Изменение стилей и параметров шрифтов CSS в области Стили — Microsoft Edge Development
- Статья
Чтобы упростить работу с типографикой, теперь в области Стили доступен визуальный редактор шрифтов. С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отрисовываются в браузере без глубоких знаний о CSS. Значокредактора шрифтов на > вкладке >Стили элементов открывает редактор шрифтов, состоящий из двух частей:
- Селектор семейства шрифтов .

- Редактор свойств CSS
Типография в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют рекомендациям корпоративной фирменной символики, а содержимое отображается должным образом на различных устройствах. Текст должен быть простым для чтения с использованием размера и высоты строк. Пользователи могут изменять размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует указать резервные варианты шрифтов.
CSS обеспечивает лучшую поддержку типографии в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строк и другими типографическими функциями.
В настоящее время функция Включить новый редактор шрифтов в области Стили является экспериментальной, и ее необходимо включить для средств разработчика Microsoft Edge.
В любой CSS на панели Стили (определения шрифтов или встроенные стили) есть значок редактора шрифтов . Чтобы открыть визуальный редактор шрифтов, щелкните значок Редактор шрифтов .
Редактор шрифтов откроется в верхней части области Стили :
Все поля в визуальном редакторе шрифтов заполняются значениями в CSS на панели Стили . Например, в области Стилиline-height для определения задано значение 160% , поэтому в текстовом поле высоты строки отображается 160значение , а в раскрывающемся списке единиц — %. Кроме того, ползунок автоматически задается в соответствии со значениями текстового поля.
Селектор семейства шрифтов
Селектор семейства шрифтов — это верхняя часть визуального  Вы можете выбрать основной и резервный шрифты для каждого правила CSS.
Вы можете выбрать основной и резервный шрифты для каждого правила CSS.
Редактор шрифтов откроется в верхней части области Стили с выделенным селектором семейства шрифтов:
Выберите шрифт в раскрывающемся списке Семейство шрифтов . Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые доступны в таблице стилей на панели Стили .
- Системные шрифты, которые доступны в текущей операционной системе.
- Универсальные семейства шрифтов, например
serifилиsans-serif. - Глобальные значения , такие как
inherit,initialиunset.
Редактор шрифтов откроется в верхней части области Стили с выделенным селектором семейства шрифтов:
После выбора шрифта появится другое раскрывающееся меню, в котором можно выбрать резервные шрифты. Вы можете выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок Удалить семейство шрифтов .
Вы можете выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок Удалить семейство шрифтов .
Примечание.
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервного меню.
Редактор свойств CSS
Вы можете изменить свойства шрифта CSS в нижней части визуального редактора шрифтов. Размер шрифта, высоту строки, вес шрифта и интервал между буквами можно изменить с помощью любого элемента управления пользовательского интерфейса. Изменения применяются немедленно в браузере.
Редактор шрифтов откроется поверх области Стили с выделенными свойствами CSS:
Вы также можете преобразовать единицы CSS с помощью визуального редактора шрифтов. Например, инструмент можно использовать в правиле CSS, где ползунок Размер шрифта изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц измерения и выберите значение
Теперь используйте раскрывающийся список единиц измерения и выберите значение em. Отображаемый 1 em объект равен 16 pixels.
Изменение размера шрифта на 16 pixels:
Открытие раскрывающегося списка единиц измерения для преобразования в em:
Раскрывающийся список единиц содержит все доступные числовые единицы CSS. Размер шрифта, высота строки, вес шрифта и интервалы используют разные единицы. Когда текстовые поля имеют фокус, можно нажать клавиши arrow up и , arrow down чтобы точно настроить параметры. Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и arrow down .
Редактор свойств CSS также содержит предустановленные ключевые слова. Чтобы использовать предустановленные ключевые слова, щелкните Toggle Input Type значок справа. Пользовательский интерфейс изменится, и отобразится раскрывающийся список предустановленных ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления, щелкните
Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления, щелкните Toggle Input Type значок еще раз.
