Как в css поменять шрифт
Как изменить шрифт текста с помощью свойтва CSS font-family.
Еще одна задача при работе текстом — это изменение шрифта, которым он написан. В различных ситуациях тот или иной шрифт может лучше вписываться в дизайн страницы.
Сейчас небольшая заметка, в которой я хотел бы рассказать о способе, как можно менять шрифт текста с помощью технологии CSS.
Для решения этой задачи используется специальное свойство, которое называется
Синтаксис здесь следующий:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
В качестве значений этого свойства перечисляется серия шрифтов, которые могут быть применены к выбранному элементу. Каждый новый шрифт указывается через запятую.
Если со свойством inherit все более менее понятно, шрифт элемента будет заимствоваться от шрифта элемента его родителя, но почему указывается именно серия шрифтов?
Со шрифтами есть одна большая проблема: если какой-то шрифт установлен на вашем компьютере, это совсем не означает, что он также будет установлен на каком-либо другом компьютере.
Для того, чтобы подстраховаться и обеспечить отображение вашего текста в нужном графическом стиле на большинстве компьютеров, перечисляют целую серию шрифтов.
Самый большой приоритет среди указанного списка имеет шрифт, который указывается самым первым. Компьютер в первую очередь ищет именно его. Если этот шрифт не установлен на данном компьютере, то следующим ищется шрифт, который указан после запятой и.т.д. до того момента, пока не дойдем до одного из стандарных шрифтов: serif, sans-serif, cursive, fantasy или monospace.
Один из стандартных шрифтов, как правило, указывается самым последним, хотя это условие не является обязательным.
Итак, давайте на конкретном примере посмотрим, каким образом можно использовать свойство font-family и менять шрифт текста какого-либо элемента.
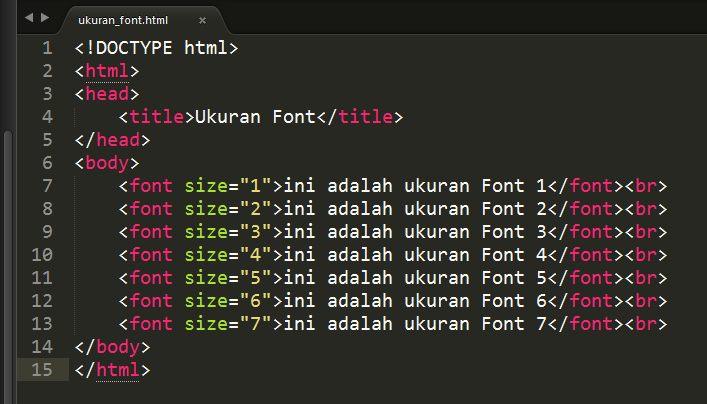
Имеем элементы абзацев, каждый из которых мы сейчас оформим разными шрифтами:
В данном примере не указывается серия шрифтов, а задается один конкретный шрифт, который должен быть применен к абзацу. Это является не самым лучшим решением, поэтому, чаще всего, лучше подстраховаться.
Это является не самым лучшим решением, поэтому, чаще всего, лучше подстраховаться.
В общем, особых трудностей в работе со свойством font-family возникнуть не должно. Все довольно просто и интуитивно понятно.
Жирный шрифт и курсив CSS
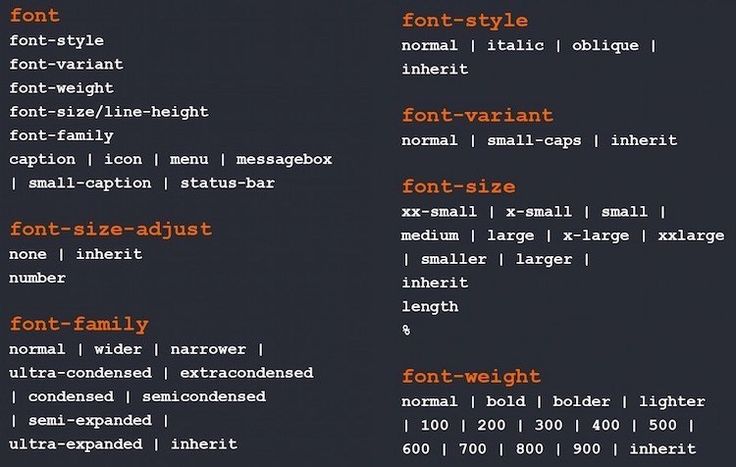
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style . Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight :
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100 , 200 , 300 , 400 , 500 , 600 , 700 , 800 и 900 , настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style :
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Чтобы сделать курсив в CSS, используйте значение italic . Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как в css изменить шрифт?
Чтобы сделать курсив в CSS, используйте значение italic . Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Что в CSS делает свойство font style?
Начертание шрифта: свойство font-style
Значение по умолчанию, устанавливает для текста обычное начертание шрифта. Выделяет текст курсивом. Устанавливает наклонное начертание шрифта. … Наследует значение свойства от родительского элемента.18 мая 2020 г.
Как поменять насыщенность шрифта в CSS?
В CSS, чтобы изменить насыщенность шрифта используется свойство font-weight . CSS свойство font-weight принимает как буквенные, так и числовые значения. Буквенные значения: normal, bold, bolder, lighter . Кстати, если вы не указываете свойство font-weight , то по умолчанию оно равно normal .
Кстати, если вы не указываете свойство font-weight , то по умолчанию оно равно normal .
Как добавить шрифт в CSS?
Как подключить шрифт с помощью различных сервисов
- Находим нужный шрифт или выбираем из уже имеющихся;
- Скачиваем архив и добавляем его в папку fonts;
- Копируем уже готовый CSS-код для файла style.css;
Как сделать шрифт жирнее в CSS?
CSS наклонный и жирный шрифт
CSS атрибут со значением style=»font-style:italic» определяет наклонный шрифт. Определим жирный шрифт: CSS ключение style=»font-weight:bold» определяет жирный шрифт.
Как сделать текст курсивом в телеграмме?
