HTML/Атрибут cellpadding (Элемент table)
Синтаксис
(X)HTML
<table cellpadding="[значение]"> ... </table>
Описание
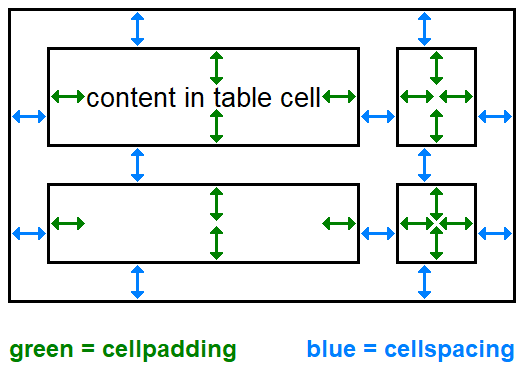
Атрибут / параметр cellpadding (от англ. «cell padding» ‒ «заполнение ячейки») указывает величину отступа от границы ячейки до её содержимого.
CSS
Эквивалент: th, td { padding: <число><ед.-измерения>; }
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. | Tables |
| 4.01 | 11.3.3 Cell margins cellpadding = length [CN]… DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается длина отступа. Допустимы следующие значения длины:
- <число>
- Если в качестве значения указывается только число, то длина отступа рассчитывается в пикселях.

- <процент>%
- Если в качестве значения указывается число с «
%» ЗНАКОМ ПРОЦЕНТА [U+0025], то длина отступа рассчитывается в процентах на основе доступного вертикального и горизонтального пространства.
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр cellpadding (Элемент table)</title>
</head>
<body>
<h2>Пример использования атрибута «cellpadding»</h2>
<table border=»1″ cellpadding=»7″>
<tbody>
<tr> <td>1</td> <td>*3</td> <td>=</td> <td>3</td> </tr>
<tr> <td>2</td> <td>*3</td> <td>=</td> <td>6</td> </tr>
<tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr>
<tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr>
<tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr>
<tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr>
<tr> <td>7</td> <td>*3</td> <td>=</td> <td>21</td> </tr>
<tr> <td>8</td> <td>*3</td> <td>=</td> <td>24</td> </tr>
<tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr>
<tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр cellpadding (Элемент table)
HTML | Атрибут cellpadding
Улучшить статью
Сохранить статью
Нравится Статья
ученый
464 опубликованные статьи
Улучшить статью
Сохранить статью
Нравится Статья
Атрибут HTML Синтаксис: Значения атрибутов: Примечание: Атрибут Пример: Вывод: Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые атрибутом HTML Последнее обновление:
29 мая, 2019 Нравится статья Сохранить статью спросил Изменено
1 год, 11 месяцев назад Просмотрено
366 тысяч раз У меня есть таблица HTML. Если я использую CSS-свойство Лучший подход использует правило css Shredder: padding: 0 15px 0 15px
только вместо встроенного css определите правило css, которое применяется ко всем tds.
Сделайте это, используя тег стиля на своей странице: или присвойте таблице класс типа «paddingBetweenCols», а на сайте css используйте Подход сайта css определяет центральное правило, которое можно повторно использовать на всех страницах. Если вы хотите использовать CSS-подход сайта, было бы лучше определить класс, как указано выше, и применить дополнение к классу. Fiddle для использования тега стиля Fiddle для использования css сайта Если вы можете использовать встроенные стили, вы можете установить левый и правый отступы для каждого http://jsfiddle.net/u5mN4/ http://jsfiddle.net/u5mN4/1/ Оба довольно уродливые ;p css ftw В большинстве случаев было бы лучше заполнять столбцы только справа, чтобы заполнялось только расстояние между столбцами, а первый столбец по-прежнему выравнивался с таблицей. CSS: HTML: Этого можно добиться, поместив отступ между столбцами с помощью CSS. Вы можете либо добавить отступы слева от всех столбцов, кроме первого, либо добавить отступы справа от всех столбцов, кроме последнего. Вам следует избегать добавления отступов справа от последнего столбца или слева от первого, так как это приведет к вставке избыточного пробела. Вы также должны избегать слишком предписывающих указаний классов, чтобы указать, какие столбцы должны иметь дополнительное заполнение, поскольку это усложнит обслуживание, если вы позже добавите новый столбец. «Селектор лоботомированных сов» позволяет вам выбрать всех братьев и сестер, независимо от того, являются ли они Требуется, но не отображается Требуется, но не отображается Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения. cellpadding используется для указания пространства между содержимым ячейки и стенкой ячейки .