Открытие интерфейса предустановленного ключевого слова:
Как изменить размер шрифта на сайте WordPress: три способа
Часто, чтобы текст на сайте читался лучше, нужно изменить размер шрифта в WordPress. Сделать это можно с помощью плагина или добавив несколько строк кода в файл CSS. Есть и третий способ — изменить размер шрифта с помощью редактора Gutenberg.
Следуйте инструкции, чтобы сделать все просто и быстро.
Способ 1. Меняем размер шрифта с помощью плагина Advanced Editor Tools
Advanced Editor Tools — полностью бесплатный компонент, который позволяет вернуть в редакторе классическую панель инструментов.
Найти плагин можно в официальном репозитории WordPress. После стандартной установки и активации перейдите в настройки плагина.
Плагин предложит вам переключиться между редактором блоков Gutenberg и классическим редактором TinyMCE. Выберите второй вариант и сохраните изменения.
Выберите второй вариант и сохраните изменения.
Убедитесь, что вы поставили отметку в чек-боксе
Дальнейшие действия. Если вы выбрали классический редактор как единственный вариант.
Перейдите в раздел Записи — Добавить новую или перейдите к редактированию одной из существующих записей. Если вы выбрали только классический вариант, то увидите примерно следующее.
Дальше все предельно просто. Добавьте текст, выберите фрагмент, размер которого нужно изменить, и укажите на какой размер его поменять.
Результат будет выглядеть вот так.
Способ 2. Изменение размеров с помощью CSS
Первый способ более простой. Но он не подойдет, если вы используете Elementor или другой аналогичный конструктор страниц. Изменить размер шрифта с помощью CSS немного более сложное, но универсальное решение, которое считается классическим.
Этот вариант сложнее, но только если вы никогда не работали с CSS. Инструкция от Host4Biz поможет сделать всё быстро и правильно.
Добавить код в CSS можно через редактор или настройщик (customizer). Как это делается. Преимущество работы с css в том, что можно менять размер шрифта в любом элементе сайта без плагинов и независимо от других частей страницы.
Разберем, как это делается:
В консоли выбираем пункт меню Внешний вид — Настроить.
Затем в открывшемся меню выбираем Дополнительные стили.
Следующим шагом добавляем нужный код в поле справа.
Теперь разберемся, какой именно код добавлять.
- Чтобы поменять весь шрифт, вставляйте:
body {
font-size: 1.25rem;
}
Значение 1,25 можно заменить другой цифрой.
2. Чтобы изменить шрифт в абзацах.
p {
font-size: 25px;
}
3. Для изменения шрифта в части заголовков
h3 {
font-size: 2.5em;
}
Команда будет применяться только к заголовкам, отмеченным h3.
4. Изменить размер шрифта в боковом меню
.sidebar li {
font-size: 12px;
} 5. Чтобы увеличить или уменьшить размер текста в футере
.footer {
font-size: 150%;
}
6. Изменение размеров шрифта для определенных размеров экрана
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}
В CSS-стилях можно использовать несколько единиц измерения:
- Эм (em) — 1em соответствует размеру шрифта на странице, то есть если размер шрифта 12pt, 1em=12pt.
- Пиксели — пиксель это одна точка на экране компьютера или мобильного устройства.
- Пункты — эту единицу заимствовали из бумажных изданий. Один пункт соответствует 1/72 дюйма.
- Проценты — эта величина по умолчанию равна 100%, при увеличении или уменьшении будет меняться.
Способ 3.

Gutenberg — стал стандартным редактором WordPress. Он предлагает возможности для изменения шрифта еще начиная с версии 5.3, где Gutenberg был одним из плагинов.
В Gutenberg текст добавляется с помощью одного из блоков редактора. Чтобы изменить размер шрифта, просто выделите текст и выберите нужный размер в правом меню.
