разместить объект точно по центру блока – Zencoder
Перевод небольшой статьи с замечательного сайта для веб-дизайнеров CSS-Tricks.
Статья посвящена одному интересному моменту — как правильно точно отцентрировать один объект с фиксированными размерами внутри другого. В принципе ничего сложного (и большого секрета) в этом нет, но статья мне понравилась, поэтому решил перевести и разместить у себя. Особенно хороши картинки — глядя на них, можно и текст не писать — все наглядно понятно. Далее — вольный перевод статьи Криса Койера:
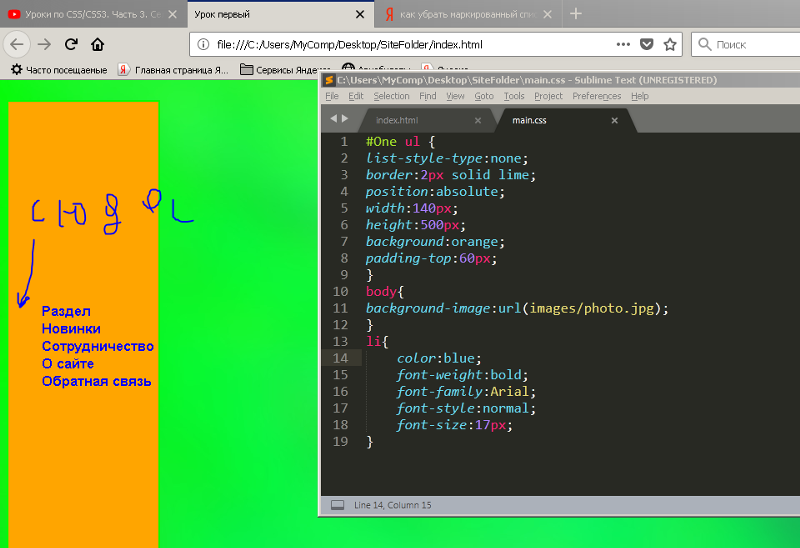
На днях мне потребовалось создать страницу-заглушку для сайта. Мне необходимо было разместить изображение логотипа точно по центру экрана, а именно — отцентрированную по вертикали и горизонтали. Немного подумав, я задал для изображения класс centered и прописал для него правила:
.centered {
position: fixed;
top: 50%;
left: 50%;
}Примечание переводчика:
Свойство
здесь задается по двум причинам.
1 Первая — необходимо, чтобы изображение имело фиксированное положение на странице и не изменяло его при прокрутке в окне браузера. Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство —
. Оно очень похоже на более известное
, но с одним отличием — объект с этим свойством не меняет своего положения при прокрутке страницы.
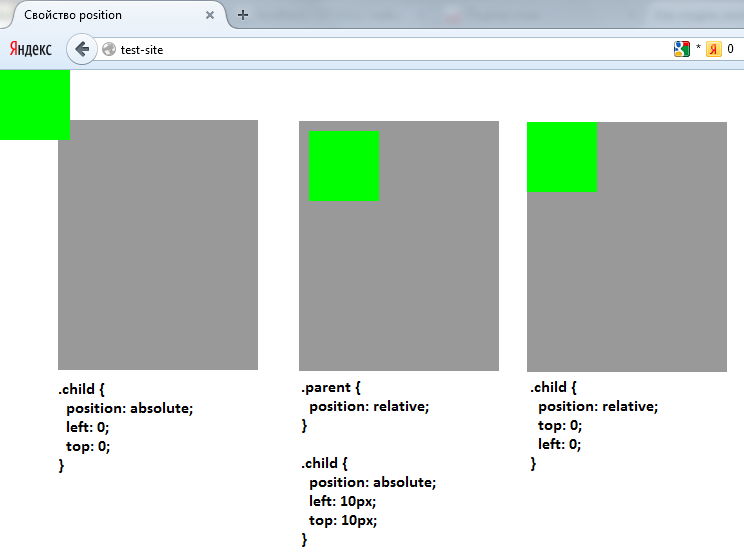
Но я уверен, что вы скажете — это еще не все, что необходимо сделать. Тот код, который я прописал, помещает верхний левый угол изображения посередине страницы, но не центр изображения по центру страницы:
Для того чтобы расположить картинку точно по центру, необходимо сместить ее влево на величину, равную половине ширины изображения и сместить вверх на величину, равную половине высоты изображения.
