HTML — Строчные и блочные элементы
Элементы HTML по способу отображения на веб-странице делятся на строчные и блочные элементы.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию.
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Normalize CSS -->
<link rel="stylesheet" href="normalize.
css">
<title>Normalize CSS</title>
</head>
<body>
</body>
</html>
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Строчные и блочные элементы
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline, а блочный тот у которого по умолчанию display: block.
Строчные элементы (inline)
Строчные элементы – это элементы, которые являются частью строки и занимают такое количество пространства, которое необходимо для отображения их содержимого.
Строчным элементам нельзя установить размеры (width и height), задать верхние и нижние margin отступы.
Для строчного элемента, размещенного на одной линии, можно использовать padding, margin-left и margin-right, border.
Для строчного элемента, размещенного на нескольких строках padding, margin и border обычно не используют, т.к. они в этом случае бесполезны.
Примеры элементов, которые имеют display: inline по умолчанию: <a>, <abbr>, <audio>, <b>, <bdo>, <button>, <canvas>, <cite>, <code>, <del>, <dfn>, <em>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <mark>, <meter>, <q>, <s>, <samp>, <small>, <select>, <span>, <strong>, <sub>, <sup>, <td>, <textarea>, <th>, <var>, <video>.
Строчные элементы обычно используются для выполнения некоторых действий над текстом, например: перенос строки, выделения фрагмента текста курсивом, логического выделения некоторого текста и применения к нему стилей с помощью CSS и т.д. В зависимости от назначения строчного элемента фрагмент текста помещают между открывающим и закрывающим тегом или применяют тег в любом месте текста, например для переноса строки.
Например:
Можно использовать строчный элемент <strong> чтобы выделить текст, привлекающий внимание посетителей сайта с помощью жирного начертания.
Блочные элементы (block)
Блочные элементы в отличие от строчных элементов занимают по умолчанию всю ширину блока-контейнера, в которую они помещены. По этому признаку можно легко определить, к какому способу отображения относится элемент. Высота блочного элемента по умолчанию определяется автоматически и зависит от содержимого, которое в него помещено. Блочный элемент можно представить как прямоугольник, который имеет ширину (width) и высоту (height).
width и (или) height. Также блочные элементы имеют границы, которые можно оформлять с помощью стилей CSS. Кроме этого блочным элементам можно задавать отступы внешние и внутренние. Внешний отступ (margin) – это отступ от границы до элемента контейнера или до соседних блочных элементов. Внутренний отступ (padding) – это отступ для содержимого блока, который задаётся от границы.Блочные элементы могут содержать строчные элементы и другие блочные элементы, для которых их родитель будет являться контейнером. Блочные элементы предназначены для разработки каркаса веб-страницы, разметки больших блоков текста и много другого.
<div> <!-- Отступ по 10px со всех сторон от границы блока до его содержимого --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутренний отступ: сверху и снизу - 10px, слева и справа - 20px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутренний отступ: сверху - 10px сверху, слева и справа - 20px, снизу - 30px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внешний отступ: слева - 20px, снизу - 40px. Внутренний отступ слева - 30px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутри блочного элемента <p> помещён строчный элемент <em>--> <p>Внутри этого блочного элемента помещён <em>строчный элемент</em>.</p> </div>
Внутри этого блочного элемента помещён строчный элемент.
Примеры блочных элементов: <address>, <artical>, <aside>, <blockquote>, <dd>, <div>, <dl>, <dt>, <figure>, <footer>, <form>, <h2> — <h6>, <header>, <hr>, <li>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <tr>, <ul>.
Строчные и блочные элементы HTML
9 сентября, 2020 12:40 пп 751 views | Комментариев нет Development | Amber | Комментировать записьЭта серия мануалов поможет вам создать и настроить веб-сайт с помощью HTML, стандартного языка разметки, используемого для отображения документов в браузере. Для работы с этими мануалами не требуется предварительный опыт программирования.
В результате выполнения этой серии у вас будет веб-сайт, готовый к развертыванию в облаке, также вы получите базовые знания HTML. Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Примечание: Найти все мануалы этой серии можно по тегу html-practice.
В этом мануале вы узнаете, чем отличаются строчные и блочные элементы в HTML и как они влияют на расположение фрагмента на странице.
В общем, существует два типа элементов – элементы строчные и блочные, – и их значения интервалов по умолчанию заметно отличаются. Ниже мы опишем, как настройки этих элементов по умолчанию определяют их положение на веб-странице и относительно соседних элементов.
