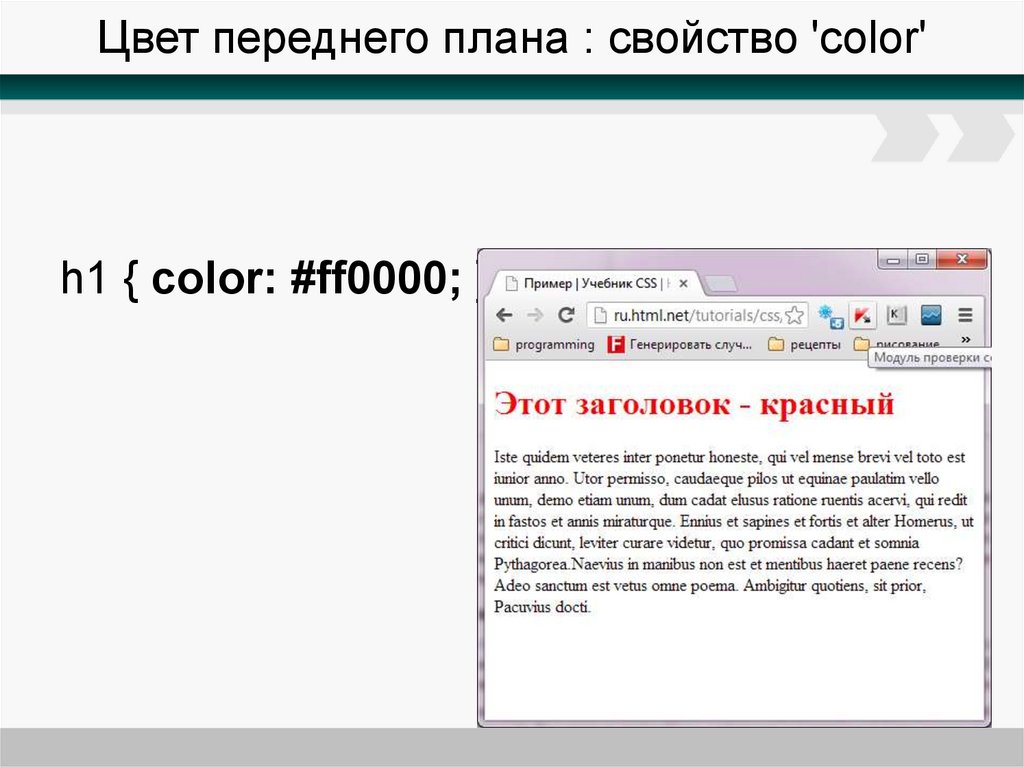
Как изменить цвет ссылки в WordPress (руководство для начинающих)
Хотите узнать, как изменить цвет ссылок в WordPress? Изменение цвета ссылки дает вам больше контроля над дизайном вашего веб-сайта и может упростить навигацию для ваших посетителей. В этой статье мы покажем вам, как шаг за шагом изменить цвет ссылки в WordPress.
Зачем менять цвет ссылки в WordPress?
Contents [show]
- 1 Зачем менять цвет ссылки в WordPress?
- 2 Способ 1. Изменить цвет ссылки в WordPress, отредактировав CSS
- 3 Способ 2. Изменить цвет ссылки без изменения CSS
- 3.1 Поделись этим:
- 3.2 Связанный
Когда вы добавляете ссылку в WordPress, ваша тема автоматически определяет цвет ссылки. Иногда параметры цвета по умолчанию в вашей теме WordPress будут именно такими, какие вы хотите, но в других случаях вам понадобится больше контроля над тем, как выглядят ваши ссылки. Например, вы можете изменить цвет ссылок, чтобы он соответствовал бренду или логотипу вашей компании. Вы также можете увеличить цветовой контраст, чтобы улучшить доступность веб-страниц для слабовидящих читателей. Некоторые темы позволяют изменить цвет ссылки непосредственно на панели параметров темы или в настройщике темы WordPress, поэтому обязательно ознакомьтесь с документацией по теме, прежде чем менять цвет ссылки с помощью CSS. С учетом сказанного давайте рассмотрим некоторые способы изменения цвета ссылок на вашем веб-сайте WordPress.
Вы также можете увеличить цветовой контраст, чтобы улучшить доступность веб-страниц для слабовидящих читателей. Некоторые темы позволяют изменить цвет ссылки непосредственно на панели параметров темы или в настройщике темы WordPress, поэтому обязательно ознакомьтесь с документацией по теме, прежде чем менять цвет ссылки с помощью CSS. С учетом сказанного давайте рассмотрим некоторые способы изменения цвета ссылок на вашем веб-сайте WordPress.
Способ 1. Изменить цвет ссылки в WordPress, отредактировав CSS
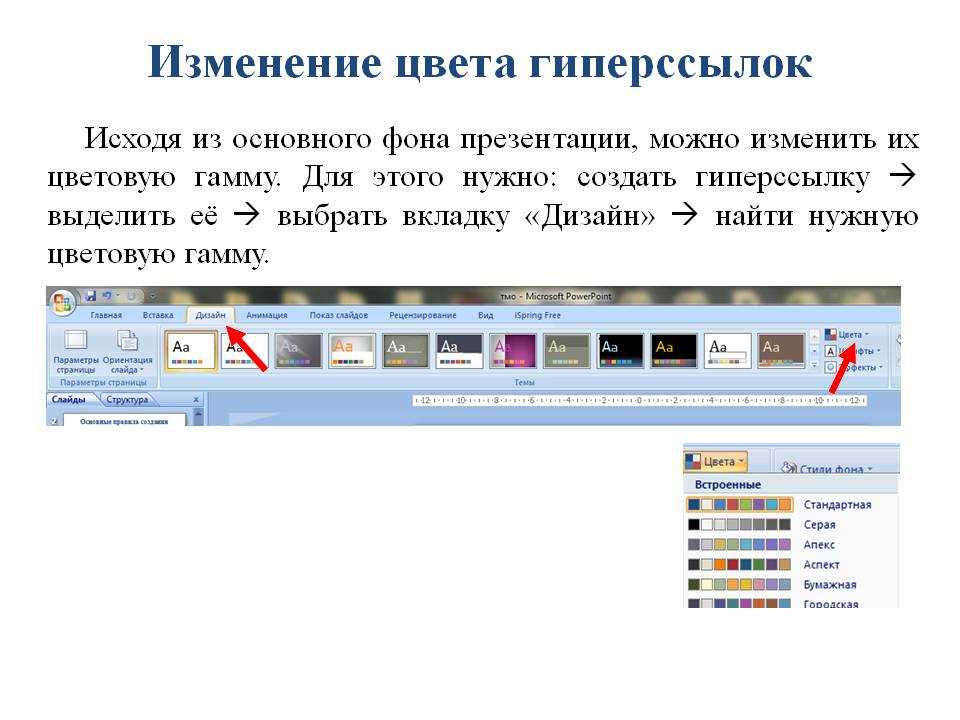
Один из способов изменить цвет ссылки в WordPress — добавить собственный код CSS. Первое, что вам нужно сделать, это перейти в панель администратора WordPress и перейти к Внешний вид » Настроить затем нажмите на пункт меню «Дополнительный CSS».
Это приведет вас к экрану, где вы можете добавить свой собственный код CSS в левой части страницы. Вы добавите фрагменты CSS из приведенных ниже примеров в этот раздел вашего редактора.
Во-первых, мы собираемся настроить общий цвет ссылки. Это цвет, который увидят ваши посетители, если они никогда раньше не нажимали на ссылку. Вы можете использовать следующий код CSS в качестве примера. {цвет: #FFA500; } Это изменит цвет ссылки по умолчанию на оранжевый. Обязательно замените цвет #FFA500 на цвет, который вы хотите использовать.
Изменить цвет при наведении ссылки в WordPress
Следующее, что мы собираемся изменить, это цвет при наведении ссылки. Таким образом, когда пользователь наводит курсор на ссылку, она меняет цвет, чтобы привлечь его внимание. Вы можете использовать следующий код CSS в качестве примера. чтобы:навести {цвет: #FF0000; оформление текста: подчеркивание; } Приведенный выше код изменит цвет ссылки на красный и подчеркнет текст, когда посетители наведут на нее курсор. Обязательно замените цвет #FF0000 на тот, который вы предпочитаете. Мы используем эффект подчеркивания ссылки здесь, в MundoCMS, для наших ссылок.
Изменить цвет ссылки после посещения в WordPress
Еще одна вещь, которую вы, возможно, захотите изменить, — это цвет ссылки после того, как пользователь щелкнет ссылку. Это может помочь посетителям легко перемещаться по вашему блогу WordPress и видеть, по каким ссылкам они уже нажимали. Вы можете использовать приведенный ниже код CSS, чтобы изменить цвет посещенной ссылки. кому:посетили {цвет: #0000FF; } Не забудьте заменить синий цвет #0000FF на любой цвет по вашему выбору. Вот как весь приведенный выше код CSS будет выглядеть в настройщике WordPress.
Это может помочь посетителям легко перемещаться по вашему блогу WordPress и видеть, по каким ссылкам они уже нажимали. Вы можете использовать приведенный ниже код CSS, чтобы изменить цвет посещенной ссылки. кому:посетили {цвет: #0000FF; } Не забудьте заменить синий цвет #0000FF на любой цвет по вашему выбору. Вот как весь приведенный выше код CSS будет выглядеть в настройщике WordPress.