Оба смещения нужно сделать с помощью свойства 1
margin-left
1
margin-top
.centered {
position: fixed;
top: 50%;
left: 50%;
margin: -50px 0 0 -100px;
}В результате изображение разместиться точно по центру экрана:
На этом все.
css
Красивая функция trackBy
Пример красивой функции trackBy для Angular. Функция понравилась своей лаконичностью:{% highlight typescript %}public trackByNumber = (_:…… Continue reading
ESLint: TypeError: this.libOptions.parse is not a function
Published on September 13, 2022Ubuntu — проблема с KVM Switch
Published on September 12, 2022Позиционирование изображений в тексте в WordPress
Текущие версии WordPress обладают встроенными средствами выравнивания изображений. WordPress добавляет специальные CSS-классы для выравнивания изображения по левому и правому краю, а также по центру абзаца, чтобы текст обтекал изображение.
WordPress добавляет специальные CSS-классы для выравнивания изображения по левому и правому краю, а также по центру абзаца, чтобы текст обтекал изображение.
Содержание
- Важный код темы
- Стили изображений
- Рамки
- Отступы и ширина изображения
- Изображения по левому краю, по правому краю и по центру
- Примеры с выравниваем по левому краю, по правому краю и по центру
- Размер текста ALT
- Подписи к изображениям
- Очистка вывода
Важный код темы
Чтобы воспользоваться новыми CSS-классами в своих целях для выравнивания изображений и обтекания их текстом, WordPress-тема должна включать в себя следующий код в файле style.css:
img.alignright { float: right; margin: 0 0 1em 1em; }
img.alignleft { float: left; margin: 0 1em 1em 0; }
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.alignright { float: right; }
.alignleft { float: left; }
.aligncenter { display: block; margin-left: auto; margin-right: auto; }При добавления изображения в блог WordPress, выберите выравнивание изображения по правому краю, по левому краю или по центру в панели Image/Media.
Изображение будет встроено в вашу запись с выбранным стилем для выравнивания. К примеру:
<img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic" class="alignright size-medium wp-image-3109" height="25"/>
Стили изображений
Конечно, иногда существуют ситуации, когда вам нужно, чтобы изображение в вашей записи заполнило весь экран или находилось в середине контента с текстом справа и слева от него, однако зачастую изображение размещается так, чтобы с одной стороны от него был текст, причем этот текст обтекал изображение. Стили, представленные выше, позволят поместить изображение слева или справа, однако вы можете также добавить дополнительные элементы дизайна к своему изображению.
Давайте начнем с того, что приведем простое руководство по использованию изображений в блоге WordPress.
Для начала давайте взглянем на обычное изображение в записи, лишенное каких-либо инструкций по обтеканию текста. Обратите внимание, что мы добавили атрибуты title и alt к тегу; alt – важный атрибут для доступности, в то время как title необходим для подсказки по изображению.
<img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic" />
Чтобы задать обтекание текстом для нашего изображения, мы должны внести несколько изменений в стилевую таблицу.
В вашей папке с темой WordPress найдите файл style.css и откройте его в текстовом редакторе. Очень важно: сохраните копию файла где-либо до того, как вносить в него изменения. Теперь выполните поиск по «img». Надеемся, что все ваши селекторы изображений сгруппированы. Если нет, то в таком случае найдите всех их и объедините их в одну группу, чтобы упростить данный процесс.
