10 лучших систем мегаменю на JavaScript и чистом CSS (обновление 2022 г.)
Что такое мегаменю
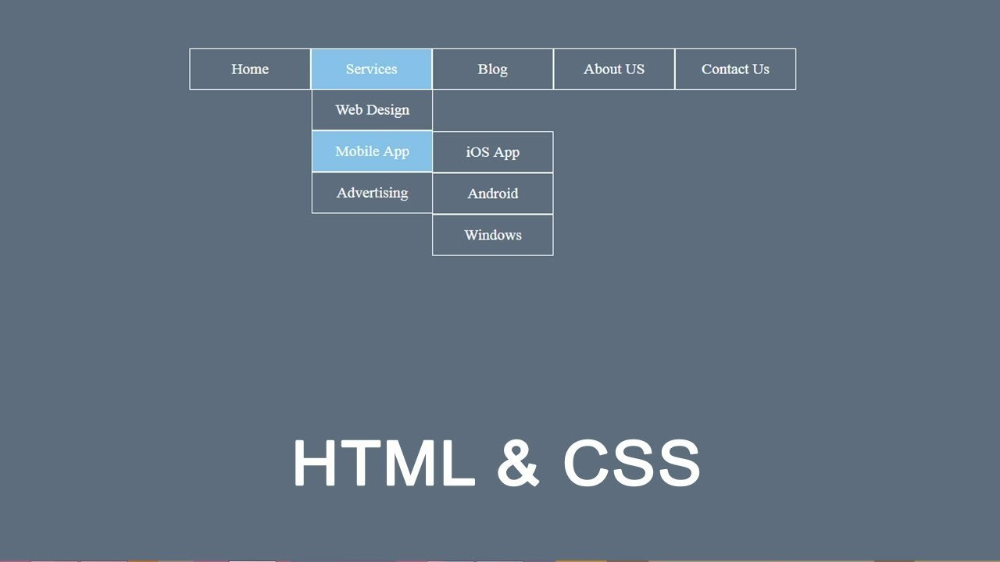
Мегаменю — отличный способ продемонстрировать большое количество контента, не занимая слишком много места на экране. Они также могут помочь улучшить навигацию для пользователей, облегчая поиск того, что они ищут.
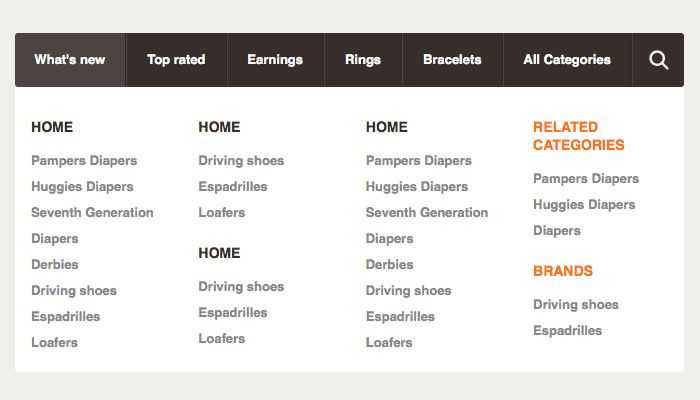
Как правило, мегаменю организует множество подкатегорий в раскрывающемся меню с несколькими столбцами и отображает их при наведении/нажатии основной категории.
Лучшее Мега Меню
В этом посте мы рассмотрим список из 10 лучших (самых популярных) систем навигации по мегаменю, реализованных на jQuery/Vanilla JavaScript или даже на Pure HTML/CSS. Мы также рассмотрим некоторые функции и преимущества мегаменю. Итак, если вы ищете вдохновение для своего следующего проекта, обязательно ознакомьтесь с этими потрясающими мега-меню!
Первоначально опубликовано 04 августа 2019 г., обновлено 19 февраля 2022 г.0022 Адаптивное, стильное, удобное для мобильных устройств мегаменю (выпадающее меню с несколькими столбцами), созданное с использованием JavaScript (jQuery), CSS/CSS3 и вложенного HTML списки. [Демо] [Скачать] Легкий, но настраиваемый плагин jQuery, который упрощает создание отзывчивого, липкого, многоуровневого мегаменю для навигации по вашему сайту. . [Демо] [Скачать] Легкий плагин jQuery, который создает отзывчивое, липкое, настраиваемое, совместимое с мобильными устройствами, оптимизированное для SEO многоколоночное мегаменю из вложенные списки HTML. [Демо] [Скачать] dmenu — это плагин jQuery для создания адаптивного, многоуровневого и многоколоночного мегаменю, которое скрывает переполненные элементы навигации в вертикальном раскрывающемся списке с переключателем. [Демо] [Скачать] Простой и быстрый плагин меню jQuery для создания удобного многоколоночного выпадающего меню для веб-сайтов, которые включают много страниц и/или продуктов. [Демо] [Скачать] Современный адаптивный шаблон мега-меню для интернет-магазинов. Написан на чистом JavaScript и CSS/CSS3. [Демо] [Скачать] Мегаменю гамбургера с анимированным полноэкранным наложением, созданным с помощью JavaScript и CSS/CSS3. [Демо] [Скачать] Анимированное выпадающее мегаменю, которое анимирует пункты меню при переключении между навигационными ссылками. Вдохновлен навигацией в шапке Stripe.com. [Демонстрация] [Скачать] Чистая выпадающая навигация на основе HTML/CSS, которая поможет вам реализовать многоколоночное мегаменю для ваших богатых -содержательный сайт. [Демо] [Скачать] Красивый, анимированный, многоуровневый компонент выпадающего мегаменю, созданный с использованием вложенных списков HTML и чистого CSS. [Демо] [Скачать] Хотите больше плагинов jQuery или библиотек JavaScript для создания великолепного Мегаменю в Интернете и на мобильных устройствах? Ознакомьтесь с разделами jQuery Mega Menu и JavaScript/CSS Mega Menu. 01599 0160 0160 0160 160 01599 0160 59 Плагины мегаменю jQuery:
Современное выпадающее мегаменю на jQuery и CSS3