После внесения изменений нажмите кнопку «Опубликовать», чтобы опубликовать их. Приведенный выше код CSS изменит цвет всех ссылок на вашем сайте. Если вы просто хотите настроить ссылки, которые находятся в ваших сообщениях и на страницах, вы можете использовать пример кода ниже. .entry-content a {color: #FFA500; } .entry-content a: hover {color: #FF0000; оформление текста: подчеркивание; } .entry-content a:visited {color: #0000FF; } Этот код делает то же самое, что и приведенные выше примеры кода, но .entry-content указывает только на ссылки внутри вашего контента.
Измените цвет навигационных ссылок в WordPress.
Последний стиль ссылок, который вы также можете настроить, — это ссылки меню навигации.
Для получения более подробной информации ознакомьтесь с нашим руководством по созданию навигационных меню WordPress. Если вы не хотите добавлять код непосредственно в свою тему WordPress, вы можете использовать плагин CSS для добавления кода на свой веб-сайт. Таким образом, ваши изменения CSS будут применены, даже если вы решите изменить свою тему WordPress. Первое, что вам нужно сделать, это установить и активировать плагин Simple Custom CSS and JS. Для получения более подробной информации ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress. Когда вы активируете его, просто перейдите к Пользовательский CSS и JS » Добавить пользовательский CSS в панели администратора WordPress. Здесь вы можете добавить тот же код CSS, что и выше.
Когда вы закончите добавлять код, обязательно нажмите кнопку «Опубликовать» или «Обновить».
Способ 2.
 Изменить цвет ссылки без изменения CSS
Изменить цвет ссылки без изменения CSSЕсли вам неудобно редактировать файлы CSS, этот метод для вас. Вместо того, чтобы добавлять код CSS непосредственно на свой веб-сайт, вы можете использовать плагин для стилей CSS, чтобы визуально изменить свой сайт без написания кода. Мы рекомендуем вам использовать плагин CSS Hero. Он очень удобен для начинающих и позволяет визуально настраивать ваш веб-сайт так же, как конструктор перетаскивания страниц. После установки плагина вам нужно нажать кнопку «Перейти к активации продукта» над списком плагинов, чтобы активировать его и подключить свою учетную запись.
Это приведет вас к экрану, где вы можете ввести свое имя пользователя и пароль. Все, что вам нужно сделать, это следовать инструкциям на экране, и вы будете перенаправлены на их веб-сайт после подтверждения вашей учетной записи. Затем нажмите кнопку «Настроить с помощью CSS Hero» в верхней части панели инструментов администратора WordPress.
Это откроет ваш веб-сайт с работающим на нем CSS Hero. CSS Hero использует так называемый редактор What You See Is What You Get (WYSIWYG). Просто нажмите на любой элемент на странице, и панель инструментов позволит вам выполнить настройку. Затем нажмите на одну из ссылок на вашем сайте. Мы начнем с одной из ссылок на сообщения в блоге.
CSS Hero использует так называемый редактор What You See Is What You Get (WYSIWYG). Просто нажмите на любой элемент на странице, и панель инструментов позволит вам выполнить настройку. Затем нажмите на одну из ссылок на вашем сайте. Мы начнем с одной из ссылок на сообщения в блоге.
После этого выберите пункт меню «Типографика», и вы сможете выбрать новый цвет для своей ссылки. Вы можете выбрать новый цвет из списка или добавить свой код цвета.
Измените цвет меню навигации WordPress.
Затем вы можете изменить цвет ссылок меню навигации WordPress. Просто наведите указатель мыши на меню навигации и щелкните один из пунктов меню.
Затем выберите опцию «Типографика», и вы можете настроить цвет прямо под ним. Вы заметите, что когда вы меняете цвет ссылки меню, изменения немедленно отображаются в предварительном просмотре.
После того, как вы закончите изменять цвета ссылок, вам нужно нажать кнопку «Сохранить и опубликовать», чтобы изменения вступили в силу. Мы надеемся, что эта статья помогла вам узнать, как изменить цвет ссылок в WordPress. Вы также можете ознакомиться с нашим руководством по выбору лучшего программного обеспечения для дизайна веб-сайтов или нашим списком обязательных плагинов WordPress. Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет ссылок в WordPress. Вы также можете ознакомиться с нашим руководством по выбору лучшего программного обеспечения для дизайна веб-сайтов или нашим списком обязательных плагинов WordPress. Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Примеры для изменения цвета фона, текста с помощью CSS
Рассмотрим несколько примеров по изменению CSS:
Пример 1. Изменение фона.
В этом примере мы рассмотрим, как можно изменить фон в каталоге. Первоначально каталог выглядит так:
Выбираем с помощью Firebug (кнопка F12) необходимый нам элемент:
Чтобы изменить фон этого элемента, скопируем нужный нам код и вставим его в редактор CSS, внеся необходимые изменения:
Красной рамкой обведен код, который мы вставляем сейчас. После сохранения цвет фона элемента изменился на выбранный нами:
После сохранения цвет фона элемента изменился на выбранный нами:
Пример 2. Изменение цвета кнопки.
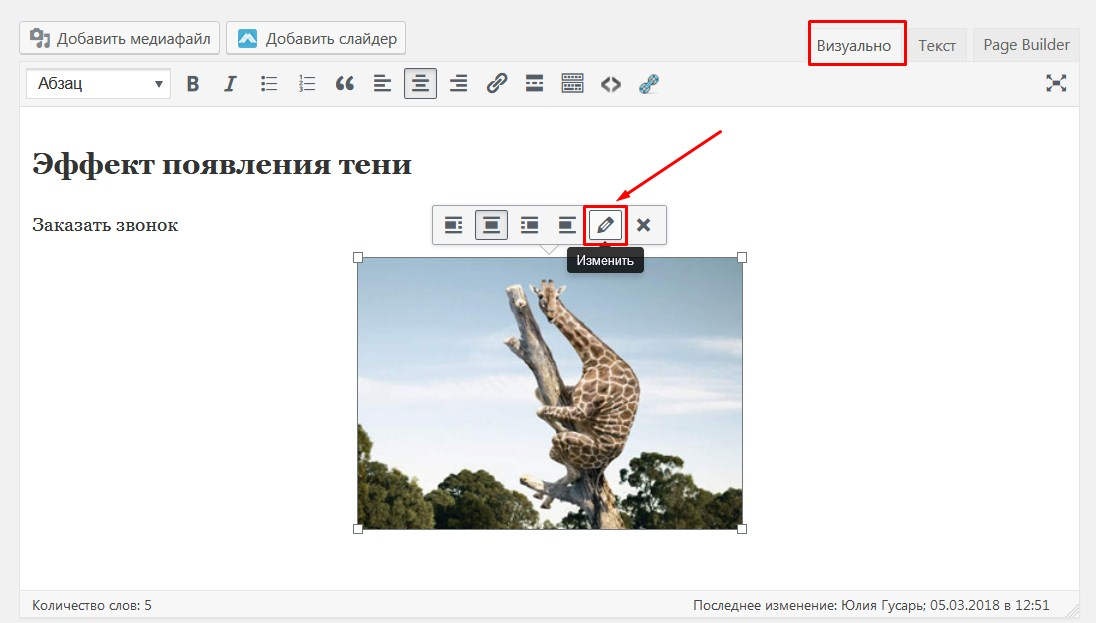
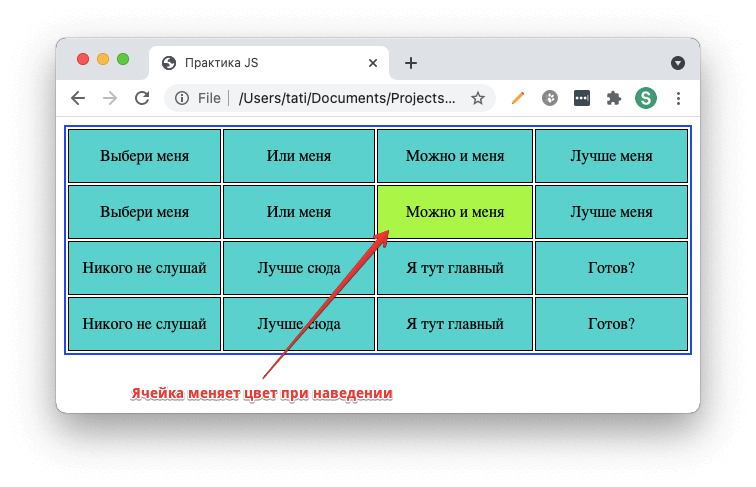
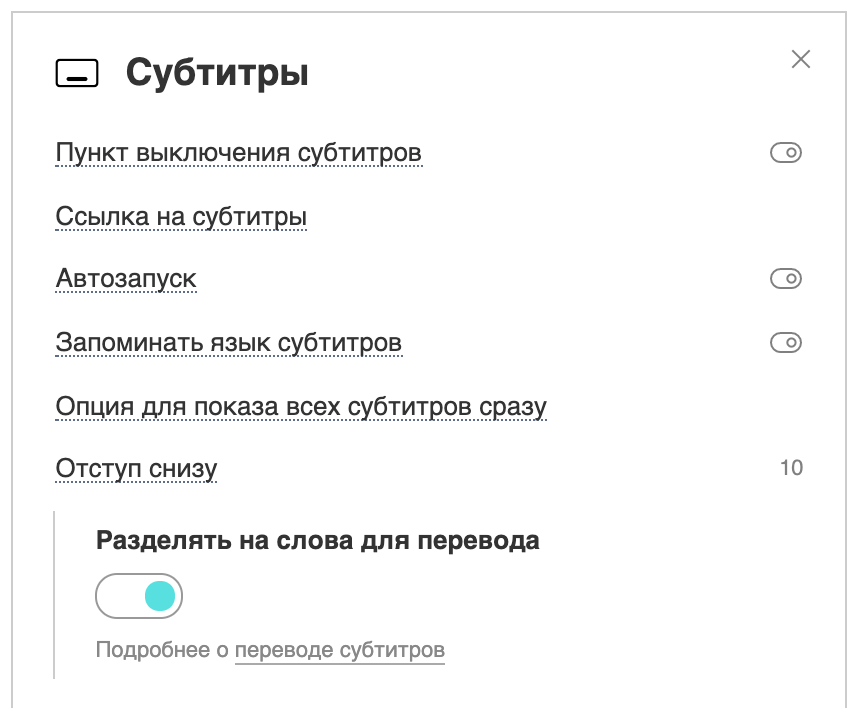
Изменим цвет кнопки «Обратный звонок». Мы хотим сделать так, чтобы изменился ее цвет до нажатия с оранжевого на изумрудный:
Выбираем необходимый элемент:
Добавляем код, который изменяет цвет кнопки до нажатия:
И, нажав на кнопку «Сохранить», смотрим на результат:
Пример 3. Изменение шрифта.