В десктопных версиях Telegram быстрее всего форматировать текст с помощью горячих клавиш. Чтобы сделать текст жирным, выделите его и нажмите Ctrl/Cmd + B. Чтобы сделать текст курсивным, выделите его и нажмите Ctrl/Cmd + I.
Какое свойство определяет размер текста?
Свойство font-weight определяет толщину или жирность шрифта. На практике обычно используют два его состояния: font-weight: bold и font-weight: normal. Хотя в теории оно также может принимать значения bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 и 1000.
На практике обычно используют два его состояния: font-weight: bold и font-weight: normal. Хотя в теории оно также может принимать значения bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 и 1000.
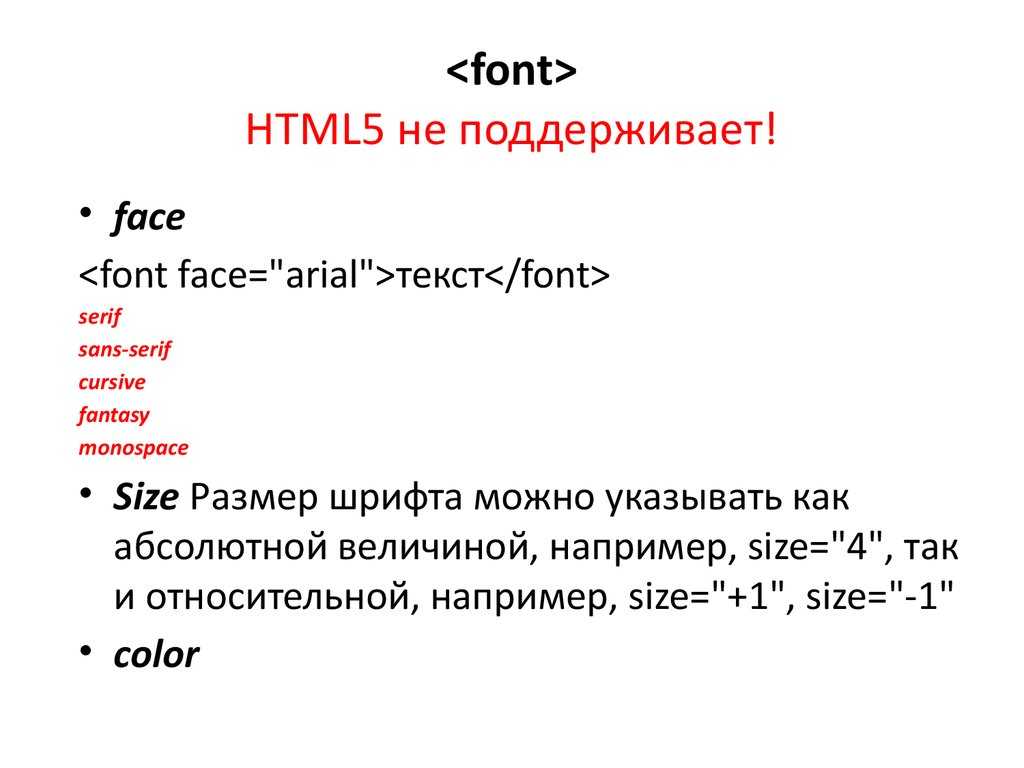
Какие шрифты поддерживают все браузеры?
Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings.
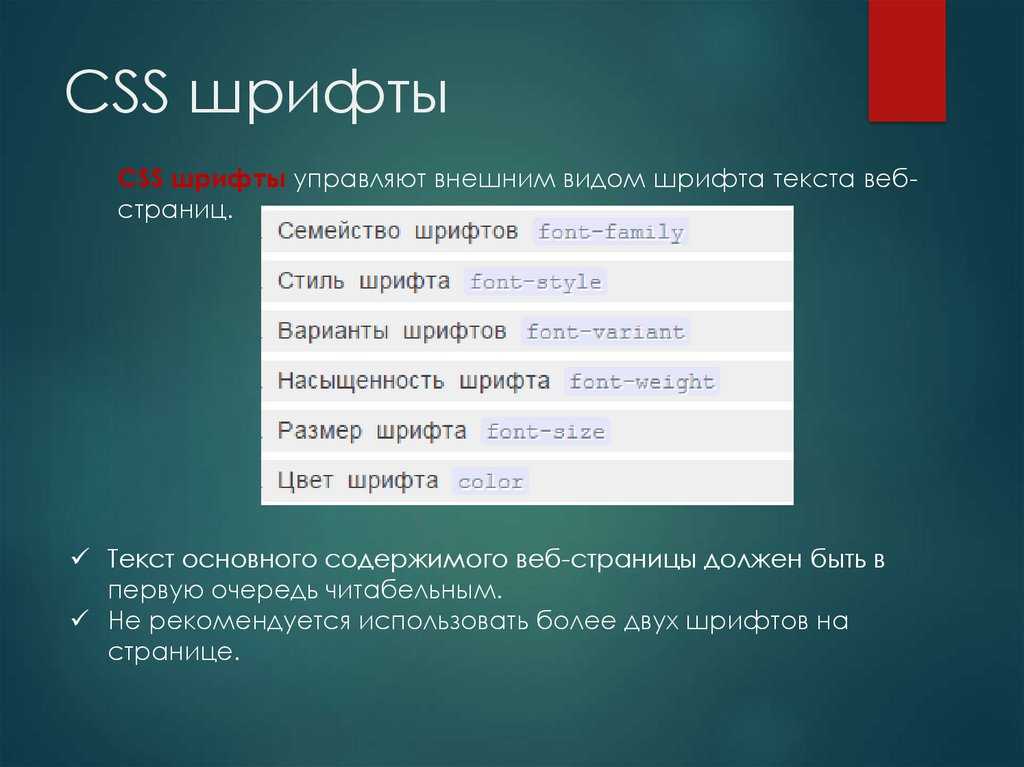
Какие шрифты есть в CSS?
