Как сделать в CSS заглавные буквы?
Категория: Сайтостроение, Опубликовано: 2017-03-20
Автор: Юлия Гусарь
Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст нужно будет выделять в одних и тех же блоках на странице?
В случае если у нас есть блоки, в которых текст обязательно должен быть выделен, мы можем для них задать отображение текста, с помощью свойства CSS, заглавными буквами.
Навигация по статье:
- Как сделать в CSS заглавные буквы?
- Интересное свойство font-variant
Как сделать в CSS заглавные буквы?
Чтобы сделать в CSS заглавные буквы можно воспользоваться свойства text-transform, используя одно из его значений uppercase. Например:
Например:
Делаем блок с заголовком в html:
<div> <h4>Задаём в CSS заглавные буквы</h4> </div>
<div> <h4>Задаём в CSS заглавные буквы</h4> </div> |
Задаем свойство text-transform: uppercase; для тега h4:
.text-transformation h4{ text-transform: uppercase; }
.text-transformation h4{ text-transform: uppercase; } |
Задаём в CSS заглавные буквы
Текст блока
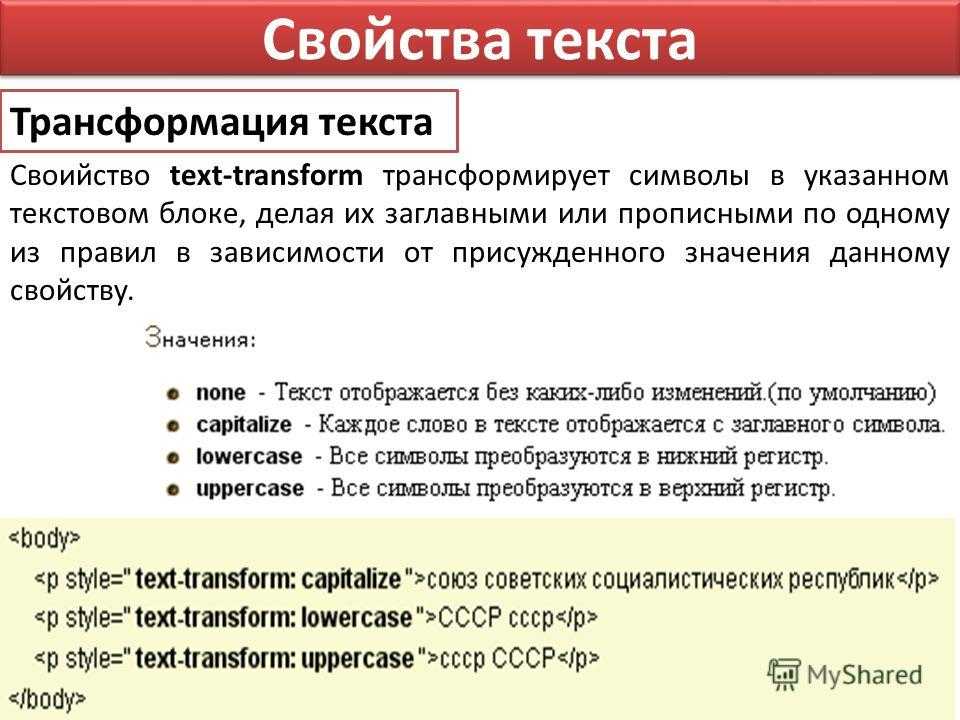
Кроме uppercase данное CSS свойство может принимать и другие значения:
capitalize -каждое новое слово будет идти с заглавной буквы
lowercase — все буквы становятся строчными (маленькими)
none — значение по умолчанию
inherit — значение наследуется
Конечно же, вы можете применить данное свойство и для уже существующих элементов на сайте. Например, вы решили изменить отображение заголовков статей, но перебирать все статьи на сайте и исправлять все вручную займет много времени.
Например, вы решили изменить отображение заголовков статей, но перебирать все статьи на сайте и исправлять все вручную займет много времени.
В этом случае намного удобнее будет преобразовать уже существующий текст с помощью свойства CSS в заглавные буквы.
Для этого всего лишь нужно вычислить класс, который отвечает за отображения заголовка статьи, и задать ему нужное свойство.
Как узнать класс элемента на сайте я рассказывала в этой статье с видео инструкцией:
Как определить ID и класс элемента на странице?
Интересное свойство font-variant
Для выделения текста в CSS заглавными буквами существует еще одно свойство font-variant, которое дает достаточно необычный и интересный эффект.
font-variant может принимать три значения:
small-caps – отображает все символы слова, которые следуют после заглавной буквы, капительными символами. Строчные символы преобразуются в заглавные, но уменьшенного размера.
normal – вид шрифта по умолчанию
inherit – наследует стиль отображения шрифта у родительского элемента.
Вот пример использования данного свойства:
<div> <h3>Капительные символы в заголовке</h3> <h3>Стандартный заголовок h3</h3> </div>
<div> <h3>Капительные символы в заголовке</h3> <h3>Стандартный заголовок h3</h3> </div> |
CSS:
.kapitel{ font-variant:small-caps!important; }
.kapitel{ font-variant:small-caps!important; } |
Капительные символы в заголовке
Стандартный заголовок h3
Надеюсь, что теперь у вас не возникнет проблем с созданием заглавных букв! Если вам понравилась статья, обязательно поделитесь ею в социальных сетях, и подпишитесь на мою рассылку.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Буквы верхнего и нижнего регистра CSS
- HTML
- CSS
- CMS
- CSS
- Буквы верхнего и нижнего регистра
Управление регистрами символов в HTML документе производится с помощью CSS стилей. Свойство text-transform устанавливает заданные характеристики в соответствии с выбранными параметрами.
