Обводка текста средствами CSS
Оцените материал
- 1
- 2
- 3
- 4
- 5
(2 голосов)
Текст с обводкой на страницах сайта порой выглядит очень интересно и привлекательно. Обычно такие надписи размещаются на сайте в виде графического изображения. Но есть способ лучше, когда обводка реализуется при помощи CSS. Я сам недавно узнал о таком способе и решил написать о нем пару строк, тем более что способ простой и написать больше не получится ☺
Итак, разметка:
HTML
<div>TEST!</div>
Имеем простой блок с текстом. Применяем к нему следующий CSS-код и получаем надпись с обводкой.
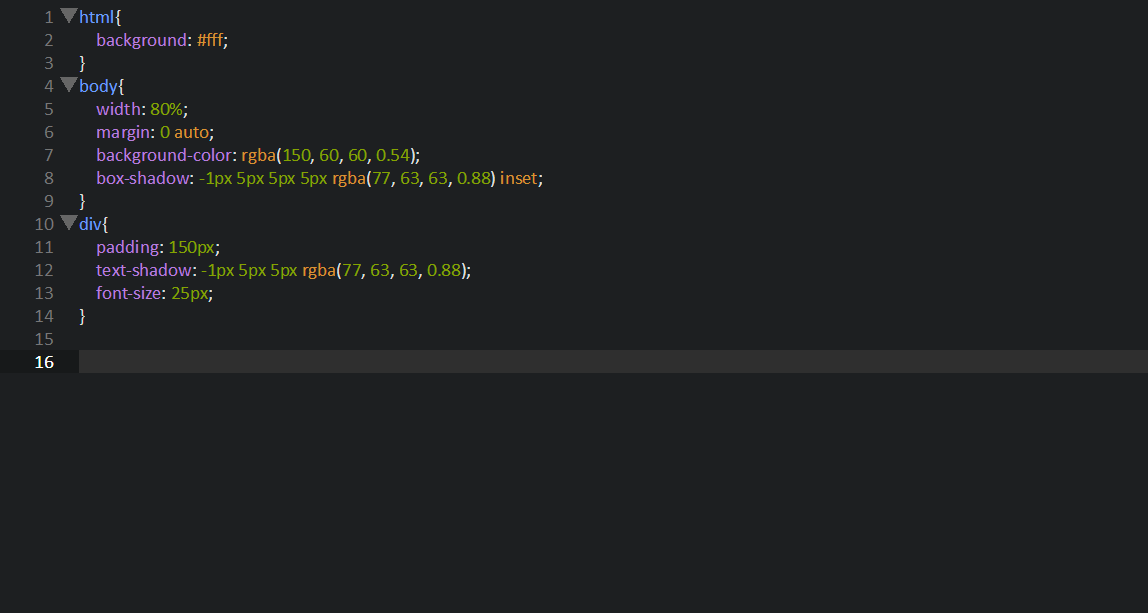
CSS
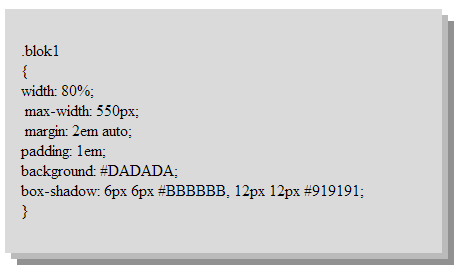
.txt{width:500px; margin:25px; background:#0505b0; padding:50px; color:#0505b0; text-align: center; font: bold 100px Verdana, sans-serif; text-shadow: 1px 1px 1px white, -1px -1px 1px white, -1px 1px 1px white, 1px -1px 1px white;}
На самом деле ничего сложного: цвет фона у блока совпадает с цветом шрифта у текста. Обводка текста появляется за сет применения к нему CSS-правила
Обводка текста появляется за сет применения к нему CSS-правила text-shadow, причем с тенями со всех сторон. Когда размер шрифта у надписи крупный,
то смотрится вполне прилично. При уменьшении текста, на мой взгляд выглядит хуже, но это мое мнение. Если интересно, то можно открыть демо-страничку, изменить размер шрифта при помощи средств для веб-разработчика и сделать
свои выводы.
Свойство text-shadow поддерживается всеми современными браузерами. Что же касается IE, то в нем свойство работает начиная с версии 10. В более старших версиях тень можно сделать с помощью filter.
Другие материалы в этой категории: « 5 библиотек для создания ярких CSS эффектов Замена стандартных маркеров у списка и их стилизация »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.

- Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
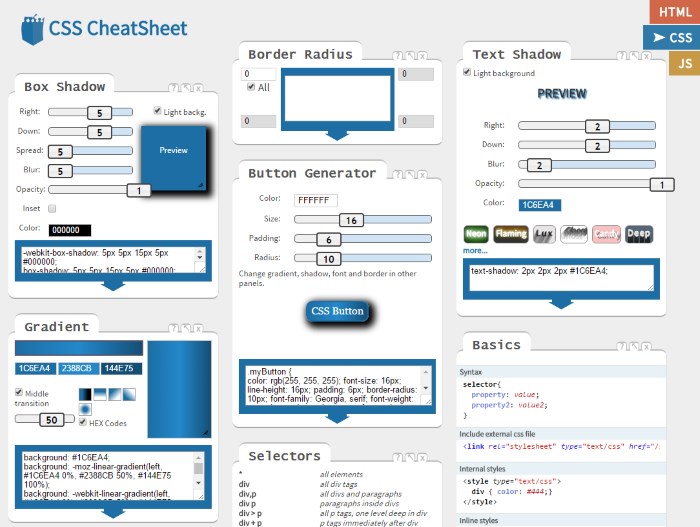
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
Генератор кнопок CSS
3.02.2019 1 555
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
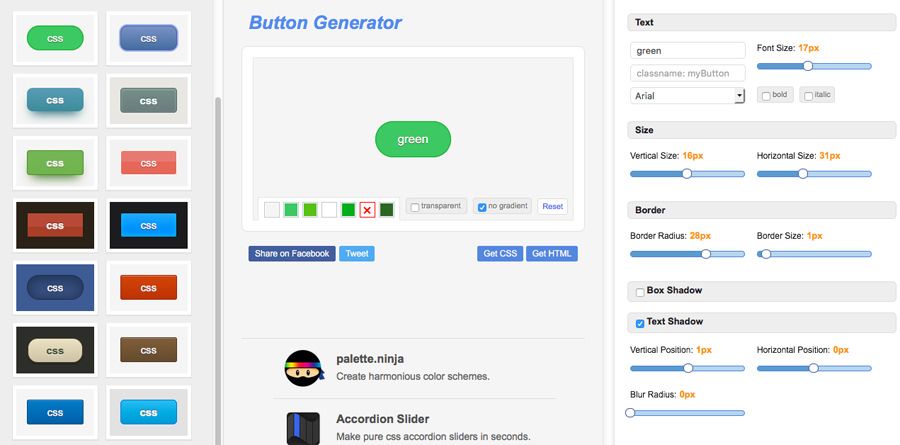
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок2. Справа видим все настройки:
Там, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки
(если поставлена галочка)inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Preview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4.
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
Голосов: 0, Средняя оценка: 0
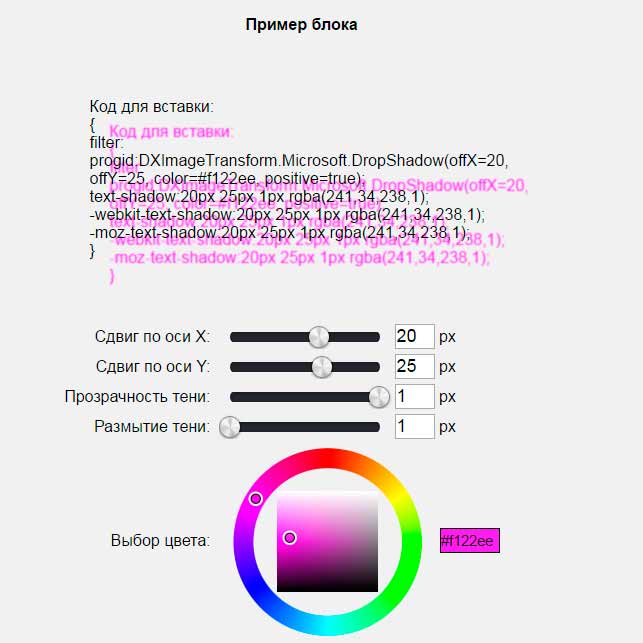
Генератор теневого кода текста CSS3
Инструменты CSS3
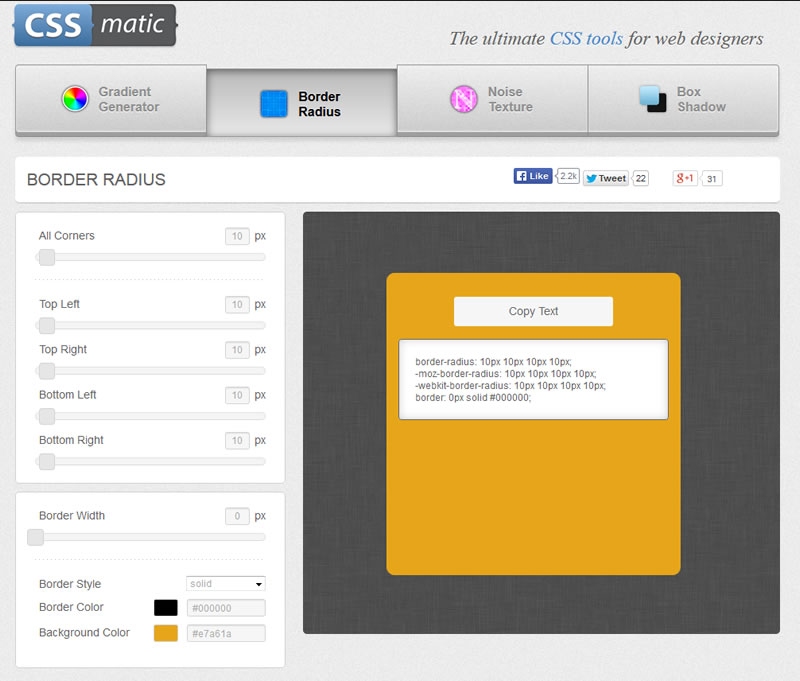
- Инструмент радиуса границы CSS3
- Инструмент теневого кода окна CSS3
- Инструмент тени текста CSS3
- Инструмент кода градиента CSS3
Используйте этот кросс-браузерный генератор кода тени текста CSS3 , чтобы добавить тени текста в ваш HTML.
Свойство text-shadow поддерживается в большинстве современных браузеров (за исключением IE).
Текст с тенью текста.