Как видите, все очень просто и быстро.
Итоги
Легко читаемый шрифт может серьезно повлиять на поведенческие факторы и показатель конверсии сайта. WordPress дает много возможностей для переформатирования текста, в том числе, и изменения шрифта.
Увеличить или уменьшить шрифт можно с помощью плагинов, редактора Gutenberg или редактирования CSS-файлов.
Развивайте свой бизнес онлайн вместе с Host4Biz и читайте наш блог.
Please enable JavaScript to view the comments powered by Disqus.
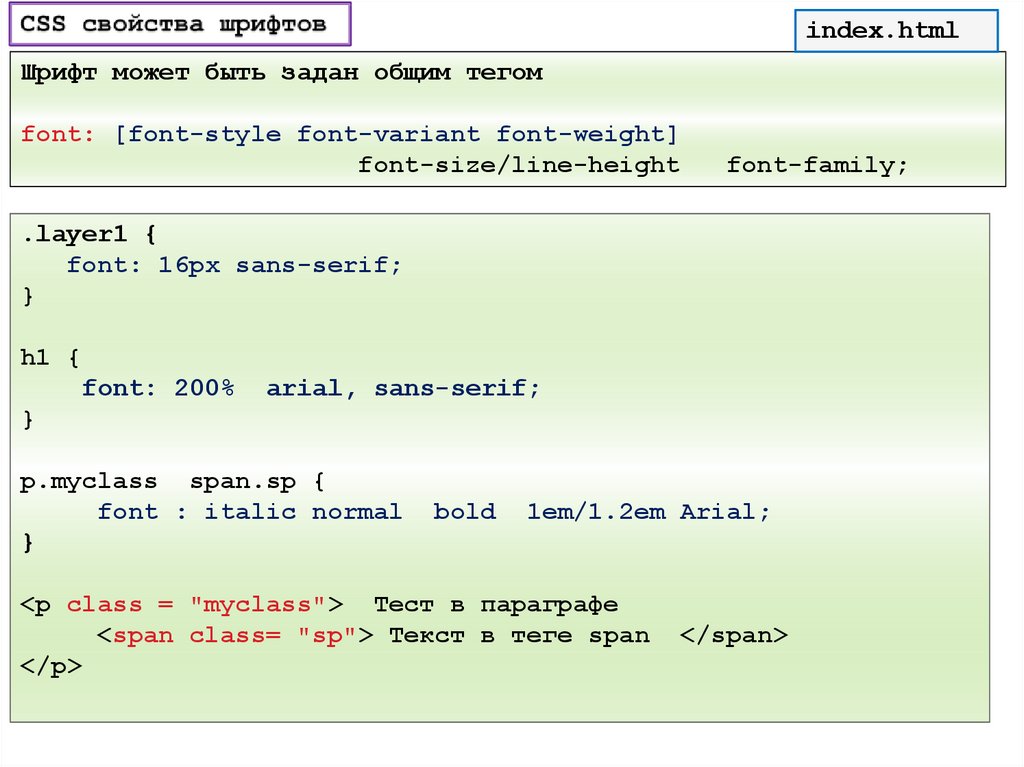
Как изменить шрифт в CSS
следующий → ← предыдущая Свойство шрифта в CSS используется для управления внешним видом текстов. Два значения сокращения font свойство является обязательным, это font-size и font-family . Если оба этих свойства не включены, то все объявление будет проигнорировано. Также обязательно объявлять значение font-family последним из всех значений; в противном случае объявление снова будет проигнорировано. Остальные пять значений являются необязательными. Свойство font-family позволяет использовать несколько имен шрифтов в качестве резервного значения, потому что, если браузер не поддерживает первый шрифт, он попытается использовать следующий шрифт и так далее. Объявление более одного значения семейство шрифтов должно быть указано в списке через запятую. Примечание. Если имя семейства шрифтов содержит более одного слова, оно должно быть заключено в кавычки, например: «Lucida Console».Если мы используем font-style, font-variant, и font-weight в сокращенном свойстве font , они должны быть объявлены перед font-size в объявлении. В противном случае они будут проигнорированы и приведут к игнорированию обязательных значений. тело { шрифт: наклонный, заглавные, жирнее, 30 пикселей, курсив; } В приведенном выше объявлении мы включили необязательные значения, но они определены до определения размера шрифта . Высота строки также необязательна, но если нам нужно объявить ее, она должна быть объявлена только после размера шрифта с косой чертой. тело { шрифт: наклонный, заглавные, жирнее, 30px/15px, курсив; } В приведенном выше объявлении 15px — это высота строки. Давайте разберемся, как изменить шрифт в CSS на примерах. Пример<голова> <стиль> тело{ стиль шрифта: курсив; вариант шрифта: нормальный; вес шрифта: жирнее; размер шрифта: 25px; семейство шрифтов: гарамонд, скоропись; } <тело> <р> Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Протестируйте сейчасВыход Пример В приведенном выше примере мы использовали свойства шрифта по отдельности. <голова> <стиль> тело{ шрифт: наклонный нормальный, светлый, 25 пикселей, моноширинный, гарамонд; } <тело> <р> Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Протестируйте сейчасВыход Следующая темаКак расположить изображение в CSS ← предыдущая следующий → |
