Как прижать блок к правому краю css
Применив значение start к тексту, который идет слева направо (LTR – left-to-right), выравнивание будет по левому краю (соответственно, для текста, идущего справа налево (RTL – right-to-left), выравнивание будет по правому краю).
Как выровнять по правому краю в HTML?
Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Как вставить картинку в html по правому краю?
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace.
Как центрировать по вертикали CSS?
Центрирование по вертикали в CSS уровня 3
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
Как позиционировать текст в CSS?
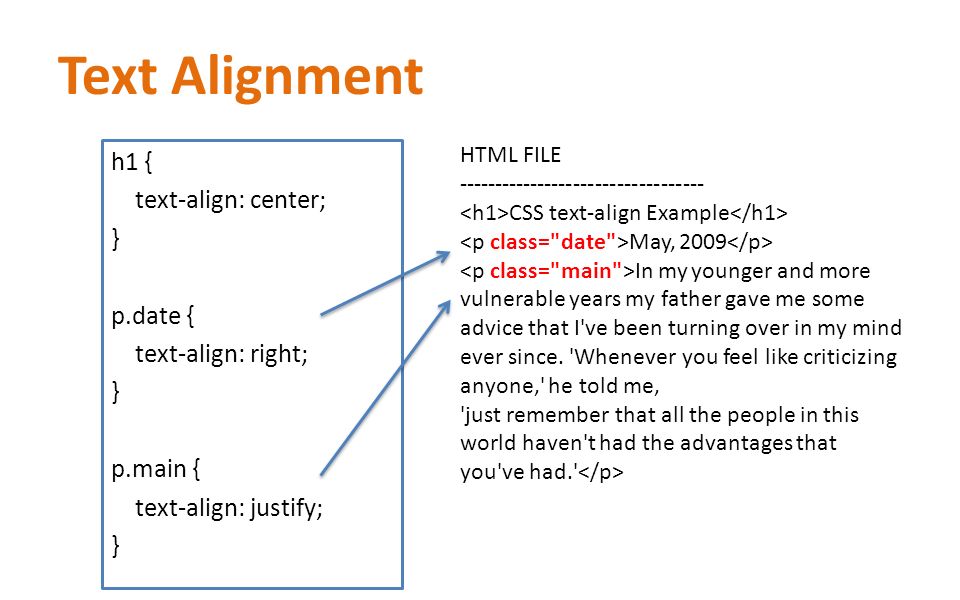
CSS: Выравнивание текста
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
Как выровнять текст по правому и левому краю одновременно?
Изменение выравнивания текста
- Поместите курсор в любое место абзаца, документа или таблицы, которые вы хотите выровнять.
- Выполните одно из следующих действий: Чтобы выровнять текст по левому краю, нажмите клавиши CTRL + L. Чтобы выровнять текст по правому краю, нажмите клавиши CTRL + R.
Как сделать жирный шрифт в CSS?
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100.
 .900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
.900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Как поставить изображение по центру в CSS?
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как выровнять текст по ширине в HTML?
Выравнивание текста в HTML по центру и по ширине
- align=»left» – определяет выравнивание текста слева (по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Как отцентрировать текст?
Выравнивание текста по центру между верхней и нижней границами
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке Макет или Разметка страницы нажмите кнопку вызова диалогового окна …
- В списке Вертикальное выравнивание выберите значение По центру.
Как сделать кнопку на сайте html?
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>. Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
Как в html вставить текст возле картинки?
HTML обтекание картинки текстом
- align=»top» – выравнивает картинку и текст по верху.
- align=»middle» – выравнивает картинку и текст по центру, по вертикали.
- align=»bottom» – выравнивает картинку и текст по низу.
Как центрировать картинку в html?
Сохраните HTML-файл и CSS-файл (если он есть). Так вы отцентрируете изображение. Также внутри тегов <img> можно добавить , чтобы отцетрировать другие изображения.
Как разместить картинку в html?
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.25 мая 2015 г.
Есть div1, внутри него div2.