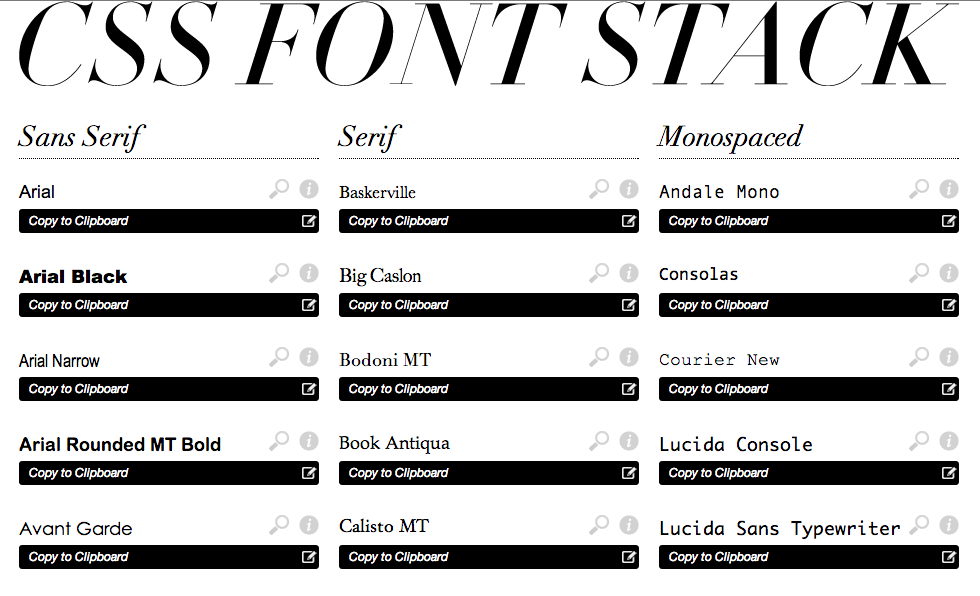
Шрифты для сайта в CSS
- Семейство sans-serif — шрифты без засечек, с прямыми чётко прописанными контурами. а) Arial. Шрифты для сайта б) Arial Black. …
- Семейство serif — шрифты с засечками. а) Times New Roman. Шрифты для сайта б) Georgia. …
- Семейство monospace — моноширинные шрифты. а) Courier New. Шрифты для сайта б) Lucida Console. …
- Семейство cursive.
Как сделать рамку вокруг текста в CSS?
Для создания рамки вокруг текста используйте стилевое свойство border, добавляя его к соответствующему селектору. Например, если для текста применяется тег <p>, то для него надо установить следующий стиль. Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Например, если для текста применяется тег <p>, то для него надо установить следующий стиль. Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Как сделать градиент в CSS?
CSS-градиент представляет собой переходы от одного цвета к другому. Градиенты создаются с помощью функций linear-gradient() и radial-gradient() . Градиентный фон можно устанавливать в свойствах background , background-image , border-image и list-style-image .
Что такое font weight в CSS?
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
Как использовать Google Fonts в CSS?
Подключение Google Fonts
Нажмите +Select this style и выберите необходимые начертания. Скопируйте ссылку на шрифт, только часть внутри кавычек, на вкладке Embed. Перейдите в Тильду > Настройки сайта > Шрифты и цвета > Расширенные настройки > Google Fonts и поставьте ссылку в поле CSS link.
Как подключить CSS в HTML?
Еще один способ подключения стилей CSS, это воспользоваться элементом <style> с атрибутом type=»text/css». Указание этого атрибута обязательно.
Изменение шрифтов вашего сайта — Поддержка
Шрифт помогает создать уникальный внешний вид сайта. Доступные опции для смены шрифта зависят от используемой вами темы:
💡
- Если используемая тема поддерживает редактор веб-сайта (на консоли отображается Внешний вид → Редактор), вы можете изменить шрифты в разделе редактора Стили.
- В случае использования одной из этих тем выберите опцию Глобальные стили в редакторе WordPress.
- Для других тем изменить шрифты можно, нажав Внешний вид → Настроить → Шрифты.
Содержание
Изменение шрифтов в редакторе сайта
Если используемая тема поддерживает редактор веб-сайта, измените шрифты с помощью настроек раздела «Оформление», в который можно перейти, нажав кнопку Стили в редакторе веб-сайта.
↑ Содержание ↑
Изменение шрифтов через глобальные стили
Для смены шрифта своего сайта в любой из этих тем воспользуйтесь глобальными стилями.
- На консоли нажмите Страницы.
- Нажмите кнопку Добавить новую и на заголовок существующей страницы, чтобы открыть её в редакторе WordPress.
- При добавлении новой страницы выберите предпочтительный макет или пустой макет по умолчанию.
- В редакторе нажмите кнопку «Глобальные стили». Это кнопка с текстом «Aa», расположенная между значком настроек и зелёной кнопкой Jetpack.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть, какие опции шрифта доступны.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Шрифт заголовков: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.

- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
В меню «Глобальные стили» нажмите Опубликовать для сохранения новых пар шрифтов или Сброс для сброса изменений.
При публикации изменений в меню «Глобальные стили» страница, с которой вы работаете, опубликована не будет.
Изменение размера шрифта
Редактор блоков предоставляет опции для изменения размера шрифта внутри отдельных блоков.
Чтобы изменить размер шрифта заголовков, выберите другой тип заголовка (h2, h3 и т. д.) в блоке «Заголовок».
Опции H5 и H6 находятся в разделе «Настройки блока» сбоку от редактора блоков.Абзацы, кнопки и другие текстовые блоки имеют опцию «Оформление» в разделе «Настройки блока», где можно изменить размер текста до предустановленного или задать пользовательский размер шрифта.
✅
Пример опций «Оформление» для блока «Абзац»Для отображения меню «Настройки блока» в правой части экрана нажмите значок настроек рядом с кнопкой «Обновить» или «Опубликовать».
↑ Содержание ↑
Изменение шрифтов в конфигураторе
Во многих темах можно изменить шрифт, выбрав Внешний вид → Настроить. Если в конфигураторе не отображаются варианты шрифтов, проверьте, поддерживает ли ваша тема метод «Глобальные стили» для изменения шрифтов.
