Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
</style>
<div>Текст</div>Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>margin: auto
Блок по горизонтали центрируется margin: auto:
<style>
.outer {
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
margin: auto;
}
</style>
<div>
<div>Текст</div>
</div>В отличие от width/height, значение auto для margin само не появляется.
margin равно конкретной величине для элемента, например 0 для DIV. Нужно поставить его явно.Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto, то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50%:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div> Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height.
Приподнимем элемент на пол-высоты при помощи margin-top:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
margin-top: -0.625em;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>При стандартных настройках браузера высота строки line-height: 1.25, если поделить на два
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left.
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height:
<style>
.outer {
height: 5em;
line-height: 5em;
border: 1px solid blue;
}
</style>
<div>
<span>Текст</span>
</div>Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline- Значение по умолчанию.
middle,top,bottom- Располагать содержимое посередине, вверху, внизу ячейки.

Например, ниже есть таблица со всеми 3-мя значениями:
<style>
table { border-collapse: collapse; }
td {
border: 1px solid blue;
height: 100px;
}
</style>
<table>
<tr>
<td>top</td>
<td>middle</td>
<td>bottom</td>
</tr>
</table>Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell. Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD. И, в том числе, работает vertical-align:
Пример центрирования:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table, которому и поставим ширину:
<div> <div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div> </div>
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов (display:inline/inline-block
vertical-align центрирует сам инлайн-элемент в окружающем его тексте.В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px. Укажем её в свойстве line-height:
<style>
.outer {
line-height: 120px;
}
.inner {
display: inline-block; /* центрировать..*/
vertical-align: middle; /* ..по вертикали */
line-height: 1.25; /* переопределить высоту строки на обычную */
border: 1px solid red;
}
</style>
<div>
<span>Центрирован<br>вертикально</span>
</div>Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner.
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align.
Если центрируются не-блочные элементы, например inline или inline-block, то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before).
Пример:
<style>
.before {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
</style>
<div>
<span></span>
<span>
Центрированный<br>Элемент
</span>
</div>- Перед центрируемым элементом помещается вспомогательный инлайн-блок
before, занимающий всю возможную высоту. - Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before:
<style> .outer:before { content: ''; display: inline-block; height: 100%; vertical-align: middle; } .inner { display: inline-block; vertical-align: middle; } /* добавим горизонтальное центрирование */ .outer { text-align: center; } </style> <div> <span> Центрированный<br>Элемент </span> </div>
В пример выше добавлено также горизонтальное центрирование text-align: center. Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
Варианта два:
- Убрать лишний пробел между
divи началомinner, будет<div><span>.... - Оставить пробел, но сделать отрицательный
margin-leftуinner, равный размеру пробела, чтобыinnerсместился левее.
Второе решение:
<style>
.outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
margin-left: -0.35em;
}
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
<style>
.outer {
display: flex;
justify-content: center; /*Центрирование по горизонтали*/
align-items: center; /*Центрирование по вертикали */
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Плюсы:
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
Минусы:
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.

Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
text-align: center– центрирует инлайн-элементы в блоке.margin: 0 auto– центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
- Если размер центрируемого элемента известен, а родителя – нет
Родителю
position:relative, потомкуposition:absolute; top:50%иmargin-top:-<половина-высоты-потомка>. Аналогично можно отцентрировать и по горизонтали.- Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку
line-height: <высота>. Нужны конкретные единицы высоты (px,em…). Значениеline-height:100%не будет работать, т.к. проценты берутся не от высоты блока, а от текущейline-height.
- Высота родителя известна, а центрируемого элемента – нет.
Поставить
line-heightродителю во всю его высоту, а потомку поставитьdisplay:inline-block.- Высота обоих элементов неизвестна.
Три варианта:
- Сделать элемент-родитель ячейкой таблицы при помощи
display:table-cell(IE8) или реальной таблицы, и поставить емуvertical-align:middle. Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Сделать элемент-родитель ячейкой таблицы при помощи
- Решение со вспомогательным элементом
outer:beforeи инлайн-блоками. Вполне универсально и не создаёт таблицу. - Решение с использованием flexbox.
Способы вертикального выравнивания по центру в CSS.
Способы вертикального выравнивания по центру в CSS.
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу <div> способ отображения как таблица, после этого мы можем использовать в нём свойство vertical-align (которое работает по разному в различных элементах).
<div>
<div>
<div>
Некоторая полезная информация, которая должна располагаться по центру.
</div>
</div>
</div>
#wrapper{
display : table;
}
#cell{
display : table-cell;
vertical-align : middle;
}Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).

- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
<div>
Content Here
</div>
#content {
position : absolute;
top : 50%;
height : 240px;
margin-top : -120px; /* минус от половины высоты */
}Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.

Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
<div>
<div>
здесь контент
</div>
</div>
#floater{
float : left;
height : 50%;
margin-bottom : -120px;
}
#content{
clear : both;
height : 240px;
position : relative;
}Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.

4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
<div>
Важная информация.
</div>
#content{
position : absolute;
top : 0;
bottom : 0;
left : 0;
right : 0;
margin : auto;
height : 240px;
width : 70%;
}Плюсы
- Очень просто.
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
<div>
Какая-то строка текста
</div>
#content{
height : 100px;
line-height : 100px;
}Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список
<ul>)
- #content
- #side
- #bottom (для копирайтов и всего такого)
Напишем следующую html-разметку:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing.
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing. Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets.
Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets. Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>
Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
html, body {
margin : 0;
padding : 0;
height : 100%;
}
body {
background : url('page_bg.jpg') 50% 50% no-repeat #FC3;
font-family : Georgia, Times, serifs;
}
#floater {
position : relative;
float : left;
height : 50%;
margin-bottom : -200px;
width : 1px;
}
#centered {
position : relative;
clear : left;
height : 400px;
width : 80%;
max-width : 800px;
min-width : 400px;
margin : 0 auto;
background : #fff;
border : 4px solid #666;
}
#bottom {
position : absolute;
bottom : 0;
right : 0;
}
#nav {
position : absolute;
left : 0;
top : 0;
bottom : 0;
right : 70%;
padding : 20px;
margin : 10px;
}
#content {
position : absolute;
left : 30%;
right : 0;
top : 0;
bottom : 0;
overflow : auto;
height : 340px;
padding : 20px;
margin : 10px;
}Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Давайте начнём с меню.
#nav ul {
list-style : none;
padding : 0;
margin : 20px 0 0 0;
text-indent : 0;
}
#nav li {
padding : 0;
margin : 3px;
}
#nav li a {
display : block;
background-color : #e8e8e8;
padding : 7px;
margin : 0;
text-decoration : none;
color : #000;
border-bottom : 1px solid #bbb;
text-align : right;
}
#nav li a::after {
content : '»';
color : #aaa;
font-weight : bold;
display : inline;
float : right;
margin : 0 2px 0 5px;
}
#nav li a:hover, #nav li a:focus {
background : #f8f8f8;
border-bottom-color : #777;
}
#nav li a:hover::after {
margin : 0 0 0 7px;
color : #f93;
}
#nav li a:active {
padding : 8px 7px 6px 7px;
}Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
#centered {
-webkit-border-radius : 8px;
-moz-border-radius : 8px;
border-radius : 8px;
}
h2, h3, h4, h5, h5, h6 {
font-family : Helvetica, Arial, sans-serif;
font-weight : normal;
color : #666;
}
h2 {
color : #f93;
border-bottom : 1px solid #ddd;
letter-spacing : -0.05em;
font-weight : bold;
margin-top : 0;
padding-top : 0;
}
#bottom {
padding : 10px;
font-size : 0. 7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}
7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Результат.
Выравнивание элементов во Flex контейнере — CSS
Одной из причин быстрого роста популярности flexbox среди веб-разработчиков было то, что впервые были предоставлены адекватные возможности выравнивания. Он предоставил адекватное вертикальное выравнивание, и стало возможным, наконец, легко поместить элемент в центр по вертикали. В этом руководстве детально рассматривается, как выравнивание и распределение работают во Flexbox.
Он предоставил адекватное вертикальное выравнивание, и стало возможным, наконец, легко поместить элемент в центр по вертикали. В этом руководстве детально рассматривается, как выравнивание и распределение работают во Flexbox.
Для центрирования элемента по перекрёстной оси (в данном случае — вертикальной) используется свойство align-items. Для центрирования элемента по главной оси (в данном случае — горизонтально), используется свойство justify-content.
На примере ниже можно изменить размер контейнера или вложенного элемента, но элемент всегда останется по центру.
В этом руководстве рассматриваются следующие свойства:
justify-content— управляет выравниванием элементов по главной оси.align-items— управляет выравниванием элементов по перекрёстной оси.align-self— управляет выравниванием конкретного flex элемента по перекрёстной оси.align-content— описывается в спецификации как “упаковка flex строк”; управляет промежутками между flex строками по перекрёстной оси.
Также будет рассмотрены авто-отступы для выравнивания элементов во flexbox.
Примечание: Замечание: Свойства выравнивания во Flexbox помещены в отдельную спецификацию — CSS Box Alignment Level 3. Ожидается, что данная спецификация в конце концов заменит свойства, определённые во Flexbox Level One.
Свойства align-items и align-self управляют выравниванием flex элементов по перекрёстной оси: вертикальной для flex-direction установленным в row, и горизонтальной для flex-direction установленным в column.
Рассмотрим выравнивание по перекрёстной оси на простейшем примере. Если установить display: flex у контейнера, все дочерние элементы становятся flex элементами, выстроенными в ряд. Все они по вертикали примут размер самого высокого элемента, который станет определяющим вертикального размера. Если у flex контейнера задана высота, то все элементы растянутся до высоты контейнера, независимо от размера содержимого.
Все элементы становятся одной высоты, т.к. по умолчанию свойство align-items имеет значение stretch.
Другие возможные значения свойства:
align-items: flex-startalign-items: flex-endalign-items: centeralign-items: stretchalign-items: baseline
В примере ниже значение свойств align-items установлено в stretch. Попробуйте другие значения для понимания их действия.
Выравнивание одного элемента при помощи
align-selfСвойство align-items устанавливает align-self для всех flex элементов как для группы. Это означает, что можно явно указать значение align-self для конкретного элемента. Свойство align-self может принимать все те же значения, что и свойство align-items, а так же значение auto, которое сбросит значение, установленное в flex контейнере.
В следующем примере, у flex контейнера установлено align-items: flex-start, означающее, что все элементы будут выравнены по началу перекрёстной оси. У первого элемента с помощью first-child селектора установлено align-items: stretch; у следующего элемента с классом selected установлено align-self: ``center. Можно изменять значение align-items на контейнере или align-self на элементе для изучения их работы.8н
Изменение основной оси
До сего момента мы изучали поведение при flex-direction установленном в row, в языке, использующем написание сверху вниз. Это означает, что основная ось идёт горизонтально, а выравнивание по перекрёстной оси сдвигает элементы вверх или вниз.
Если изменить flex-direction на column, align-items и align-self будут сдвигать элементы влево или вправо.
Можно попробовать пример ниже, где установлено flex-direction: column.
До сих пор мы выравнивали элементы внутри flex-контейнера. Если содержимое вашего flex контейнера переносится на несколько строк, используйте свойство align-content для управления свободным пространством между строками. В спецификации это описано как упаковка flex-строк.
Чтобы свойство align-content работало, необходимо, чтобы в flex-контейнере было больше места, что требуется для отображения всего содержимого. Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Свойство align-content принимает следующие значения:
align-content: flex-startalign-content: flex-endalign-content: centeralign-content: space-betweenalign-content: space-aroundalign-content: stretchalign-content: space-evenly(не описано в спецификации Flexbox)
В примере ниже flex контейнер имеет высоту 400 пикселей — больше, чем необходимо для отображения всех элементов. Значение
Значение align-content установлено в space-between, означающее, что свободное пространство разделено между строками, расположенными вплотную к началу и концу контейнера по перекрёстной оси.