Адаптивный плагин Sticky Mega Menu для jQuery — SnazzyMenu
Sticky Responsive Mega Menu Plugin — jQuery megaMenu
Простой плагин jQuery Drop Down Mega Menu — Mega Menu

Vanilla JS Мега-меню Плагины:
Отзывчивое мега-меню В JavaScript
Полноэкранное мегаменю гамбургера с JS и CSS
Вдохновленное Stripe.com выпадающее мегаменю с JavaScript
Мегаменю на чистом CSS:
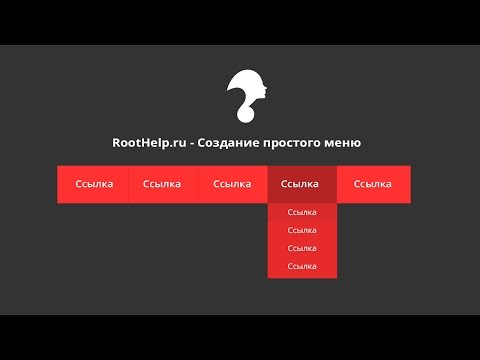
Создание простого мегаменю с помощью чистого HTML/CSS

Выпадающее мегаменю только с помощью CSS
Заключение:
См. также:
 js для улучшения навигации по приложениям
js для улучшения навигации по приложениям Как создать мегаменю с помощью HTML и CSS?
< html lang = "en" > < head > < meta charset = "UTF-8" > < meta name = "viewport" content = "width=device-width, initial-scale=1.  0"
0" > < title >Mega Menu title > < link rel = "stylesheet" href = "menu.css" > head > < body > < div class = "navigationBar" > < div класс = "downMenu" > < button class = "downBtn" > < a href = "#" >Mega Menu 1< / a > button > < div class = "downMenu-content" > < div class = "megaMenu" > < DIV Класс = "menuCol" > < a href = "#" >Menu 1 Col 1 Item 1 a > < a href = "#" >Menu 1 Col 1 Item 2 a > < a href = "#" >Menu 1 Col 1 Item 3 a > < a href = "#" > Меню 1 Col 1 пункт 4 A > < A < A < A < A < A . >Menu 1 Col 1 Item 5
>Menu 1 Col 1 Item 5 a > div > < div class = "menuCol" > < = 0 href0160 "#" > Меню 1 Col 2 пункт 1 A > < A < A < A < A < A < A . Item 2
Item 2 a > < a href = "#" >Menu 1 Col 2 Item 3 a > < a href = "#" >Menu 1 Col 2 Item 4 a > < a href = "#" >Menu 1 Col 2 Item 5 a > div > < div class = "menuCol" > < a href = " #" >Меню 1 Колонка 3 Пункт 1 a > < a href = "#" >Menu 1 Col 3 Item 2 a > < a href = "#" >Menu 1 Col 3 Item 3 a > < a href = "#" >Menu 1 Col 3 Item 4 a > < a href = "#" >Menu 1 Col 3 Item 5 a > < / Div > DIV > 160 160 > > . 0159 >
0159 > div > < div class = "downMenu" > < кнопка класс = "downBtn" > < a href = "#" >Mega Menu 2 a > button > < DIV Класс = "Даунвен-контент" > 0159 < div class = "megaMenu" > < div class = "menuCol" > < a href = "#" > Меню 2 Col 1 пункт 1 A > < A HREF = HREF = HREF = = = a = = .
a > < a href = "#" >Menu 2 Col 1 Item 3 a > < a href = "#" >Menu 2 Col 1 Item 4 a > < a href = "#" >Menu 2 Col 1 Item 5 a > div > < div class = "menuCol" > < a href = "#" >Меню 2 Колонка 2 Пункт 1 a > < a href = "#" >Menu 2 Col 2 Item 2 a > < a href = "#" >Menu 2 Col 2 Item 3 a > < a href = "#" >Menu 2 Col 2 Item 4 a > < a href = "#" >Menu 2 Col 2 Item 5 a > < / div > < div class = "menuCol" > < a href = "#" >Menu 2 Col 3 Item 1 a > < a href = "#" >Menu 2 Col 3 Item 2 a > < a href = "#" >Menu 2 Col 3 Item 3 a > < a href = "#" > Меню 2 Col 3 пункт 4 A > < A < A < A < A < A < A < A .