Цвет тени:
Горизонтальное смещение:
Вертикальное смещение:
Размытие теней:
Код CSS
Ссылка на эту страницу: «Инструмент тени текста CSS3»
Вы можете сослаться на этот инструмент, используя этот код HTML. Просто скопируйте и вставьте его на свою страницу:
генератор теневого кода CSS3
Если у вас возникли проблемы с использованием этого генератора тени текста CSS3 , пожалуйста свяжись со мной.
28 августа 2022 г.
Человеку (лицам), нападающему на этот сайт: пожалуйста, прекратите
У меня нет ни ресурсов, ни интереса, чтобы дать отпор. Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
15 августа 2022 г.
Исправлен инструмент стеганографии (ошибки сервера)
За последние несколько недель вы, возможно, видели одну или две ошибки сервера в инструменте стеганографии. Эти периодические ошибки были побочным продуктом недавнего перемещения сервера и теперь исправлены.
15 июля 2022 г.
Вывод из эксплуатации хостинг-сервера через (почти) 10 лет
После того, как предыдущий сервер стабильно работал почти десять (!) лет, пришло время вывести эту машину из эксплуатации. Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
27 сентября 2017 г.
Выход из Coinhive (майнинг биткойнов в браузере)
Благодарим вас за отзыв о нашем (кратком) тесте майнинга биткойнов в браузере. Это казалось хорошим способом поддержать этот веб-сайт, но оказалось слишком тяжелым бременем для наших посетителей. Поэтому мы решили удалить его. Приносим свои извинения за причиненные неудобства.
Это казалось хорошим способом поддержать этот веб-сайт, но оказалось слишком тяжелым бременем для наших посетителей. Поэтому мы решили удалить его. Приносим свои извинения за причиненные неудобства.
18 августа 2017 г.
Миграция на HTTPS
Рад сообщить, что теперь Manytools полностью поддерживает Chrome-62, спасибо Google! Безопасное соединение требовалось очень давно. Сегодня мы наконец добрались до обновления сайта для работы на HTTPS. –
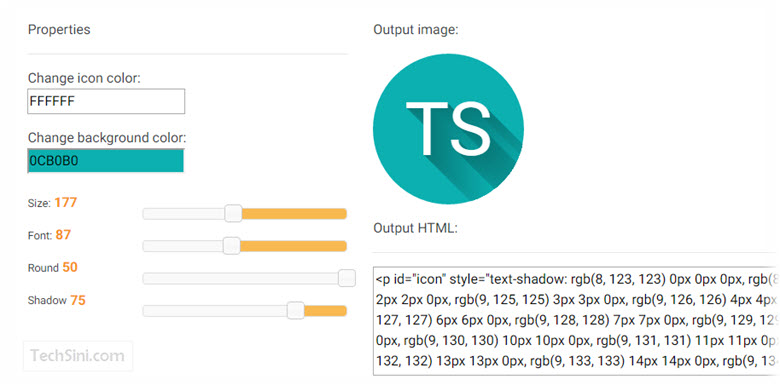
(Начиная с октября 2017 г. в Chrome (версия 62) отображается предупреждение «НЕ БЕЗОПАСНО», когда пользователи вводят текст в форму на странице HTTP, а также для всех страниц HTTP в режиме инкогнито.) 9. В настоящее время многие веб-сайты и веб-страницы используют текстовые тени CSS, чтобы придать определенный вид определенным элементам текста. Хотя текстовые тени, используемые на большинстве веб-сайтов, выглядят довольно просто. Чтобы улучшить внешний вид и уникальность текста, некоторые веб-сайты широко используют настраиваемые и многослойные текстовые тени.
Эти веб-сайты позволяют пользователям добавлять цветовые тени , непрозрачность, и радиус размытия к стандартным текстовым элементам. Помимо этого, некоторые из этих генераторов также позволяют пользователям добавлять несколько теневых слоев поверх основного текста. В случае нескольких теневых слоев пользователи могут настраивать параметры тени для каждой тени по отдельности. После внесения изменений в дизайн теней пользователи могут просмотреть свои изменения в разделах предварительного просмотра. После того, как text-shadow будет завершен, пользователи могут генерировать код тени текста CSS, который они могут реализовать на своих веб-сайтах. Некоторые из этих генераторов также могут генерировать тень 9.0015 HTML-коды . Чтобы помочь начинающим пользователям, я также включил необходимые этапы создания теней текста в описание каждого веб-сайта.
Эти веб-сайты также поставляются с соответствующими инструментами CSS, такими как Генератор границ CSS, Генератор курсора CSS, Генератор радиуса границы CSS, Генератор кнопок CSS, и другие. Просмотрите список, чтобы узнать больше об этих веб-сайтах.
Мой любимый онлайн-генератор теней для текста CSS Веб-сайт:
unused-css.com — мой любимый веб-сайт, поскольку он может генерировать многослойные тени для текста CSS. Кроме того, он позволяет пользователям просматривать все изменения в text-shadow в режиме реального времени.
Вы также можете ознакомиться со списками лучших бесплатных онлайн-генераторов CSS Flexbox, онлайн-генераторов форм CSS и онлайн-генераторов спрайтов CSS.