- В консоли выберите Внешний вид → Настроить.
- Выберите опцию Шрифты в конфигураторе.
- Нажмите выпадающее меню в разделе «Заголовки» или «Базовый шрифт», чтобы увидеть, какие опции шрифта доступны.
Шрифты отображаются парами: один для заголовков, второй для основного текста.
- Заголовки: выберите шрифт для всех заголовков в блоге. К ним относятся заголовки страниц и записей, виджетов и комментариев, а также заголовки в тексте записей и страниц.
- Шрифт основного текста: выберите шрифт для основного текста и меню блога.
Предварительный просмотр при выборе шрифта позволяет увидеть, как он будет выглядеть в блоге.
Изменение размера и стиля шрифта
Стиль шрифта: чтобы изменить стиль шрифта заголовка, выберите опцию ниже и слева от шрифта. Доступные стили зависят от выбранного шрифта.
Размер шрифта: для изменения размера заголовка или базовых шрифтов выберите опцию размера ниже и справа для каждого выбранного шрифта, а затем размер в выпадающем меню.
💡
Изменить размеры глобальных шрифтов по умолчанию можно с помощью пользовательских CSS.
Сохранение шрифтов
После выбора и настройки всех шрифтов опубликуйте свой сайт или сохраните черновик, чтобы продолжить настройку сайта перед его публикацией.
Смена шрифтов
После выбора пользовательских шрифтов вы можете менять их неограниченное количество раз.
Чтобы сменить пользовательские шрифты, перейдите в раздел Внешний вид → Настроить → Шрифты и выберите другой шрифт для заголовка или основного текста. Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию.
Нажмите значок «X» справа от имени пользовательского шрифта, чтобы вернуться к шрифту по умолчанию.
Завершив процедуру настройки шрифтов, нажмите Опубликовать или Сохранить черновик, чтобы продолжить настройку сайта.
Нажмите значок «X» рядом с пользовательским шрифтом, чтобы вернуться к шрифту по умолчанию для темы.📌
После сохранения шрифтов они могут отобразиться в блоге или на сайте через несколько минут. Вам также может понадобиться очистить кэш браузера, чтобы гарантировать, что вы просматриваете последнюю версию сайта.
Сброс шрифтов
Чтобы сбросить шрифты до значений по умолчанию для темы, нажмите «X» рядом с текущим шрифтом.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Шрифты.
- Нажмите X рядом с пользовательским шрифтом, чтобы вернуть шрифт по умолчанию.
- Нажмите Сохранить изменения.
↑ Содержание ↑
Применение шрифта к конкретному тексту
При выборе шрифтов есть возможность применить шрифт ко всему сайту, а не к отдельным страницам или строкам текста. Данный подход положительно влияет на внешний вид сайта в целом. Веб-сайт выглядит лучше благодаря единому шрифту. При использовании нескольких разных шрифтов сайт становится более трудным для восприятия.
Данный подход положительно влияет на внешний вид сайта в целом. Веб-сайт выглядит лучше благодаря единому шрифту. При использовании нескольких разных шрифтов сайт становится более трудным для восприятия.
Чтобы выделить отрывок текста, рассмотрите другие способы привлечения внимания. Например, использование разных цветов, блока цитирования или изображения.
↑ Содержание ↑
Использование пользовательских шрифтов
Чтобы расширить выбор шрифтов на сайте, можно установить специальный плагин. Существует много плагинов, которые позволяют добавлять на сайт собственные шрифты. Поэтому при выборе плагинов проверьте рейтинг, количество положительных комментариев и тип поддержки, которую может предоставить разработчик плагина. Если, попробовав плагин, вы решите не использовать его, деактивируйте или удалите его, чтобы освободить список плагинов.
↑ Содержание ↑
Часто задаваемые вопросы
Могу ли я привязать свой аккаунт Typekit.com к моему сайту WordPress.com?Вы не можете привязать аккаунт Typekit. com к сайту или блогу WordPress.com.
com к сайту или блогу WordPress.com.
Если вы выбрали язык c нелатинскими символами для блога в разделе «Настройки → Общие», будут загружены все символы пользовательского шрифта. Если вы выбрали язык с латинскими символами, например английский, итальянский, португальский или испанский, загрузится сокращённый набор символов. Если какие-то символы некорректно отображаются в блоге, в настройках языка убедитесь, что выбран язык, на котором вы вводите текст. Затем перейдите в «Конфигуратор → Шрифты» и заново сохраните шрифт, чтобы обновить его в соответствии с новым языком.
Как узнать, поддерживается ли для моего языка шрифт, который я хочу использовать?Чтобы проверить, будет ли корректно отображаться шрифт на каком-либо языке, лучше всего попробовать этот шрифт в конфигураторе и посмотреть, меняется ли шрифт при переключении с темы по умолчанию. В настоящее время языки стран Азии не поддерживаются, а кириллица поддерживается во многих, но не во всех семействах шрифтов.
Этот эффект называется «кратковременное появление неоформленного текста» (Flash of Unstyled Text; FOUT). При медленной скорости подключения текст сначала отображается в шрифте, выбранном для темы по умолчанию. Так пользователи смогут начать чтение до окончания загрузки пользовательского шрифта, а не смотреть на пустую страницу. У кого-то другой шрифт будет появляться лишь на секунду, но пользователям с медленным соединением это может оказаться удобным. Чтобы избежать подобной ситуации, вы можете добавить на сайт следующий код CSS с помощью редактора CSS в разделе «Внешний вид → Настроить → Дополнительный CSS» (только для плана Pro): .wf-loading body {
visibility: hidden;
}
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как изменить шрифт в блокноте ipython [html, fonts, css, ipython-notebook]
Я новичок в Python и не имею опыта работы с HTML. Вопрос был задан, но я либо не ответил, либо не ответил достаточно подробно, чтобы я мог установить шрифт по умолчанию в iPython (не переходить в браузер). В частности, что нужно поместить в файл css и какой файл css следует использовать? Я использую систему Windows.