Теперь изменим шрифт кнопки «Корзина товаров». Выбираем нужный нам элемент, ищем нужный участок кода:
Мы хотим сделать эту надпись синей, отображать ее увеличенной и с курсивом. Для этого вставляем следующий код:
И видим, как изменилась кнопка «Корзина товаров»:
Пример 4. Изменение стиля заголовков.
При редактировании заголовков не появляется поле визуального редактора, и изменить их цвет, размер и шрифт можно только с помощью CSS. Итак, выбираем заголовки и видим, что у класса «h3_content» нет определенного готового правила.
Итак, выбираем заголовки и видим, что у класса «h3_content» нет определенного готового правила.
В этом случае нам необходимо самостоятельно сначала придумать необходимое правило к этому классу. Изменим цвет заголовков на зеленый, сделаем шрифт больше и курсивом:
И после сохранения изменений посмотрим на изменившиеся заголовки:
Пример 5. Изменение стиля ссылок.
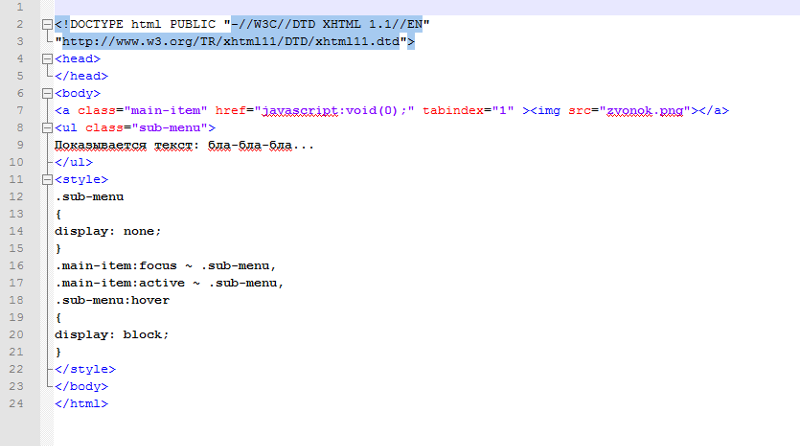
Ссылка может иметь несколько состояний. Например, есть посещенные и непосещенные ссылки, также можно задавать выделение ссылки курсором. Возьмем страницу с 3 ссылками, выделим ссылку курсором и в окне firebug в разделе «Стиль» нажмем на style.css?106(строка 165).
Как только мы кликнем на эту ссылку, раскроется файл style.css на 165 строке, и мы сможем увидеть, как описаны правила ссылок.
Псевдокласс link отвечает за непосещенные ссылки, visited — за посещенные. Псевдокласс hover срабатывает при наведении курсора. Изменим цвет непосещенных ссылок на зеленый, цвет посещенных — на красный, а при наведении цвет сделаем фиолетовым и уберем подчеркивание ссылки (за это отвечает правило text-decoration:none):
Теперь ссылки внешне выглядят совершенно по-другому:
Пример 6. Сдвиг и размер блоков.
Сдвиг и размер блоков.
За расстояние между элементами отвечает правило margin, за расстояние между контентом элемента и его границей — padding. Изменить ширину блока можно с помощью правила width. Выберем элемент, который мы будем изменять:
Теперь запишем следующие изменения: увеличим padding до 100 пикселей и установим отступ margin сверху и слева по 50 пикселей:
Внешний вид элемента станет таким:
Теперь изменим ширину элемента. Выделяем нужный элемент:
и добавляем измененное правило для класса .right_block — уменьшим его ширину width на 200 пикселей:
Теперь блок стал заметно уже:
Пример 7. Рамки блоков.
Вы можете изменять границу блоков с помощью правила border — например, задавать закругление с помощью border-radius. Также в данном примере рассмотрим, как добавлять тень к элементу с помощью box-shadow.
Поставим больше закругление у элемента — увеличим значение border-radius до 50 пикселей, саму границу сделаем жирнее (5 пикселей) и сделаем ее зеленой, также добавим черную тень снизу и справа с помощью box-shadow:
Окончательно элемент будет выглядеть так:
Пример 8. Скрыть элемент.
Вы можете скрыть любой элемент с помощью правила display: none. В качестве примера скроем надпись в футере сайта:
Добавим в CSS-редактор правило для класса footer_text, изменив значение параметра display:
Теперь выбранный текст из футера не будет виден пользователям:
Пример 9. Заменить логотип.
Изначально в шаблонах прописан определенный размер логотипа, и, чтобы залить картинку больше, необходимо сначала скрыть существующий логотип и загрузить новое изображение с помощью background.
Так логотип выглядел до изменений:
Теперь вносим необходимые изменения. Новое изображение загрузите либо на ваш сайт, либо на сторонний фотохостинг и укажите ссылку оттуда.
Новое изображение загрузите либо на ваш сайт, либо на сторонний фотохостинг и укажите ссылку оттуда.
После внесения данных правил логотип выглядит следующим образом:
Как изменить цвет ссылки в wordpress : Радиосхема.ру
Русский
Хочу изменить цвет ссылок, добавил в style.css активной темы
но чуда не произошло.
Хотя a:hover в тем же файле работает.
Что я делаю не так?
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
добавил в style.css активной темы
все ваши изменения ровно до первого обновления темы
скорее всего пользуетесь хромом
в мозиле всё то же самое.
Ещё варианты?
возможно то, что вы порушили всю структуры ВП и стили у вас берутся не из каталога темы, а откуда то из корня сайта https://detox-med.ru/css/index.css?v=1.1.0
если бы это сделал я — то я бы, как минимум, про это знал ??
Спасибо что помогли разобраться, и хороших выходных ??
Здравствуйте, сегодня мы поговорим о том как поменять цвет ссылки на сайтах под управлением движков с открытым для редактирования кодом.
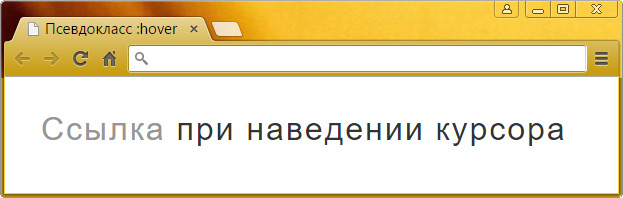
Так-же, заодно, мы поменяем цвет ссылки при наведении на нее курсора мыши.
Хотя Вордпресс, да и не только он, предоставляет нам уже практически готовые бесплатные темы, не нуждающиеся в каких-то крупных доработках но, эти темы рассчитаны на массового пользователя. Всегда хочется что-нибудь настроить под свой дизайн, изменить что-то. Что-то добавить, или наоборот убрать. Хотите поменять цвет ссылки? Легко!
Для того, чтобы редактировать стиль ссылки нам нужно из админ-панели сайта зайти в редактор кода. Путь к редактору, если кто не знает такой: Консоль>Внешний вид>Редактор>Таблица стилей (style.css). Для редактирования цвета ссылки нам нужно в таблице стиля (style.css) найти такой участок кода, как показано на скриншоте.
Заходим в таблицу стиля и на клавиатуре набираем команду Сtrl+F и в появившееся в левом углу монитора набираем слово a:hover .
Этот участок кода отвечает за цвет ссылки, цвет ссылки при наведении курсора мыши, подчеркивание ссылки. Где underline отвечает за подчеркивание ссылки, если убрать это слово, то подчеркивание ссылки при наведении курсора мыши исчезнет. А если мы удалим в коде none; и взамен напишем underline, то ссылка станет подчеркнутой всегда.
Где underline отвечает за подчеркивание ссылки, если убрать это слово, то подчеркивание ссылки при наведении курсора мыши исчезнет. А если мы удалим в коде none; и взамен напишем underline, то ссылка станет подчеркнутой всегда.
В a:hover поменять цвет ссылки при наведении курсора можно просто изменив цветовой номер color: #ff0012 ,на нужный нам.
