Вопрос задан
Изменён 3 года 4 месяца назад
Просмотрен 62k раза
<html>
<head>
<meta charset="utf-8">
<link href="css/style.css" type="text/css" rel="stylesheet">
<title>1</title>
</head>
<body>
<div> <!-- Контейнер сайта -->
<div> <!-- Шапка -->
<div>
<ul>
<li>
<a href="#">Стpаница 1</a>
</li>
<li>
<a href="#">Стpаница 2</a>
</li>
<li>
<a href="#">Стpаница 3</a>
</li>
<li>
<a href="#">Стpаница 4</a>
</li>
</ul>
</div>
<div> <!-- /-- Основной контент левой колонки--/ -->
<div> <!-- /-- Логотип --/ -->
<a href="#">
<img src="images/logo.
png">
</a>
</div>
<nav> <!-- /-- Начало навигации --/ -->
<ul>
<li><a href="#">Категория</a>
<ul>
<li><a href="#">Подменю #1</a></li>
<li><a href="#">Подменю #2</a></li>
<li><a href="#">Подменю #3</a></li>
<li><a href="#">Подменю #4</a></li>
</ul>
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li><a href="#">Категория 4</a></li>
</li>
</ul>
</nav> <!-- /-- Конец навигации --/ -->
<div>
<h3>Последние записи</h3>
</div>
<div></div> <!-- /-- Пустое место --/ -->
<div> <!-- /-- Левая информационная колонка --/ -->
<a href="#">
<img src="images/tumb. png">
</a>
<h4>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a>
</h4>
<div>
Александр //<a href="#">Метки: метка, метка 2</a>// Апр.10.2012. // Комментариев:<a href="#">238</a>
</div>
<div>
<p>Приветствую Вас, уважаемые читатели блога. Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</div>
<div></div>
</div>
<aside> <!-- /-- Правая панель ссылок --/ -->
<form method="get" action="/search" target="_blank">
<input name="q" value="" placeholder="Поиск.
png">
</a>
<h4>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a>
</h4>
<div>
Александр //<a href="#">Метки: метка, метка 2</a>// Апр.10.2012. // Комментариев:<a href="#">238</a>
</div>
<div>
<p>Приветствую Вас, уважаемые читатели блога. Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</div>
<div></div>
</div>
<aside> <!-- /-- Правая панель ссылок --/ -->
<form method="get" action="/search" target="_blank">
<input name="q" value="" placeholder="Поиск.
..">
<input type=submit value="">
</form>
<div>
<h4>Виджет 1</h4>
<ul>
<li>
<a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a>
</li>
<li>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a>
</li>
<li>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a>
</li>
<li>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a>
</li>
</ul>
</div>
</aside>
<footer>
<div>
<div>
<img src="images/logo.
png">
</div>
<nav>
<ul>
<li>
<a href="#">Станица 1</a>
</li>
<li>
<a href="#">Станица 2</a>
</li>
<li>
<a href="#">Станица 3</a>
</li>
<li>
<a href="#">Станица 4</a>
</li>
</ul>
</nav>
</div>
</footer>
</body>
</html>
html {
margin:0px;
padding:0px;
height:100%;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
margin-top:0px;
margin-left:0px;
margin-right:0px;
}
#container{
margin-top:0px;
margin-left:0px;
margin-right:0px;
height: 100%;
}
#header{
width:100%;
height:57px;
background:#0dbfe5;
}
. container{
margin-left:40px;
min-height:100%;
}
ul{
list-style:none;
}
a{
text-decoration:none;
}
a:hover{
text-align:center;
background: #fff;
}
li{
display:inline-block;
}
#main-navigation, #main-navigation li{
margin:0;
padding: 0;
}
#main-navigation{
background:#0dbfe5;
}
#main-navigation ul{
overflow:hidden;
}
#main-navigation li{
float:left;
text-align: center;
}
#main-navigation a{
border-left:1px solid #adadad;
display:block;
color:#d7d4d4;
text-decoration:none;
padding:19px 20px 18px 20px;
}
.net-block{
}
.wrapper{
width:1200px;
margin-right:40px;
min-height:100%;
}
.logo{
width:141px;
height:47px;
margin-top:33px;
margin-bottom:42px;
margin-left:40px;
}
.bottom_menu{
margin-left:40px;
width:1200px;
height:70px;
left:0px;
bottom:0px;
display:inline-block;
}
#dropdown_nav, #dropdown_nav li{
margin:0;
padding:0;
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav{
background:#323232;
width:1200px;
}
#dropdown_nav li{
display:inline-block;
float:left;
position:relative;
}
#dropdown_nav a{
display:block;
color:#fff;
text-decoration:none;
padding:5px 22px 20px 22px;
font-weight:100;
font-size:18px;
/*background: url(images/linemenu.