Как div2 правым краем с помощью css прижать правому краю div2.
Добавлено через 34 минуты
бррр. )))
)))
text-align: right
в сво-вах css div1.
Прижать блок к правому краю
Начал изучать css и не получается сделать как хочу, помогите пожалуйста прижать синий блок к.
Прижать картинку к правому краю
Здравствуйте! В блоке содержится изображение и таблица. Таблица шире чем картинка и, соответственно.
Прижать кнопку к нижнему правому краю
Кнопка прижимается только к низу, но слева, в чем проблема? <?xml version="1.0".
Прижать блок к правому краю родителя
Здравствуйте! Есть футер высотой 50px, шириной 100% Должно быть так: внутри футера слева — блок с.
Если я правильно понял суть, то нужно
Alorian’а первый вариант точно работает и точно правильный. а насчёт позиционирования флоатом никогда не слышал и не думал что работает.
Добавлено через 1 минуту
я понимаю что не в тему вопрос, но outoftime — подскажи, как ты сделал что в тебя всегда внизу цитата? прост все настройки на сайте облазил и не нашёл)))
З. Ы. модераторы, если что извините. потом удалите это сообщение)
Ы. модераторы, если что извините. потом удалите это сообщение)
xxxNEIxxx, У тебя мало постов недорос еще 🙂 Если я не ошибаюсь надо минимум 200 постов. Прочти в теме что админ создал там есть еще дискусия по поводу анимированных аватаров и т.д.
<div />
этот способ в резиновой вёрстке работает отлично! а насчёт флоата, по идеи ничего не должно произойти если в диве находиться только один див! если в диве находиться два дива то можно сделать один плавающим.
я в програмировании практически на нуле, но в вёрстке шарю достаточно хорошо
З.Ы. 200 постов это всмысле репутации? ты меня наверн не правельно понял, я говрил за эту цытату у тебя: Опыт — это имя, которое каждый дает своим ошибкам.
Сообщение от xxxNEIxxx
| Меню пользователя @ SkyWalker |
Сообщение от xxxNEIxxx
| Меню пользователя @ SkyWalker |
Сообщение от xxxNEIxxx
Почитайте документацию, или поставьте эксперимент если документации не верите. На самом деле сталкивался пару раз с тем что в документации не правильно пишут, но этот не тот случай.
На самом деле сталкивался пару раз с тем что в документации не правильно пишут, но этот не тот случай.
Сообщение от htmlbook.ru
ппц, скоко можно говорить! я же сказал тчо за первый способ я точно уверен.
а флоатом пользоваться я умею, и если у дива будет один внутренний див, и ему не будет кем обтекаться, то что тогда. вот в этом я не знаю что будет, а position: relative; right: 0; — работает 100% в любом случае. а в случае флоата я не уверен, поетому и не говорю ничего!
Добавлено через 14 минут
ппц, я же говорю, насчёт первого способа я уверен что работает отлично, потому что сам так делаю!
а насчёт флоата я знаю как с ним обращаться! но если в диве будет только ОДИН див и для него float: right, то я не уверен что он просто станет с правой стороны, потому что его ничто не будет обтекать! но я в этом не уверен, поэтому и не говорю ничего прямо за флоат.
З.Ы. твоя цытата с htmlbook говорит за обтекание но ничего не говорит за один елемент!
Регистрация на форуме тут, о проблемах пишите сюда — alarforum@yandex. ru, проверяйте папку спам! Обязательно пройдите восстановить пароль
ru, проверяйте папку спам! Обязательно пройдите восстановить пароль
| Поиск по форуму |
| Расширенный поиск |
| К странице. |
Здравствуйте!
Есть футер высотой 50px, шириной 100%
Должно быть так: внутри футера слева — блок с логотипом, правее него блок со слоганом, а справа блок rss и блок donate. Т.е. два блока с правой стороны и два блока с левой. Все блоки в одну «строку».
Сейчас реализовано так:
Длинный абзац с несколькими предложениями. Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.
