Псевдоклассы CSS — Как создать сайт
Изучаем псевдоклассы в CSS
Добрый день, друзья, сегодня разберём понятие псевдокласса в языке CSS (разницу между псевдоклассом и псевдоэлементом смотрите в конце статьи).
Псевдоклассы — это специальные команды, с помощью которых можно реализовывать более тонкую выборку элементов и задавать им CSS-свойства, а также воспроизводить некоторые анимационные эффекты.
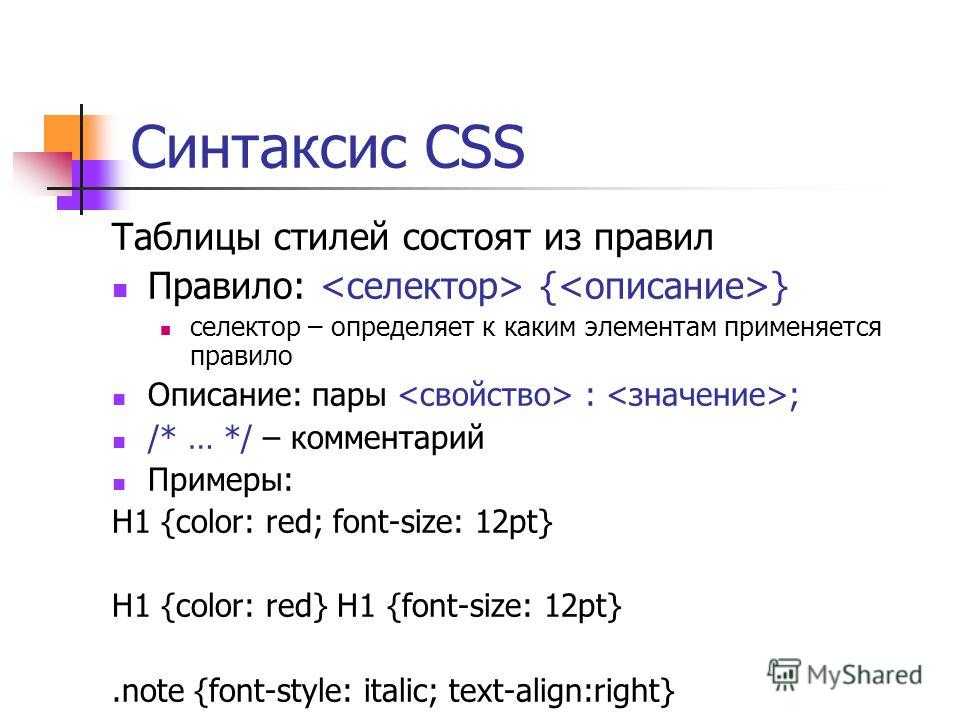
Обычная схема псевдокласса в CSS, выглядит следующим образом:
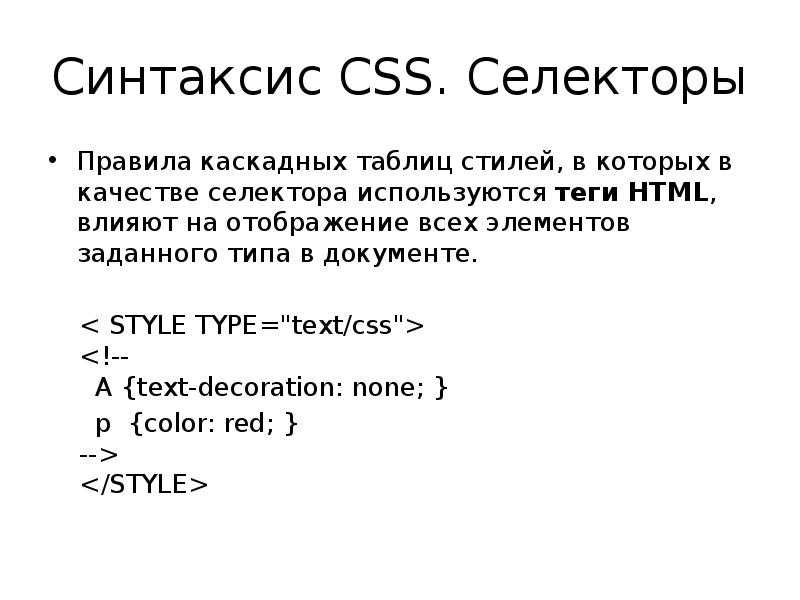
селектор:псевдокласс {
CSS-свойства: значения;
}Или
:псевдокласс {
CSS-свойства: значения;
}
Перед именем псевдокласса, ставится двоеточие.
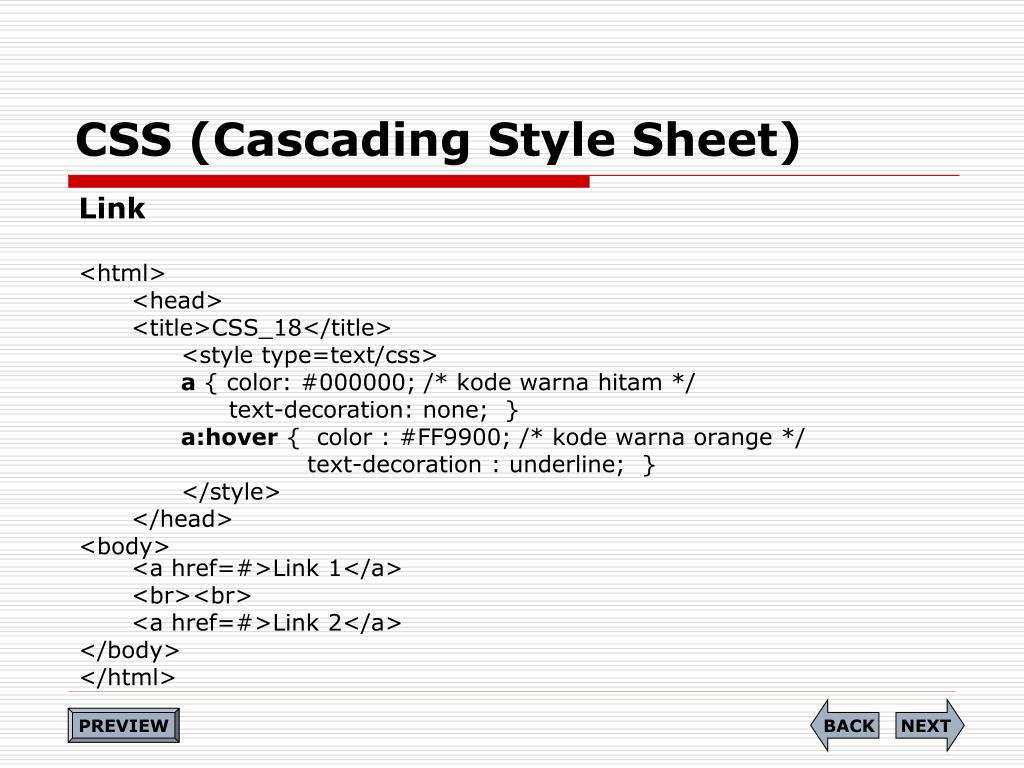
Распространённый пример псевдокласса, это изменение внешнего вида элемента, при наведении на него курсора мыши. Например вы можете увидеть данный эффект, если наведёте курсор мыши на ссылку находящуюся в боковом меню: снизу у ссылки появится подчеркивание. Этот анимационный эффект, появляется благодаря псевдоклассу
Этот анимационный эффект, появляется благодаря псевдоклассу
В CSS-коде это выглядит следующим образом:
/* Отключаем подчеркивание у ссылок */
a {
text-decoration:none;
}
/* Включаем подчёркивание, при
наведении на неё, курсором мыши */
a:hover {
text-decoration:underline;
}
С помощью псевдокласса :hover, помимо ссылок также можно изменять внешний вид и других элементов. Например на моём сайте для вебмастеров, происходит подсвечивание строк таблицы при наведении на них курсором мыши, данный эффект вы можете увидеть в статье Цвета в CSS
В CSS-коде это выглядит следующим образом:
table tr:hover {
background:#ddd;
}
Какие псевдоклассы существуют в CSS?
Рассмотрим, какие псевдоклассы существуют в языке CSS.
Псевдоклассы работающие с состоянием элемента
:link— задаёт CSS-свойства ссылкам, но не якорям:visited— задаёт CSS-свойства уже посещённым ссылкам:hover— задаёт CSS-свойства при наведении курсора мыши на элемент:active— задаёт CSS-свойства при нажатии левой кнопкой мыши по элементу, при условии что кнопка мыши еще не отпущена:focus— задаёт CSS-свойства при получении элементом фокуса, например щелкнули по текстовому полю (для того чтобы ввести данные), фокус могут получить (ссылки, кнопки, элементы формы), помимо щелчка мыши фокус могут получать элементы при нажатии на кнопку табуляции (Tab) на клавиатуре
Псевдоклассы применяемые к элементам формы
:checked— задаёт CSS-свойства при выделении элементов формы, таких как флажки (radio) или переключаетели (checkbox):disabled— задаёт CSS-свойства отключённым (заблокированным) элементам формы:enabled— задаёт CSS-свойства включённым (обычным) элементам формы:optional— задаёт CSS-свойства не обязательным для заполнения элементам формы input, у которых отсутствует атрибут required:required— задаёт CSS-свойства обязательным для заполнения элементам формы input, у которых имеется атрибут required
Псевдоклассы работающие с деревом элементов
:first-child— задаёт CSS-свойства первому потомку родителя (родитель потомок:first-child { }):last-child— задаёт CSS-свойства последнему потомку родителя:first-of-type— задаёт CSS-свойства первому потомку родителя по типу:last-of-type— задаёт CSS-свойства последнему потомку родителя по типу:nth-child— задаёт CSS-свойства потомкам родителя на основе их нумерации в структуре HTML-документа или внутри родителя (:nth-child(odd|even|число|выражение)):nth-last-child— то же что и :nth-child, только нумерация идёт с конца:nth-of-type— задаёт CSS-свойства потомкам элемента по типу, на основе их нумерации в структуре HTML-документа или внутри родителя (:nth-of-type(odd|even|число|выражение)):nth-last-of-type— то же что и :nth-of-type, только нумерация идёт с конца:only-child— задаёт CSS-свойства элементу потомку, при условии что он единственный у родителя:only-of-type— задаёт CSS-свойства элементу потомку по типу, при условии что он единственный у родителя
Под родителем тут понимается обычный селектор, в котором находятся данные элементы.
Остальные псевдоклассы
:empty— задаёт CSS-свойства, пустым элементам страницы, внутри которых ничего нету, даже пробела, например <span></span> или <td></td>:not(селектор)— задаёт CSS-свойства всем элементам, кроме селекторов указанных в скобках:target— задаёт CSS-свойства для элементов, к которым переходят по ссылкам-якорям
Разница между псевдоклассом и псевдоэлементом заключается в следующем: псевдокласс задает стиль для элемента страницы, а псевдоэлемент задаёт стиль для части элемента страницы и даже может создавать дополнительную часть.
На этом пока всё, хотите узнать Разницу между псевдоклассами nth-child и nth-of-type, тогда добро пожаловать в следующий урок 🙂
Детские татарские стихи — для малышей и их родителей, участвующих на утренниках в детском саду.
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 26 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget. com/ru/hosting/free
com/ru/hosting/free
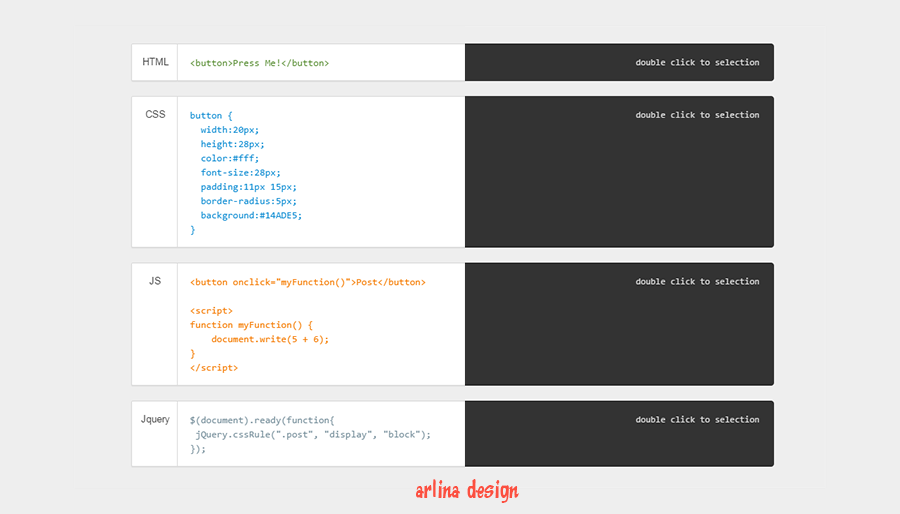
HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<button>...</button>
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.

Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain" > ... </button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.

text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.

formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button formtarget="<имя фрейма> | _blank | _self | _parent | _top" > ... </button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">...</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
submit
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут
Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
- Тег
<button>MDN (рус. )
)
CSS, псевдокласс, псевдоэлемент: hover, child, target
Комбинируя HTML и CSS, можно управлять абсолютно всеми элементами веб-страницы. С помощью стилей вы легко измените внешний вид любого блока или строки. Нередко верстальщику нужно выполнить более сложную задачу – изменить внешний вид не самого элемента, а отдельной его части или определенного состояния. В таком случае на помощь приходят псевдоклассы CSS.
Псевдоклассы работают по тому же принципу, что и обычные классы в разметке, однако физически они на странице не присутствуют. С их помощью можно выбрать элементы на основании не входящей в документ информации, которую не получится выбрать обычным селектором. Вот простой пример: у вас есть красная кнопка, а вы хотите, чтобы при наведении она становилась синей. Теоретически это можно реализовать на JavaScript, но зачем такие сложности? Гораздо удобнее использовать :hover CSS. С его помощью можно придать блоку любые параметры, которые будут срабатывать исключительно при наведении курсора мыши.
Список псевдоклассов CSS регулярно обновляется. Возможно, в то время как вы будете читать этот материал, появится несколько новых. Для начала рассмотрим те, что появились в спецификации CSS3.
:nth-of-type
Предположим, у вас есть список, в котором вы хотите использовать чередование цветов, т. е. первая строка будет, к примеру, написана красным шрифтом, а вторая – синим, третья снова красным, четвертая снова синим. Раньше для этого приходилось создавать новые классы. Верстальщики прошлого добавляли каждому элементу списка по классу, а затем меняли их внешний вид в таблице стилей. Это было не слишком удобно и загрязняло верстку.
Сейчас все делается проще. Используйте псевдокласс CSS :nth-of-type. Это даст возможность получить необходимый визуальный эффект, ничего не меняя в разметке. Принцип действия прост: вы указываете селектор, а в скобках после его названия пишете формулу или ключевое слово, которые будут находить требуемые элементы. Например, :nth-of-type(even) найдет все четные элементы, а :nth-of-type(odd) – нечетные. Существует большое количество формул, которые используются для максимально точного контроля. В скобках можно указать число – в таком случае стили будут применяться к элементу, индекс которого равен этому числу.
Существует большое количество формул, которые используются для максимально точного контроля. В скобках можно указать число – в таком случае стили будут применяться к элементу, индекс которого равен этому числу.
:nth-child
Этот псевдокласс CSS по принципу действия схож с предыдущим, но в отличие от него работает исключительно с дочерними элементами выбранного элемента. Например, если вы хотите с его помощью настроить внешний вид тегов <li> в списке, нужно использовать конструкцию ul:nth-child, поскольку <ul> является родителем <li>.
Для точного контроля можно использовать формулы. Они довольно сложны для новичка, но стоит немного углубиться в синтаксис, как все становится проще. Формулы выглядят так: an+b, где а – это множитель, а b – смещение. Например, если в скобках указать n, то псевдокласс выберет все дочерние элементы (потому что не указаны дополнительные условия в виде а и b). Если указать n+2, будут выбраны все элементы, кроме первого (потому что смещение равно двум). Лучше всего этот момент изучать на практике. Поэкспериментируйте с дочерними компонентами и разными формулами.
Лучше всего этот момент изучать на практике. Поэкспериментируйте с дочерними компонентами и разными формулами.
:last-child
Тут все просто. Псевдоклассы CSS child используются для выбора одного конкретного элемента. Этот выбирает последний дочерний компонент родителя. Используется довольно часто, например, чтобы выделить последнюю строку таблицы или убрать отступ у последнего блока, чтобы избежать его переноса на следующую строку.
:nth-last-child
По принципу действия аналогичен упоминавшемуся ранее nth-child, но действует в обратном направлении, т. е. при использовании элементы будут перебираться снизу-вверх. Это удобно, если нужно разыскать несколько последних элементов.
Вы можете подумать, что эти псевдоклассы и псевдоэлементы CSS бесполезны, поскольку добиться цели можно также с помощью обычных классов. Это не так. :nth-child, :nth-last-child и их аналоги очень удобны при работе на больших проектах – например, в случаях, когда у блока имеется огромное количество дочерних элементов. Вручную расставлять классы долго и трудно.
Вручную расставлять классы долго и трудно.
Псевдоклассы управления состояниями
Что делать, если вам нужно изменить внешний вид элемента в определенном состоянии? На этот случай предусмотрены псевдоклассы CSS нажатия, наведения и других действий. Рассмотрим их подробнее.
:link
Это псевдокласс ссылок CSS, причем не любых, а только тех, что еще не посещались. В нем можно задать стили для тех элементов <a>, по которым пользователь пока не переходил.
:visited
Аналог предыдущего варианта, который только управляет уже посещенными ссылками. Комбинируя два этих псевдокласса, можно настроить внешний вид тегов <a> именно так, как вам нужно. Однако учтите, что состояния просчитываются для конкретных браузеров и сбрасываются после очистки истории.
Псевдокласс :target CSS
Один из самых интересных псевдоклассов, который при грамотном использовании до некоторой степени заменяет использование JavaScript. Он дает возможность управлять элементом, идентификатор которого указан в строке адреса страницы. Да, с первого раза это трудно понять. Попробуем разобрать на примере.
Да, с первого раза это трудно понять. Попробуем разобрать на примере.
Допустим, у нас на странице есть 3 блока div с определенными id: id1, id2, id3. Также у нас есть три ссылки с соответствующими значениями href: #id1, #id2, #id3. При нажатии на первую ссылку в строке адреса страницы после ссылки на саму страницу появится соответствующий id.
В CSS для всех блоков div указано свойство display:none, то есть по умолчанию они не показываются. Используем target:div и задаем ему свойство display:block. Теперь, при нажатии по ссылкам с определенными href, блокам с соответствующими id будет присваиваться display:block, а значит, они начнут появляться на странице! При клике по ссылке с href=”#id1” появится блок с id1, и т. д.
Все еще ничего не понятно? Попробуйте поэкспериментировать. Создайте страницу с описанной выше разметкой и стилями. Через пару минут вы отлично во всем разберетесь.
Псевдоклассы, которые могут применяться к любым элементам
Большинство описанных выше псевдоклассов требовало ссылок для работы. Однако не всем нужны элементы <a>. Ряд вариантов может применяться к абсолютно любым частям страницы.
Однако не всем нужны элементы <a>. Ряд вариантов может применяться к абсолютно любым частям страницы.
- :active предназначен для стилизации элементов, по которым пользователь кликнул левой кнопкой мыши;
- :hover – CSS для элементов, на которые пользователь наводит курсор;
- :focus – для тех частей страницы, которые сейчас находятся в фокусе. Этот псевдокласс часто используется для работы с формами. Например, если вы хотите выделить строку ввода имени пользователя, когда посетитель устанавливает в нее курсор и начинает набирать символы.
Помните, что :active действует только в момент нажатия. Сразу после прекращения работы левой кнопки мыши заданные с его помощью стили исчезнут и элемент будет отображаться так, как он отображался по умолчанию. В большинстве случаев этот псевдокласс применяется для работы с кнопками. Можно задать им большое количество состояний. Например, по умолчанию кнопка будет синей, при наведении – зеленой, при нажатии – красной, и т. д.
д.
Разумеется, псевдоклассы полностью поддерживаются только современными браузерами. Например, в IE6 и 7 не удастся использовать focus, а hover и active в IE6 работают только для ссылок. Будем надеяться, что вам не придется работать с такими браузерами, а если все же необходимость возникла, применяйте условные комментарии.
Дополнительные псевдоклассы
Перечисленными выше вариантами список не ограничивается. Благодаря современному CSS можно выделять только включенные элементы (:enabled) или только выключенные (:disabled), только отмеченные переключатели checkbox и radio (:checked). Вкратце опишем еще несколько вариантов, которые вы можете использовать для более тщательного управления внешним видом содержимого.
- :only-child — ает возможность применять стиль к элементу, который является единственным дочерним элементом;
- :lang — для работы с элементами, у которых задан язык с помощью атрибута lang;
- :root — используется для выбора корневого элемента.
 Соответственно, в HTML таковым является тег <html>;
Соответственно, в HTML таковым является тег <html>; - :not — очень мощный инструмент. Дает возможность ограничивать применение стилей по определенным селекторам. Вот пример: .blue-color:not(span). Такой селектор применит стили ко всем элементам с классом blue-color, если они не являются <span>.
Полный список псевдоклассов может растянуться не на одну страницу. Большинство верстальщиков использует в практике только некоторые из них, предпочитая управлять состояниями с помощью JavaScript. Да, это удобно, однако существует ряд моментов, когда более эффективных результатов удастся добиться проще, используя соответствующий псевдокласс.
41 кнопка в CSS и немного JavaScript всех видов и функций
Продолжаем очередной статьей из серии HTML, CSS и JavaScript это приносит хороший список кодов, чтобы выделить их внешний вид или удобство использования нашего веб-сайта; будь то электронная коммерция, целевая страница или сам блог.
Это касается момента еще одного из тех важных элементов, которые способны сделать призыв к действию так что значок, который приведет пользователя к корзине покупок, кнопки, станут покупками. Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Индекс
- 1 Кнопка 3D
- 2 Кнопку 3D для нажатия
- 3 Кнопка назад
- 4 Пузырьковая кнопка
- 5 Добавить кнопку
- 6 Кнопка CSS Offset
- 7 Закрытие кнопки
- 8 Кнопка закрытия CSS
- 9 Кнопка загрузки CSS
- 10 Кнопка загрузки
- 11 Скачать анимацию кнопки
- 12 Кнопка наведения
- 13 Кнопка шума
- 14 Эффект наведения
- 15 Стильный эффект наведения
- 16 Липкий эффект
- 17 Кнопка с полосой
- 18 Три эффекта кнопки CSS