Как изменить текст вашего веб-сайта с помощью свойства CSS font-family
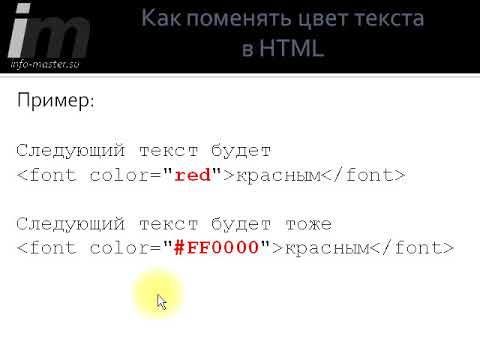
Вы можете использовать CSS для достижения различных стилей на веб-странице; если вы хотите изменить цвет текста, для этого есть свойство CSS. И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
Разработчики используют свойство font-family для выбора различных типов шрифтов для веб-сайтов. В этой учебной статье вы узнаете все, что вам нужно знать об изменении текста на вашем веб-сайте с помощью этого.
Какова цель текста на веб-сайте?
Текст играет важнейшую роль в процессе разработки веб-сайта и предоставляет пользователям важную информацию. Это одна из тех вещей, которые никто не замечает, пока они не используются неправильно. Со всеми доступными новыми и захватывающими типами шрифтов разработчику легко забыть об истинном назначении текста веб-сайта.
Если пользователи не могут прочитать информацию на веб-сайте, они могут не знать, о чем этот сайт или как им пользоваться. Поэтому выбор правильного типа шрифта имеет решающее значение.
Что такое свойство семейства шрифтов?
Семейство шрифтов — это свойство CSS, используемое для установки типа шрифта на веб-сайте. Этому свойству обычно присваивается значение, содержащее несколько имен шрифтов в так называемой «резервной системе». «Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
Этому свойству обычно присваивается значение, содержащее несколько имен шрифтов в так называемой «резервной системе». «Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
Запятая должна разделять каждый тип шрифта в значении, присвоенном свойству font-family, а в случаях, когда имя шрифта содержит более одного слова, следует использовать кавычки.
Пример синтаксиса семейства шрифтов
selector{семейство шрифтов: firstFontType, 'второй тип шрифта', genericFontType;
}
Селектор в приведенном выше примере может быть идентификатором, классом или элементом HTML. Как правило, селектор — это основной элемент, который гарантирует, что каждый мир на данной веб-странице принадлежит к одному и тому же семейству шрифтов.
