Идентификаторы | CSS | WebReference
Идентификатор определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис
#<Имя идентификатора> { Описание правил стиля }При описании идентификатора вначале указывается символ решётки (#), затем идёт имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами, встречаться в коде документа только один раз.
Обращение к идентификатору происходит с помощью атрибута id, значением которого выступает имя идентификатора (id=»header»). Символ решётки при этом уже не указывается.
Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Идентификаторы</title> <style> #help { position: absolute; /* Абсолютное позиционирование */ left: 160px; /* Положение элемента от левого края */ top: 50px; /* Положение от верхнего края */ width: 225px; /* Ширина блока */ padding: 5px; /* Поля вокруг текста */ background: #f0f0f0; /* Цвет фона */ } </style> </head> <body> <div> Этот элемент помогает в случае, когда вы находитесь в осознании того факта, что совершенно не понимаете, кто и как вам может помочь. Именно в этот момент мы и подсказываем, что помочь вам никто не сможет. </div> </body> </html>Рис. 1. Вид текста, оформленного с помощью идентификатора
Примечание
В браузере Internet Explorer до версии 7 идентификаторы иногда игнорируются, если они комбинируются с селекторами элементов или классами.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Selectors Level 3 | Рекомендация |
| CSS 2.1 | Рекомендация |
| CSS 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3.5 | 7 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Лекция 10. Использование css, классы, идентификаторы, селекторы, правила хорошего тона Оглавление
Лекция 10. Использование CSS, классы, идентификаторы, селекторы, правила хорошего тона 1
Оглавление 1
Селекторы тегов 1
Классы 2
Идентификаторы 5
Комментарии 8
Контекстные селекторы 9
Соседние селекторы 11
Дочерние селекторы 14
Селекторы атрибутов 17
Простой селектор атрибута 18
Селектор атрибута со значением 19
Атрибут начинается с определенного значения 19
Атрибут оканчивается определенным значением 20
Значение встречается в любом месте атрибута 21
Универсальный селектор 22
Правила создания стиля 23
Пишите все правила для каждого селектора в одном месте 23
Имеет приоритет значение, указанное в коде ниже 23
Начинайте с селекторов верхнего уровня 24
Группируйте селекторы с одинаковыми параметрами и значениями 24
Используйте идентификаторы и классы 24
Применяйте универсальные стилевые параметры 25
В
качестве селектора может выступать
любой тег HTML, для которого определяются
правила форматирования, такие как: цвет,
фон, размер и т. д. Правила задаются в
следующем виде.
д. Правила задаются в
следующем виде.
Тег { свойство1: значение; свойство2: значение; … }
Вначале указывается имя тега, оформление которого будет переопределено, заглавными или строчными символами не имеет значения. Внутри фигурных скобок пишется свойство CSS, а после двоеточия — его значение. Набор параметров разделяется между собой точкой с запятой и может располагаться как в одну строку, так и в несколько (пример 5.1).
Пример 5.1. Изменение стиля тега параграфа
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Селекторы тегов</title>
<style type=»text/css»>
P {
text-align: justify; /* Выравнивание по ширине */
color: green /* Зеленый цвет текста */
}
</style>
</head>
<body>
<p>Более эффективным способом ловли льва в пустыне
является
метод золотого сечения. При его
использовании пустыня делится
При его
использовании пустыня делится
на две неравные части, размер которых подчиняется правилу золотого
сечения.</p>
</body>
</html>
В данном примере изменяется цвет текста и выравнивание текста параграфа. Стиль будет применяться только к тексту, который располагается внутри контейнера <P>.
Классы
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стилевой таблицы вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Чтобы указать в коде HTML, что тег используется с определенным стилем, к тегу добавляется параметр (пример 6.1).
Пример
6. 1. Использование классов c тегами
1. Использование классов c тегами
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Классы</title>
<style type=»text/css»>
P { /* Обычный параграф */
text-align: justify; /* Выравнивание текста по ширине */
}
P.cite { /* Параграф с классом cite */
text-align: justify; /* Выравнивание текста по ширине */
color: navy; /* Синий цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<p>При работе на вычислительной технике необходимо сесть
так, чтобы руки с предплечьями образовывали прямой угол, глаза
поставить
на расстояние 30-40 см от рабочей поверхности
монитора.