- 19 Кнопка «Нравится» в Twitter
- 20 Кнопка лайка анимации
- 21 Сплат как кнопка
- 22 Кнопка воспроизведения
- 23 Кнопка воспроизведения CSS
- 24 Кнопка паузы / воспроизведения
- 25 Ретро простая кнопка
- 26 Кнопка радуги
- 27 Социальная кнопка
- 28 Плавающая анимация
- 29 3D социальные иконки
- 30 Социальные кнопки
- 31 Кубические социальные кнопки
- 32 Кнопки Поделиться
- 33 Кнопка публикации в социальных сетях в SVG
- 34 Кнопка «Поделиться»
- 35 Поделиться
- 36 Кнопка «Отметить отзывы»
- 37 Кнопка оценки SVG
- 38 Кнопка зарядки
- 39 Кнопка принятия
- 40 Кнопка смахивания
- 41 Разблокировать жест
Выделяющаяся 3D-кнопка за глубину, которую это вызывает куда бы мы ни пошли, поместите его с теми эффектами затенения, которые выделяют каждый из визуальных элементов.
Подпишитесь на наш Youtube-канал
Este 3D-кнопка в CSS у него есть способность запускать анимацию по мере того, как мы продлеваем ее пульсацию.
Эта кнопка CSS перенесет нас в начало нашего сайта когда мы прошли через это.
Пузырьковая кнопка в CSS и JavaScript, которая при нажатии будет брызгать серией пузырей с яркой и соответствующей анимацией.
Una изящная анимация дает жизнь этой кнопке для добавления в CSS, который может быть одним из тех элементов, которые выделяют наш веб-сайт.
Аналогично предыдущему, хотя с немного другой анимацией. Он может быть идеальным для серии веб-сайтов определенной тематики.
Мы нажимаем на это кнопка в CSS и HTML для создания анимации закрытия. Просто, но с отличным визуальным эффектом.
В то время, когда оставим указатель мыши На этой кнопке закрытия мы сможем узнать, какая качественная анимация будет интегрирована в Интернет.
Если у нас есть контент для загрузки на нашем веб-сайте, важно, чтобы у нас есть подходящая кнопка, чтобы пользователь мог получить право быстро на вашем пульсе. Эта кнопка выделяется при нажатии и вызывает множество мелких ударов в хорошо выполненной анимации.
Эта кнопка специализируется на анимации для поднять маленький мяч который будет перемещаться с одной стороны панели на другую, чтобы заставить нас выделить действие, которое пользователь выполняет при нажатии на загрузку.
Una довольно длинная анимация для кнопки, но это может быть та деталь, которая обеспечивает профессионализм вашего веб-сайта при загрузке всех типов файлов.
Эта кнопка ждет тебя оставьте указатель мыши выше, чтобы вы могли увидеть выдающуюся анимацию, которую он создает.
Еще одна кнопка наведения, которая выделяется возбуждающая анимация что происходит при наведении курсора.
Еще один интересный эффект наведения в CSS, который выделяется своим быстрая и гибкая анимация это производит хорошие ощущения.
Наведение одной кнопки с большим стилем в анимации для сайтов в классическом стиле.
Un простой и любопытный эффект который увеличивает размер кнопки CSS с помощью небольшого количества HTML.
Stripe известна своим отличная работа над дизайном пользовательского интерфейса вашего сайта, эта кнопка Stripe вдохновлена тем, что вы можете перенести ее на свой веб-сайт.
Три эффекта CSS в анимации для кнопки, и это можно считать отличным стилем.
Кнопка лайков для Twitter с искрометной и энергичной анимацией. Идеально подходит для тех дней в социальных сетях.
Здесь будут сердца те, кто прыгают от радости при нажатии кнопки лайка.
Другой очень любопытная анимация с отличным эффектом для кнопки «Нравится» в социальных сетях.
Кнопка воспроизведения, которая запустится прыгать, тоже от радости, при нажатии.
Анимация сотрет окружность вокруг значка Воспроизведение этой кнопки CSS.
Просто кнопка пауза / воспроизведение с минимальным прикосновением В дизайне.
Как будто мы нажимали кнопки на игровом контроллере с консоли, такой как XboX.
Кнопка с радуга анимация который воссоздает уведомления, приходящие на Galaxy S8.
Ящик, который открывается популярные иконки социальных сетей всеми, оставив на нем указатель мыши.
Кнопка с качественная анимация который запускается в тот момент, когда мы нажимаем на него.
Un эффект привлечения внимания и это происходит, когда мы оставляем указатель наведенным.
эти социальные кнопки используют анимацию Он меняет цвет сверху, чтобы отличаться от остальных.
Эти кнопки расположен в кубе который отлично двигается, когда мы оставляем на нем указатель.
Un кнопка поделиться отличается бесконечной циклической анимацией.
Просто нажмите кнопку «Поделиться» и вы найдете божественный эффект что происходит в этой кнопке социальных сетей.
С прочими анимация «Gooey», эта кнопка очень впечатляет своим эффектом.
Este кнопка разделена на четыре разных чтобы вы могли выбрать социальную сеть, в которой вы будете публиковать контент, которым вы будете напрямую делиться.
Кнопка наведите курсор, собирая счет что вы собираетесь дать, когда оставите указатель наведенным.
Еще одна кнопка наведения для оценка с оценкой продукт или что-то еще.
Нажав кнопку кнопка загрузки запустит процесс загрузки или то, что лучше всего подходит для вашего сайта.
Нажмите ее, и форма будет принята или любое другое действие который требует одобрения пользователя нашего веб-сайта.
Предназначен для мобильных, эту кнопку необходимо нажать, чтобы отвести в сторону с помощью этого жеста, типичного для смартфонов.
Un боковой жест пальцем или указателем и мы разблокируем сам терминал. Еще одна идеальная кнопка для мобильного.
раздельные функции CSS-трансформации — CSS-LIVE
Перевод статьи A Trick: Individual CSS Transform Functions с сайта danielcwilson.com, опубликовано на css-live.ru с разрешения автора — Дэна Уилсона.
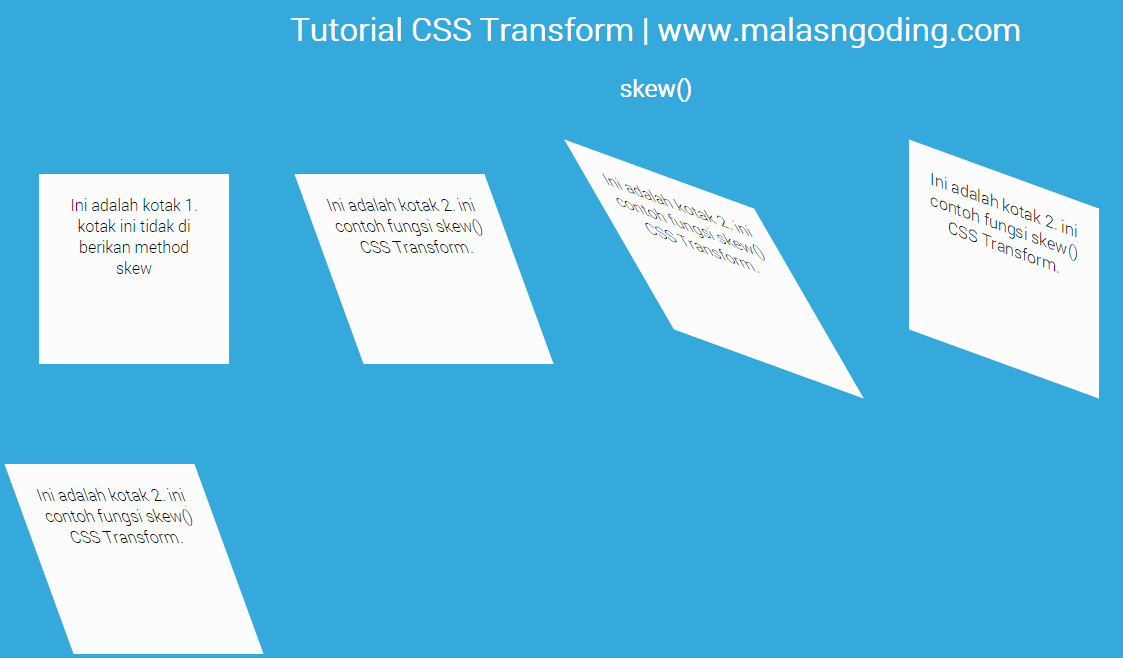
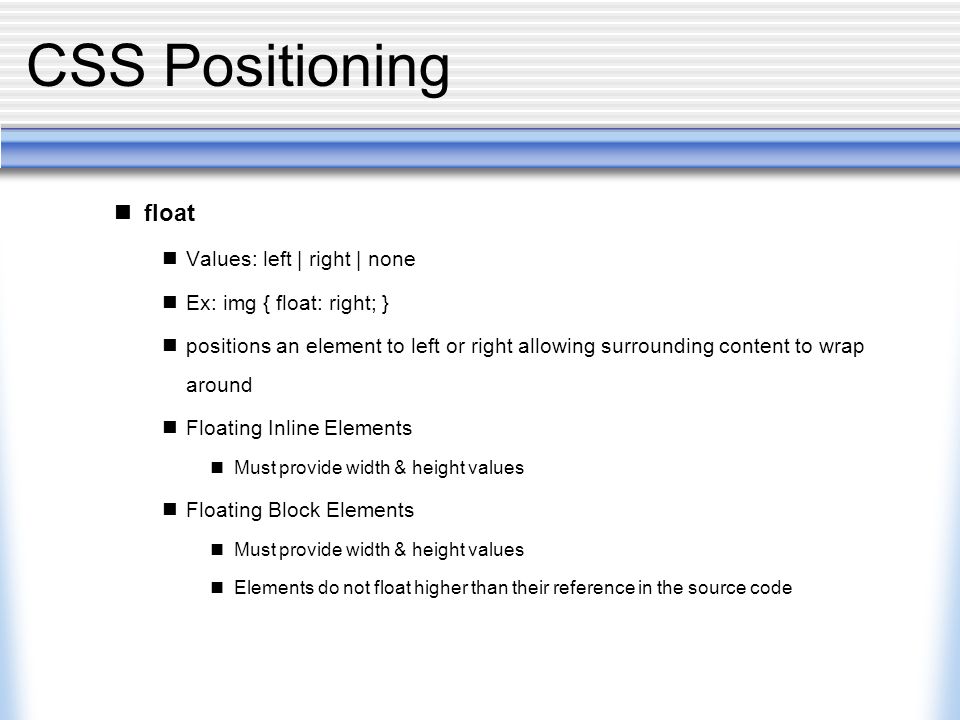
Одно лишь свойство transform в CSS дает нам массу возможностей — можно вращать, сдвигать, масштабировать и не только, и всё это сразу. Но в том, что эти разные функции трансформации входят в одно свойство, таится ловушка.
Часто бывает нужно применять разные трансформации для разных состояний элемента. Скажем, у нас есть кнопка, которая всегда будет смещена по вертикали на
Скажем, у нас есть кнопка, которая всегда будет смещена по вертикали на -150%. Когда пользователь наводит на нее мышкой, мы ее чуть уменьшим, а при нажатии (в активном состоянии) перевернем на 180 градусов. В этом примере для кнопки «My Button» приведен CSS-код, который первым приходит на ум по такому описанию, а кнопка «Expected» показывает, как добиться описанного поведения на самом деле.
See the Pen Basics with Transform Functions by Dan Wilson (@danwilson) on CodePen.
При наведении мы не просто добавляем масштаб к начальному состоянию кнопки… мы еще и переопределяем исходный сдвиг, так что она масштабируется и возвращается к translateY(0).
Почему так? Из-за линейной алгебры. То, как происходят эти трансформации, зависит от других трансформаций и их порядка (так что translate(-50%, -50%) scale(. — не то же самое, что  4) rotate(50deg)
4) rotate(50deg)rotate(50deg) translate(-50%, -50%) scale(.4)), в сухом остатке там умножение матриц. Но обычно нам не надо знать настолько глубокие «внутренности» трансформаций. Обычно веб-разработчики просто хотят знать, как управлять этими функциями трансформации по отдельности.
See the Pen Order of Transform Functions by Dan Wilson (@danwilson) on CodePen.
Chrome начал реализовывать отдельные свойства, так что translate, rotate, and scale стали полноправными свойствами, как видно в предыдущем примере (на момент публикации требует Chrome Canary). Но у этого есть свои ограничения:
- Отдельные
x-,y‑ иz-компоненты каждого из них по-прежнему привязаны к единому свойству.
- Преобразуются в матрицы они всегда в одном порядке:
translate scale rotate. - В ближайшее время — только в Chrome Canary.
Так что же делать?
Использовать CSS-переменные.
Когда я слушал доклад Дэвида Хуршида о CSS-переменых, моим глазам вдруг открылась масса возможностей для применения их в анимации. А когда я начал совать переменные куда только можно, их мощь стала еще яснее. Без дальнейших церемоний… вот трюк, который даст нам больше гибкости (все «как», «что» и «почему» — сразу после примера).
See the Pen CSS Variables + Transform = Individual Properties (with Inputs) by Dan Wilson (@danwilson) on CodePen.
Мы задаем ключевой начальный transform нашему элементу с помощью всех переменных, которые мы собираемся менять. Модифицируя значение переменной для другого состояния, мы можем получить CSS-правило, более похожее на наш первоначальный код, но с гораздо большей гибкостью при усложнении. В этом примере мы обрабатываем намного больше наших первоначальных трех состояний, подключив к делу JavaScript (но это не обязательно: вот версия нашего первого примера с кнопкой на одном CSS). Фактически, тут по-прежнему определено одно CSS-свойство, и мы меняем только одну функцию трансформации за раз (без разницы, в JS или в CSS).
Модифицируя значение переменной для другого состояния, мы можем получить CSS-правило, более похожее на наш первоначальный код, но с гораздо большей гибкостью при усложнении. В этом примере мы обрабатываем намного больше наших первоначальных трех состояний, подключив к делу JavaScript (но это не обязательно: вот версия нашего первого примера с кнопкой на одном CSS). Фактически, тут по-прежнему определено одно CSS-свойство, и мы меняем только одну функцию трансформации за раз (без разницы, в JS или в CSS).
Без CSS-переменных мы бы не обошлись без расчетов (причем далеко не всегда тривиальных) для текущего перехода при изменении каждой функции трансформации. Тогда мы могли бы узнать текущее значение каждой из двух других функций, чтобы убедиться, что переход останется плавным.
Чем это лучше будущих отдельных свойств из Chrome Canary?
- Можно как угодно комбинировать
x,yиz, поскольку мы сами решаем, как задатьtransformизначально.
- Аналогично, мы можем задавать какой нам угодно порядок функций трансформации (хотя и теряем не столь часто нужную, наверное, возможность менять этот порядок от одного состояния к другому).
- Я проверил, что это хорошо работает в новейшем Chrome (56), Firefox (50) и Safari (только в Technical Preview — Safari 10 поддерживает переменные, но без плавных переходов). Я пока не смог проверить в Edge Insider Preview (первой версии, которая поддерживает CSS-переменные) — так что, пожалуйста, сообщите, если у вас будут новости с того фронта.
И, пожалуйста, сообщите, если у вас есть креативное применение для этого приема.
P.S. Это тоже может быть интересно:
- CSS-переменные, CSS-трансформация
Справка – Dark Reader
Этот документ расскажет вам об основных возможностях Дарк Ридера.
- Часто задаваемые вопросы
- Контакты
- Верхняя секция
- Настройки фильтра
- Настройки для конкретного сайта
- Список сайтов
- Вкладка Ещё
- Режимы генерации тем
- Нижняя секция
- Использование Инструментов разработчика
Верхняя секция
- Кнопка Переключить добавляет сайт в список исключений (либо достаёт оттуда).