Поменять цвет ссылки вообще, можно изменив цвет в
Ну а если мы хотим установить цвет посещенной ссылки, то можно в этот отрывок кода добавить к селектору А добавить псевдокласс :visited , как показано ниже:
В итоге должно получится как-то так:
Но устанавливать цвет посещенной ссылки я у себя на сайте не стал.
Итак, вроде постарался изложить подробно, теперь мы знаем как легко поменять цвет ссылки, как сделать подчеркивание ссылки, как установить цвет посещенной ссылки, и главное изменили цвет ссылки при наведении курсора.
Так-же вы можете установить соц. кнопки при помощи кода и узнать как просто ставить блок с прокруткой в любой записи окно с любым текстом, без переноса строки перейдя по ссылкам.
кнопки при помощи кода и узнать как просто ставить блок с прокруткой в любой записи окно с любым текстом, без переноса строки перейдя по ссылкам.
Если вам понравилась эта статья, делитесь ей в соц.сетях. На этом все,до скорых встреч!
Лучший способ отблагодарить автора
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены h2, h3 и т.д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
В сегодняшнем посте я расскажу, как в теме wordpress изменить цвет ссылки с помощью правки (доработки) файла style.css — темы которую вы используете. Ну и заодно дам вам несколько готовых примеров для применения. Перед тем как приступим к изменению цвета ссылки, рассмотрим ее основные цели:
Перед тем как приступим к изменению цвета ссылки, рассмотрим ее основные цели:
- Ссылка должна визуально отличаться от цвета текста, выделяться подчеркиванием, менять цвет при наведении курсора мыши на нее.
- Текст ссылки служит для увеличения релевантности запросу, как донора, так и акцептора.
- Title ссылки подсказка, уведомление о том, куда вы направляете пользователя (дает вес акцептору, тошноту донору).
Изменить цвет ссылки на странице wordpress
Скачиваем с хостинга и сохраняем на рабочем столе ПК файл style.css работаем через FTP (можно использовать бесплатную программу filezilla) путь будет таким
/wp-content/themes/название темы
где,
— wp-content — пака где содержатся файлы, themes, установленные плагины wordpress, upgrade, uploads, languages находится.
— themes — пака с темами (шаблонами) который вы используете.
— название темы.
Открываем данный файл (style.css) с помощью бесплатной программы Notepad++.
Теперь только не пугаться, там будет много строк от 800 до 1000 с лишним.
нам необходимо найти две строки:
.post a
.post a:hover
ищем за 1 секунду с помощью Notepad++
Клик для увеличения
задаем свои стили, но для начала давайте просмотрим, как выводится ссылка до редактирования стилей.
Клик для увеличения
ссылка отмечена стрелкой, сказать честно, это не худший вариант, мы его сделаем еще лучшим
к примеру, вот так:
Клик для увеличения
1 — ссылка по умолчанию.
2 — при наведении курсора мыши и клик по ссылке.
стили для этого варианта:
если желаете задать другой цвет color: можете, используем программу faststone в ней имеется пипетка с помощь, которой при наведении на цвет (на сайте, на картинке) можно получить его код #4096EE.
или сделать еще привлекательнее
Клик для увеличения
1 и 2 тоже само, что и в первом варианте.
здесь стили будут такие:
В принципе на этом все, будут вопросы, задавайте в комментариях.
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style. css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта .
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке
Чтобы изменения коснулись только ссылок внутри блока с нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
Собственно, вот стили, которые я добавил:
Как изменить цвет ссылки в wordpress
css цвет текста ссылки — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 31 Опубликовано
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Содержание
- Задание цвета всех ссылок на странице
- Задание цвета отдельных ссылок на странице
- Цвет ссылки в CSS
- HTML цвет ссылки
- CSS подчеркивание ссылок, декоративный стиль
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Обычно все ссылки в шаблоне вашего сайта имеют одинаковый цвет, чаще это голубой или синий цвет. Отличаются только ссылки заголовков и подзаголовков.
Значение, каким цветом выводить ссылки на сайте прописывается в CSS коде, чаще всего в файле style.css. Находится этот файл всегда в корневой папке сайта.
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
CSS цвет ссылок при нажатии на нее.
Цвет посещенной ссылки.
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
Если вы хотите, чтобы ваши ссылки стали подчеркнутыми, нужно вписать в CSS код ссылки значение text-decoration:underline; как на примере:
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Сама ссылка в HTML коде выглядит следующим образом:
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
Таким образом я выделил ссылку красным цветом в HTML коде.
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
CSS атрибуты, определяющие CSS ссылки
В CSS ссылки также поддаются форматированию.
| CSS описания ссылки | Комментарий | Результат |
|---|---|---|
| a | Ссылка без псевдоэлементов. По умолчанию ее цвет синий, у той, которую посетили – пурпурный. | Ссылка |
| a:link a:visited a:hover | Здесь уже с псевдоэлементами: link – определяет изначальный вид ссылки. visited – определяет вид посещенной ссылки. hover – определяет вид ссылки в момент наведения на нее курсора. | Ссылка |
| a a:hover | Данный способ описания ссылки самый распространенный. Селектор a соединяет в себе и а:link , и а:visited . а:hover – как было сказано, определяет вид ссылки в момент наведения на нее курсора мыши. | Ссылка |
CSS подчеркивание ссылок, декоративный стиль
CSS подчеркивание ссылок определяется text-decoration и его значениями:
Ссылки на стилизацию CSS
❮ Предыдущая Далее ❯
С помощью CSS ссылки можно оформлять различными способами.
Text LinkText LinkLink ButtonLink Button
Styling Links
Ссылки могут быть оформлены с помощью любого свойства CSS (например, color , font-family , фон и т.д.).
Пример
a {
цвет: ярко-розовый;
}
Попробуйте сами »
Кроме того, ссылки можно стилизовать по-разному в зависимости от того, что состояние , в котором они находятся.
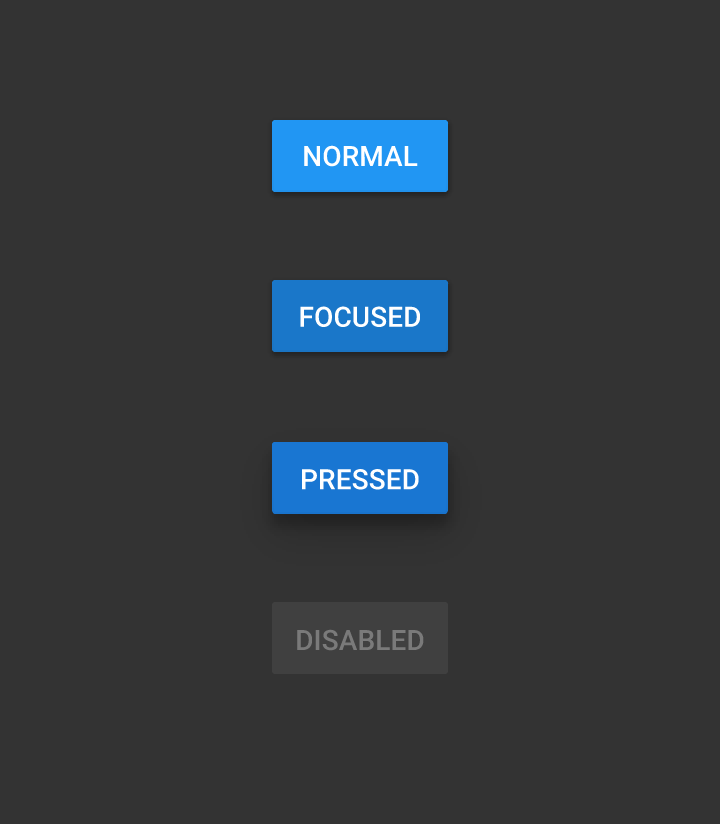
Четыре состояния ссылок:
-
a:link— обычная, непосещаемая ссылка -
a:visited— ссылка, которую пользователь посетил -
a:hover— ссылка, когда пользователь наводит на нее курсор -
a:active— ссылка в момент нажатия
Пример
/* непросмотренная ссылка */
a:link {
color: red;
}
/* посещено
ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: hotpink;
}
/* выбранная ссылка */
a:active {
цвет синий;
}
Попробуйте сами »
При настройке стиля для нескольких состояний ссылок существуют некоторые правила порядка:
- a:hover ДОЛЖЕН следовать после a:link и a:visited
- a:active ДОЛЖЕН идти после a:hover
Текстовое украшение
Текстовое украшение 9Свойство 0015 в основном используется для удаления подчеркивания в ссылках:
Пример
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
Попробуйте сами »
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a:link {
цвет фона: желтый;
}
a:visited {
цвет фона: голубой;
}
a:hover {
цвет фона: светло-зеленый;
}
a:active {
цвет фона: ярко-розовый;
}
Попробуйте сами »
Кнопки ссылок
Этот пример демонстрирует более сложный пример, в котором мы объединяем несколько свойств CSS для отображения ссылок в виде блоков/кнопок:
Пример
a:ссылка, a:посетили {
цвет фона: #f44336;
белый цвет;
отступ: 14 пикселей 25 пикселей;
выравнивание текста: по центру;
украшение текста: нет;
отображение: встроенный блок;
}
a:hover, a:active {
цвет фона: красный;
}
Попробуйте сами »
Другие примеры
Пример
В этом примере показано, как добавить другие стили к гиперссылкам:
a. one:link {color: #ff0000;}
one:link {color: #ff0000;}
a.one:visited {color: #0000ff;}
а.один:наведите
{color: #ffcc00;}
a.two:link {color: #ff0000;}
a.two:visited {color:
#0000ff;}
a.two:hover {размер шрифта: 150%;}
a.three:link {цвет:
#ff0000;}
a.three:visited {цвет: #0000ff;}
a.three:hover {фон:
#66ff66;}
a.four:link {color: #ff0000;}
a.four:visited {color:
#0000ff;}
a.four:hover {семейство шрифтов: моноширинный;}
a.five:link {цвет:
#ff0000; украшение текста: нет;}
a.five:visited {color: #0000ff;
украшение текста: нет;}
a.five:hover {text-decoration: underline;}
Попробуйте сами »
Пример
Другой пример создания блоков ссылок/кнопок:
a:link, a:visited {
цвет фона: белый;
цвет: черный;
граница: 2 пикселя сплошного зеленого цвета;
отступ: 10 пикселей 20 пикселей;
выравнивание текста:
центр;
text-decoration: нет;
отображение: встроенный блок;
}
а: наведение, а: активный
{
фоновый цвет: зеленый;
цвет: белый;
}
Попробуйте сами »
Пример
Этот пример демонстрирует различные типы курсоров (может быть полезен для ссылок):
авто
перекрестие
по умолчанию
изменить размер
помощь
переместить
n-изменить размер
ne-resize
nw-resize
указатель
прогресс< br>
s-resize
se-resize
sw-resize
text< /span>
w-resize
wait
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Установите для ссылок красный цвет.