Свойство text-transform устанавливает заданные характеристики в соответствии с выбранными параметрами.
text-transform : uppercase;
uppercase – данная опция создаёт условия для вывода всех символов прописными (верхний регистр).
HTML <h2>Прописные буквы</h2>
CSS
.box{
width: 250px;
display: inline-block;
padding-top: 4px;
padding-right: 40px;
padding-bottom: 4px;
padding-left: 40px;
border: 3px solid #444;
background-color: #FC0;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 12px;
}
h2{
text-transform: uppercase;
}
text-transform : lowercase;
lowercase – данный параметр задаёт вывод строчных символов (нижний регистр).
HTML <div> <div> ПЕРВАЯ БУКВА В ВЕРХНЕМ РЕГИСТРЕ, ПОСЛЕДУЮЩИЕ СИМВОЛЫ В НИЖНЕМ РЕГИСТРЕ </div> </div>
CSS
.block{
font-size: 20px;
font-weight: bold;
text-transform: lowercase;
}
.block:first-letter{
text-transform: uppercase;
}
text-transform : capitalize;
capitalize – параметр устанавливает отображение всех слов в предложении с заглавной буквы.
HTML <div> <p>Каждое слово начинается с заглавной буквы</p> </div>
CSS
p{
font-size: 19px;
font-weight: bold;
text-transform: capitalize;
}
text-transform : none;
none – регистр символов остаётся неизменным.
HTML
<div>
<div>
<span>П</span>ЕРВАЯ БУКВА БЕЗ ИЗМЕНЕНИЙ, ОСТАЛЬНЫЕ СТРОЧНЫЕ
</div>
</div>
CSS
.block{
font-size: 20px;
font-weight: bold;
text-transform: lowercase;
}
.no-changes{
text-transform: none;
}
© 2012 – 2022
преобразование текста | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-transform в CSS управляет регистром и регистром текста.
.нижний регистр {
преобразование текста: нижний регистр;
} Text-Transform Values
-
нижний регистрпереводит все буквы выделенного текста в нижний регистр.
-
верхний регистрделает все буквы в выделенном тексте прописными. -
сделать заглавнымиделает заглавными первую букву каждого слова в выделенном тексте. -
нетоставляет регистр текста и заглавные буквы такими же, как они были введены. -
наследоватьдает тексту регистр и капитализацию его родителя.
Демонстрация ниже показывает в нижнем регистре , в верхнем регистре и с заглавной буквы в использовании. Взгляните на вкладку HTML, чтобы увидеть, как изначально был написан текст, а затем вернитесь на вкладку результатов, чтобы увидеть его после применения CSS.
См. Pen 0f4293fce0d14aafc3818c950ab0ded3 автора mariemosley (@mariemosley) на CodePen.
Достопримечательности
Заглавная буква будет заглавной для слов, стоящих в одинарных или двойных кавычках, а также для первой буквы после дефиса. Первая буква после числа не будет заглавной, поэтому такие даты, как «4 февраля 2015 г.», не будут преобразованы в «4 февраля 2015 г.».
Первая буква после числа не будет заглавной, поэтому такие даты, как «4 февраля 2015 г.», не будут преобразованы в «4 февраля 2015 г.».
использовать заглавные буквы влияет только на первые буквы слов. Это не изменит регистр остальных букв в слове. Например, если вы сделать заглавными слово, которое уже состоит из всех заглавных букв, другие буквы в слове не переключатся на строчные. Это хорошо, когда ваш текст включает аббревиатуру или аббревиатуру, которая не должна содержать строчных букв.
CSS не поддерживает «заголовок» — стиль заглавных букв, используемый в названиях книг, фильмов, песен и стихов, где артикли пишутся строчными буквами (как в «В поисках утраченного ковчега»). Но есть решения JavaScript для регистра заголовков, в том числе toTitleCase() Дэвида Гоуча.
Связанные свойства
- вариант шрифта
- отступ текста
- :: первая буква
- ::первая строка
Дополнительная информация
- преобразование текста в MDN
- text-transform в W3C Spec
- Примечания о доступности текста в верхнем регистре из WebAIM
Поддержка браузера
| Chrome | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Любой | Любой | Любой | Любой | Любой | Любой | Любой |
Firefox поддерживает правила использования заглавных букв для тюркских, немецкого, голландского и греческого языков, которые не поддерживаются другими браузерами.
text-transform: full-width; , который может помочь улучшить читаемость текста, содержащего смесь латинских и восточноазиатских шрифтов. Подробности смотрите на MDN.Свойство преобразования текста CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Преобразование текста в различные элементы
div.a {
текстовое преобразование: верхний регистр;
}
div.b {
преобразование текста: нижний регистр;
}
div.c {
преобразование текста: использовать заглавные буквы;
}
Попробуйте сами »
Определение и использование
Свойство text-transform управляет регистром текста.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект . style.textTransform=»uppercase»
Попытайся style.textTransform=»uppercase»
Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| преобразование текста | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
преобразование текста: нет|заглавные буквы|верхний регистр|нижний регистр|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Без заглавных букв. Текст отображается как есть. Это по умолчанию | Демо ❯ |
| с большой буквы | Преобразует первый символ каждого слова в верхний регистр | Демо ❯ |
| верхний регистр | Преобразует все символы в верхний регистр | Демо ❯ |
| нижний регистр | Преобразует все символы в нижний регистр | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: текст CSS Трансформация
Ссылка на HTML DOM: свойство textTransform
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery 9029 Tops
902 Reference9
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.