Как создать тень с помощью box-shadow и text-shadow в CSS3
CSS3 дает вам возможность добавлять эффекты тени к элементам, так же как вы делаете в Photoshop, без использования каких-либо изображений. До CSS3 использовались нарезанные изображения для создания теней вокруг элементов, что было довольно утомительно.
Теперь рассмотрим, как создать тень для текста или блочного элемента.
Свойство box-shadow
Свойство box-shadow можно использовать для добавления тени к блочным элемента. Вы можете даже применить несколько теневых эффектов, используя список теней через запятую. Основной синтаксис создания тени блока может быть задан с помощью:
box-shadow: offset-x offset-y blur-radius color;
Компоненты свойства box-shadow имеют следующее значение:
- offset-x — Устанавливает горизонтальное смещение тени;
- offset-y — Устанавливает вертикальное смещение тени;
- blur-radius — Устанавливает радиус размытия.
 Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются;
Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются; - color — Устанавливает цвет тени. Если значение цвета опущено или не указано, оно принимает значение свойства
colorтекущего элемента.
См. CSS3-свойство box-shadow, чтобы узнать больше о других возможных значениях.
.box{
width: 200px;
height: 150px;
background: #ccc;
box-shadow: 5px 5px 10px #999;
}При добавлении box-shadow, если значение для компонента радиуса размытия не указано или установлено в ноль (0), края тени будут четкими.
Точно так же вы можете добавить несколько теней используя список через запятую:
.box{
width: 200px;
height: 150px;
background: #000;
box-shadow: 5px 5px 10px red, 10px 10px 20px yellow;
}Свойство text-shadow
Вы можете использовать свойство text-shadow, чтобы применить эффекты тени к тексту. Вы также можете применить несколько теней к тексту, используя те же обозначения, что и
Вы также можете применить несколько теней к тексту, используя те же обозначения, что и box-shadow.
h2 {
text-shadow: 5px 5px 10px #666;
}
h3 {
text-shadow: 5px 5px 10px red, 10px 10px 20px yellow;
} Рубрики:
- CSS Теория
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 4-5 мин.
- 2588
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
- 7-8 мин.
- 1610
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
- 2-3 мин.
- 198
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы).
Box-Shadows
25 февраля 2021 г.CodeWebdevCSS
Я немного помешался на box-shadows. Когда они сделаны хорошо, они волшебны. Они обеспечивают глубину, контрастность и четкость страницы. Когда сделано плохо, они отвлекают. Для меня очевидно, что большинству теней не хватает магии. Это особенно верно, когда я пытаюсь применить к элементу собственную рукописную CSS-тень.
Что стоит за хорошей тенью?
Я постоянно ловлю себя на том, что тянусь к теням, определенным в Material Design. Они одни из немногих, которые, я думаю, действительно понимают это правильно. Большинство дизайнерских фреймворков предоставляют свои собственные версии приличной тени, но я считаю, что концепция и реализация высот в Material Design находит отклик у меня.
Я никогда не понимал, почему тени в Material Design так хороши, а когда я делаю тень, она действительно выглядит не очень. Они получаются слишком резкими или неопределенными и непрофессиональными.
Какая математика стоит за box-shadow?