Вопрос был задан, но я либо не ответил, либо не ответил достаточно подробно, чтобы я мог установить шрифт по умолчанию в iPython (не переходить в браузер). В частности, что нужно поместить в файл css и какой файл css следует использовать? Я использую систему Windows.
Для справки, это ответы на связанные вопросы SO ниже:
- в №1: безымянный файл в
/usr/lib/python2.6/.../css/ - в комментарии к №1: изменить моноширинный шрифт в браузере — сработало, но шрифт курсивный
- в №2:
custom.cssв подкаталоге профиля/static/custom/custom.css
Связанные вопросы:
- Изменить тип шрифта записной книжки ipython
- Изменить цвет шрифта и фона в блокноте ipython
- Изменение (обратно на значение по умолчанию) шрифта в блокноте ipython (без ответа ) —
Изменить: изменение моноширинного шрифта в моем браузере сработало, как было предложено в ответном комментарии №1. Однако шрифт курсивный, а это не то, что задумано.
html fonts css ipython-notebook
person cb4 schedule 13.03.2014 source источник
Ответы (8)
arrow_upward
40
arrow_downward
Вы можете навести указатель мыши на папку .ipython (т.е. вы можете ввести $ ipython locate в терминале / bash ИЛИ CMD.exe Prompt в Anaconda Navigator, чтобы узнать, где находится ваш ipython)
Затем в .ipython вы увидите каталог profile_default, который является каталогом по умолчанию. В этом каталоге будет находиться static/custom/custom.css
Теперь вы можете применить изменения к этому custom.css файлу. В custom.css файле есть множество стилей, которые вы можете использовать или искать. Например, вы можете увидеть эту ссылку (это моя собственная настройка
Например, вы можете увидеть эту ссылку (это моя собственная настройка custom.css файл)
По сути, этот custom.css файл применяет изменения к вашему браузеру. Вы можете использовать элементы inspect в своем блокноте ipython, чтобы увидеть, какие элементы вы хотите изменить. Затем вы можете внести изменения в файл custom.css. Например, вы можете добавить этот фрагмент, чтобы изменить шрифт в .CodeMirror pre на тип Monaco
.CodeMirror pre {font-family: Monaco; font-size: 9pt;}
Обратите внимание, что теперь для записной книжки Jupyter версии ›= 4.1 пользовательский файл css перемещен в ~/.jupyter/custom/custom.css.
person titipata schedule 20.11.2014
arrow_upward
10
arrow_downward
Я также предлагаю вам изучить варианты, предлагаемые jupyter themer . Для более скромных изменений интерфейса вы можете удовлетвориться запуском синтаксиса:
Для более скромных изменений интерфейса вы можете удовлетвориться запуском синтаксиса:
jupyter-themer [-c COLOR, --color COLOR]
[-l LAYOUT, --layout LAYOUT]
[-t TYPOGRAPHY, --typography TYPOGRAPHY]
где варианты, предлагаемые themer, предоставят вам менее обременительный способ внести некоторые изменения во внешний вид Jupyter Notebook. Естественно, вы все равно можете предпочесть редактировать файлы .css, если изменения, которые вы хотите применить, являются сложными.
person Konrad schedule 12.03.2016
arrow_upward
5
arrow_downward
Новое расположение файла темы: ~/.jupyter/custom/custom.css
person DreamFlasher
schedule 17. 06.2016
06.2016
arrow_upward
4
arrow_downward
В ячейке JupyterNotebook вы можете просто использовать:
%%html
<style type='text/css'>
.CodeMirror{
font-size: 17px;
</style>
person Dr Neo schedule 21.07.2020
arrow_upward
3
arrow_downward
В дополнение к предложению Конрада я хотел бы предложить темы jupyter, которые кажутся чтобы иметь больше параметров, таких как высота строки, размер шрифта, ширина ячейки и т. д.
Использование командной строки:
jt [-h] [-l] [-t THEME] [-f MONOFONT] [-fs MONOSIZE] [-nf NBFONT] [-nfs NBFONTSIZE] [-tf TCFONT] [-tfs TCFONTSIZE] [-dfs DFFONTSIZE] [-m MARGINS] [-cursw CURSORWIDTH] [-cursc CURSORCOLOR] [-vim] [-cellw CELLWIDTH] [-lineh LINEHEIGHT] [-altp] [-P] [-T] [-N] [-r] [-dfonts]
person Ruthger Righart
schedule 26.
arrow_upward
2
arrow_downward
Используя Jupyterthemes, можно легко изменить внешний вид блокнота.
pip install jupyterthemes jt -fs 15
По умолчанию размер шрифта кода установлен на 11. Попытка выше изменит размер шрифта. Его можно сбросить с помощью.
jt -r
Это сбросит все изменения темы jupyter по умолчанию.
person praveen kumar yethirajula schedule 24.02.2020
arrow_upward
0
arrow_downward
Есть гораздо более простой способ обойтись без добавления файлов CSS и всех других предложенных методов. Но вы должны делать это каждый раз, когда запускаете блокнот Jupiter.
Зайдите в свой браузер и щелкните значок выбора элемента, а затем щелкните поле. А внизу страницы вы увидите параметр стиля для CSS, где вы можете легко изменить размер шрифта.
person Sanjay schedule 09.10.2020
arrow_upward
0
arrow_downward
В записной книжке (простой подход). Добавить новую ячейку со следующим кодом
%%html
<style type='text/css'>
.CodeMirror{
font-size: 12px;
}
div.output_area pre {
font-size: 12px;
}
</style>
person myset schedule 26.01.2021
Изменение шрифта вашего веб-сайта с помощью CSS
Несколько тем eCatholic теперь поставляются со встроенными альтернативными пакетами шрифтов, которые вы можете легко выбрать без необходимости кодирования CSS! Узнайте больше об этих вариантах здесь: Выбор альтернативного шрифта для вашего сайта. Для этого есть много причин (некоторые из них лучше, чем другие!), но причина номер один заключается в согласовании вашего бренда с печатью и веб-сайтом. Так что да, его можно изменить, если вам удобно вносить изменения в CSS (см. ниже) или если вы хотите, чтобы выполнялась индивидуальная работа.
