span>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Тег HTML span
❮ Назад Полный справочник HTML Далее ❯
Пример
Элемент , который используется для окрашивания части текста:
У моей мамы синий глаза.
Попробуйте сами »
Определение и использование
Тег — это встроенный контейнер, используемый для
разметить часть текста или часть документа.
<диапазон> 9Тег 0018 легко стилизуется с помощью CSS или
управляется с помощью JavaScript
используя атрибут class или id.
Тег очень похож на
элемент
— встроенный элемент.Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <диапазон> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Руководство по HTML: Блочные и встроенные элементы HTML
Справочник по HTML DOM: Span Object
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top5 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML
❮ Пред. Следующий ❯
Тег — это универсальный встроенный контейнер, который группирует элементы в первую очередь для целей стилизации. Тег , а также тег Вот несколько примеров использования тега HTML : Тег не обеспечивает визуального изменения элементов и не имеет семантического значения. Тег идет парами. Содержимое записывается между открывающим () и закрывающим () тегами. В приведенном ниже примере мы указали стиль прямо внутри тега. У моей кошки зеленые глаза. Попробуй сам " Давайте посмотрим еще один пример, где мы добавили атрибут класса к тегу и отдельно присвоили стили содержимому тега.
О
Она принесла в руках отвратительные, тревожные желтые цветы.
И эти цветы выделялись на ее черном пальто.
Михаил Булгаков Попробуй сам " Тег поддерживает глобальные атрибуты и атрибуты событий. Глобальные атрибуты относятся к атрибутам, которые используются в любом элементе HTML. Эти атрибуты являются общими для всех элементов в HTML. Событие возникает, когда браузер реагирует на определенное действие пользователя. Пользователь генерирует событие при щелчке мышью, воспроизведении видео, загрузке документа или изображения или выполнении любого другого действия на веб-сайте. Контент, подключенный к элементу , может быть оформлен с помощью CSS или обработан с помощью JavaScript.
Контент, подключенный к элементу , может быть оформлен с помощью CSS или обработан с помощью JavaScript. Пример тега HTML
:
<голова>

Пример тега HTML
с атрибутом class:
<голова>

Как оформить тег
? Общие свойства для изменения визуального веса/выделения/размера текста в теге
: Раскрашивание текста в теге
:

 </p>
<p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p>
</div>
<div style = "background-color:khaki">
<p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>
</p>
<p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p>
</div>
<div style = "background-color:khaki">
<p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>

 д.
д. letter {
color: red;
font-size: 300%; /* Размер шрифта в процентах */
position: relative; /* Относительное позиционирование */
top: 7px; /* Сдвиг сверху */
</style>
</head>
<body>
<p><span>О</span>на нанесла в руках отвратительные, тревожные желтые цветы. И эти цветы очень отчетливо выделялись на черном ее весеннем пальто.</p>
<p>Михаил Булгаков</p>
</body>
</html>
letter {
color: red;
font-size: 300%; /* Размер шрифта в процентах */
position: relative; /* Относительное позиционирование */
top: 7px; /* Сдвиг сверху */
</style>
</head>
<body>
<p><span>О</span>на нанесла в руках отвратительные, тревожные желтые цветы. И эти цветы очень отчетливо выделялись на черном ее весеннем пальто.</p>
<p>Михаил Булгаков</p>
</body>
</html>