Попробуйте другие значения align-content для понимания принципа их работы.
Также можно сменить значение flex-direction на column и увидеть, как наше свойство работает в режиме колонок. Как и ранее, что увидеть работу свойства, у контейнера должно быть больше свободного места, чем требуется содержимому.
Примечание: Замечание: значение space-evenly не определено в спецификации flexbox и добавлено позже в спецификацию Box Alignment. Поддержка браузерами этого значение не так широка, как значений определённым в спецификации flexbox.
В документации по justify-content на MDN приведено больше деталей о всех значениях и поддержке браузерами.
Теперь, когда мы увидели, как работает выравнивание по перекрёстной оси, можно посмотреть на главную ось. Здесь нам доступно только одно свойство —
Здесь нам доступно только одно свойство — justify-content. Это обусловлено тем, что с элементами на главной оси мы работаем только как с группой. Используя свойство justify-content, мы контролируем, что происходит со свободным пространством на главной оси, и требуется ли нам больше пространства, чем нужно для отображения наших элементов.
В нашем первом примере с использованием свойства display: flex, применённым к контейнеру, элементы отображаются как строка и выстраиваются в начале блока. Это обусловлено тем, что свойство justify-content имеет начальное значение flex-start. Все свободное место располагается в конце контейнера.
Свойство justify-content может принимать те же самые значения, что и align-content.
justify-content: flex-startjustify-content: flex-endjustify-content: centerjustify-content: space-betweenjustify-content: space-aroundjustify-content: stretchjustify-content: space-evenly(не определено в спецификации Flexbox)
В примере ниже, свойству justify-content задано значение space-between. Все доступное пространство распределяется между элементами после их позиционирования в контейнере. Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Все доступное пространство распределяется между элементами после их позиционирования в контейнере. Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Если свойство flex-direction имеет значение column, то свойство justify-content распределит доступное пространство в контейнере между элементами.
Выравнивание и режим записи
Необходимо помнить, что при использовании свойств flex-start иflex-end элементы позиционируются в режиме записи. Если свойству justify-content задано значение start и стоит режим записи left-to-right (слева-направо), как в английском, то элементы выравниваются, начиная с левой стороны контейнера.
Однако, если задан режим записи right-to-left (справа-налево), как в арабском языке, то элементы будут выстраиваться с правой стороны контейнера.
В примере ниже свойству property задано значение rtl, которое изменяет порядок наших элементов. Вы можете удалить это свойство или изменить значение свойства
Вы можете удалить это свойство или изменить значение свойства justify-content, чтобы увидеть, как работает flexbox, когда отображение элементов начинается справа.
Начальное положение элементов поменяется, если вы измените значение свойства flex-direction — например установите row-reverse вместо row.
В следующем примере заданы следующие свойства: flex-direction: row-reverse и justify-content: flex-end. В языках с параметром записи ltr все элементы будут отображаться с левой стороны. Попробуйте изменить свойство flex-direction: row-reverse на flex-direction: row. Вы увидите, что теперь элементы отображаются реверсивно.
Может показаться немного запутанным, но главное правило, которое необходимо запомнить – до тех пор, пока вы не измените свойство flex-direction, элементы контейнера выстраиваются в режиме записи вашего языка (ltr или rtl).
Вы можете сделать отображение элементов контейнера блочным, задав свойству flex-direction значение column. Свойство flex-start будет отображать элементы в столбец сверху вниз. Таким образом, первый элемент будет первым параграфом.
Если вы зададите свойству flex-direction реверсивное значение, то элементы будут позиционироваться в обратном порядке. Так, свойство flex-start будет брать начало в конце контейнера. Первый элемент будет находится в конце строки, если задано строчное отображение элементов или в конце параграфа, если задано блочное отображение.
Так как элементы, расположенные на главной оси, обрабатываются как группа, свойства justify-items или justify-self становятся недоступными. Тем не менее, существует способ отделить конкретный элемент или группу элементов от остальных, используя внешний отступ margin со значением auto.
Распространённый пример — панель навигации, в которой отдельные важные элементы выровнены по правому краю, а основная группа элементов — по левому.
На первый взгляд может показаться, что этот пример использования свойства justify-self. Однако, рассмотрим следующий ниже пример. Имеется три элемента с одной стороны и два — с другой. Если бы мы могли использовать justify-self на элементе d, это также изменило бы выравнивание следующего элемента — e, что может противоречить первоначальному замыслу.
Вместо этого мы можем выбрать четвёртый элемент (d) и отделить его от первых трёх, задав ему значение auto для margin-left. Авто-margin заполнит всё доступное свободное место по своей оси. Тем же образом работает margin-right. Оба свойства со значениями auto отцентрируют блок, так как каждый из отступов будет пытаться занять максимум пространства.
В интерактивном примере ниже у нас имеется простой ряд из флекс-элементов и класс push с заданным margin-left: auto. Вы можете, например, попробовать удалить это значение или добавить класс другому элементу, чтобы увидеть, как работает этот метод.
Вы можете, например, попробовать удалить это значение или добавить класс другому элементу, чтобы увидеть, как работает этот метод.
В начале этой статьи объясняется, что свойства выравнивания, которые в настоящее время содержатся в спецификации Flexbox Level 1, также включены в спецификацию Box Alignment Level 3, которая в дальнейшем может расширить эти свойства и значения. Мы уже видели, как это произошло с введением значения space-evenly для свойств align-content и justify-content.
Выравнивание во Flexbox также включает в себя другие методы создания пространства между элементами, такие как column-gap and row-gap, как показано в макете CSS Grid Layout. Включение этих свойств в Box Alignment означает, что в будущем мы также сможем использовать column-gap и row-gap во Flexbox разметке. Это означает, что вам не нужно будет использовать отступы, чтобы создать пространство между элементами.
Моё предложение заключается в том, чтобы при изучении выравнивания во Flexbox, делать это параллельно с выравниванием в Grid Layout. В обеих спецификациях используются свойства выравнивания, подобные Flexbox. Вы можете видеть, как эти свойства ведут себя при работе с сеткой в статье Box Alignment in Grid Layout, а также рассмотреть как выравнивание работает в этих спецификациях в статье Box Alignment Cheatsheet.
Смотрите Также
- Выравнивание Коробки
- Выравнивание Коробки в Flexbox (Гибкая Коробка)
- Выравнивание Коробки в Grid Layout (Макет Сетки)
Last modified: , by MDN contributors
Как выровнять текст по вертикали css в блоке
Как выровнять блок по вертикали?
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.

дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Css выравнивание div по вертикали: Как выровнять текст или блок div по вертикали
Способы вертикального выравнивания по центру в CSS.
Способы вертикального выравнивания по центру в CSS.
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу <div> способ отображения как таблица, после этого мы можем использовать в нём свойство vertical-align (которое работает по разному в различных элементах).
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список <ul> )
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Vertical align CSS — выравнивание по вертикали в помощью CSS
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с «гибкой» высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с «гибкой» высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align, как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline, inline-block или table-cell. Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.

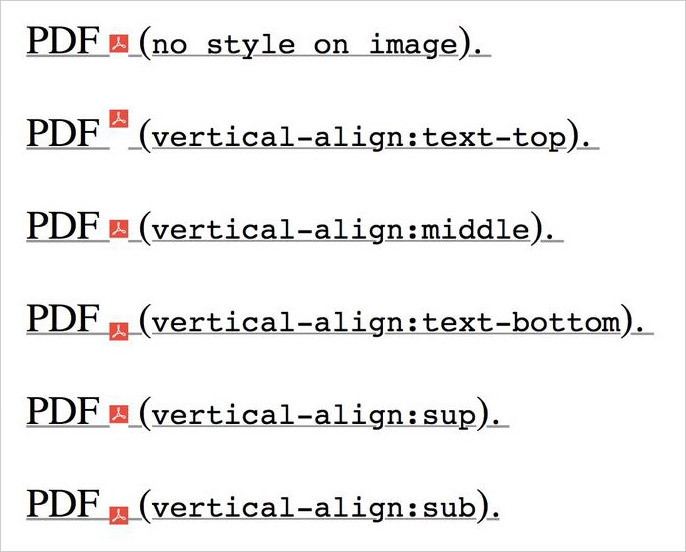
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру.
Применив к контейнеру свойство position: relative, можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Данная публикация является переводом статьи «Vertical-Alignment in CSS» , подготовленная редакцией проекта.
Выравнивание по вертикали CSS
Вертикальное выравнивание CSS — весьма непростая работа. Я видел достаточно людей, борющихся с этим, и постоянно обнаруживаю “критические” ошибки, когда дело доходит до реального адаптивного дизайна.
Но не бойтесь: если вы уже боретесь с CSS вертикальным выравниванием — вы обратились по адресу.
Когда я только начинал работать в области веб-разработки, то немного помучился с этим свойством. Я думал, что оно должно работать, как классическое свойство “text-align”. Ах, если бы все было так просто…
CSS свойство vertical-align отлично работает с таблицами, но не с div или другими элементами. Когда вы используете его для div, то оно выравнивает элемент относительно других блоков, но не его содержимое. При этом свойство работает только с display: inline-block;.
У вас есть два выхода. Если у вас только элементы div с текстом, то можно использовать свойство line-height. Это означает, что нужно знать высоту элемента, но нельзя ее устанавливать. Таким образом, ваш текст будет всегда в центре.
Правда у этого подхода CSS выравнивания по вертикали есть недостаток. Если текст многострочный, тогда высота строки будет умножена на количество строк. Скорее всего, в этом случае, у вас получится ужасно сверстанная страница.
Взгляните на приведенный ниже пример.
Если контент, который вы хотите центрировать, состоит больше, чем из одной строки, тогда лучше использовать табличные div. Также можно использовать таблицы, но семантически это не правильно. Если вам нужны разрывы для адаптивных целей, лучше использовать элементы div.
Также можно использовать таблицы, но семантически это не правильно. Если вам нужны разрывы для адаптивных целей, лучше использовать элементы div.
Чтобы это работало, должен быть родительский контейнер с display: table, а внутри него – нужное количество столбцов, которое вы хотите центрировать с помощью display: table-cell и vertical-align: middle.
Почему это работает с табличной разметкой, но не с элементами div? Потому что у строк в таблице одинаковая высота. Когда содержимое ячейки таблицы не использует все доступное пространство по высоте, браузер автоматически добавляет вертикальные отступы, чтобы центрировать содержимое.
Начнем с основ выравнивания по вертикали CSS div:
- position: static — это значение по умолчанию. Элемент отображается в соответствии с порядком HTML;
- position: absolute — используется, чтобы определить точное положение элемента. Эта позиция всегда связана с ближайшим относительно позиционированным родительским элементом (не static).
 Если не определить точное положение элемента, вы потеряете контроль над ним. Он отобразится случайно, полностью игнорируя поток документа. По умолчанию элемент отображается в левом верхнем углу;
Если не определить точное положение элемента, вы потеряете контроль над ним. Он отобразится случайно, полностью игнорируя поток документа. По умолчанию элемент отображается в левом верхнем углу; - position: relative — используется для позиционирования элемента относительно его нормального положения (статического). Это значение сохраняет порядок потока документа;
- position: fixed — используется для позиционирования элемента относительно окна браузера, поэтому он всегда отображается в области просмотра.
Примечание: некоторые свойства (top и z-index) работают только в том случае, если для элемента задано значение position (не static).
Вы хотите осуществить CSS выравнивание по центру по вертикали? Сначала создайте элемент с относительной позицией и размерами. Например: 100% по ширине и высоте.
Второй шаг может быть различным в зависимости от целевых браузеров, но можно использовать один из двух вариантов:
Старое свойство: нужно знать точный размер окна, чтобы удалить половину ширины и половину высоты. Посмотрите приведенный ниже пример.
Посмотрите приведенный ниже пример.
Новое свойство CSS3: можно добавить свойство transform со значением translate 50% и блок всегда будет в центре. Посмотрите приведенный ниже пример.