container{
margin-left:40px;
min-height:100%;
}
ul{
list-style:none;
}
a{
text-decoration:none;
}
a:hover{
text-align:center;
background: #fff;
}
li{
display:inline-block;
}
#main-navigation, #main-navigation li{
margin:0;
padding: 0;
}
#main-navigation{
background:#0dbfe5;
}
#main-navigation ul{
overflow:hidden;
}
#main-navigation li{
float:left;
text-align: center;
}
#main-navigation a{
border-left:1px solid #adadad;
display:block;
color:#d7d4d4;
text-decoration:none;
padding:19px 20px 18px 20px;
}
.net-block{
}
.wrapper{
width:1200px;
margin-right:40px;
min-height:100%;
}
.logo{
width:141px;
height:47px;
margin-top:33px;
margin-bottom:42px;
margin-left:40px;
}
.bottom_menu{
margin-left:40px;
width:1200px;
height:70px;
left:0px;
bottom:0px;
display:inline-block;
}
#dropdown_nav, #dropdown_nav li{
margin:0;
padding:0;
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav{
background:#323232;
width:1200px;
}
#dropdown_nav li{
display:inline-block;
float:left;
position:relative;
}
#dropdown_nav a{
display:block;
color:#fff;
text-decoration:none;
padding:5px 22px 20px 22px;
font-weight:100;
font-size:18px;
/*background: url(images/linemenu.
png) right no-repeat;*/
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li:hover>.sub-menu{
display:block;
}
#dropdown_nav .sub-menu{
z-index: 4;
width:150px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
display:none;
}
#dropdown_nav .sub-menu li{
width:150px;
padding:0px;
}
#dropdown_nav .sub-menu li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .sub-menu li a:hover {
background:#222;
color:#0dbfe5;
text-align:left;
}
.content{
width:1200px;
height:103px;
background:#eeeeee;
margin-left:40px;
margin-top:-10px;
text-align:center;
}
h3{
text-align:center;
padding-top:40px;
}
.middle{
width:1200px;
height:46px;
background:#fff;
border:0px solid #e5e0b3;
margin-left:40px;
}
.
postbox{
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:40px;
margin-bottom:50px;
float:left;
}
.postbox h4 a{
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
}
.postbox h4 a:hover{
color:#0dbfe5;
}
.postbox info{
margin-bottom:17px;
margin-top:20px;
color:#999;
font-weight:100;
font-size:14px;
}
.postbox info a{
color:#777;
}
.postbox info a:hover{
color:#4991bb;
}
.postbox text{
border:0px solid #333;
width:700px;
margin-bottom:30px;
}
.postbox text p{
margin-top:0;
}
.bottom-next a{
background:#0dbfe5;
color: #fff;
font-size: 17px;
width: 100px;
border-radius: 3px;
text-align:center;
padding:6px 25px 9px 25px;
}
.bottom-next a:hover{
background:#000;
color:#0dbfe5;
}
.raz{
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:20px;
}
#colRight{
float:right;
width:350px;
height:100%;
position:relative;
margin-left:70px;
margin-top:0px;
margin-right:20px;
}
#form-query {
background:#eeeeee;
border:0px solid #e4e4e4;
width:350px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 20px;
margin-top:0px;
}
#form-querysub {
position:absolute;
right:7px;
top:7px;
width:17px;
height:17px;
background:#d7d7d7;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
. rightBox h4{
background:#d7d7d7;
border:1px solid #e1e3e3;
padding:10px;
margin-bottom:0px;
}
.rightBox{
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
}
.rightBox li{
background:#fff;
border-top:1px solid #e1e3e3;
padding:10px 0px;
}
.rightBox ul{
background:#fff;
border-top:0px solid #e1e3e3;
padding:10px 0px;
}
.rightBox li:first-child {
border-top:none;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color:#0dbfe5;
}
.clear {
clear: both;
}
#footer {
margin-top:50px;
height:100px;
width:100%;
background: #0dbfe5;
}
.footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:-50px;
height:100px;
}
rightBox h4{
background:#d7d7d7;
border:1px solid #e1e3e3;
padding:10px;
margin-bottom:0px;
}
.rightBox{
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
}
.rightBox li{
background:#fff;
border-top:1px solid #e1e3e3;
padding:10px 0px;
}
.rightBox ul{
background:#fff;
border-top:0px solid #e1e3e3;
padding:10px 0px;
}
.rightBox li:first-child {
border-top:none;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color:#0dbfe5;
}
.clear {
clear: both;
}
#footer {
margin-top:50px;
height:100px;
width:100%;
background: #0dbfe5;
}
.footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:-50px;
height:100px;
}
Footer находится посередине страницы и никуда не двигается. Подскажите, пожалуйста, в чем проблема?