Рамки
Вы должны решить, нужна ли вам рамка возле изображений, и если да, то в таком случае определите, какого размера, цвета и типа она должна быть. Чтобы убрать рамку, воспользуйтесь следующим кодом:
img {border:0}Для непрерывной красной рамки в 1 пиксель добавьте следующее:
img {border:solid red 1px}Если изображение является ссылкой, некоторые браузеры могут окружить его рамкой, чтобы посетитель знал, что это ссылка. Если вы не хотите такого поворота событий, просто добавьте следующее:
Если вы не хотите такого поворота событий, просто добавьте следующее:
a img {border:0}Вы можете добавить эффект появления рамки при наведении курсора мыши на изображение:
a:hover img { border:solid red 1px; }Отступы и ширина изображения
Давайте рассмотрим еще одну вещь, позволяющую улучшить работу изображения с остальными используемыми нами стилями.
Мы удалим отступы вокруг изображений в нашем контенте и убедимся в том, что они будут выводиться во всю ширину. Добавим следующее в стилевую таблицу (если в ней нет этого кода):
p img { padding: 0; max-width: 100%; }Изображения по левому краю, по правому краю и по центру
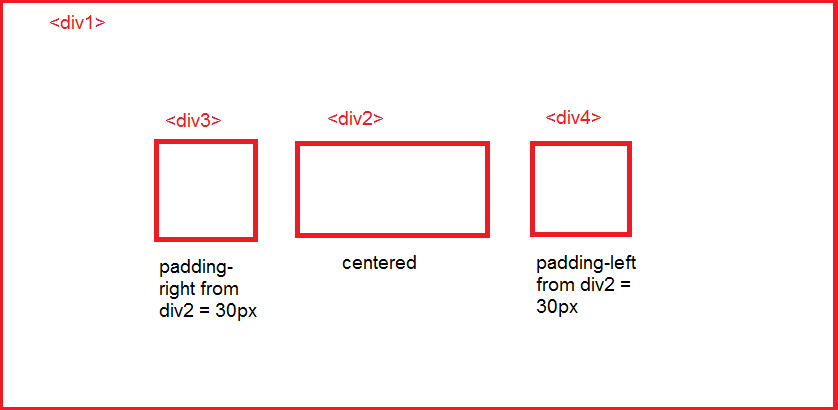
Когда изображение находится с одной стороны от вашего текста, оно имеет некоторое пространство между текстом и своей границей, т.е. слова не прижимаются к его краю. Поскольку некоторые браузеры по-разному обрабатывают поля и отступы, следующие стили позволят вам добиться того, чтобы изображения никогда не перекрывали текст или списки.
img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; }
img.alignleft { padding: 4px; margin: 0 7px 2px 0; display: inline; }Объявление display:inline позволит сделать изображения встроенными в текст, в котором они находятся.
Теперь пришло время добавить объявление float к изображениям. Стоп. Почему мы должны применять float только к изображениям? Почему бы не закрепить их с левой или с правой стороны, и не сделать плавающим текст? Вы знаете, это можно реализовать. Но это уже выходит за рамки данной статьи. Мы не будем тратить время, поэтому давайте просто добавим следующие стили (если их еще нет в таблице стилей):
.alignright { float: right; }
.alignleft { float: left; }Обратите внимание: в стандартной теме используется та же самая техника, но классы названы alignleft и alignright. Использование alignleft и alignright проще запомнить, но вообще можно применять любой подход.
Как центрировать изображение? Тег center больше не является валидным, поэтому вам нужно создать стили для центрирования изображений:
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
Примеры с выравниваем по левому краю, по правому краю и по центру
Все это в теории выглядит достаточно сложно, однако на практике все становится очень простым. Как только вы один раз сделаете это, вам больше уже не покажется это запутанным. Мы надеемся. Чтобы использовать выравнивание, создайте ссылку на ваше изображение и добавьте, class=«alignleft», class=«alignright» или class=«aligncenter» или, после чего изображение выровняется по правому краю, по левому краю или по центру, и текст будет его обтекать. Все очень просто.
Пример с выравниванием изображения по правому краюРазмер текста ALT
Некоторые браузеры позволяют вам управлять размером текста в теге ALT. Этот текст появляется тогда, когда вы наводите вашу мышь на изображение или когда изображение не может загрузиться. Вы можете задать для этого текста любой размер, однако что-то меньше вашего основного контента будет являться прекрасным выбором.
img {font-size:60%}Подписи к изображениям
Изображения обычно просто располагаются в контенте. Атрибуты Alt и Title, конечно, позволяют как-то описать изображение, однако их явно недостаточно. Поэтому давайте создадим стиль для подписей.
