JavaScript коды символов (коды клавиш)
Очень часто клиентский JavaScript используется для выполнения простых задач, которые в противном случае потребовалось бы обрабатывать на серверной стороне. Многие из этих простых задач включают обработку текста или символов, введенных в элемент form на веб-странице, для чего бывает необходимо знать код JavaScript, связанный с этим символом.
Нажмите любую клавишу в поле ввода, расположенном ниже, чтобы увидеть, соответствующий этой клавише, код JavaScript. Или прокрутите вниз для просмотра полного списка.
Попробуйте!
|
|
|
Структура кода JavaScript кратко Выполнение скриптов на.
 ..
..Привет, сегодня поговорим про структура кода javascript, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое структура кода javascript , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend).
- Команды
- Комментарии
В этой главе мы рассмотрим общую структуру кода, команды и их разделение.
Команды
Например, можно вместо одного вызова alert сделать два:
Как правило, новая команда занимает отдельную строку — так код лучше читается:
Точку с запятой во многих случаях можно не ставить, если есть переход на новую строку. Так тоже будет работать:
В этом случае JavaScript интерпретирует переход на новую строчку как разделитель команд и автоматически вставляет «виртуальную» точку с запятой между ними.
Однако, внутренние правила по вставке точки с запятой не идеальны. В примере выше они сработали, но в некоторых ситуациях JavaScript «забывает» вставить точку с запятой там, где она нужна. Таких ситуаций не так много, но они все же есть, и ошибки, которые при этом появляются, достаточно сложно исправлять.
В примере выше они сработали, но в некоторых ситуациях JavaScript «забывает» вставить точку с запятой там, где она нужна. Таких ситуаций не так много, но они все же есть, и ошибки, которые при этом появляются, достаточно сложно исправлять.
Поэтому рекомендуется точки с запятой ставить. Сейчас это, фактически, стандарт.
Комментарии
Со временем программа становится большой и сложной. Появляется необходимость добавитькомментарии, которые объясняют, что происходит и почему.
Комментарии могут находиться в любом месте программы и никак не влияют на ее выполнение . Об этом говорит сайт https://intellect.icu . Интерпретатор JavaScript попросту игнорирует их.
Однострочные комментарии начинаются с двойного слэша //. Текст считается комментарием до конца строки:
Многострочные комментарии начинаются слешем-звездочкой «/*» и заканчиваются звездочкой-слэшем «*/», вот так:
Все содержимое комментария игнорируется. Если поместить код внутрь /* … */ или после // — он не выполнится.
Если поместить код внутрь /* … */ или после // — он не выполнится.
Вложенные комментарии не поддерживаются!
В этом коде будет ошибка:
В многострочных комментариях все очень просто — комментарий длится от открытия/* до закрытия */. Таким образом, код выше будет интерпретирован так:
Комментарий открывается /* и закрывается */:
Код (лишние символы сверху вызывают ошибку):
Виды комментариев
Существует три типа комментариев.
- Первый тип отвечает на вопрос «Что делает эта часть кода?».
Эти комментарии бывают особенно полезны, если используются неочевидные алгоритмы.
- Второй тип комментариев отвечает на вопрос «Почему я выбрал этот вариант решения задачи?». И он гораздо важнее.
При создании кода мы принимаем много решений, выбираем лучший вариант из нескольких возможных. Иногда для правильного выбора нужно многое изучить, посмотреть.

Когда вы остановились на чем-то — не выбрасывайте проделанную работу, укажите, хотя бы кратко, что вы посмотрели и почему остановились именно на этом варианте.
Особенно это важно, если выбранный вариант не очевиден, а существует другое, более очевидное, но неправильное решение. Ведь в будущем, вернувшись к этому коду, мы можем захотеть переписать «сложное» решение на более «явное» или «оптимальное», тут-то и комментарий и поможет понять, что к чему.
Например: «Я выбрал здесь анимацию при помощи JavaScript вместо CSS, поскольку IE именно в этом месте ведет себя некорректно».
- Третий тип комментариев возникает, когда мы в одном месте кода делаем вычисления или присвоения переменных, неочевидным образом использованные совсем в другом месте кода.