В принципе, если вы хотите центрировать контент, никогда не используйте top: 40% или left: 300px. Это прекрасно работает на тестовых экранах, но это не центровка.
Помните position: fixed? Можно сделать с ним то же самое, что и с абсолютной позицией, но вам не нужна относительная позиция для родительского элемента — она всегда будет позиционировать относительно окна браузера.
Можно использовать flexbox. Это гораздо лучше, чем любой другой вариант выравнивания текста по центру CSS по вертикали. С flexbox управление элементами напоминает детскую игру. Проблема состоит в том, что нужно отбросить некоторые браузеры, такие как IE9 и версии ниже. Вот пример того, как вертикально центрировать блок:
Используя flexbox расположение, можно центрировать несколько блоков.
Если вы примените то, что узнали из этих примеров, то сможете освоить CSS выравнивание блока по вертикали в кратчайшие сроки.
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, отклики, лайки, дизлайки, подписки низкий вам поклон!
Данная публикация является переводом статьи «CSS Vertical Align for Everyone (Dummies Included)» , подготовленная редакцией проекта.
Как вертикальное выравнивание элементов в div?
По умолчанию h3 является элементом блока и будет отображаться в строке после первого img, а второй img появится в строке, следующей за блоком.
Чтобы это не происходило, вы можете установить h3 для поведения встроенного потока:
Что касается абсолютного позиционирования img внутри div , вам нужно установить содержащий div для «известного размера», прежде чем это будет работать должным образом. По моему опыту, вам также нужно изменить атрибут позиции с значения по умолчанию — положение: относительный работает для меня:
Если вы можете заставить это работать, вы можете попытаться постепенно удалять атрибуты height, width, position из div. header, чтобы получить минимальные обязательные атрибуты для получения желаемого эффекта.
header, чтобы получить минимальные обязательные атрибуты для получения желаемого эффекта.
ОБНОВИТЬ:
Вот полный пример, который работает на Firefox 3:
alignment — Русский — it-swarm.com.ru
Лучший способ центрировать <div> на странице по вертикали и горизонтали?
Цель выравнивания памяти
Как вертикально центрировать div для всех браузеров?
Как выровнять текст в столбцах, используя Console.WriteLine?
Выравнивание по левому, центральному и правому краям в нижней части той же строки
Выровнять по вертикали, используя CSS 3
Центрируйте тег h3 внутри DIV
Сложив Divs снизу вверх
Вертикальное выравнивание текста в ячейке таблицы
Как я могу отцентрировать текст по левому краю, даже если он обернут?
Как расположить элементы навигации по вертикали (Twitter Bootstrap)?
пытаясь выровнять кнопку HTML в центре моей страницы
Вертикальный текст выравнивания в внутреннем блоке div
Как вертикальное выравнивание элементов в div?
Как горизонтально центрировать <div>?
HorizontalAlignment = Stretch, MaxWidth и Left выровнены одновременно?
CSS способ горизонтально выровнять таблицу
Как совместить флажки и их метки последовательно в кросс-браузерах
Установить cellpadding и cellspacing в CSS?
Две HTML-таблицы рядом, по центру страницы
Как заставить элементы WPF ListView повторяться по горизонтали, как горизонтальная полоса прокрутки?
Как выровнять изображение и текст по вертикали TD элемент?
Вертикально выровнять текст рядом с изображением?
Как выровнять содержимое div снизу?
Каков наилучший способ выравнивания по левому краю и выравнивания по правому краю двух тегов div?
Как выровнять число как это в C?
Убедительные примеры пользовательских C ++-распределителей?
Выравниваются ли переменные стека с помощью GCC __attribute __ ((align (x)))?
Почему выравнивание по вертикали: text-top; не работает в CSS
Как выровнять <div> по центру (по горизонтали/ширине) страницы
Выровнять текст по вертикали внутри UILabel
Есть ли «правильный» способ заставить NSTextFieldCell рисовать вертикально центрированный текст?
Вертикальная (повернутая) метка в Android
CSS: центральный блок, но выравнивание содержимого по левому краю
Как центрировать содержимое ячеек таблицы LaTeX, столбцы которой имеют фиксированную ширину?
Вертикальное выравнивание текста в WPF TextBlock
Вертикально выровнять div (без таблиц)
Центрирование текста в многорядной ячейке в LaTex
Выровнять элементы на панели стека?
Что такое комбинация клавиш автоматического выравнивания в Eclipse?
Выровнять значения ячеек в JTable?
Android: вертикальное выравнивание для многострочного EditText (область текста)
C ++ выравнивание при печати cout <<
android: как выровнять изображение в горизонтальном центре изображения?
Как обозначить каждое уравнение в среде выравнивания?
номер несколько уравнений только с одним номером
Как выровнять 3 деления (слева / по центру / справа) внутри другого деления?
Как я могу выровнять все элементы по левому краю в JPanel?
Как вертикально центрировать div?
Добавить центрированный текст к середине <hr /> -подобной строки
выравнивание по центру фиксированной позиции div
Перекрестное выравнивание по центру браузера с использованием CSS
Как выровнять текст по вертикали в div?
Вертикальное центрирование титульной страницы
Центр текста в тосте в Android
Как выровнять нижний колонтитул (div) по нижней части страницы?
Как центрировать значок и текст в кнопке Android с шириной, установленной на «заполнить родительский элемент»
CSS — вертикально центрировать изображение внутри плавающего элемента
Вертикальное выравнивание содержимого строки DataGrid
Как выровнять по вертикали 2 разных размера текста?
Вертикальное выравнивание ячейки таблицы не работает
iTextsharp, PdfPCell. VerticalAlignment и PdfPCell.Hor HorizontalAlignment
VerticalAlignment и PdfPCell.Hor HorizontalAlignment
центральные кнопки отправки формы html / css
Вертикальное направление текста
Как выровнять формы ввода в HTML
CSS: Как выровнять по вертикали «label» и «input» внутри «div»?
Вертикальное выравнивание пары флажок/метка
Как центрировать двухстрочный текст в TextView на Android?
Как выровнять указатель в C
Android: Как вы можете выровнять кнопку внизу и список сверху?
Совместите элементы <div> рядом
2 деления выровнены бок о бок, как сделать ширину правого делителя равной 100%?
Как установить поле или отступ в процентах от высоты родительского контейнера?
Выровняли управление памятью?
выровнять изображение с помощью CSS HTML
Многостолбцовый макет элементов списка CSS неправильно выравнивается в Chrome
Центрирующие пули в центрированном списке
Выравнивание памяти в C-структурах
Как мне вертикально отцентрировать текст UITextField?
Я хочу выровнять текст по вертикали в поле выбора
iText: вертикальное выравнивание ячейки PdfTable
Добавить левое поле в UITextField
Как сделать сетку из композитного компонента JSF?
UILabel выровнять текст по центру
Выровнять кнопку внизу элемента div с помощью CSS
Как выровнять вертикальный блок в строке текста?
Как выровнять плавающие div по вертикали?
выравнивание текста не работает
Как «выровнять» текст в RichTextBox C #?
Выровнять ссылку справа
Выравнивание изображения HTML снизу внутри контейнера DIV
Android View выровнять снизу (программно) без XML
Может ли переполнение текста быть в центре?
CSS центральный элемент с позицией: относительный;
Выровнять текст по вертикали внутри элемента div
Как расположить текст по центру надписи в заголовке Excel по вертикали?
Выравнивание ячеек Excel: числовые значения, например, для xlLeft, xlRight или xlCenter?
как правильно выровнять виджет в горизонтальном линейном макете Android?
Как сделать выравнивание на консоли в php
Как выровнять div внутри элемента td с помощью класса CSS
Content dated before 2011-04-08 (UTC) is licensed under CC BY-SA 2. 5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | Privacy
5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | Privacy
vertical-alignment — html — выравнивание текста по вертикали css
css vertical-align middle / html / css
Я пытаюсь найти наиболее эффективный способ выравнивания текста с помощью div.Я попробовал несколько способов,но ни один из них не сработал.
CSS-Code:
Код ниже складывает все элементы внутри родительского div в столбец, центрируя элементы по горизонтали и вертикали. Я использовал дочерний div, чтобы удерживать два элемента Anchor в одной строке (строке). Без дочернего div все три элемента (привязка, привязка и абзац) располагаются внутри столбца родительского div друг над другом. Здесь только дочерний div укладывается внутри столбца parent-div.
Css выравнивание по центру по горизонтали
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.

Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.

- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle .
 Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Сегодняшняя статья направлена на то, чтобы показать, как при помощи нескольких CSS-трюков выровнять div по центру, как по горизонтали, так и по вертикали. Также мы расскажем, как произвести центрирование по всей странице либо в отдельно взятом div-элементе .
Простое центрирование DIV-элемента на странице
Этот метод будет отлично работать во всех браузерах.
Значение auto в свойстве margin устанавливает левый и правый отступ на все пространство, доступное на странице. Здесь важно запомнить, что у центрируемого div-элемента обязательно должно быть установлено значение width .
Центрируем DIV внутри DIV-элемента старым способом
Этот метод div выравнивания по центру будет работать во всех браузерах.
Внешний div может быть помещен как угодно, но у внутреннего блока div обязательно должна быть указана ширина ( width ).
Центрируем DIV внутри DIV-элемента с помощью inline-block
В этом методе центрирования div внутри div необязательно указывать ширину внутреннего элемента. Он будет работать во всех современных браузерах, включая IE8 .
Свойство text-align работает только в inline-элементах . Значение inline-block позволяет отобразить внутренний div в качестве inline-элемента , а также в качестве блока ( inline-block ). Свойство text-align во внешнем div-элементе позволит нам центрировать внутренний div .
Центрируем DIV внутри DIV-элемента горизонтально и вертикально
Здесь для центрирования div по центру страницы используется margin: auto . Пример будет работать во всех современных браузерах.
У внутреннего div-элемента должна быть указана ширина ( width ) и высота ( height ). Метод не сработает, если у внешнего div-элемента будет фиксированная высота.
Центрируем DIV по нижней границе страницы
Здесь для расположения div по центру по вертикали используется margin: auto и абсолютное позиционирование для внешнего элемента. Метод будет работать во всех современных браузерах.
Метод будет работать во всех современных браузерах.
У внутреннего div должна быть установлена ширина. Пространство внизу страницы регулируется с помощью свойства bottom внешнего div . Вы также можете центрировать div по верхней границе страницы, заменив свойство bottom на свойство top .
Центрируем DIV на странице вертикально и горизонтально
Здесь, чтобы выровнять div по центру, снова используется margin: auto и абсолютное позиционирование внешнего div . Метод будет работать во всех современных браузерах.
У div-элемента должна быть установлена ширина ( width ) и высота ( height ).
Делаем адаптивное центрирование DIV-элемента на странице
Здесь для выравнивания div по центру средствами CSS мы делаем ширину div-элемента адаптивной, чтобы она реагировала на изменения размеров окна. Этот метод работает во всех браузерах.
У центрированного div-элемента должно быть установлено свойство max-width .
Центрируем DIV внутри элемента с помощью свойств внутреннего блока
Внутренний div-элемент здесь адаптивен. Этот метод расположения div внутри div по центру будет работать во всех браузерах.
Этот метод расположения div внутри div по центру будет работать во всех браузерах.
У внутреннего div должно быть установлено свойство max-width .
Центрируем два адаптивных div-элемента рядом друг с другом
Здесь у нас два расположенных рядом адаптивных div-элемента. Этот метод установки div по центру экрана будет работать во всех современных браузерах.
Здесь у нас несколько элементов с примененным свойством inline-block , расположенных внутри центрированного контейнера. В этом примере также используются медиа-запросы CSS ; то есть, если размер экрана меньше 600 пикселей, то свойство max-width как для левого, так и для правого div-элемента устанавливается на 100%.