Содержание:
| Функции/названия веб-сайтов | Может создавать многослойные тени текста | Поставляется с примерами теней текста | Позволяет пользователям просматривать изменения теней текста. |
|---|---|---|---|
| unused-css.com | ✓ | ✓ | ✓ |
| cssgenerator.org | x | x | ✓ |
| html-css-js.com | ✓ | ✓ | ✓ |
| cssportal.com | ✓ | x | ✓ |
| toptal.com | x | ✓ | ✓ |
| angrytools.com | ✓ | x | ✓ |
| css3studio.com | х | х | ✓ |
| webcode.tools | ✓ | x | ✓ |
| передние инструменты | x | ✓ | ✓ |
| html-code-generator.com | ✓ | x | ✓ |
| Makingcss.com | ✓ | x | ✓ |
| tutorial.techaltum.com | x | ✓ | ✓ |
| a2zwebhelp.com | х | х | ✓ |
westciv. com com | ✓ | x | ✓ |
| foxinfotech.in | x | x | ✓ |
| htmllion.com | ✓ | x | ✓ |
unused-css.com
unused-css.com — это бесплатный онлайн-сайт генератора теней для текста CSS . Используя этот веб-сайт, пользователи могут создавать собственные многослойные текстовые тени CSS. Для этого он предлагает необходимые инструменты, такие как цвет тени текста, смещение тени по X, смещение тени по Y, и радиус размытия тени . Он также предоставляет хороший набор примеров text-shadow , чтобы помочь пользователям. Он даже позволяет пользователям настраивать цвет фона текста. После внесения необходимых изменений пользователи могут предварительно просмотреть окончательный вид тени текста и скопировать код. Теперь выполните следующие шаги.
Как создать тень текста онлайн с помощью unused-css.
 com:
com:- Запустите этот веб-сайт и получите доступ к Генератор тени текста CSS .
- После этого начните задавать параметры text-shadow с помощью инструментов Color Palette, Shadows, X Offset, Y Offset, и т.д.
- Затем откройте окно предварительного просмотра, чтобы увидеть окончательный вид.
- Наконец, скопируйте код тени текста CSS.
Дополнительные функции:
- Этот веб-сайт также поставляется с дополнительными инструментами CSS, такими как CSS Box Shadow Generator, CSS Gradient Generator, CSS Triangle Generator, и другие.
Заключительные мысли:
Это один из лучших бесплатных веб-сайтов для создания текстовых теней на CSS, с помощью которого пользователи могут создавать многослойные текстовые тени.
Домашняя страница
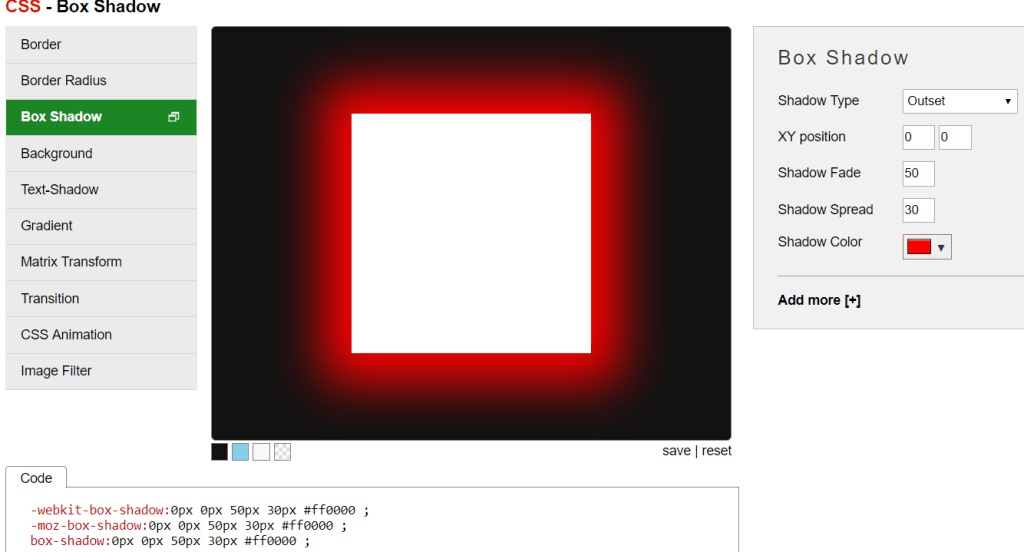
cssgenerator.org
cssgenerator.org — это бесплатный веб-сайт для создания текстовых теней на CSS. Используя этот веб-сайт, пользователи могут создавать собственные тени текста CSS, которые пользователи могут использовать на своих веб-сайтах. Перед созданием тени текста пользователи могут указать свойства тени текста, например 9.0015 Длина тени по горизонтали, Длина тени по вертикали, Радиус размытия, Цвет тени, и т. д. Все изменения теней текста можно отслеживать в режиме реального времени. После окончательной настройки параметров отображения текста пользователи могут сохранить код тени текста CSS . Теперь выполните следующие шаги.
Используя этот веб-сайт, пользователи могут создавать собственные тени текста CSS, которые пользователи могут использовать на своих веб-сайтах. Перед созданием тени текста пользователи могут указать свойства тени текста, например 9.0015 Длина тени по горизонтали, Длина тени по вертикали, Радиус размытия, Цвет тени, и т. д. Все изменения теней текста можно отслеживать в режиме реального времени. После окончательной настройки параметров отображения текста пользователи могут сохранить код тени текста CSS . Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью cssgenerator.org:
- Откройте этот веб-сайт и откройте Генератор CSS тени текста .
- После этого настройте параметры тени текста, например цвет тени, длина тени по вертикали, непрозрачность цвета тени, и т. д.