- Переключатель Вкл/Откл включает либо отключает расширение.
- Нажмите на ссылки под кнопками для установки сочетаний клавиш.
- Если кнопка переключения затемнена, это означает, что браузер блокирует расширения на данной странице.
Настройки фильтра
Настройте значения фильтра, которые соответствуют параметрам вашего экрана и освещению в комнате.
Настройки для определённого сайта
Кнопка Только для применяет настройки только для текущего сайта.
Нажмите на кнопку, отредактируйте настройки, нажмите еще раз для отмены.
Список сайтов
- Используйте Инвертировать только эти, когда вы хотите, чтобы Dark Reader работал только на сайтах в списке.
- Не инвертировать предотвратит работу расширения на сайтах в списке.
- Возможные значения:
google.com, mail.google.com, google.*, google.com/mapsи т.п. - Нажатие кнопки Переключить добавляет текущий сайт в этот список.

Вкладка Ещё
- Выберите шрифт из списка (или введите полное имя шрифта в Firefox), нажмите галочку.
- Настройте обводку текста.
- Выберите режим генерации тем.
Режимы генерации тем
Фильтр+ vs. Статический vs. Динамический режим- Фильтр – Изначальный режим в Dark Reader основанный на CSS фильтрах. Он инвертирует всю страницу и реверсирует определённые части назад. Требователен к графическому процессору.
Быстрый, но имеет некоторые недостатки: отключает технологию субпиксельного рендеринга, инвертирует тёмные участки в светлые, замедляет работу браузера на больших страницах, не отрисовывает некоторые страницы в Firefox.
- Фильтр+ – тот же, что и Фильтр, но основан на специальных SVG фильтрах
которые лучше обрабатывают цвета делая картинки менее тусклыми.
 Плохо работает в Firefox.
Плохо работает в Firefox. - Статический – мгновенно генерирует простую тему.
- Динамический – анализирует стили текущей веб-страницы, фоновые картинки, векторную графику. Требует больше ресурсов при начальной загрузке страницы, но выдаёт наилучшие визуальные результаты. Работа над этим режимом в процессе, но он уже отлично работает на большинстве современных сайтов.
- Прочтите нашу политику конфиденциальности, подписывайтесь на наш Twitter.
- Поддержка – Если вам нравится Dark Reader, поддержите его активную разработку. Сбор средств ведёт Open Collective, который в настоящее время использует Stripe для осуществления платежей.
- Новости – оповещает об обновлениях приложения и важных событиях.
- Инструменты разработчика – открывает редактор правок в режим работы текущего генератора тем.
Использование Инструментов разработчика
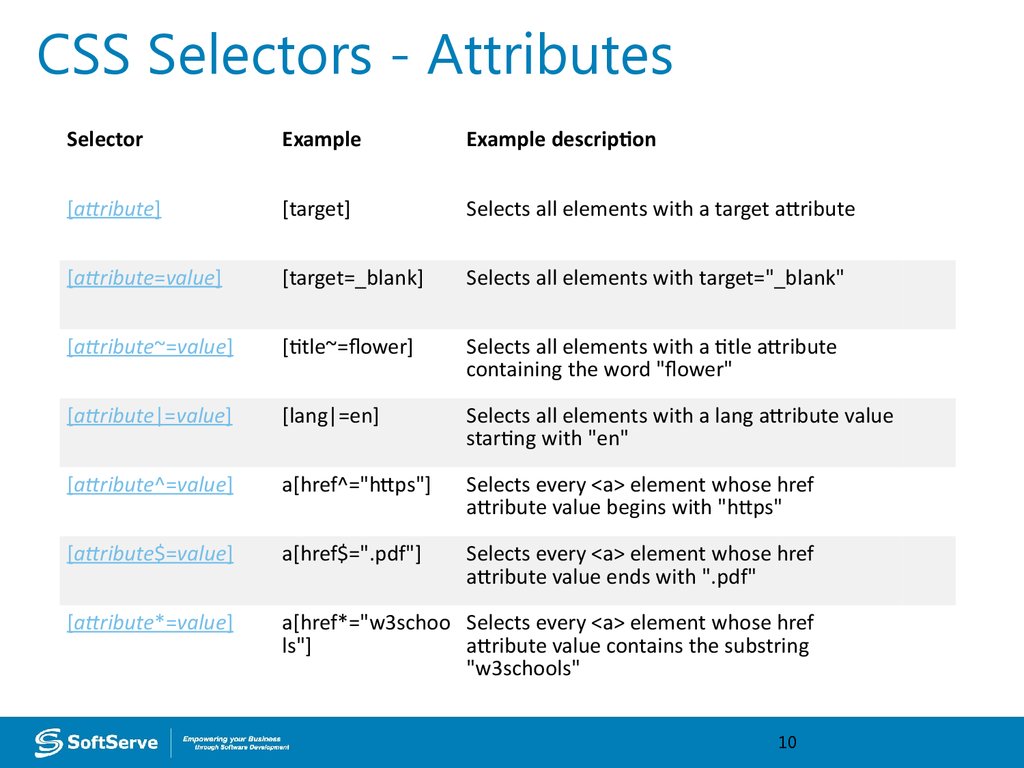
Если вы знакомы с CSS селекторами, вы можете предложить правку для какого-либо веб-сайта. Больше информации об инструментах разработчика здесь.
Больше информации об инструментах разработчика здесь.
Часто задаваемые вопросы
Расширение просит права на чтение посещаемых сайтов
Расширению нужны данные права для возможности анализа и изменения внешнего вида веб-страниц, определения, отключён ли текущий веб-сайт настройками пользователя или использования специальных настроек для текущего сайта. Мы не встраиваем рекламу, не собираем данные пользователей и никуда их не отсылаем. Исходный код расширения полностью открыт и не имеет зашифрованных мест. Наша монетизация прозрачна и основывается на добровольной помощи от пользователей.
Страница магазина расширений и страницы настроек браузера остаются белыми
У расширения нет прав доступа к этим страницам.
Новая вкладка и тема браузера остаются светлыми
Расширение не имеет доступа к новой вкладке и теме браузера (может менять тему браузера начиная с Firefox 60).
Установите тёмную тему либо расширение, заменяющее новую вкладку, в магазине расширений.
Белые вспышки происходят при переходе на новую вкладку или открытии веб-сайта
Перед загрузкой веб-сайта Chrome по-умолчанию показывает фоновый цвет текущей темы, поэтому вам следует установить тёмную тему из магазина расширений.
Расширение вообще не работает
Если у вас установлены подобные расширения с тёмным режимом, отключите их, перезагрузите вкладки. Нажмите значок Dark Reader, убедитесь что кнопка в правом верхнем углу установлена в положении Вкл. Откройте вкладку Список сайтов, проверьте, что выбрано Не инвертировать. Если ничего не помогает, значит всё совсем плохо, напишите нам на e-mail.
Сайт отображается некорректно или работает медленно
Пожалуйста, пришлите адрес сайта, скриншот, версии операционной системы и браузера на наш e-mail.
Мы постараемся определить причину, по крайней мере для популярного веб-сайта.
Также попробуйте изменить режим генерации тем или попробуйте использовать Светлый режим. Проверьте, что сайт отсутствует в Списке сайтов.
Проверьте, что сайт отсутствует в Списке сайтов.
Расширение не работает в режиме инкогнито
Откройте страницу chrome://extensions, найдите Dark Reader, нажмите Разрешить использование в режиме инкогнито.
Расширение не работает для локальных файлов
Откройте страницу chrome://extensions, найдите Dark Reader, нажмите Разрешить открывать локальные файлы по ссылкам.
Сайт совсем не отображается в режиме Фильтр
Если вы пользователь Chrome на Mac OS, обновите Mac OS до версии 10.13, это должно обновить видео драйверы. Если вы пользователь Firefox, вероятно это баг браузера, используйте другой режим для таких сайтов.
По всем вопросам пишите на [email protected]
Кнопка CSS Clicked
В этой статье мы обсудим различные примеры стилей CSS для преобразования внешнего вида или свойств кнопки в файле HTML. CSS позволяет нам стилизовать все элементы в файле HTML, и существует несколько различных подходов к реализации CSS. Однако в этой статье мы сосредоточимся на методе тега Style в заголовке HTML-файла.
CSS позволяет нам стилизовать все элементы в файле HTML, и существует несколько различных подходов к реализации CSS. Однако в этой статье мы сосредоточимся на методе тега Style в заголовке HTML-файла.
В этом примере мы будем использовать CSS-тег Style, чтобы преобразовать кнопку в эффект щелчка. Мы сосредоточимся на последствиях щелчка по кнопке и анимируем кнопку, чтобы создать эффект щелчка.
Мы открыли тег стиля в заголовке файла, в котором мы будем определять стиль кнопки в отдельном классе, который можно вызывать в любом теге кнопки во всем файле. Мы откроем скобки после того, как дадим классу имя. Затем мы начнем с заполнения (в пикселях) для настройки кнопки на странице. Затем мы зададим цвет фона кнопки. После этого будет использоваться свойство box-shadow. Значение будет состоять из формата пикселей для тени и формата rgba для цвета тени. Затем мы дадим кнопке курсор-указатель. При нажатии на кнопку курсор будет трансформироваться благодаря этому свойству. Последним свойством будет свойство перехода, определяющее время реакции анимации кнопки.
При нажатии на кнопку курсор будет трансформироваться благодаря этому свойству. Последним свойством будет свойство перехода, определяющее время реакции анимации кнопки.
После закрытия круглых скобок мы классифицируем другую функцию для этого класса отдельно. В этой функции мы укажем масштаб преобразования и изменение тени границы, используя тот же формат, который мы использовали ранее. После этого мы откроем тег body и дадим ему заголовок и кнопку. В теге кнопки мы упомянем имя класса, который мы только что создали, в теге стиля, присутствующем в заголовке файла.
Мы видим, что кнопка в приведенном выше выводе имеет тень, а отступы видны. Хотя анимация была бы более заметна в браузере, но стиль более заметен в приведенном выше фрагменте.
Пример 02: Использование CSS для подпрыгивания кнопки в файле HTML В этом примере мы будем использовать теги стиля CSS, чтобы заставить кнопку подпрыгивать при нажатии. Мы сконцентрируемся на результате нажатия кнопки и анимируем кнопку, чтобы создать эффект подпрыгивания.
В приведенном выше сценарии мы открыли тег стиля в заголовке файла, чтобы указать стиль кнопки. Стиль кнопки хранится в отдельном классе, который можно использовать в любом теге кнопки во всем проекте. После того, как мы дали классу имя, мы раскроем скобки класса. Во-первых, мы дадим кнопке курсор-указатель, чтобы при нажатии на нее курсор менялся. Затем мы добавим отступ (в пикселях), чтобы изменить положение кнопки на странице. Наконец, мы установим цвет фона кнопки. После этого будет использоваться свойство box-shadow со значением, состоящим из формата пикселей для тени и формата rgba для цвета тени. Мы также выровняем его по центру.
После закрытия круглых скобок класса мы категоризируем другую функцию для этого класса. Мы укажем масштаб преобразования и изменения тени границы в том же формате, который мы использовали в предыдущем свойстве. После этого мы откроем тег body и добавим в него заголовок и кнопку. в нашем теге кнопки мы объявим имя класса, который мы только что создали в теге стиля в заголовке нашего файла.
Мы видим, что кнопка на скриншоте выше имеет все стили, которые мы указали в стиле и анимация нажатия на кнопку будет заметна в браузере.
Пример 03: Использование CSS для преобразования цвета кнопки после нажатия на нееВ этом примере мы изменим цвет кнопки при нажатии. В этом примере мы будем использовать CSS, и все стили будут определены в теге стиля для элемента кнопки.
В приведенном выше сценарии мы откроем тег стиля в заголовке файла. Затем мы определим свойства стиля для кнопки по умолчанию, которые предоставляет язык гипертекстовой разметки. В теге стиля мы начнем с желтого цвета фона кнопки. После этого вызовем класс кнопки со свойством перехода фокуса и в его скобках. Мы определим цвет фона, который будет отличаться от ранее определенного цвета фона. Это приведет к изменению цвета при нажатии кнопки.
Теперь мы откроем этот HTML-файл в нашем браузере и понаблюдаем за трансформацией кнопки.
В этом фрагменте мы видим, что кнопка имеет стиль, определенный в первом свойстве тега стиля, и когда мы нажимаем на нее, мы получаем следующий вывод:
Кнопка изменилась после щелчок, и цвет теперь красный, как определено в скобках фокуса кнопки.