Набирать на клавиатуре следует подушечками пальцев короткими
отрывистыми ударами.</p>
допустимая длина ногтей для женщин составляет 12-15 мм, для мужчин 3-5
мм. При выходе длины ногтей за нормы регламентируемые ГОСТом, во
избежании риска поцарапать поверхность дорогостоящей техники, оператор
допускается к работе на компьютере только в верхонках.</p>
</body>
</html>
Результат данного примера показан на рис. 6.1.
Рис. 6.1. Вид текста, оформленного с помощью стилей
Первый абзац выровнен по ширине с текстом черного цвета, а следующий, к которому применен класс cite — написан курсивом синего цвета.
Имена
классов выбираются по желанию, главное,
чтобы они были понятны и соответствовали
их использованию, при этом имя должно
всегда начинаться с символа. Можно,
также, использовать классы и без указания
тега. Синтаксис в этом случае будет
следующий.
Можно,
также, использовать классы и без указания
тега. Синтаксис в этом случае будет
следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи, класс можно применять к любому тегу (пример 6.2).
Пример 6.2. Использование классов
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Классы</title>
<style type=»text/css»>
.cite {
color: navy; /* Синий цвет текста */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<p>Следует
тщательно позаботиться о своем рабочем
месте.
Освещение в помещении отрегулировать таким образом, чтобы источник
света находился сбоку или сзади оператора. Во избежании медицинских
осложнений
<b class=»cite»>стул рекомендуется выбирать с мягким сидением</b>.</p>
</body>
</html>
Результат применения селектора с именем cite к тегу <B> показан на рис. 6.2.
Рис. 6.2. Вид тега <B>, оформленного с помощью стилей
Классы
удобно использовать, когда нужно
применить стиль к разным тегам
веб-страницы: ячейкам таблицы, ссылкам,
параграфам и др. Для изменения отдельных
слов или даже букв, а также блоков,
содержащих в себе разные элементы,
употребляются теги <SPAN> и <DIV>. В
примере 6.3 показано изменение стиля
первой буквы предложения путем
использования класса совместно с тегом
<SPAN>.
Пример 6.3. Использование классов
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Классы</title>
<style type=»text/css»>
.inicial {
color: red; /* Красный цвет текста */
font-size: 200%; /* Размер текста */
}
</style>
</head>
<body>
<p><span class=»inicial»>Н</span>абирать
на клавиатуре следует подушечками пальцев короткими отрывистыми
ударами.</p>
</body>
</html>
Результат
данного примера показан на рис. 6.3.
6.3.
Рис. 6.3. Результат использования классов
Класс против идентификатора — javatpoint
следующий → ← предыдущая Селекторы в CSS являются частью набора правил CSS и используются для выбора содержимого, которое мы хотим стилизовать. И идентификатор, и класс являются селекторами элементов CSS и используются для идентификации элемента на основе присвоенного ему имени. Селекторы идентификаторов и классов CSS являются наиболее часто используемыми селекторами в CSS. При использовании селекторов иногда возникает путаница между идентификатором и классом. Оба они не имеют никакой информации о стилях по умолчанию; они требуют CSS, чтобы выбрать их и применить к стилю. Хотя оба используются для выбора элемента, они во многом отличаются друг от друга. Разница между идентификатором и классом приведена в следующей таблице.