<стиль>
{
красный цвет;
}
<тело>
Это заголовок
Это абзац
Это ссылка
Начать упражнение
❮ Предыдущий Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
3 902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как изменить цвет текста ссылки и наведения на ссылку в элементе дизайна плиток с помощью пользовательского CSS: поддержка ShortPoint
Изменено: пн, 14 февраля 2022 г. , 14:32 и Link Hover Color с помощью Theme Builder , иногда вы можете захотеть переопределить эти цвета для определенного элемента дизайна. В этой статье мы покажем, как этого можно добиться с помощью пользовательского CSS. В этом примере мы будем использовать Плитка Элемент дизайна.
, 14:32 и Link Hover Color с помощью Theme Builder , иногда вы можете захотеть переопределить эти цвета для определенного элемента дизайна. В этой статье мы покажем, как этого можно добиться с помощью пользовательского CSS. В этом примере мы будем использовать Плитка Элемент дизайна.
До CSS :
Примечание: Вы заметите, что цвет текста выглядит правильно (белый) в окне Preview Page Builder 1 как Page Builder , а также сразу после Переиздание . Однако при обновлении страницы Theme Builder CSS внедряется и переопределяет цвета, установленные в элементе дизайна Tiles , изменяя цвет текста на темно-синий, который сливается с фоновым изображением плиток.
После CSS:
В приведенном выше примере мы просто использовали CSS, чтобы текст оставался белым. Тем не менее, вы сможете назначать как текст ссылки, так и цвет при наведении ссылки отдельно. Выполните следующие шаги, чтобы применить пользовательский CSS к элементу дизайна Tiles .
Примечание. Интерактивный режим ShortPoint Page Builder ранее назывался Visual Builder, а Grid Mode ранее назывался Wireframe Builder.
СОДЕРЖАНИЕ
- Прежде чем мы начнем
- Шаг 1. Откройте настройки элемента дизайна плитки
- Шаг 2. Скопируйте пользовательский код CSS
- Шаг 3. Обновите элемент дизайна плитки с кодом
- 3.1. Перейдите на вкладку Пользовательский CSS
- 3.2. Вставьте скопированный код
- 3.3. Подтвердите изменения
- Результат
Прежде чем мы начнем
Настройки CSS ShortPoint доступны в ShortPoint версии 5. 2.2.28 или выше . Мы рекомендуем вам всегда иметь последнюю версию . Посетите нашу страницу загрузки ShortPoint и получите последнюю версию ShortPoint.
2.2.28 или выше . Мы рекомендуем вам всегда иметь последнюю версию . Посетите нашу страницу загрузки ShortPoint и получите последнюю версию ShortPoint.
Обратите внимание, что эти шаги необходимо выполнить только в том случае, если вы используете поле Link на вкладке Tiles элемента дизайна Tiles . Если вы не используете поле Link , вы можете просто изменить цвет текста в поле Text Color на вкладке Advanced Плитка Элемент дизайна.
Редактировать страницу. Откройте настройки элемента дизайна Tiles :
- В интерактивном режиме
Найдите элемент дизайна Tiles , куда вы хотите добавить пользовательский CSS, и войдите в активный режим EasyPass . Затем щелкните значок шестеренки , чтобы открыть настройки:
Затем щелкните значок шестеренки , чтобы открыть настройки:
Откроется вкладка Design .
- В режиме сетки
Нажмите кнопку COG Wheel , чтобы открыть настройки Tiles Элемент дизайна:
- Новая шорт -точка сетки. Откроется вкладка .
Шаг 2. Скопируйте пользовательский код CSS
Вот пользовательский код CSS, который вам потребуется для изменения цвета текста ссылки и цвета при наведении в плитке s Элемент дизайна:
.
 shortpoint-tile-link {
цвет: зеленый !важно;
}
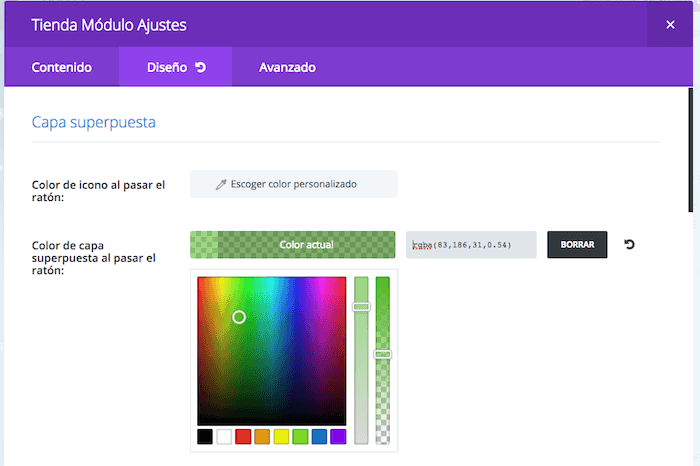
.shortpoint-tile-link :hover {
цвет: розовый !важно;
}
shortpoint-tile-link {
цвет: зеленый !важно;
}
.shortpoint-tile-link :hover {
цвет: розовый !важно;
} Примечание: Вы можете обновить значения цвета в соответствии с вашими предпочтениями.
Скопируйте код в буфер обмена.
3.1. Переключиться на вкладку
Пользовательский CSS- В режиме реального времени
- В режиме сетки
3.2. Вставьте скопированный код
Вставьте код из шага 2 в поле Custom CSS :
- В интерактивном режиме
Вы увидите изменения, примененные к элементу дизайна, в режиме реального времени.

- В режиме сетки
Вы можете проверить, как это будет выглядеть на вашей странице, нажав кнопку Предварительный просмотр :
- в режиме живого режима
Нажмите . или переопубликовать страницу. Не забудьте также обновить страницу, чтобы убедиться, что ваши цвета применяются правильно.
Результат
Готово. Теперь у вас должны быть желаемые цвета текста в Tile S Элемент дизайна:
Связанные статьи:
- Как сделать циркулярные плитки с короткой точки зрения
- Как сделать обернутые угла для короткометражных.
 Цвет при наведении на элемент дизайна ShortPoint Tiles с пользовательским CSS
Цвет при наведении на элемент дизайна ShortPoint Tiles с пользовательским CSS - Как предотвратить обрезку изображений в элементе дизайна ShortPoint Tiles (SharePoint 2016 и SharePoint 2013, локальная версия)
- Добавление пользовательского CSS к элементу ShortPoint прямо из компоновщика страниц (расширенное руководство)
Вы нашли это полезным? Да №
Отправить отзыв
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
CSS и ссылки | схемы с несколькими ссылками, эффекты наведения
Путь // www.yourhtmlsource.com → Таблицы стилей → CSS И ССЫЛКИ
by Ross Shannon
Применение CSS к вашим ссылкам позволяет вам делать все виды приятных эффектов прокрутки и расширенного текста выделение. Вы также сможете иметь много наборов ссылок на одной странице, все с разным форматированием.
Навигация по страницам:
Базовый блок ссылок CSS
| Настройка нескольких схем
· Наследование
| Руководство по наведению
| Ссылки на изображения
Эта страница последний раз обновлялась 21 августа 2012 г.
Базовый блок ссылок CSS
Существует четыре элемента таблиц стилей, которые определяют внешний вид ссылок:
a: ссылка { }
a: посещение { }
a: наведение курсора { }
a: активное { }
Эти четыре селектора в основном охватывают старые атрибуты link, vlink и alink
, но последний позволяет настроить эффекты прокрутки текста . Ваша строка a:hover вступает в игру, когда пользователь наводит указатель мыши на ссылку. Внешний вид ссылки может меняться разными способами: от простого переключения цвета до полного преобразования в другой шрифт и размер. Эти эффекты очень помогают показать читателю, на какую именно ссылку он указывает. Они тоже отлично выглядят.