Для этого есть много причин (некоторые из них лучше, чем другие!), но причина номер один заключается в согласовании вашего бренда с печатью и веб-сайтом. Так что да, его можно изменить, если вам удобно вносить изменения в CSS (см. ниже) или если вы хотите, чтобы выполнялась индивидуальная работа.Изменение шрифта вашего веб-сайта происходит на уровне CSS (каскадных таблиц стилей) вашего веб-сайта. CSS — это то, что придает вашему сайту особый внешний вид. Мы намеренно разместили возможность управления шрифтом на этом уровне по нескольким действительно веским причинам. Во-первых, это помогает придать вашему сайту единообразный и профессиональный вид. Во-вторых, размещение элементов управления шрифтами в CSS было сделано намеренно, чтобы соответствовать хорошим принципам дизайна. Думайте об этом как о том, что eCatholic помогает вам избежать серьезной ловушки, которую иногда можно найти на веб-сайтах, где одновременно используется слишком много разных шрифтов!
Есть несколько рекомендаций по изменению шрифта на вашем сайте, которыми мы хотели бы поделиться с вами, прежде чем рассказывать, как это сделать.
- При выборе основного шрифта для подавляющего большинства текста используйте стандартные шрифты, такие как Arial, поскольку он облегчает чтение и подходит людям, которые быстро просматривают веб-страницы. Если вы хотите использовать причудливый текст, сохраните его для заголовков модулей или заголовков страниц.
- Учитывайте удобство чтения в контексте при выборе шрифта. Использование шрифтов без засечек предназначено для чтения издалека и привлечения внимания, тогда как шрифты с засечками предназначены для чтения вблизи и помогают установить личную связь с тем, что читается. Подумайте о своей аудитории и используйте то, что им больше всего понравится.
- Лучше всего использовать веб-безопасный шрифт, что означает максимальную совместимость между браузерами и операционными системами.
Как получить доступ к CSS:
Сначала идите в студию дизайна . Под вашей текущей темой вы увидите ссылку «Создать пользовательскую тему из этой темы» или «Редактировать пользовательскую тему», если вы уже внесли некоторые изменения. Щелкните эту ссылку, чтобы создать пользовательскую тему и получить доступ к редактору тем.
Щелкните эту ссылку, чтобы создать пользовательскую тему и получить доступ к редактору тем.
Вы попадете на вкладку «Черновик», но заметите, что сверху есть еще несколько вкладок. В этих вкладках вы можете найти следующее:
- Руководство по стилю: некоторые основы редактирования кода, а также краткий справочник по часто используемым переменным и предустановленным шрифтам.
- Base: этот код определяет базовый уровень оформления вашего веб-сайта. Это то, что вы видите, когда используете тему «Базовая», и все остальные темы основаны на ней. Вы можете найти все переменные, которые возможно изменить в базовом коде.
- Тема: этот код добавляет/изменяет базовый код для создания внешнего вида вашей темы
- Стиль: этот код используется для создания цветовых вариаций, которые eCatholic предоставляет для темы.
- Черновик: это область, которую вы можете редактировать. Не копируйте и не вставляйте всю страницу кода с вкладок «Основа», «Тема» или «Стиль» на вкладку «Черновик».
 Просто введите или скопируйте строки, которые вы действительно хотите изменить.
Просто введите или скопируйте строки, которые вы действительно хотите изменить.
Ниже мы покажем вам, какие переменные использовать для внесения изменений в ваш шрифт или как загрузить новый шрифт, который еще не установлен на вашем веб-сайте.
Несколько советов перед началом работы:
- Если вы не знакомы с CSS, изменение более сложных частей кода может привести к нежелательным результатам, поэтому для внесения изменений используйте только переменные (за исключением кода, который мы приводим ниже при добавлении новых шрифтов). Переменные имеют формат @variableName. За большинством переменных следует комментарий, поясняющий их назначение. Текст, следующий за ‘//’, является комментарием, который помогает объяснить назначение переменной, а также дает подсказку о том, как ее изменить. Например, эту переменную можно найти на вкладке «Основные»: @siteFont: Helvetica, Arial, sans-serif; // универсальный шрифт по умолчанию
- Мы в eCatholic считаем полезным использовать комментарии, чтобы отслеживать, кто внес изменения и когда они были сделаны.
 Это делается путем добавления «//» после строки кода и помещения предыдущей переменной вместе с нашими инициалами и датой внесения изменений: @siteFont: Helvetica, Arial, sans-serif; //нет 7-1-16 CR
Это делается путем добавления «//» после строки кода и помещения предыдущей переменной вместе с нашими инициалами и датой внесения изменений: @siteFont: Helvetica, Arial, sans-serif; //нет 7-1-16 CR
При внесении изменений обратите внимание:
- Сохранить — сохраняет ваши изменения как черновик, при этом изменения НЕ публикуются
- Preview — показывает, как сохраненные изменения выглядят на сайте
- Загрузить файл — можно использовать для загрузки файлов, которые вы хотите включить, с помощью кода .
- Назад — возвращает вас в Студию дизайна без сохранения изменений.
Как внести изменения в CSS:
Вы можете найти многие из переменных ниже на вкладке «Руководство по стилю», но мы включили некоторые дополнительные переменные, с которыми наша группа поддержки столкнулась как с обычными запросами на изменение переменных. Чтобы внести изменения, выполните следующие действия:
- Выделите и скопируйте код из Руководства по стилю, другой вкладки или этой справочной статьи
- Вставьте код на вкладку «Черновик»
- Замените значение переменной на то, которое вы хотите использовать.

- Добавьте комментарий, используя // после изменения переменной, чтобы записать любую мысль. Комментарии не влияют на CSS и являются совершенно необязательными, но помогают вам вспомнить, почему вы внесли это изменение.
- Сохранить. Это не повлияет на ваш РЕАЛЬНЫЙ сайт, а только на сайт в черновом режиме, который вы видите при входе в систему.
