|
Общие параметры
aliasall-scrollautocellcol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinherit Курсор AutoInitialInheritpx em % Ширина объекта AutoInitialInheritpx em % Высота объекта Внутренний отступ Padding сверху Padding справа Padding снизу Padding слева Ширина объекта pxem% Единица ширины Высота объекта pxem% Единица высоты КаймаSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNone Стиль каймы Ширина каймы pxem Единица ширины Цвет каймы ФонПрозрачныйЦвет Фон Включить фоновое изображение no-repeatrepeat-xrepeat-yrepeat Повторение scrollfixedlocalinitialinherit Прикрепление centerleftright позиция X centertopbottom позиция Y autocovercontaininitialinheritдлина (px)процент Ширина фона autocovercontaininitialinheritдлина (px)процент Высота фона Отступ X Отступ Y Ширина фона Высота фона Генератор градиентаО генераторе градиента Непрозрачность Положение Цвет Положение Удалить остановку Удалить остановку Перевернуть градиент Направление линейн. радиал. Оттенок Насыщенность Яркость Округление углов (border radius)О генераторе округления углов Радиус округления Отдельно по угламЛевый верхний Правый верхний Правый нижний Левый нижний Текст (тень и общие)Про генератор тени текста Что такое генератор тени текста в CSS3?
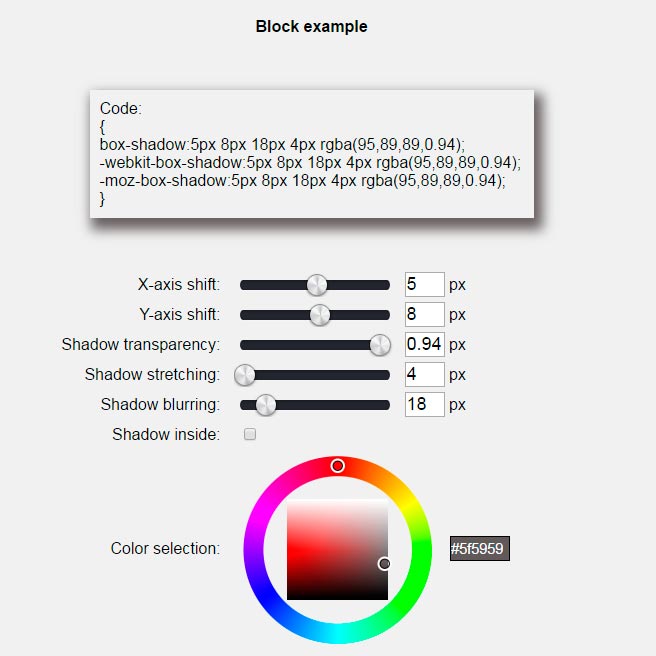
Генератор теней для текста создает тень сзади текста средствами CSS3. Чтобы предварительно просмотреть результат тени, нужно сначала настроить текст внутри своего объекта. Установив все в настройках над заголовком «тень текста» можете переходить к настрокам теней, которые включают в себя цвет тени, горизонтальный и вертикальный отступы, размытость и уровень непрозрачности тени. Заметка: чтобы настройки генератора работали обязательно отметьте галочку справа от названия генератора. Совместимость с браузерами
Шрифт НормальныйЖирныйКурсивЖирный курсив Стиль шрифта Размер шрифта pxem Единица размера Цвет шрифта CenterLeftRightJustifyInitialInherit Выравнивание Тень текстаЦвет тени Отступ слева (px) Отступ справа (px) Размытие (px) Непрозрачность Тень объекта (box shadow)О генераторе тени объекта
Гор. Верт. отступ Радиус размытия Протяженность Цвет тени Непрозрачность внутри снаружи Трансформация (transform)О генеаторе трансформации Масштаб X Масштаб Y Перемещ. X (px) Перемещ. Y (px) Наклон X Наклон Y Вращение Переход (transition)О генераторе переходов ВсеBackgroundColorWidthHeightOutline Свойство Длительность СекундыМиллисекунды Единица длит. EaseLinearEase-inEase-outEase-in-out Функция |
{} Копировать код
Копировать. |
Естественные и виртуальные тени: Shadow CSS
Многие вещи и явления материального мира воспринимаются бессознательно, и эффект от их восприятия — результат применения знаний прошлого. Все вещи имеют тени, это естественно. В той или иной степени дизайн всегда отражал реальность в той мере, в которой это допускал монитор компьютера.