Свойству font-family обычно присваивается значение стека, содержащее несколько параметров. В приведенном выше примере есть три варианта, но у вас может быть больше. Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. Если это не так, браузер проверит, доступен ли второй тип шрифта.
Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. Если это не так, браузер проверит, доступен ли второй тип шрифта.
Общий тип шрифта в приведенном выше примере — это семейство шрифтов, к которому принадлежат предыдущие типы шрифтов в стеке. Поэтому, если браузер не может отобразить какой-либо из предпочтительных типов шрифтов, он выберет тип шрифта из того же семейства шрифтов из своих локальных файлов.
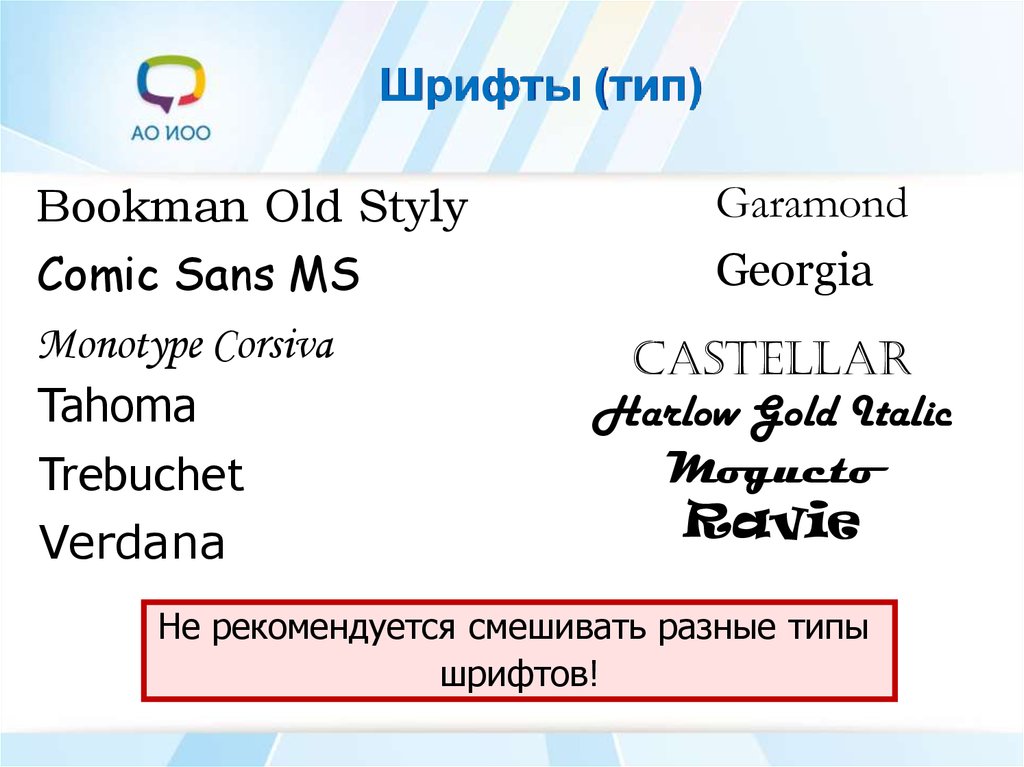
Ниже приведены различные типы шрифтов, которые вы можете использовать:
- Serif
- Sans-serif
- Cursive
- Fantasy
- Monospace
браузеры, такие как Google Chrome и Firefox используют шрифт Times New Roman по умолчанию. Однако вы можете указать тип шрифта для своего веб-сайта, используя свойство font-family.
Веб-страница, не использующая свойство font-family, выдаст в вашем браузере следующее.
Чтобы изменить текст на изображении выше, вам нужно использовать элемент body, который нацелен на весь текст на веб-странице.