Они тоже отлично выглядят.Порядок, в котором вы их определяете, важен. Если вы переставите их, ваши эффекты при наведении могут перестать работать, так как они будут переопределены. Просто убедитесь, что вы заказали их, как у меня выше, и у вас не будет никаких проблем.
sourcetip: Есть небольшая умная мнемоника, которая позволяет легко запомнить правильный порядок определения этих псевдоэлементов в вашей таблице стилей; просто вспомните те знаменитые татуировки на суставах пальцев: ЛЮБОВЬ/НЕНАВИСТЬ, заглавные буквы, каждая из которых обозначает один из четырех элементов.
Теперь давайте рассмотрим некоторые из наиболее распространенных параметров форматирования, которые у вас есть:
- цвет
- позволяет изменить цвет текста. Используйте веб-безопасные или именованные цвета. Я считаю, что лучшие опрокидывания меняют именно это.
- украшение текста
- дает вам несколько вариантов форматирования ваших ссылок.
 Установите для этого параметра значение none, чтобы избавиться от подчеркиваний в ссылках. Если вы хотите вернуть их или поместить в качестве атрибута наведения, используйте text-decoration: underline. Чтобы получить эффект надчеркивания (строка над текстом), установите его в положение надчеркивания.
Установите для этого параметра значение none, чтобы избавиться от подчеркиваний в ссылках. Если вы хотите вернуть их или поместить в качестве атрибута наведения, используйте text-decoration: underline. Чтобы получить эффект надчеркивания (строка над текстом), установите его в положение надчеркивания. - толщина шрифта
- позволяет изменить жирность текста. Установите полужирный или обычный. Есть и другие более конкретные значения, но они пока не поддерживаются браузерами.
- стиль шрифта
- — это команда для изменения текста курсивом. Установите его курсивом или обычным, чтобы переопределить.
- семейство шрифтов
- , как вы видели раньше, это меняет шрифт.
- размер шрифта
- и еще раз. Довольно просто.
- цвет фона
- позволяет вам придать тексту ссылки цвет фона. Особенно полезно для , выделяющего при наведении.

Если вам нужна дополнительная информация обо всех этих свойствах, а также о некоторых дополнительных свойствах, прочтите статью CSS и текст.
Совместимость с браузером Примечание:
Не проблема для этого. Эффекты наведения на ссылки поддерживаются всеми браузерами, начиная с Internet Explorer 3! Вы даже можете применять эффекты наведения к элементам, которые не являются ссылками, например p:hover {background: #ffb; }. Это будет работать во всех современных браузерах, но не в Internet Explorer 6.
Настройка нескольких схем
Это включает в себя использование классов CSS и довольно просто. Вы просто выбираете имя для своего класса (например, «nav») и вставляете это имя (и точку) вместе со ссылкой, например:
a.nav: ссылка {цвет: синий; текстовое оформление: нет; }
a.nav: посетил {цвет: фиолетовый; текстовое оформление: нет; }
a.nav: hover {цвет: оранжевый; оформление текста: подчеркивание; }
a. nav:active {цвет: красный; }
nav:active {цвет: красный; }
а.внешний:ссылка {цвет: #0000ff; размер шрифта: 18pt; вес шрифта: полужирный; }
a.external:visited {color: #894f7b; вес шрифта: полужирный; }
a.external: hover {украшение текста: надчеркивание; цвет фона: #003399; }
a.external:active {цвет: красный; }
Здесь я настроил два класса ссылок, которые вы можете использовать: один для ссылок в области навигации, а другой для ссылок, указывающих на внешние веб-сайты. Затем просто сообщите своему браузеру, какой набор стилей использовать, добавив атрибуты класса для элементов a :
Первая ссылка ведет на class ="nav">Главную страницу.
Этот файл ведет на class ="external">внешний сайт.
Как вы, наверное, видите, я использую несколько коллекций ссылок в HTML Source. Они очень полезны, когда вам нужны ссылки с подходящим светлым цветом для перехода на панель навигации с темным фоном или для выполнения определенных целей (например, вторичные ссылки, которые я размещаю повсюду для получения дополнительной информации).
Они очень полезны, когда вам нужны ссылки с подходящим светлым цветом для перехода на панель навигации с темным фоном или для выполнения определенных целей (например, вторичные ссылки, которые я размещаю повсюду для получения дополнительной информации).
sourcetip: Если вы собираетесь использовать несколько class es, оставьте тип ссылок, который вы используете чаще всего, без класса. Например, ссылки в области основного содержимого страницы. Это избавит вас от необходимости добавлять class="whatever" к слишком большому количеству ссылок.
Наследование
Если вам нужно добавить дополнительные группы ссылок помимо группы по умолчанию (группы без класса), дополнительные группы наследуют или примут форматирование группы по умолчанию. Если вы определили свои ссылки по умолчанию как жирные, все будущие классы ссылок будут выделены полужирным шрифтом, если вы не вернете их к нормальному состоянию с помощью font-weight: normal. То же самое относится и ко всем другим атрибутам.
То же самое относится и ко всем другим атрибутам.
Руководство по наведению
Это всего лишь несколько советов и предложений о том, как использовать способность наведение .
Не позволяйте этому влиять на окружающий текст
Если ваша ссылка при наведении начинает отталкивать другой текст и элементы страницы, вы должны пропустить ее или приглушить. Чаще всего это происходит, если вы меняете начертание или размер шрифта, но вы можете получить небольшое движение от перехода к полужирному, курсивному или подчеркнутому тексту. Проверьте это, и если что-то движется, уберите эффекты.
Простые изменения лучше всего
Попробуйте изменить только одну или две вещи при наведении. Измените цвет, возможно, добавьте подчеркивание, но это все. Это не должно быть важным событием, когда пользователь наводит курсор на ссылку, просто небольшой эффект, который поможет им и придаст стиль вашей странице.
Выбор цвета
Среди основных корпоративных веб-сайтов, по некоторым причинам, красный цвет является популярным выбором для изменения при наведении курсора. Лично мне это совсем не нравится. Предположительно, это цвет, который легче всего распознать и сделать ваши ссылки более удобными для использования, но вместо этого вы должны использовать цвет, который дополняет ваш сайт. Однако красный — хороший цвет для a:active.
Лично мне это совсем не нравится. Предположительно, это цвет, который легче всего распознать и сделать ваши ссылки более удобными для использования, но вместо этого вы должны использовать цвет, который дополняет ваш сайт. Однако красный — хороший цвет для a:active.
По умолчанию любое изображение, содержащееся в ссылке, будет иметь большую синюю рамку, означающую, что оно является частью ссылки. Как правило, это выглядит неряшливо, поэтому мы использовали атрибут border , чтобы избавиться от него по волшебству, например,
С помощью одного правила CSS мы можем позаботиться обо всех этих границах, не затрагивая код HTML. Просто добавьте эту строку в свой файл CSS:
a img {граница: нет; }
Вам больше не нужны эти границы атрибутов. Это одно легкое правило заставит все ваши связанные изображения игнорировать любые границы, которыми ваш браузер пытается окружить их.
Как изменить цвет ссылки в WordPress
Цвета — один из лучших способов сделать любой веб-сайт более привлекательным.
Используя WordPress, вы, вероятно, знаете, что найти правильные настройки для изменения непросто и часто запутанно.
В этой статье вы узнаете, как изменить цвет ссылки в WordPress .
Будет очень полезно, чтобы различные элементы вашего веб-сайта соответствовали цветам вашего бренда.
Когда все элементы сайта соответствуют друг другу, это повысит узнаваемость бренда и, самое главное, повысит коэффициент конверсии.
Вы можете прочитать статью Investopedia о том, насколько важна узнаваемость бренда для вашего бизнеса.
Цвет веб-сайта может психологически повлиять на принятие решений вашими посетителями. Поэтому он всегда должен соответствовать цветовой гамме и быть нацеленным на актерское мастерство.
Поэтому он всегда должен соответствовать цветовой гамме и быть нацеленным на актерское мастерство.
Пропустите раздел ниже, если вы уже знаете желаемый цвет ссылки. В противном случае продолжайте читать и узнайте, как узнать правильный цветовой код.
Поиск подходящего цвета
Чтобы изменить цвет ссылки, мы сначала должны знать, какой цвет мы хотим.
В то время как самые популярные цвета могут называться синим, фиолетовым, желтым и т. д., остальные объединяют буквы и цифры, создавая шестнадцатеричное значение .
Например, шестнадцатеричный код синего цвета — 9.0014 #0000ff . Шестнадцатеричный код красного цвета: #ff0000 .
Чтобы найти шестнадцатеричный код нужного цвета, перейдите в Google и найдите палитру цветов .
Палитра цветов будет отображаться в верхней части результатов поиска.
Переместите ползунок влево или вправо и селектор на нужный цвет и скопируйте шестнадцатеричный код.
Найдя правильный цветовой код, двигайтесь вперед и узнайте, как изменить цвет ссылки.
Вы можете изменить цвет ссылки на своем веб-сайте WordPress разными способами.
Некоторые из наиболее популярных способов:
- С помощью CSS.
- Настройка темы.
- Использование плагина.
- Конструкторы страниц.
В следующих нескольких разделах мы рассмотрим все эти способы. Не стесняйтесь выбирать метод, который вам нравится больше всего, или попробуйте их все.