- Затем просмотрите окончательный внешний вид тени CSS в разделе предварительного просмотра.
- Наконец, скопируйте сгенерированный код тени текста CSS.

Дополнительные функции:
- Этот веб-сайт также предлагает дополнительные инструменты CSS для настройки тени блока, курсора CSS, границы, градиента CSS, преобразования CSS и т. д.
Заключительные мысли:
Это еще один хороший онлайн-сайт генератора тени текста CSS, который позволяет пользователям создавать собственные тени текста CSS.
Домашняя страница
html-css-js.com
html-css-js.com — еще один бесплатный веб-сайт для создания теней для текста на CSS. Используя этот веб-сайт, пользователи могут создавать несколько кодов тени текста CSS с несколькими слоями. Чтобы указать параметры тени текста CSS, он предлагает такие инструменты, как сдвиг вправо (для смещения тени текста вправо), сдвиг влево (для смещения тени текста влево), размытие ( чтобы добавить размытие к тени), Непрозрачность (для увеличения или уменьшения непрозрачности тени) и цвет (для указания цвета тени). После внесения всех изменений пользователи могут предварительно просмотреть окончательный вид тени текста в окне Preview .
После внесения всех изменений пользователи могут предварительно просмотреть окончательный вид тени текста в окне Preview .
Встроенная галерея теневого текста CSS также обеспечивается несколькими эффектами тени текста, которые могут использовать пользователи. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью html-css-js.com:
- Перейдите на этот веб-сайт и выберите Раздел Text Shadow .
- После этого используйте доступные инструменты CSS text-shadow, чтобы указать свойства тени.
- Затем просмотрите внешний вид text-shadow в разделе Preview .
- Наконец, скопируйте код text-shadow.
Дополнительные функции:
- Этот веб-сайт также поставляется с дополнительными онлайн-инструментами, такими как Box Shadow CSS Generator, Table CSS Generator, Border CSS Generator, и т. д.
- Он также предоставляет хороший набор инструментов HTML и JS.

Заключительные мысли:
Это еще один хороший онлайн-генератор теней для текста на CSS, с помощью которого пользователи могут создавать впечатляющие текстовые тени.
Домашняя страница
cssportal.com
cssportal.com — еще один бесплатный веб-сайт для создания текстовых теней на CSS. Используя этот веб-сайт, пользователи могут создавать собственные тени для текста, гиперссылок, и заголовков . Он также позволяет пользователям предварительно просмотреть окончательную тень текста в разделе Preview . Чтобы настроить параметры тени, пользователи могут настроить Длина по горизонтали, Длина по вертикали, Радиус размытия, Непрозрачность тени, и Цвет тени . Кроме того, также доступны варианты добавления нескольких теней к одному тексту. В соответствии с указанными параметрами он генерирует теневой код CSS текста, который пользователи могут копировать и использовать на своих веб-сайтах. Чтобы помочь пользователям, он также предлагает несколько примеров. Теперь выполните следующие шаги.
Чтобы помочь пользователям, он также предлагает несколько примеров. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью cssportal.com:
- Перейдите на этот веб-сайт и откройте Генератор тени текста CSS.
- После этого начните создавать тень текста, регулируя ползунки, такие как Длина по вертикали, Радиус размытия, Цвет текста, Цвет тени, и т. д.
- Затем просмотрите тень текста и скопируйте окончательный код тени текста CSS.
Дополнительные функции:
- Этот веб-сайт также поставляется с дополнительными онлайн-инструментами, такими как генераторы CSS , типы данных CSS, псевдоэлементы CSS, теги HTML, и другие.
Заключительные мысли:
Это еще один хороший онлайн-сайт генератора теней для текста на CSS, с помощью которого пользователи могут создавать собственный многотеневой текстовый код.
Домашняя страница
toptal.com
toptal. com — еще один бесплатный веб-сайт для создания теней для текста в режиме онлайн. Этот веб-сайт предлагает инструмент для создания CSS3, который содержит генератор тени текста CSS , а также инструменты CSS, такие как Настройка границ, переход CSS, анимация CSS, вращение текста и другие. Для настройки параметров тени текста он предлагает такие инструменты, как «Настройка размытия», «Настройка цвета тени», «Настройка тени по осям X и Y», и другие. Все изменения, сделанные пользователями, можно просмотреть на Окно предварительного просмотра . Чтобы внести дополнительные коррективы, пользователи могут использовать другие инструменты, такие как Border, Box Shadow, CSS Animation, и т. д. Теперь выполните следующие шаги.
com — еще один бесплатный веб-сайт для создания теней для текста в режиме онлайн. Этот веб-сайт предлагает инструмент для создания CSS3, который содержит генератор тени текста CSS , а также инструменты CSS, такие как Настройка границ, переход CSS, анимация CSS, вращение текста и другие. Для настройки параметров тени текста он предлагает такие инструменты, как «Настройка размытия», «Настройка цвета тени», «Настройка тени по осям X и Y», и другие. Все изменения, сделанные пользователями, можно просмотреть на Окно предварительного просмотра . Чтобы внести дополнительные коррективы, пользователи могут использовать другие инструменты, такие как Border, Box Shadow, CSS Animation, и т. д. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью toptal.com:
- Перейдите на этот веб-сайт и выберите инструмент Text Shadow .
- После этого начните настраивать параметры тени текста, такие как цветовой оттенок , положение тени, интенсивность размытия, и т.
 д.
д. - Затем просмотрите изменения и скопируйте окончательный код.