DIV-элемент, центрированный при помощи Flexbox
Здесь мы располагаем CSS div по центру с помощью Flexbox . Он предназначен для того, чтобы облегчить процесс разработки дизайна пользовательских интерфейсов. Этот модуль поддерживается Chrome 38+ , IE11 , Microsoft Edge , Firefox 38+ , Safari 9+ , Opera 30+ , iOS Safari 9+ , а также Android Browser 40+ .
Значение свойства height может быть любым, но только больше размера центрированного div-элемента.
Данная публикация представляет собой перевод статьи « THE COMPLETE GUIDE TO CENTERING A DIV » , подготовленной дружной командой проекта Интернет-технологии.ру
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h4 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
 (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
(На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
Рекомендуем к прочтению
html — Как вертикально выровнять по центру содержимого div с определенной шириной / высотой?
Я немного исследовал это и из того, что я обнаружил, у вас есть четыре варианта:
Версия 1: Родительский div с отображением в виде ячейки таблицы
Если вы не против использования display: table-cell в родительском div, вы можете использовать следующие параметры:
Версия 2: Родительский div с блоком отображения и ячейкой таблицы отображения содержимого
Версия 3: родительский div с плавающей точкой и контентный div в виде ячейки таблицы отображения
Версия 4: Относительное положение родительского блока с абсолютным положением содержимого
Единственная проблема, с которой я столкнулся с этой версией, заключается в том, что кажется, что вам придется создавать CSS для каждой конкретной реализации. Причина этого в том, что div содержимого должен иметь заданную высоту, которую будет заполнять ваш текст, и верхний край поля будет рассчитан из этого. Эту проблему можно увидеть в демонстрации. Вы можете заставить его работать для каждого сценария вручную, изменив% высоты вашего содержимого div и умножив его на -5, чтобы получить значение верхнего предела маржи.
Причина этого в том, что div содержимого должен иметь заданную высоту, которую будет заполнять ваш текст, и верхний край поля будет рассчитан из этого. Эту проблему можно увидеть в демонстрации. Вы можете заставить его работать для каждого сценария вручную, изменив% высоты вашего содержимого div и умножив его на -5, чтобы получить значение верхнего предела маржи.
vertical-align — CSS: каскадные таблицы стилей
Свойство CSS vertical-align устанавливает вертикальное выравнивание встроенного блока, блока встроенного блока или ячейки таблицы.
Свойство vertical-align можно использовать в двух контекстах:
Обратите внимание, что vertical-align применяется только к элементам inline, inline-block и table-cell: вы не можете использовать его для вертикального выравнивания элементов уровня блока.
Свойство vertical-align указано как одно из значений, перечисленных ниже.
Значения для встроенных элементов
Родительские значения
Эти значения выравнивают элемент по вертикали относительно его родительского элемента:
базовый Выравнивает базовую линию элемента с базовой линией его родительского элемента. Базовая линия некоторых заменяемых элементов, таких как
Базовая линия некоторых заменяемых элементов, таких как
, не указана в спецификации HTML, а это означает, что их поведение с этим ключевым словом может различаться в разных браузерах. переходник Выравнивает базовую линию элемента с базовой линией нижнего индекса его родительского элемента. супер Выравнивает базовую линию элемента с верхним индексом его родительского элемента. текст вверху Выравнивает верх элемента по верхнему краю шрифта родительского элемента. текст внизу Выравнивает нижнюю часть элемента по нижней части шрифта родительского элемента. средний Выравнивает середину элемента по базовой линии плюс половину высоты родительского элемента по оси x. Выравнивает базовую линию элемента по заданной длине над базовой линией его родительского элемента. Допускается отрицательное значение. Выравнивает базовую линию элемента по заданному проценту над базовой линией его родительского элемента, при этом значение представляет собой процентное значение свойства line-height .Допускается отрицательное значение.
Относительные значения линии
Следующие значения выравнивают элемент по вертикали относительно всей линии:
верх Выравнивает верх элемента и его потомков с верхом всей строки. нижняя Выравнивает нижнюю часть элемента и его потомков по нижней части всей строки.
Для элементов, не имеющих базовой линии, вместо этого используется край нижнего поля.
Значения для ячеек таблицы
) Выравнивает базовую линию ячейки с базовой линией всех других ячеек в строке, которые выровнены по базовой линии. верхняя Выравнивает верхний край заполнения ячейки с верхней частью строки. средний Центрирует поле заполнения ячейки в строке. нижняя Выравнивает нижний край заполнения ячейки с нижней частью строки.
Выравнивание текста по центру по вертикали css: Как выровнять текст или блок div по вертикали
Команда выравнивания по середине в html. Выравнивание текста. CSS
в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет
в случае использования тега
Атрибут align
достаточно универсален и может
применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Выравнивание текста
Метод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает
с габаритными размерами льва, но при этом меньше размера клетки. Далее простым
перебором определяем участок, в котором находится лев, что автоматически приводит
к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части — лев, в другой его нет.
Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем
до тех пор, пока лев не окажется пойман.
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера,
выделенного абзаца по правому краю, а основного текста — по левому краю.
Чтобы выбрать нужные элементы input с типом «checkbox», можно воспользоваться селектором ‘:checkbox’
. Пример:
где handler
— обработчик, который вызывается при наступлении события change
Работа с объектом Callbacks в jQuery: использование списка callback-функций
Объект Callbacks в jQuery позволяет создать нечто вроде списка обратных функций, которые будут выполнены при вызове служебного метода fire(). При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
Ловим потерю фокуса. Метод blur() в jQuery
Метод blur() в jQuery позволяет назначить для определенного элемента на странице обработчик, который будет вызван как только будет потерян фокус с данного элемента. Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Вставка контента перед содержимым выбранного объекта. Метод before() в jQuery
Метод before() в jQuery позволяет вставить определенный контент или объекты перед содержимым каждого из множества указанных объектов.
Синтаксис метода прост:
jQuery. Метод attr(). Как получить или добавить атрибут к элементу
jQuery позволяет очень легко получать доступ до атрибутов нужного элемента, извлекая его значение или, наоборот, устанавливая и изменяя. Для подобных манипуляций используется метод attr().
Для подобных манипуляций используется метод attr().
Метод.appendTo() в jQuery. Добавление содержимого в конец элементов
Метод appendTo(), по сути, выполняет ту же самую задачу, что и метод append() . Разница, по большому счету, лишь в синтаксисе. Если для append() мы указываем нужный селектор, добавляя к нему этот метод, где в скобках указываем, что именно нужно добавить в конец содержимого указанного объекта, то для appendTo() то, что нужно добавить находится уже не в скобках как параметр метода, а непосредственно перед самим методом как объект, для которого вызывается appendTo(). Разница будет лучше понятна на следующем примере.
Метод.animate() в jQuery: анимация изображений, текста и чего угодно
Метод.animate() позволяет создавать анимационные эффекты с использованием css-свойств самих объектов. Метод имеет две вариации с различным количеством передаваемых параметров
Конвертация видео с помощью программы Movavi
В последнее время, чтобы с пользой использовать время, занимаемой дорогой на работу и обратно, стараюсь заранее закачать в телефон побольше полезных видео роликов. Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
Смотрите пример ниже.
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h3, h4), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать
Текстовый материал.
Шаг 2. В подключаемом файле CSS вписать следующий код:
Rovno
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
От автора:
вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto. Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Оно задает внешние отступы нашей шапке, первое значение определяет отступы сверху и снизу, а второе – справа и слева. Значение auto дает команду браузеру автоматически рассчитать отступы с обеих сторон так, чтобы элемент был ровно по центру родительского. Удобно!
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы. Создадим любой блок и запишем ему такие свойства:
Создадим любой блок и запишем ему такие свойства:
div <
background: #ccc;
padding: 30px 0;
>
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:
Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div <
height: 60px;
line-height: 60px;
>
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки. Если вам нужно больше текста в элементе, то данный способ работать не будет.
Преобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
Соответственно, в этом случае блоку нужно задать следующее:
div <
display: table-cell;
vertical-align: middle;
>
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!
Css выравнивание текста по центру блока – Тарифы на сотовую связь
97 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Навигация по статье:
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег
и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
html выравнивание текста по вертикали
На чтение 6 мин. Просмотров 89 Опубликовано 15.12.2019
Выравнивание элементов на веб-странице может оказаться не такой легкой задачей, особенно если речь идет об выравнивание текста по вертикали. Этот вопрос часто встречается на форумах, и особую трудность решение этого вопроса вызывает у начинающих пользователей. Но на самом деле здесь сложного ничего нет. Все что нужно, это немного владеть знаниями каскадной таблицы стилей CSS. Так как это все делается за счет ее правил.
Этот вопрос часто встречается на форумах, и особую трудность решение этого вопроса вызывает у начинающих пользователей. Но на самом деле здесь сложного ничего нет. Все что нужно, это немного владеть знаниями каскадной таблицы стилей CSS. Так как это все делается за счет ее правил.
Выравнивание текста по вертикали можно добиться по меньшей мере пятью разными способами. Каждый из них по-своему хорош, учитывая обстоятельства и детали ситуации. Мы рассмотрим несколько примеров, а вы исходя из условий, подберете себе подходящее ращение.
Первый метод с line-height
Первый способ очень банальный и с большим недостатком, что ограничивает его в применении. Но все же, как ни крути, он может пригодиться и даже принести нужный результат. Это будет условным выравниванием, так как, по сути, мы задаем высоту строки в соответствии с высотой блока, использовав свойство line-height .
первый пример. демо №1
Точно таким же способом возможно реализовать картинку по центру вертикали, но добавив одно новое свойство vertical-align: middle; .
Выравнивание со свойством position
Этот метод широко используется во многих задачах CSS, не исключая и нашей поставленной задачки. Но следует отметить, что он не полностью совершенен и имеет свои побочные эффекты. Это связано с тем, что центрирование элемента, задаваемое в процентах, будет центрироваться по левому верхнему краю внутреннего блока.
Поэтому нужно задать отрицательное значение к внешним отступам. Размер отступа сверху должен соответствовать половине высоты внутреннего блока, а отступ слева — на половину ширины. Таким образом, получим абсолютный центр.
В этом варианте, пожалуй, обязательно знать точную высоту и ширину дочернего элемента. Иначе, может возникнуть некорректность центрирования.
Выравнивание со свойством table
Здесь используем старую технику, превратив элементы в таблицу с ячейками. При этом теги таблицы
Выравнивание со свойством flex
Это идет уже более специфичный вариант со свойствами, которые не так часто встречаются в верстке сайта. Но, тем не менее они в редких случаях очень полезны.
Но, тем не менее они в редких случаях очень полезны.
Выравнивание со свойством transform
И последний в нашем списке, но далеко не последний в использовании способ. Сдвигаем по вертикали элемент на желаемое значение, в данном случае на -50%.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.
Навигация по статье:
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег
и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
Как использовать CSS для центрирования изображений и других объектов HTML
CSS — лучший способ для центрирования элементов, но он может быть проблемой для начинающих веб-дизайнеров, потому что есть очень много способов сделать это. Испытание каждого из них может помочь вам узнать, какой метод лучше всего работает в каких случаях.
На высоком уровне вы можете использовать CSS для:
- Центр текста
- Центрировать элемент уровня блока (например, деление)
- Центрировать изображение
- Вертикально отцентрировать блок или изображение
Не используйте элемент HTML <center> для центрирования изображений и текста; это устарело, и современные веб-браузеры больше не поддерживают его. Это, в значительной степени, является ответом на четкое разделение структуры и стиля в HTML5: HTML создает структуру, а CSS диктует стиль. Поскольку центрирование является визуальной характеристикой элемента (как он выглядит, а не как он есть), этот стиль обрабатывается с помощью CSS, а не HTML. Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Вместо этого используйте CSS, чтобы ваши страницы отображались правильно и соответствовали современным стандартам.