Строчные элементы
Строчные элементы – это элементы, ширина которых по горизонтали определяется шириной их содержимого. Например, элементы <strong> и <em>, которые мы рассмотрели в прошлом руководстве – строчные.
Для проверки размера HTML-элементов на веб-странице мы можем использовать Firefox Web Developer Inspector.
Примечание: Если вы используете Chrome, вы можете использовать инструмент Developer Inspect Elements, но в этом руководстве мы приводим инструкции для Firefox Web Developer.
Вернитесь в файл index.html, который вы загрузили в свой браузер. Если вам нужно перезагрузить его, но вы не помните, как это сделать, обратитесь к предыдущему мануалу, Основы работы с HTML-элементами.
Затем перейдите к пункту меню Tools в верхней строке меню и выберите Web Developer/Inspector. Это откроет интерфейс Inspector, который позволяет проверять веб-страницы HTML и CSS. Затем наведите курсор на текст My strong text, что должно выделить текст голубым цветом. Это выделение показывает всю площадь, занимаемую элементом, над которым находится курсор. Как и следовало ожидать, занимаемое пространство элемента достаточно велико, чтобы вместить его текстовое содержимое.
В отличие от блочных элементов, которые мы рассмотрим в следующем разделе, строчные элементы не имеют собственных строк по горизонтали. То есть строчные элементы будут располагаться в одной строке подряд, если вы не добавите разрыв с помощью другого элемента HTML (элемент разрыва строки <br>).
Попробуйте добавить тег <br> между двумя строками кода в файле index.html. Для этого вам нужно будет вернуться к своему файлу в текстовом редакторе. Обратите внимание, что элемент <br> состоит только из открывающего тега и не помещает в себя текст:
<strong>My strong text</strong>
<br>
<em>My emphasized text</em>
Сохраните и перезагрузите документ в браузере, чтобы проверить результаты. Вы должны получить что-то вроде:
My strong text
My emphasized text
Теперь эти две фразы помещены на отдельных строках, так как они разделены элементом разрыва строки <br>.
Если вы используете Firefox Web Developer Inspector для проверки размера элементов, вы можете убедиться, что ширина каждого из текстовых элементов по-прежнему определяется шириной текстового содержимого. Для этого наведите на каждую из фраз, и вы увидите голубые пунктирные линии.
Для этого наведите на каждую из фраз, и вы увидите голубые пунктирные линии.
Блочные элементы
Блочные элементы ведут себя иначе, чем строчные элементы, поскольку они занимают всю строку горизонтального пространства на веб-странице. Это означает, что они автоматически начинаются с новой строки, а последующие элементы автоматически переносятся на новую строку.
Например, элементы заголовка HTML (от <h2> до <h6>) – это блочные элементы, которые автоматически помещают свое содержимое в новую строку и перемещают любое содержимое, которое идет за ним, на следующую строку. Каждый из этих шести элементов представляет собой заголовок разного размера.
Давайте посмотрим, как это работает на практике. В конец файла index.html попробуйте вставить выделенный фрагмент кода:
<strong>My strong text</strong>
<br>
<em>My emphasized text</em>
<h2>Heading 1</h2>
<h3>Heading 2</h3>
<h4>Heading 3</h4>
<h5>Heading 4</h5>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Сохраните файл и перезагрузите его в браузере. Вы должны получить такой результат:
Вы должны получить такой результат:
My strong text
My emphasized text
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Давайте теперь проверим блочные элементы заголовков, чтобы понять, чем они отличаются от строчных элементов. Откройте Firefox Web Developer Inspector и наведите указатель мыши на каждый из элементов, чтобы проверить занимаемое ими пространство, определяемое синим цветом. Вы должны увидеть, что занимаемое горизонтальное пространство каждого из строчных элементов определяется его текстовым содержимым, в то время как занятое горизонтальное пространство каждого из блочных элементов простирается на всю ширину страницы.
Блочные элементы всегда будут переносить строчные элементы на следующую строку, даже если вы запишете эти элементы HTML в одной строке документа HTML. Чтобы убедиться в этом, попробуйте написать блочный и строчный элемент в одной строке файла index.html. Удалите существующее содержимое из файла и добавьте следующий фрагмент кода:
Удалите существующее содержимое из файла и добавьте следующий фрагмент кода:
<strong>My strong text</strong><h2>My heading</h2><em>My emphasized text</a>
Вы можете догадаться, как этот HTML-код будет отображаться в браузере? Сохраните файл и перезагрузите его в браузере. Вы должны получить что-то вроде этого:
My strong text
My emphasized text
Обратите внимание, что элемент заголовка <h2> начинается с новой строки и перемещает последующий текстовый элемент в новую строку, даже если элементы были записаны в одной строке документа HTML.
Теперь вы знаете разницу между блочными и строчными элементами и понимаете, как они влияют на положение соседних элементов. Понимание этой разницы может быть полезно при упорядочивании элементов HTML в будущем.
Tags: HTML, HTML-practiceВстроенные и блочные элементы HTML (с примерами)
В этом руководстве вы узнаете о встроенных и блочных элементах HTML вместе с примерами.
Элементы HTML можно разделить на две категории:
- Встроенные элементы:
- Блочные элементы:
<рисунок>и т.д.Встроенные элементы HTML
Встроенные элементы отображаются в одной строке. Они не начинаются с новой строки и занимают столько ширины, сколько требуется их содержимому. Примером встроенного элемента является тег
Вот как работает span.
Вывод браузера
Если у нас есть несколько тегов span, они помещаются в одну строку. Например,
Следующие интервалы будут встроенными; Span 1 и Span 2.
Вывод браузера
Некоторые примеры встроенных элементов:
Большинство тегов форматирования HTML также являются встроенными.
 Например:
Например:- HTML
- HTML
- HTML
Блочные элементы HTML
Блочные элементы занимают все горизонтальное пространство, доступное в контейнере. Они начинаются с новой строки и занимают столько высоты, сколько требуется для их содержимого.
Примером блочного элемента является HTML-тег абзаца .
Так работают блочные элементы.
Вывод браузера
Если у нас есть несколько блочных элементов, каждый из них будет занимать отдельную строку. Например,
Абзацы
Блочные элементы.
Вывод браузера
Некоторые часто используемые блочные элементы:
- HTML тег
- Заголовки HTML
- HTML
 д.
д.CSS со встроенными и блочными элементами HTML
Свойства CSS
высотаиширинане влияют на встроенные элементы.Следующий диапазон является встроенным элементом.
<стиль> охватывать { высота: 200 пикселей; /* Не влияет на элемент */ ширина: 200 пикселей; /* Не влияет на элемент */ }Вывод браузера
Строковые элементы также не имеют верхнего и нижнего полей, они учитывают только левое и правое поля.
1234<стиль> охватывать { поле сверху: 10px; нижняя граница: 10px; поле слева: 10px; поле справа: 10px; граница: 1px сплошной черный; }Вывод браузера
Встроенные элементы учитывают отступы во всех направлениях.
Это диапазон
<стиль> охватывать { отступ: 10 пикселей; граница: 1px сплошной черный; }Вывод браузера
Блочные элементы соответствуют свойствам
heightиwidth. Мы можем изменить как высоту, так и ширину блочных элементов с помощью CSS.
Мы можем изменить как высоту, так и ширину блочных элементов с помощью CSS.Этот абзац является блочным элементом.
<стиль> п { высота: 200 пикселей; /* Это работает */ ширина: 200 пикселей; /* Это работает */ }Вывод браузера
Блочные элементы занимают всю ширину родительского контейнера, даже если мы уменьшим их ширину. Следовательно, у нас не может быть блочного элемента с другим элементом в той же строке без CSS. Например,
1
2
Вывод браузера
Блочные элементы также учитывают верхние и нижние поля и направления отступов. Например,
БлокироватьЗаблокировать<стиль> дел { граница: 1px сплошной черный; отступ: 10 пикселей; поле: 10 пикселей; }Вывод браузера
Блочные и встроенные элементы
Как мы узнали во введении, почти все HTML-элементы можно разделить на две группы: блочные и встроенные.

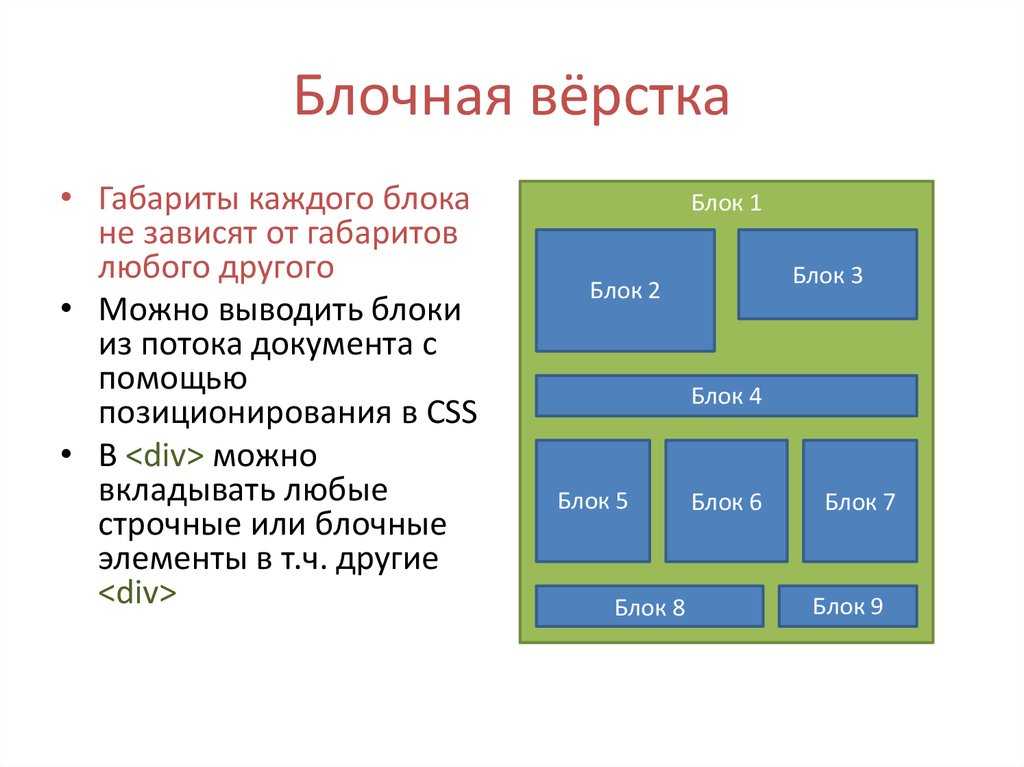
Блок Элементы начинаются с собственной строки, эффективно создавая «блок» на странице. Они занимают всю (доступную) ширину своего элемента, даже если часть этой ширины является прозрачным отступом, иначе невидимым для пользователя.
Элементы Inline могут разделять горизонтальное пространство с другими элементами. То есть они в строке. Строчные элементы часто (но не всегда!) основаны на тексте.
Наблюдение за блочными и встроенными элементами
Простой способ увидеть различия между встроенными и блочными элементами — добавить рамку вокруг всех элементов DOM, как мы это делали на уроке по блочной модели. Давайте сделаем то же самое на странице Чего ожидать на сайте Epicodus:
- Откройте консоль JavaScript, используя соответствующую комбинацию клавиш или выбрав Вид > Разработчик > Консоль JavaScript .
- Перейдите на вкладку Элементы .

- В нижней половине Elements выберите вкладку Styles .
- Нажмите кнопку + в верхней части панели Стили , чтобы добавить новое правило CSS.
- Вставьте следующее правило:
* { граница: 1px сплошной красный !важно; }На этом месте мы должны заметить, что блоки некоторых элементов охватывают всю (или почти полную, в зависимости от настроек полей) ширину своих родителей, в то время как другие имеют меньшие блоки и делят горизонтальное пространство с другими элементами:
Вот простой трюк, который нужно запомнить: поскольку все эти меньшие элементы выстроены в горизонтальную линию, мы можем сказать, что они представляют собой встроенных элемента. Принимая во внимание, что блочные элементы блокируют что-либо еще, кроме совместного использования их строки; они занимают все горизонтальное пространство.
Блочные элементы
Вот еще несколько характеристик блочных элементов, на которые следует обратить внимание:
Они расширяются, чтобы заполнить свой родительский контейнер, если только их размеры, положения и/или плавающие значения не установлены вручную.

Они расположены с использованием блочной модели, что означает, что они могут иметь поля и/или отступы.
По умолчанию будет размещен под предыдущими элементами в разметке (при условии отсутствия плавающих элементов или позиционирования на окружающих элементах)
Примеры
Примеры блочных элементов:
-
-
<дел> -
<форма> -
<навигация> -
<ул> -
- Все заголовки (от
)
Встроенные элементы
Точно так же для встроенных элементов тоже нужно помнить о правилах:
Они перетекают вместе с текстовым содержимым (подобно тому, как этот выделенный жирным шрифтом текст перетекает в остальную часть этого предложения).
Они игнорируют верхнее и нижнее
полясвойства, но делают применение левого и правогополейиотступов.
- Заголовки HTML
- HTML


 Например:
Например: д.
д. Мы можем изменить как высоту, так и ширину блочных элементов с помощью CSS.
Мы можем изменить как высоту, так и ширину блочных элементов с помощью CSS.