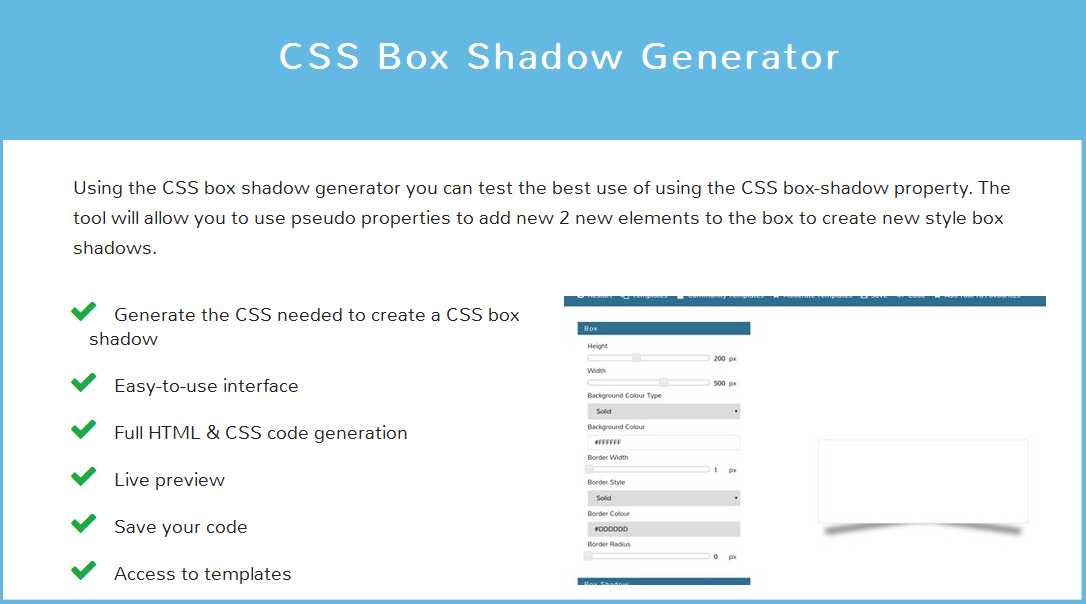
Я встречал множество визуальных редакторов, таких как WebFlow или генераторы теней, которые позволяют управлять углом и расстоянием, но угол и расстояние не являются свойствами CSS для тени. Итак, как же получить значения x и y по углу и расстоянию? Подсказка: задействована тригонометрия.
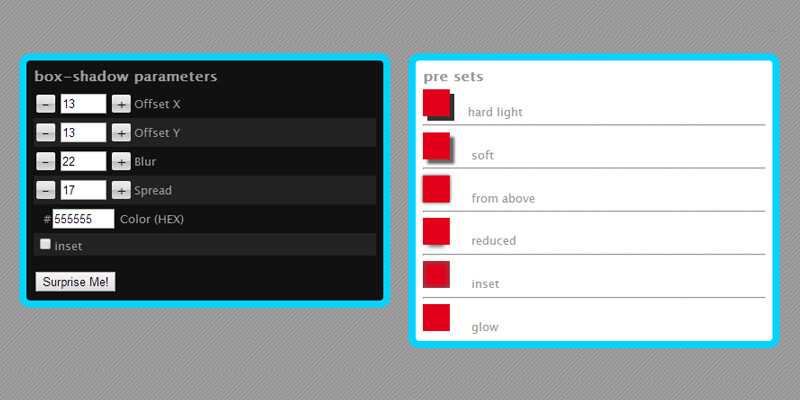
Почему генераторы CSS не создают красивые тени?
Быстрый ответ: большинство из них не поддерживают слои, и, как вы скоро узнаете, важно иметь несколько теневых слоев.
У меня были эти вопросы, и однажды ночью мое любопытство взяло верх надо мной. По крайней мере, я надеялся, что это будет только одна ночь. Это вернуло меня к школьной тригонометрии и провело через недельное путешествие в тени ящиков. Это путешествие включало в себя создание генератора CSS Box-Shadow и написание этой статьи, объем которой постоянно растет.
Это вернуло меня к школьной тригонометрии и провело через недельное путешествие в тени ящиков. Это путешествие включало в себя создание генератора CSS Box-Shadow и написание этой статьи, объем которой постоянно растет.
Увы, мы здесь, давайте приступим к делу.
CSS Box-Shadow
Давайте посмотрим, что представляет собой CSS-свойство box-shadow и какие значения оно допускает.