.wp-caption { margin: 5px; padding: 5px; border: solid 1px #E5E5FF; background: #E5F2FF; font-size:90%; color: black }В примере выше мы добавили рамку и фон, однако вы можете стилизовать подписи, как посчитаете нужным. Мы рекомендуем вам делать текст другого размера по сравнению с остальным контентом, а также добавлять отступы.
<div> <img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic"> Red Leaf</div>
Очистка вывода
Если изображение больше, чем текст, который окружает его, то в таком случае изображение нависает как флаг над элементами ниже его. В таком случае вам понадобится очистить вывод на определенном участке текста. Обратите внимание, что в блоке div отсутствует текст. Однако если вы используете WYSIWYG-редактор, вам понадобится поместить что-то в div, иначе WYSIWYG-редактор удалит div целиком (вследствие особенностей/бага TinyMCE, который используется в WYSIWYG-редакторе).
Обратите внимание, что в блоке div отсутствует текст. Однако если вы используете WYSIWYG-редактор, вам понадобится поместить что-то в div, иначе WYSIWYG-редактор удалит div целиком (вследствие особенностей/бага TinyMCE, который используется в WYSIWYG-редакторе).
<div><br /></div>
Чтобы сделать очистку вывода, которая будет работать и для HTML-, и для Visual-редактора, введите следующее:
<br />
Источник: codex.wordpress.org
Как центрировать изображение в TailwindCSS
- Дом
- Свяжитесь с нами
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли пароль?
Политика конфиденциальности
Восстановление пароля
Восстановите пароль
ваш адрес электронной почты
Поиск
Изображения являются частью каждой веб-страницы в современном веб-дизайне. Поскольку они повсюду, полезно знать, как правильно оформить их на странице. Вы наверняка сталкивались с ситуациями, когда вам нужно центрировать изображение с помощью TailwindCSS. Вот 2 простых способа центрировать изображение.
Поскольку они повсюду, полезно знать, как правильно оформить их на странице. Вы наверняка сталкивались с ситуациями, когда вам нужно центрировать изображение с помощью TailwindCSS. Вот 2 простых способа центрировать изображение.
Способ 1. Использование поля для центрирования изображения
По умолчанию для изображений установлено значение поле , чтобы центрировать их на веб-странице. Вот простой код для центрирования изображения по вертикали в TailwindCSS. Вы также можете проверить рабочий пример на игровой площадке попутного ветра.
Центрировать изображение в TailwindCSS
XHTML
<дел> 
1 2 3 4 5 6 7 |
0 |
Метод 2: Использование Flexbox для центрирования изображения
Первый метод будет работать, только если вы хотите центрировать изображение по вертикали, но вы можете использовать flexbox для центрирования по вертикали и горизонтали. Для этого вам нужен родительский контейнер с классами flex justify-center items-center . В следующем коде контейнер flexbox используется для центрирования изображения с помощью TailwindCSS. Результат прикреплен в виде снимка экрана ниже, и вы можете проверить рабочий пример в Интернете на игровой площадке попутного ветра.
использование flexbox для центрирования изображения в tailwindcss
XHTML
<дел> 

 aligncenter { display: block; margin-left: auto; margin-right: auto; }
aligncenter { display: block; margin-left: auto; margin-right: auto; } От вас не ожидают, что вы сосредоточите элементы на предстоящем независимом проекте. Тем не менее, учащиеся часто хотят центрировать элементы в своих проектах, и это может расстраивать, когда это работает неправильно.
От вас не ожидают, что вы сосредоточите элементы на предстоящем независимом проекте. Тем не менее, учащиеся часто хотят центрировать элементы в своих проектах, и это может расстраивать, когда это работает неправильно.
 Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.

 centered-изображение {
маржа: авто;
ширина: 50%;
высота: авто;
}
centered-изображение {
маржа: авто;
ширина: 50%;
высота: авто;
}