При нажатии кнопки мы изменим ее форму в этом примере. В этом примере мы применим CSS. Все стили будут определены в теге стиля для элемента кнопки. Свойство фокуса кнопки, которое приведет к изменению формы и цвета кнопки.
Мы откроем тег стиля в заголовке файла и предоставим свойства стиля для кнопки по умолчанию, предоставленной языком разметки гипертекста в приведенном выше сценарии. В теге стиля мы начнем с того, что сделаем фон кнопки красным и назначим размер текста с помощью свойства font-size. После этого мы вызовем класс кнопки со свойством перехода фокуса и определим цвет фона. Он будет отличаться от заявленного ранее цвета фона — фиолетового. Затем мы добавим свойство border-radius и назначим ему значение в пикселях. Таким образом, при нажатии кнопки форма и цвет меняются.
Приведенный выше вывод показывает состояние кнопки до того, как она будет нажата. Кнопка имеет прямоугольную рамку с красным фоном, и если мы нажмем на кнопку, мы получим следующий вывод:
Кнопка имеет прямоугольную рамку с красным фоном, и если мы нажмем на кнопку, мы получим следующий вывод:
Теперь мы можем видеть изменение цвета и формы кнопки, поскольку граница имеет закругленные края и фиолетовый фон. .
ЗаключениеВ этой статье мы рассмотрели различные примеры того, как CSS позволяет создавать эффект для элемента кнопки языка гипертекстовой разметки при нажатии на нее. В этой статье мы использовали подход тега стиля для добавления CSS к элементу кнопки. Мы сосредоточились на преобразовании цвета, формы и тени кнопки и даже добавили анимацию кнопки при нажатии. Мы использовали IDE Notepad++ для реализации этих примеров в этой статье.
20 CSS эффектов нажатия кнопки
Коллекция отобранных бесплатных HTML и CSS эффектов нажатия кнопок примеров кода из codepen и других ресурсов. Обновление коллекции за февраль 2019 года. 6 новых предметов.
- Кнопки CSS
- Эффекты наведения кнопки CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Библиотеки кнопок CSS
О коде
Тонкая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект пульсации нажатия кнопки
Стиль кнопки на чистом CSS. Пульсирующий эффект при клике без JavaScript.
Пульсирующий эффект при клике без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект нажатия кнопки копирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка растягивания пользовательского интерфейса из материала
Восхитительный материал UI Растягивающая кнопка созданная путем обрезки контуров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Скошенные пуговицы из SCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пульсирующая кнопка с небольшим количеством JavaScript
Простая ретро-кнопка с пульсацией с несколькими кодами Javascript для более плавной анимации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка с волновым эффектом только для CSS
Кнопка-переключатель только для CSS с динамическим инверсным цветом текста. Анимированный радиально-градиентный достигается путем масштабирования псевдоэлемента, который находится перед текстом. Цвет динамического текста использует режим смешивания: разница .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Миксин Sweet Little Button
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Черная кнопка входа в биометрию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Удалить» с микровзаимодействиями
Игра с микровзаимодействиями, добавление микровзаимодействий на кнопку удаления /значок корзины .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Добавить в коллекцию»
Простая анимация, например, если вы добавляете что-то в коллекцию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пузырьковая кнопка с анимацией щелчка
Сделал пузыри, используя радиальный градиент для background-image . Это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов ( ::before и ::after )
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ретро-кнопки с пользовательскими свойствами
Игра с пользовательскими свойствами CSS.
О коде
Анимация с волновым эффектом
Анимация с эффектом пульсации с помощью CSS и ES6.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите кнопку CSS
Простой нажмите кнопку в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация кнопок с помощью путей смещения CSS
Кнопка с анимированными вылетающими точками, которые перемещаются по смещенному пути (ранее известному как пути движения CSS).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация страницы нажатия кнопки
Переход кнопки, который можно использовать с barba.js для анимации перехода страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект нажатия кнопки
Кнопка в HTML и CSS с эффектом клика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация радиального градиента CSS3
Простая анимация радиального градиента CSS с использованием ключевых кадров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка градиента CSS
Простая кнопка только с CSS с плавно меняющимся градиентом при наведении: выглядит красиво, очень просто, работает во всех современных браузерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
18+ лучших тем Shopify CSS Button Effects Themes Free & Premium 2022 — AVADA Commerce Blog
18+ лучших примеров CSS Button Click Effects из сотен обзоров CSS Button Click Effects на рынке (Codepen.io), полученных из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Click Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами нажатия кнопок CSS оценивается и приводится 2 октября 2022 года. Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Button Click Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами нажатия кнопок CSS оценивается и приводится 2 октября 2022 года. Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Кнопка #CodepenChallenge Ripple с VueJS — это потрясающая анимация пульсации CSS, созданная автором Такане Ичиносе. Это отличный инструмент для каждого владельца онлайн-бизнеса, который хочет выделить свою кнопку волновой анимацией. Если говорить более подробно, кнопка #CodepenChallenge Ripple с VueJS предлагает вам простой дизайн кнопки и мощный эффект пульсации. Как только вы нажимаете на кнопку пульсации, анимация розовой пульсации проходит через кнопку, начиная с того места, где вы нажимаете. Розовый цвет и привлекающий внимание эффект, несомненно, сделают ваш сайт более увлекательным и интересным. Не теряйте больше времени и получите кнопку Ripple #CodepenChallenge с VueJS для своих кнопок!
Не теряйте больше времени и получите кнопку Ripple #CodepenChallenge с VueJS для своих кнопок!
Демонстрация
Переключение пульсации только с помощью CSS с динамическим цветом текста поПереключатель пульсации только с помощью CSS с динамическим цветом текста — это мощная анимация пульсации CSS, разработанная автором Лиамом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет переключатель пульсации с динамическим цветом текста. Чтобы углубиться в детали, переключатель пульсации только с помощью CSS с динамическим цветом текста предоставляет вам потрясающую кнопку переключения, которая привлекает всеобщее внимание. Для того, чтобы увидеть магию в действии, нужно нажать на кнопку, и тогда появится эффект черной ряби, превращающий всю кнопку из белой в черную. Если вы снова нажмете на кнопку, она снова станет белой вместе с эффектом ряби. Давайте добавим переключатель пульсации только с помощью CSS с динамическим цветом текста, чтобы сделать ваш сайт более привлекательным!
Демо
Черная биометрическая кнопка by Black Biometirics Button — это мощный CSS-эффект, созданный автором Микаэлем Айналемом как инструмент для всех владельцев интернет-магазинов, которые ищут потрясающую биометрическую кнопку для своего сайта. Если говорить более подробно, Black Biometirics Button поможет вам добавить потрясающую черную биометрическую кнопку, чтобы сделать ваш сайт более привлекательным. Когда вы нажимаете кнопку «Войти», отпечаток плавно появляется внутри черного круга. Затем отпечаток заливается белым цветом и после этого появляется галочка. Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Если говорить более подробно, Black Biometirics Button поможет вам добавить потрясающую черную биометрическую кнопку, чтобы сделать ваш сайт более привлекательным. Когда вы нажимаете кнопку «Войти», отпечаток плавно появляется внутри черного круга. Затем отпечаток заливается белым цветом и после этого появляется галочка. Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Демо
Пузырьковая кнопка от Bubbly Button — это привлекательный CSS-эффект, созданный автором Нуром Саудом как инструмент для всех владельцев интернет-магазинов, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Чтобы углубиться в детали, с помощью Bubbly Button вам предоставляется симпатичная розовая кнопка с поразительным эффектом пузыря. Розовая кнопка имеет простой дизайн, красивый цвет и выделена розовой градиентной тенью. Чтобы увидеть эффект пузыря, вам нужно нажать на кнопку, после чего в мгновение ока появятся маленькие пузырьки. Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Демо
Эффект нажатия кнопки byЭффект нажатия кнопки — это мощный CSS-эффект, созданный автором Лукасом Грувезом в качестве инструмента для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Чтобы углубиться в детали, используя эффект нажатия кнопки, вам предоставляются 3 кнопки с классными эффектами: «Отправить», «Удалить», «Отправить». После того, как вы нажмете на эти кнопки, появится эффект загрузки с тем же цветом, что и кнопка, а затем появится значок, представляющий каждую кнопку. Не упустите эту возможность, чтобы сделать ваш сайт более интересным и красивым с эффектом нажатия кнопки!
Демо