Свойство text-align наследуется, применяется к блочным элементам.
Выравнивает все содержащиеся в них строчные элементы и текст по горизонтали. Оно не перемещает сам элемент и не передвигает блоки, не работает, если задано строчному элементу. У него есть несколько значений, в том числе right , позволяющих сдвигать содержимое вправо.
У него есть несколько значений, в том числе right , позволяющих сдвигать содержимое вправо.
Свойство margin-left не наследуется, применяется ко всем элементам. У него есть значение auto , которое выравнивает блочный элемент по горизонтали. А именно margin-left: auto; прижимает элемент к правому краю родителя. Это положение может изменяться свойством margin-right . При margin-left: auto; и margin-right: auto; элемент размещается по центру ширины предка.
Свойство float не наследуется, применяется ко всем элементам. Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.
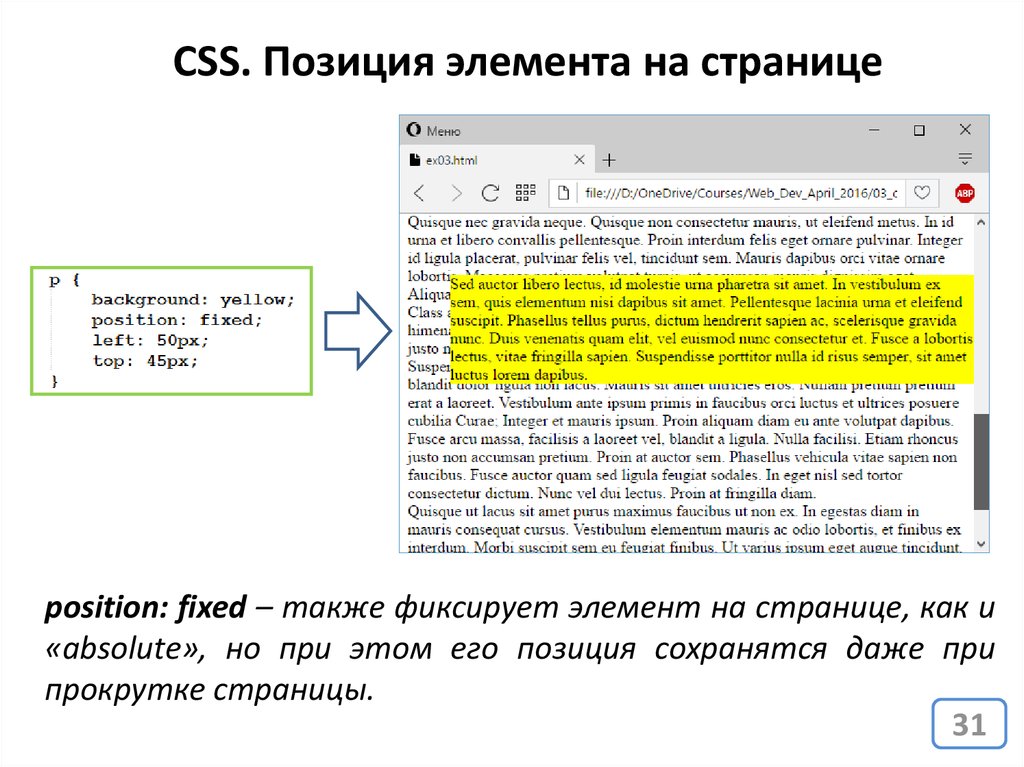
Свойство position не наследуется, применяется ко всем элементам. position: absolute; вынимает элемент из потока и располагает поверх остального содержимого. Его можно перемещать относительно границ родителя, у которого значение position отлично от static , с помощью свойств top , right , bottom , left . При direction: ltr; свойство left имеет приоритет над свойством right , кроме случаев, когда свойство left имеет значение auto .
При direction: ltr; свойство left имеет приоритет над свойством right , кроме случаев, когда свойство left имеет значение auto .