Центрирование текста с помощью CSS
Вам нужно знать только одно свойство стиля, чтобы центрировать текст на странице:
С этой строкой CSS каждый абзац, написанный с помощью класса .center, будет центрирован горизонтально внутри его родительского элемента. Например, абзац внутри подразделения (дочерний элемент этого подразделения) будет центрирован горизонтально внутри <div>.
Вот пример этого класса, примененного в документе HTML:
При центрировании текста со свойством text-align помните, что он будет центрирован внутри содержащего его элемента и не обязательно центрирован внутри самой страницы.
Читаемость всегда имеет ключевое значение, когда речь заходит о тексте сайта. Большие блоки текста с выравниванием по центру могут быть трудны для чтения, поэтому используйте этот стиль экономно. Заголовки и небольшие блоки текста, такие как тизерный текст для статьи, обычно легко читаются в центре; однако, большие блоки текста, такие как полная статья, будет трудно потреблять, если они полностью выровнены по центру.
Центрирование блоков контента с помощью CSS
Блоки содержимого создаются с использованием элемента HTML <div>. Наиболее распространенный способ центрировать блоки с помощью CSS — установить для левого и правого полей значение auto.
Этот сокращенный CSS для свойства margin устанавливает верхнее и нижнее поля равным 0, в то время как левый и правый будут использовать «auto». По сути, это занимает любое доступное пространство и равномерно делит его между двумя сторонами окна области просмотра, эффективно центрируя элемент на странице.
Вот это применяется в HTML:
Пока ваш блок имеет определенную ширину, он будет центрироваться внутри содержащего элемента. Текст, содержащийся в этом блоке, не будет центрироваться внутри него, но будет выровнен по левому краю. Это связано с тем, что текст по умолчанию выровнен по левому краю в веб-браузерах. Если вы также хотите, чтобы текст центрировался, вы можете использовать свойство text-align, описанное ранее, вместе с этим методом для центрирования деления.
Центрирование изображений с помощью CSS
Хотя большинство браузеров отображают изображения по центру, используя одно и то же свойство выравнивания текста, W3C не рекомендует это . Поэтому всегда есть вероятность, что будущие версии браузеров могут игнорировать этот метод.
Вместо использования выравнивания текста для центрирования изображения вы должны явно указать браузеру, что изображение является элементом уровня блока. Таким образом, вы можете центрировать его, как любой другой блок. Вот CSS, чтобы это произошло:
А вот HTML-код для изображения, которое будет отцентрировано:
Вы также можете центрировать объекты, используя встроенный CSS (см. Ниже), но этот подход не рекомендуется, потому что он добавляет визуальные стили к вашей HTML-разметке. Помните, стиль и структура должны быть отдельными; добавление стилей CSS в HTML нарушит это разделение, и, как таковое, вы должны избегать его, когда это возможно.
Центрирование элементов по вертикали с помощью CSS
Центрирование объектов по вертикали всегда было сложной задачей в веб-дизайне, но выпуск модуля гибкой компоновки CSS в CSS3 предоставляет способ сделать это.
Вертикальное выравнивание работает аналогично горизонтальному выравниванию, описанному выше. Свойство CSS выровнено по вертикали, вот так:
Все современные браузеры поддерживают этот стиль CSS . Если у вас есть проблемы со старыми браузерами, W3C рекомендует центрировать текст вертикально в контейнере. Для этого поместите элементы внутри содержащего элемента, такого как div , и установите для него минимальную высоту. Объявите содержащий элемент как ячейку таблицы и установите вертикальное выравнивание на «середину».
Например, вот CSS:
Вертикальное центрирование и старые версии Internet Explorer
Вы можете принудительно центрировать Internet Explorer (IE), а затем использовать условные комментарии, чтобы только IE видел стили, но они немного многословны и непривлекательны. Однако решение Microsoft от 2015 года об отказе от поддержки более старых версий IE сделает это проблемой, поскольку IE перестает использоваться.
Выровнять текст по нижнему краю css
Выравнивание текста — такая необходимость возникает очень часто. В CSS это реализуется с помощью соответствующих атрибутов и их значений. Что это за атрибуты, какие у них существуют значения и, наконец, как делается выравнивание текста в CSS с их помощью мы и рассмотрим в этом уроке.
В CSS это реализуется с помощью соответствующих атрибутов и их значений. Что это за атрибуты, какие у них существуют значения и, наконец, как делается выравнивание текста в CSS с их помощью мы и рассмотрим в этом уроке.
Горизонтальное выравнивание в CSS
Для того, чтобы выровнять текст по горизонтали в CSS используется атрибут «text-align» со следующими значениями:
- text-align: left;
- text-align: right;
- text-align: center;
- text-align: justify;
- left — выравнивание текста по левому краю;
- right — горизонтальное выравнивание текста по правому краю;
- center — расположение текста по центру;
- justify — выравнивание по левому и правому краю одновременно (по ширине).
Вертикальное выравнивание в CSS
Для того, чтобы выровнять текст по вертикали в CSS используется атрибут «vertical-align» со следующими значениями:
- vertical-align: top;
- vertical-align: middle;
- vertical-align: bottom;
- top — выравнивание текста по верхнему краю;
- middle — вертикальное выравнивание текста по центру;
- bottom — выравнивание текста по нижнему краю.

Вот, пожалуй, и все. Выравнивание текста в CSS не должно вызвать каких-либо затруднений. Как видите, ничего сложного здесь нет. Спасибо за внимание и до встречи в других уроках!
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К встроенным элементам или ячейкам таблицы. |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-vertical-align |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height , при этом 0% аналогично значению baseline .
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
baseline Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента. bottom Выравнивает по нижнему краю ячейки. middle Выравнивает по середине ячейки. top Выравнивает содержимое ячейки по ее верхнему краю.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window. ]document.getElementBy >elementID «).style.verticalAlign
]document.getElementBy >elementID «).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Часто при вёрстке возникает потребность в вертикальном выравнивании текста в блоке. Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Но возникает резонный вопрос, нельзя ли обойтись без таблицы, без перегрузки разметки страницы лишними тегами? Ответ: «можно», но из-за плохой поддержки CSS браузером MSIE решение задачи для него будет отличаться от решения для остальных распространённых браузеров.
В качестве примера рассмотрим следующий фрагмент:
и попытаемся вертикально выровнять текст по центру блока и по нижнему краю блока.
Решение задачи
«Правильные» браузеры (включая MSIE
Большинство современных браузеров поддерживают CSS2.1, а именно значение table-cell для свойства display. Это даёт нам возможность заставить блок с текстом отображаться как ячейка таблицы и, воспользовавшись этим, выровнять текст по вертикали:
div <
display: table-cell;
vertical-align: middle;
>
div <
display: table-cell;
vertical-align: bottom;
>
Internet Explorer (до 7-й версии включительно)
Решить задачу выравнивания текста по нижнему краю блока в MSIE можно с помощью абсолютного позиционирования (тут нам пригодится строковой элемент вложенный в блок):
div <
position: relative;
>
div span <
display: block;
position: absolute;
bottom: 0%;
left: 0%;
width: 100%;
>
Этот набор правил работает и в «правильных» браузерах.
div span <
display: block;
width: 100%;
>
не обязательно, но они могут понадобиться, если помимо вертикального выравнивания текста планируется использовать также горизонтальное, например, text-align: center ;.
Для вертикального выравнивания текста по центру блока исходный фрагмент придётся всё же усложнить — введём ещё один строковый элемент:
div <
position: relative;
>
div span <
display: block;
position: absolute;
top: 50%;
left: 0%;
width: 100%;
>
div span span <
position: relative;
top: -50%;
>
Смысл этого решения в том, что внутренний элемент позиционируется по вертикали абсолютно на половине высоты блока, а затем смещается вверх на половину собственной высоты. Используется неправильная интерпретация высоты в MSIE.
Существует другой способ решения этой задачи для MSIE — использование expression . Недостаток этого подхода — выравнивание не будет работать при отключенном Javascript, зато он позволяет обойтись меньшим количеством элементов-«оберток» (в идеальном случае вообще без них).
Заключение
Для практического использования остаётся только объединить решения для «правильных» браузеров и MSIE любым приемлемым способом (например, через условные комментарии).
Центрирование по горизонтали и вертикали в CSS
Текст внутри блочных элементов можно выровнять, правильно настроив выравнивание текста с помощью text-align .
Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста.
Выравнивание по центру с помощью auto margin
Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin . Например, контейнер <div> можно выровнять по центру по горизонтали, установив для левого и правого полей значение auto .
Правила в приведенном выше примере выравнивают элемент <div> по горизонтали по центру.
Значение auto для свойства margin не будет работать в Internet Explorer 8 и более ранних версиях, если не указан <!DOCTYPE> .
Выравнивание элементов с помощью свойства position
CSS-свойство position вместе со свойством left , right , top и bottom можно использовать для выравнивания элементов относительно области просмотра документа или содержащего родительский элемент.
Чтобы узнать больше о позиционировании элементов, см. Руководство по свойству position в CSS.
Выравнивание влево и вправо с помощью свойства float
CSS-свойство float может использоваться для выравнивания элемента слева или справа от содержащего его блока таким образом, чтобы другой контент мог обтекать его с другой стороны.
Следовательно, если элемент перемещается влево, содержимое будет обтекать вдоль его правой стороны. И наоборот, если элемент перемещается вправо, содержимое будет обтекать вдоль его левой стороны.
Очистка (clear) плавающего элемента (float)
Одна из самых запутанных вещей в работе с разметкой на основе плавающего элемента — это сворачивающийся (collapsed) родительский элемент. Родительский элемент не растягивается автоматически для размещения плавающих элементов.
Родительский элемент не растягивается автоматически для размещения плавающих элементов.
Тем не менее, это не всегда очевидно, если родительский элемент не содержит визуально заметного фона или границ, но важно помнить об этом, чтобы предотвратить странное поведение макета и кросс-браузерную проблему. Смотрите иллюстрацию ниже:
Как видите, элемент <div> не растягивается автоматически для размещения «плавающих» изображений. Эту проблему можно исправить, очистив float после плавающих элементов в контейнере, но перед закрывающим тегом элемента контейнера.
Есть несколько способов исправить эту проблему с коллапсом (collapsed) родительского CSS. Вот несколько решений вместе с живыми примерами.
Решение 1: Float для Container
Самый простой способ решить эту проблему — переместить содержащий родительский элемент.
Этот фикс будет работать только при ограниченном числе обстоятельств, поскольку смещение родительского элемента может привести к неожиданным результатам.
Решение 2: Использование пустого Div
Это старомодный способ, но это простое решение, которое работает во всех браузерах.
Вы также можете сделать это с помощью тега <br> . Но этот метод не рекомендуется, поскольку он добавляет не семантический код в вашу разметку.
Решение 3: Использование псевдоэлемента :after
Псевдоэлемент :after в сочетании со свойством content довольно широко используется для решения проблем очистки элементов float .
Класс .clearfix применяется к любому контейнеру с плавающими дочерними элементами.
Как выровнять текст по вертикали по центру в элементе DIV с помощью CSS?
- На главную
- HTML FAQ
- Как выровнять текст по вертикали по центру в элементе DIV с помощью CSS?
Ответ: Использование свойства CSS
vertical-align и line-height .
В HTML элемент можно выровнять с помощью CSS. В CSS есть несколько свойств выравнивания. Один из них — выравнивание текста по вертикали по центру в элементе Div.
В этом уроке мы будем изучать способы выравнивания текста по вертикали по центру с помощью CSS.
Использование
с выравниванием по вертикали Свойство
Свойство CSS vertical-align можно использовать для вертикального центрирования текста в элементе div. Кроме того, нам нужно добавить display: table / display: table-cell вместе с ним, чтобы вертикально центрировать элемент относительно его родительского элемента.
Вы можете установить высоту, ширину и границу для родительского элемента.
Пример: вертикальное выравнивание текста с помощью свойства vertical-align
В этой программе мы использовали vertical-align: middle для выравнивания текста по вертикали относительно центра родительского элемента.
