object-fit — Справочник CSS
❮ Назад CSS Справочник Далее ❯
Пример
Отрезать стороны изображения, сохраняя соотношение сторон, и заполнить пространство:
img.a {
width: 200px;
height:
400px;
object-fit: cover;
}
Определение и использование
Свойство object-fit используется, чтобы указать, как <img> или <video> должны быть изменены в соответствии с его контейнером.
Это свойство указывает содержимому, заполнить контейнер различными способами; например, «сохранить соотношение сторон» или «растянуть и занять как можно больше места».
| Значение по умолчанию: | см. раздел отдельные свойства |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | нет Прочитайте о animatable |
| Версия: | CSS3 |
| JavaScript синтаксис: | object.style.objectFit=»cover» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| object-fit | 31.0 | 16.0 | 36.0 | 7.1 | 19.0 |
CSS Синтаксис
object-fit: fill|contain|cover|scale-down|none|initial|inherit;
Значение свойств
| Значение | Описание | Попробовать |
|---|---|---|
| fill | Это значение по умолчанию. Замененный контент имеет размер, чтобы заполнить поле содержимого элемента. При необходимости объект будет растянут или раздавлен, чтобы соответствовать | Попробовать » |
| contain | Замененное содержимое масштабируется, чтобы сохранить его соотношение сторон при установке в поле содержимого элемента | Попробовать » |
| cover | Замененный контент имеет размер, чтобы сохранить его соотношение сторон при заполнении всего поля содержимого элемента. Объект будет обрезан по размеру Объект будет обрезан по размеру | Попробовать » |
| none | Замененное содержимое не изменяется | Попробовать » |
| scale-down | Содержимое имеет такой размер, как если бы не было указано ни одного или содержит (приведет к меньшему размеру конкретного объекта) | Попробовать » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитайте о initial | |
| inherit | Наследует это свойство от родительского элемента. Прочитайте о inherit |
Связанные страницы
CSS Учебник: CSS object-fit
CSS Справочник: CSS object-position
HTML DOM Справочник: Свойство objectFit
❮ Назад CSS Справочник Далее ❯
Css свойства object-fit и object-position
 В основном это картинки выведенные с помощью тега img, но может быть и контент который выводится с помощью тегов video, iframe или embed.
В основном это картинки выведенные с помощью тега img, но может быть и контент который выводится с помощью тегов video, iframe или embed.Эти свойства не поддерживаются в Internet Explorer, поэтому их можно использовать только на тех проектах, где его поддержка не нужна.
Свойства object-fit и object-position в какой-то мере схожи со свойствами background-size и background-position, только они применяются не в фону, а элементам вставленным непосредственно в HTML.
Свойства object-fit and object-position определяют как будет вести себя медиаконтент когда пространство выделенное под него будет становиться больше или меньше.Давайте рассмотрим это на простом примере.
<img src="image-300x300.jpg" alt="Image…">
.img--cut {
object-fit: cover;
object-position: bottom;
}
Давайте разбираться:
- наша картинка имеет исходный размер 300*300 пикселей, но в HTML указано, что она может занимать высоту 200 пикселей, при этом ее ширина задана в 300 пикселей.

- в css стилях object-fit:cover указывает, что изображение должно быть растянуто по всей области элемента img так, чтобы не осталось свободного места.
- а свойство object-position:bottom указывает, что при этом изображение должно выравниваться по нижнему краю элемента img
Значения свойства object-fit
Свойство object-fit указывает как именно нужно размещать встроенный медиа-контент в области размеры которой заданы свойствами в Css или HTML.
Это очень похоже на то, как мы применяем свойство background-size для того, чтобы задать расположение фона элемента.