- html
- css
Если вы хотите сделать так, чтобы подвал (footer) был всегда внизу окна браузера при том, что на странице недостаточно контента, то можете использовать такой код:
html,
body {
height: 100%;
}
#wrap {
min-height: 100%;
}
main {
padding-bottom: 100px;
/*Высота футера*/
}
footer {
margin-top: -100px;
/*Минус Высота футера*/
height: 100px;
/*Высота футера*/
}<div>
<header>
<p>Содержимое заголовка</p>
</header>
<main>
<p>Основное содержимое</p>
</main>
</div>
<footer>
<p>Содержимое подвала</p>
</footer>Такая разметка предполагает, что все содержимое страницы хранится внутри блока div с id = wrap, а все содержимое футера в блоке footer. Блок header здесь необязателен (предполагается, что в нем хранится шапка страницы, например, меню). Блок main обязателен.
Блок header здесь необязателен (предполагается, что в нем хранится шапка страницы, например, меню). Блок main обязателен.
Также вы можете заменить footer, main, #wrap на блоки div или другие элементы, но потребуется поправить стиль.
Если вас устраивает main, #wrap, footerr, имейте в виду, что в браузере IE < 9 потребуется подключить скрипт html5shiv, поскольку старые IE не понимают теги html5
0Можно прижать с помощью флексбокс, тогда высота футера может быть разной, а верстка соответственно адаптивной:
* {
margin: 0;/*это свойство можно удалить, если вы используете reset, normalize или нечто подобное*/
}
html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
}
.content {
flex: 1 0 auto;
padding: 1rem;/*это свойство можно удалить, добавлено для наглядности*/
background: #e6f2ff;/*это свойство можно удалить, добавлено для наглядности*/
}
footer {
flex: 0 0 auto;
padding: 1rem;/*это свойство можно удалить, добавлено для наглядности*/
background: #e6ffe6;/*это свойство можно удалить, добавлено для наглядности*/
}<body> <div>content</div> <footer>footer</footer> </body>
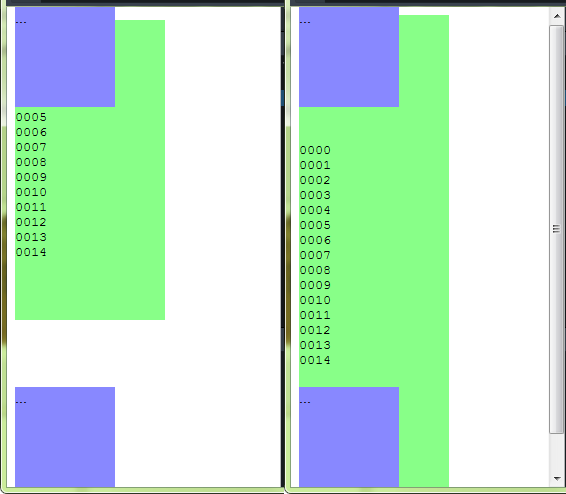
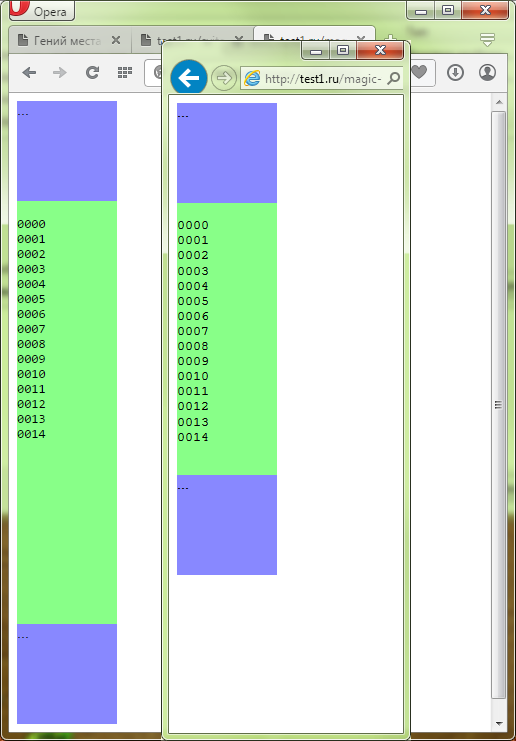
Пробовал сделать это различными способами. В случае, если контента немного, футер действительно можно зафиксировать в нижней части страницы.