Давайте обсудим id и класс отдельно. Селектор идентификаторовСелектор id используется для выбора атрибута id элемента HTML для выбора определенного элемента. Идентификатор всегда уникален на странице, поэтому он выбирается для выбора одного уникального элемента. Записывается символом решетки (#), за которым следует идентификатор элемента. Пример селектора id приведен ниже. ПримерВ этом примере мы выбираем элемент с идентификатором «para». <голова> <стиль> #пара { выравнивание текста: по центру; цвет синий; размер шрифта: 25px; цвет фона: розовый; } <тело> Добро пожаловать на Javatpoint.comЭтот абзац будет затронут. Этот абзац не изменится. Протестируйте сейчасВыход Селектор классаСелектор класса используется для выбора элементов HTML с определенным атрибутом класса. Пишется точкой. (символ точки) , за которым следует имя класса. Примечание. Имя класса не должно начинаться с цифры.Пример селектора класса приведен ниже. ПримерВ этом примере мы выбираем элементы с классом «пример» . <голова> <стиль> . Этот заголовок синего цвета и выровнен по центру.Этот абзац выделен синим цветом и выровнен по центру. Протестируйте сейчасВыход Селектор класса CSS для определенного элементаМы также можем стилизовать конкретный элемент с помощью селектора класса, независимо от того, применяется ли он к другим элементам. Если нам нужно указать, что должен быть затронут только один конкретный элемент HTML, мы должны использовать имя элемента с селектором класса. Это будет понятно из следующего примера. Пример<голова> <стиль> п.пример { выравнивание текста: по центру; цвет синий; размер шрифта: 25px; } <тело> Этот заголовок не изменен.Этот абзац выделен синим цветом и выровнен по центру. Протестируйте сейчасВыход Есть еще один пример, в котором мы применяем несколько классов к одному и тому же элементу. ПримерВ этом примере мы используем два класса ( пример и пункт ) для элемента абзаца и стилизуем абзац, используя оба класса. <голова> <стиль> .пример { выравнивание текста: по центру; красный цвет; размер шрифта: 1 см; } .пара{ семейство шрифтов: Lucida Calligraphy; тень текста: 5px 8px 9пиксел желтый; } <тело> Этот заголовок выделен красным цветом и выровнен по центру.Этот абзац выделен красным цветом и выровнен по центру с использованием семейства шрифтов «Lucida Calligraphy» и text-shadow. Протестируйте сейчасВыход Следующая темаПолоса прокрутки CSS ← предыдущая следующий → |
Селекторы классов и идентификаторов HTML/CSS: все, что вам нужно знать
Назад Селекторы классов и идентификаторов HTML/CSS: все, что вам нужно знать
В этом вводном руководстве по селекторам классов и идентификаторов HTML/CSS мы углубимся в несколько творческих примеров, дающих ценную информацию о возможностях этих селекторов, позволяющих предоставлять неограниченные возможности. способности к веб-дизайну.
способности к веб-дизайну.
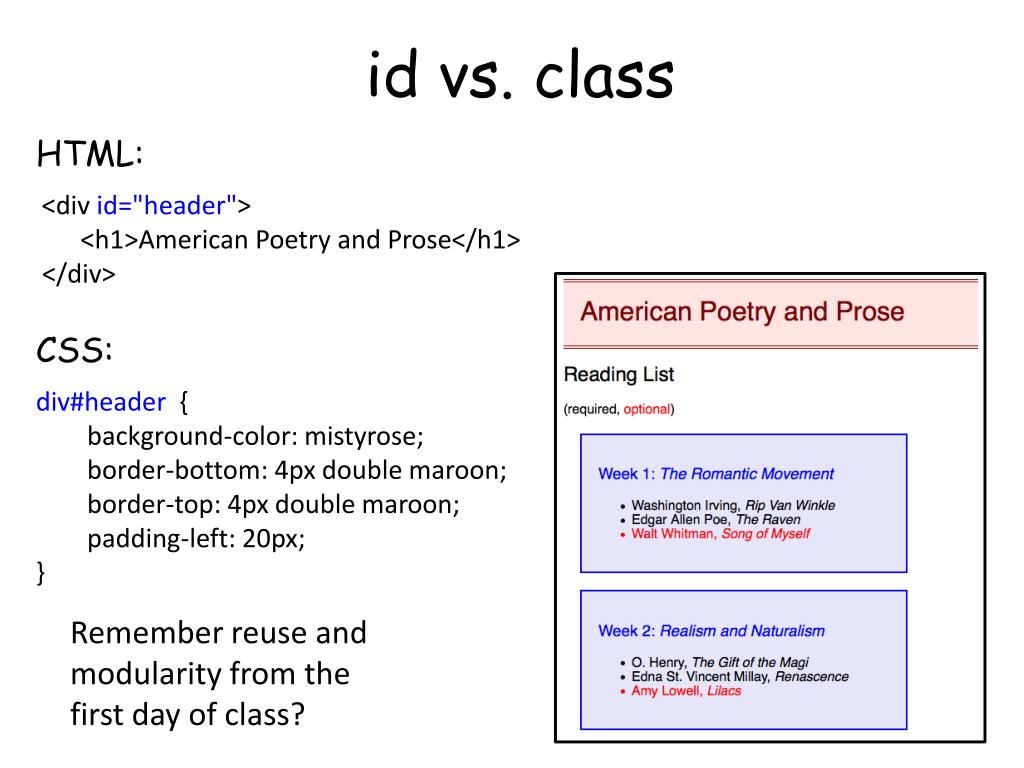
CSS расшифровывается как «каскадная таблица стилей» и используется вместе с HTML (языком гипертекстовой разметки) в качестве мощного инструмента для создания веб-дизайна и макета. HTML использует идентификатор и класс атрибутов CSS, чтобы добавить любое количество стилей для улучшения вашей веб-среды.