Метод №1: использование CSS
CSS (каскадная таблица стилей) написана с помощью [свойство] : [значение] пар и команд браузера о том, как стилизовать элементы документа.
По умолчанию цвет ссылки любого веб-сайта установлен в синий цвет или в правиле CSS:
a { color: #0000ff; } a — это свойство, и это означает Anchor (или ссылка) и #0000ff — это шестнадцатеричный код (значение) синего цвета.
Если вы хотите изменить цвет ссылок, нам нужно будет ввести новое правило CSS.
Сначала нажмите Настроить в панели администратора, чтобы получить доступ к экрану настройки.
Затем перейдите на вкладку «Дополнительные CSS», чтобы ввести новое правило.
На этом экране вставьте приведенный ниже код.
а {
цвет: шестнадцатеричный код;
} Не забудьте заменить шестнадцатеричный код фактическим кодом цвета, который вы нашли на последнем шаге, и нажмите Опубликовать .
Теперь снова зайдите на свой веб-сайт и убедитесь, что цвет ссылки был успешно изменен.
Кроме того, вы также можете установить разные цвета при наведении на ссылки и для посещенных ссылок.
Добавьте приведенный ниже CSS к приведенному выше коду и измените шестнадцатеричный код.
а:наведите {
цвет: #ffc0cb;
}
а: посетил {
цвет: #ff0000;
} В этом примере я установил для ссылок фиолетовый цвет, для наведения — розовый, а для посещений — красный.
Я предпочитаю CSS, потому что он должен работать со всеми темами и веб-сайтами.
Однако, если вы не хотите использовать CSS, мы можем изменить цвета для большинства тем на экране настройки.
Способ № 2. Настройка темы
Во многих темах есть возможность изменить цвет ссылки с помощью экрана настройки без использования каких-либо плагинов или CSS. Поэтому мы должны использовать этот вариант, когда это возможно.
Обычно вы можете получить доступ к нужному экрану настроек из окна настройки.
В этом разделе вы найдете самые популярные темы и узнаете, как получить доступ к нужному экрану.
Скорее всего, вы все еще можете изменить его для своей темы, даже если вы не используете одну из тем ниже.
OceanWP
Сначала откройте экран настройки, щелкнув ссылку настройки в панели администратора.
Затем нажмите на Общие параметры вкладка.
Теперь щелкните вкладку General Styling и прокрутите вниз.
В нижней части боковой панели у вас будет возможность изменить цвет ссылки и ее наведения.
Сначала установите нужные цвета, а затем нажмите «Опубликовать».
GeneratePress
Откройте экран настройки и щелкните вкладку Colors .
На этом экране у вас будет возможность изменить цвета ссылок как в обычном состоянии, так и при наведении. Выберите желаемый цвет и сохраните изменения.
Astra
Для темы Astra откройте экран настройки и нажмите Global .
Затем нажмите на ссылку Colors и Base Colors .
Здесь у вас будет возможность изменить цвет ссылки и ее наведения. Не забудьте сохранить изменения, когда закончите.
Мы по-прежнему можем изменить цвета ссылок с помощью плагина, если вы не можете найти правильный экран настроек для вашей конкретной темы.
Divi
Для Divi перейдите на экран настройки и нажмите Общие настройки .
На этом экране выберите опцию Typography .
Затем выберите желаемый цвет для Body Link Color и нажмите «Опубликовать».
Метод № 3: Используйте плагин
В бэкенде вашего сайта WordPress перейдите к Плагины -> Добавить новый , найдите, установите и активируйте плагин SiteOrigin CSS.
После активации плагина перейдите к новому Appearance -> Custom CSS и щелкните значок глаза, чтобы запустить визуальный редактор.
Здесь щелкните любую из ссылок, чтобы выделить ее, и обратите внимание, что селектор в левом верхнем углу изменился на a:hover , что означает, что вы редактируете настройки состояния наведения.
Настройте состояние наведения по своему усмотрению и установите цвет, полужирный шрифт, подчеркивание и т. д. соответственно изменился левый верхний угол.
Теперь придайте этому состоянию желаемый стиль и щелкните значок галочки, когда закончите.
После добавления обоих правил CSS на экран плагина SiteOrigin нажмите кнопку «Сохранить CSS» и снова посетите свой веб-сайт, чтобы убедиться, что новый стиль был успешно применен.
Если вы уже используете конструктор страниц на своем веб-сайте WordPress, вы можете изменить глобальные настройки конструктора страниц и пропустить описанные выше шаги.
Метод № 4: Конструктор страниц Elementor
Все популярные конструкторы страниц позволят вам изменить глобальный стиль различных элементов вашего веб-сайта.
В этом разделе мы рассмотрим Elementor и узнаем, как получить доступ к их глобальному экрану стилей.
Запустите редактор Elementor и щелкните меню гамбургера в левом верхнем углу.
Затем выберите параметр Настройки сайта .
Теперь перейдите на вкладку Типографика под Стиль темы .
На этом экране измените цвета и стиль ссылки для нормального состояния и состояния наведения и нажмите кнопку обновления, когда закончите.
После того, как вы опубликовали изменения, снова посетите свой веб-сайт и убедитесь, что цвет ссылок успешно изменился.
Заключение
В этой статье вы узнали, как изменить цвет ссылки на вашем сайте WordPress различными способами.
Оставьте нам комментарий и сообщите нам, какие методы вы использовали.
Также не забудьте подписаться на наш канал YouTube и поставить лайк нашей странице на Facebook.
Как изменить цвет ссылки в WordPress (Руководство для начинающих)
Хотите узнать, как изменить цвет ссылки в WordPress?
Изменение цвета ссылки дает вам больший контроль над дизайном вашего веб-сайта и может упростить навигацию для ваших посетителей.
В этой статье мы покажем вам, как шаг за шагом изменить цвет ссылки в WordPress.
Зачем менять цвет ссылки в WordPress?
Когда вы добавляете ссылку в WordPress, ваша тема автоматически определяет цвет ссылки.
Иногда параметры цвета по умолчанию в вашей теме WordPress будут именно такими, какие вы хотите, но в других случаях вам потребуется больше контроля над тем, как выглядят ссылки.
Например, вы можете изменить цвет ссылок, чтобы он соответствовал бренду или логотипу вашей компании. Или вы можете увеличить цветовой контраст, чтобы улучшить доступность в Интернете для читателей с ограниченным зрением.
Некоторые темы позволяют изменить цвет ссылки непосредственно на панели параметров темы или в настройщике темы WordPress, поэтому перед изменением цвета ссылки с помощью CSS обязательно ознакомьтесь с документацией по теме.
При этом давайте рассмотрим несколько способов изменить цвет ссылки на вашем веб-сайте WordPress.
Метод 1. Изменение цвета ссылки в WordPress путем редактирования CSS
Один из способов изменить цвет ссылки в WordPress — добавить собственный код CSS.
Первое, что вам нужно сделать, это перейти на панель администратора WordPress и перейти к Внешний вид »Настроить , а затем выбрать пункт меню «Дополнительные CSS».
Это приведет вас к экрану, где вы можете добавить свой собственный код CSS в левой части страницы.
Вы будете добавлять фрагменты кода CSS из приведенных ниже примеров в этот раздел вашего редактора.
Во-первых, мы собираемся настроить общий цвет ссылки. Это цвет, который увидят ваши посетители, если они никогда раньше не переходили по ссылке.
Вы можете использовать приведенный ниже код CSS в качестве примера.
а {
цвет: #FFA500;
}
Это изменит цвет ссылки по умолчанию на оранжевый. Обязательно замените #FFA500 на цвет, который вы хотите использовать.
Изменение цвета при наведении ссылки в WordPress
Следующее, что мы собираемся изменить, это цвет при наведении ссылки. Таким образом, когда пользователь наводит курсор на ссылку, она меняет цвет, чтобы привлечь его внимание.
Вы можете использовать приведенный ниже код CSS в качестве примера.
а: наведите {
цвет: #FF0000;
оформление текста: подчеркивание;
}
Приведенный выше код изменит цвет ссылки на красный и подчеркнет текст, когда посетители наведут на нее курсор. Не забудьте изменить
Не забудьте изменить #FF0000 цвет на тот, который вы предпочитаете.
Мы используем эффект подчеркивания ссылки здесь, в WPBeginner, для наших ссылок.
Изменение цвета ссылки после посещения в WordPress
Еще одна вещь, которую вы можете изменить, это цвет ссылки после того, как пользователь щелкнет ссылку. Это может помочь посетителям легко перемещаться по вашему блогу WordPress и видеть, по каким ссылкам они уже нажимали.
Вы можете использовать приведенный ниже код CSS, чтобы изменить цвет посещенной ссылки.
а: посетил {
цвет: #0000FF;
}
Убедитесь, что вы изменили синий цвет #0000FF на выбранный вами цвет.
Вот как весь приведенный выше код CSS будет выглядеть в настройщике WordPress.
После внесения изменений нажмите кнопку «Опубликовать», чтобы изменения вступили в силу.
Приведенный выше код CSS изменит цвет всех ссылок на вашем сайте.
Если вы хотите настроить только ссылки, которые находятся в ваших сообщениях и на страницах, вы можете использовать приведенный ниже пример кода.
.entry-content a {
цвет: #FFA500;
}
.entry-content a: hover {
цвет: #FF0000;
оформление текста: подчеркивание;
}
.entry-content a: посетил {
цвет: #0000FF;
}
Этот код делает то же самое, что и примеры кода выше, но .entry-content нацелен только на ссылки в вашем контенте.