Выход
Вот результат работы вышеуказанной программы.
Использование
Свойство line-height можно использовать для вертикального центрирования текста в div. Просто добавьте высоту строки , равную высоте элемента div.
Он добавит равные пробелы вверху и внизу элемента div, который будет центрировать текст по вертикали.
Пример: выравнивание текста по центру по вертикали с использованием высоты строки
Здесь значение line-height и height одинаково для элемента div.Кроме того, мы добавили некоторые другие свойства, такие как width , border и text-align к элементу div.
Использование
Свойство flexbox также можно использовать для вертикального центрирования текста в элементе div. Используйте justify-content: center для выравнивания и align-items: center для элемента div.
Пример: выравнивание текста по центру по вертикали с использованием свойства flexbox
В дополнение к justify-content и align-items, мы использовали свойство display: flex , height , width и border в коде.
Использование свойства преобразования CSS
Свойство transform вместе с позицией также может выровнять содержимое div по вертикали по центру. Используйте position: relative к родительскому элементу и position: absolute к дочернему элементу.
Пример: вертикальное центрирование текста с использованием свойства преобразования
В этом примере transform: translate (-50%, -50%) используется для перемещения текста на 50% вверх и на 50% влево для его центрирования по вертикали.
Заключение
Существует несколько способов выравнивания текста по вертикали по центру внутри элемента div с помощью CSS.Вы объяснили некоторые способы с примерами для этого. Вы можете выбрать любой способ центрировать текст по вертикали.
Как мне центрировать текст по вертикали с помощью CSS?
CSS просто изменяет размер
загрузить еще v
Есть много способов центрировать элемент по вертикали в CSS. Простое решение — использовать верхнее и нижнее отступы:, Я центрирован по вертикали., Я центрирован по вертикали и горизонтали., Если отступы и высота строки
не являются вариантами, другое решение — использовать позиционирование и свойство преобразования:
Center Align Elements
Для горизонтального центрирования блочного элемента (например,
загрузить больше v
CSS просто задает размер div, по центру по вертикали выравнивает диапазон, устанавливая высоту строки div, равную его высоте, и делает диапазон встроенным блоком с vertical-align: middle. Затем он устанавливает нормальную высоту строки для диапазона, поэтому его содержимое естественным образом перетекает внутрь блока. Это еще один способ выровнять текст по вертикали. Это решение будет работать для одной и нескольких строк текста, но для него по-прежнему требуется контейнер с фиксированной высотой:, Хотя CSS2 не поддерживает вертикальное выравнивание. Но мы можем центрировать блоки по вертикали, объединив несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, поскольку содержимое ячейки таблицы может быть центрировано по вертикали., Как сделать так, чтобы курсор был под рукой, когда пользователь наводит курсор на элемент списка с помощью CSS?
Затем он устанавливает нормальную высоту строки для диапазона, поэтому его содержимое естественным образом перетекает внутрь блока. Это еще один способ выровнять текст по вертикали. Это решение будет работать для одной и нескольких строк текста, но для него по-прежнему требуется контейнер с фиксированной высотой:, Хотя CSS2 не поддерживает вертикальное выравнивание. Но мы можем центрировать блоки по вертикали, объединив несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, поскольку содержимое ячейки таблицы может быть центрировано по вертикали., Как сделать так, чтобы курсор был под рукой, когда пользователь наводит курсор на элемент списка с помощью CSS?
В приведенном ниже примере абзац центрируется внутри блока определенной заданной высоты. В отдельном примере показан абзац, который центрирован по вертикали в окне браузера, потому что он находится внутри блока, который абсолютно позиционирован и имеет высоту, равную окну.
загрузить больше v
CSS: каскадные таблицы стилей, свойство vertical-align может использоваться в двух контекстах: свойство CSS vertical-align устанавливает вертикальное выравнивание встроенного блока, встроенного блока или поля ячейки таблицы., Свойство vertical-align указывается как одно из значений, перечисленных ниже.
загрузить больше v
Иногда строчные / текстовые элементы могут отображаться вертикально по центру только потому, что над и под ними есть равные отступы., Если вы этого не сделаете, вам просто нужно, чтобы контент внутри был вертикально центрирован, и использование таблиц или отображения CSS для преобразования элементов в таблицы может помочь., Вы можете комбинировать описанные выше методы любым способом, чтобы получить идеально центрированные элементы. Но я считаю, что это обычно делится на три лагеря:, Вы можете центрировать встроенные элементы по горизонтали, внутри родительского элемента на уровне блока, с помощью всего:
Вы можете центрировать встроенные элементы по горизонтали, внутри родительского элемента на уровне блока, с помощью всего:
загрузить еще v
Центрирование блока или изображения
вертикально
, Распространенной задачей CSS является центрирование текста или изображений. По факту,
По факту,
существует три вида центрирования:
, Центрирование блока текста или изображения
, Центрирование по вертикали и горизонтали в
Уровень 3
Самый распространенный и (следовательно) самый простой способ центрирования — это
строк текста в абзаце или заголовке. CSS имеет
свойство text-align для этого:
загрузить больше v
Вместо этого мы можем комбинировать положение и переводы для вертикального центрирования элементов переменной высоты.Например, чтобы вертикально центрировать элемент по всей высоте области просмотра, мы могли бы использовать следующий фрагмент:, Чтобы вертикально центрировать одну строку текста или значок в его контейнере, мы можем использовать свойство line-height. Это свойство управляет высотой строки в отрывке текста и добавляет равное количество пространства над и под строковым блоком встроенных элементов. Если высота контейнера известна, то установка line-height того же значения приведет к вертикальному центру дочерних элементов. , Чтобы центрировать элемент с помощью flexbox, мы можем использовать следующий фрагмент:, Сначала мы создаем контекст позиционирования, устанавливая position: relative в элементе контейнера. Это позволит нам разместить элемент .vertical-center внутри его границ.
, Чтобы центрировать элемент с помощью flexbox, мы можем использовать следующий фрагмент:, Сначала мы создаем контекст позиционирования, устанавливая position: relative в элементе контейнера. Это позволит нам разместить элемент .vertical-center внутри его границ.
Чтобы вертикально центрировать одну строку текста или значок в ее контейнере, мы можем использовать свойство line-height . Это свойство управляет высотой строки в серии текста и добавляет равное количество пространства над и под строковым блоком встроенных элементов.Если высота контейнера известна, то установка line-height того же значения будет вертикально центрировать дочерние элементы.
загрузить больше v
С CSS может быть непросто работать. Например, если вы пытаетесь выровнять что-то по горизонтали ИЛИ по вертикали, это не так уж сложно., Но проблемы возникают на нескольких фронтах, если вы пытаетесь объединить как вертикальное, так и горизонтальное выравнивание., Приведенные выше примеры позаботятся о вертикальном центрировании за вас. Чтобы текст и изображение также были центрированы по горизонтали, замените элементы align на элементы place — комбинацию как align-items, так и justify-content:, Мы позаботились о вертикальном выравнивании всего в двух строках кода. Чтобы изображение и текст были выровнены по центру, добавьте justify-content: center.
Чтобы текст и изображение также были центрированы по горизонтали, замените элементы align на элементы place — комбинацию как align-items, так и justify-content:, Мы позаботились о вертикальном выравнивании всего в двух строках кода. Чтобы изображение и текст были выровнены по центру, добавьте justify-content: center.
Как центрировать текст с позиционированием CSS
загрузить больше v
Другие запросы «по центру по вертикали», связанные с вопросом «Как центрировать текст по вертикали с помощью CSS?»
Как центрировать текст в центре страницы в Pages? — MVOrganizing
Как центрировать текст в центре страницы в Pages?
Выровнять и выровнять текст в Pages на Mac
- Выберите любую часть текста или щелкните текстовое поле или фигуру с текстом; если вы работаете в таблице, щелкните ячейку таблицы или выберите строку или столбец.
- На боковой панели «Формат» нажмите кнопку «Стиль» вверху.
- В разделе «Выравнивание» нажмите нужные кнопки выравнивания.

Как центрировать текст в центре страницы в Word для Mac?
Выберите вкладку «Макет» и затем щелкните стрелку рядом с «Вертикальное выравнивание» в разделе «Страница». Появится выбор вариантов вертикального выравнивания. Продолжайте и нажмите «Центр» (или выберите другой вариант, который лучше соответствует вашим требованиям). Ваш текст теперь будет отражать выбранный вариант вертикального выравнивания.
Как центрировать текст по вертикали?
Когда центрируемый элемент является встроенным, мы используем выравнивание текста по центру его родительского элемента. Когда элемент является элементом уровня блока, мы задаем ему ширину и устанавливаем для левого и правого полей значение auto. Помня о выравнивании текста: по центру, большинство людей в первую очередь обращают внимание на выравнивание по вертикали, чтобы центрировать объекты по вертикали.
Как вы центрируете div посередине страницы?
Чтобы центрировать div по горизонтали на странице, просто установите для ширины элемента и свойства поля значение auto. Таким образом, div будет занимать любую ширину, указанную в CSS, а браузер будет гарантировать, что оставшееся пространство разделено поровну между двумя полями.
Таким образом, div будет занимать любую ширину, указанную в CSS, а браузер будет гарантировать, что оставшееся пространство разделено поровну между двумя полями.
Как мне вертикально центрировать текст в div?
Ответ: Используйте свойство CSS line-height. Предположим, у вас есть элемент div с высотой 50 пикселей, и вы разместили некоторую ссылку внутри div, которую хотите выровнять по вертикали по центру. Самый простой способ сделать это — просто применить свойство line-height со значением, равным высоте div, которая составляет 50 пикселей.
Как центрировать div по вертикали и горизонтали?
Внешний JavaScript Итак, мы можем добавить средний div между родительским div и дочерним div. Сначала установите режим письма и выравнивание текста в родительском элементе, чтобы центрировать середину по вертикали, а затем установите режим письма и выравнивание текста в середине, чтобы центрировать дочерний элемент по горизонтали.
Как выровнять текст по верхнему краю div?
Вы можете использовать margin-top: -50%, чтобы переместить текст полностью в верхнюю часть div.
Как вы все центрируете в HTML?
Для центрирования текста с помощью HTML можно использовать тег или свойство CSS.Чтобы продолжить, выберите нужный вариант и следуйте инструкциям. Используя теги center>. Использование свойства таблицы стилей.
Как центрировать текст?
Центрировать текст по вертикали между верхним и нижним полями. Выделите текст, который хотите центрировать. в группе Параметры страницы, а затем щелкните вкладку Макет. В поле «Вертикальное выравнивание» нажмите «Центр».
Как выровнять тег по центру?
3 ответа. Используйте выравнивание текста: центр; на родительском элементе, чтобы выровнять по центру все дочерние элементы внутри него.Они (дочерние элементы) не обязательно должны быть элементами уровня блока. В вашем вопросе есть опасения, что вы не хотите занимать все пространство родительского div, используя display: block в вашем теге a.
Как центрировать изображение в HTML?
Для центрирования изображения с помощью text-align: center; вы должны разместить внутри элемента уровня блока, такого как div. Поскольку свойство text-align применяется только к элементам уровня блока, вы размещаете text-align: center; на обертывающем элементе на уровне блока, чтобы добиться горизонтального центрирования.
Поскольку свойство text-align применяется только к элементам уровня блока, вы размещаете text-align: center; на обертывающем элементе на уровне блока, чтобы добиться горизонтального центрирования.
Как отцентрировать заголовок?
Сохранение центрированных верхних и нижних колонтитулов по центру
- Откройте область верхнего или нижнего колонтитула, в зависимости от того, какую из них вы хотите изменить.
- Введите текст, который вы хотите выровнять по левому краю в верхнем или нижнем колонтитуле.
- Отображение вкладки «Дизайн» на ленте.
- В группе «Положение» щелкните инструмент «Вставить вкладку выравнивания».
- Щелкните радиокнопку Центр.