Например: «Эти значения отформатированы именно так, чтобы их можно было передать на сервер».
Не бойтесь комментариев. Чем больше кода в проекте — тем они важнее. Что же касается увеличения размера кода — это не страшно, т.к. существуют инструменты сжатия JavaScript, которые при публикации кода легко их удалят.
Чем больше кода в проекте — тем они важнее. Что же касается увеличения размера кода — это не страшно, т.к. существуют инструменты сжатия JavaScript, которые при публикации кода легко их удалят.
На следующих занятиях мы поговорим о переменных, блоках и других структурных элементах программы на JavaScript.
Понравилась статья про структура кода javascript? Откомментируйте её Надеюсь, что теперь ты понял что такое структура кода javascript и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
Из статьи мы узнали кратко, но емко про структура кода javascript
Понимание основных кодов JavaScript. — GeeksforGeeks
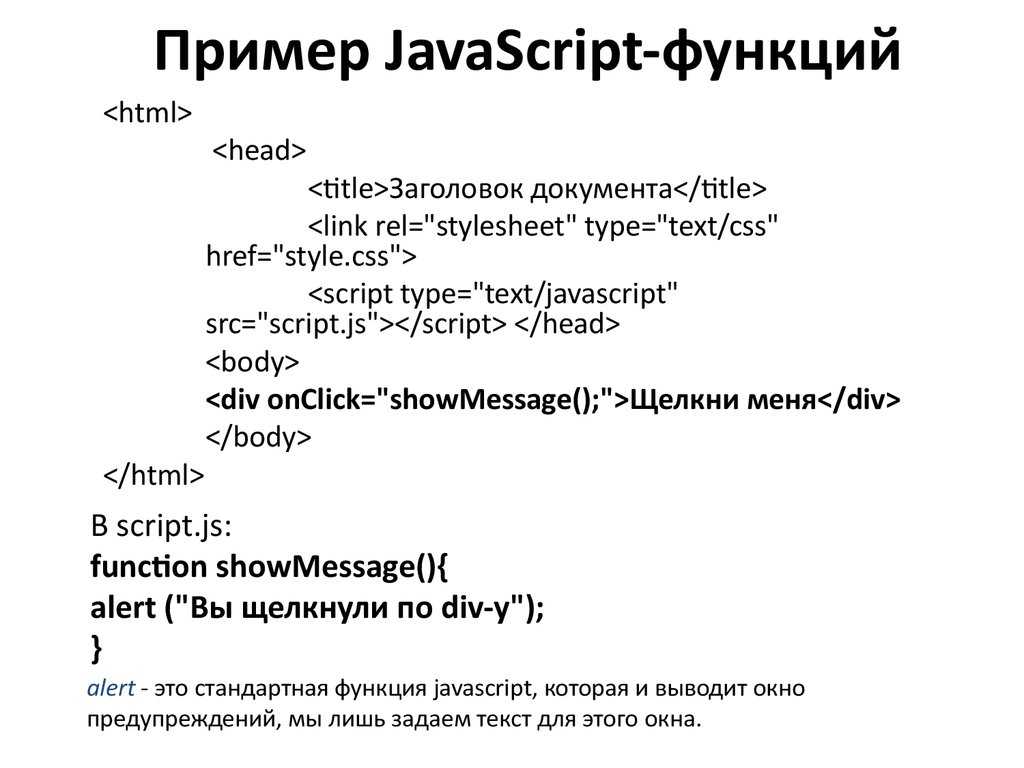
Вставка JavaScript на веб-страницу очень похожа на вставку любого другого содержимого HTML. Для добавления JavaScript в HTML используются теги . Код, заключенный в теги , называется блогом сценариев. Теги
Для добавления JavaScript в HTML используются теги . Код, заключенный в теги , называется блогом сценариев. Теги


 0032
0032
 getElementById ('ResultsP').innerHTML = 'Привет, мир!';
getElementById ('ResultsP').innerHTML = 'Привет, мир!';  getElementById('ResultsP') .innerHTML = 'Привет, мир!';
getElementById('ResultsP') .innerHTML = 'Привет, мир!';  Используется для создания спец.
эффекты на веб-странице.
Используется для создания спец.
эффекты на веб-странице.