Синтаксис: box-shadow: x-смещение y-смещение радиус размытия цвет распространения начало/вставка
box-shadow: 0px 3px 2px 4px #000;
Объяснение значений Box-Shadow
x-offset — это горизонтальное смещение тени. Более высокие значения будут смещать тень вправо, как будто она пересекает ось X графика. Отрицательные значения сместят тень влево.
y-offset — Вертикальное смещение тени. Более высокие значения сместят тень ниже вашего объекта или вниз по странице. Отрицательные значения будут перемещать тень выше по вертикали вверх по странице. Это противоположное направление, о котором вы можете подумать, глядя на график с осью Y.
Отрицательные значения будут перемещать тень выше по вертикали вверх по странице. Это противоположное направление, о котором вы можете подумать, глядя на график с осью Y.
blur-radius — Более высокие значения увеличат размытие, а также увеличат размер тени, в результате чего тень станет светлее. Это число не может быть меньше 0,9.0003
распространение — Более высокие значения увеличат размер тени без потери резкости.
color — Определяет цвет тени.
* outset / inset — Вы можете указать box-shadow для вставки вместо отступа по умолчанию. Это заставит тень появиться внутри объекта, а не снаружи. Эта статья посвящена начальным теням и не будет касаться встроенных теней .
В box-shadow есть еще кое-что, чего я здесь не касался, и я призываю вас поискать его в другом месте, если вам нужно узнать больше. Это хорошее базовое понимание для нас.
То, что не очевидно при работе с box-shadow, это то, что вы можете указать несколько теней для одного и того же элемента. Просто используйте запятые для разделения нескольких значений.
Просто используйте запятые для разделения нескольких значений.
Угол и расстояние
Очень часто можно увидеть входные данные
Чтобы ответить на этот вопрос, нам нужно погрузиться в тригонометрию.
Смещение по x и смещение по y можно рассматривать как координаты x и y на графике. Благодаря этому мы можем нарисовать прямоугольный треугольник на графике из центральной точки. Если вы помните свои дни тригонометрии, прямоугольные треугольники являются самой основой 6 фундаментальных тригонометрических функций.
Я покажу вам, как рассчитать значения в прямом и обратном направлении. От угла и расстояния к х и у, а затем от х и у к углу и расстоянию.
Математика
Взгляните на этот график. Мы собираемся использовать его в качестве основы для наших расчетов.
Координаты x и y являются смещением по x и y свойств box-shadow. Когда вы наносите его на график, как показано на графике, он создает прямоугольный треугольник и идеальную установку для небольшой тригонометрии.
Если вы понимаете триггер или смотрите на этот график достаточно долго, вы увидите, как все части подходят друг к другу. Когда заданы параметры угла и расстояния вместо x и y, мы видим, что угол — это угол A на графике, а расстояние — это c или гипотенуза образованного треугольника.
Это две основные функции триггера и две, которые нам нужны для наших вычислений.
sin(x) = противоположность/гипотенуза = a/c
cos(x) = смежный/гипотенуза = b/c
Угол и расстояние до x и y
Угол и расстояние до x и y — расчет, который используют визуальные редакторы. Мы позволяем пользователю выбрать угол и расстояние, а затем конвертируем их в координаты x и y, чтобы использовать их в качестве смещения по осям x и y в CSS.
Мы можем использовать функции, определенные выше.
X в нашем случае — это угол, мы назовем его углом A, как видно на графике.
a — это наше смещение по оси y.
b — это наше смещение по оси x.
c это наше расстояние.
В этом случае нам известны значения угла A и расстояния c. Итак, нам нужно решить для a и b .
Нам нужно будет использовать функции sin и cos. Синус даст нам a , наш y, и косинус дадут нам b , наш x.
Если мы переставим функции, они будут выглядеть так.
cos(A) * c = b
cos(A) * расстояние = y
грех(А) * с = б
sin(A) * расстояние = x
Использование действительных чисел
угол = 70
расстояние = 9
грех(70) * 9 = х
3,08 = округлить до 3 = х
cos(70) * 9 = у
8,45= округлить до 8 = у
(х, у) = (3, 8)
x и y до угла и расстояния
Это вычисление для получения смещения по оси x и смещения по оси y из наших значений CSS и преобразования его в угол и расстояние, которые мы могли бы показать пользователю в визуальном редакторе.
a — это наше смещение по оси y.
b — это наше смещение по оси x.