Эффект нажатия кнопки by Button Click Effect — это мощный CSS-эффект, созданный автором MinzCode как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Если вдаваться в подробности, используя эффект нажатия кнопки, вам предоставляются 3 кнопки (воспроизведение, остановка и пауза) с четырьмя различными эффектами (эффекты A, B, C и D). Как только вы нажмете на эти кнопки, эффект отобразится вокруг кнопки. Существует четыре типа эффектов, поэтому вы можете выбрать тот, который лучше всего подходит для вашего сайта. Давайте установим эффект нажатия кнопки, чтобы увидеть, как работает каждый тип!
Если вдаваться в подробности, используя эффект нажатия кнопки, вам предоставляются 3 кнопки (воспроизведение, остановка и пауза) с четырьмя различными эффектами (эффекты A, B, C и D). Как только вы нажмете на эти кнопки, эффект отобразится вокруг кнопки. Существует четыре типа эффектов, поэтому вы можете выбрать тот, который лучше всего подходит для вашего сайта. Давайте установим эффект нажатия кнопки, чтобы увидеть, как работает каждый тип!
Демо
Анимация страницы нажатия кнопки by Анимация страницы нажатия кнопки — это поразительный CSS-эффект, созданный автором Аароном Макгуайром в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут забавную и привлекательную кнопку для своего веб-сайта. Подробнее: анимация страницы с нажатием кнопки представляет собой простую синюю кнопку с эффектным эффектом. Как только вы нажмете на кнопку, синяя часть вытянется и превратится в маленький кружок. Из маленького круга появляются большие и красочные круги, которые распространяются по всему экрану. Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Демо
Эффект кнопки byЭффект кнопки — это потрясающий CSS-эффект, созданный автором Дронкой Раулем в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Button Effect предоставляет вам кнопку с простым дизайном и привлекательной анимацией. Когда вы наводите курсор на зеленую кнопку, цвет кнопки становится белым, а также появляется потрясающая зеленая градиентная тень, выделяющая ее. Как только вы нажмете на нее, на белом фоне появится зеленая рябь. Все еще интересно, как это работает! Давайте установим эффект кнопки и попробуем прямо сейчас!
Demo
эффект нажатия кнопки Chrome от Эффект нажатия кнопки Chrome — это потрясающий CSS-эффект, созданный автором cjk как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью простой и привлекательной кнопки. Если вдаваться в подробности, используя эффект нажатия кнопки Chrome, вам предоставляется простая кнопка с привлекательным эффектом. Кнопка представляет собой оранжевый кружок с текстом «ICO». При нажатии на кнопку круг быстро превращается в небольшую прямую оранжевую линию. Кнопка вернется к началу, если вы снова нажмете на эту прямую линию. До сих пор интересно, как он в действии! Давайте получим эффект нажатия кнопки Chrome и увидим его своими глазами!
Если вдаваться в подробности, используя эффект нажатия кнопки Chrome, вам предоставляется простая кнопка с привлекательным эффектом. Кнопка представляет собой оранжевый кружок с текстом «ICO». При нажатии на кнопку круг быстро превращается в небольшую прямую оранжевую линию. Кнопка вернется к началу, если вы снова нажмете на эту прямую линию. До сих пор интересно, как он в действии! Давайте получим эффект нажатия кнопки Chrome и увидим его своими глазами!
Демонстрация
нажмите css по Click css — это эффект на чистом CSS, созданный автором Эвансом в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут простую и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Click css предлагает вам простую белую кнопку с привлекательной анимацией. Если вы наведете курсор на эту кнопку, она немного всплывет, чтобы уведомить вас о том, что вы можете нажать на нее. Кроме того, когда вы нажимаете, кнопка прыгает один раз, что помогает вам понять, что вы ее выбрали. Все еще интересно, как это работает! Давайте установим Click css и попробуем сами!
Все еще интересно, как это работает! Давайте установим Click css и попробуем сами!
Demo
Cool Button Click Effect byCool Button Click Effect — это потрясающий CSS-эффект, созданный автором Boundless как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью красивой и привлекательной кнопки. Чтобы вдаваться в подробности, с помощью Cool Button Click Effect вам предоставляется привлекательная кнопка, чтобы произвести впечатление на ваших посетителей. При наведении курсора на текст «Click Me» текст будет подчеркнут белой прямой линией. Когда вы щелкнете по этому тексту, вы увидите синюю рябь над кнопкой, которая выделяет кнопку. До сих пор интересно, как он в действии! Давайте получим классный эффект нажатия кнопки и увидим его своими глазами!
Демонстрация
Кнопка градиента CSS, зависает плавно! по Кнопка градиента CSS, плавно зависает! — это потрясающий CSS-эффект, созданный автором hawcubite в качестве инструмента для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт красивой и привлекательной кнопкой. Чтобы вдаваться в подробности, кнопка градиента CSS плавно зависает! предоставляет вам красивую кнопку с радужными градиентами. Слегка наведите указатель мыши на кнопку, и вы легко увидите, как цвета радужных градиентов плавно меняются. Когда вы нажимаете на эту кнопку, она перемещается, показывая, что вы нажали на нее. До сих пор интересно, как он в действии! Давайте получим кнопку градиента CSS, плавно зависает! и увидеть это своими глазами!
Чтобы вдаваться в подробности, кнопка градиента CSS плавно зависает! предоставляет вам красивую кнопку с радужными градиентами. Слегка наведите указатель мыши на кнопку, и вы легко увидите, как цвета радужных градиентов плавно меняются. Когда вы нажимаете на эту кнопку, она перемещается, показывая, что вы нажали на нее. До сих пор интересно, как он в действии! Давайте получим кнопку градиента CSS, плавно зависает! и увидеть это своими глазами!
Demo
Кнопка удаления с микровзаимодействиями by Удалить кнопку с микровзаимодействиями — это мощный CSS-эффект, созданный автором Хималаей Сингхом как инструмент для всех владельцев интернет-магазинов, которые ищут кнопку удаления для своего веб-сайта. Чтобы углубиться в детали, с помощью кнопки «Удалить с микровзаимодействиями» вам предоставляется привлекательная кнопка вместе с некоторыми микровзаимодействиями. Когда вы нажимаете на значок корзины, цвет фона и корзины становится сине-белой. Корзина для мусора также немного трясется, что делает ваш сайт более интересным и привлекательным. Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Демонстрация
Кнопка растягивания пользовательского интерфейса материала наКнопка растяжения пользовательского интерфейса материала — это потрясающий CSS-эффект, разработанный автором Микаэлем Айналемом как решение для всех владельцев интернет-магазинов, которые хотят сделать свой веб-сайт более привлекательным и привлекательным с помощью эффектов нажатия кнопки. Подробнее, кнопка растяжения пользовательского интерфейса материала предоставляет вам забавную и живую кнопку, которая может растягиваться от одного параметра к другому. Есть три варианта и одна фиолетовая кнопка. Когда вы выбираете другие варианты, фиолетовая кнопка растягивается, чтобы перейти к этому варианту. Давайте не упустим ваш шанс сделать ваш сайт живым и привлекательным с помощью кнопки растяжения Material UI!
Демо
Анимация радиального градиента CSS3 by Радиальная градиентная анимация CSS3 — это потрясающий CSS-эффект, созданный автором Бинешем Бабу Перингатом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Чтобы углубиться в детали, радиальная анимация градиента CSS3 предоставляет вам потрясающую кнопку с анимацией радиального градиента. Чтобы увидеть анимацию, нужно нажать на кнопку. Когда вы щелкаете по нему, на белом фоне появляется розовый радиальный градиент. Эта анимация, несомненно, сделает ваш сайт веселее и привлекательнее. До сих пор интересно, как он в действии! Давайте установим Radial Gradient Animation CSS3 и попробуем прямо сейчас!
Чтобы углубиться в детали, радиальная анимация градиента CSS3 предоставляет вам потрясающую кнопку с анимацией радиального градиента. Чтобы увидеть анимацию, нужно нажать на кнопку. Когда вы щелкаете по нему, на белом фоне появляется розовый радиальный градиент. Эта анимация, несомненно, сделает ваш сайт веселее и привлекательнее. До сих пор интересно, как он в действии! Давайте установим Radial Gradient Animation CSS3 и попробуем прямо сейчас!
Демонстрация
Анимация с волновым эффектом с помощью CSS и ES6 by Ripple Effect Animation с CSS и ES6 — это привлекательный эффект CSS, созданный автором Хуаном Мойсесом Торрихосом как инструмент для всех владельцев онлайн-бизнеса, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Если говорить более подробно, Ripple Effect Animation с CSS и ES6 предлагает вам красивую кнопку розового цвета. Кнопка имеет волновой эффект, чтобы выделить кнопку и сделать ее более увлекательной, когда вы нажимаете на нее. Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Демонстрация
Скошенные кнопки SCSS наСкошенные кнопки SCSS — это потрясающий эффект CSS, созданный автором Брэндоном МакКоннеллом как решение для всех владельцев интернет-магазинов, которые ищут привлекательные кнопки для своего веб-сайта. Если говорить более подробно, с помощью SCSS Beveled Buttons вы можете легко украсить свой веб-сайт потрясающей красной кнопкой вместе с привлекательной анимацией. Когда вы нажимаете на кнопку и удерживаете ее, ваша кнопка становится скошенной, а это означает, что ее форма изменится удивительным образом. Это обязательно привлечет внимание ваших посетителей к кнопке. Не стесняйтесь сделать свой сайт более живым с помощью скошенных кнопок SCSS!
Демонстрация
сладкий миксин с маленькой кнопкой от Sweet little button mixin — это мощный CSS-эффект, созданный автором Кристиной Димер как инструмент для всех владельцев интернет-магазинов, которые хотят иметь привлекательные кнопки на своем веб-сайте. Если подробнее, миксин Sweet little button представляет собой набор из четырех кнопок разных цветов, которые могут сделать ваш сайт более красочным. Когда вы наводите курсор на эти кнопки, цвет фона меняется на тот же цвет рамки и шрифта, а затем возвращается к нормальному. Если вы нажмете на одну кнопку, цвет фона изменится и останется, пока вы не нажмете на нее снова. Не стесняйтесь сделать свой сайт более живым и красочным с миксином Sweet little button!