Но когда контекст не помещается на странице, футер все равно «выдавливается» за нижний край страницы.
Решил это следующим образом:
В случае, если контента немного, футер действительно можно зафиксировать в нижней части страницы.
Но когда контекст не помещается на странице, футер все равно «выдавливается» за нижний край страницы.
Решил это следующим образом:
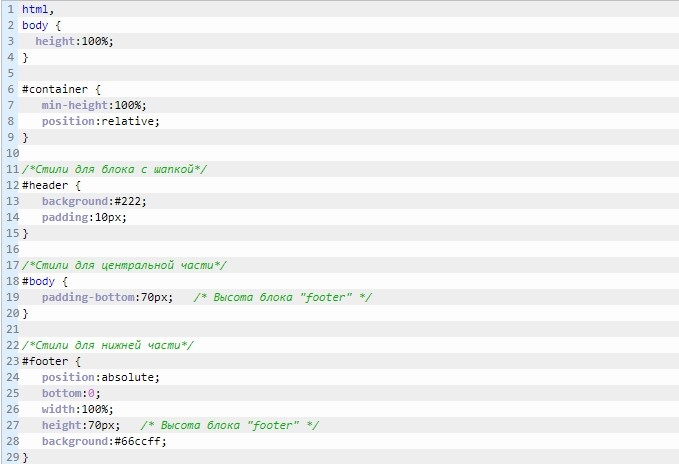
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
<link href="Test.css" rel="stylesheet" type="text/css">
</head>
<div>
<div>
</div>
<div>
<p>
Здесь нужно разместить длинный текст
</p>
</div>
<div>
</div>
</div>
<body>
</body>
</html>
CSS
@charset "utf-8";
/* CSS Document */
* {
margin: 0; /*Сбрасываем настройки браузера*/
}
.wrap {
position:fixed; /*Отсоединяем контейнер от страницы и фиксируем в окне браузера*/
width: 100%; /*Ширина на все окно браузера*/
height: 100%; /*Высота на все окно браузера*/
background-color: pink;
display: flex; /*Превращаем контейнер в flexBox*/
flex-direction: column; /*Расставляем дочерние элементы по вертикали*/
}
. header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как прижать элемент к низу блока css
Ответы
Вячеслав Межуревский03 октября 2022
Простейший вариант для манипуляции одного блока относительно другого решается с помощью позиционирования. Исходный HTML файл:
<body>
<div>
<div>i am a wrapper
<div>i am inside</div>
</div>
</div>
</body>
Допустим необходимо блок с классом inside разместить в нижней части относительно блока с классом content:
.wrapper {
/* Отцентрируем блоки для экспериментов и зададим им ширину*/
margin: 100px auto;
width: 300px;
}
.content {
background-color: #38d9a9;
height: 200px;
position: relative;
}
.inside {
/* абсолютное позиционирование */
position: absolute;
/* прижимаем блок к нижней границе относительно блока с position: relative*/
bottom: 0;
/* задаем ширину и цвет бэкграунда для наглядности*/
width: 100%;
height: 75px;
background-color: #444;
}
0 0
Добавьте ваш ответ
Курсы по программированию на Хекслете
Backend-разработка
Разработка серверной части сайтов и веб-приложений
Перейти
Frontend-разработка
Разработка внешнего интерфейса сайтов и веб-приложений и верстка
Перейти
Создание сайтов
Разработка сайтов и веб-приложений на JS, Python, Java, PHP и Ruby on Rails
Перейти
Тестирование
Ручное тестирование и автоматизированное тестирование на JS, Python, Java и PHP
Перейти
Аналитика данных
Сбор, анализ и интерпретация данных на Python
Перейти
Интенсивные курсы
Интенсивное обучение для продолжающих
Перейти
DevOps
Автоматизация настройки локального окружения и серверов, развертывания и деплоя
Перейти
Веб-разработка
Разработка, верстка и деплой сайтов и веб-приложений, трудоустройство для разработчиков
Перейти
Математика
Математика для разработчиков и аналитиков данных
Перейти
JavaScript
Разработка сайтов и веб-приложений и автоматизированное тестирование на JS
Перейти
Python
Веб-разработка, автоматическое тестирование и аналитика данных на Python
Перейти
Java
Веб-разработка и автоматическое тестирование на Java
Перейти
PHP
Веб-разработка и автоматическое тестирование на PHP
Перейти
Ruby
Разработка сайтов и веб-приложений на Ruby on Rails
Перейти
Go
Курсы по веб-разработке на языке Go
Перейти
HTML
Современная верстка с помощью HTML и CSS
Перейти
SQL
Проектирование базы данных, выполнение SQL-запросов и изучение реляционных СУБД
Перейти
Git
Система управления версиями Git, регулярные выражения и основы командой строки
Перейти
Похожие вопросы
1
ответ1
ответ1
ответ1
ответhtml — Выровнять DIV по нижнему краю или по базовой линии
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 296 тысяч раз
Я пытаюсь выровнять дочерний тег div по нижней или базовой линии родительского тега div.