Дополнительные функции:
- Этот веб-сайт также поставляется с дополнительными инструментами, такими как CSS3 Maker, JSON Formatter, алгоритмы сортировки, генератор CSS-спрайтов, и другие.
Заключительные мысли:
Это еще один хороший веб-сайт для создания текстовых теней с помощью CSS, который предлагает все инструменты для создания пользовательских текстовых теней с помощью CSS.
Домашняя страница
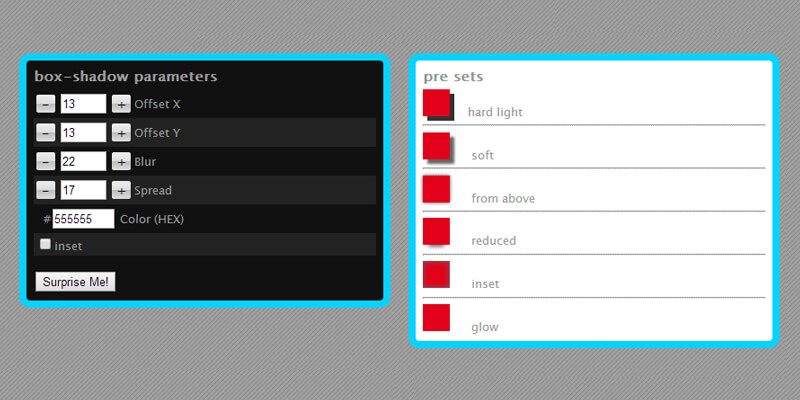
angrytools.com
angrytools.com — еще один бесплатный онлайн-сайт генератора теней для текста на CSS. На этом веб-сайте пользователи получают инструмент CSS Generator, который также можно использовать для создания тени текста CSS. Кроме того, он также предлагает дополнительные инструменты CSS, с помощью которых пользователи могут настраивать такие параметры, как Фон, Градиент, Матричное преобразование, Переход, Радиус границы и т. д.
д.
Для корректировки тени текста предлагаются Цвет текста, Цвет тени, Положение XY, Цвет тени, и Слои инструменты. С помощью инструментов слоев пользователи могут создавать многослойные теневые конструкции. Теперь выполните следующие шаги.
Как сгенерировать тень текста онлайн с помощьюangrytools.com:
- Посетите этот веб-сайт и выберите раздел Text Shadow .
- После этого настройте цвет тени текста, положение тени, слой тени, положение тени и т. д. параметры.
- Затем просмотрите все изменения в его интерфейсе.
- В конце скопируйте сгенерированный код CSS, который вы можете включить в свой веб-сайт, чтобы добавить тень к текстовым элементам.
Дополнительные функции:
- На этом веб-сайте пользователи также получают дополнительные инструменты, такие как CSS Animation Kit, CSS Media Query, MD5 Hash Generator, CSS Beautifier, Android Development Tools, и другие.

Заключительные мысли:
Это еще один стандартный онлайн-сайт генератора тени текста CSS, который предлагает все необходимые инструменты для создания пользовательских параметров тени текста CSS.
Домашняя страница
css3studio.com
css3studio.com — еще один бесплатный веб-сайт для создания текстовых теней на CSS. На этом веб-сайте пользователи могут вручную настраивать параметры тени текста CSS. Чтобы настроить параметры тени, он предлагает регулируемые ползунки, такие как Толщина шрифта, Расстояние (оси X и Y), Размытие, Тень, Шрифт и т. д. Кроме того, все изменения можно отслеживать в режиме реального времени. После окончательной настройки параметров text-shadow пользователи могут скопировать окончательный код. Теперь выполните следующие шаги.
Как создать тень текста онлайн с помощью css3studio.com:
- Посетите этот веб-сайт и выберите вкладку Text Shadow .

- После этого используйте доступные ползунки для настройки теней текста.
- Затем просмотрите внешний вид text-shadow в окнах предварительного просмотра.
- Наконец, скопируйте окончательный код.
Дополнительные функции:
- На этом веб-сайте также есть раздел CSS3 Effect EX, который предлагает инструменты CSS Fade, CSS Scale, CSS Zoom, Bounce Effect и т. д.
Заключительные мысли:
Это еще один простой сайт-генератор текста CSS, который предлагает все инструменты для создания теней текста CSS.
Домашняя страница
webcode.tools
webcode.tools — еще один бесплатный веб-сайт для создания текстовых теней на CSS. Этот веб-сайт поставляется с несколькими инструментами веб-кода, одним из которых является генератор теней текста. С помощью этого инструмента пользователи могут указать параметры тени текста, такие как положение тени (по осям X и Y), цвет тени, размытие тени, и т. д. Также присутствует раздел предварительного просмотра для предварительного просмотра всех изменений. Теперь выполните следующие шаги.
д. Также присутствует раздел предварительного просмотра для предварительного просмотра всех изменений. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью webcode.tools:
- Откройте интерфейс этого веб-сайта и выберите инструмент Text Shadow .
- После этого вручную отрегулируйте ползунки параметров тени и просмотрите изменения.
- Далее скопируйте код и используйте его на своем сайте.
Дополнительные возможности:
- Этот веб-сайт также предлагает инструменты для настройки параметров CSS межбуквенного интервала, высоты букв, оформления текста, метатегов и т. д.
Заключительные мысли:
Это еще один простой в использовании онлайн-генератор теней для текста на CSS, который позволяет пользователям создавать пользовательские тени для текста в соответствии с их требованиями.