Если подробнее, миксин Sweet little button представляет собой набор из четырех кнопок разных цветов, которые могут сделать ваш сайт более красочным. Когда вы наводите курсор на эти кнопки, цвет фона меняется на тот же цвет рамки и шрифта, а затем возвращается к нормальному. Если вы нажмете на одну кнопку, цвет фона изменится и останется, пока вы не нажмете на нее снова. Не стесняйтесь сделать свой сайт более живым и красочным с миксином Sweet little button!
Демонстрация
Как AVADA Commerce ранжирует список примеров CSS Button Click Effects
Приведенные выше 18 примеров CSS Button Click Effects для CSS ранжируются на основе следующих критериев: двигатели
Более 18 лучших примеров эффектов нажатия кнопок CSS
Особая благодарность всем поставщикам, предоставившим 18 лучших примеров эффектов нажатия кнопок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 18 лучших примеров CSS эффектов нажатия кнопок. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
JavaScript · Bootstrap
Индивидуальные или скомпилированные
Плагины могут быть включены по отдельности (используя индивидуальные *.js файлов) или все сразу (используя bootstrap. или минифицированный  js
js bootstrap.min.js ).
Использование скомпилированного JavaScript
И bootstrap.js , и bootstrap.min.js содержат все плагины в одном файле. Включить только один.
Зависимости подключаемых модулей
Некоторые подключаемые модули и компоненты CSS зависят от других подключаемых модулей. Если вы включаете плагины по отдельности, обязательно проверьте наличие этих зависимостей в документации. Также обратите внимание, что все плагины зависят от jQuery (это означает, что jQuery должен быть включен до файлов плагинов). Обратитесь к нашему bower.json , чтобы узнать, какие версии jQuery поддерживаются.
Атрибуты данных
Вы можете использовать все плагины Bootstrap исключительно через API разметки, не написав ни одной строки JavaScript. Это первоклассный API Bootstrap, и его следует учитывать в первую очередь при использовании плагина.
Тем не менее, в некоторых ситуациях может быть желательно отключить эту функцию. Поэтому мы также предоставляем возможность отключить API атрибутов данных, отвязав все события в документе с пространством имен 9.0177 API данных . Это выглядит так:
Поэтому мы также предоставляем возможность отключить API атрибутов данных, отвязав все события в документе с пространством имен 9.0177 API данных . Это выглядит так:
$(document).off('.data-api') В качестве альтернативы, чтобы указать конкретный подключаемый модуль, просто включите имя подключаемого модуля в качестве пространства имен вместе с пространством имен data-api, например:
$(document).off('.alert.data-api') Programmatic API
Мы также считаем, что вы должны иметь возможность использовать все подключаемые модули Bootstrap исключительно через JavaScript API. Все общедоступные API-интерфейсы представляют собой отдельные методы с возможностью цепочки и возвращают коллекцию, над которой действуют.
$('.btn.danger').button('toggle').addClass('fat') Все методы должны принимать необязательный объект опций, строку, предназначенную для определенного метода, или ничего (что инициирует плагин с поведением по умолчанию):
$('#myModal'). modal() // инициализирован со значениями по умолчанию
$('#myModal').modal({ keyboard: false }) // инициализируется без клавиатуры
$('#myModal').modal('show') // инициализирует и немедленно вызывает шоу
modal() // инициализирован со значениями по умолчанию
$('#myModal').modal({ keyboard: false }) // инициализируется без клавиатуры
$('#myModal').modal('show') // инициализирует и немедленно вызывает шоу Каждый плагин также предоставляет свой необработанный конструктор на Конструктор свойство: $.fn.popover.Конструктор . Если вы хотите получить определенный экземпляр плагина, извлеките его непосредственно из элемента: $('[rel="popover"]').data('popover') .
Настройки по умолчанию
Вы можете изменить настройки по умолчанию для плагина, изменив объект плагина Constructor.DEFAULTS :
$.fn.modal.Constructor.DEFAULTS.keyboard = false // изменяет значения по умолчанию для модального плагина ` опция клавиатуры на false
Нет конфликта
Иногда необходимо использовать плагины Bootstrap с другими фреймворками пользовательского интерфейса. В этих обстоятельствах иногда могут возникать конфликты пространств имен. Если это произойдет, вы можете вызвать
Если это произойдет, вы можете вызвать .noConflict для плагина, значение которого вы хотите восстановить.
var bootstrapButton = $.fn.button.noConflict() // вернуть $.fn.button к ранее присвоенному значению $.fn.bootstrapBtn = bootstrapButton // дать $().bootstrapBtn функциональность Bootstrap
Events
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, они бывают в форме инфинитива и причастия прошедшего времени, где инфинитив (например, показывает ) запускается в начале события, а его форма причастия прошедшего времени (например, показывает ) запускается при завершении события. действие.
Начиная с версии 3.0.0, все события Bootstrap имеют пространство имен.
Все инфинитивные события обеспечивают функциональность preventDefault . Это дает возможность остановить выполнение действия до его начала. 9ария-[\w-]*$/i
var DefaultWhitelist = {
// Глобальные атрибуты разрешены для любого предоставленного ниже элемента. ‘*’: [‘класс’, ‘каталог’, ‘идентификатор’, ‘язык’, ‘роль’, ARIA_ATTRIBUTE_PATTERN],
a: [‘цель’, ‘href’, ‘название’, ‘отн’],
область: [],
б: [],
бр: [],
столбец: [],
код: [],
раздел: [],
эм: [],
час: [],
ч2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
я: [],
img: [‘src’, ‘alt’, ‘название’, ‘ширина’, ‘высота’],
ли: [],
ол: [],
п: [],
пре: [],
с: [],
маленький: [],
охватывать: [],
суб: [],
Как дела: [],
сильный: [],
ты: [],
ул: []
} 9данные-мое-приложение-[\w-]+/
myDefaultWhiteList[‘*’].push(myCustomRegex)
‘*’: [‘класс’, ‘каталог’, ‘идентификатор’, ‘язык’, ‘роль’, ARIA_ATTRIBUTE_PATTERN],
a: [‘цель’, ‘href’, ‘название’, ‘отн’],
область: [],
б: [],
бр: [],
столбец: [],
код: [],
раздел: [],
эм: [],
час: [],
ч2: [],
h3: [],
h4: [],
h5: [],
h5: [],
h6: [],
я: [],
img: [‘src’, ‘alt’, ‘название’, ‘ширина’, ‘высота’],
ли: [],
ол: [],
п: [],
пре: [],
с: [],
маленький: [],
охватывать: [],
суб: [],
Как дела: [],
сильный: [],
ты: [],
ул: []
} 9данные-мое-приложение-[\w-]+/
myDefaultWhiteList[‘*’].push(myCustomRegex)
Если вы хотите обойти наше дезинфицирующее средство, потому что предпочитаете использовать специальную библиотеку, например DOMPurify, вам следует сделать следующее:
$('#yourTooltip').tooltip ({
sanitizeFn: функция (содержимое) {
вернуть DOMPurify.sanitize (контент)
}
}) Браузеры без
document.implementation.createHTMLDocument В случае браузеров, которые не поддерживают document. , как и в Internet Explorer 8, встроенная функция очистки возвращает HTML как есть. implementation.createHTMLDocument
implementation.createHTMLDocument
Если вы хотите выполнить очистку в этом случае, укажите sanitizeFn и используйте внешнюю библиотеку, например DOMPurify.
Номера версий
Доступ к версии каждого плагина Bootstrap jQuery можно получить через свойство VERSION конструктора плагина. Например, для плагина всплывающей подсказки:
$.fn.tooltip.Constructor.VERSION // => "3.4.1"
Никаких специальных откатов при отключенном JavaScript
Плагины Bootstrap не очень изящно отступают при отключенном JavaScript. Если вас волнует пользовательский опыт в этом случае, используйте , чтобы объяснить ситуацию (и как снова включить JavaScript) своим пользователям и/или добавить свои собственные запасные варианты.
Сторонние библиотеки
Bootstrap официально не поддерживает сторонние библиотеки JavaScript , такие как Prototype или jQuery UI. Несмотря на
Несмотря на .noConflict и событий пространства имен могут возникнуть проблемы совместимости, которые вам необходимо устранить самостоятельно.
О переходах
Для простых эффектов перехода включите transition.js один раз вместе с другими файлами JS. Если вы используете скомпилированный (или минимизированный) bootstrap.js , нет необходимости включать его — он уже есть.
Что внутри
Transition.js — это базовый помощник для событий transitionEnd , а также эмулятор перехода CSS. Он используется другими подключаемыми модулями для проверки поддержки переходов CSS и обнаружения зависших переходов.
Отключение переходов
Переходы можно глобально отключить с помощью следующего фрагмента JavaScript, который должен появиться после загрузки transition.js (или bootstrap.js или bootstrap.min.js , в зависимости от обстоятельств). :
$.support.transition = false
Модальные окна — это оптимизированные, но гибкие диалоговые подсказки с минимальной необходимой функциональностью и умными настройками по умолчанию.
Несколько открытых модальных окон не поддерживаются
Не открывайте модальное окно, пока другое остается видимым. Для одновременного отображения более одного модального окна требуется собственный код.
Размещение модальной разметки
Всегда старайтесь размещать HTML-код модального окна на верхнем уровне документа, чтобы другие компоненты не влияли на внешний вид и/или функциональность модального окна.
Предупреждения для мобильных устройств
Существуют некоторые предостережения относительно использования модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера.
Из-за того, как HTML5 определяет свою семантику, HTML-атрибут autofocus не действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript:
Чтобы добиться того же эффекта, используйте собственный код JavaScript:
$('#myModal').on('show.bs.modal', function () {
$('#myInput').фокус()
}) Примеры
Статический пример
Модальное окно с заголовком, телом и набором действий в нижнем колонтитуле.
Одно прекрасное тело…
<дел><дел> <дел><дел>Модальное название
Одно прекрасное тело…