ID и класс: что нужно знатьХотя у них похожие функции, они не одинаковы и не всегда служат одной и той же цели.
ID уникальны- Каждый элемент может иметь только один ID.
- К каждому идентификатору можно применить неограниченное количество стилей.
- На каждой странице может быть только один элемент с этим идентификатором.
- Идентификаторы используют «#» в CSS, который также может использоваться в качестве идентификатора для HTML «ссылки перехода» (гиперссылки). Это позволяет вам переходить из одного места в другое на той же веб-странице, а также может быть использовано для создания хорошо оформленного оглавления.

Ниже приведен пример идентификатора, используемого в области CSS HTML:
#top { |
- Один и тот же класс можно использовать для нескольких элементов.
- Имена классов вводятся с учетом регистра.
- Классы используют «.» перед именем в CSS, как показано на рисунке ниже.
- К каждому классу можно применить неограниченное количество стилей.
- Вы можете использовать несколько классов для одного и того же элемента.
Ниже приведен пример класса, используемого в области CSS HTML:
.introduction { |
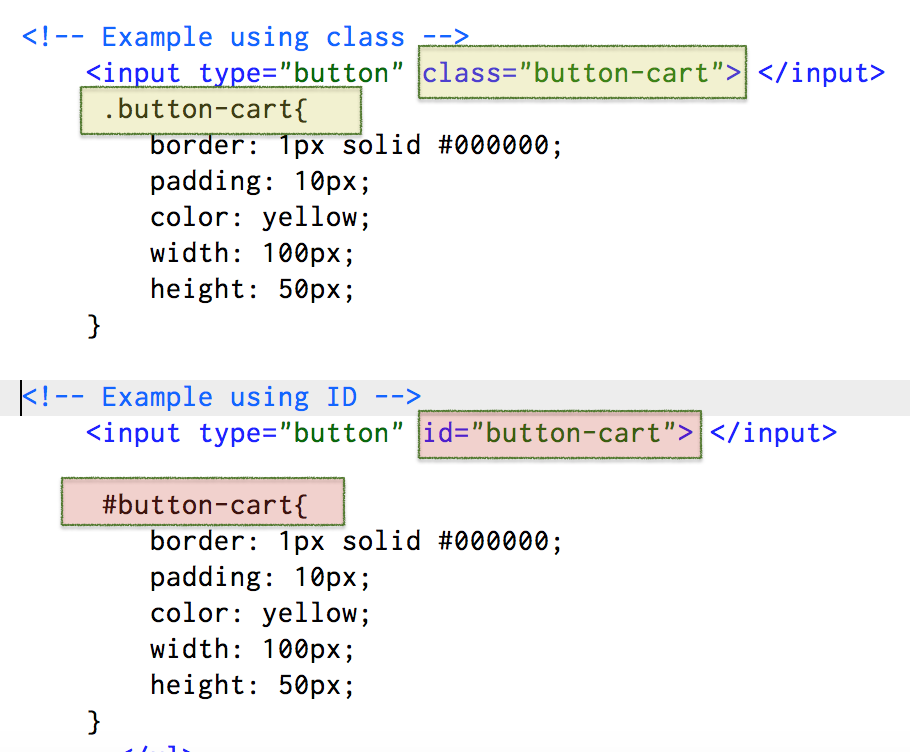
В следующем примере отображается вся веб-страница HTML, содержащая селекторы ID и Class.
Следующий пример представляет собой результирующий веб-вывод:
Иллюстрация 2: Пример результирующего вывода HTML/CSS Полезный совет № 2: Использование селектора идентификаторов для Создать ссылки для переходаВ следующем примере мы проиллюстрируем эффективное поведение селектора ID для создания оглавления с гиперссылками. Помните, что Интернет — это не статическая среда, как печатные страницы. Использование возможности гиперссылки с помощью Jump Links упрощает использование веб-пользователями.
Ниже показана фактическая HTML-страница с кодом, который вы можете скопировать.
|
. Следующая иллюстрация предоставляет информацию о коде, отображаемой выше. На этой иллюстрации вы можете увидеть взаимосвязь двух разделов кода, которые взаимодействуют друг с другом, чтобы сформировать ссылку перехода.
Иллюстрация 3: Пример кода для гиперссылки оглавления Полезный совет №3: Использование селектора класса в нескольких элементах В этом разделе мы хотим показать, как вы можете использовать имя класса в нескольких местах чтобы повторить тему на вашей веб-странице. После того как вы присвоили стилей этому имени класса, вы можете использовать его так часто, как захотите.