В этом случае нам известны значения a и b , и нам нужно найти угол A и расстояние.
Расстояние 92)
Уголок
Чтобы найти угол, нам нужно сделать обратное предыдущим вычислениям, нам нужно использовать арксинус, arcsin, или арккосинус, arccos. Мы можем использовать либо арксинус, либо арккосинус, потому что мы знаем значения каждой из сторон треугольника.
Мы можем взять обратную нашу функцию и найти A в sin(A) .
A = arcsin(a/c) или в наших терминах Angle = arcsin(x/расстояние) 92) = sqrt(64 + 9) = sqrt(73) = 8,54 = округлить до 9
угол = arcsin(8/sqrt(73)) = 69,44 = округлить до 70
Вот так и считается. Не так уж и плохо, если подумать об этом на минуту.
Эти расчеты должны быть выполнены в радианах. Если ни одна из математических операций не помогла вам, это, вероятно, потому, что ваш калькулятор находится в режиме градусов, и вам нужно переключить его на радианы.
Если ни одна из математических операций не помогла вам, это, вероятно, потому, что ваш калькулятор находится в режиме градусов, и вам нужно переключить его на радианы.
Я создал этот быстрый инструмент-калькулятор, который вы можете использовать, чтобы проверить свои математические способности или проверить, как это можно сделать в javascript.
Что делает box-shadow великолепным
Цвет и непрозрачность, слои, угол и расстояние — три критически важные части, необходимые для создания великолепной естественной тени. Получите все три правильно, нет тени, которую вы не сможете победить.
Цвет и непрозрачность
При создании тени вручную тень часто выглядит слишком темной. У вас может возникнуть соблазн смягчить это, изменив цвет на что-то менее черное и более серое, не совсем белое и т. д. Другой атрибут, к которому вы можете обратиться, — это размытие. Увеличьте размытие, и это сделает тень менее темной и резкой из-за отсутствия концентрации, которую обеспечивает размытие.
Эти стратегии могут помочь, но они небрежны и не дадут вам наилучшего возможного результата.
Большая тень имитирует нашу воспринимаемую физическую реальность. Итак, созерцательный человек может спросить — что такое тень? Тень возникает из-за того, что объект блокирует свет и вызывает частичное отсутствие света на поверхности позади или под объектом.
Это рабочее определение тени меняет наше представление о том, как сделать тень менее резкой и более естественной.
Давайте еще раз подумаем.
Черный — это отсутствие света.
Тень – это частичное отсутствие света.
Следовательно, тень в нашей воспринимаемой реальности — это полупрозрачный черный цвет.
В CSS это означало бы установку непрозрачности черного цвета меньше единицы. Установка цвета на полупрозрачный черный теперь позволяет нам использовать значение размытия для формирования тени, а не использовать его для компенсации чего-то еще.
Полупрозрачный черный цвет также позволит вашей тени хорошо выглядеть на нескольких цветах фона, потому что прозрачность позволит цвету фона продолжать просвечиваться.
Рекомендуемый диапазон непрозрачности: 0,04–0,25
напр. RGBA(0,0,0,0,2)
Слои
Не совсем очевидно, что box-shadows поддерживает несколько теней для одного элемента, но это ключ к отличной тени.
Чтобы понять, почему наслоение работает так хорошо, нам нужно взглянуть на пленочную технику.
3-точечное освещение
Существует хорошо зарекомендовавшая себя техника в кино и фотографии, используемая для освещения объектов, называемая трехточечным освещением. Он решает простую проблему. Вам нужно осветить объект, часто человека, используя искусственные источники света, но так, чтобы это выглядело приятно. Использование одного яркого источника света будет отбрасывать резкие тени. Трехточечное освещение — это метод, который решает эту проблему с относительно небольшим количеством источников света, тремя.
