Работа с текстом в CSS
🗓️ Обновлено: 02.05.2023
💬Комментариев: 0
👁️Просмотров: 209
Каждый, кто сталкивается с CSS, должен понимать, как работают теги и свойства для работы с текстом. На первый взгляд кажется, что это очень просто, но стоит углубиться в вопросы font-weight, и у новичков может возникнуть особенно много вопросов. Рассмотрим детальнее форматирование текста css, и на что нужно обратить внимание.
Основные свойства CSS
CSS – незаменимый инструмент для оформления страниц, написанных на HTML. Он позволяет разграничить содержание веб-страницы от элементов ее оформления. В каскадных таблицах стилей достаточно много свойств, но действительно значимых не так уж и много. Их всех объединяет простой синтаксис в виде показателей *свойство: значение”, которые располагаются внутри фигурных скобок нужного селектора. Вот примеры основных свойств, которые используются каждый день для работы с текстом CSS:
- font-size. Используется для изменения размера шрифта.

- color. Определяет цвет текста. Его можно установить, написав после двоеточия зарезервированное или шестнадцатеричное название цвета, RGB значение.
- background-color. Заливает нужный участок текста цветом, словно он выделен маркером. Варианты значений для background-color аналогичны со свойством color.
- font-style. Этим свойство задается стиль шрифта в зависимости от выбранного значения, который может принимать значение обычного, курсивного или наклонного (и отличающегося от курсивного) написания.
- font-weight. С этим свойством можно не волноваться, как изменить жирность шрифта в CSS. Значение можно задать двумя способами. Первый – буквенное, чаще всего используется обычное (нормал) и полужирное (болд). Второй способ – числовой, 100-900, чем цифра выше, тем более жирное начертание.
- font-family. Определяет список шрифтов, которые будут использоваться при стилизации текста.
 Могут использоваться как названия шрифтов, так и названия групп шрифтов.
Могут использоваться как названия шрифтов, так и названия групп шрифтов.
Довольно часто стили текста CSS называют тегами, используя привычное название из HTML. Хоть это по сути разные термины с отличным друг от друга синтаксисом, но для простоты понимания на это зачастую не обращают внимания.
CSS – теги для текста
Для форматирования текста существует много различных тегов CSS. Расстояние между буквами определяется свойством letter-spacing. Значение можно задавать в пикселях, дюймах, пунктах и других вариантах. Допускается даже отрицательное значение, но предварительно нужно убедиться, что текст получается читабельным.
Также полезным будет text-align. Этот тег выравнивает текст в зависимости от указанного значения:
- left;
- center;
- right;
- justify.
Последний отвечает за выравнивание по ширине строки. При этом тег line-height нужен для того, чтобы задать высоту нашей строчки, а padding и margin – для формирования отступов вокруг элемента.
Хотите знать больше про CSS? Как работать с каскадными таблицами, чтобы у веб-сайтов и приложений получался удобный и красивый дизайн? На эти и другие вопросы вы сможете получить ответы в Компьютерной школе Hillel.
По материалам: https://itwiki.dev/ru
Учебник CSS. Стиль текста.
Глава 2
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML содержащие в себе некий текст те или иные свойства CSS.
Ну поехали..
Если Вы помните, из курса HTML, для того что бы выровнять текст, например по центру экрана, мы применяли к тегу содержащему в себе текст атрибут align(выравнивание) и одно из его возможных значений center(по центру)
Запись имела такой вид:
<p align=»center»>текст по центру</p>В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
- left — Выровнять текст по левому краю элемента (по умолчанию).
- right — Выровнять текст по правому краю.
- center — Выровнять текст по центру.
- justify — Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
— это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
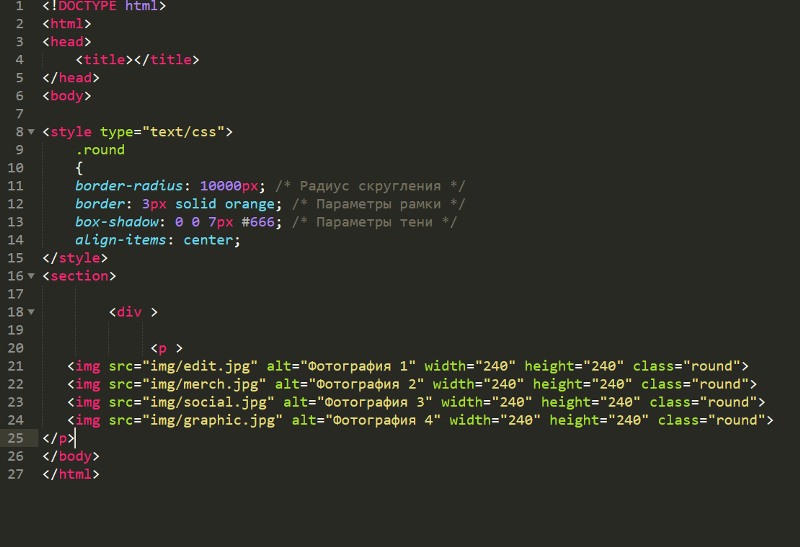
А вот в примере ниже используется тег <style> в заголовке документа:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Выравнивание текста</title>
<style type=»text/css»>
h2 { text-align: center }
p { text-align: justify }
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году.
 Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p><p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index. html»>Ссылка без подчёркивания</a>
html»>Ссылка без подчёркивания</a>Пример:
Файл mystyle.cssh2 {text-align: center}
h4 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Оформление текста</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h4>Меню:</h4>
<a href=»index.html»>Всё о слонах.</a><br>
<a href=»elephant.html»>Купить слона.</a>
<hr>
<h2>Всё о слонах</h2>
<p> Слон — самое крупное … … …</p>
<p>Слоны являются … … …</p>
</body>
</html>
смотреть пример
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент <a>, причем делали это два раза первый раз a {text-decoration: underline} сделали её подчёркнутой, хотя можно было этого и не делать, так как тег <a> подчёркнут по умолчанию, а второй раз использовали так называемый псевдокласс hover и запретили подчеркивание
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.. меню становиться «живым».
Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.. меню становиться «живым».
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Свойство text-indent — задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает «красную строку».
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Красная строка</title>
<style type=»text/css»>
h2 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году.
 Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p><p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
- none — Текст отображается без каких-либо изменений.(по умолчанию)
- capitalize — Каждое слово в тексте отображается с заглавного символа.
- lowercase — Все символы преобразуются в нижний регистр.
- uppercase — Все символы преобразуются в верхний регистр.

Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Трансформация текста</title>
</head>
<body>
<p>союз советских социалистических республик</p>
<p>СССР ссср</p>
<p>ссср СССР</p>
</body>
</html>
смотреть пример
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.

- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:
Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size=»+3″>А и Б </font>
<span>сидели на трубе </span>
<span>А упало </span>
<span>Б пропало.. </span>
<span>что осталось на трубе?</span>
<hr>
формула воды: H<span>2</span>O
<hr>
<span>н</span>
<span>а</span>
<span>и</span>
<span>с</span>
<span>к</span>
<span>о</span>
<span>с</span>
<span>о</span>
<span>к</span>
</body>
</html>
смотреть пример
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<p>
Слон.

Дали туфельки слону.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
</p>
<hr>
<p>
Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?
</p>
</body>
</html>
смотреть пример
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Расстояние между словами</title>
</head>
<body>
<p align=»left»>Расстояние между словами равно десяти пикселям</p>
<p align=»left»>Расстояние между словами может иметь отрицательное значение</p>
</body>
</html>
смотреть пример
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
- normal — Нормальное расстояние.
 (по умолчанию)
(по умолчанию) - px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p>Расстояние между буковками равно пяти пикселям</p>
<p>А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
смотреть пример
Интерлиньяж — это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal — Норма (по умолчанию).

- % — Проценты. за сто процентов берется высота шрифта
- 0.5 — Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 — двойному.
- px — Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
смотреть пример
При декорировании текста, свойство — text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.

А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
Стилизация текста в CSS
Введение
Работа с текстом — приятная часть изучения CSS. Надеюсь, вы согласитесь со мной. На самом деле, если вы начинающий разработчик или только начинаете работать в Интернете, работа с текстом — это одна из основ, которые вам необходимо понять. Просто попробуйте представить себе это: CSS дает вам возможность изменять представление текста так же, как вы используете приложение для обработки текстов.
Вот почему в этом посте мы рассмотрим различные способы работы с текстом в CSS. Просто примечание: возможно, мы не сможем охватить все, но я сделаю все возможное, чтобы разобраться с наиболее часто используемыми. Наконец, мы не будем здесь рассматривать шрифты; об этом будет отдельная статья. Хорошо, тогда давайте начнем.
Наконец, мы не будем здесь рассматривать шрифты; об этом будет отдельная статья. Хорошо, тогда давайте начнем.
Что такое работа с текстом CSS?
Существуют свойства CSS, которые могут управлять представлением текста различными способами, начиная от длины промежутка между буквами в словах текста, цвета текста и количества места, используемого для отступа содержащегося текста. в абзаце намного больше.
Что мы будем освещать?
- цвет
- текстовое украшение
- преобразование текста
- тень текста
- выравнивание текста
- отступ текста
- высота строки
- межбуквенный интервал
- межсловный интервал
- направление
- пробел
Прежде чем приступить к примерам, мы будем использовать приведенный ниже HTML-код в качестве основного источника, который будет использоваться во всех свойствах работы с текстом CSS.
Пример исходного кода
- <голова>
-
-
-
Документ - <тело>
- <дел>
-
- Pariatur nostrud magna duis officia veniam.

- In amet esse fugiat ea eu cillum.
- Nisi elit consectetur proident exertation.
- Esse non commodo cillum exercitation proident Lorem commodo consectetur eu tempor pariatur nostrud duis.


 Могут использоваться как названия шрифтов, так и названия групп шрифтов.
Могут использоваться как названия шрифтов, так и названия групп шрифтов.

 (по умолчанию)
(по умолчанию)