Вот варианты значений для свойства object-fit:
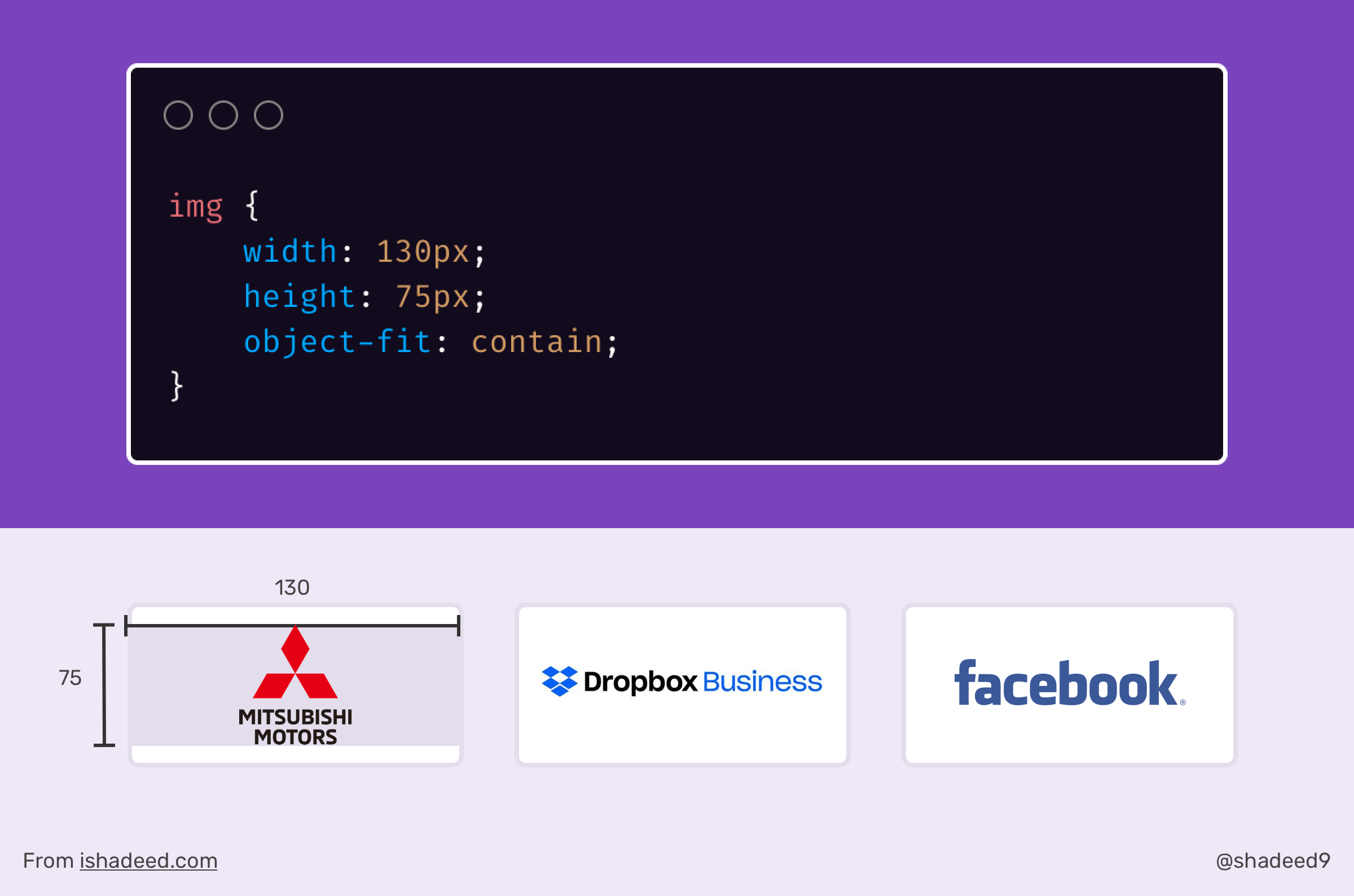
- fill (default) — изображение заполняет всю выделенную область, при этом изображение может быть искажено, но не обрезано
- contain — изображение не всегда заполняет всю выделенную область, контент не обрезается и не искажается и отображается полностью
- scale-down — то же самое, что и свойство contain, но изображение никогда не будет увеличено больше.
 чем его реальный размер
чем его реальный размер - cover — заполняет всё выделенное пространство не оставляя свободного места, не искажая контент, только обрезая его
- none — сохраняет оригинальный размер и соотношение сторон, иногда обрезает изображение. иногда оставляет свободное пространство
На практике чаще всего применяется значение object-fit: cover.