В традиционной установке у вас есть три типа источников света: основной свет, заполняющий свет и задний свет. Ключевой свет — ваш самый яркий источник, и его часто направляют не по центру на переднюю часть объекта. Заполняющий свет — это более мягкий свет, который часто направлен с другой стороны передней части объекта, чтобы заполнить тени, вызванные ключевым светом. Задний свет — это свет, направленный на объект сзади и придающий объекту некоторую четкость по краям.
Ключевой свет — ваш самый яркий источник, и его часто направляют не по центру на переднюю часть объекта. Заполняющий свет — это более мягкий свет, который часто направлен с другой стороны передней части объекта, чтобы заполнить тени, вызванные ключевым светом. Задний свет — это свет, направленный на объект сзади и придающий объекту некоторую четкость по краям.
Важно понимать, что один источник искусственного света часто бывает слишком резким, независимо от того, говорите ли вы о фотографии или CSS.
Применить к CSS
Для наложения теней они должны быть полупрозрачными. Если это не так, они не могут накладываться друг на друга и скорее блокируют друг друга, делая предыдущий слой практически бесполезным.
Каждый слой можно представить как один из трех источников света. Один из ваших теневых слоев будет выступать в качестве ключевого света, это будет самая тяжелая тень — наименее прозрачная. Второй слой может быть вашим заполняющим светом, немного мягче и шире. Наконец, ваш задний свет придает краям дополнительную четкость.
Наконец, ваш задний свет придает краям дополнительную четкость.
A Пример материала
Посмотрите, как Material Design использует слои для определения их теней.
Чтобы увидеть эффект наложения слоев и влияние каждого из них, я превратил тени в красный, зеленый и синий. Слой Opacity 20 красный. Слой Opacity 14 зеленый. Слой Opacity 12 синий.
Обратите внимание, как цвета взаимодействуют друг с другом и создают цвета, такие как фиолетовый, которые не использовались. Это также подчеркивает эффект, который каждая тень оказывает на поле.
Высота
То, как отбрасывается тень, может означать, насколько высоко над поверхностью парит объект. Использование различных «высот» объектов может быть важным индикатором в вашем дизайне.
Чем дальше объект от поверхности, тем большую тень он отбрасывает. В CSS это привело бы к большему радиусу размытия и расширению.
Чем выше объект, тем ниже по экрану должна быть тень.
Использование комбинации радиуса размытия, разброса и смещения по оси y позволит вам отобразить высоту.
В тени
На этом мое путешествие подходит к концу, но, надеюсь, это только начало вашего пути. Чтобы поэкспериментировать с box-shadow, я рекомендую вам попробовать инструмент генератора box-shadow, который я создал. Удачи. Надеюсь увидеть вас в тени.
Спецэффекты
В CSS есть ряд свойств CSS, предназначенных для создания конкретных интересных визуальных эффектов. Среди них закругленные углы и тени.
Два вида теней
В CSS тени можно добавлять либо к внешнему блоку элемента с помощью box-shadow , либо непосредственно к тексту с помощью text-shadow . Синтаксис значения для обоих идентичен.
Тень коробки
box-shadow размещает тень на внешней рамке элемента (невидимая рамка позади элемента, которая становится видимой при применении background-color ).
Значение свойства принимает несколько терминов в следующем порядке:
-
[x-offset]— Насколько смещена тень по горизонтальной оси. Положительные числа сдвигают тень вправо, а отрицательные числа сдвигают ее влево. -
[y-offset]— Насколько тень смещена по вертикальной оси. Положительные числа сдвигают тень вниз, а отрицательные числа сдвигают ее вверх. -
[количество размытия]— Насколько тень растушевана или размыта по краям. Более высокие значения приводят к более размытому краю. Отсутствие значения приводит к тени с резким краем. -
[величина распространения]— Положительные значения приводят к тому, что тень становится больше, чем поле элемента. Отрицательные значения вызывают его сжатие. Отсутствие значения приводит к тени того же размера, что и поле элемента. -
[color]— Определяет цвет тени. -
inset— Включение этого ключевого слова приводит к тому, что тень помещается внутрь блока элемента.