Все, что я хочу сделать, это иметь дочерний Div на базовой линии родительского Div, вот как это выглядит сейчас:
HTML
<дел>
CSS
#parentDiv
{
ширина: 300 пикселей;
высота: 300 пикселей;
цвет фона:#ccc;
фон-повтор: повтор
}
#parentDiv .дочернийDiv
{
высота: 100 пикселей;
ширина: 30 пикселей;
цвет фона:#999;
}
Примечание
У меня будет несколько childDiv с разной высотой, и мне нужно, чтобы они все были выровнены по базовой линии/низу.
- HTML
- CSS
Вам нужно добавить это:
#parentDiv {
положение: родственник;
}
#parentDiv .childDiv {
положение: абсолютное;
внизу: 0;
слева: 0;
}
При объявлении абсолютного элемента он позиционируется в соответствии со своим ближайшим родителем, который не является статическим (это должен быть абсолютный , относительный или фиксированный ).
Семь лет спустя поиск вертикального выравнивания все еще поднимает этот вопрос, поэтому я опубликую другое решение, которое у нас есть сейчас: позиционирование flexbox. Просто установите display:flex; выравнивание содержимого: flex-end; flex-direction: столбец в родительском div (также продемонстрировано в этой скрипке):
#parentDiv
{
дисплей: гибкий;
выравнивание содержимого: flex-end;
flex-направление: столбец;
ширина: 300 пикселей;
высота: 300 пикселей;
цвет фона:#ccc;
фон-повтор: повтор
}
4Используйте значения отображения таблицы и ячейки таблицы CSS:
HTML
<тело>
<дел>
<дел>
мой нижний выровненный div 1
мой выровненный по нижнему краю div 2
мой нижний выровненный div 3


 png">
</a>
<h4>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a>
</h4>
<div>
Александр //<a href="#">Метки: метка, метка 2</a>// Апр.10.2012. // Комментариев:<a href="#">238</a>
</div>
<div>
<p>Приветствую Вас, уважаемые читатели блога. Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</div>
<div></div>
</div>
<aside> <!-- /-- Правая панель ссылок --/ -->
<form method="get" action="/search" target="_blank">
<input name="q" value="" placeholder="Поиск.
png">
</a>
<h4>
<a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a>
</h4>
<div>
Александр //<a href="#">Метки: метка, метка 2</a>// Апр.10.2012. // Комментариев:<a href="#">238</a>
</div>
<div>
<p>Приветствую Вас, уважаемые читатели блога. Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</div>
<div></div>
</div>
<aside> <!-- /-- Правая панель ссылок --/ -->
<form method="get" action="/search" target="_blank">
<input name="q" value="" placeholder="Поиск.

 container{
margin-left:40px;
min-height:100%;
}
ul{
list-style:none;
}
a{
text-decoration:none;
}
a:hover{
text-align:center;
background: #fff;
}
li{
display:inline-block;
}
#main-navigation, #main-navigation li{
margin:0;
padding: 0;
}
#main-navigation{
background:#0dbfe5;
}
#main-navigation ul{
overflow:hidden;
}
#main-navigation li{
float:left;
text-align: center;
}
#main-navigation a{
border-left:1px solid #adadad;
display:block;
color:#d7d4d4;
text-decoration:none;
padding:19px 20px 18px 20px;
}
.net-block{
}
.wrapper{
width:1200px;
margin-right:40px;
min-height:100%;
}
.logo{
width:141px;
height:47px;
margin-top:33px;
margin-bottom:42px;
margin-left:40px;
}
.bottom_menu{
margin-left:40px;
width:1200px;
height:70px;
left:0px;
bottom:0px;
display:inline-block;
}
#dropdown_nav, #dropdown_nav li{
margin:0;
padding:0;
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav{
background:#323232;
width:1200px;
}
#dropdown_nav li{
display:inline-block;
float:left;
position:relative;
}
#dropdown_nav a{
display:block;
color:#fff;
text-decoration:none;
padding:5px 22px 20px 22px;
font-weight:100;
font-size:18px;
/*background: url(images/linemenu.