- Чтобы увидеть эффект вашего изменения, вы можете нажать кнопку «Предварительный просмотр», чтобы увидеть предварительный просмотр, открытый в новой вкладке.
Например, на изображении ниже название шрифта модуля на всем сайте будет изменено с Helvetica на Scribere. Если вы используете специальный шрифт, такой как Scribere (см. список шрифтов ниже), обязательно загрузите и его!
Переменные изменения шрифта:
Следующие переменные помогут вам изменить шрифт на вашем сайте.
- @siteFont — шрифт, используемый на сайте
- @siteNameFont — шрифт, используемый для названия сайта в шапке
- @pageTitleFont — шрифт заголовков страниц
- @moduleTitleFont — шрифт заголовков модулей
- @mainNavFont — семейство навигационных шрифтов первого уровня
- @mainNavSecondaryFont — семейство навигационных шрифтов второго уровня (по умолчанию установлено значение @mainNavFont)
- @sideNavFont — шрифт боковой навигации
- @slideshowTitleFont — шрифт для заголовков слайдов
- @slideshowCaptionFont — шрифт для подписей к слайдам
Чтобы использовать один из предустановленных шрифтов, указанных ниже, сначала необходимо ввести следующую переменную на вкладке «Черновик», заменив имя шрифта на имя одного из шрифтов, указанных ниже.
@loadFonts: «Шрифт1», «Шрифт2»;
Если шрифт, который вы хотите использовать, не является предустановленным шрифтом И это либо бесплатный шрифт, либо вы владеете правами на него, вы можете выполнить следующие действия, чтобы установить и использовать его на своем веб-сайте.
- На вкладке «Черновик» щелкните треугольник в левом нижнем углу, чтобы расширить нижнюю область. Используйте + Загрузить файл, чтобы загрузить файл шрифта. Если файл не загружается из-за несовместимости, используйте генератор веб-шрифтов в Font Squirrel для создания совместимого файла. Выберите Оптимальный вариант.
- Выберите свой шрифт.
- Нажмите кнопку «Вставить», чтобы загрузить шрифт в тему. Теперь вы можете использовать этот шрифт в качестве переменной в стиле CSS.
Как всегда, если у вас возникли трудности с внесением изменений в шрифт вашего сайта, обратитесь в нашу службу поддержки по телефону 877-932-1776 доб. 2 или [email protected] для получения помощи.
2 или [email protected] для получения помощи.
Все еще нужна помощь? Свяжитесь с нами Свяжитесь с нами
CSS
Страницы форматируются и стилизуются с помощью CSS. Это CSS для всего сайта, который применяется ко всем страницам сайта. Когда вы меняете CSS страницы, это влияет на весь сайт. Каждый сайт поставляется со стилями CSS по умолчанию.
CSS означает каскадные таблицы стилей. Это позволяет вам хранить информацию о представлении стилей (например, цвета, шрифты, макет и т. д.) отдельно от вашей HTML-структуры. Это позволяет точно контролировать макет и формат вашей страницы.
Эти инструкции по редактированию CSS предназначены для пользователей со знанием CSS. Если вы новичок в CSS или вам нужно освежить знания, воспользуйтесь этим замечательным ресурсом: http://codex. wordpress.org/
wordpress.org/
- Добавление или редактирование CSS
- Применение стилей CSS
- Раскрывающиеся списки стилей и форматов
- Изменение шрифта по умолчанию
- Возврат к CSS по умолчанию
- Несколько сайтов и CSS
- Мобильный/планшет CSS
Вы можете изменить CSS страницы. Однако вы не можете изменить CSS приложения. Вы можете управлять темой, заголовком и другими параметрами, настраивая сайт.
Добавить или изменить CSS
Чтобы изменить CSS, нажмите кнопку на панели инструментов. Появится оверлей, отображающий все CSS вашего сайта. Вы можете добавить или отредактировать CSS по своему усмотрению.
Файл CSS поставляется с системным стилем по умолчанию. Однако вы можете изменить любой из этих стилей. В том числе:
- Стиль шрифта по умолчанию: body {}
- Стили маркеров и списков: ul {}, li {}, ol {}
- Стили и классы таблиц
- Горизонтальное правило: HR {}
- Цвета и стили гиперссылок: a{}, a:link, a:visited, a:active, a:hover {}
- Стиль домашней страницы: #startcontainer {}
Вы можете изменить любой CSS по умолчанию. Вы также можете добавить дополнительные стили и классы CSS для управления макетом любой страницы.
Вы также можете добавить дополнительные стили и классы CSS для управления макетом любой страницы.
Применение стилей CSS
Многие стили CSS автоматически применяются к элементам. Однако вы можете вручную применить стили CSS к элементам, таким как ссылки, изображения, DIV, таблицы и т. д., дважды щелкнув элемент, чтобы открыть диалоговое окно, а затем выбрав вкладку Advanced . Затем вы можете ввести имя класса CSS или идентификатор, который вы хотите применить к элементу.
Вот пример изображения.
Раскрывающиеся списки стилей и форматов
Стили, формат и другие параметры на панели инструментов управляются CSS. Если вы хотите изменить форматирование, например шрифты, размеры, цвета и т. д., вам нужно будет сделать это в CSS.
В раскрывающемся списке Стили приведено сопоставление с CSS:
.
| Раскрывающийся список стилей | Класс CSS |
| Компьютерный код | . |
| Компьютерный код 2 | .computer_code, код { |
| Наконечник | .тип { |
| Информация | .info { |
| Предупреждение | .предупреждение { |
В раскрывающемся списке Формат приведено сопоставление с CSS:
Раскрывающийся список форматов | Класс CSS |
Обычный | P { , Корпус { |
ч2 { | |
Заголовок 2 | ч3 { |
Рубрика 3 | ч4 { |
Заголовок 4 | ч5 { |
Товарная позиция 5 | Н5 { |
В раскрывающемся списке «Стили» будут отображаться ваши пользовательские классы CSS, если вы используете TAGNAME. CSSNAME в CSS своего сайта. Вы должны определить тип элемента, такой как div.classname, h3.classname и т. д. Если вы введете .classname, он не появится в раскрывающемся списке.