В приведенном выше примере посмотрите, сможете ли вы понять, как сделать края тени более размытыми. Можете ли вы сделать тень больше в целом? Попробуйте изменить цвет. Что произойдет, если вы добавите вставить ключевое слово в конец значения?
Тень текста
Аналогично, text-shadow размещает тень непосредственно за буквами текста.
Как и box-shadow , text-shadow принимает несколько терминов для своего значения в следующем порядке: [смещение по x] [смещение по y] [количество размытия] [цвет] . Значения [spread] и inset нельзя использовать для text-shadow .
Можете ли вы сместить тень так, чтобы она располагалась сверху и слева от текста, а не справа внизу? Можете ли вы убрать размытие с тени, чтобы она была резкой?
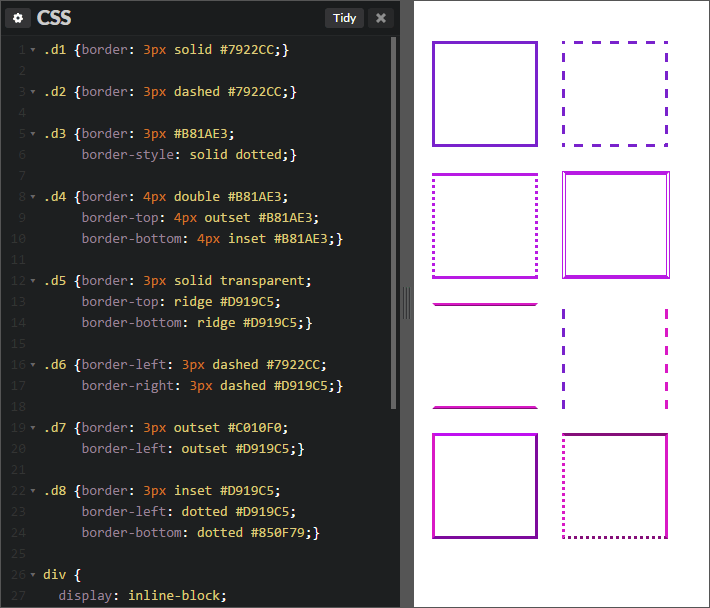
Закругленные углы
CSS border-radius позволяет создавать закругленные углы в блоке элемента. Любая рамка или фон, присутствующие в элементе, будут учитывать закругленные углы
Любая рамка или фон, присутствующие в элементе, будут учитывать закругленные углы
border-radius принимает любое значение измерения для определения размера, до которого округляются углы. Это единственное свойство на самом деле является сокращением для индивидуального граница-верхняя-левая-радиус , граница-верхняя-правая-радиус , граница-нижняя-правая-радиус и граница-нижняя-левая-радиус . В качестве сокращения разные числа значений имеют разные значения:
- Одно значение: все четыре угла.
- Два значения: верхний левый и нижний правый вместе, верхний правый и нижний левый вместе.
- Три значения: верхний левый, верхний правый и нижний левый вместе, нижний правый.
- Четыре значения: вверху слева, вверху справа, внизу справа, внизу слева (по часовой стрелке от верхнего левого).
Сможете ли вы понять, как в приведенной выше демонстрации скруглить углы первой коробки так, чтобы получился настоящий овал? Можете ли вы сделать единственный верхний левый угол второй коробки заостренным?
Видео урок
Из тем, затронутых в этой главе, это видео охватывает только box-shadow и text-shadow .

 Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются;
Чем больше значение, тем больше размытие и тем больше размытость края тени. Отрицательные значения не допускаются;