Что такое центральный тег?
Описание.Тег HTML используется для центрирования текста по горизонтали в документе HTML. Поскольку этот тег был удален в HTML5, рекомендуется использовать свойство CSS text-align для горизонтального форматирования текста в документе. Этот тег также обычно называют элементом .
Что такое центральный тег в примере?
HTML-тег При записи в HTML тег использовался для содержания как блочных, так и встроенных элементов на веб-странице.Тег устарел. В дальнейшем используйте свойство CSS «text-align» для центрирования элементов. Пример кода .
Какой тег используется для центрирования текста?
Тег в HTML используется для выравнивания текста по центру.
Какой тег заголовка самый высокий?
Что такое 6 уровней тегов заголовков?
Организация содержимого с помощью заголовков HTML предлагает шесть уровней тегов заголовков, от
до; чем выше номер уровня заголовка, тем выше его важность — поэтому тег
определяет наиболее важный заголовок, а тег определяет наименее важный заголовок в документе.
Можно ли сначала заменить элемент на первый *?
Дан массив целых чисел, обновите каждый элемент умножением предыдущего и следующего элементов со следующими исключениями. а) Первый элемент заменяется умножением первого и второго.
Что означает P в HTML?
представляет абзац. Абзацы обычно представляются на визуальных носителях как блоки текста, отделенные от соседних блоков пустыми строками и / или отступом первой строки, но абзацы HTML могут представлять собой любую структурную группу связанного содержимого, такого как изображения или поля формы..
Что такое H в HTML?
h3 — это HTML-тег, который указывает заголовок на веб-сайте. Большинство веб-сайтов используют этот язык для создания веб-страниц. Тег — HTML-тег — это фрагмент кода, который сообщает вашему веб-браузеру, как отображать контент. Заголовок — HTML имеет шесть различных тегов заголовков — h3, h4 и так далее.
Почему тег P используется в HTML?
При записи в HTML тег
представляет собой блочный элемент, используемый для обозначения абзаца. Это полезно, потому что интернет-браузеры добавляют небольшой запас перед каждым элементом.
Что такое буква А в HTML?
Элемент HTML (или элемент привязки) с его атрибутом href создает гиперссылку на веб-страницы, файлы, адреса электронной почты, местоположения на той же странице или все, что может адресовать URL. В содержании каждого из них должно быть указано место назначения ссылки.
В содержании каждого из них должно быть указано место назначения ссылки.
Как создать якорную ссылку?
Создание якорной ссылки
- Выделите текст, который должен ссылаться на привязку заголовка.
- Щелкните значок ссылки на панели инструментов и выберите параметр «Вставить ссылку» в раскрывающемся меню.
- Добавьте свой идентификатор с предшествующим символом # в поле URL.
- По завершении нажмите синюю кнопку «Вставить».
Как написать тег привязки?
Укажите цель гиперссылки: href Чаще всего используется для определения URL-адреса, на который должен ссылаться элемент привязки. В этом примере закрепленный текст ссылается на URL-адрес www.example.com. Href может сделать гораздо больше, чем просто ссылку на другой веб-сайт.
Можем ли мы дать ID тегу привязки?
Атрибуты id и name используют одно и то же пространство имен.Это означает, что они не могут одновременно определять привязку с одним и тем же именем в одном документе. Допускается использование обоих атрибутов для указания уникального идентификатора элемента для следующих элементов: A, APPLET, FORM, FRAME, IFRAME, IMG и MAP.
Допускается использование обоих атрибутов для указания уникального идентификатора элемента для следующих элементов: A, APPLET, FORM, FRAME, IFRAME, IMG и MAP.
Как называется тег в HTML?
Свойство tagName возвращает имя тега элемента. В HTML возвращаемое значение свойства tagName всегда находится в ВЕРХНЕМ РЕГИСТРЕ. Это свойство доступно только для чтения. Совет: Вы также можете использовать свойство nodeName для возврата имени тега элемента.
Как присвоить тегу идентификатор в HTML?
Атрибут id используется для указания на конкретное объявление стиля в таблице стилей. Он также используется JavaScript для доступа и управления элементом с определенным идентификатором. Синтаксис идентификатора: напишите символ решетки (#), за которым следует имя идентификатора. Затем определите свойства CSS в фигурных скобках <>.
Какого цвета непосещенная ссылка?
Как изменить цвет бирки?
Что касается цвета CSS, ссылки или теги ведут себя так же, как обычный текст. Это означает, что для изменения цвета ссылки все, что вам нужно сделать, это использовать свойство цвета CSS в теге привязки с любым шестнадцатеричным цветом, который вы хотите, в примере ниже мы используем красный цвет.
Это означает, что для изменения цвета ссылки все, что вам нужно сделать, это использовать свойство цвета CSS в теге привязки с любым шестнадцатеричным цветом, который вы хотите, в примере ниже мы используем красный цвет.
Как изменить цвет ссылки?
Чтобы изменить цвет ссылок в HTML, используйте свойство CSS color. Используйте его с атрибутом стиля. Атрибут style определяет встроенный стиль для элемента. Используйте атрибут стиля с цветом свойства CSS, чтобы изменить цвет ссылки.
Выравнивание встроенных изображений с помощью свойства vertical-align
Недавно я получил следующий вопрос:
Как расположить маленькое изображение по вертикали внутри абзаца текста?
Ответ
Начнем с примера — абзаца, содержащего одну строку текста и небольшое изображение (показано в виде небольшого синего прямоугольника ниже).
Далее нам нужно посмотреть на 6 основных линий, которые можно использовать для вертикального выравнивания.
Строки текста
1. верхняя строка — верхняя строка над всем содержимым
2. text-top line — верх текста со всеми знаками ударения.
Примечание: Верхняя строка и строка «text-top» выглядят так, как будто они идентичны. Однако бывают случаи, когда верхняя строка (показанная красным ниже) выше, чем содержимое внутри — и, следовательно, выше, чем верхняя строка текста (показанная зеленым ниже).Примером этого является высокое изображение в строке текста:
3. средняя линия — вертикальная середина x-высоты (высота буквы x)
4. базовая линия — воображаемая линия, на которой сидят все буквы
5. text-bottom line — нижняя часть всего текста, включая нижние элементы (буквы, такие как «j», «y», «g» и т. Д.).
6. Нижняя строка — нижняя строка под всем содержимым.
Вертикальное выравнивание изображения по умолчанию
По умолчанию нижняя часть изображения будет выровнена с базовой линией абзаца — если к изображению не применено margin-bottom . Затем нижняя часть margin-bottom изображения выровняется с базовой линией абзаца. В приведенном ниже примере изображению присвоено значение « margin-bottom: 5px », что заставляет нижнюю часть изображения располагаться на 5 пикселей выше базовой линии.
Затем нижняя часть margin-bottom изображения выровняется с базовой линией абзаца. В приведенном ниже примере изображению присвоено значение « margin-bottom: 5px », что заставляет нижнюю часть изображения располагаться на 5 пикселей выше базовой линии.
Использование CSS для изменения вертикального выравнивания
Вы можете изменить вертикальное положение изображений по отношению к окружающему тексту, используя свойство CSS vertical-align .
К различным свойствам, которые можно использовать, относятся: верх, верх текста, середина, базовая линия, нижний текст, низ, под, супер, процент и длина.
Верх изображения совпадет с верхней линией.
Текст вверху
Это выровняет верх изображения с линией верхнего края текста.
Средний
Это выровняет вертикальную среднюю точку изображения с базовой линией абзаца плюс половину высоты абзаца по оси x.
Исходный уровень
Хотя изображения будут выровнены по вертикали с использованием базовой линии в качестве поведения по умолчанию, вы также можете указать это с помощью CSS.
Текст снизу
Это выровняет нижнюю часть изображения с нижней линией текста.
Нижняя часть изображения выровняется с нижней линией.
Это приведет к выравниванию нижней части изображения с базовой позицией содержимого нижнего индекса (независимо от того, присутствует ли какое-либо содержимое нижнего индекса).
Супер
Это приведет к выравниванию нижней части изображения с базовым положением надстрочного содержимого (независимо от того, присутствует ли какое-либо надстрочное содержимое).
В процентах
Это повысит (положительное значение) или опустит (отрицательное значение) изображение от базовой линии на указанное значение.Значение «0%» означает то же, что и «базовый уровень». Браузеры немного различаются по способу позиционирования вертикального выравнивания на основе процентов.
Длина
Это повысит (положительное значение) или опустит (отрицательное значение) изображение от базовой линии на указанное значение.Значение «0px» означает то же, что и «базовый уровень».
Итак, что насчет вас … Считаете ли вы с вертикальным выравниванием полезным? Вы используете его для выравнивания изображений в контенте?
Перевод
Как центрировать текст по горизонтали и вертикали в div
Я пытался центрировать текст в элементе div как по вертикали, так и по горизонтали.Я искал решения этой проблемы, но не смог найти ничего, что полностью описывало бы мою проблему и решение. Позвольте мне сначала объяснить, что именно я пытался сделать: я динамически добавлял элемент div на веб-страницу с помощью Javascript. Элемент div должен иметь известную высоту и ширину, а текст должен располагаться в центре элемента div.
Позвольте мне начать с самого начала.
- Как динамически создать элемент div с помощью javascript: Для этого мы будем использовать метод createElement.
Затем вы можете указать абсолютную позицию (известную заранее) в документе, используя стили css и связав класс с элементом, используя:
Позиция затем может быть определена в файле css .
В качестве альтернативы, если положение элемента div заранее не известно, его можно связать в самом коде javascript, используя:
Затем мы можем добавить любой код внутри элемента div, используя:
Следующим шагом является добавление созданного элемента в документ (или любой другой элемент в документе):
Элемент также можно удалить позже, используя:
Однако все не так просто, как кажется. Если мы не определим ширину и высоту строки элемента div, это не повлияет на выравнивание. Определите ширину и высоту строки элемента div:
Если эти значения заранее не известны, они также могут быть присвоены в коде javascript:
Как вертикально центрировать текст метки в NativeScript Android
Свойство verticalAlignment не работает с текстом метки в Android в ваших приложениях NativeScript. Так как же вертикально центрировать текст в метке NativeScript на Android? Это короткое руководство покажет вам обходной путь, который поможет решить эту проблему.
TL; DR
Если вы предпочитаете смотреть видео с этим советом, вот оно:
Хорошо, давайте сделаем это
На Android свойство vertical-align CSS не совсем подходит для меток NativeScript, когда дело доходит до центрирования текста. Это действительно раздражает, особенно потому, что он ДЕЙСТВИТЕЛЬНО работает на iOS. Давайте посмотрим, как мы можем решить эту проблему, чтобы получить единообразный взгляд на две платформы.
Это действительно раздражает, особенно потому, что он ДЕЙСТВИТЕЛЬНО работает на iOS. Давайте посмотрим, как мы можем решить эту проблему, чтобы получить единообразный взгляд на две платформы.
Во-первых, давайте посмотрим на демонстрационное приложение.
Обратите внимание, что здесь используются классы тем NativeScript ( h3 text-center ).
Вот получившееся приложение на iOS и Android:
Как видите, в iOS текст метки центрирован по вертикали и горизонтали, а в Android — по центру по горизонтали, а не по вертикали.
Давайте попробуем удалить text-center из темы и посмотрим, что у нас получится.
Удалив text-center , мы потеряли горизонтальное центрирование на обеих платформах. Давайте попробуем добавить это обратно, используя text-align в наших стилях:
При этом получаем тот же результат, что и раньше:
Чтобы центрировать текст Android по вертикали, вы можете подумать, что установка правила vertical-align: middle может работать, но это не так. Также к метке не будут применяться атрибуты verticalAlign = «middle» или verticalAlign = «center» или verticalAlignment = «middle» или verticalAlignment = «center» .
Также к метке не будут применяться атрибуты verticalAlign = «middle» или verticalAlign = «center» или verticalAlignment = «middle» или verticalAlignment = «center» .