После того как вы присвоили стилей этому имени класса, вы можете использовать его так часто, как захотите.
Совет: Имя Class можно назвать любым именем, которое вы хотите использовать. Мы предлагаем использовать интуитивно понятное и логичное соглашение об именах, которое помогает идентифицировать содержимое. Это, в свою очередь, становится идентификатором контента и помогает разместить ваш код в хорошо структурированном формате.
Помните разницу между Class и ID : имя Class может использоваться несколькими элементами HTML, а имя ID должно использоваться только одним элементом HTML на странице.
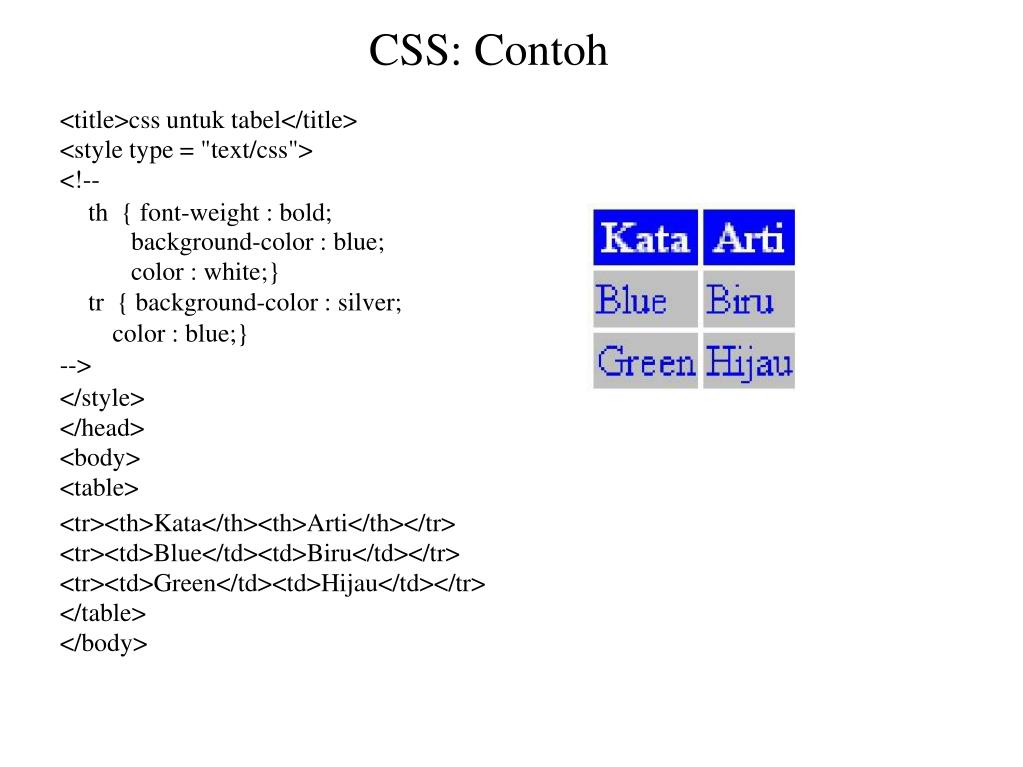
Ниже приведен пример HTML-страницы с использованием имени класса GreekCity . Вы можете скопировать код из этого, чтобы попробовать его самостоятельно.
90 022 |
На следующем рисунке показаны области, которые мы обсуждали. в этом разделе:
Следующий пример представляет собой результирующий веб-вывод:
Иллюстрация 4.




 пример {
выравнивание текста: по центру;
цвет синий;
размер шрифта: 25px;
} <тело>
пример {
выравнивание текста: по центру;
цвет синий;
размер шрифта: 25px;
} <тело> Давайте посмотрим на то же самое.
Давайте посмотрим на то же самое.
 Occus di consecatem laciendit ero oditate consedi gniste porporit, quiam ut eatas et inus sit adipient ut qui dunt alique prae. Facerrupta ad quatia aut et autatur, num quam qui quidusa mustotaqui dis qui ressi quaersperor magnimporat perchillam, eniam. p >
Occus di consecatem laciendit ero oditate consedi gniste porporit, quiam ut eatas et inus sit adipient ut qui dunt alique prae. Facerrupta ad quatia aut et autatur, num quam qui quidusa mustotaqui dis qui ressi quaersperor magnimporat perchillam, eniam. p > GreekCity {
GreekCity {