Эволюция современных устройств отображения достигла удивительных результатов, и желание изобразить тени предметов не только стало доступным в том виде, в котором она присутствует в реальной жизни, но и в ее новом компьютерном отражении.
Тень предмета
Видимо только то, на что падает луч света, потому как именно результат отражения луча доступен восприятию глазом. Лучу «безразлично» восприятие из конкретной точки пространства, и он, освещая предмет, отражается от него, а попадая на окружающие предметы, создает причудливую игру света и теней.
Свойство Shadow CSS не может передать реальность действительности, но эффект тени можно получить как в его естественном значении (в определенном смысле), так и в новом компьютерном варианте (далеко не все имеет тень, но ее можно «додумать»).
Тень можно назначить и тем элементам, которые по природе своей ее вовсе никогда не имеют. Виртуальный мир принес в мир реальный динамику и новые физические законы предметов и явлений, хотя, возможно, они уже там есть, просто не открыты еще реальным образом.
Свойства Shadow CSS
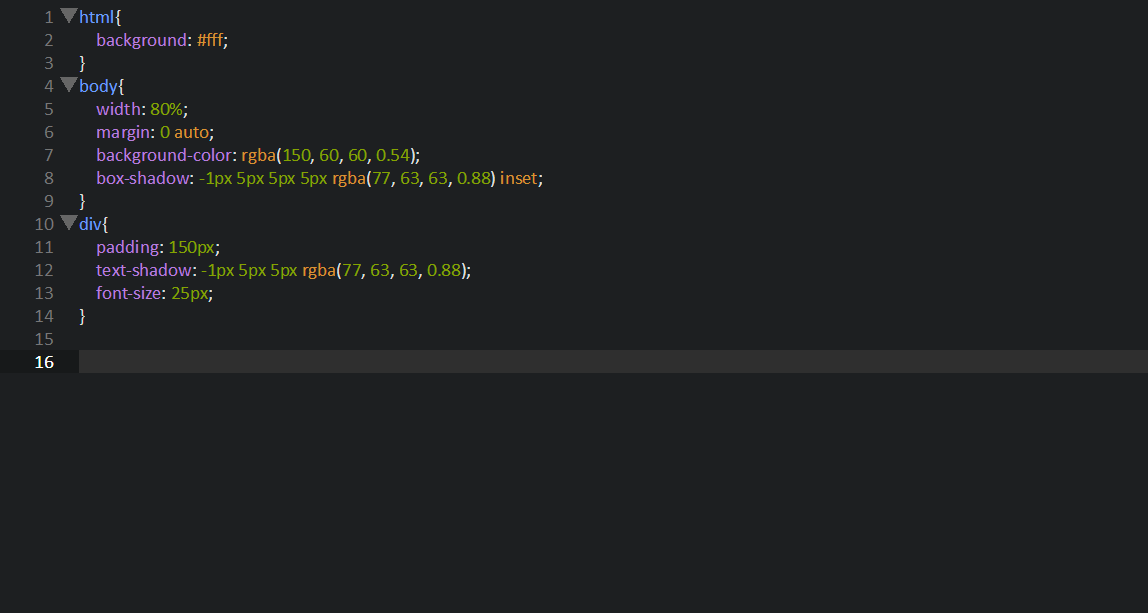
Использование CSS для указания нужной тени очень просто. Синтаксис box-shadow входит в общее описание элемента и имеет небольшое количество параметров.
Параметры тени в Shadow CSS задаются следующим образом. Сдвиги по X и по Y, размытие, растяжение и цвет. Первые два числа определяют смещение тени относительно элемента, третий — радиус размытия, четвертый — размер тени по отношению к элементу.
Числа могут быть отрицательными, цвет задается по общим правилам. Синтаксис Shadow CSS поддерживается всеми браузерами, но в каждом конкретном случае имеет смысл проверить адекватное отображение выбранного варианта тени.
При использовании свойства border shadow CSS учитывает выбранный радиус закругления и делает соответствующие изменения в образующейся тени.
Проектирование тени
Среди онлайн-инструментов CSS Shadow Generator занимает заметное место. Тени не относятся к тому, что можно просто запрограммировать, указав несколько параметров. Дизайн элемента связан с общим дизайном. Для определения нужных значений очень удобно использовать различные генераторы. Это экономит время и дает возможность использовать опыт других разработчиков.
Хороший инструмент предлагает CSSmatic — результат представляется интерактивно, и результат можно получить сразу в коде и вставить в свой проект. Здесь можно не только определить тень и ее параметры, но и собственно цвет и структуру нужного элемента.