cellpadding не поддерживается HTML 5.
< html > < головка > 9005 9 < title > Атрибут ячейки таблицы HTML < / заголовок > головка > 90 058 < корпус > < h2 >GeeksforGeeks h 2 > < h3 >HTML table tablepadding Атрибут h3 > < таблица 9 0059 граница = "1" cellpadding = "15" > < заголовок >Сведения об авторе заголовок > < тр 900 59 < th >ИМЯ число > < число >ВОЗРАСТ число 90 060 > < th >ФИЛИАЛ th > tr > < 9 0060 тр > < td >BITTU td > < td >22 td > 9 0059 < td >CSE td > tr > < tr > < td >ОЗУ тд > < тд >21 тд > < td >ECE td > tr > таблица > корпус > html > Таблица HTML требует интервалов между столбцами, а не строками
 Мне нужно иметь интервал между столбцами таблицы, но не строками таблицы.
Мне нужно иметь интервал между столбцами таблицы, но не строками таблицы. Cellspacing , оно делает это между строками и столбцами. Я также не могу использовать CSS в том, что делаю. Мне нужно использовать чистый HTML. <тип стиля = "текст/CSS">
тд {
отступ: 0 15 пикселей;
}
.paddingBetweenCols td {
отступ: 0 15 пикселей;
}
 .. если только вы не хотите, чтобы ко всем td на всем сайте применялось одно и то же правило.
.. если только вы не хотите, чтобы ко всем td на всем сайте применялось одно и то же правило. td .. Или вы используете дополнительный td между столбцами и set ряд неразрывных пробелов, как любезно предложил @rene.
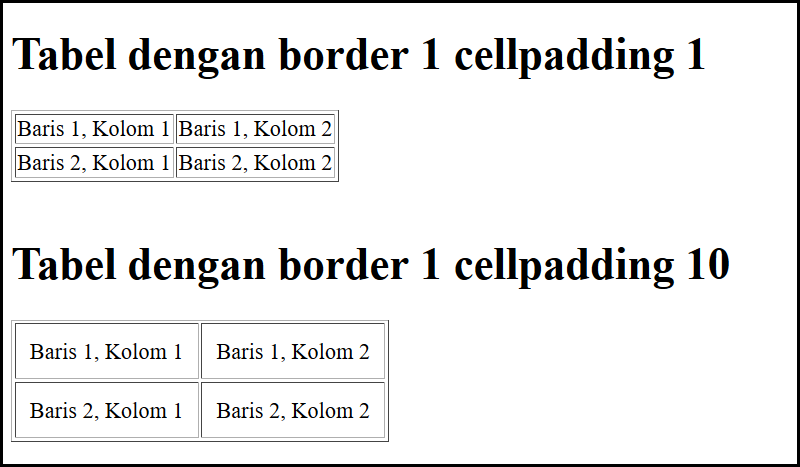
cellpadding ="длина в пикселях" ~ Атрибут cellpadding, используемый в теге , указывает, сколько пустого пространства должно отображаться между содержимым каждой ячейки таблицы и ее соответствующей границей. Значение определяется как длина в пикселях.
 Следовательно, пара атрибут-значение
Следовательно, пара атрибут-значение cellpadding="10" будет отображать 10 пикселей пустого пространства со всех четырех сторон содержимого каждой ячейки в этой таблице. cellpacing ="длина в пикселях" ~ Атрибут Cellspacing, также используемый в теге , определяет, сколько пустого пространства должно отображаться между соседними ячейками таблицы и между ячейками таблицы и границей таблицы. Значение определяется как длина в пикселях. Следовательно, пара атрибут-значение
CellsPacing="10" будет разделять по горизонтали и вертикали все соседние ячейки в соответствующей таблице на длину 10 пикселей. Это также сместит все ячейки от рамки таблицы со всех четырех сторон на длину 10 пикселей. 1 .
 padding-table-columns td
{
отступ: 0 5px 0 0; /* Только правый отступ*/
}
padding-table-columns td
{
отступ: 0 5px 0 0; /* Только правый отступ*/
}
Первая ячейка
Вторая ячейка
-м -м, -м -м или кем-то еще.
тр > * + * {
отступ слева: 4em;
} <таблица>
1
<тело>
Столбец 1
Столбец 2
Столбец 3
Данные 1
Данные 2
Данные 3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Опубликовать как гость
Электронная почта Опубликовать как гость
Электронная почта