Значения свойства object-position
Свойство object-position определяет относительно чего будет позиционироваться изображение при применении свойства object-fit. Оно имеет те-же значения, что и свойство background-size.
Варианты значений для свойства object-position.Давайте рассмотрим значения с примеров:
- 50% 50% (default) — располагает изображение по центру контейнера
- 0 0 — располагает изображение в верхнем левом углу
- 0 -50px — располагает изображение со смещением 0px относительно верха контейнера и смещает его влево на 50px за пределы контейнера
- top right — располагает изображение в верхнем правом углу
- bottom — располагает относительно нижнего края.
 Вторым значением берется значение по умолчанию, то есть center
Вторым значением берется значение по умолчанию, то есть center
Использование на практике
Оба свойства очень полезны для избежание искажений картинки, когда на сервере содержаться картинки с разным соотношением сторон и разных размеров.
Свойство object-fit для тега video работает очень хорошо, что может очень пригодиться при использовании видео для фона на сайте. К сожалению для iframe оно не работает.
Поддержка браузерами
Поскольку Edge был обновлен и теперь работает на движке Chromium, на данный момент только Internet Explorer 11 не поддерживает эти свойства.
На момент написания этой статьи, Internet Explorer все еще имеет существенную долю пользователей в некоторых странах (например здесь, в Чешской Республике), поэтому необходимо предусмотреть запасной вариант кода.
caniuse.com/object-fit
Как решать проблемы с поддержкой свойств в Internet Explorer
- Вместо использования object-fit/object-position для объекта, используйте изображение в качестве фона и примените к нему background-size/background-position.
 В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow)
В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow) - Для IE11 можно использовать полифил fregante/object-fit-images. Но я не очень рекомендую использовать этот вариант, потому что это замедлит рендеринг в итак не самом быстром браузере.
- Определять браузеры, которые не поддерживают наши свойства (например с помощью библиотеки Modernizr) и применять к ним отдельный вариант кода. Например на StackOverflow есть решение, в котором предлагают изменять тег img на svg и решать проблему адаптации уже с ним.
Больше статей тут
CSS object-position Свойство
❮ Предыдущий Далее ❯
Свойство CSS object-position используется для указания того, как следует позиционировать или
Изображение
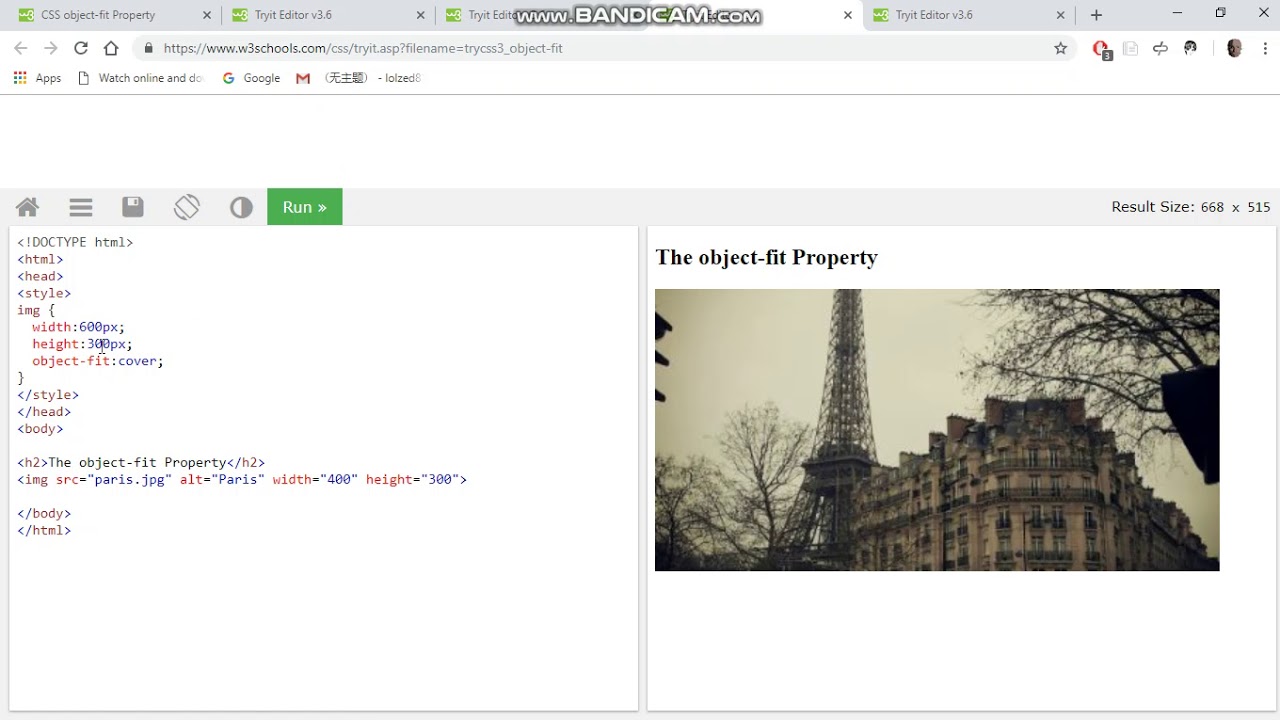
Посмотрите на следующее изображение из Парижа размером 400×300 пикселей:
Далее мы используем object-fit: cover; , чтобы сохранить
соотношение сторон и заполнить заданное измерение. Однако изображение будет обрезано по размеру,
вот так:
Пример
img {
ширина: 200 пикселей;
высота:
300 пикселей;
} Попробуйте сами »
Использование свойства object-position
Предположим, что показанная часть изображения расположена не так, как мы хотим. К
расположите изображение, мы будем использовать свойство object-position .
Здесь мы будем использовать свойство object-position расположить изображение так, чтобы великое старое здание было в
центр:
Пример
img {
ширина: 200 пикселей;
высота:
300 пикселей;
соответствует объекту: крышка;
позиция объекта: 80% 100%;
}
Здесь мы будем использовать свойство object-position расположить изображение так, чтобы знаменитая Эйфелева башня находилась в
центр:
Пример
img {
ширина: 200 пикселей;
высота:
300 пикселей;
соответствует объекту: крышка;
позиция объекта: 15% 100%;
}
Свойства объекта CSS-*
В следующей таблице перечислены свойства объекта CSS-*:| Свойство | Описание |
|---|---|
| универсальный | Указывает, как следует изменить размер |
| объект-позиция | Указывает, как |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство позиции объекта CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Измените размер изображения, чтобы оно соответствовало окну содержимого, и расположите изображение на расстоянии 5 пикселей от слева и 10% сверху внутри поля содержимого:
img.a {
ширина: 200 пикселей;
высота:
400 пикселей;
объектное соответствие: нет;
object-position: 5px 10%;
граница: 5 пикселей, сплошная красная;
}
Определение и использование
Свойство object-position используется вместе с object-fit, чтобы указать, как или
Показать демо ❯
| Значение по умолчанию: | 50% 50% |
|---|---|
| По наследству: | да |
| Анимация: | да. Читать о Animatable Попробуйте |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.objectPosition=»0 10%» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| объект-позиция | 31,0 | 16,0 | 36,0 | 10,0 | 19,0 |
Синтаксис CSS
object-position: position |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| позиция | Указывает положение изображения или видео внутри блока содержимого. Первое значение управляет
ось x, а второе значение управляет осью y. Может быть строкой (слева,
по центру или справа) или число (в пикселях или %). Допускаются отрицательные значения Первое значение управляет
ось x, а второе значение управляет осью y. Может быть строкой (слева,
по центру или справа) или число (в пикселях или %). Допускаются отрицательные значения | Попробуй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: CSS object-fit
Справочник CSS: CSS object-fit
Справочник HTML DOM: свойство objectPosition
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 чем его реальный размер
чем его реальный размер Вторым значением берется значение по умолчанию, то есть center
Вторым значением берется значение по умолчанию, то есть center В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow)
В качестве альтернативного варианта можн использвать свойства трансформации в сочетании с абсолютным позиционированием (решение на StackOverflow)