Домашняя страница
front-end-tools
front-end-tools. com — это бесплатный веб-сайт для создания текстовых теней на CSS. Этот веб-сайт позволяет пользователям создавать собственные текстовые тени различных типов. Он даже позволяет пользователям добавлять собственный текст или фразы, поверх которых они могут добавлять тени. В нем также присутствует хороший набор примеров текстовых теней, которые пользователи могут выбрать в качестве своих текстовых теней. Теперь, чтобы настроить тень текста, он предлагает Style Editor с такими инструментами, как Blur, Shadow Color, Shadow Position on X-Axis, и Add Shadows (для создания многослойных теней). Теперь выполните следующие шаги.
com — это бесплатный веб-сайт для создания текстовых теней на CSS. Этот веб-сайт позволяет пользователям создавать собственные текстовые тени различных типов. Он даже позволяет пользователям добавлять собственный текст или фразы, поверх которых они могут добавлять тени. В нем также присутствует хороший набор примеров текстовых теней, которые пользователи могут выбрать в качестве своих текстовых теней. Теперь, чтобы настроить тень текста, он предлагает Style Editor с такими инструментами, как Blur, Shadow Color, Shadow Position on X-Axis, и Add Shadows (для создания многослойных теней). Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью front-end-tools.com:
- Перейдите на этот веб-сайт и выберите инструмент Генератор тени текста CSS .
- После этого с помощью инструментов редактора стилей настройте параметры тени текста.
- Далее переходим к разделу Preview для просмотра всех окончательных изменений.

- Наконец, скопируйте окончательный код CSS.
Дополнительные функции:
- Этот веб-сайт также предлагает дополнительные онлайн-генераторы, такие как CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator и другие.
Заключительные мысли:
Это еще один хороший веб-сайт для создания текстовых теней с помощью CSS, который предлагает все инструменты для создания всех типов текстовых теней.
Домашняя страница
html-code-generator.com
html-code-generator.com — еще один бесплатный онлайн-сайт генератора теней для текста CSS. Этот веб-сайт поставляется с несколькими генераторами HTML и CSS, один из которых является генератором тени текста CSS. С помощью этого инструмента пользователи могут создавать многослойные текстовые тени CSS. Кроме того, пользователи могут настроить размер шрифта текста , длину тени по горизонтали, длину тени по вертикали, радиус размытия, и непрозрачность тени . Окно предварительного просмотра для просмотра всех ваших изменений в тени текста также присутствует. Теперь выполните следующие шаги.
Окно предварительного просмотра для просмотра всех ваших изменений в тени текста также присутствует. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью html-code-generator.com:
- Перейдите на этот веб-сайт и выберите Генератор теней текста CSS.
- После этого введите базовый текст, который вы хотите использовать для создания тени.
- Теперь добавьте больше теневых слоев и настройте свойства каждой текстовой тени.
- Наконец, нажмите кнопку Generate Code , чтобы просмотреть текст CSS и HTML-код CSS.
Дополнительные характеристики:
- Этот веб-сайт также поставляется с дополнительными онлайн-инструментами, такими как генератор тени блока CSS, генератор радиуса границы CSS, эффекты файловой системы изображений CSS, генератор треугольников CSS и другие.
Заключительные мысли:
Это еще один способный онлайн-генератор теней текста CSS, который может генерировать коды теней текста как CSS, так и HTML.
Домашняя страница
Makingcss.com
Makingcss.com — еще один бесплатный веб-сайт для создания текстовых теней на CSS. На этом веб-сайте пользователи могут проектировать и создавать собственные текстовые тени с несколькими теневыми слоями. Для каждого слоя пользователи могут указать параметры тени, такие как Смещение тени, Размытие, Непрозрачность, Цвет, и многое другое. Как и другие подобные веб-сайты, он также предлагает раздел Preview , чтобы следить за изменениями теней в режиме реального времени. После внесения всех изменений пользователи могут скопировать окончательный текстовый теневой код CSS. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью Makingcss.com:
- Перейдите на этот веб-сайт и выберите раздел «Тень текста».
- После этого добавьте один или несколько теневых слоев,
- Затем настройте свойства теневого слоя с помощью инструментов «Смещение X», «Смещение Y», «Размытие», «Непрозрачность», «Цвет» и т.
 д.
д. - Наконец, скопируйте код из раздела Код CSS.
Дополнительные функции:
- На этом веб-сайте пользователи также получают некоторые сопутствующие инструменты, такие как CSS Box Shadow Generator, CSS Border Radius Generator, CSS Transform, CSS Transition и т. д.
Заключительные мысли:
Это еще один простой и эффективный онлайн-сайт генератора тени текста CSS, который позволяет пользователям создавать многослойные коды тени текста CSS.
Домашняя страница
tutorial.techaltum.com
tutorial.techaltum.com — еще один хороший веб-сайт для создания текстовых теней с помощью CSS. С помощью этого веб-сайта пользователи могут создать собственную тень текста CSS и завершить ее внешний вид, прежде чем использовать ее на своих собственных веб-сайтах. Чтобы спроектировать тень текста, пользователи могут настроить смещение тени по оси X, смещение тени по оси y, размытие тени, свойства цвета тени и . Чтобы помочь новым пользователям, он также предлагает несколько примеров теней текста. Теперь выполните следующие шаги.
Чтобы помочь новым пользователям, он также предлагает несколько примеров теней текста. Теперь выполните следующие шаги.