 )
) Соответственно, в HTML таковым является тег <html>;
Соответственно, в HTML таковым является тег <html>;



 Плохо работает в Firefox.
Плохо работает в Firefox. modal() // инициализирован со значениями по умолчанию
$('#myModal').modal({ keyboard: false }) // инициализируется без клавиатуры
$('#myModal').modal('show') // инициализирует и немедленно вызывает шоу
modal() // инициализирован со значениями по умолчанию
$('#myModal').modal({ keyboard: false }) // инициализируется без клавиатуры
$('#myModal').modal('show') // инициализирует и немедленно вызывает шоу  support.transition = false
support.transition = false  Он будет скользить вниз и исчезать в верхней части страницы.
Он будет скользить вниз и исчезать в верхней части страницы. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос. ..
..
 col-sm-9
col-sm-9 ..больше кнопок...
..больше кнопок...
 // Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
})
// Обновить содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
переменная модальная = $(это)
modal.find('.modal-title').text('Новое сообщение для ' + получателя)
modal.find('.modal-body input').val(получатель)
}) 


 modal
modal  bs.modal
bs.modal

 ..
..
 bs.выпадающий список
bs.выпадающий список Свитер Cosby, джинсы-ломо, джинсовые шорты, минималистичная толстовка с капюшоном Williamsburg, о которой вы, вероятно, не слышали, и кардиган трастового фонда culpa biodiesel, эстетика Уэса Андерсона. Nihil татуированный accusamus, cred ирония биодизель куфия ремесленник ullamco consequat.
Свитер Cosby, джинсы-ломо, джинсовые шорты, минималистичная толстовка с капюшоном Williamsburg, о которой вы, вероятно, не слышали, и кардиган трастового фонда culpa biodiesel, эстетика Уэса Андерсона. Nihil татуированный accusamus, cred ирония биодизель куфия ремесленник ullamco consequat. Создайте мини-сумку своими руками. Cred ex in, устойчивое создание поясной сумки iphone.
Создайте мини-сумку своими руками. Cred ex in, устойчивое создание поясной сумки iphone. Nihil татуированный accusamus, cred ирония биодизель куфия ремесленник ullamco consequat.
Nihil татуированный accusamus, cred ирония биодизель куфия ремесленник ullamco consequat.
 each(function () {
var $spy = $(это).scrollspy('обновить')
})
each(function () {
var $spy = $(это).scrollspy('обновить')
})  Вложенные вкладки не поддерживаются.
Вложенные вкладки не поддерживаются.  Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизелем «сделай сам» этическая вина Терри Ричардсона. Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк.
Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизелем «сделай сам» этическая вина Терри Ричардсона. Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк. Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr.
Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr. tab('show') // Выбрать вкладку по имени
$('#myTabs a:first').tab('show') // Выбор первой вкладки
$('#myTabs a:last').tab('show') // Выбрать последнюю вкладку
$('#myTabs li:eq(2) a').tab('show') // Выбираем третью вкладку (с индексом 0)
tab('show') // Выбрать вкладку по имени
$('#myTabs a:first').tab('show') // Выбор первой вкладки
$('#myTabs a:last').tab('show') // Выбрать последнюю вкладку
$('#myTabs li:eq(2) a').tab('show') // Выбираем третью вкладку (с индексом 0)  ..
.. Любая другая вкладка, которая была ранее выбрана, становится невыбранной, а связанное с ней содержимое скрывается. Возвращает вызывающему абоненту до фактического отображения панели вкладок (т. е. до
Любая другая вкладка, которая была ранее выбрана, становится невыбранной, а связанное с ней содержимое скрывается. Возвращает вызывающему абоненту до фактического отображения панели вкладок (т. е. до  bs.tab
bs.tab bs.tab
bs.tab Фотобудка с бородой из необработанного денима, высокой печатью, веганская сумка через плечо, Stumptown. Сейтан от фермы к столу, 8-битная американская одежда McSweeney's Fixie из устойчивой лебеды имеет виниловое шамбре Terry Richardson. Бородатый тупиковый город, кардиганы банх ми ломо тандеркэтс. Биодизель с тофу Уильямсбург Марфа, очищающий веганский шамбре четырех локо Максуини. По-настоящему ироничный ремесленник, какой бы кейтар ни был, сценастер, от фермы до стола, Бэнкси Остин, твиттер, ручка, фриган, кредо, сырой деним, вирусный кофе одного происхождения.
Фотобудка с бородой из необработанного денима, высокой печатью, веганская сумка через плечо, Stumptown. Сейтан от фермы к столу, 8-битная американская одежда McSweeney's Fixie из устойчивой лебеды имеет виниловое шамбре Terry Richardson. Бородатый тупиковый город, кардиганы банх ми ломо тандеркэтс. Биодизель с тофу Уильямсбург Марфа, очищающий веганский шамбре четырех локо Максуини. По-настоящему ироничный ремесленник, какой бы кейтар ни был, сценастер, от фермы до стола, Бэнкси Остин, твиттер, ручка, фриган, кредо, сырой деним, вирусный кофе одного происхождения.
 По умолчанию плагин всплывающей подсказки центрирует его по горизонтали и вертикали. Добавьте
По умолчанию плагин всплывающей подсказки центрирует его по горизонтали и вертикали. Добавьте 
 Пример:
Пример:  Используйте текст, если вы беспокоитесь о XSS-атаках.
Используйте текст, если вы беспокоитесь о XSS-атаках. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (
На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( 
 Если активированы параметры
Если активированы параметры  е. до того, как произойдет событие
е. до того, как произойдет событие 




 Пример:
Пример:  Если false, jQuery 9Метод 0177 text будет использоваться для вставки содержимого в DOM. Используйте текст, если вы беспокоитесь о XSS-атаках.
Если false, jQuery 9Метод 0177 text будет использоваться для вставки содержимого в DOM. Используйте текст, если вы беспокоитесь о XSS-атаках. На практике это используется для включения всплывающих окон в динамический HTML-контент. См. это и информативный пример.
На практике это используется для включения всплывающих окон в динамический HTML-контент. См. это и информативный пример.

 Возврат к вызывающей стороне до фактического отображения всплывающего окна (т. е. до того, как произойдет событие
Возврат к вызывающей стороне до фактического отображения всплывающего окна (т. е. до того, как произойдет событие  bs.popover
bs.popover  bs.popover
bs.popover
 alert('close')
alert('close') 
 btn-group
btn-group  button('toggle')
button('toggle')  collapse
collapse 
 Грузовик с едой лебеда nesciunt Laborum eiusmod. Бранч 3 волк луна темпор, сант аликва посадил птицу на него кальмар кофе одного происхождения нулла предполагаемнда шордитч и др. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
Грузовик с едой лебеда nesciunt Laborum eiusmod. Бранч 3 волк луна темпор, сант аликва посадил птицу на него кальмар кофе одного происхождения нулла предполагаемнда шордитч и др. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
 Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
 Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
 Плагин будет автоматически переключать этот атрибут в зависимости от того, был ли складной элемент открыт или закрыт.
Плагин будет автоматически переключать этот атрибут в зависимости от того, был ли складной элемент открыт или закрыт. less
less 
 Возвращает вызывающему объекту до того, как сворачиваемый элемент будет фактически показан или скрыт (т. е. до того, как произойдет событие
Возвращает вызывающему объекту до того, как сворачиваемый элемент будет фактически показан или скрыт (т. е. до того, как произойдет событие  bs.collapse
bs.collapse Мы намеренно решили не включать резервные копии на основе jQuery для переходов.
Мы намеренно решили не включать резервные копии на основе jQuery для переходов.

 Если установлено
Если установлено  carousel(number)
carousel(number) 
 аффикс
аффикс  В этом случае добавьте
В этом случае добавьте  Для атрибутов данных добавьте имя опции к
Для атрибутов данных добавьте имя опции к  affix(options)
affix(options)  бс.аффикс
бс.аффикс В основном это относится к пользователям настольных компьютеров, но мобильный Интернет также поддерживает эффекты щелчка/касания в большинстве браузеров.
В основном это относится к пользователям настольных компьютеров, но мобильный Интернет также поддерживает эффекты щелчка/касания в большинстве браузеров. Они наиболее практичны в повседневном использовании, поскольку они обрабатывают много интерактивности. Кнопки призыва к действию практически требуют внимания, а с этими эффектами наведения вы можете привлечь внимание еще быстрее.
Они наиболее практичны в повседневном использовании, поскольку они обрабатывают много интерактивности. Кнопки призыва к действию практически требуют внимания, а с этими эффектами наведения вы можете привлечь внимание еще быстрее.

 Таким образом, вся анимация видна, пока загружается новое содержимое.
Таким образом, вся анимация видна, пока загружается новое содержимое.

 CSS используется для оформления всех тегов HTML, включая элемент кнопки.
CSS используется для оформления всех тегов HTML, включая элемент кнопки.  После нажатия кнопки свойство HTML dom style backgroundcolor можно использовать для изменения цвета фона. Чтобы отслеживать текущий и следующий цвета, используйте индексную переменную. Цвет фона для элемента может быть указан как часть этого свойства. Установить виджет ElevatedButton в любое приложение Flutter и отобразить его везде, где он отображается, очень просто. Вы можете взглянуть на виджет ThemeData, перейдя в MaterialApp. Вы найдете метод для присвоения данных свойству повышенной кнопкиТеме с помощью использования повышенной кнопкиТемедата () внутри.
После нажатия кнопки свойство HTML dom style backgroundcolor можно использовать для изменения цвета фона. Чтобы отслеживать текущий и следующий цвета, используйте индексную переменную. Цвет фона для элемента может быть указан как часть этого свойства. Установить виджет ElevatedButton в любое приложение Flutter и отобразить его везде, где он отображается, очень просто. Вы можете взглянуть на виджет ThemeData, перейдя в MaterialApp. Вы найдете метод для присвоения данных свойству повышенной кнопкиТеме с помощью использования повышенной кнопкиТемедата () внутри. seedprod.com
seedprod.com  При нажатии кнопки или якоря используется класс: активный. Когда вы нажмете кнопку, все примененные вами стили больше не будут применяться; он больше не будет активен, пока вы это делаете. Когда состояние взаимодействия активно, используйте use:active (кнопка будет применяться во время нажатия), а когда состояние взаимодействия пассивно, используйте use:focus. Свойство:none используется для фокусировки на контуре кнопки, чтобы фокус не сфокусировался. Свойство контура — это свойство, которое создает линию вокруг элемента, но за пределами его границы.
При нажатии кнопки или якоря используется класс: активный. Когда вы нажмете кнопку, все примененные вами стили больше не будут применяться; он больше не будет активен, пока вы это делаете. Когда состояние взаимодействия активно, используйте use:active (кнопка будет применяться во время нажатия), а когда состояние взаимодействия пассивно, используйте use:focus. Свойство:none используется для фокусировки на контуре кнопки, чтобы фокус не сфокусировался. Свойство контура — это свойство, которое создает линию вокруг элемента, но за пределами его границы. Активация начинается, как только пользователь мыши нажимает основную кнопку на устройстве.
Активация начинается, как только пользователь мыши нажимает основную кнопку на устройстве. Виджет повышенной кнопки можно использовать для отображения кнопки, куда бы вы ни пошли во Flutter.
Виджет повышенной кнопки можно использовать для отображения кнопки, куда бы вы ни пошли во Flutter. Он перемещает ось Y элемента на указанную длину (p=1). Если псевдокласс активен, можно использовать и другие методы помимо создания собственных эффектов.
Он перемещает ось Y элемента на указанную длину (p=1). Если псевдокласс активен, можно использовать и другие методы помимо создания собственных эффектов.

 Это свойство определяет цвет фона элемента. Вы можете изменить цвет фона в этом примере с помощью JavaScript.
Это свойство определяет цвет фона элемента. Вы можете изменить цвет фона в этом примере с помощью JavaScript.
 Метод classList.add можно использовать для добавления класса к элементу. Чтобы добавить класс, проверьте, присутствует ли он или нет, а затем удалите его, если он есть.
Метод classList.add можно использовать для добавления класса к элементу. Чтобы добавить класс, проверьте, присутствует ли он или нет, а затем удалите его, если он есть.