container{
margin-left:40px;
min-height:100%;
}
ul{
list-style:none;
}
a{
text-decoration:none;
}
a:hover{
text-align:center;
background: #fff;
}
li{
display:inline-block;
}
#main-navigation, #main-navigation li{
margin:0;
padding: 0;
}
#main-navigation{
background:#0dbfe5;
}
#main-navigation ul{
overflow:hidden;
}
#main-navigation li{
float:left;
text-align: center;
}
#main-navigation a{
border-left:1px solid #adadad;
display:block;
color:#d7d4d4;
text-decoration:none;
padding:19px 20px 18px 20px;
}
.net-block{
}
.wrapper{
width:1200px;
margin-right:40px;
min-height:100%;
}
.logo{
width:141px;
height:47px;
margin-top:33px;
margin-bottom:42px;
margin-left:40px;
}
.bottom_menu{
margin-left:40px;
width:1200px;
height:70px;
left:0px;
bottom:0px;
display:inline-block;
}
#dropdown_nav, #dropdown_nav li{
margin:0;
padding:0;
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav{
background:#323232;
width:1200px;
}
#dropdown_nav li{
display:inline-block;
float:left;
position:relative;
}
#dropdown_nav a{
display:block;
color:#fff;
text-decoration:none;
padding:5px 22px 20px 22px;
font-weight:100;
font-size:18px;
/*background: url(images/linemenu.

 rightBox h4{
background:#d7d7d7;
border:1px solid #e1e3e3;
padding:10px;
margin-bottom:0px;
}
.rightBox{
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
}
.rightBox li{
background:#fff;
border-top:1px solid #e1e3e3;
padding:10px 0px;
}
.rightBox ul{
background:#fff;
border-top:0px solid #e1e3e3;
padding:10px 0px;
}
.rightBox li:first-child {
border-top:none;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color:#0dbfe5;
}
.clear {
clear: both;
}
#footer {
margin-top:50px;
height:100px;
width:100%;
background: #0dbfe5;
}
.footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:-50px;
height:100px;
}
rightBox h4{
background:#d7d7d7;
border:1px solid #e1e3e3;
padding:10px;
margin-bottom:0px;
}
.rightBox{
margin-left:0px;
margin-top:0px;
margin-bottom:0px;
}
.rightBox li{
background:#fff;
border-top:1px solid #e1e3e3;
padding:10px 0px;
}
.rightBox ul{
background:#fff;
border-top:0px solid #e1e3e3;
padding:10px 0px;
}
.rightBox li:first-child {
border-top:none;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color:#0dbfe5;
}
.clear {
clear: both;
}
#footer {
margin-top:50px;
height:100px;
width:100%;
background: #0dbfe5;
}
.footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:-50px;
height:100px;
}
 header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
header{
height: 32px;
background-color: burlywood;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
.content {
background-color: aliceblue;
overflow-y:auto; /*Вертикальная полоса прокрутки для текста*/
padding: 10px; /*отступы текста со всех сторон*/
text-align: justify; /*выравнивание текста по левому и правому краям*/
flex-grow: 1; /*Предписываем занять все свободное пространство*/
}
.footer {
height: 32px;
background-color: cadetblue;
flex-grow: 0; /*Запрещаем увеличиваться*/
flex-shrink: 0; /*Запрещаем сжиматься*/
flex-basis: auto;
}
 valign {
дисплей: таблица;
ширина: 100%;
высота: 100%;
}
.valign > раздел {
отображение: таблица-ячейка;
ширина: 100%;
высота: 100%;
}
.valign.bottom > div {
вертикальное выравнивание: снизу;
}
valign {
дисплей: таблица;
ширина: 100%;
высота: 100%;
}
.valign > раздел {
отображение: таблица-ячейка;
ширина: 100%;
высота: 100%;
}
.valign.bottom > div {
вертикальное выравнивание: снизу;
}



 Parent div
{
вертикальное выравнивание: снизу;
}
Parent div
{
вертикальное выравнивание: снизу;
}


 Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру
Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру 