Как использовать CSS Webkit Transform Scale
Свойство преобразования CSS
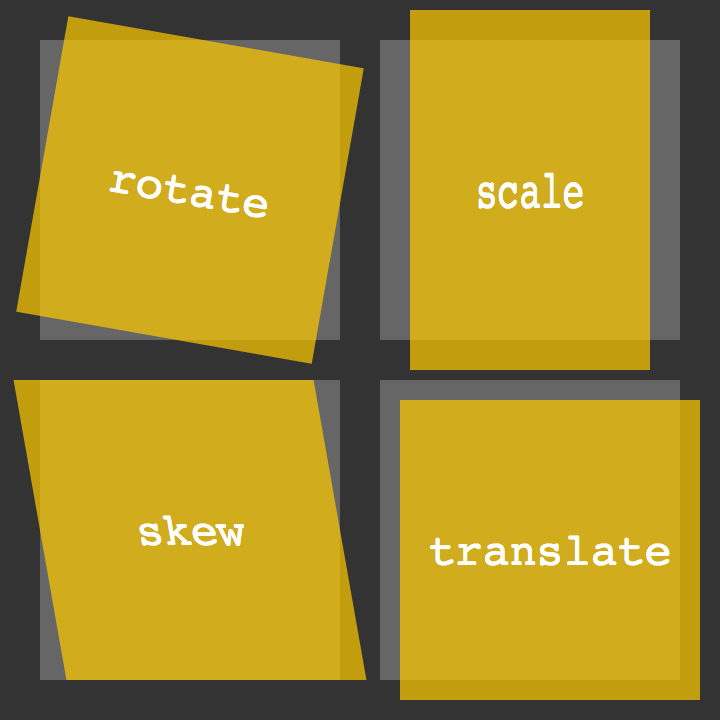
Вы можете использовать свойство преобразования CSS для визуального изменения элемента путем наклона , поворота, перемещения или масштабирования.
Атрибут преобразования преобразует элемент в двухмерном или трехмерном пространстве.
Даже если указаны высота и ширина, этот элемент теперь будет увеличен в двадцать раз по сравнению с исходным размером.
Если вы предоставите этой функции два значения, первое расширит ее по горизонтали, а второе — по вертикали. В следующем примере элемент будет в два раза шире, но вдвое меньше исходного.
Значения преобразования CSS
- Масштаб преобразования CSS()
Эта функция влияет на размер элемента. Это также относится к размеру шрифта, отступам, высоте и ширине элемента. Он также служит ярлыком для операций масштабированияX и масштабированияY.
- SkewX() и SkewY()
Эта функция Наклоняет элемент влево или вправо, аналогично преобразованию прямоугольника в параллелограмм. Функции преобразования skew X и skew Y наклоняют элемент в ту или иную сторону. Кроме того, нет сокращенного свойства для наклона элемента, поэтому вам нужно использовать обе функции.
Функции преобразования skew X и skew Y наклоняют элемент в ту или иную сторону. Кроме того, нет сокращенного свойства для наклона элемента, поэтому вам нужно использовать обе функции.
- Translate()
Эта функция преобразования перемещает элемент вбок или вверх и вниз. Важно отметить, что элемент, использующий преобразование, не заставит другие элементы обтекать его. Положительное значение поворачивает элемент по часовой стрелке от его начального положения, тогда как отрицательное значение поворачивает его в противоположном направлении.
- Матрица()
Функция, объединяющая все преобразования в одно и предположительно не предназначенная для написания вручную.
- Perspective()
Эта функция не влияет на сам элемент, но изменяет 3D-преобразования элементов-потомков, позволяя всем им иметь согласованную перспективу глубины.
См. также: Поворот HTML-элементов с помощью преобразования CSS
Масштаб преобразования CSS
Метод CSS transform scale () определяет преобразование, которое изменяет размер двумерного плоского элемента. Он может изменять размеры по горизонтали и вертикали в разных масштабах, поскольку величина масштабирования определяется вектором. В результате получается тип данных
Он может изменять размеры по горизонтали и вертикали в разных масштабах, поскольку величина масштабирования определяется вектором. В результате получается тип данных
Двумерный вектор характеризует это изменение масштаба. Его координаты определяют степень масштабирования в каждом направлении. Если обе координаты одинаковы, масштабирование равномерное (изотропное) и соотношение сторон элемента сохраняется (это гомотетическое преобразование).
Когда значение координаты выходит за пределы диапазона [-1, 1], элемент расширяется по этому измерению; когда он внутри, он сжимается. Если значение отрицательное, результатом является точечное отражение в этом измерении. Значение 1 не имеет смысла.
Функция scale() масштабирует только в 2D. Для масштабирования в 3D используйте вместо этого scale3d().
Метод scale() принимает один или два аргумента, которые определяют степень масштабирования в каждом направлении. То есть Масштаб (sx) и Масштаб (sx, sy).
См. также: Управление регистром заглавных букв с помощью преобразования текста в CSS
Значения масштаба
- SX : <число> или <процент>, выражающее абсциссу вектора масштабирования.
- SY :
или , выражающие ординату вектора масштабирования. Если он не определен, значением по умолчанию является sx, что приводит к равномерному масштабированию с сохранением соотношения сторон элемента.
Анимации масштабирования/масштабирования проблематичны для доступности, поскольку они являются нетипичными триггерами мигрени. Если вы должны включить такие анимации на свой веб-сайт, дайте возможность посетителям отключить их, в идеале на всем сайте.
Рассмотрите возможность использования функции мультимедиа с уменьшенным движением для создания медиазапроса, отключающего анимацию, если у пользователя в параметрах системы задана уменьшенная анимация.
См. также: Создание анимации с помощью переходов и функций преобразования CSS3
Несколько значений для преобразования CSS
Вы можете добавить несколько значений к свойству преобразования, используя список, разделенный пробелами.
Важно отметить, что эти преобразования выполняются в определенном порядке; в приведенном выше примере сначала выполняется «перекос», а затем масштабируемый элемент.
См. также: Адаптивные переходы CSS: советы и рекомендации
Матричное преобразование
Все преобразования могут быть объединены с использованием функции матричного преобразования. Это похоже на стенографию преобразования, но я не думаю, что ее нужно писать от руки. Доступны инструменты, которые могут превратить набор преобразований в одно объявление матрицы, например The Matrix Resolutions. В некоторых случаях это может уменьшить размер файла, но подобные микроулучшения, неудобные для автора, вряд ли будут стоить ваших усилий.
См. также: 5 передовых приемов CSS, которые нужно освоить в 2021 году
Преобразования | Windi CSS
Тип преобразования
Утилиты для управления поведением преобразования.
по умолчанию
gpu
нет
Transform Style
Утилита стиля преобразования устанавливает, будут ли дочерние элементы элемента расположены в трехмерном пространстве или сплющены в плоскости элемента.
flat
3d
Transform Origin
Утилиты для определения начала преобразования элемента.
Центр
Верх
Верх правой
Правый
Нижний правый
Внизу
Нижний левый
Left
Top-L-Leat
НастройкаWindi.config.js
Expart {
тема: {
продлевать: {
трансформироватьОригин: {
24: '6рем',
полный: «100%»,
},
},
},
}
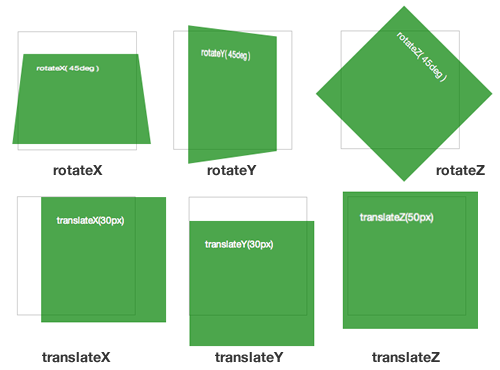
Transform Rotate
Утилиты для вращения элементов с преобразованием.
6
12
45
72,5
90
180
-180
-90
-72,5
-45
-12
-6
НастройкаWIND тема: { повернуть: { кв.: «90 градусов», }, }, }
Вращение x
6
12
30
45
72.5
180
-180
-90
-72,5
-4000
-72,5
9000 -40007-90
-72,5
-90
9000 -72,5 9000-407 9000 -72,5 9000 -400070007-12
-6
Rotate Y
6
12
30
45
72. 5
5
90
180
-180
-90
-72.5
-45
-12
-6
Rotate Z
6
12
30
45
72.5
90
180
-180
-90
-72.5
-45
-12
-6
Transform Scale
Утилиты для масштабирования элементов с преобразованием.
25
50
75
90
95
100
105
110
125
150
Scale X
25
50
75
9095
100
105
110
125
150
Шкала Y
25
50
75
90
95
100
105
110
125
150
Scale Z
25
50
75
90
95
100
105
110
125
150
Настройка windi. config.js
config.js
экспорт по умолчанию {
тема: {
шкала: {
половина: '.5',
полный: '1',
},
},
}
Преобразование наклона
Утилиты для наклона элементов с преобразованием.
Skew X
6
12
45
72.5
90
180
-180
-90
-72.5
-45
-12
-6
Skew Y
6
12
45
72,5
90
180
-180
-90
-72.5
-45
-12
-45
-12
7-45
-12
9-45
-12
7-45
-12
7-45
-12
-45
9000 -12-45
9000 -9,0004 windi.config.js экспорт по умолчанию {
тема: {
продлевать: {
перекос: {
кв.: «90 градусов»,
},
},
},
}
Transform Translate
Утилиты для перевода элементов с преобразованием.
Translate X
px
full
6
12
7.5
1/2
2/3
3/4
3/5
3.5rem
42px
6em
-px
-полный
-6
-12-7,5
-1/2
-2/3
-3/4
-3/5
-3,5REM
-42PX
Перевод y
-42px
.
PX
Full
6
12
7,5
1/2
2/3
3/4
3/5
3.5REM
42PX
70007
-PX
42PX
70007
-PX
.-PX
PX-PX
PX 9000. -полный-6
-12
-7,5
-1/2
-2/3
-3/4
-3/5
-3,5Rem
-42PX
Перевод Z
PX
6
12
7000770004 6
12
7,5 9000
10004 40007
4 12
7000770004 60007
12
7
40007
2/3
3/4
3/5
3.
42px
6em
-px
-full
-6
-12
-7.5
-1/ 2
-2/3
-3/4
-3/5
-3,5рем
-42px
НастройкаВы можете настроить глобальную шкалу интервалов в разделах theme.spacing или theme.extend.spacing файла windi.config.js:
windi.config.js
export default {
тема: {
продлевать: {
интервал: {
72: '18рем',
84: «21рем»,
96: «24рем»,
},
},
},
}
Чтобы отдельно настроить шкалу перевода, используйте раздел theme.translate файла windi.config.js.
windi.config.js
экспорт по умолчанию {
тема: {
продлевать: {
перевести: {
«1/7»: «14,2857143%»,
«2/7»: «28,5714286%»,
«3/7»: «42,8571429%»,
«4/7»: «57,1428571%»,
«5/7»: «71,4285714%»,
«6/7»: «85,7142857%»,
},
},
},
}
Perspective
Утилита Perspect определяет расстояние между плоскостью z=0 и пользователем, чтобы придать трехмерному элементу некоторую перспективу.