Как видите, выровнять текст ярлыка Android по вертикали не так-то просто. Чтобы обойти это, сначала добавьте событие loaded в Label.
Затем добавьте в файл кода страницы следующее:
В onLabelLoaded () мы сначала проверяем, работает ли код на Android, а затем устанавливаем гравитацию 17 на метке (которую мы получаем из объекта события, переданного в функцию). setGravity () помещает объект в потенциально больший контейнер, причем размещение определяется переданной константой.Мы передаем константу 17 в setGravity () , который будет центрировать текст как по вертикали, так и по горизонтали в своем контейнере (то есть метке). Вы можете посмотреть документацию о других константах, которые вы можете использовать.
CSS выравнивание по вертикали
Авторизация
E-mail: Пароль:
Регистрация, Забыл пароль
- HTML и CSS
- CSS3 shape-outside или обтекание картинки текстом
- Маштабируемый фон background css
- CSS выравнивание по вертикали
- Хранение картинок в css с помощью base64
- Как сделать ссылку, якорь?
- CSS3 для Internet Explirer 6 и старше
- Вёрстка для мобильных устройств
- Растягиваем html на всю страницу
- Таблица цветов CSS
- Выравнивание тега LI в контенте
- Оооох какой прекрасный box-sizing
- Делаем таблицу при помощи div и css
- Как сделать кросбраузерный linear-gradient без особых усилий
- CSS прозрачность для всех
- CSS для печати @media print
- Выравнивание блоков с помощью css {display: inline-block}
- Замечательное значение inherit
- Тень блочных элементов в CSS3
- Обводка текста с помощью CSS
- Полезные html символы
- Хаки или CSS для Internet Explorer-ов
- Делаем трёхуровневое меню на css
- jQuery, javaScript
- Устанавливаем на Яндекс Карте свою картинку вместо стандартной метки
- Адаптивные фотогалереи, слайдеры, карусели для сайта
- Узнаём координаты для установки скрипта Яндекс Карт
- Собственный фильтр для селекторов.
 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery - closeClick true fancyBox 2, closeClick :true
- jquery ui slider, дробные числа, float values
- Парсер параметров из адресной строки jQuery
- Подсказки по javascript
- Выпадающее горизонтальное меню
- Работа с объектами в JavaScript: теория и практика
- Работа с массивами в jquery
- PHP
- Регулярные выражения онлайн
- Как определить путь к файлу текущего класса
- PHP скрипт для поиска. Удаление вируса с сайта
- UMI-CMS
- UMI CMS rel canonical
- UMI CMS API Шаблоны данных Вывести текст из подсказки
- UMI CMS API Шаблоны данных Добавить префикс к полю
- Если надо в UMI CMS открыть доступ к файлу в корне сайта htaccess
- Как перенести контент со старой UMI на новую UMI CMS с помощью umiDump
- Отправка письма с вложением UMI CMS API
- Как вывести из набор изображений одну картинку UMI CMS API (или случайную)
- UMI CMS Основные поля для отправки формы в модуле Конструктор форм
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- UMI CMS Фильтрация спама на сайте
- Работа с набором изображений (multiple_image) TPL в UMI.
 CMS
CMS - UMI CMS Ошибка «I expect value in request for param»
- UMI.CMS USEL кириллица не работает
- UMI Добавление дополнительных настроик на примере модуля catalog
- Подключение шаблонов в UMI.CMS в TPL шаблонизаторе
- UMI.CMS — забыл пароль администратора. Как восстановить?
- UMI Selector USEL фильтрация в PHP
- Передать в xslt xpath в запросе знак амперсанда
- Работа с system makeThumbnail
- Вывести названия методов в UMI
- UMI CMS API загрузка модуля
- UMI CMS карта сайта с помощью Usel
- UMI выгрузка из 1C поиск страницы копии, удаление копии
- Как в UMI.CMS изменить адрес домена в sitemap.xml и robots.txt. Изменить HTTP на HTTPS
- Вывод баннеров/слайдера в umi xslt
- UMI.CMS нет вкладок в админке
- XSLT вывод ссылки в которой присутствует знак амперсанда &
- UMI CMS Выгрузка из 1С нужно чтобы название товара (страницы каталога) не менялось
- Как в UMI поставить всем страницам галку на просмотр гостю
- Как узнать у страницы id шаблона данных через api?
- UMI.
 CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP - Как задать заголовок h2 (header) на странице созданного метода UMI CMS
- Выводим случайную статью в UMI CMS с помощью usel в tpl
- UMI.CMS Открыть закрытые поля в шаблонах данных ?skip-lock=1
- Как отредактировать облако тегов
- Как узнать позицию страницы среди соседних страниц в UMI
- umi cms usel вывод страниц каталога c фильтрацией
- Вывод справочника при помощи usel
- Как в umi узнать umiHierarchyElement из id umiObject
- Карта сайта на UMI CMS с помощью кастомного метода
- Редирект со страницы на страницу
- Создание, обслуживание, поддержка сайта
- Как удалить в картинке jpg, jpeg, gif? eval или base64_decode
- Основные технические ошибки, допускаемые при создании сайта
- Как выбрать домен?
- Хостинг, что это и для чего он нужен
- htaccess редиректы
- Наполнение сайта
- Цены на разработку сайта в Петербурге
- Какова может быть стоимость поддержки сайта?
- Важные мелочи!
- Каким должен быть сайт по версии яндекса
- 5 советов верстальщику
- Копирайтинг, seo, продвижение
- Ранжирование сайтов в поисковиках, выдача поисковых систем, поисковый алгоритм, поисковое ранжирование сайта
- Что нужно делать чтобы сайт был на первых местах?
- Копирайтинг — что это?
- Добавить сайты в индекс поисковых систем, регистрация в поисковиках
- Почему сайт не может приносить прибыль сразу?
- Почему следует вкладывать деньги в сайт?
- SEO статья о SEO-копирайтинге (seo copyrighting, seo copywriting).
 Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? - Как верстать сайт для SEO?
- Контекстная реклама
- О контекстной рекламе
- Контекстная реклама Яндекс.Директ
- Первый способ с помощью vertical-align
- Выравнивание блоков и текста по вертикали
Как центрировать контент по вертикали и по горизонтали с помощью Flexbox
Разработчики могут уверять вас, что центрирование контента одно из самых сложных вещей в CSS макетах. CSS Flexbox позволяет еще лучше контролировать выравнивание HTML элементов.
Сейчас мы пошагово покажем, как легко центрировать контент по вертикали и горизонтали.
Давайте поработаем с помощью этого примера:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#big-box{
width: 200px;
height: 200px;
background-color: #666666;
}
#small-box{
width: 100px;
height: 100px;
background-color: #8ebf42;
}
</style>
</head>
<body>
<h3>Центрирование контента</h3>
<div>
<div></div>
</div>
</body>
</html>Попробуйте сами!
Здесь имеет два div элемента. Наша задача — центрировать «small-box» id внутри «bix-box» id.
Наша задача — центрировать «small-box» id внутри «bix-box» id.
- Сначала мы используем свойство width, чтобы установить width для двух блоков. Установите необходимый размер.
- Потом установите высоту блоков, используя свойство height.
- Установите выбранные вами цвета для div элементов, используя свойство background-color.
#big-box{
width: 200px;
height: 200px;
background-color: #666666;
}
#small-box{
width: 100px;
height: 100px;
background-color: #8ebf42;
}- Следующим шагом укажите макет с помощью свойства display. Чтобы использовать Flexbox, установите display: flex. (display: -Webkit-flex;)
#big-box{
width: 200px;
height: 200px;
background-color: #666666;
display: flex;
display: -webkit-flex;
}Значение flex должно использоваться вместе с расширением -webkit- для Safari, Google Chrome и Opera.
Ничто не изменится, если попробуйте этот код. Выполните следующие шаги!
Выполните следующие шаги!
- Добавьте свойство align-items. Это свойство указывает вертикальное выравнивание контента внутри флекс-контейнера. Необходимо установить свойство align-items в значение «center», чтобы по вертикали центрировать контент.
#big-box{
width: 200px;
height: 200px;
background-color: #666666;
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
}Сейчас примените код и увидите, что «small-box» центрирован относительно вертикальной оси.
После того, как div элемент вертикально центрирован, можно центрировать его и по горизонтали.
- Необходимо применить свойство justify-content, которое выравнивает контент по горизонтали. Устанавливаем свойство justify-content в значение «center»:
#big-box{
width: 200px;
height: 200px;
background-color: #666666;
display: flex;
align-items: center;
justify-content: center;
-webkit-align-items: center;
}Мы достигли нашей цели!
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#big-box{
width: 200px;
height: 200px;
background-color: #666666;
display: flex;
align-items: center;
justify-content: center;
-webkit-align-items: center;
}
#small-box{
width: 100px;
height: 100px;
background-color: #8ebf42;
}
</style>
</head>
<body>
<h3>Центрирование контента</h3>
<div>
<div></div>
</div>
</body>
</html>Попробуйте сами!
-Webkit- для Safari, Google Chrome и Opera (новые версии) используется вместе со свойством align-items.
Рассмотрим другой пример:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.flexbox-container {
background: #cccccc;
display: flex;
align-items: center;
-webkit-align-items: center;
justify-content: center;
height: auto;
margin: 0;
min-height: 500px;
}
.flexbox-item {
max-height: 50%;
background: #666666;
font-size: 15px;
}
.fixed {
flex: none;
max-width: 50%;
}
.box {
width: 100%;
padding: 1em;
background: #1c87c9;
}
</style>
</head>
<body>
<h3>Центрирование контента</h3>
<div>
<div>
<div>
<h3>Центрирован с помощью Flexbox</h3>
<p contenteditable="true">Этот блок центрирован и по вертикали и по горизонтали. </p>
</div>
</div>
</div>
</body>
</html>
</p>
</div>
</div>
</div>
</body>
</html>Попробуйте сами!
Блок остается центрированным, даже если текст меняется.
вертикальное выравнивание — CSS: Каскадные таблицы стилей
CSS-свойство vertical-align задает вертикальное выравнивание встроенного блока, блока встроенного блока или ячейки таблицы.
Свойство вертикального выравнивания можно использовать в двух контекстах:
- Для вертикального выравнивания блока встроенного элемента внутри содержащего его блока строки. Например, его можно использовать для вертикального расположения изображения в строке текста.
- Для вертикального выравнивания содержимого ячейки в таблице.
Обратите внимание, что вертикальное выравнивание применяется только к встроенным элементам, встроенным блокам и элементам таблицы: вы не можете использовать его для вертикального выравнивания блочных элементов.
/* Значения ключевых слов */ вертикальное выравнивание: базовая линия; вертикальное выравнивание: суб; вертикальное выравнивание: супер; вертикальное выравнивание: текст сверху; вертикальное выравнивание: текст внизу; вертикальное выравнивание: посередине; вертикальное выравнивание: сверху; вертикальное выравнивание: снизу; /* значения <длины> */ вертикальное выравнивание: 10em; вертикальное выравнивание: 4px; /* <процент> значений */ вертикальное выравнивание: 20%; /* Глобальные значения */ вертикальное выравнивание: наследовать; вертикальное выравнивание: начальное; вертикальное выравнивание: вернуться; вертикальное выравнивание: вернуть слой; вертикальное выравнивание: не установлено;
Свойство вертикального выравнивания указано как одно из значений, перечисленных ниже.
Значения для встроенных элементов
Родительские значения
Эти значения вертикально выравнивают элемент относительно его родительского элемента:
-
базовая линия Выравнивает базовую линию элемента с базовой линией его родителя.
 Базовая линия некоторых замененных элементов, таких как
Базовая линия некоторых замененных элементов, таких как


 outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
/* добавим горизонтальное центрирование */
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>
outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
/* добавим горизонтальное центрирование */
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>





 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing.
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing. Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets.
Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets. Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>
Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>