Изменение цвета ссылок навигации в WordPress
Последний стиль ссылок, который вы также можете настроить, — это ссылки в меню навигации.
Подробнее читайте в нашем руководстве по стилю меню навигации WordPress.
Если вы не хотите добавлять код непосредственно в свою тему WordPress, вы можете использовать плагин CSS для добавления кода на свой веб-сайт.
Таким образом, ваши изменения CSS будут применены, даже если вы решите изменить тему WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Custom CSS and JS. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации просто перейдите к Custom CSS & JS »Добавить Custom CSS в панель администратора WordPress.
Здесь вы можете добавить тот же код CSS, что и выше.
Завершив добавление кода, не забудьте нажать кнопку «Опубликовать» или «Обновить».
Способ 2. Изменение цвета ссылки без редактирования CSS
Если вам неудобно редактировать файлы CSS, то этот способ для вас.
Вместо того, чтобы добавлять код CSS непосредственно на свой веб-сайт, вы можете использовать подключаемый модуль стилей CSS для визуального редактирования вашего сайта без написания кода.
Мы рекомендуем использовать плагин CSS Hero. Он очень удобен для начинающих и позволяет вам визуально настраивать свой веб-сайт, подобно конструктору перетаскивания страниц.
После установки плагина вам нужно нажать кнопку «Перейти к активации продукта» над списком плагинов, чтобы активировать его и подключить свою учетную запись.
Это приведет вас к экрану, где вы можете ввести свое имя пользователя и пароль.
Все, что вам нужно сделать, это следовать инструкциям на экране, и вы вернетесь на свой веб-сайт после проверки вашей учетной записи.
Затем нажмите кнопку «Настроить с помощью CSS Hero» в верхней части панели инструментов администратора WordPress.
Это откроет ваш веб-сайт с запущенным поверх него CSS Hero. CSS Hero использует так называемый редактор What You See Is What You Get (WYSIWYG).
Просто нажмите на любой элемент страницы, и откроется панель инструментов, позволяющая выполнять настройки.
Затем нажмите на одну из ссылок на вашем сайте. Мы начнем с одной из ссылок на пост в блоге.
После этого выберите пункт меню «Типографика», и вы сможете выбрать новый цвет для своей ссылки.
Вы можете выбрать новый цвет из списка или добавить свой код цвета.
Изменение цвета меню навигации WordPress
Далее вы можете изменить цвет ссылок меню навигации WordPress.
Просто наведите указатель мыши на меню навигации и выберите один из пунктов меню.
Затем выберите опцию «Типографика», и вы можете настроить цвет непосредственно ниже.
Вы заметите, что когда вы меняете цвет ссылки меню, изменения немедленно отображаются в предварительном просмотре.
Когда вы закончите изменять цвета ссылок, вам нужно нажать кнопку «Сохранить и опубликовать», чтобы изменения вступили в силу.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет ссылки в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, или с нашим списком обязательных плагинов WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Вы также можете найти нас в Twitter и Facebook.
Как анимировать ваши ссылки при наведении (копировать + вставить CSS) — Big Cat Creative
Squarespace TipsСоветы по дизайну
Автор Erica Hartwick
Этот пост может содержать партнерские ссылки. Мы можем получать комиссию за покупки, сделанные по этим ссылкам (бесплатно для вас, конечно! 🙂)
Быстрый и простой способ поднять ваш сайт на новый уровень — изменить состояние наведения ваших гиперссылок (гиперссылки — это просто красивое название). для ссылок на вашем сайте). Есть ряд изменений, которые мы можем внести, но мы познакомим вас с некоторыми из самых простых и эффективных:
Выделение ссылок курсивом при наведении
Изменение цвета ссылок при наведении
Добавление анимации подчеркивания к ссылкам при наведении
9034!
Идентификация вашего типа шрифта в Squarespace 7.
 0 и 7.1
0 и 7.1Независимо от того, какой код вы применяете, вам сначала нужно определить, к каким заголовкам или абзацам будет применяться ваш шрифт.
В Squarespace 7.0 есть четыре различных варианта стиля заголовка/абзаца:
Заголовок One
H2Заголовок двух
H3. и 3 размера абзаца, но мы можем захватить все 3 размера абзаца одним кодом здесь:
Теперь, когда вы знаете, какие теги применяются к каждому стилю шрифта, давайте начнем с кодирования!
Измените ссылку на
Курсив при наведении курсораПервая анимация, которую вы можете добавить на свой веб-сайт, — это изменение текста на курсив при наведении курсора. Мне нравится этот маленький фрагмент кода, чтобы мгновенно добавить изысканный и редакционный штрих. И когда я говорю немедленно, я имею в виду это!
Сначала скопируйте приведенный ниже код и вставьте его в настраиваемую панель CSS Squarespace ( Дизайн > Пользовательский CSS ).

Затем замените текст FONTSTYLE кодом заголовка/абзаца, на который вы ориентируетесь, как указано выше.
СТИЛЬ ШРИФТА a:hover { стиль шрифта: курсив; }Например, если я использую Squarespace 7.1 и хочу настроить таргетинг на ссылки h2, мой пользовательский фрагмент CSS будет выглядеть так:
h2 a:hover { стиль шрифта: курсив; }Видите, что я имел в виду? Всего два шага, и вы получите супер крутой текстовый эффект !
Теперь давайте посмотрим, как мы можем изменить цвет наших текстовых ссылок при наведении.
Изменение цвета ссылки
цвет при наведении курсораЕще один быстрый способ создать движение на веб-сайте – изменить цвет гиперссылок при наведении курсора. Здесь вы сделаете то же самое — скопируйте и вставьте приведенный ниже код на свой веб-сайт Squarespace, перейдя на Дизайн > Пользовательский CSS .
СТИЛЬ ШРИФТА a: hover { цвет: #FFDA00 !важно; }Во-первых, замените текст FONTSTYLE кодом заголовка/абзаца, на который вы ориентируетесь (все коды перечислены ранее в посте).
 Это говорит веб-сайту применить изменение цвета только к ссылкам в этом текстовом стиле.
Это говорит веб-сайту применить изменение цвета только к ссылкам в этом текстовом стиле.Так же просто, как и первая анимация, но столь же эффективно. Вы даже можете объединить их, чтобы создать цветную курсивную ссылку при наведении курсора:
СТИЛЬ ШРИФТА a:hover { стиль шрифта: курсив; цвет: #FFDA00 !важно; }Не забудьте заменить FONTSTYLE правильным тегом, чтобы убедиться, что он применим к вашему сайту!
И последнее, но не менее важное: давайте рассмотрим, как мы можем добавить простую анимацию подчеркивания к гиперссылкам при наведении.
Добавить
подчеркивание к вашей ссылке при наведенииНаше последнее руководство по анимации посвящено тому, как добавить подчеркивание к гиперссылкам при наведении.
В Squarespace гиперссылки по умолчанию имеют подчеркивание, поэтому они четко видны зрителю. Иногда это может выглядеть немного стандартно, и отличный способ улучшить это — добавить вместо этого подчеркивание при наведении.

Для этой функции нам понадобится другой код в зависимости от используемой версии Squarespace. Во-первых, давайте рассмотрим, как это сделать в Squarespace 7.1!
Squarespace 7.1Во-первых, нам нужно удалить подчеркивание текста по умолчанию, а затем снова добавить подчеркивание при наведении курсора на ссылку. Скопируйте и вставьте приведенный ниже код в настраиваемую панель CSS Squarespace ( Design > Custom CSS) .
Затем вы собираетесь заменить FONTSTYLE с текстовым тегом, на который вы хотите нацелиться. Все коды указаны ранее в посте!
НАБОР ШРИФТА a { украшение текста: нет !важно; } СТИЛЬ ШРИФТА a: hover { оформление текста: подчеркивание !важно; толщина оформления текста: 1px !важно; text-decoration-color: #FFDA00 !важно; }Вы также можете изменить этот код, чтобы сделать его своим:
text-decoration-thickness: 1px !important;
text-decoration-color: #FFDA00 !важно;
Squarespace 7.



 shortpoint-tile-link {
цвет: зеленый !важно;
}
.shortpoint-tile-link :hover {
цвет: розовый !важно;
}
shortpoint-tile-link {
цвет: зеленый !важно;
}
.shortpoint-tile-link :hover {
цвет: розовый !важно;
} 
 Цвет при наведении на элемент дизайна ShortPoint Tiles с пользовательским CSS
Цвет при наведении на элемент дизайна ShortPoint Tiles с пользовательским CSS Установите для этого параметра значение none, чтобы избавиться от подчеркиваний в ссылках. Если вы хотите вернуть их или поместить в качестве атрибута наведения, используйте text-decoration: underline. Чтобы получить эффект надчеркивания (строка над текстом), установите его в положение надчеркивания.
Установите для этого параметра значение none, чтобы избавиться от подчеркиваний в ссылках. Если вы хотите вернуть их или поместить в качестве атрибута наведения, используйте text-decoration: underline. Чтобы получить эффект надчеркивания (строка над текстом), установите его в положение надчеркивания.
 border="0" />
border="0" />
 Это говорит веб-сайту применить изменение цвета только к ссылкам в этом текстовом стиле.
Это говорит веб-сайту применить изменение цвета только к ссылкам в этом текстовом стиле.