Как второй flex элемент прижать к правому краю? / HTML/CSS — русскоговорящее сообщество
React — русскоговорящее с…
Binance Russian
Android Developers
Python
Vue.js — русскоговорящее …
supapro.cxx
GNU/Linux Help
DotNetRuChat
Telegram Developers
Node. js — русскоговорящее…
js — русскоговорящее…
DevOps — русскоговорящее …
JavaScript Noobs — сообще…
Django [ru]
Go-go!
ntwrk
Angular — русскоговорящее…
Верстка сайтов HTML/CSS/J…
phpGeeks
Kubernetes — русскоговоря. ..
..
Битрикс для разработчиков
Смотреть еще
russian programming html
1 ответов
Похожие вопросы
Подскажите как лучше сделать картинки на фоне?
programming html russian
Всем привет.
Я тот, который ещё верстал на флотах, они же сейчас используются только для выравнивания картинки слева и справа?
Обычно сейчас флексы: для меню, всякие блоки . ..
..
programming html russian
как поменять цвет спрайта svg ? есть допустим код спрайта: <svg> <symbol fill=»none» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0…
programming html russian
Вопрос ради интереса, почему люди пишут ванильно сайты если есть tailwind или react и т.д.?
programming html russian
нода вордпресс и реакт) это ты рандомно выбирала?))
programming html russian
Привет всем!
Мне нужно проект мигрировать с Bootstrap 4 на Bootstrap 5. Проект очень большой и старый, а я вообще бекендщик по большей части и с SCSS/SASS не то чтобы много ра…
Проект очень большой и старый, а я вообще бекендщик по большей части и с SCSS/SASS не то чтобы много ра…
programming html russian
header является обычным хедером, но при клике на него — он превращается в модальное окно. Проблема в том, что при клике на любую из ссылок внутри nav — вызывается функция han…
programming html russian
мб есть какое-то свойство, которое может обрезать текст, если он не влазит в контейнер?
programming html russian
Подскажите пожалуйста, почему текст выделяется, если использован pointer-events :none?
programming html russian
подскажите пожалуйста, как в табличной верстке наклонить элемент? что-то типо transform: rotate; мне нужно
programming html russian
Смотреть еще
html — Как выровнять элемент по правой стороне блока div?
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 28 тысяч раз
Мой div
Текст здесь
Мой CSS
#фу {
дисплей: блок;
ширина: 500 пикселей;
высота: 500 пикселей;
фон: #5e5e5e;
}
#дерево {
ширина: 100 пикселей;
высота: 30 пикселей;
фон: #000000;
}
Мне нужно дерево , расположенное в верхней правой части foo .
- HTML
- css
- css-позиция
2
Это можно сделать несколькими способами. Один из способов — добавить к дереву автоматическое левое поле:
поле слева: авто;
Другой вариант — применить float: right; к дереву, что может привести или не привести к нужному потоку контента.
И, наконец, я искренне рекомендую просто использовать flexbox.
Пример поля
#foo {
дисплей: блок;
ширина: 500 пикселей;
высота: 500 пикселей;
фон: #5e5e5e;
}
#дерево {
ширина: 100 пикселей;
высота: 30 пикселей;
фон: #000000;
поле слева: авто;
} <дел>
Текст здесь
Пример с плавающей запятой
#foo {
дисплей: блок;
ширина: 500 пикселей;
высота: 500 пикселей;
фон: #5e5e5e;
}
#дерево {
ширина: 100 пикселей;
высота: 30 пикселей;
фон: #000000;
поплавок: справа;
} <дел>
Текст здесь


 .900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
.900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
 #tree div всегда будет в верхнем правом углу #foo
#tree div всегда будет в верхнем правом углу #foo  Я хочу знать, как выровнять большой синеватый прямоугольник на фоне контейнеров справа или слева. По умолчанию он центрирован. Извините, если это было неясно в вопросе раньше.
Я хочу знать, как выровнять большой синеватый прямоугольник на фоне контейнеров справа или слева. По умолчанию он центрирован. Извините, если это было неясно в вопросе раньше.