Инструмент от Mozilla, Developer, дает возможность получить в интерактивном режиме не только код и тень элемента, но и спроектировать его псевдоэлементы (:before и :after).
Естественно, возможности Shadow CSS не дают тени от изображения, находящегося внутри элемента, но, используя свойство background-color в значении transparent, можно легко наложить нужный контур на его тень и получить желаемый эффект.
Box Shadow Generator Collection — TemplatePocket
от adminОпубликовано
Хотите добавить CSS Shadowbox на свой веб-сайт? Это отличный способ сделать вашу веб-страницу максимально конфиденциальной. Основная веб-страница не привлекательна. Добавление дополнительного дизайна на ваш сайт всегда повысит его привлекательность для посетителей. Если у вас отличный контент, но скучный вид, ваш сайт будет получать мало трафика. Цель использования CSS на вашем сайте — сделать его визуально более привлекательным для пользователей. Это демонстрирует, что ваш материал превосходит другие. Это улучшит вашу аудиторию и повысит популярность почти всех материалов на вашем веб-сайте. Вы начнете привлекать больше посетителей, и ваши усилия окупятся.
Тени блоков генерируются с помощью CSS для включения компонентов теней в ваш кадр. Есть несколько возможных последствий, если используются соответствующие инструкции. Например, вы можете использовать более значительное количество ударов в одном кадре, если используете запятые. Эффект тени состоит из двух компонентов: X и Y. В этих компонентах X представляет тень коробки, а Y представляет эффект, создаваемый тенью. Когда мы используем box-shadow, у нас есть возможность отбрасывать тень. Эта тень может быть применена к любой из рамок элемента. Когда радиус границы используется с box-shadow, эффект box-shadow ограничивается этим радиусом. CSS Box Shadow — часто используемый атрибут для добавления тени к элементу. Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS.
Например, вы можете использовать более значительное количество ударов в одном кадре, если используете запятые. Эффект тени состоит из двух компонентов: X и Y. В этих компонентах X представляет тень коробки, а Y представляет эффект, создаваемый тенью. Когда мы используем box-shadow, у нас есть возможность отбрасывать тень. Эта тень может быть применена к любой из рамок элемента. Когда радиус границы используется с box-shadow, эффект box-shadow ограничивается этим радиусом. CSS Box Shadow — часто используемый атрибут для добавления тени к элементу. Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS.
Содержание
Генератор тени блока
Свойство box-shadow CSS применяет одну или несколько теней к элементу HTML. Это свойство CSS3, поддерживаемое всеми основными браузерами. Вы можете создавать удивительные стили коробчатых теней с помощью этого генератора теней.
Подробнее
Веб-инструменты Css3 Box Shadow Generator
Функция Box Shadow в CSS3 позволяет применять тени к компонентам блока как во внешней, так и во внутренней тени. Кроме того, вы можете изменить цвет, размытие, размер и атрибуты распространения. Создайте тень блока CSS3, используя ползунок диапазона и свойства цвета.
Подробнее
Css Box Shadow
EnjoyCSS существенно изменил рабочий процесс. Это сократило время и усилия, необходимые для создания сложных стилей CSS, благодаря простоте использования. Для понимания сложного CSS не требуется никаких предварительных знаний.
Подробнее
Css3 Box Shadow Online Generator
Это генератор Box Shadow CSS3, с которым вы можете поэкспериментировать. когда вы будете довольны результатом, скопируйте и вставьте код CSS3, созданный этим инструментом, в свой проект.
Подробнее
Css Box Shadow Generator
Этот CSS-генератор теней для блоков поможет вам в изучении и разработке теней для контейнеров или блоков вашей веб-страницы. Длина по горизонтали, Длина по вертикали, Радиус размытия и Цвет тени — это четыре переменные, требуемые кодом CSS для теней.
Длина по горизонтали, Длина по вертикали, Радиус размытия и Цвет тени — это четыре переменные, требуемые кодом CSS для теней.
Детали
Генератор теней Css
Функция box-shadow в CSS довольно мощная. Атрибуты box-shadow CSS3 позволяют создавать одну или несколько теней, внутренних или внешних. Вы должны сначала указать горизонтальное и вертикальное смещения для свойства box-shadow, прежде чем указывать необязательные размытие и цвет. Вы можете строить как начальные (стандартные), так и внутренние тени.
Подробнее
Css Box Shadow Generator
Это простой CSS-генератор теней, который позволяет легко создавать визуальные эффекты с помощью графического пользовательского интерфейса. При правильном использовании CSS-свойство box-shadow — отличный способ добавить глубину внешнему виду вашего веб-сайта, отчасти потому, что оно встроено во все современные браузеры, а синтаксис приятный и точный.
Детали
Генератор теней
Без изображений CSS или хаков свойство box-shadow позволяет применить эффект тени к элементу HTML. Использование генератора CSS, такого как MakingCSS, избавляет от необходимости вводить отдельные значения для каждого префикса и позволяет просматривать эффект в режиме реального времени.
Использование генератора CSS, такого как MakingCSS, избавляет от необходимости вводить отдельные значения для каждого префикса и позволяет просматривать эффект в режиме реального времени.
Details
Smooth Shadow
Атрибут box-shadow связывает элемент с одной или несколькими тенями. Это набор теней, разделенных запятыми. Вы можете указать четыре различных длины, необязательный цвет и необязательный стиль для каждой тени, которую вы создаете (вложенной или нет). Допускаются отрицательные значения смещения X и Y.
Подробнее
Box-Shadow Css Generator
Генератор CSS box-shadow, который позволяет быстро создавать объявления CSS для эффекта box-shadow на вашем веб-сайте. Он имеет несколько возможностей и сразу демонстрирует. Если вы хотите иметь классные шрифты, вы также можете использовать нашу клавиатуру шрифтов.
Детали
Css Box Shadows
CSS box-shadow используется для создания теней. Для сравнения, у текстовых элементов есть свойство text-shadow, которое ведет себя немного иначе. Коробчатые тени имеют долгую историю в эстетике цифровых медиа.
Коробчатые тени имеют долгую историю в эстетике цифровых медиа.
Детали
Заключение
Вышеупомянутое представляет собой набор лучших генераторов теней, которые вы найдете в Интернете. Ссылка каждого генератора дана в описании. Пожалуйста, дайте нам знать, если у вас есть какие-либо вопросы или вам нужна любая другая информация об этих генераторах. Надеемся, вам понравился наш пост.
Генератор тени блока CSS3
Инструменты CSS3
- CSS3 Инструмент радиуса границы
- Инструмент теневого кода окна CSS3
- Инструмент тени текста CSS3
- Инструмент кода градиента CSS3
Используйте этот кросс-браузерный генератор кода теней для блоков CSS3 , чтобы добавлять тени к вашим HTML-элементам, просто перемещая ползунки.
Свойство border-radius поддерживается в большинстве современных браузеров (даже в IE9).
Цвет теней:
Размытие теней:
Горизонтальное смещение:
Вертикальное смещение:
Код CSS
Ссылка на эту страницу: «Инструмент теневого кода окна CSS3»
Вы можете сослаться на этот инструмент, используя этот код HTML. Просто скопируйте и вставьте его на свою страницу:
Просто скопируйте и вставьте его на свою страницу:
генератор теней CSS3
Если у вас возникли проблемы используя это Генератор теней коробки CSS3 , пожалуйста свяжись со мной.
28 августа 2022 г.
Человеку (лицам), нападающему на этот сайт: пожалуйста, прекратите
У меня нет ни ресурсов, ни интереса, чтобы дать отпор. Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
15 августа 2022 г.
Исправлен инструмент стеганографии (ошибки сервера)
За последние несколько недель вы, возможно, видели одну или две ошибки сервера в инструменте стеганографии. Эти периодические ошибки были побочным продуктом недавнего перемещения сервера и теперь исправлены.
15 июля 2022 г.
Вывод из эксплуатации хостинг-сервера через (почти) 10 лет
После того, как предыдущий сервер стабильно работал почти десять (!) лет, пришло время вывести эту машину из эксплуатации. Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
27 сентября 2017 г.
Выход из Coinhive (добыча биткойнов в браузере)
Благодарим вас за отзыв о нашем (кратком) тесте майнинга биткойнов в браузере. Это казалось хорошим способом поддержать этот веб-сайт, но оказалось слишком тяжелым бременем для наших посетителей. Поэтому мы решили удалить его. Приносим свои извинения за причиненные неудобства.
18 августа 2017 г.
Миграция на HTTPS
Рад сообщить, что Manytools теперь полностью поддерживает Chrome-62, спасибо Google! Безопасное соединение требовалось очень давно. Сегодня мы наконец добрались до обновления сайта для работы на HTTPS. –
(Начиная с октября 2017 г. в Chrome (версия 62) отображается предупреждение «НЕ БЕЗОПАСНО», когда пользователи вводят текст в форму на странице HTTP, а также для всех страниц HTTP в режиме инкогнито.



 отступ
отступ
 ..
..