Использование свойства семейства шрифтов в основном тексте
body{
семейство шрифтов: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
Приведенный выше код устанавливает семейство шрифтов на веб-странице Franklin Gothic Medium ; если этот шрифт недоступен в локальном файле браузера, он перейдет к Шрифт Arial Narrow . Последний тип шрифта в стеке — Arial , и если он также недоступен, браузер выберет доступный тип шрифта из общего семейства шрифтов: без засечек .
Существует список веб-безопасных шрифтов, с которыми разработчикам следует ознакомиться. Эти типы шрифтов классифицируются как веб-безопасные из-за их популярности. Таким образом, браузер, в котором пользователь просматривает ваш сайт, скорее всего, будет иметь этот тип шрифта в своих локальных файлах.
Однако вы по-прежнему можете использовать менее популярные шрифты на своих веб-сайтах, хотя вам может потребоваться включить файл шрифта в файлы веб-сайта, которые вы развертываете.
Код, упомянутый в начале этого раздела, выведет в браузере следующий вывод.
Разница между шрифтом Franklin Gothic Medium и типом шрифта Times New Romans по умолчанию поразительна. Это связано с тем, что Franklin Gothic Medium относится к шрифту без засечек 9.0009 семейство шрифтов и Times New Romans принадлежат семейству serif .
Хотя это не очень распространенная практика, некоторые веб-сайты используют разные типы шрифтов на одной веб-странице. Например, если вашей целью является использование двух типов шрифтов на веб-странице, вы можете использовать для этого класс или селектор идентификаторов.
Типы блочных шрифтов Пример: использование идентификаторов
#content-1{
font-family: ‘Courier New’, Courier, monospace;
}
Если вашей целью является изменение текста одного абзаца в группе (как это обычно бывает с блочными кавычками), вы также можете настроить таргетинг на определенные абзацы с идентификаторами. Приведенный выше код использует идентификатор для изменения типа шрифта второго абзаца (в группе) с 9 по умолчанию.0008 шрифта Times New Romans на шрифт Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
Приведенный выше код использует идентификатор для изменения типа шрифта второго абзаца (в группе) с 9 по умолчанию.0008 шрифта Times New Romans на шрифт Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
Выбор типов шрифтов для заголовков Пример: селектор h2
h2{
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Приведенный выше код выведет в вашем браузере следующий вывод.
В абзацах в выходных данных выше используется шрифт Times New Romans по умолчанию , но в заголовках используется шрифт Тип шрифта Arial . Обратное можно сделать, просто заменив селектор h2 в приведенном выше коде на селектор p . Это изменение приведет к тому, что все абзацы на веб-странице будут иметь тип шрифта Arial , а заголовки вернутся к шрифту по умолчанию Times New Romans .
Теперь вы можете изменить текст своего веб-сайта с помощью свойства CSS font-family
Теперь у вас есть навыки изменения текста на вашем веб-сайте, и вы также должны знать, что выбор правильного типа шрифта для вашего веб-сайта важен.


 Используя его, мы можем изменить размер текста, цвет, стиль и многое другое. Это свойство CSS является сокращенным свойством и объединяет подсвойства (то есть font-style, font-variant, font-weight, font-stretch, font-size, line-height, и font-family ) в единая декларация.
Используя его, мы можем изменить размер текста, цвет, стиль и многое другое. Это свойство CSS является сокращенным свойством и объединяет подсвойства (то есть font-style, font-variant, font-weight, font-stretch, font-size, line-height, и font-family ) в единая декларация.
 Если мы удалим line-height , то нам также придется удалить косую черту; в противном случае все объявление будет проигнорировано.
Если мы удалим line-height , то нам также придется удалить косую черту; в противном случае все объявление будет проигнорировано. Теперь в этом примере мы используем сокращенное свойство шрифта . Подсвойства, которые мы используем в этом сокращенном свойстве font : font-style, font-variant, font-weight, font-size и font-family .
Теперь в этом примере мы используем сокращенное свойство шрифта . Подсвойства, которые мы используем в этом сокращенном свойстве font : font-style, font-variant, font-weight, font-size и font-family .