CSSNAME в CSS своего сайта. Вы должны определить тип элемента, такой как div.classname, h3.classname и т. д. Если вы введете .classname, он не появится в раскрывающемся списке.
Изменение шрифта по умолчанию
Это руководство предназначено только для опытных пользователей. Однако шрифт по умолчанию можно изменить для всех страниц следующим образом:
- Щелкните значок CSS на панели инструментов
- Найдите класс Body {} вверху списка
- Найдите атрибут семейства шрифтов и размер шрифта, как показано ниже.
корпус {
цвет фона:#FFF;
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
размер шрифта: 12px;
отступ: 15 пикселей;
поле: 0px;
поле справа: 0px;
нижняя граница: 20px;
} - Внесите изменения и нажмите OK.
Вот несколько безопасных веб-шрифтов для копирования и вставки:
семейство шрифтов: Verdana, Geneva, без засечек
семейство шрифтов: Georgia, «Times New Roman», Times, serif
семейство шрифтов: Arial, Helvetica, без засечек
семейство шрифтов: Tahoma, Geneva, без засечек
семейство шрифтов: «Trebuchet MS», Arial, Helvetica, без засечек
семейство шрифтов: «Lucida Sans Unicode», «Lucida Grande», без засечек
Вы также можете следовать этому же руководству для изменения стилей абзаца и заголовка.
Возврат к CSS по умолчанию
Если вы сломаете или повредите код CSS, вы можете нажать Вернуться к CSS по умолчанию . Это вернет CSS к исходным настройкам. Однако любой CSS, который вы изменили или добавили, будет удален.
Несколько сайтов и CSS
Каждый создаваемый вами сайт будет иметь свои собственные стили CSS. Сайты не используют общие стили CSS. Если вы хотите использовать те же стили CSS с уже созданного вами сайта, вам нужно будет скопировать CSS с одного сайта и вставить его на новый сайт.
Статьи по теме:
Подсветка кода
Панель инструментов редактора
Ссылки
Спасибо Ваш отзыв помогает нам постоянно улучшать наш контент.
Применение стилей CSS к тексту веб-страницы в Dreamweaver
НАЧИНАЮЩИЙ · 8 МИН
Используйте CSS для применения цвета, выравнивания и других свойств стиля к тексту веб-страницы в Dreamweaver.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 23 КБ)
Ознакомьтесь с разделом «Типографика» и веб-сайтом , чтобы узнать больше о том, как можно улучшить типографику создаваемых вами страниц.
При настройке структуры текста в HTML для его стиля устанавливается шрифт по умолчанию. Добавление стиля текста CSS может значительно улучшить иерархию, удобочитаемость и общую визуальную привлекательность дизайна вашей страницы.
Прежде чем начать
Загрузите и сохраните файлы проекта. Откройте style-text.html в Dreamweaver и отобразите styles.css в режиме разделенного просмотра. Измените размер окна просмотра кода так, чтобы весь текст в веб-дизайне находился слева от изображения сатурна.
В окне просмотра кода прокрутите вниз до /* Начать здесь */.
Изменить размер текста
Чтобы увеличить h2, добавьте свойство font-size под селектором h2. Элемент
создает основной заголовок на странице.
h2 {
поле: 0;
размер шрифта: 48 пикселей;
}
Изменить шрифт
Шрифтом по умолчанию для HTML-страниц обычно является Times New Roman. Вы можете изменить шрифт, добавив свойство font-family . Вы можете указать несколько шрифтов через запятую, и веб-браузер отобразит первый шрифт в списке, доступный на компьютере пользователя. В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.
h2 {
…
размер шрифта: 48 пикселей;
семейство шрифтов: Gotham, Tahoma, без засечек;
}
Изменить выравнивание текста
По умолчанию текст всегда выравнивается по левому краю, но этим можно управлять, добавив свойство text-align . Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
создает подзаголовок на странице.
h2 {
…
семейство шрифтов: Gotham, Tahoma, без засечек;
text-align: center;
h3 {
…
цвет: #282828;
text-align: center;
}
Изменить цвет текста
Текст по умолчанию черный, но цвет h2 можно изменить с помощью свойства color и шестнадцатеричного значения. После ввода «color:» вы увидите контекстное меню. Дважды щелкните параметр «Цвет», затем нажмите «Пипетка» в меню «Цвет». Нажмите на красно-оранжевую область изображения планеты, чтобы выбрать цвет, затем нажмите клавишу возврата. Шестнадцатеричное значение, представляющее красно-оранжевый цвет, будет добавлено автоматически. Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
h2 {
…
text-align: center;
цвет: #F47A53;
}
Выделение текста курсивом
Вы можете использовать свойство font-style для выделения текста курсивом. Измените h3 на курсив, добавив это свойство со значением курсив .
h3 {
…
text-align: center;
стиль шрифта: курсив;
}
Изменить толщину шрифта
Добавляя свойство font-weight , вы можете сделать текст тоньше или толще. Вес текста указывается с использованием числа, кратного 100, где 100 — это очень легкий вес, а 900 — очень большой вес. Используйте это свойство, чтобы уменьшить вес h3.
h3 {
…
стиль шрифта: курсив;
начертание шрифта: 300;
}
Добавьте другие полезные свойства текста
Преобразование текста позволяет легко преобразовать текст в верхний или нижний регистр.



 Просто введите или скопируйте строки, которые вы действительно хотите изменить.
Просто введите или скопируйте строки, которые вы действительно хотите изменить. Это делается путем добавления «//» после строки кода и помещения предыдущей переменной вместе с нашими инициалами и датой внесения изменений: @siteFont: Helvetica, Arial, sans-serif; //нет 7-1-16 CR
Это делается путем добавления «//» после строки кода и помещения предыдущей переменной вместе с нашими инициалами и датой внесения изменений: @siteFont: Helvetica, Arial, sans-serif; //нет 7-1-16 CR
 computer_code, код {
computer_code, код {