3 способа выравнивания блоков по ширине
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Если хочешь, чтобы твои сны сбывались, поменьше спи.
Неизвестный
Сегодня мы разберем 3 основных способа выравнивания блоков по ширине с помощью CSS.
1. Выравнивание блоков на flexbox
На данный момент способ выравнивания блоков по ширине на флексах, самый простой, элегантный и имеет хорошую поддержку у браузеров. Чтобы решить нашу задачу, достаточно flex-контейнеру прописать всего два свойства: display: flex и justify-content: center.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
.flex-container {
display: flex;
justify-content: center;
margin-bottom: 20px;
}
.flex-item {
width: 100px;
height: 100px;
border: 2px solid salmon;
background-color: pink;
margin-left: 20px;
}
2.
Свойство заданное контейнеру text-align: center, поставит все блоки по центру. Свойство display: inline-block, удерживает блоки в одном ряду. Этот способ можно использовать при верстке блоков преимуществ, карточек членов команды. Одним словом — все отдельно стоящие блоки на странице.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
.inline-container {
text-align: center; /* выравнивание по центру */
margin-bottom: 20px; /* отступ снизу */
}
.inline-item {
display: inline-block; /* отобразить элементы в строку */
border: 2px solid salmon; /* рамка у блока */
background-color: pink; /* цвет блока */
width: 100px; /* ширина блока */
height: 100px; /* высота блока */
margin-left: 20px; /* промежутки между блоками */
}
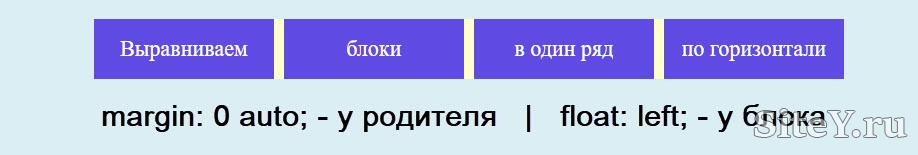
3.
 Выравнивание на float
Выравнивание на float
При выравнивании блоков на флоатах, элементы один за другим извлекаются из потока и сдвигаются влево (float: left), пока не закончится место в ряду. Тем, кому не хватило места, спускаются на следующую строчку. До появления флексбоксов, флоаты были единственным адекватным способом выравнивания по горизонтали.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
.float-container {
margin-bottom: 20px; /* отступ снизу */
}.float-item {
float: left;
border: 2px solid salmon;
background-color: pink;
width: 100px;
height: 100px;
margin-left: 22px; /* отбить блоки друг от друга */
}
В заключении хочу сказать, что самый актуальный способ выравнивания блоков на флексбоксах. И это неудивительно, ведь технология flexbox позволяет гибко управлять элементами на странице, без всяких костыльных методов. Выравнивание на флоатах — давно устаревший способ. Но стоит о нем знать, чтобы не растеряться, если потребуется вносить правки в старом проекте.
И это неудивительно, ведь технология flexbox позволяет гибко управлять элементами на странице, без всяких костыльных методов. Выравнивание на флоатах — давно устаревший способ. Но стоит о нем знать, чтобы не растеряться, если потребуется вносить правки в старом проекте.
Посмотрите демо на CodePen
- Создано 15.06.2020 10:53:50
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> Она выглядит вот так: - Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Выравнивание блоков с помощью css с использованием flex контейнера
С развитием Интернет технологий, в том числе и HTML и CSS, для разработчиков постоянно открываются новые возможности по созданию сайтов. Одной из проблем остается наличие устаревших версий браузеров. В основном это касается Internet Explorer, особенно у тех, кто использует windows xp.
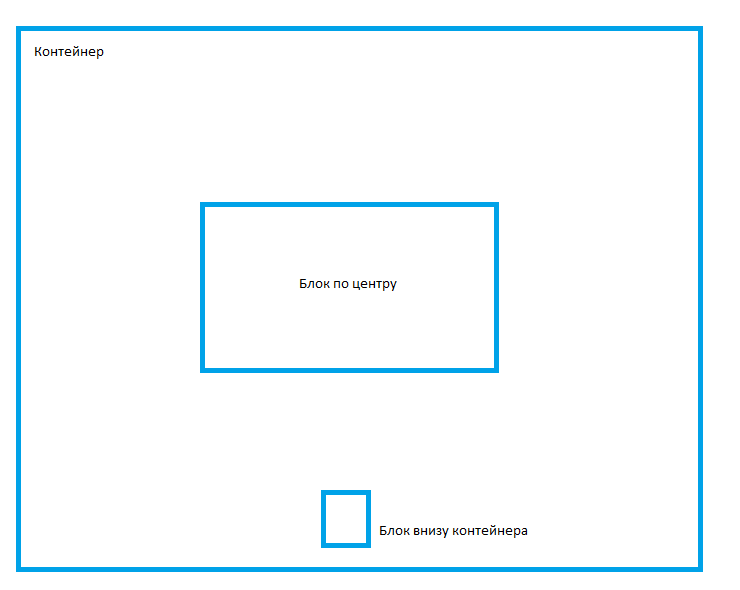
Перед верстальщиком Интернет страниц часто возникает задача выравнивания блоков css на странице. Например, можно расположить все блоки один за другим, горизонтально, расположить их по центру или снизу контейнера и т.д. С появлением параметра свойства display — flex эта задача значительно упрощается. Эта технология разработана таким образом, чтобы компоновать дочерние элементы, то есть элементы внутри блока или контейнера. Параметров этой компоновки более чем достаточно.
Итак, прежде всего нужно создать родительский контейнер. Создадим его так, чтобы вокруг него появилась рамка для наглядности. CSS код для контейнера будет следующим:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:stretch;
}
Основное свойство — display: flex. Для того, чтобы дочерние элементы размещались в несколько строк добавляем свойство — flex-wrap: wrap.
А как раз свойство align-content указывает на то, как должны располагаться и выравниваться блоки css. Параметр stretch позволяет блокам равномерно расположиться в контейнере. При этом их высота может подбираться автоматически. Как это выглядит. Добавим css для внутренних блоков.
.container div {
width: 50px;
background: green;
margin:5px;
}
Высоту мы не задаем специально. Html код выглядит следующим образом:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Результат работы кода на рисунке.
Что же получиться, если указать еще высоту блоков:
.container div {
width: 50px;
height: 50px;
background: green;
}
Теперь уберем высоту и сделаем ширину блоков равной 100%
. container div {
container div {
width: 100%;
background: green;
margin:5px;
}
Получаем.
Еще одним параметром align-content является center и повзволяет выровнять все блоки по центру.
CSS код:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:center;
}
.container div {
width: 50px;
height:50px;
background: green;
margin:5px;
}
Результат:
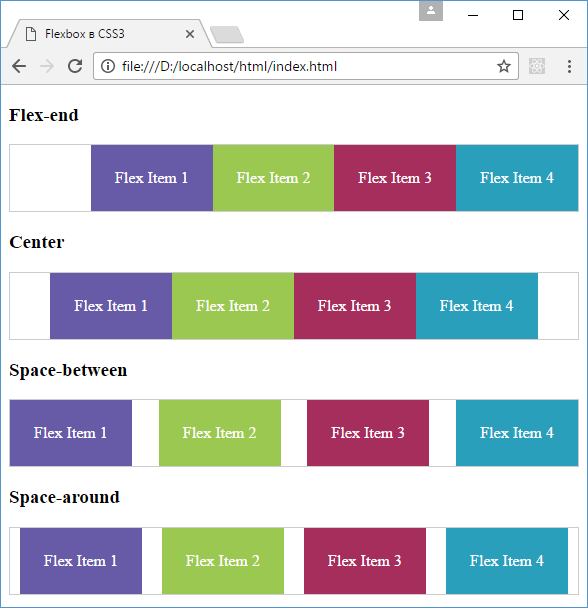
Другой параметр flex-end свойства align-content позволит расположить блоки снизу контейнера.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-end;
}
Параметр flex-start сделает все с точностью до наоборот.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-start;
}
Еще один параметр свойства align-content, создать результаты которого без использования контейнера flex будет нелегко — это space-between. Свойство располагает первую линию вверху, а вторую снизу, создавая между ними пустое пространство (space).
Свойство располагает первую линию вверху, а вторую снизу, создавая между ними пустое пространство (space).
Часть CSS кода:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-between;
Результат:
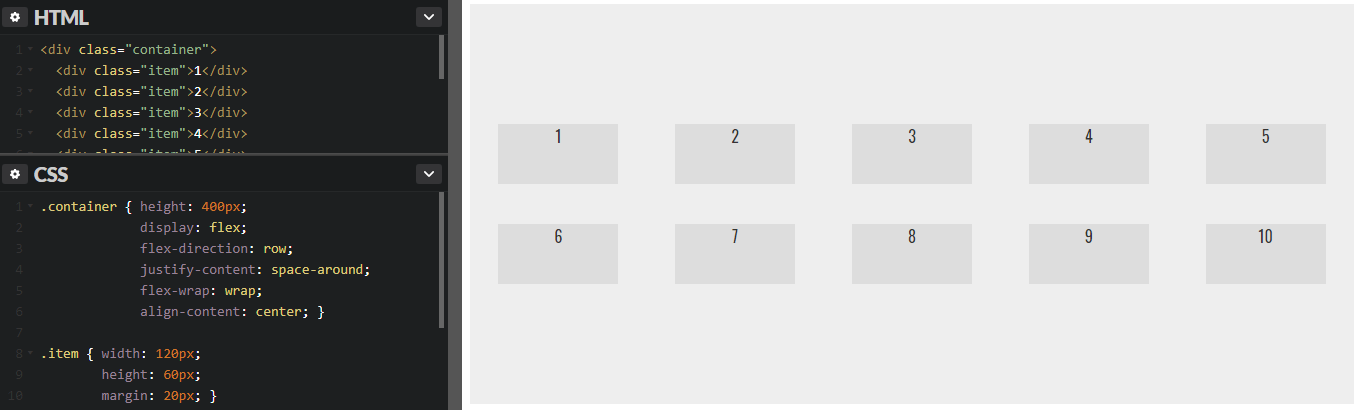
Свойство space-around добавляет пустое пространство сверху и снизу. Причем каждое из них равно половине пустого пространтсва по центру.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-around;
}
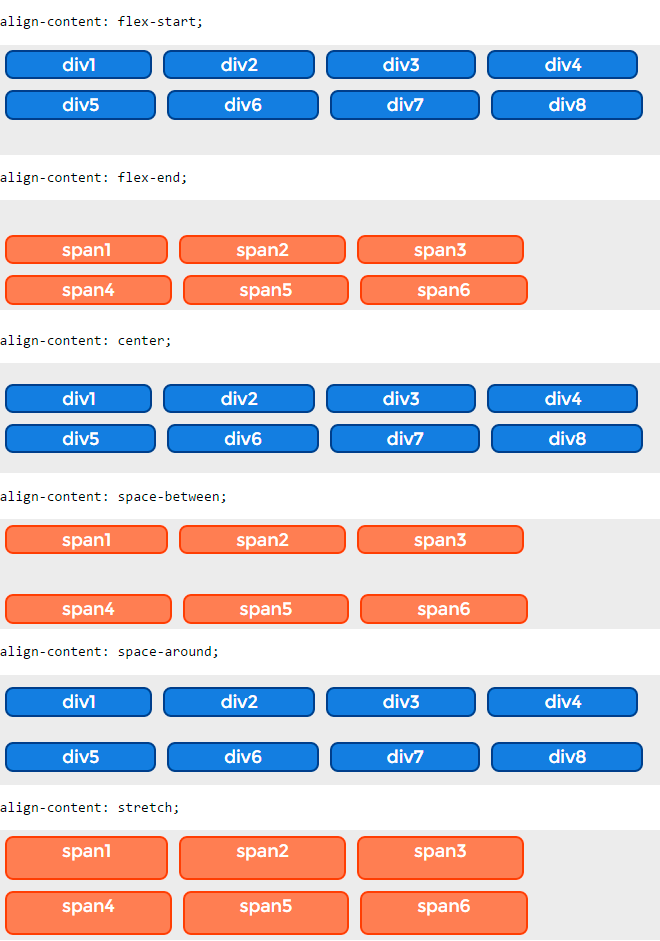
Итак свойство css align-content имеет множество параметров: stretch, flex-start, flex-end, center, space-between, space-around.
Как видно из примеров выше, изменяя один параметр свойства css align-content мы совершенно по разному используем выравнивание блоков css при помощи технологии flex. Данный код не работает в Internet Explorer до 10 версии включительно.
Данный код не работает в Internet Explorer до 10 версии включительно.
Поделиться в соц. сетях:
Грид, флексбокс и выравнивание блоков: наша новая система раскладки
Оригинал статьи: CSS Grid, Flexbox And Box Alignment: Our New System For Web Layout
Раскладка в вебе остается сложной. Причина этого состоит в том, что методы раскладки, которые мы используем с того момента, как раскладка средствами CSS стала возможной, не предназначались для создания чего-то сложного. Хотя мы можем сделать достаточно много, пока работаем с фиксированной шириной и используем хаки типа искуственных колонок, но эти методы разваливаются при отзывчивом дизайне. К счастью, у нас есть надежда в виде флексбокса, который многие уже знают и используют, а также менее известных технологий — CSS3 Grid Layout (далее грид) и модуля выравнивания блоков.
В этой статье, я собираюсь объяснить, как они работают вместе, а вы откроете для себя, что понимание флексбокса очень близко приближает вас к пониманию грида.
Примечание о поддержке в браузерах
На данный момент грид поддерживается при активации флага, а также в ночных сборках и сборках для разработчиков в Firefox, Safari, Chrome и Opera. Все, что вы увидите в статье, можно увидеть в работе, если вы активируете флаг или используете соответствующие сборки браузеров. Я стараюсь поддерживать в актуальном состоянии список поддержки грида в браузерах.
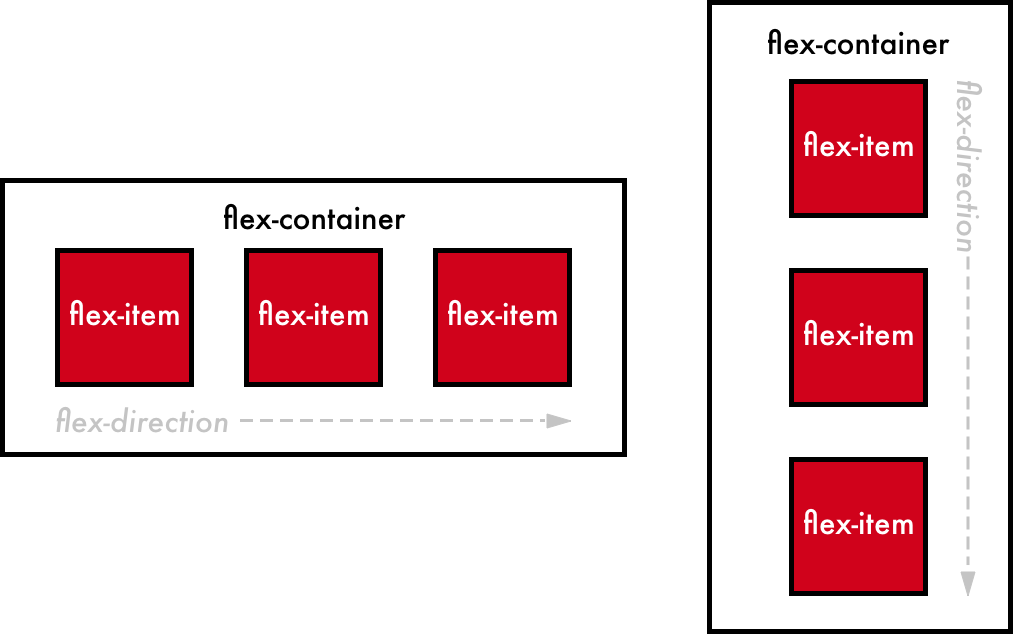
Новые значения свойства
displayИ grid, и flexbox являются новыми значениями для свойства display. Чтобы сделать элемент флекс-контейнером, мы используем display: flex, аналогично, чтобы сделать грид-контейнер, мы используем display: grid.
Как только мы это сделаем, непосредственные потомки нашего флекс- или грид-контейнера станут флекс- или грид-элементами, также они получат начальные значения флекс- или грид-элементов.
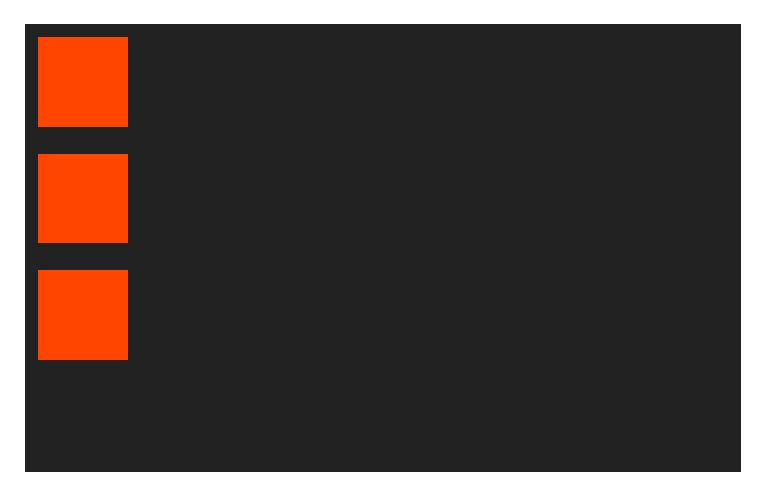
display: flex
В первом примере у нас есть три элемента в контейнере, которому задано display: flex. Это все, что на нужно, чтобы начать использовать флекбокс.
Это все, что на нужно, чтобы начать использовать флекбокс.
Пока мы не добавим другие значения свойств, начальные значения свойств флекс-контейнера следующие:
flex-direction: rowflex-wrap: no-wrapalign-items: stretchjustify-content: flex-start
Начальные значения для флекс-элементов:
flex-grow: 0flex-shrink: 1flex-basis: auto
Мы взглянем на работу этих свойств и значений позднее. Сейчас нам достаточно задать родительскому элементу display: flex и флексбокс будет работать.
See the Pen Flexbox Defaults by rachelandrew (@rachelandrew) on CodePen.
display: grid
Для раскладки элементов по сетке мы используем display: grid. Чтобы увидеть поведение грида, в примере будет использована раскладка с пятью картами.
Чтобы увидеть поведение грида, в примере будет использована раскладка с пятью картами.
Добавление display: grid не вносит драматических изменений, однако дочерние элементы теперь стали грид-элементами. Они расположились в одноколоночной полосе сетки, один под другим, сетка создала неявные строки для каждого элемента.
See the Pen Grid Defaults by rachelandrew (@rachelandrew) on CodePen.
Мы можем сделать шаг вперед и сделать раскладку более похожей на сетку за счет добавления колонок. Для этого мы используем свойство grid-template-rows.
В следующем примере, я создала три колонки равной высоты используя новую единицу измерения в CSS, созданную специально для грида — fr. Это сокращение от fraction (доля), в данном случае это доля доступного пространства, которую должна занять колонка. Вы можете видеть, как наши грид-элементы сразу же расположились по сетке в каждой из клеток наших явно определенных столбцов. В сетке по-прежнему создаются незадаваемые явно строки: по мере заполнения доступных ячеек в колонках, строки добавляются для размещения оставшихся элементов.
Вы можете видеть, как наши грид-элементы сразу же расположились по сетке в каждой из клеток наших явно определенных столбцов. В сетке по-прежнему создаются незадаваемые явно строки: по мере заполнения доступных ячеек в колонках, строки добавляются для размещения оставшихся элементов.
See the Pen Grid Columns by rachelandrew (@rachelandrew) on CodePen.
Опять-таки, у нас есть определенное поведение по умолчанию. Мы не позиционировали какие-либо из этих грид-элементов, они сами размещали себя по нашей сетке, каждый в отдельную ячейку. Начальные значения для грид-контейнера следующие:
grid-auto-flow: rowgrid-auto-rows: autoalign-items: stretchjustify-items: stretchgrid-gap: 0
Эти начальные значения означают, что наши грид-элементы расположены каждый в отдельной ячейке сетки, работающей поперек рядов. Так как у нас трехколоночная сетка, после заполнения третьей колонки создается новый ряд для размещения оставшихся элементов. Элементы растягиваются по вертикали и горизонтали для заполнения площади сетки.
Так как у нас трехколоночная сетка, после заполнения третьей колонки создается новый ряд для размещения оставшихся элементов. Элементы растягиваются по вертикали и горизонтали для заполнения площади сетки.
Выравнивание блоков
В этих двух примерах мы уже встретились со значениями, определенными в модуле выравнивания блоков. “Box Alignment Module Level 3” по сути отвечает за все выравнивания и распределения пространства, определенные в спецификации флексбокса и делает их доступными для других модулей. Поэтому, если вы уже используете флексбокс, то вы используете и выравнивание блоков.
Посмотрим, как выравнивание блоков работает в флексбоксе и гриде, а также на те проблемы, которые мы решаем с его помощью.
Колонки одинаковой высоты
Это то, что очень просто делалось во времена табличной раскладки, но чертовски сложно делать при помощи позиционирования и обтекания. Ниже, в примере с обтеканием, наши карты содержат разное количество контента. У нас нет способа указать другим картам, что они должны визуально соответствовать по высоте первой карте — так как у карт нет никаких связей друг с другом.
See the Pen Floated Columns by rachelandrew (@rachelandrew) on CodePen.
Как только мы задаем свойство display родительского элемента в значение grid или flex, мы устанавливаем отношения между его потомками. Эти отношения активируют работу свойств выравнивания блоков, делая создание колонок равной высоты простым.
В примере с флексбоксом в наших элементах находится разное количество контента. Фон каждого из них выравнивается по линии, а не сидит за контентом, как это должно быть у плавающих элементов. Так как эти элементы выведены в ряд, их поведение контролируется свойством align-items. А для того, чтобы колонки были одинаковой высоты, значением этого свойства должно быть stretch — это начальное значение этого свойства.
See the Pen Flexbox Equal Height Columns by rachelandrew (@rachelandrew) on CodePen.
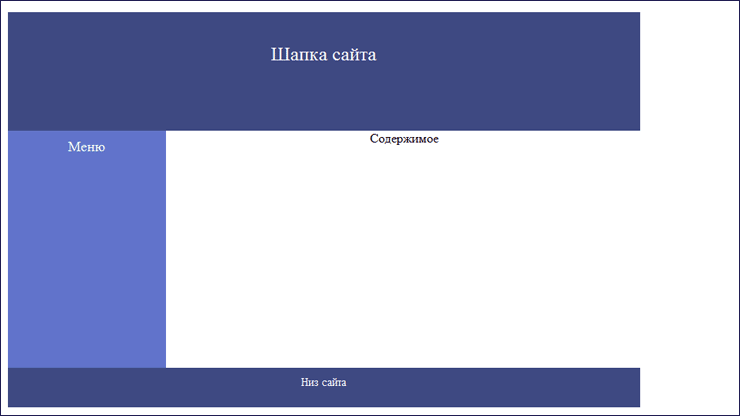
То же самое мы видим и с раскладкой на гриде. Ниже показана простейшая из раскладок — две колонки (основной контент и боковая). Я опять использую единицы измерения fr: боковая колонка получит значение 1, а основной контент — 3. Фоновый цвет в боковой колонке доходит до того же края, что и контент в основной колонке. Опять, дефолтным значением для align-items является stretch.
See the Pen Grid Equal Height Columns by rachelandrew (@rachelandrew) on CodePen.
Выравнивание в флексбоксе
Мы увидели, что значением по умолчанию для align-items в флексбоксе и гриде является stretch.
В флексбоксе при использовании align-items, мы выравниваем элементы внутри флекс-контейнера на пересекающихся осях. Основная ось определяется свойством flex-direction. В первом примере основной осью является ряд (горизонталь): мы растягиваем элементы на противоположной оси до высоты флекс-контейнера. В свою очередь высота флекс-контейнера это высота флекс-элемента с наибольшим количеством контента.
Увеличенная версия
Я могу задать высоту контейнеру и в этом случае его высота будет определяться заданным значением.
Увеличенная версия
Вместо дефолтного значения stretch мы можем использовать и другие варианты:
flex-startflex-endbaselinestretch
Для управления выравниванием по основной оси, используйте свойство justify-content. Его значение по умолчанию
Его значение по умолчанию flex-start, поэтому все элементы выровнены по левому краю. У нас есть выбор из следующих значений:
flex-startflex-endcenterspace-aroundspace-between
Ключевые слова space-between и space-around особенно интересны. В случае со space-between, пространство оставшееся после укладки флекс-элементов равномерно распределяется между ними.
Увеличенная версия
Использование space-around аналогично, за исключением того, что распределяется пространство, оставшееся с обеих сторон от элементов, а половинные промежутки помещаются в начало и конец.
Увеличенная версия
Вы можете увидеть работу этих свойств и значений в демо:
See the Pen Flexbox Alignment flex-direction: row by rachelandrew (@rachelandrew) on CodePen.
Мы также можем вывести флекс-элементы как колонку, а не как ряд. Если мы изменим значение flex-direction на column, то основной осью станет колонка, а ряд станет поперечной осью — align-items по-прежнему в значении stretch, а элементы растягиваются на ширину ряда.
Увеличенная версия
Если мы захотим выровнять их по началу флекс-контейнера, мы используем flex-start.
Увеличенная версия
See the Pen Flexbox Alignment flex-direction: column by rachelandrew (@rachelandrew) on CodePen.
Выравнивание в гриде
В грид-раскладке поведение похоже, за исключением того, что мы выравниваем элементы внутри заданной области сетки. В флексбоксе мы говорим об основной и поперечной осях; в случае с гридом мы используем термины “блочная” или “ колоночная ось” для описания осей, определяющих наши колонки, а термины “строчная” и “рядная ось” для описания осей, определяющих наши ряды, как это задано спецификацией.
Мы можем выровнять контент внутри области грида, используя свойства и значения, описанные в спецификации выравнивания блоков.
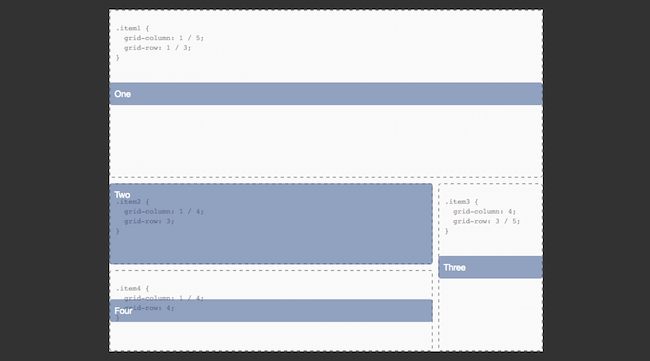
Область грида это одна или более ячеек. В примере ниже, у нас есть четырехколоночная и четырехрядная сетка. Ряды отделены отступами в 10 пикселей и у нас есть три области грида, созданные с использованием позиционирования на основе линий. Мы позднее подробно рассмотрим такое позиционирование, сейчас скажу, что значение перед / это линия, с которой начинается контент, а значение после это место, где контент завершается.
See the Pen Grid Alignment: align-items and justify-items by rachelandrew (@rachelandrew) on CodePen.
Точечная граница фонового изображения помогает нам увидеть заданные области. Так в первом примере, каждая область использует дефолтное значение stretch для align-items на оси колонки и justify-items на оси ряда. Это значит, что контент растягивается для полного заполнения области.
Это значит, что контент растягивается для полного заполнения области.
Увеличенная версия
Во втором примере, я изменила значение align-items в грид-контейнере на center. Мы также можем изменить это значение в отдельном грид-элементе при помощи свойства align-self. В этом случае, я задала значение center всем элементам , кроме второго, которому задано stretch.
Увеличенная версия
В третьем примере, я снова поменяла значения justify-items и justify-self , задав соответственно center и stretch.
Увеличенная версия
Во всех этих примерах контент выравнивался в областях грида, области определялись началом и окончанием линии грида.
Мы также можем выравнивать всю сетку внутри контейнера, если наши полосы занимают меньше пространства, чем контейнер, которому задано display: grid. В этом случае мы можем использовать свойства
В этом случае мы можем использовать свойства align-content и justify-content, как и в случае с флексбоксом.
See the Pen Grid Alignment: aligning the grid by rachelandrew (@rachelandrew) on CodePen.
В первом примере мы видим выравнивание по умолчанию, при котором колонки и ряды задаются в абсолютных величинах и занимают меньше пространства, чем позволяет их контейнер фиксированной ширины. Дефолтное значение для обоих start.
Увеличенная версия
Чтобы сдвинуть полосы вправо вниз, мы изменим значение на end.
Увеличенная версия
Также как и с флексбоксом, мы можем использовать space-around и space-between. Это может повлечь поведение, которое может быть нежелательным для нас, так как отступы в сетке станут шире. Однако, как вы можете видеть на изображении ниже и в третьем примере на Codepen, мы получаем те же отступы между полосами, которые у нас были с флексбоксом.
Однако, как вы можете видеть на изображении ниже и в третьем примере на Codepen, мы получаем те же отступы между полосами, которые у нас были с флексбоксом.
Увеличенная версия
Полосы фиксированного размера получают дополнительное пространство, если они охватывают больше одной полосы. Элементы #2 и #4 в нашем примере шире, а #3 выше, так как они получили дополнительное пространство, которое предназначалось промежутку между полосами.
Мы можем полностью центрировать грид, задав align-content и justify-content значение center, как показано в последнем примере.
Увеличенная версия
У нас есть отличные возможности выравнивания в флексбоксе и гриде и в целом они работают согласованно. Мы можем выровнять отдельные элементы и группы элементов так, чтобы они были отзывчивыми и не накладывались друг на друга — этого и не хватало вебу до настоящего времени.
Отзывчивость по умолчанию
В последнем разделе мы рассмотрели выравнивание. Свойства выравнивания блоков, используемые в раскладках на основе флексбокса и грида это одна из областей, где мы видим, что эти спецификации возникли в мире, где отзывчивый дизайн является общим принципом. Значения типа
Свойства выравнивания блоков, используемые в раскладках на основе флексбокса и грида это одна из областей, где мы видим, что эти спецификации возникли в мире, где отзывчивый дизайн является общим принципом. Значения типа space-between, space-around и stretch позволяют добиться отзывчивости и равного распределения содержимого между элементами.
Однако здесь есть нечто большее. Отзывчивый дизайн часто заключается в сохранении пропорций. Когда мы рассчитываем колонки для отзывчивого дизайна, используя подход target ÷ context, представленный в статье Этана Маркотта “Fluid Grids”, мы поддерживаем пропорции оригинального дизайна в абсолютных величинах. Флексбокс и грид дают нам более простые способы работы с пропорциями в нашем дизайне.
Флексбокс дает нам путь к гибкости на основе приоритета контента. Мы видели это при использовании ключевого слова space-between для задания равномерных отступов между элементами. Сначала рассчитывается количество пространства между элементами, а затем оставшееся пространство в контейнере делится и используется для равномерного размещения элементов. Мы можем добиться большего контроля над распределением контента за счет свойств, которые мы можем применять к самим флекс-элементам:
Мы можем добиться большего контроля над распределением контента за счет свойств, которые мы можем применять к самим флекс-элементам:
flex-growflex-shrinkflex-basis
Эти три свойства чаще указываются в короткой записью свойства flex. Если мы добавляем элементу flex: 1 1 300px, мы указываем, что свойство flex-grow равно 1, то есть этот элемент может расширяться; flex-shrink равно 1, это позволит элементам уменьшаться, а flex-basis равен 300 пикселям. Применение этих правил к нашей карточной раскладке даст следующий результат:
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Наш flex-basis равен 300 пикселям и у нас три карты в ряду. Если флекс-контейнер шире 900 пикселей, тогда оставшееся пространство делится на три и распределяется поровну между элементами. Это потому что мы задали
Если флекс-контейнер шире 900 пикселей, тогда оставшееся пространство делится на три и распределяется поровну между элементами. Это потому что мы задали flex-grow равный 1 и наши элементы могут расти больше, чем задано flex-basis. Мы также задали flex-shrink равный 1, а это значит, что если у нас не хватит места для трех колонок по 300 пикселей, их размер будет уменьшаться в равных долях.
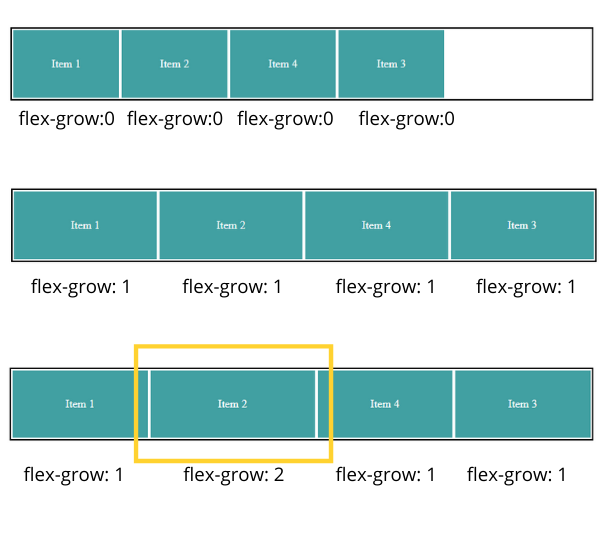
Если мы хотим, чтобы эти элементы росли в разных пропорциях, тогда нам нужно изменить значение flex-grow у одного или нескольких элементов. Если мы захотим, чтобы первый элемент занял втрое больше доступного пространства, то мы зададим flex-grow: 3.
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Доступное пространство распределяется после того, как выделено место в соответствии с заданным flex-basis. Именно поэтому наш первый элемент не стал в три раза больше остальных, а просто занял три части оставшегося пространства. Вы увидите большее изменение, если зададите flex-basis:0, в таком случае у нас не будет стартового значения, которое мы вычитаем из ширины контейнера. Соответственно, вся ширина контейнера будет распределена между элементами пропорционально.
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Очень полезным инструментом, помогающим вам понять эти значения является Flexbox Tester. Передавайте ему различные значения и он рассчитает для вас итоговые значения, а также объяснит, почему они получились.
Если вы используете auto в качестве значения flex-basis, то в роли последнего будет использоваться любой доступный размер флекс-элемента. Если размеры не указаны, тогда в качестве дефолтного будет использовано значение content, то есть ширина контента. Поэтому использование auto очень полезно для многократно используемых компонентов, которым может понадобиться задание размера элемента. Вы можете использовать auto и быть уверенными, что если элемент должен быть определенного размера, то флексбокс обеспечит этот размер.
В следующем примере, я задала всем картам flex-basis: auto, а затем первой из них ширину в 350 пикселей. Таким образом flex-basis этой первой карты теперь равен 350 пикселям, у двух других он определяется шириной контента.
See the Pen Flexbox: flex properties by rachelandrew (@rachelandrew) on CodePen.
Если мы вернемся к нашему оригинальному flex: 1 1 300px, добавим еще элементов и зададим flex-wrap: wrap контейнеру, элементы будут укладываться настолько близко, насколько это можно при заданном значении flex-basis. Если у нас 5 изображений и 3 из них укладываются в один ряд, тогда оставшиеся 2 будут выведены на следующем. Так как элементам позволено расширяться, оба перенесенных элемента вырастут в равной мере и мы получим 2 равных увеличенных элемента снизу и 3 равных элемента сверху.
See the Pen Flexbox: wrapping by rachelandrew (@rachelandrew) on CodePen.
Часто возникает следующий вопрос: а как сделать так, чтобы элементы в нижнем ряду были такими же, как и в верхнем, оставляя после себя пустое пространство? С флексбоксом никак. Для такого поведения нужна раскладка на гриде.
Сохранение пропорций с помощью грид-раскладки
Грид, как мы уже видели обладает концепцией создания полос колонок и рядов, в которых позиционируются элементы. Когда мы создаем гибкую грид-раскладку, мы задаем пропорции при задании полос в грид-контейнере — именно полос, а не элементов, как в флексбоксе. Мы уже сталкивались со специальной единицей fr, когда создавали раскладку на гриде. Эта единица работает примерно также как flex-grow при flex-basis:0. Она распределяет доли доступного пространства в грид-контейнере.
В следующем примере кода, первой полосе колонок было задан 2fr, двум другим 1fr. Таким образом, мы делим пространство на четыре части и даем две части первой полосе и по одной двум оставшимся.
See the Pen Simple grid show fraction units by rachelandrew (@rachelandrew) on CodePen.
Смешивание абсолютных единиц измерения и fr валидно. В следующем примере у нас будет полоса 2fr, полоса 1fr и полоса в 300 пикселей. Сначала вычитается абсолютная величина для третьей полосы, а затем оставшееся пространство делится на три, две части идут в первую полосу, а оставшаяся во вторую.
See the Pen Grid: Mixing absolute and fraction units by rachelandrew (@rachelandrew) on CodePen.
Также из этого примера вы можете заметить, что наши элементы заполняют указанные полосы — они не распределяются по всему ряду, как в флексбоксе. Это потому, что в гриде мы создаем двумерную раскладку, а затем помещаем туда элементы. В флексбоксе мы берем наш контент и укладываем его столько, сколько помещается в одном измерении, в колонке или в ряду, обрабатывая дополнительные ряды или колонки как совершенно новые флекс-контейнеры.
Хорошо то, что у нас по-прежнему есть способ создать столько колонок определенной величины, сколько влезет в контейнер. Мы можем сделать это с помощью синтаксиса grid и repeat.
В следующем примере я буду использовать синтаксис repeat для создания максимального количества двухсотпиксельных колонок, помещающегося в контейнере. Я использую синтаксис repeat для перечисления полос с ключевым словом auto-fill и задаваемым им размером.
На момент написания это не было имплементировано в Chrome, но работало в версии Firefox для разработчиков.
See the Pen Grid: As many 200 pixel tracks as will fit by rachelandrew (@rachelandrew) on CodePen.
Мы можем продвинуться еще на один шаг и скомбинировать долевые и абсолютные единицы, чтобы грид создавал максимум двухсотпиксельных полос, помещающихся в контейнер и поровну распределил между ними оставшееся место.
See the Pen Grid: As many 200 pixel tracks as will fit, distribute remain space evenly by rachelandrew (@rachelandrew) on CodePen.
Таким образом мы совместим преимущества двумерной раскладки с гибким количеством полос — и все это без медиазапросов. Дальше мы рассмотрим расширение спецификаций флексбокса и грида. Там, где флексбокс прекращает распределять элементы в одном измерении, грид только начинает это делать.
Разделение порядка в разметке и визуального порядка элементов
С флексбоксом мы можем делать многое в плане позиционирования флекс-элементов. Мы можем выбрать направления, в котором они обтекают, задав flex-direction в значение row, row-reverse или column, column-reverse и мы можем задать порядок, контролирующий порядок вывода элементов.
See the Pen Flexbox: order by rachelandrew (@rachelandrew) on CodePen.
С грид-раскладкой, нам надо правильно расположить дочерние элементы по сетке, которую мы определили. В большинстве примеров мы полагаемся на автоматическое размещение по сетке; правила, которые определяют размещение непозиционированных нами элементов. В следующем примере я использую позиционирование на основе линий, чтобы позиционировать элементы грида.
Свойства grid-column и grid-row являются краткой записью следующего набора свойств: grid-column-start, grid-row-start, grid-column-end и grid-row-end. Значение перед / это линия, с которой начинается контент, а значение после — линия, на которой контент заканчивается.
See the Pen Grid: line-based positioning by rachelandrew (@rachelandrew) on CodePen.
Вы также можете именовать свои линии. Это пригодиться, когда вы создаете свою сетку в грид-контейнере. Имена линий указываются в квадратных скобках, а позиционирование осуществляется также как и в предыдущем примере, только вместо индекса линии указывается ее имя.
See the Pen Grid: line-based positioning, named lines by rachelandrew (@rachelandrew) on CodePen.
У вас может быть несколько линий с одним именем и вы можете указывать их с помощью имени и индекса.
Вы можете использовать ключевое слово span, охватывая указанное число линий, например, до третьей линии с именем col. Этот тип позиционирования полезен для использования компонентов, размещающихся в разных местах раскладки. В примере ниже, я хочу чтобы некоторые элементы разместились на 6 полосах колонок, а оставшиеся заняли бы три полосы. Я использую авторазмещение для раскладки элементов, но когда грид встречает элемент с классом
Я использую авторазмещение для раскладки элементов, но когда грид встречает элемент с классом wide, стартовое значение будет auto, а конечное span 2; таким образом он начнется там, где и должен начать автоматически, но затем охватит две линии.
See the Pen Grid: multiple lines with the same name by rachelandrew (@rachelandrew) on CodePen.
Использование авторазмещения с несколькими подобными правилами может оставить пробелы в вашей стеке, также в сетке могут появится элементы требующие двух полос при наличии только одной. По умолчанию грид продвигает вперед, поэтому как только она оставит пробел, она не будет возвращаться, чтобы заполнить его — если мы только не зададим grid-auto-flow: dense, в этом случае грид будет возвращаться для заполнения пробелов, беря контент в DOM-порядке.
See the Pen Grid: grid-auto-flow: dense by rachelandrew (@rachelandrew) on CodePen.
Также есть отдельный метод позиционирования элементов в грид-раскладке — путем создания визуального представления раскладки напрямую в свойстве grid-template-areas. Для этого вам сначала надо присвоить имена всем прямым потомкам грид-контейнера, которые вы хотите позиционировать.
Затем мы располагаем элементы в манере ASCII-арта, указывая значение grid-template-areas. Если вы хотите полностью изменять раскладку с помощью медиазапросов, вам достаточно изменить только это свойство.
See the Pen Grid: template areas by rachelandrew (@rachelandrew) on CodePen.
Как вы можете видеть из примера, чтобы оставить ячейку пустой, мы используем точку или серию точек без пустого пространства между ними. Чтобы вызвать охват элементом нескольких полос, мы повторяем его имя.
Последствия переупорядочения для доступности.
В флексбоксе, а еще больш в гриде, нам нужно с огромной осторожностью использовать методы для переупорядочения контента. Вот что говорит спецификация флексбокса:
Авторы должны изменять только визуальный, а не логический порядок. Таблицы стилей не должны производить логическое переупорядочивание.
И предупреждение в спецификации грида:
Грид-раскладка дает авторам возможность перестановки по всему документу. Однако это не является заменой корректной разметке исходников документа. Свойства упорядочивания и размещения по сетке не затрагивают невизуальные медиа (такие как речь). Кроме того, визуальное изменение порядка грид-элементов не влияет порядок прохода по ним в режиме последовательной навигации (например, по ссылкам).
В обоих случаях, как определено на данный момент, переупорядочивание является исключительно визуальным. Оно не меняет логический порядок документа. Дополнительно нам надо особо позаботиться о слабовидящих пользователях с клавиатурой. Очень легко сделать так, что при проходе табом по документу мы будем перескакивать из навигации сверху вниз документа из-за того, что грид-элемент в источнике находится раньше, чем позиционируется визуально.
Новая система для раскладки
Я не рассматривала каждый аспект флексбокса и грида в этой статье — моя цель состояла в том, чтобы показать сходства и различия в спецификациях и заодно рассказать о выравнивании блоков. Для демонстрации того, что эти спецификации принесли нам новую систему раскладки, соответствующую нуждам сайтов и приложений, которые мы создаем сейчас.
В настоящий момент флексбокс работает во всех основных браузерах, в то время как грид под флагом работает в Chrome, Opera, Safari и Firefox. Флексбокс изначально работал с префиксной версией, которая использовалась разработчиками, но затем он изменился, оставив нас с ощущением, что мы не можем полагаться на него. Грид разрабатывался под флагом и если вы посмотрите примеры в статье с активированным флагом, вы заметите, что имплементации уже очень совместимы. На данный момент спецификация находится в статусе кандидата в рекомендации. Поэтому когда грид выйдет в работу (это ожидается в начале следующего года) у него будет солидная кроссбраузерная поддержка.
Грид разрабатывался под флагом и если вы посмотрите примеры в статье с активированным флагом, вы заметите, что имплементации уже очень совместимы. На данный момент спецификация находится в статусе кандидата в рекомендации. Поэтому когда грид выйдет в работу (это ожидается в начале следующего года) у него будет солидная кроссбраузерная поддержка.
Можете поиграть с примерами из статьи, а также ознакомиться с остальными ресурсами, которые приведены в списке ниже.
Ресурсы
Вот некоторые ресурсы, которые помогут вам глубже исследовать спецификации:
- “The Flexbox Reading List: Techniques and Tools,” Cosima Mielke, Smashing Magazine
- Grid by Example, Rachel Andrew
- “Grid Resources” (список), Grid by Example, Rachel Andrew
- “CSS Grid Layout Examples,” Igalia
- “A Complete Guide to Grid,” CSS-Tricks
- “Laying Out The Future With Grid And Flexbox” (видео), Rachel Andrew, Mozilla Hacks
- The Experimental Layout Lab of Jen Simmons
- Полное руководство по Flexbox
- Подробно о размещении элементов в грид-раскладке (CSS Grid Layout)
Bootstrap Горизонтальное выравнивание — примеры и руководство
Горизонтальное выравнивание
Утилиты для горизонтального выравнивания.
Примечание: Для расширенного использования см. Документы Flexbox.
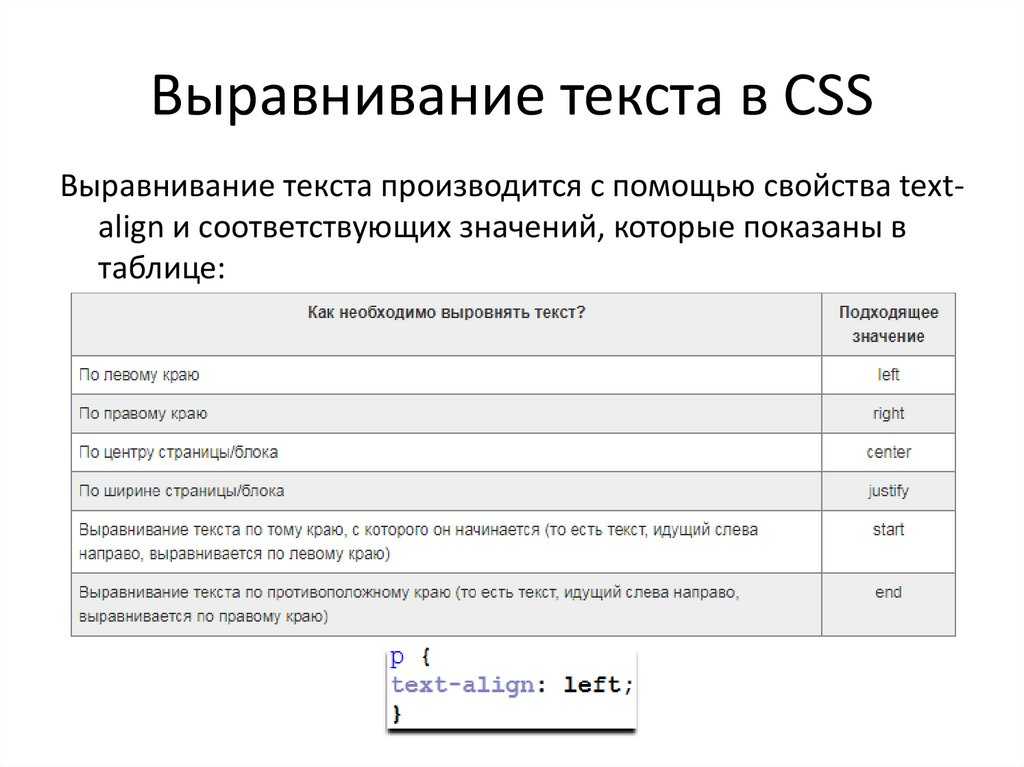
Центральный текст
Чтобы центрировать текст, добавьте класс .text-center к родительскому элементу
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic delectus кроме того, ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Показать код Изменить в песочнице
<дел>
<р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic
delectus excusuri ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa
reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Фуга, садись.
Центральное изображение
Вы также можете центрировать изображение, добавив класс .text-center к изображению.
родительский элемент.
Показать код Изменить в песочнице
<дел>



 Фуга, садись.
Фуга, садись.



 justify-content-end
justify-content-end  justify-content-lg-end
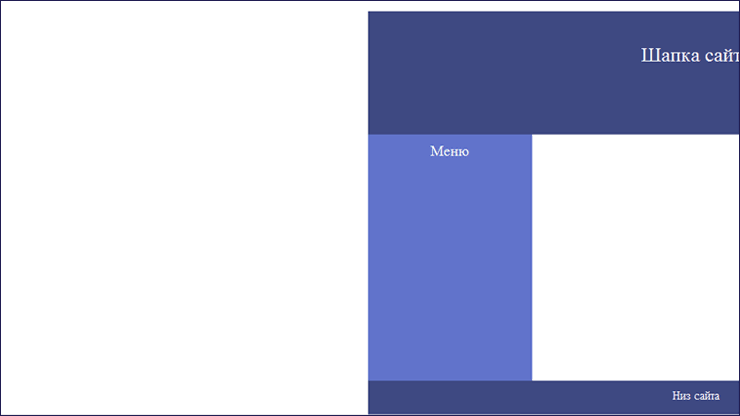
justify-content-lg-end  Центрирование веб-сайта с помощью CSS не имеет большого значения. В этом уроке мы узнаем, как правильно выравнивать веб-макет по центру.
Центрирование веб-сайта с помощью CSS не имеет большого значения. В этом уроке мы узнаем, как правильно выравнивать веб-макет по центру.

 Соедините его с каким-нибудь элементом инклюзивного размера, и вы выровняете его по центру по горизонтали.
Соедините его с каким-нибудь элементом инклюзивного размера, и вы выровняете его по центру по горизонтали.
 Следующие рекомендации по типографике применимы как к печатным работам, так и к веб-типографике.
Следующие рекомендации по типографике применимы как к печатным работам, так и к веб-типографике. Не используйте выравнивание по центру для больших блоков текста, их трудно читать, потому что оба края (левый/правый) неровные.
Не используйте выравнивание по центру для больших блоков текста, их трудно читать, потому что оба края (левый/правый) неровные. На расстоянии эта техника создает приятную эстетическую симметрию в вашем макете. Обратной стороной является то, что выровненный текст почти всегда будет создавать заметные рек в вашем тексте. Реки — это эти некрасивые неровные промежутки между словами в строках текста, которые неизбежны при использовании
техника оправдания.
На расстоянии эта техника создает приятную эстетическую симметрию в вашем макете. Обратной стороной является то, что выровненный текст почти всегда будет создавать заметные рек в вашем тексте. Реки — это эти некрасивые неровные промежутки между словами в строках текста, которые неизбежны при использовании
техника оправдания.