Как создать тень текста онлайн с помощью tutorial.techaltum.com:
- Посетите этот веб-сайт, используя предоставленную ссылку.
- После этого вручную настройте параметры text-shadow.
- Далее, Предварительный просмотр Изменения.
- После окончательной настройки внешнего вида тени скопируйте код CSS.
Дополнительные функции:
- На этом веб-сайте пользователи также получают дополнительные инструменты CSS, такие как CSS Transform, CSS3 Animation, CSS3 Background, CSS3 Opacity, Border Radius и другие.
Заключительные мысли:
Это хороший веб-сайт для создания текстовых теней с помощью CSS, который позволяет пользователям создавать текстовые тени различного вида, которые они могут использовать на своих веб-сайтах.
Домашняя страница
a2zwebhelp.
 com
coma2zwebhelp.com — еще один бесплатный веб-сайт для создания текстовых теней с помощью CSS. На этом веб-сайте пользователи получают простой инструмент для создания текстовых теней, который позволяет пользователям настраивать параметры текстовых теней в соответствии со своими требованиями. Некоторые из параметров text-shadow, которые пользователи могут настроить: длина тени по горизонтали, длина тени по вертикали, радиус размытия, непрозрачность цвета тени и многое другое. Помимо CSS, он также генерирует text-shadow HTML-код . Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью a2zwebhelp.com:
- Запустите этот веб-сайт, используя данную ссылку.
- После этого отрегулируйте параметры тени, такие как цвет тени радиуса размытия и т. д., чтобы указать внешний вид тени.
- Затем просмотрите внешний вид тени на его Окно предварительного просмотра .
- Наконец, перейдите на вкладку CSS, чтобы скопировать код тени текста.

Дополнительные функции:
- Инструменты CSS : Он предлагает инструменты CSS, такие как курсор CSS, граница CSS, радиус границы, преобразование CSS, анимация CSS3 и другие.
- Онлайн-учебники : На этом веб-сайте пользователи также могут найти онлайн-учебники, связанные с такими областями, как HTML, CSS, PHP, MySQL и т. д.
Заключительные мысли:
Это еще один хороший онлайн-генератор теней для текста CSS, который любой может использовать без особых хлопот.
Домашняя страница
westciv.com
westciv.com — еще один бесплатный веб-сайт для создания текстовых теней с помощью CSS. На этом веб-сайте пользователи могут создавать полностью настраиваемые текстовые тени CSS с несколькими теневыми слоями или без них. Чтобы создать пользовательскую тень текста, пользователям необходимо настроить смещение тени , размытие тени и значения цвета тени . Помимо этого, пользователи также могут легко настраивать цвета текста и фона. В разделе предварительного просмотра пользователи могут просмотреть окончательный вид теней текста. Теперь выполните следующие шаги.
Помимо этого, пользователи также могут легко настраивать цвета текста и фона. В разделе предварительного просмотра пользователи могут просмотреть окончательный вид теней текста. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью westciv.com:
- Перейдите на этот веб-сайт и выберите раздел цвета тени.,
- После этого используйте ползунки «Цвета текста» и «Тень», чтобы указать свойства текста и тени.,
- Затем просмотрите финальный инструмент тени текста.
- Наконец, скопируйте код CSS из раздела кода .
Дополнительные возможности:
- Этот веб-сайт также можно использовать для создания и настройки линейных градиентов, радиальных градиентов, свойств текста, свойств блоков и многого другого.
Заключительные мысли:
Это еще один способный веб-сайт генератора текстовых теней CSS, который любой может использовать для создания желаемых текстовых теней CSS.
Домашняя страница
foxinfotech.in
foxinfotech.in — еще один бесплатный веб-сайт для создания текстовых теней с помощью CSS. Этот веб-сайт помогает пользователям создавать желаемые текстовые тени для своих веб-сайтов. Также присутствует раздел предварительного просмотра, чтобы отразить все изменения, внесенные в текстовые тени. Теперь для внесения изменений в text-shadow предлагается Размер шрифта, Установить X, Установить Y, Размытие тени, Цвет тени, и Непрозрачность ползунки. Согласно окончательному виду text-shadow, он будет генерировать код CSS, который пользователи смогут копировать и внедрять на своих веб-сайтах. Теперь выполните следующие шаги.
Как создать тень текста CSS онлайн с помощью foxinfotech.in:
- Перейдите на этот сайт, используя данную ссылку.
- После этого используйте ползунки Настройки для настройки свойств тени текста.
- Затем просмотрите внешний вид тени текста.

- Наконец, скопируйте код CSS.
Дополнительные функции:
- На этом веб-сайте также представлены онлайн-инструменты, связанные с областями DQL, HML, Java Script, Python, PHP и т. д.
Заключительные мысли:
Это еще один простой онлайн-сайт с генератором тени текста на CSS, который любой может использовать для создания желаемого вида тени текста.
Домашняя страница
htmllion.com
htmllion.com — последний бесплатный онлайн-сайт генератора теней для текста на CSS. Этот веб-сайт способен генерировать многослойные текстовые тени. Пользователи могут указать свойства каждого отдельного слоя тени текста, используя положение тени, размытие тени, и ползунки цвета тени . Все изменения можно отслеживать с помощью в режиме реального времени. Как только пользователи закончат процесс создания тени текста, пользователи смогут скопировать код CSS. Теперь проверьте следующие шаги.




 д.
д.


 д.
д.